原生js实现拖拽改变元素顺序
代码展示如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{border: 10px solid #000;}.item{margin: 10px 10px 0 10px;background-color: aquamarine;padding: 10px;text-align: center;}.item:nth-last-child(1){margin-bottom: 10px;}</style>
</head>
<body><div class="box"></div><h1></h1><script>class Demo {constructor(data,box,showResBox){this.data = datathis.box = boxthis.showResBox = showResBoxthis.init(data,box,showResBox)}init (data,box) {let fragment = document.createDocumentFragment();for (let i = 0; i < data.length; i++) {let div = document.createElement("div")div.setAttribute("class","item")div.setAttribute("draggable",true)div.innerText = data[i]fragment.appendChild(div)}box.appendChild(fragment)this.showResBox.innerHTML = `最终的结果:${data.join('-')}`this.handledragstart(box)this.handledragover(box)this.handledragend(box)fragment = null}changeElemPosition(source,target,parentNode) {let sourceNext = source.nextSibling;let targetNext = target.nextSibling;parentNode.insertBefore(target,sourceNext)parentNode.insertBefore(source,targetNext)}eventFn(e) {let that = thisswitch (e.type) {case 'dragstart':if (e.target.className=="item") {that.sourceElem = e.target}returncase 'dragover':e.preventDefault()if (e.target.className=="item") {that.targetElem = e.target}returncase 'dragend':let temp = []that.changeElemPosition(that.sourceElem,that.targetElem,e.currentTarget)Array.from(e.currentTarget.children).forEach(elem=>{temp.push(Number(elem.innerText)) })that.data = [...temp]that.showResBox.innerHTML = `最终的结果:${that.data.join('-')}`that.removeEventAndObj(that.eventFn)return}}handledragstart (box) {box.addEventListener('dragstart',(e)=>{this.eventFn(e)})}handledragover (box) {box.addEventListener('dragover',(e)=>{this.eventFn(e)})}handledragend (box) {box.addEventListener('dragend',(e)=>{this.eventFn(e)})}removeEventAndObj(eventFn) {this.targetElem = nullthis.sourceElem = nullthis.box.removeEventListener('dragstart',eventFn)this.box.removeEventListener('dragover',eventFn)this.box.removeEventListener('dragend',eventFn)}}let d = new Demo([1,2,3,4,6],document.querySelector('.box'),document.querySelector('h1'))</script>
</body>
</html>
效果展示如下:

知识点须知:【详情请参考:insertBefore】
Node.insertBefore(newNode,referenceNode)
如果给定的节点(newNode)是对文档中现有节点的引用,insertBefore方法会将其从当前位置移动到新位置(将节点附加到其他节点之前的操作,不需要从其父节点删除该节点)。
用法:
parentNode.insertBefore(newNode, referenceNode);
需要注意的是:html5 draggable属性在移动端不生效
相关文章:

原生js实现拖拽改变元素顺序
代码展示如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>…...

以果决其行,只为文化的传承
从他们每一个人的身上,我们看到传神的东西,就是他们都能用结果,去指引自己前进的方向,这正是我要解读倪海厦老师的原因,看倪海厦2012年已经去世,到现在已经十几年时间了,但是我们看现在自学中医…...

Flutter 中的 SizedOverflowBox 小部件:全面指南
Flutter 中的 SizedOverflowBox 小部件:全面指南 在 Flutter 的布局世界中,SizedOverflowBox 是一个相对独特的小部件,它允许子组件溢出其父组件的界限,同时保持父组件的尺寸不变。这在某些特定的布局场景下非常有用,…...

图像视频智能抹除修复解决方案,适应性强,应用广泛
行车录制、现场拍摄等过程中,往往会出现一些难以避免的瑕疵——遮挡物、无关人员、甚至是意外的光线变化,这些都可能影响到视频与图像的质量,降低其观赏性和专业性。 美摄科技,作为行业领先的图像视频智能处理专家,深…...
)
20240521(代码整洁和测试入门学习)
测试: 1.测试工程师、测试工具开发工程师、自动化测试工程师。 python: 1、发展背景和优势; 2、开始多需的工具 interpreter(解释器) refactor(重构) 2、变量和注释的基础语法 3、输入输出 i 1 for i in range(1, 11): print(i, end ) 不换行打印…...

git中忽略文件的配置
git中忽略文件的配置 一、在项目根目录下创建.gitignore文件二、配置规则如果在配置之前已经提交过文件了,要删除提交过的,如何修改,参考下面的 一、在项目根目录下创建.gitignore文件 .DS_Store node_modules/ /dist# local env files .env…...

如何进行前端职业规划
目录 找准自身定位 未来发展方向 扬长避短很有效 你的出处并不能代表什么 将目标放长放远 职业发展中面临的选择 全栈 or 纯前端? ToB or ToC 赚钱 or 个人成长? 分析每个阶段的需求 为什么不可以一边赚钱一边做喜欢的事情呢 我们还没离开校园的时候,就已经知道要…...

GD32F103系列单片机片上FLASH和ARM介绍
本文章基于兆易创新GD32 MCU所提供的2.2.4版本库函数开发 后续项目主要在下面该专栏中发布: 手把手教你嵌入式国产化_不及你的温柔的博客-CSDN博客 感兴趣的点个关注收藏一下吧! 电机驱动开发可以跳转: 手把手教你嵌入式国产化-实战项目-无刷电机驱动&am…...

Ansible自动化运维中的Setup收集模块应用详解
作者主页:点击! Ansible专栏:点击! 创作时间:2024年5月22日13点14分 💯趣站推荐💯 前些天发现了一个巨牛的🤖人工智能学习网站,通俗易懂,风趣幽默…...

再次学习History.scrollRestoration
再次学习History.scrollRestoration 之前在react.dev的源代码中了解到了这个HIstory的属性,当时写了一篇笔记来记录我对它的理解,现在看来还是一知半解。所以今天打算重新学习一下这个属性,主要从属性以及所属对象的介绍、使用方法࿰…...

python PyQt5 数字时钟程序
效果图: 概述 本文档将指导您如何使用Python的PyQt5库创建一个简单的时钟程序。该程序将显示当前时间,并具有以下特性: 始终在最前台显示。窗口可拖动。鼠标右键点击窗口可弹出退出菜单。时间标签具有红色渐变效果。窗口初始化时出现在屏幕…...

骨传导耳机哪个品牌值得入手?精选五大不容错过的王者品牌推荐!
尽管骨传导耳机作为新型蓝牙耳机问世不久,但凭借其独特的传音方式和舒适的佩戴体验,已经迅速在市场上崭露头角,赢得了广大音乐爱好者和运动达人的青睐。然而,随着骨传导耳机热度增高,市场上开始出现一些品质参差不齐的…...

Vue.js|项目安装
根据Vue脚手架创建出来的项目目录: 运行项目: 控制台中输入下面的命令: npm run serve 修改vue项目运行端口: 前往vue.config.js中添加下面的代码: devServer: {port: 7000} 接着前往控制台输入Ctrlc关闭项目&…...

多线程新手村4--定时器
定时器是日常开发中很常见的组件,定时器大家可能不知道是干什么的,但是定时炸弹肯定都听过,定个时间,过一段时间后bomb!!!爆炸 定时器的逻辑和这个一样,约定一个时间,这…...

如何衡量安全阀检测的价格与价值?一文揭晓答案
安全阀作为工业设备中的重要组件,其性能的稳定性和可靠性直接影响着整个系统的安全运行。因此,对安全阀进行定期检测和维护显得尤为重要。 那么,安全阀检测一个需要多少钱呢? 在这篇文章中,佰德将从检测费用构成、市…...
Sectigo证书介绍以及申请流程
Sectigo (原Comodo CA)是全球SSL证书市场占有率最高的CA公司,目前将近40%的SSL证书用户选择了Sectigo。由于其产品安全,价格低,受到大量站长的信任和欢迎。Sectigo旗下的SSL证书品牌包括Sectigo, Positive SSL, Sectigo Enterprise等。 品牌…...

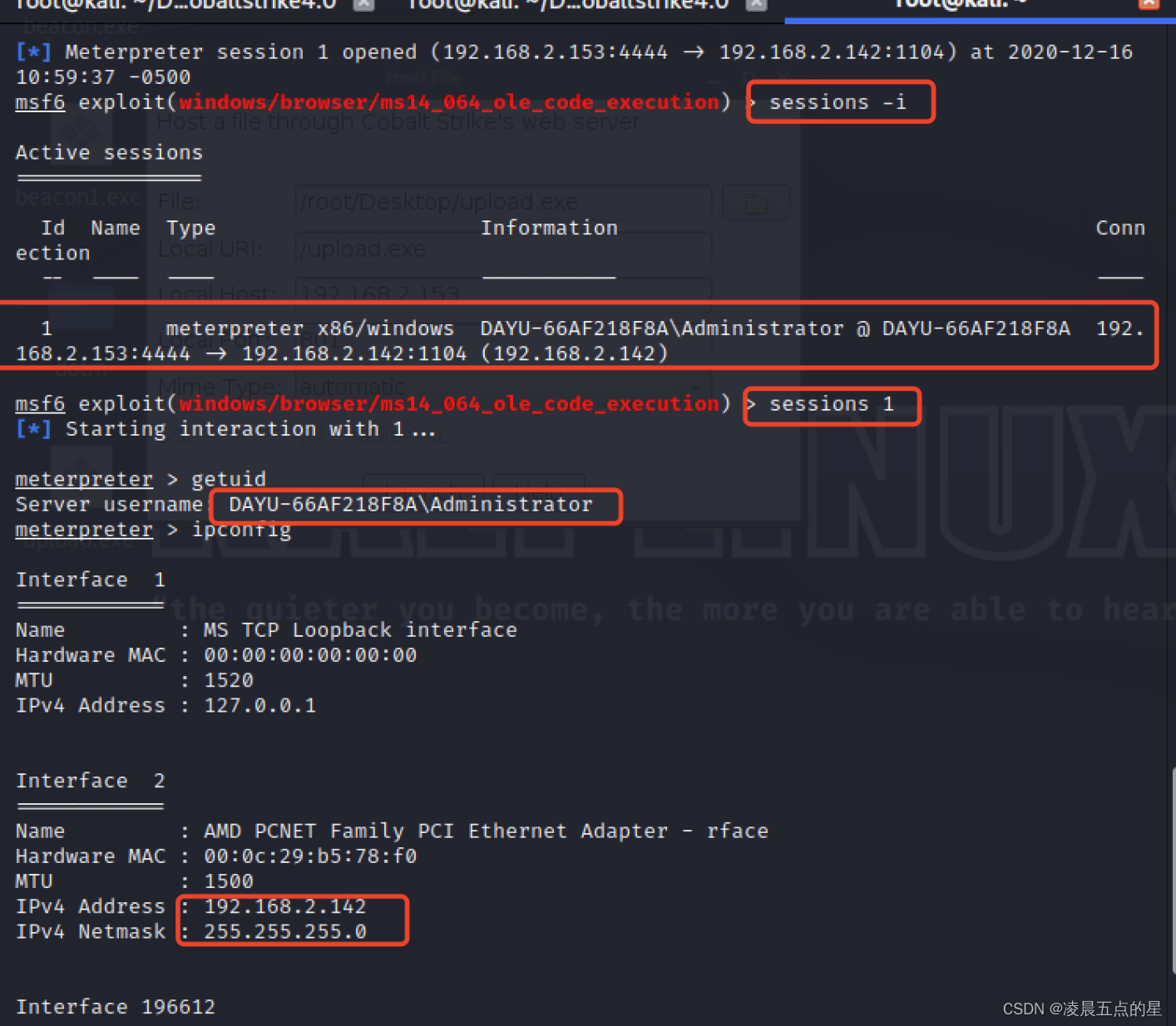
网络安全-钓鱼篇-利用cs进行钓鱼
一、环境 自行搭建,kill,Windows10,cs 二、原理 如图所示 三、钓鱼演示 首先第一步:打开System Profiler-分析器功能 选择克隆www.baidu.com页面做钓鱼 之后我们通过包装域名,各种手段让攻击对象访问:h…...

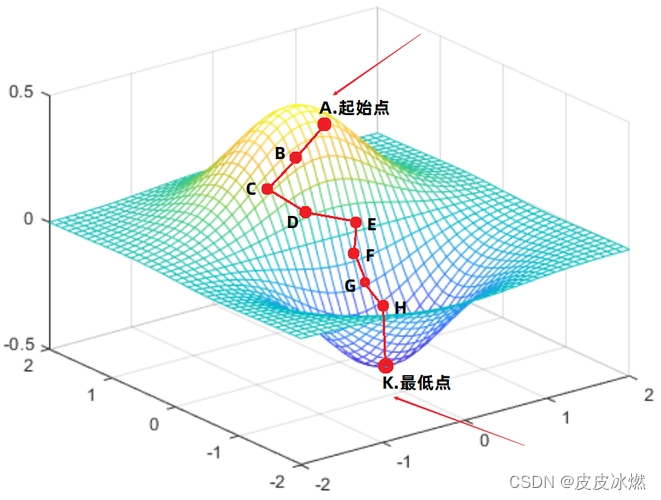
机器学习-6-对随机梯度下降算法SGD的理解
参考一文带您了解随机梯度下降(Stochastic Gradient Descent):python代码示例 参考sklearn-SGDClassifier 1 梯度下降 在机器学习领域,梯度下降扮演着至关重要的角色。梯度下降是一种优化算法,通过迭代沿着由梯度定义的最陡下降方向,以最小化函数。类似于图中的场景,可以…...

windows 11 精简版下载
Optimum 11 24H2 家庭版和专业版版本在性能、响应能力和资源使用方面相同,因此请下载并安装适合您笔记本电脑的正确版本或在您的 PC 上获得终极 Windows 11 24H2 体验的许可证! • 如果您熟悉我们的 22H2 和 23H2 Optimum 11 版本,此版本将…...

rpm与yum扩展、命令
目录 系统安装软件方式 1、rpm方式 命令 yum方式 安装 更新和升级 查找与显示 删除程序 清除缓存 仅下载 系统安装软件方式 1、rpm方式 优点:无需网络安装软件 缺点:无法解决软件依赖 命令 rpm -ivh 安装 --nodeps忽略依赖关系 --force强…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
