vue2+echarts地图下钻+地图遮盖物散点
一、下载工具
npm i echarts echarts-gl axios -S-S是生产依赖默认是-S不写也可以 -D是开发依赖
二、引入工具
import * as echarts from "echarts";
import "echarts-gl";
import axios from "axios";三、HTML部分代码
<div class="iconText" v-show="address != '100000'"><svgstyle="cursor: pointer"@click="backMap"t="1681180771137"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="3427"width="40"height="40"><pathd="M426.666667 384V213.333333l-298.666667 298.666667 298.666667 298.666667v-174.933334c213.333333 0 362.666667 68.266667 469.333333 217.6-42.666667-213.333333-170.666667-426.666667-469.333333-469.333333z"p-id="3428"fill="#ffffff"></path></svg><span style="font-size: 25px; font-weight: 200; color: #fff; text-shadow: 1px 2px 5px rgba(255, 255,255,.8);font-family: my-self-font;">返回上级地图</span></div>
<div class="map-chart" id="mapEchart"></div>四、data函数中定义的数据
data() {return {// 地图下钻历史记录historyMapData: [{ name: "中国", adcode: "100000" }],address: "100000",addressName: "中国",district: "",showtab: false,scatterList: [],};},五、在methods方法中初始化一下dom
chartMap() {// 初始化domconst myChart = echarts.init(document.getElementById("mapEchart"));// 初始化mapthis.initMap(myChart, "中国", "100000");// 添加点击事件myChart.on("click", (e) => {// 添加历史记录this.historyMapData.push(e.value);// 初始化地图this.initMap(myChart, this.addressName, e.value.adcode, e.value.schoolId);});六、让可视化地图跟随浏览器大小缩放
window.addEventListener("resize", () => {myChart.resize();
});七、下钻的时候清除一下echarts实例
async initMap(chartDOM, geoName, adcode, id) {// 清除echarts实例chartDOM.clear();// 请求map的jsonconst mapData = await this.getMapJSON(adcode, geoName, id);// 图表配置项const option = this.getOption(geoName, mapData);// 渲染配置if (this.district == "district") {option.series[1].data.push({ name: "杨家埠小学", value: [119.2, 36.85],schoolId:1 },{ name: "杨家埠小学", value: [119.21, 37.01],schoolId:2 },{ name: "杨家埠小学", value: [119.1, 36.9],schoolId:3 },{ name: "杨家埠小学", value: [118.9, 37.15],schoolId:4 });} else {option.series[1].data = [];}chartDOM.setOption(option);},八、获取阿里云地图数据
async getMapJSON(address, geoName, id) {let res = null;if (address == undefined) {return null;}//判断地图下钻到district级的时候获取district数据if (this.district === "district") {res = await axios.get(`https://geo.datav.aliyun.com/areas_v2/bound/${address}.json`);} else if (this.district !== "district") {res = await axios.get(`https://geo.datav.aliyun.com/areas_v2/bound/${address}_full.json`);}// 重新注册地图echarts.registerMap(geoName, res.data);// 过滤json数据// 去掉台湾合海南岛边线if (res.data.features[20] &&res.data.features[20].properties.adcode == "460000") {res.data.features[20].geometry.coordinates.splice(1);}if (res.data.features[34] &&res.data.features[34].properties.adcode == "100000") {res.data.features[34].geometry.coordinates.splice(0);}const mapData = res.data.features.map((item) => {return {value: item.properties,name: item.properties.name,};});return mapData;},九、地图配置散点配置
getOption(geoName, mapData) {const option = {geo3D: {zlevel: -100,show: false, //是否显示全部区域名称type: "map3D",roam: false,center: { x: 0, y: 0 },map: geoName, // 地图类型。echarts-gl 中使用的地图类型同 geo 组件相同regionHeight: 2,shading: "realistic",regions: [{name: mapData[0].name,itemStyle: {color: "#ff9900",},},],shading: "lambert",//默认高亮区域emphasis: {label: { show: false },itemStyle: {color: "transparent",},},},series: [{zlevel: -10,regionHeight: 1,type: "map3D",viewControl: {panSensitivity: 0,rotateSensitivity: 0,// zoomSensitivity: 0,minAlpha: 90,},map: geoName, // 地图类型。echarts-gl 中使用的地图类型同 geo 组件相同data: mapData, //这里比较重要 获得过滤后的data,这样点击事件时就能获得这个data的值label: {show: false, // 是否显示标签。textStyle: {color: "#fff", // 地图初始化区域字体颜色fontSize: 14,fontWeight: 600,},formatter: (e) => {return ` ${e.name} `;},},shading: "realistic",realisticMaterial: {detailTexture: "./public/image.png",},itemStyle: {borderColor: "rgba(50, 123, 200, 0.5)", //区域边界线颜色borderWidth: 2, // 区域边界宽度color: "skyblue",opacity: 0.9,},emphasis: {label: {show: true, //鼠标划过或停留是否现在区域名称textStyle: {borderColor: "#f00",color: "#fff", //鼠标划过或停留的字体颜色},},itemStyle: {color: "#fff", //鼠标划过或停留的区域颜色},},},{zlevel: 1,type: "scatter3D", // 三维散点图coordinateSystem: "geo3D",data: [],roam: true,symbol: 'path://M51.911,16.242C51.152,7.888,45.239,1.827,37.839,1.827c-4.93,0-9.444,2.653-11.984,6.905 c-2.517-4.307-6.846-6.906-11.697-6.906c-7.399,0-13.313,6.061-14.071,14.415c-0.06,0.369-0.306,2.311,0.442,5.478 c1.078,4.568,3.568,8.723,7.199,12.013l18.115,16.439l18.426-16.438c3.631-3.291,6.121-7.445,7.199-12.014 C52.216,18.553,51.97,16.611,51.911,16.242z',// symbol: shcoolAddress,symbolSize: 20, // 散点大小label: {// 散点标签设置formatter: "{b}", // 显示数据点的名称position: "top",show: true,textStyle: {color: "#fff",padding: [5, 2],backgroundColor: {image: addressImg,},},},itemStyle: {// 散点样式设置color: "gold",},emphasis: {// 高亮状态样式设置label: {show: true,},itemStyle: {color: "skyblue",},},},],};return option;},十、返回上级地图
backMap() {const myChart = echarts.init(document.getElementById("mapEchart"));// 去除当前的地图信息this.historyMapData.pop();const len = this.historyMapData.length;// 获取上一级的地图信息const newdata = this.historyMapData[len - 1];// 重新渲染地图this.initMap(myChart,newdata?.name || "map",newdata?.adcode || "100000");},十一、在mounted中调用chartMap
mounted() {this.chartMap();},相关文章:

vue2+echarts地图下钻+地图遮盖物散点
一、下载工具 npm i echarts echarts-gl axios -S -S是生产依赖默认是-S不写也可以 -D是开发依赖 二、引入工具 import * as echarts from "echarts"; import "echarts-gl"; import axios from "axios"; 三、HTML部分代码 <div class&…...

关于C++的特殊类定制
特殊类定制 在C中,一些特殊性质的类如何设计 类禁止拷贝的对象 C11 使用delete关键字赋值给拷贝构造和赋值C98将拷贝构造和赋值声明在私有里 类只能在堆上创建的对象 将构造函数私有化, 提供一个获取对象堆上创建对象的公有函数将析构函数私有化, 提供一个释放…...

Linux备份脚本
作用 Linux文件备份的作用较多,推荐以下几种: 保护文件:备份可以帮助用户保护文件,防止文件被意外删除或损坏。保证系统安全和应用安全:Linux系统管理人员对系统和业务应用要有一个合理的备份恢复策略,完…...

【Unity】实现轮盘抽奖
简介 示例一:使用协程完成轮盘转动 using System; using System.Collections; using System.Collections.Generic; using UnityEngine;public class Lunpan : MonoBehaviour {[Tooltip("轮盘节点")]public Transform Roulette;[Tooltip("轮盘旋转的…...

面下对象之overload与override
简介 在面向对象编程中,重载(overloading)和重写(overriding)是两个不同的概念。 重载(Overloading)的定义 重载是同一个类中定义多个同名方法,但是这些方法具有不同的参数列表(参数个数、参数类型或参数顺序不同)。 当调用这个方法时,编译器会根据实际传入的参数自动选择对…...

大数据之Hive函数大全
🔧 Hive函数大全 更多大数据学习资料请关注公众号“大数据领航员"免费领取 一、数学函数 1、取整函数: round 1.函数描述 返回值语法结构功能描述doubleround(double a)返回double类型的整数值部分(遵循四舍五入) 2.例程 hive>…...

宝塔下应该用 Memcached 还是 Redis?
明月最近在跟几个使用宝塔面板的客户运维的时候发现不少站长不知道如何选择 Memcached 和 Redis,甚至都说不清楚 Memcached 或者 Redis 具体是用来干啥的?甚至还碰到过一个站长 Memcached 和 Redis 都安装了,但一个都没有用,就那么…...
恢复视频3个攻略:从不同情况下的恢复方法到实践!
随着科技的进步,我们的生活被各种各样的数字内容所包围,其中,视频因其独特的记录性质,承载着许多重要的资料。但不管是自媒体人还是普通人日常生活随手一拍,都会遇到误删视频的情况。为了帮助您找回手机视频࿰…...

从git上拉取项目进行操作
1.Git的概念 Git是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。它实现多人协作的机制是利用clone命令将项目从远程库拉取到本地库,做完相应的操作后再利用push命令从本地库将项目提交至远程库。 2.Git的工作流程…...

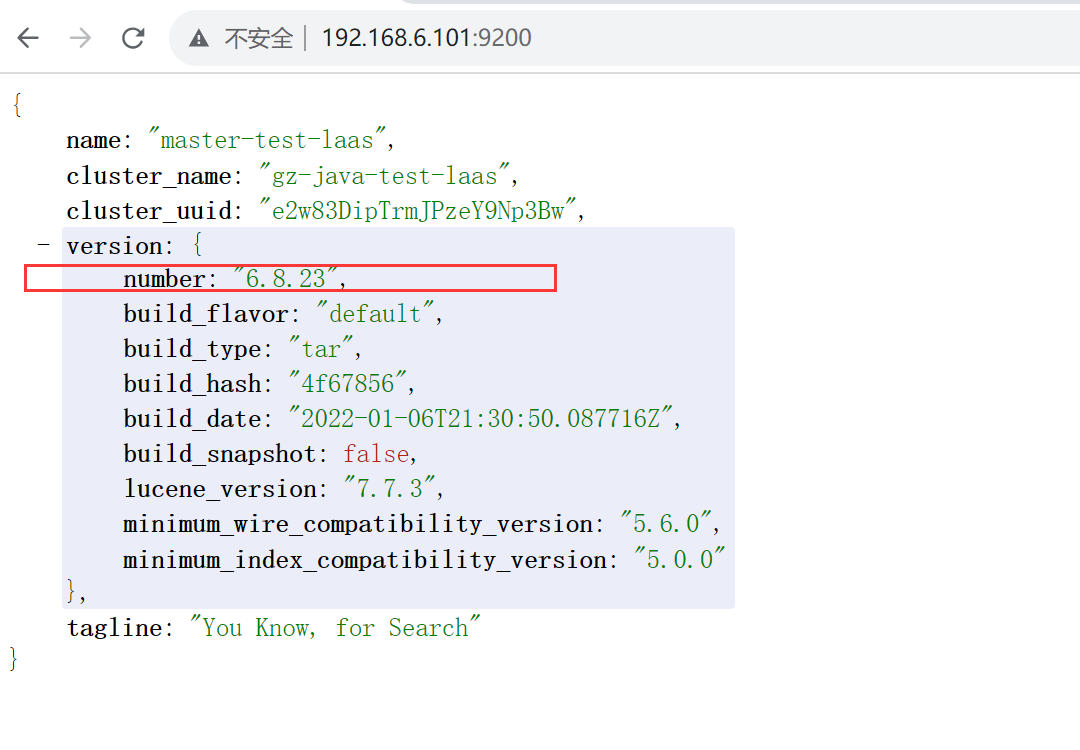
ES升级--01--环境准备和安装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 Linux 单机1.官网下载 Elasticsearchhttps://www.elastic.co/cn/downloads/past-releases/#elasticsearch 2.解压软件3.创建用户设置用户 es 密码 es赋权ES用户数据…...

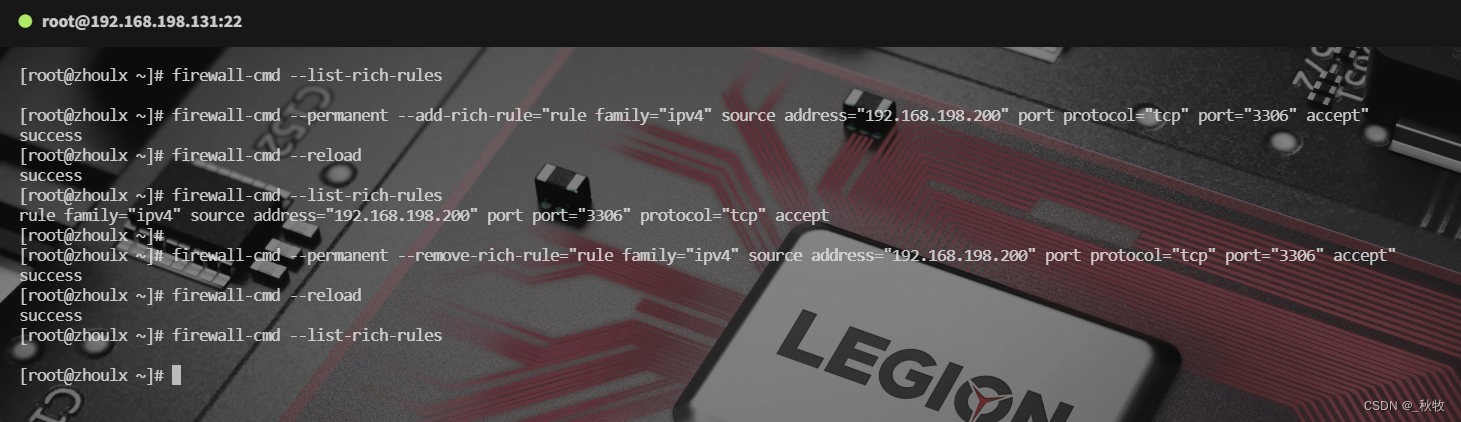
Linux 防火墙 firewalld 常用命令
1 防火墙 - firewalld 1.1 开启防火墙 # 临时性开启,服务器重启后会恢复为原来的状态 systemctl start firewalld # 永久性开启(即开机启动),重启服务器后生效 systemctl enable firewalld1.2 关闭防火墙 # 临时性关闭…...

时间|基于SprinBoot+vue的时间管理系统(源码+数据库+文档)
时间管理系统 目录 基于SprinBootvue的时间管理系统 一、前言 二、系统设计 三、系统功能设计 1管理员功能模块 2用户功能模块 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农…...

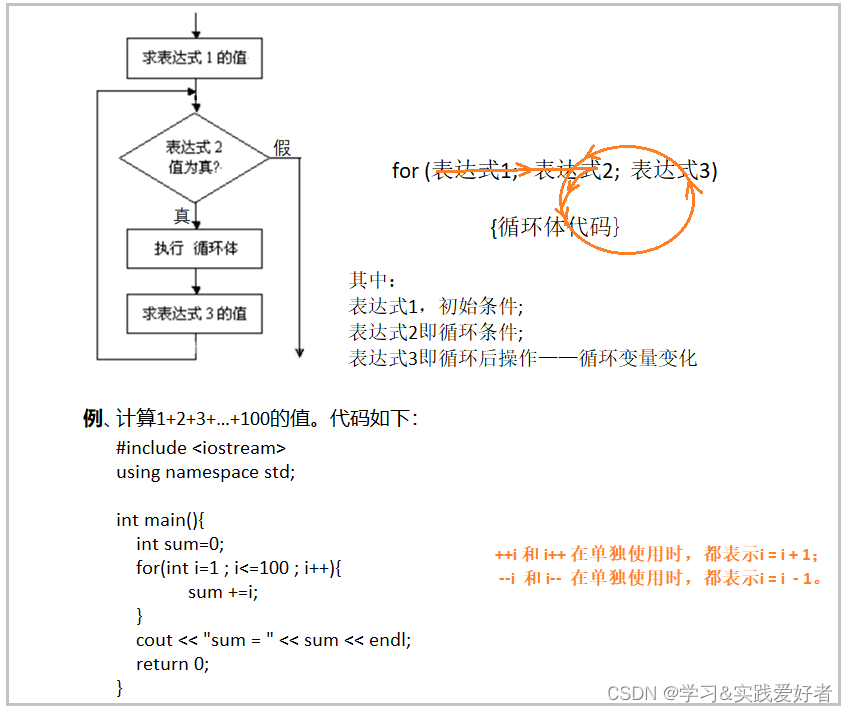
C++青少年简明教程:for循环语句
C青少年简明教程:for循环语句 C的for循环语句是一种迭代控制语句,用于重复执行一段代码。 语法格式: for(表达式1;表达式2;表达式3) 循环体 for循环语句执行流程图: 不太好理解,请看下图&am…...

自动驾驶技术现状与需求分析
随着科技的不断进步和智能化浪潮的席卷,自动驾驶技术已成为当今交通领域的热点话题。本文旨在深入探讨自动驾驶技术的当前发展状况,并对其未来的市场需求进行细致分析。首先,我们将回顾自动驾驶技术的起源、发展历程以及当前的技术水平&#…...

SQL生成自然数,日历序列 浅析
01.sqlserver版本 使用sqlserver将数据复制n条 selectt.indx,t.name,tmp.vlue from (values(1,苹果) ) as t(indx, name) ,(select[number] as vluefrom master.dbo.spt_valueswhere [type] pand [number] between 1 and 10 ) as tmpspt_values是什么 spt_values是SQL Se…...

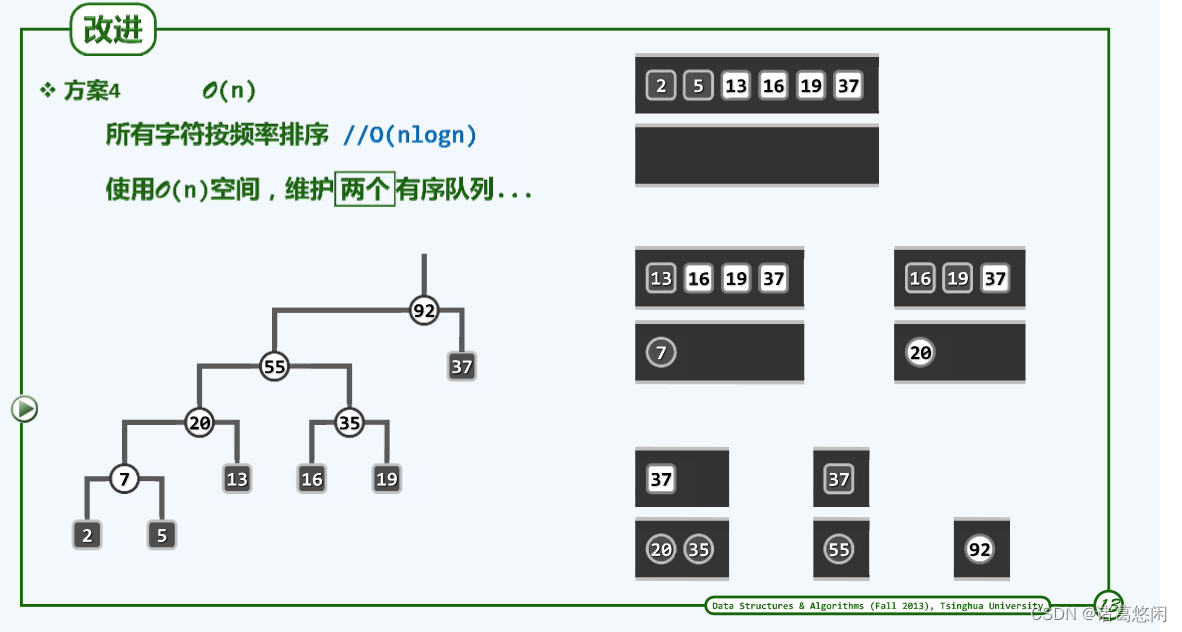
【数据结构(邓俊辉)学习笔记】二叉树04——Huffman树
文章目录 0. 概述1. 无前缀冲突编码2. 编码成本3. 带权编码成本4. 编码算法5. 算法实现流程6. 时间复杂度与改进方案 0. 概述 学习Huffman树。 1. 无前缀冲突编码 在加载到信道上之前,信息被转换为二进制形式的过程称作编码(encoding)&…...

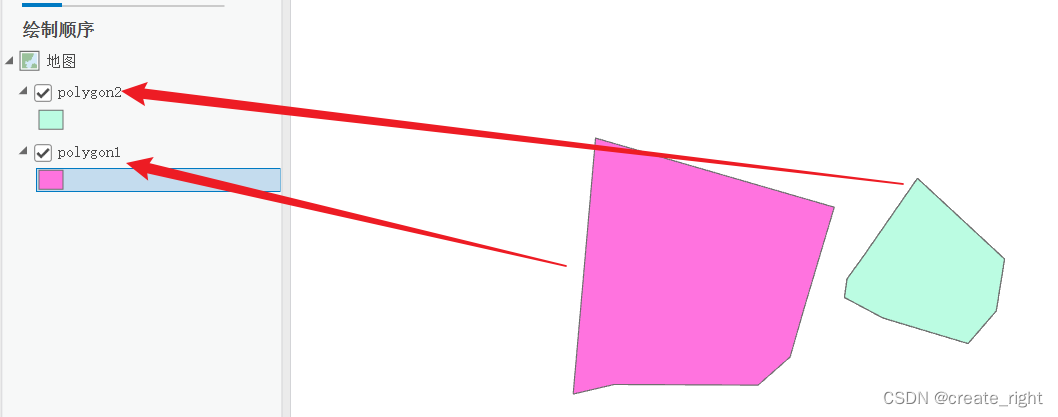
arcgisPro将一个图层的要素复制到另一个图层
1、打开两个图层,如下,其中一个图层中有两个要素,需要将其中一个要素复制到另一个图层中,展示如下: 2、选中待复制要素,点击复制按钮,如下: 3、下拉粘贴按钮列表,选择【选…...

难兄难弟——Java中 goto 与 const关键字
目录 简洁版: 详解版: 一:goto 二:const 简洁版: 1: 在Java中,goto也是一个关键字,但是取消了goto的使用,使用循环标记进行代替; 2:在Java中&a…...

如何优化大文件读取时的性能
1、分块读取 1、不要一次性将整个文件加载到内存中,而是将其分割成多个较小的块(例如,每块1MB或更大),然后逐块读取和处理。 2、使用FileInputStream和BufferedInputStream来分块读取文件。 2、使用缓冲区 1、使用…...

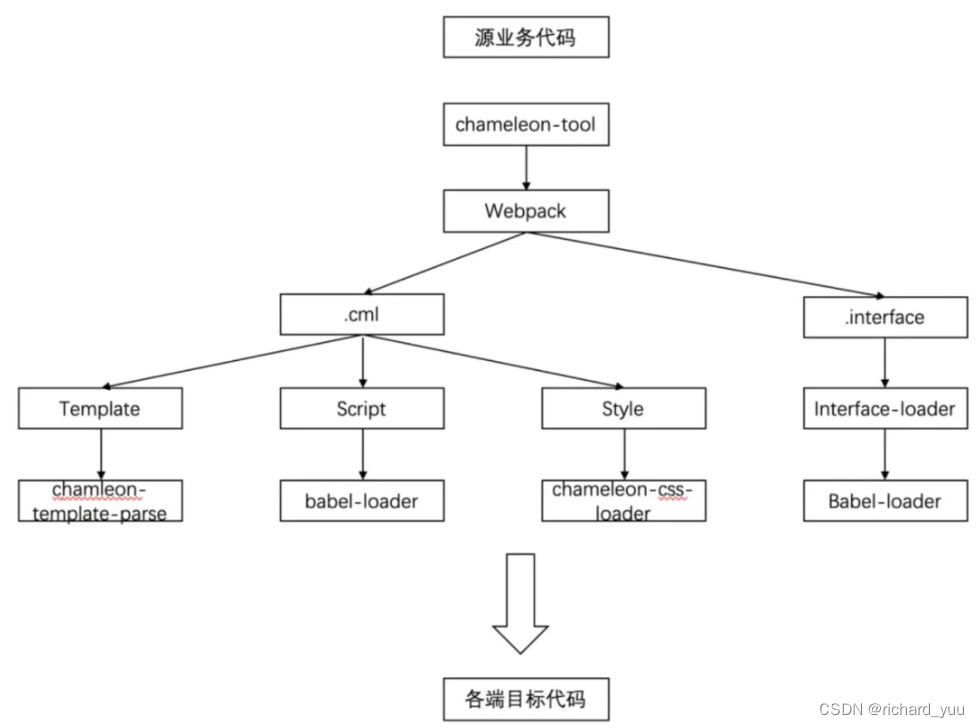
【机器学习】Chameleon多模态模型探究
Chameleon:引领多模态模型的新时代 一、多模态模型的时代背景二、Chameleon模型的介绍三、Chameleon模型的技术特点四、Chameleon模型的性能评估五、Chameleon模型的代码实例 随着人工智能技术的深入发展,我们逐渐认识到单一模态的模型在处理复杂问题时存…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
