Flutter 中的 SizedOverflowBox 小部件:全面指南
Flutter 中的 SizedOverflowBox 小部件:全面指南
在 Flutter 的布局世界中,SizedOverflowBox 是一个相对独特的小部件,它允许子组件溢出其父组件的界限,同时保持父组件的尺寸不变。这在某些特定的布局场景下非常有用,比如当你需要一个组件在视觉上超出其父容器,但又不希望影响父容器尺寸时。本文将详细介绍 SizedOverflowBox 的使用方法,包括其基本概念、使用场景、高级技巧以及最佳实践。
什么是 SizedOverflowBox?
SizedOverflowBox 是一个布局小部件,它包裹一个子组件,并允许子组件的尺寸超出 SizedOverflowBox 的界限。与 OverflowBox 不同的是,SizedOverflowBox 会保持其声明的尺寸,而不会根据子组件的实际尺寸进行调整。
使用 SizedOverflowBox
基本用法
SizedOverflowBox 的基本用法涉及到 child 参数,这是要渲染的子组件,以及 size 参数,这是 SizedOverflowBox 的固定尺寸。
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('SizedOverflowBox Example')),body: Center(child: SizedBox(width: 100.0,height: 100.0,child: SizedOverflowBox(size: Size(100, 100),child: Container(color: Colors.blue,width: 150.0, // 子组件宽度超出 SizedOverflowBox 的宽度height: 150.0, // 子组件高度超出 SizedOverflowBox 的高度),),),),),);}
}
在上面的例子中,Container 的宽度和高度都超出了 SizedOverflowBox 的尺寸,但是 SizedOverflowBox 的尺寸保持不变。
响应式设计
SizedOverflowBox 可以用于创建响应式布局,其中子组件可以根据需要溢出,而不影响整体布局。
SizedOverflowBox(size: Size(MediaQuery.of(context).size.width * 0.5, 100.0),child: Container(color: Colors.green,width: MediaQuery.of(context).size.width, // 子组件宽度随屏幕宽度变化height: 150.0,),
)
高级用法
与 Stack 结合使用
SizedOverflowBox 可以与 Stack 结合使用,以创建复杂的布局效果,其中某些组件可以溢出而不影响其他组件。
Stack(children: <Widget>[// 其他组件...Positioned(top: 10.0,left: 10.0,child: SizedOverflowBox(size: Size(100, 100),child: Container(color: Colors.red,width: 200.0,height: 200.0,),),),],
)
嵌套 SizedOverflowBox
你可以嵌套多个 SizedOverflowBox 来创建更复杂的布局,每个 SizedOverflowBox 都可以有自己的尺寸和溢出效果。
SizedOverflowBox(size: Size(200, 200),child: SizedOverflowBox(size: Size(150, 150),child: Container(color: Colors.purple,),),
)
最佳实践
考虑布局影响
在使用 SizedOverflowBox 时,需要考虑它对布局的影响。由于子组件可以溢出,因此可能会覆盖其他组件。
避免过度使用
虽然 SizedOverflowBox 提供了布局上的灵活性,但过度使用可能会导致布局混乱。合理使用 SizedOverflowBox,并确保它不会影响用户体验。
测试不同设备
在开发过程中,确保在不同的设备和屏幕尺寸上测试你的布局。这将帮助你确保 SizedOverflowBox 在所有设备上都能正常工作。
结论
SizedOverflowBox 是 Flutter 中一个非常有用的小部件,它可以帮助开发者创建特定的布局效果,其中子组件可以超出其父容器的界限。通过本文的介绍,你应该已经了解了如何使用 SizedOverflowBox,以及如何在实际项目中应用它。记得在设计布局时,合理利用 SizedOverflowBox 来提高应用程序的质量和用户体验。
相关文章:

Flutter 中的 SizedOverflowBox 小部件:全面指南
Flutter 中的 SizedOverflowBox 小部件:全面指南 在 Flutter 的布局世界中,SizedOverflowBox 是一个相对独特的小部件,它允许子组件溢出其父组件的界限,同时保持父组件的尺寸不变。这在某些特定的布局场景下非常有用,…...

图像视频智能抹除修复解决方案,适应性强,应用广泛
行车录制、现场拍摄等过程中,往往会出现一些难以避免的瑕疵——遮挡物、无关人员、甚至是意外的光线变化,这些都可能影响到视频与图像的质量,降低其观赏性和专业性。 美摄科技,作为行业领先的图像视频智能处理专家,深…...
)
20240521(代码整洁和测试入门学习)
测试: 1.测试工程师、测试工具开发工程师、自动化测试工程师。 python: 1、发展背景和优势; 2、开始多需的工具 interpreter(解释器) refactor(重构) 2、变量和注释的基础语法 3、输入输出 i 1 for i in range(1, 11): print(i, end ) 不换行打印…...

git中忽略文件的配置
git中忽略文件的配置 一、在项目根目录下创建.gitignore文件二、配置规则如果在配置之前已经提交过文件了,要删除提交过的,如何修改,参考下面的 一、在项目根目录下创建.gitignore文件 .DS_Store node_modules/ /dist# local env files .env…...

如何进行前端职业规划
目录 找准自身定位 未来发展方向 扬长避短很有效 你的出处并不能代表什么 将目标放长放远 职业发展中面临的选择 全栈 or 纯前端? ToB or ToC 赚钱 or 个人成长? 分析每个阶段的需求 为什么不可以一边赚钱一边做喜欢的事情呢 我们还没离开校园的时候,就已经知道要…...

GD32F103系列单片机片上FLASH和ARM介绍
本文章基于兆易创新GD32 MCU所提供的2.2.4版本库函数开发 后续项目主要在下面该专栏中发布: 手把手教你嵌入式国产化_不及你的温柔的博客-CSDN博客 感兴趣的点个关注收藏一下吧! 电机驱动开发可以跳转: 手把手教你嵌入式国产化-实战项目-无刷电机驱动&am…...

Ansible自动化运维中的Setup收集模块应用详解
作者主页:点击! Ansible专栏:点击! 创作时间:2024年5月22日13点14分 💯趣站推荐💯 前些天发现了一个巨牛的🤖人工智能学习网站,通俗易懂,风趣幽默…...

再次学习History.scrollRestoration
再次学习History.scrollRestoration 之前在react.dev的源代码中了解到了这个HIstory的属性,当时写了一篇笔记来记录我对它的理解,现在看来还是一知半解。所以今天打算重新学习一下这个属性,主要从属性以及所属对象的介绍、使用方法࿰…...

python PyQt5 数字时钟程序
效果图: 概述 本文档将指导您如何使用Python的PyQt5库创建一个简单的时钟程序。该程序将显示当前时间,并具有以下特性: 始终在最前台显示。窗口可拖动。鼠标右键点击窗口可弹出退出菜单。时间标签具有红色渐变效果。窗口初始化时出现在屏幕…...

骨传导耳机哪个品牌值得入手?精选五大不容错过的王者品牌推荐!
尽管骨传导耳机作为新型蓝牙耳机问世不久,但凭借其独特的传音方式和舒适的佩戴体验,已经迅速在市场上崭露头角,赢得了广大音乐爱好者和运动达人的青睐。然而,随着骨传导耳机热度增高,市场上开始出现一些品质参差不齐的…...

Vue.js|项目安装
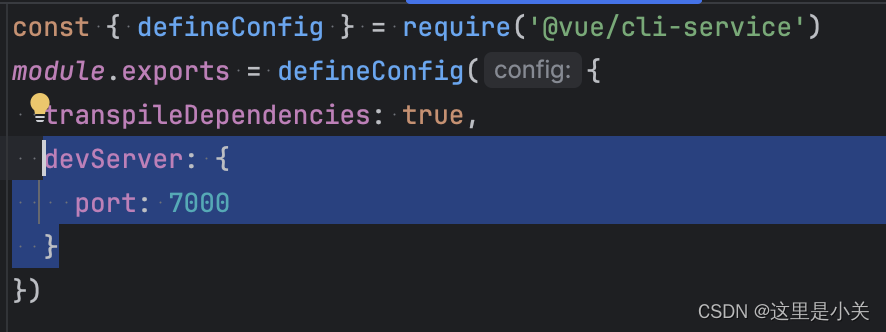
根据Vue脚手架创建出来的项目目录: 运行项目: 控制台中输入下面的命令: npm run serve 修改vue项目运行端口: 前往vue.config.js中添加下面的代码: devServer: {port: 7000} 接着前往控制台输入Ctrlc关闭项目&…...

多线程新手村4--定时器
定时器是日常开发中很常见的组件,定时器大家可能不知道是干什么的,但是定时炸弹肯定都听过,定个时间,过一段时间后bomb!!!爆炸 定时器的逻辑和这个一样,约定一个时间,这…...

如何衡量安全阀检测的价格与价值?一文揭晓答案
安全阀作为工业设备中的重要组件,其性能的稳定性和可靠性直接影响着整个系统的安全运行。因此,对安全阀进行定期检测和维护显得尤为重要。 那么,安全阀检测一个需要多少钱呢? 在这篇文章中,佰德将从检测费用构成、市…...
Sectigo证书介绍以及申请流程
Sectigo (原Comodo CA)是全球SSL证书市场占有率最高的CA公司,目前将近40%的SSL证书用户选择了Sectigo。由于其产品安全,价格低,受到大量站长的信任和欢迎。Sectigo旗下的SSL证书品牌包括Sectigo, Positive SSL, Sectigo Enterprise等。 品牌…...

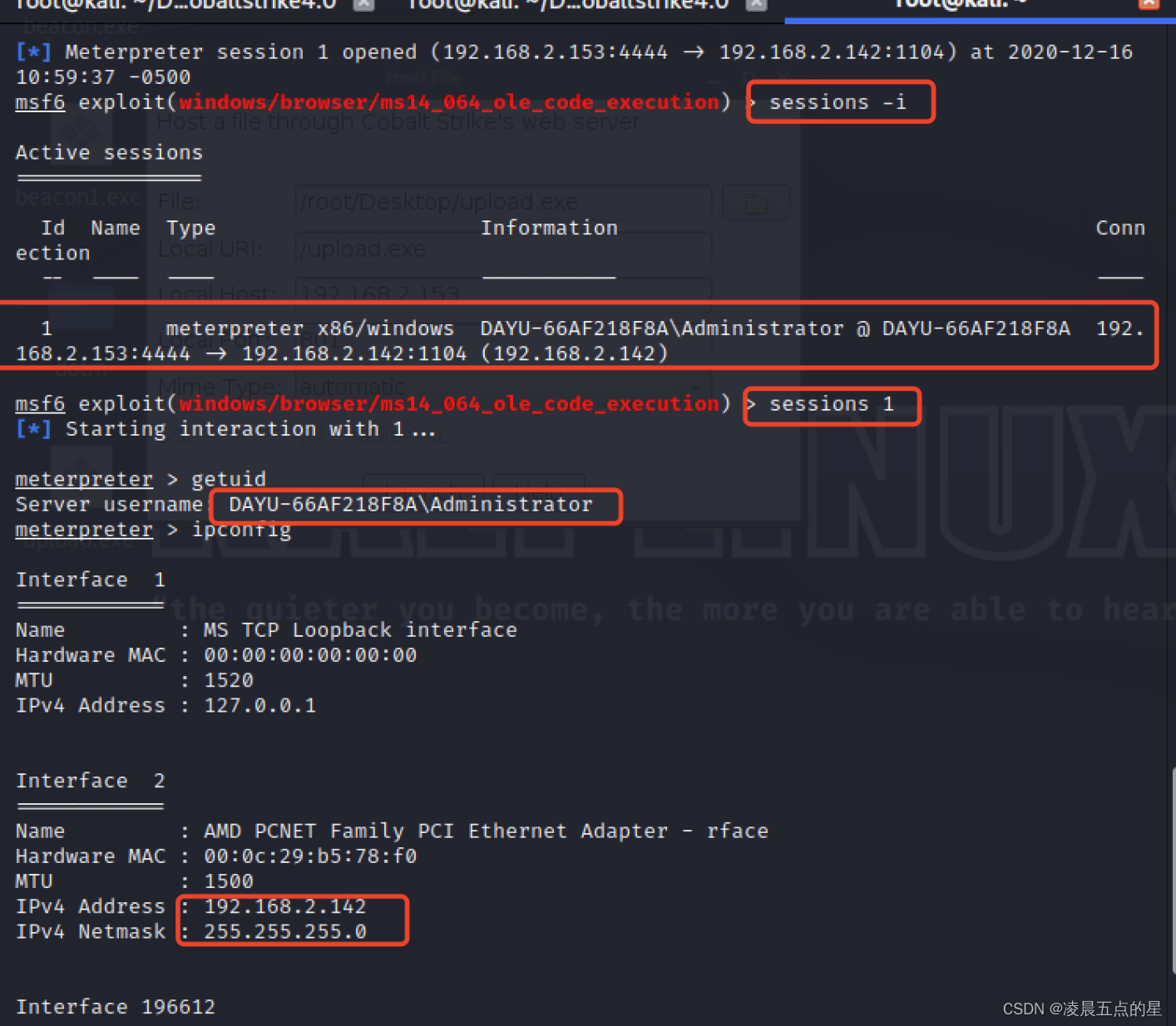
网络安全-钓鱼篇-利用cs进行钓鱼
一、环境 自行搭建,kill,Windows10,cs 二、原理 如图所示 三、钓鱼演示 首先第一步:打开System Profiler-分析器功能 选择克隆www.baidu.com页面做钓鱼 之后我们通过包装域名,各种手段让攻击对象访问:h…...

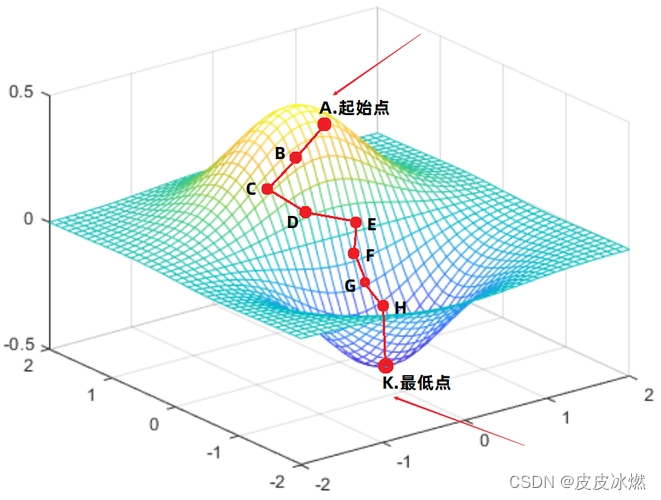
机器学习-6-对随机梯度下降算法SGD的理解
参考一文带您了解随机梯度下降(Stochastic Gradient Descent):python代码示例 参考sklearn-SGDClassifier 1 梯度下降 在机器学习领域,梯度下降扮演着至关重要的角色。梯度下降是一种优化算法,通过迭代沿着由梯度定义的最陡下降方向,以最小化函数。类似于图中的场景,可以…...

windows 11 精简版下载
Optimum 11 24H2 家庭版和专业版版本在性能、响应能力和资源使用方面相同,因此请下载并安装适合您笔记本电脑的正确版本或在您的 PC 上获得终极 Windows 11 24H2 体验的许可证! • 如果您熟悉我们的 22H2 和 23H2 Optimum 11 版本,此版本将…...

rpm与yum扩展、命令
目录 系统安装软件方式 1、rpm方式 命令 yum方式 安装 更新和升级 查找与显示 删除程序 清除缓存 仅下载 系统安装软件方式 1、rpm方式 优点:无需网络安装软件 缺点:无法解决软件依赖 命令 rpm -ivh 安装 --nodeps忽略依赖关系 --force强…...

SpringBoot实现接口防抖的几种方案,杜绝重复提交
插: AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家(前言 – 人工智能教程 ) 坚持不懈,越努力越幸运,大家…...

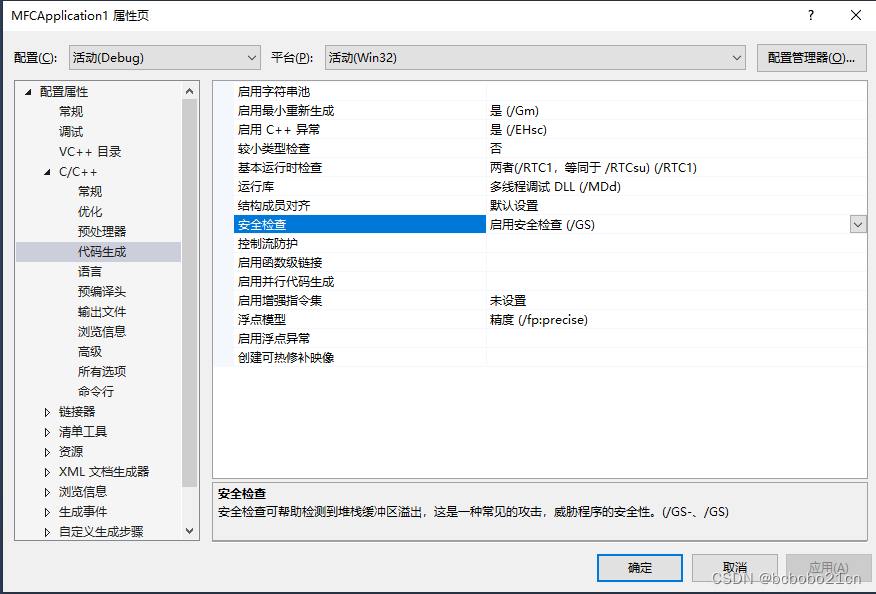
了解VS安全编译选项GS
缓冲区溢出攻击的基本原理就是溢出时覆盖了函数返回地址,之后就会去执行攻击者自己的函数; 针对缓冲区溢出时覆盖函数返回地址这一特征,微软在编译程序时使用了安全编译选项-GS; 目前版本的Visual Studio中默认启用了这个编译选项…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
