VUE3注册指令的方法
指令注册只能全局指令和选项式页面指令,composition api没有页面指令
选项式页面指令
<template><div class="home"><h3>自定义指令</h3><div class="from"><el-input type="text" v-focus v-model="name" /></div></div>
</template>
<script>export default {data() {return {name: ''}},directives: {focus: {mounted(el, binding, vnode) {// el代表DOM实例// binding获取到传入的参数及验证v-focus.a.b.c的修饰符,获取其中的a、b、c// vnode获取当前的虚拟DOMconsole.log('el', el, binding, vnode);console.log('el.style',el.style);el.style.border = '1px solid red'el.focus()}}}}
</script>
<style lang="scss" scoped>
.home{display: flex;// justify-content: center;flex-direction: column;align-items: center;
}
.from{width: 20%;
}
</style>全局指令
// main.js
import {createApp} from 'vue'
import App from './App'
// 引入指令文件
import hasPermi from './directive/hasPermi'
const app = createApp(App)
// 注册指令
app.directive('hasPermi', hasPermi)
app.mount('#app')模拟按钮权限
// /api/role.js
/*** todo: 模拟权限按钮*/
// 数据操作返回的接口返回值
export const roleUser = ['user:admin:update', 'user:admin:delete', 'user:admin:add', 'user:admin:search', 'user:admin:list'
]// /directive/hasPermi
// 获取根据用户获取用户按钮权限
import { roleUser } from '@/api/role';
// 按钮权限
export default {mounted(el, binding, vnode) {const { value } = bindingconst all_permission = "*:*:*";// 后端返回的角色按钮权限const permissions = roleUserif (value && value instanceof Array && value.length > 0) {// 前端定义的const permissionFlag = valueconst hasPermissions = permissions.some(permission => {return all_permission === permission || permissionFlag.includes(permission)})console.log('hasPermissions', hasPermissions);if (!hasPermissions) {el.parentNode && el.parentNode.removeChild(el)}} else {throw new Error(`请设置操作权限标签值`)}}
}页面使用
<template><div class="home"><div :style="{color: nowColor }">当前颜色:{{ nowColor }}</div><div class="event"><el-button class="bg-lime-500" type="success" @click="alterColor">改变颜色</el-button></div><hr /><div class="directives"><h2>自定义显示按钮</h2><!-- 该用户没权限,所以不显示 --><el-button v-hasPermi="['user:admin:detail']">详情</el-button></div></div>
</template>相关文章:

VUE3注册指令的方法
指令注册只能全局指令和选项式页面指令,composition api没有页面指令 选项式页面指令 <template><div class"home"><h3>自定义指令</h3><div class"from"><el-input type"text" v-focus v-model"name&q…...

【Python】 Python 字典查询:‘has_key()‘ 方法与 ‘in‘ 关键字的比较
基本原理 在 Python 中,字典(dict)是一种非常常用的数据结构,用于存储键值对。字典的查询操作是编程中常见的任务之一。在 Python 2.x 版本中,has_key() 方法被用来检查字典中是否存在某个键。然而,在 Pyt…...

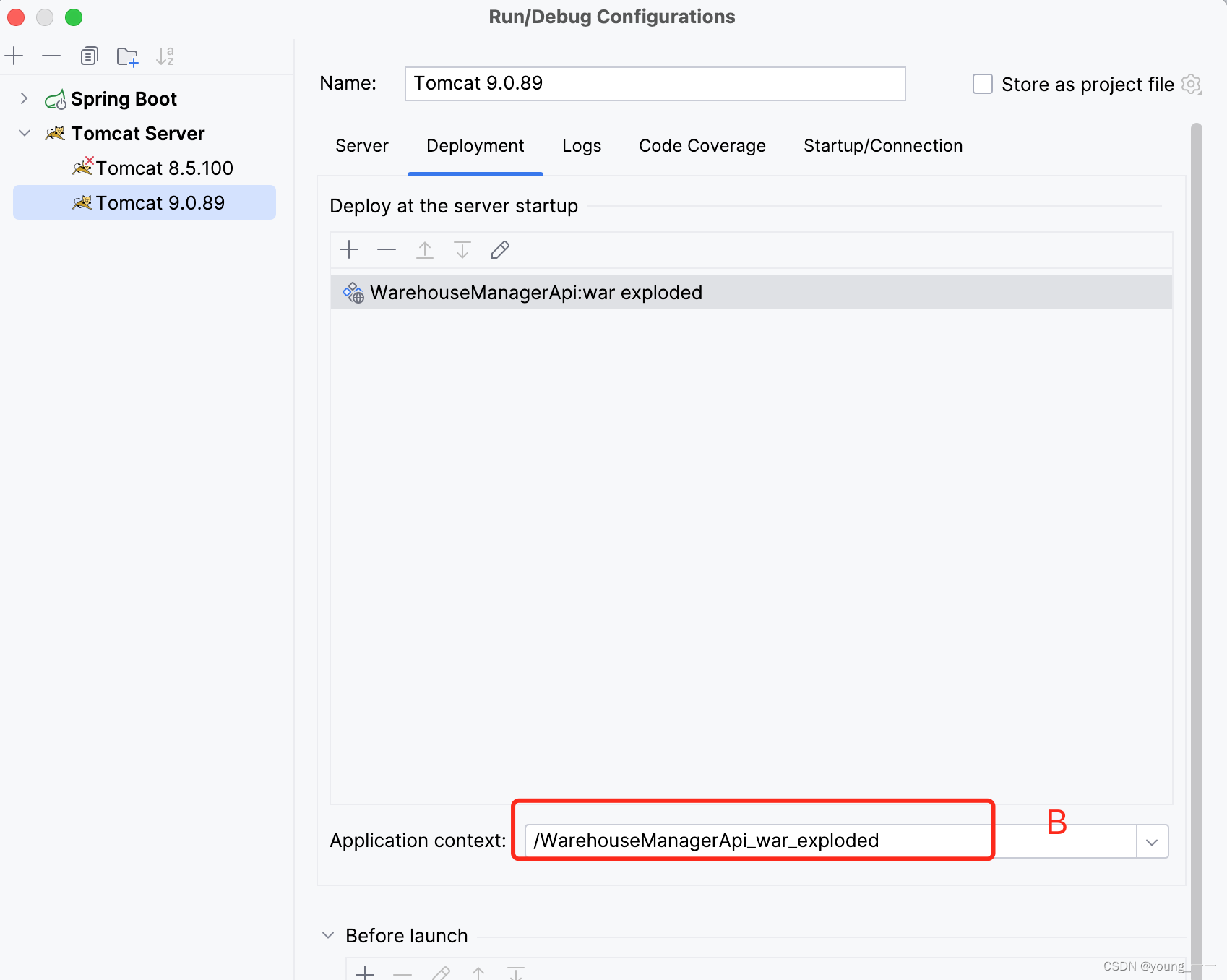
IDEA通过tomcat运行注意事项
配置run--》edit configurations 以下的A B部分要保持一致 A和B的路径要保持一致...

Unity Hub 添加模块报错 Validation Failed 的解决办法
提供两种方法,请自行选择其中一种。 在C:\Windows\System32\drivers\etc\hosts中添加下面的内容并保存后,完全关闭Unity Hub并重新打开,再次尝试下载刚刚失败的模块。 127.0.0.1 public-cdn.cloud.unity3d.com 127.0.0.1 public-cdn.cloud.…...

软件功能测试的类型和流程分享
在现代社会,软件已经成为人们生活中不可或缺的一部分,而在软件的开发过程中,功能测试是不可或缺的环节。软件功能测试指的是对软件系统的功能进行检查和验证,以确保软件在各种情况下能够正常运行,并且能够按照用户需求…...

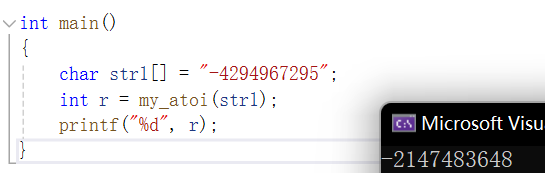
【C语言】atoi函数的使用及模拟实现
atoi (ascii to integer),是把参数 str 所指向的字符串转换为一个整数(int类型)的库函数。 使用场景 引子: 有兴趣的朋友可以听我逐句翻译一下cpluscplus.com里的这段解释(要考六级了练一下): …...

Golang:使用bndr/gotabulate实现美观的打印表格数据
bndr/gotabulate 可以使用 Go 语言简单、美观的打印表格数据 文档 https://pkg.go.dev/github.com/bndr/gotabulatehttps://github.com/bndr/gotabulate 安装 go get github.com/bndr/gotabulate代码示例 package mainimport ("fmt""github.com/bndr/gotab…...

充电宝哪款好用?什么牌子充电宝耐用?充电宝选购要点总结
随着科技的飞速发展,充电宝已成为现代生活的必备之物。无论是日常通勤、旅行出差,还是在紧急情况下,充电宝都能为我们的电子设备提供可靠的电力支持。然而,面对市场上众多品牌和型号的充电宝,如何选择一款性价比高的充…...

【启程Golang之旅】基本变量与类型讲解
欢迎来到Golang的世界!在当今快节奏的软件开发领域,选择一种高效、简洁的编程语言至关重要。而在这方面,Golang(又称Go)无疑是一个备受瞩目的选择。在本文中,带领您探索Golang的世界,一步步地了…...

使用docker部署项目
一、docker私有镜像仓库 1、docker私有镜像仓库 库(Repository)是集中存放镜像的地方,又分为公共镜像和私有仓库。 当我们执行docker pull xxx的时候,它实际上是从registry.docker.com这个地址去查找,这就是Docker公…...

智慧林业云巡平台 客户端和移动端(支持语音和视频)自动定位巡护,后端离线路线监测
目前现状 无法客观、方便地掌握护林员的到位情况,因而无法有效地保证巡护人员按计划要求,按时按周期对所负责的林区开展巡护,使巡护工作的质量得不到保证。遇到火情、乱砍滥伐等灾情时无法及时上报处理,现场状况、位置等信息描述…...

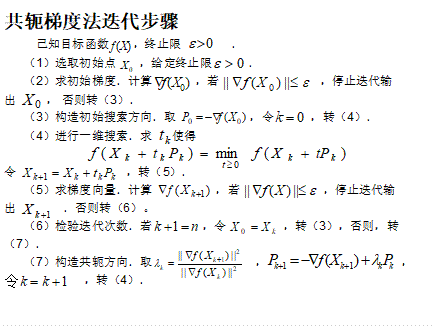
【最优化方法】实验三 无约束最优化方法的MATLAB实现
实验的目的和要求:通过本次实验使学生进一步熟悉掌握使用MATLAB软件,并能利用该软件进行无约束最优化方法的计算。 实验内容: 1、最速下降法的MATLAB实现 2、牛顿法的MATLAB实现 3、共轭梯度法的MATLAB…...

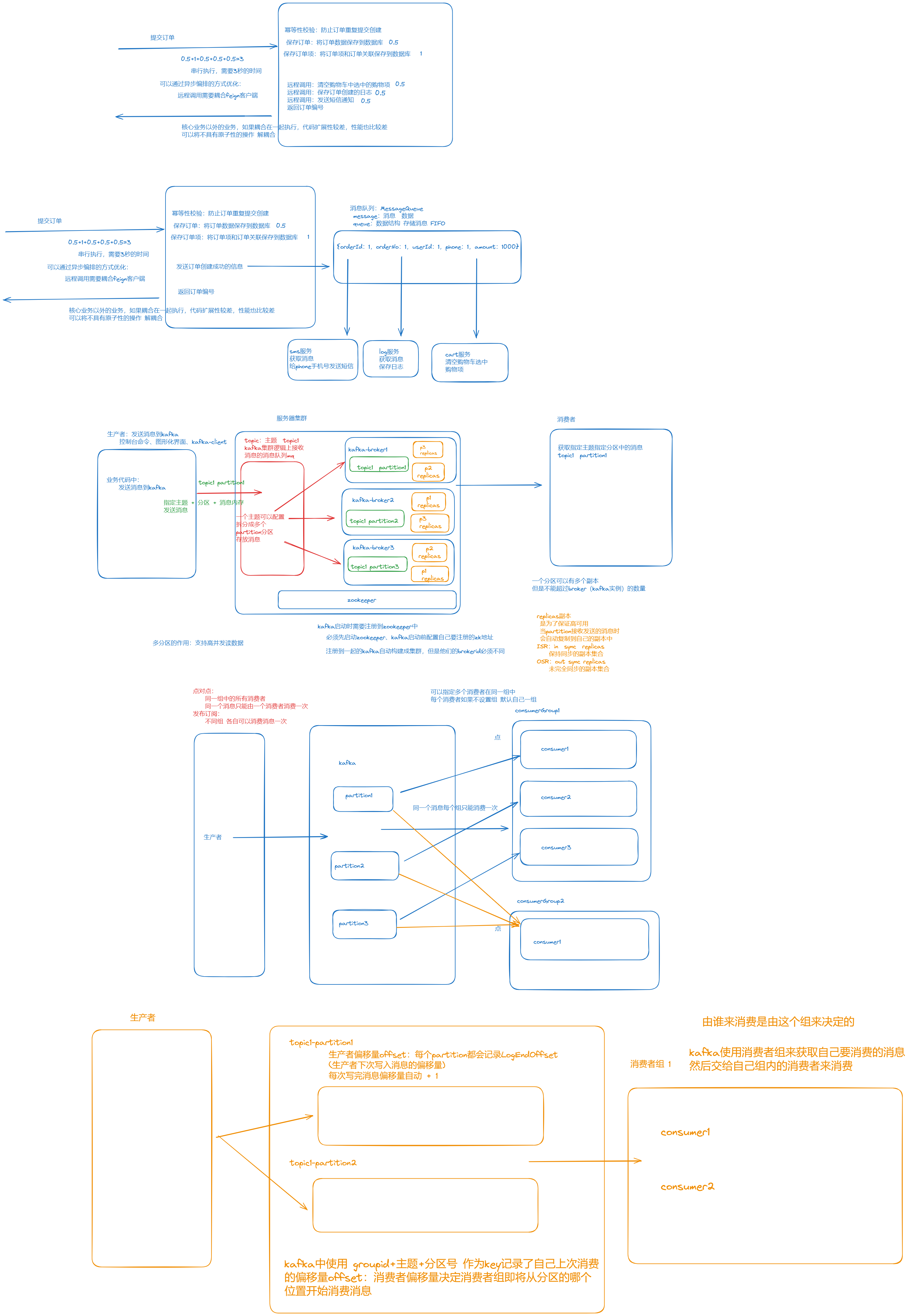
kafka-偏移量图解
生产者偏移量:生产者发送消息时写入到哪个位置(主题的每个分区会存储一个 leo 即将写入消息的偏移量),每次写完消息 leo 会 1 消费者偏移量:消费者从哪个位置开始消费消息,小于等于 leo,每个组…...

内网安全--隧道技术-MSF上线本地
免责声明:本文仅做技术交流与学习... 不得不说,小白最近也是用上了viper,这里要特别感谢一下my bro 北岭敲键盘的荒漠猫 MSF--viper: --生成马子-->上线 --进入meterpreter. 1-查看路由,添加路由. 查看路由信息 : run autoroute -p run post/multi/manage/autoroute 添加…...

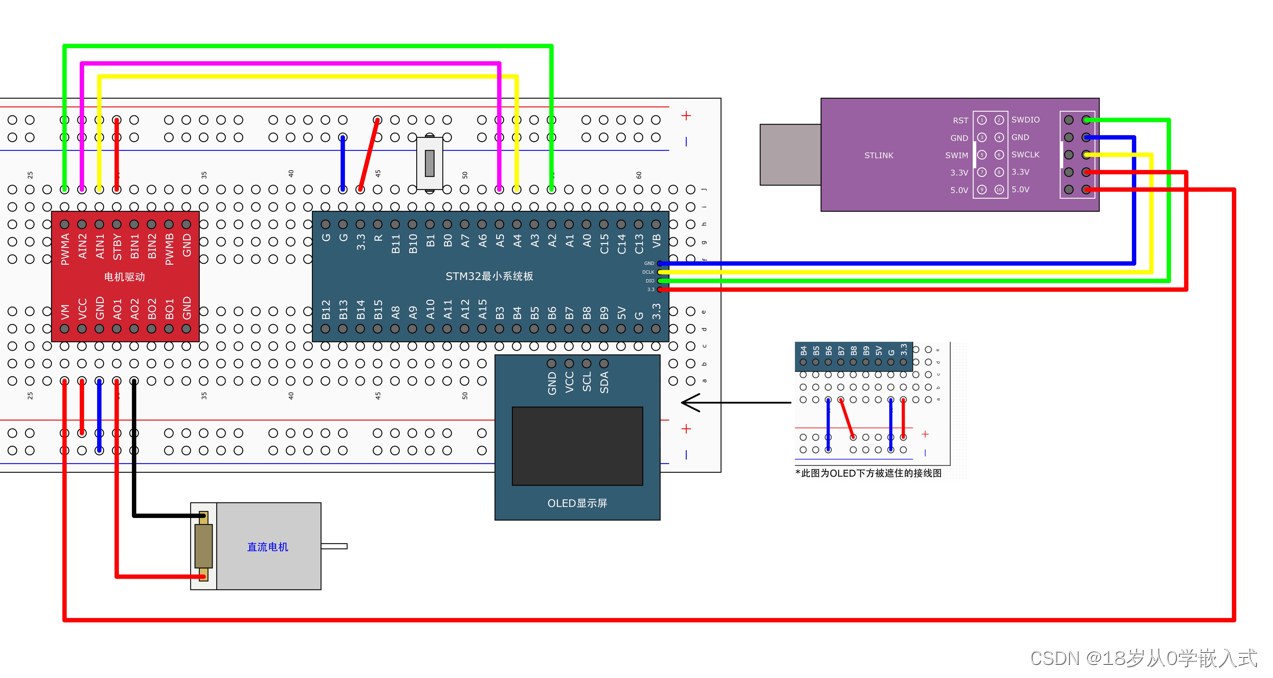
初识STM32单片机-TIM定时器
初识STM32单片机-TIM定时器 一、定时器概述二、定时器类型2.1 基本定时器(TIM6和TIM7)2.2 通用定时器(TIM2、TIM3、TIM4和TIM5)2.3 高级定时器(TIM1和TIM8) 三、定时中断基本结构和时基单元工作时序3.1 定时器基本结构3.2 预分频器时序3.3 计数器时序3.3.1 计数器有无预装时序(…...

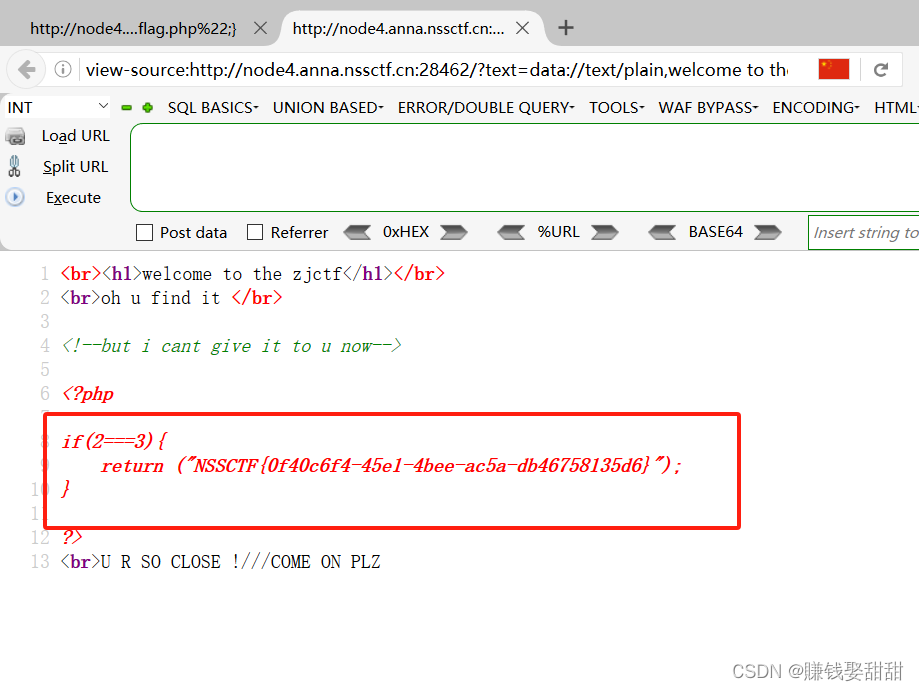
NSSCTF-Web题目3
目录 [BJDCTF 2020]easy_md5 1、知识点 2、题目 3、思路 [ZJCTF 2019]NiZhuanSiWei 1、知识点 2、题目 3、思路 第一层 第二层 第三层 [BJDCTF 2020]easy_md5 1、知识点 弱比较,强比较、数组绕过、MD5加密 2、题目 3、思路 1、首先我们跟着题目输入&a…...

基于Java实现震中附近风景区预警可视化分析实践
目录 前言 一、空间数据说明 1、表结构信息展示 2、空间范围查询 二、Java后台开发实现 1、模型层设计与实现 2、控制层设计与实现 三、Leaflet地图开发 1、地震震中位置展示 2、百公里风景区列表展示 3、风景区列表展示 4、附近风景区展示 四、总结 前言 地震这类…...

【CTF Web】CTFShow web7 Writeup(SQL注入+PHP+进制转换)
web7 1 阿呆得到最高指示,如果还出问题,就卷铺盖滚蛋,阿呆心在流血。 解法 注意到: <!-- flag in id 1000 -->拦截很多种字符,连 select 也不给用了。 if(preg_match("/\|\"|or|\||\-|\\\|\/|\\*|\…...

ABAP WRITE换行输出
不换行: write hello world!. write 春天马上就到了!. 换行: write hello world!. write /春天马上就到了!. 换行的第二种: write: hello world! ,/,春天马上就到了!....

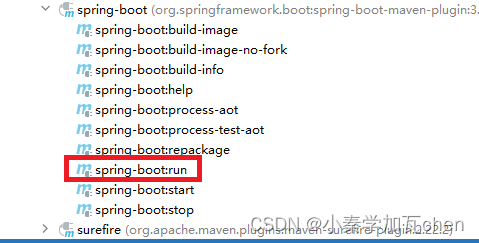
VUE3学习第一篇:启动ruoyi
1、找到ruoyi的vue3版本 然后下载代码到本地, 我刚开始用的nodejs14报错, 后面换成nodejs16,启动前端成功了。 页面如下图所示...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
