2024 rk
1.mysql、redis分布式锁
case:
商品秒杀
1)使用 MySQL 作为分布式锁来实现商品秒杀功能可能存在以下几个缺点;
使用 MySQL 作为分布式锁来实现商品秒杀功能可能存在以下几个缺点:
单点故障:如果使用单个 MySQL 实例作为分布式锁的存储介质,那么该实例将成为系统的单点故障。一旦 MySQL 实例出现故障,整个系统可能无法进行商品秒杀操作,导致服务不可用。
性能瓶颈:使用 MySQL 作为分布式锁存储介质时,所有的秒杀请求都需要涉及到数据库的读写操作,这可能会对数据库的性能造成较大压力,尤其在秒杀高峰期,数据库压力会更为明显。
数据一致性:分布式锁的实现需要考虑数据的一致性,例如避免死锁、锁超时处理等问题。而使用 MySQL 作为分布式锁存储介质时,需要额外的开发工作来保证数据一致性,增加了系统复杂度。
扩展性受限:随着业务规模的扩大,单个 MySQL 实例的容量和性能可能无法满足需求,而对于分布式系统的扩展则需要更复杂的架构和管理。
针对以上问题,可以考虑使用专门的分布式锁服务(如基于 ZooKeeper、Redis 等),这些服务通常具有更好的容错性、性能和扩展性,同时也能更好地满足分布式系统中的锁管理需求。在设计秒杀系统时,还需要考虑限流、排队、异步处理等策略来应对高并发情况,以确保系统的稳定性和可靠性
2)在使用 Redis 作为分布式锁实现商品秒杀时,也可能出现死锁,请举例说明.
redis 分布式锁,setnx 可能的死锁情况是?
使用分布式锁的指令;
在使用 Redis 作为分布式锁实现商品秒杀时,死锁可能出现在以下场景中:
假设有两个用户 A 和 B 同时发起秒杀请求,他们都需要获取 Redis 中的同一把锁来进行秒杀操作。在一种可能的情况下,用户 A 获取了锁并开始执行秒杀逻辑,在执行期间由于某种原因(例如网络延迟、系统负载等)导致用户 A 的处理时间较长,此时用户 B 也尝试获取锁,但由于用户 A 仍持有锁未释放,用户 B 无法获取锁而进入等待状态。
同时,在另一种可能的情况下,用户 B 先获取了锁并开始执行秒杀逻辑,在执行期间也遇到了类似的延迟问题,导致用户 B 的处理时间变长。此时用户 A 也尝试获取锁,但由于用户 B 仍持有锁未释放,用户 A 也无法获取锁而进入等待状态。
这样,用户 A 和用户 B 互相持有对方需要的资源(即锁),导致彼此进入了死锁状态:他们都在等待对方释放资源,但又无法主动释放自己所持有的资源,导致整个系统处于僵持状态,无法继续进行秒杀操作。
为了避免这种死锁情况,可以考虑设置合理的超时时间,在获取锁失败后进行重试或者放弃,从而避免长时间的等待。另外,设计合理的秒杀逻辑和排队机制,以及合理的限流策略也是预防死锁的重要手段。
3)最好的实现方式是?
2.大数据,地理位置空间矢量数据,结构化数据和非结构化数据
结构化数据和非结构化数据
mysql、
mongodb,存储索引、元数据,
ElassticSearch
Hadoop
MongoDB对地理位置信息存储有许多优势,其中包括:
地理空间索引:MongoDB支持地理空间索引,可以轻松地对地理位置信息进行索引和查询。这使得开发人员能够快速地执行地理位置相关的查询,如附近的位置、范围搜索等。
地理位置数据类型:MongoDB提供了丰富的地理位置数据类型,如GeoJSON格式的点、线、面等,以及其他地理位置相关的操作符和函数。这使得存储和处理地理位置信息变得更加简单和直观。
地理位置相关的聚合操作:MongoDB提供了丰富的地理位置相关的聚合操作,如计算距离、区域覆盖等,可以方便地进行地理位置信息的统计和分析。
地理位置数据可扩展性:MongoDB是一个分布式数据库,具有良好的水平扩展性,这意味着它可以轻松地处理大量的地理位置数据,并且能够满足高并发的地理位置相关查询需求。
与应用程序集成:由于MongoDB的灵活模式和丰富的查询功能,它可以很好地与应用程序集成,为开发人员提供了强大的工具来构建地理位置相关的应用程序,如地图服务、位置推荐等。
总的来说,MongoDB对地理位置信息存储的优势在于其丰富的地理位置支持功能、灵活的数据模型和优秀的可扩展性,这使得它成为一个非常适合存储和处理地理位置信息的数据库解决方案。
3.单元测试,静态测试和动态测试,黑盒测试和白盒测试
单元测试(Unit Testing)是针对软件中最小可测试单元进行测试的过程。在单元测试中,开发人员编写测试用例,对函数、方法或类等单元进行测试,以确保其功能符合预期。单元测试通常是自动化执行的,并且可以帮助开发人员在代码编写过程中及早发现和解决问题。
静态测试(Static Testing)是在不运行程序的情况下对代码进行分析和检查的过程,目的是发现代码中的潜在问题和错误。静态测试可以包括代码审查、静态分析工具的使用等,帮助开发团队提高代码质量和发现潜在的缺陷。
动态测试(Dynamic Testing)是在运行程序时对其进行测试和验证的过程。在动态测试中,测试人员会执行软件系统的功能,输入不同的数据和条件,以确定系统是否按照预期工作。动态测试可以包括功能测试、性能测试、回归测试等各种测试类型。
黑盒测试(Black Box Testing)是一种测试方法,测试人员只关注系统的输入和输出,而不考虑系统内部的实现细节。测试人员根据系统的规格说明书和需求文档来设计测试用例,以验证系统是否满足功能和性能需求。
白盒测试(White Box Testing)是一种测试方法,测试人员了解系统的内部结构和实现细节,并基于这些知识来设计测试用例。白盒测试通常涉及检查代码覆盖率、路径覆盖等技术,以确保代码的逻辑正确性和质量。
综上所述,单元测试、静态测试和动态测试是软件测试中常见的测试方法,用于不同层次和阶段的测试;而黑盒测试和白盒测试则是根据测试人员对系统内部的了解程度来划分的两种测试方法,各有其优势和适用场景。在软件开发过程中,综合使用不同类型的测试方法可以全面地评估和验证软件系统的质量和功能。
相关文章:

2024 rk
1.mysql、redis分布式锁 case: 商品秒杀 1)使用 MySQL 作为分布式锁来实现商品秒杀功能可能存在以下几个缺点; 使用 MySQL 作为分布式锁来实现商品秒杀功能可能存在以下几个缺点: 单点故障:如果使用单个 MySQL 实例作为分布式锁的存储介质…...

Java实现多张图片合并保存到pdf中
Java实现多张图片合并保存到pdf中 1、依赖–maven <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.24</version></dependency>2、上代码 package com.hxlinks.hxiot.contro…...

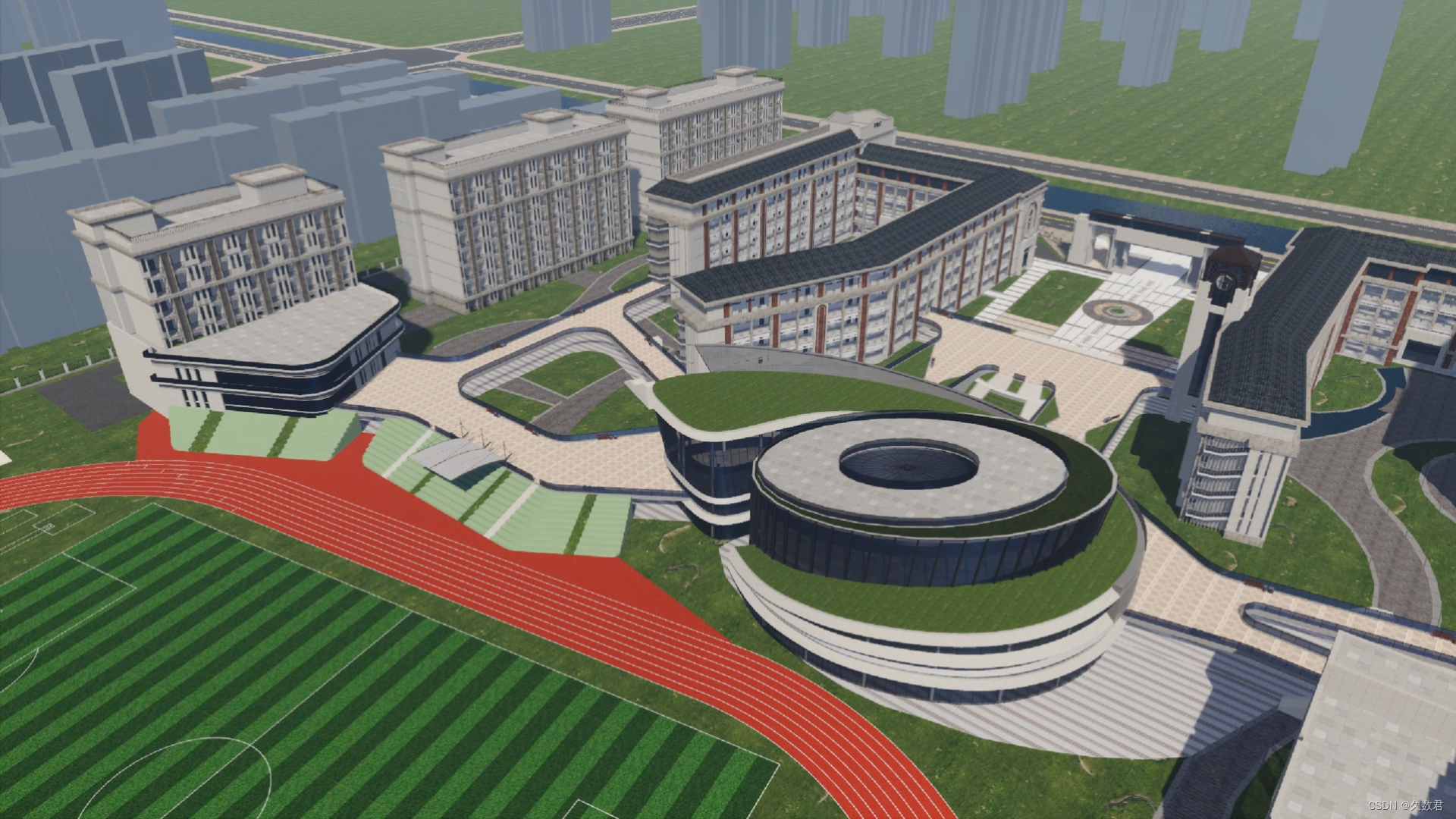
揭秘智慧校园:可视化技术引领教育新篇章
随着科技的飞速发展,我们的生活方式正在经历一场前所未有的变革。而在这场变革中,学校作为培养未来人才的重要基地,也在不断地探索与创新。 一、什么是校园可视化? 校园可视化,就是通过先进的信息技术,将学…...

基础9 探索图形化编程的奥秘:从物联网到工业自动化
办公室内,明媚的阳光透过窗户洒落,为每张办公桌披上了一层金色的光辉。同事们各自忙碌着,键盘敲击声、文件翻页声和低声讨论交织在一起,营造出一种忙碌而有序的氛围。空气中氤氲着淡淡的咖啡香气和纸张的清新味道,令人…...

RPC-----RCF
RPC RPC(Remote Procedure Call Protocol)——远程过程调用协议。 RCF...

StarRocks中,这些配置项是表属性的一部分
CREATE TABLE warehouse.ads_order_all_df ( so_id varchar(200) NULL COMMENT "销售订单主表标识", so_code varchar(200) NULL COMMENT "销售订单主表表号" ) ENGINEOLAP DUPLICATE KEY(so_id) COMMENT "OLAP" DISTRIBUTED BY HASH(dt) …...

Activity->Activity生命周期
<四大组件 android:name"xxx"android:exported"true" // 该组边能够被其他组件启动android:enabled"true" // 该组件能工与用户交互 </四大组件>Activity常用生命周期 启动Activity 2024-05-29 03:53:57.401 21372-21372 yang …...

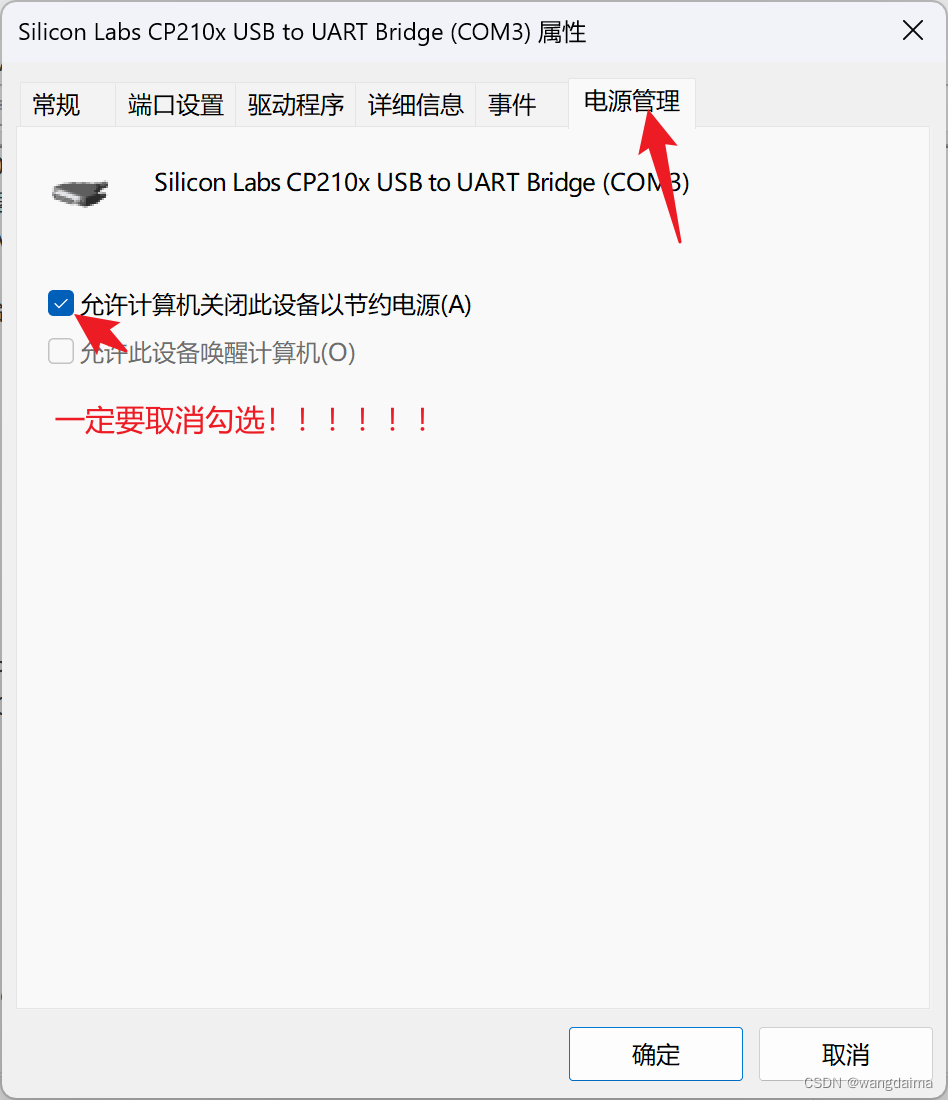
乐鑫ESP串口驱动安装,安装cp210x驱动
windows11安装cp210x驱动: 1:第一步官网下载驱动: 官网地址如下: CP210x USB to UART Bridge VCP Drivers - Silicon Labs 第二步:解压文件夹并安装如图所示: 3:第三步安装成功后会给你个提示…...

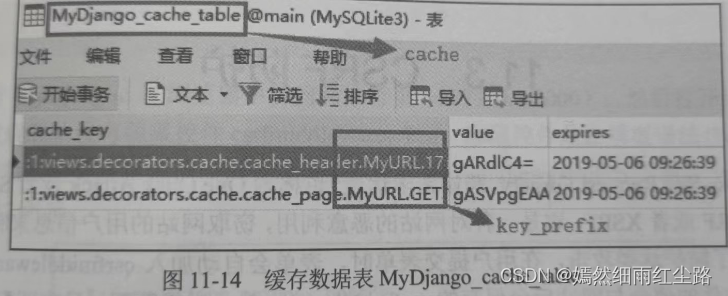
Django缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,若某个时…...

Python 元组
(1)元组中只包含一个元素时,需要在元素后面添加逗号: tup1 (50,); (2)元组中的元素值是不允许修改的,但我们可以对元组进行连接组合: tup1 (12, 34.56); tup2 (abc, xyz);# 以…...

JAVA面试题大全(十八)
1、说一下 jvm 的主要组成部分?及其作用? 类加载器(ClassLoader)运行时数据区(Runtime Data Area)执行引擎(Execution Engine)本地库接口(Native Interface)…...

如何利用Firebase Hosting来托管网站
文章目录 如何利用Firebase Hosting来托管网站前提条件详细步骤1. 安装 Firebase CLI2. 登录 Firebase3. 初始化 Firebase 项目4. 准备网站文件5. 部署到 Firebase6. 配置自定义域名(可选) 常见问题 如何利用Firebase Hosting来托管网站 以下是更详细的…...

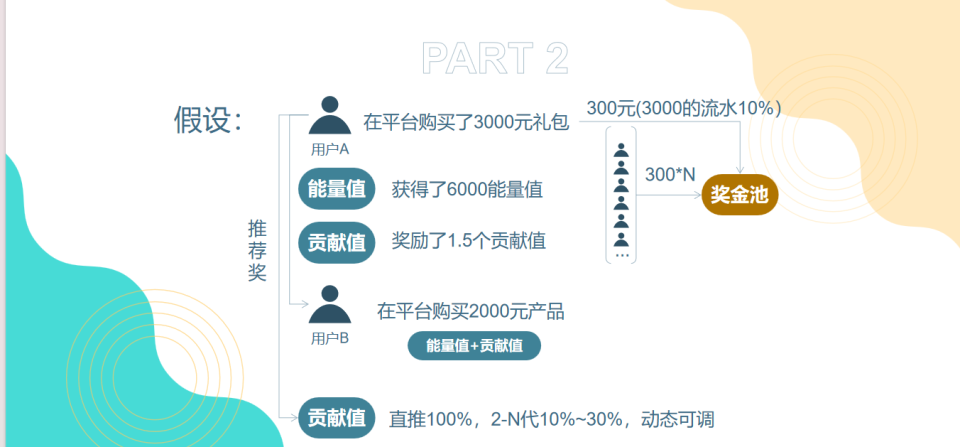
揭秘“循环消费”模式:消费即收益,购物新体验
亲爱的朋友们,大家好,我是李华。今天,我要为大家介绍一种正在悄然兴起的商业模式——“循环消费”。你是否曾想过,在消费的同时,还能获得额外的收益和回馈?这种新型模式正在逐渐改变我们的购物体验。 近期&…...

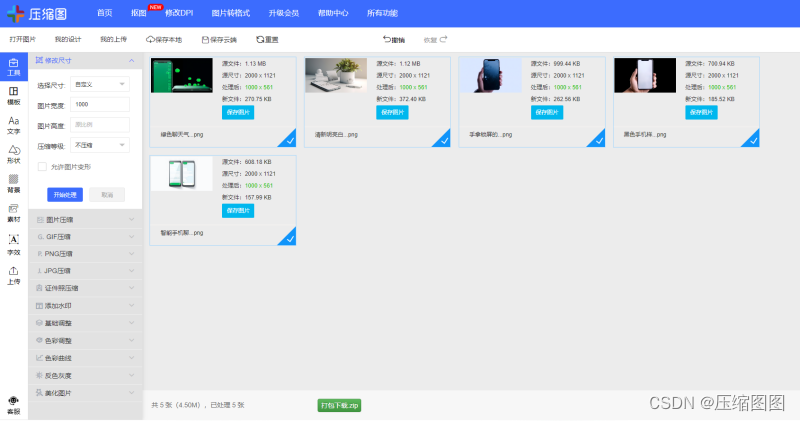
图片怎样在线改像素大小?电脑快速修改图片大小的方法
在设计图片的时候下载的图片尺寸一般会比较大,在网上使用经常会因为尺寸的问题导致无法正常上传,那么如何快速在线改图片大小呢?想要修改图片尺寸可以在直接选择网上的图片改大小工具的功能来快速完成修改,操作简单方便使用&#…...

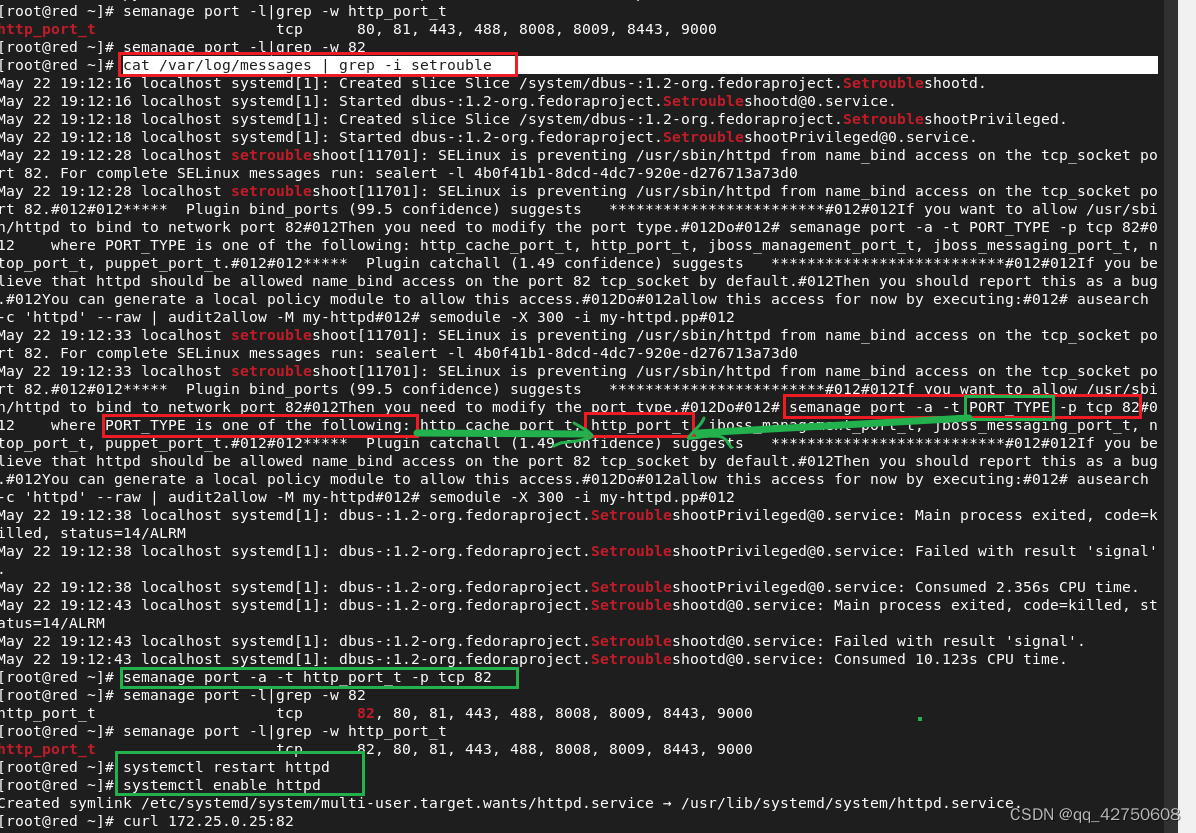
SELINUX=enforcing时无法启动httpd服务的解决方案(semanage命令以及setroubleshoot-server插件的妙用)
一、问题描述: 当/etc/selinux/conf被要求必须是SELINUXenforcing,不被允许使用setenforce 0宽松模式 我们启动httpd就会报错: Job for httpd.service failed because the control process exited with error code. See "systemctl s…...

【C++】list的使用方法和模拟实现
❤️欢迎来到我的博客❤️ 前言 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后…...

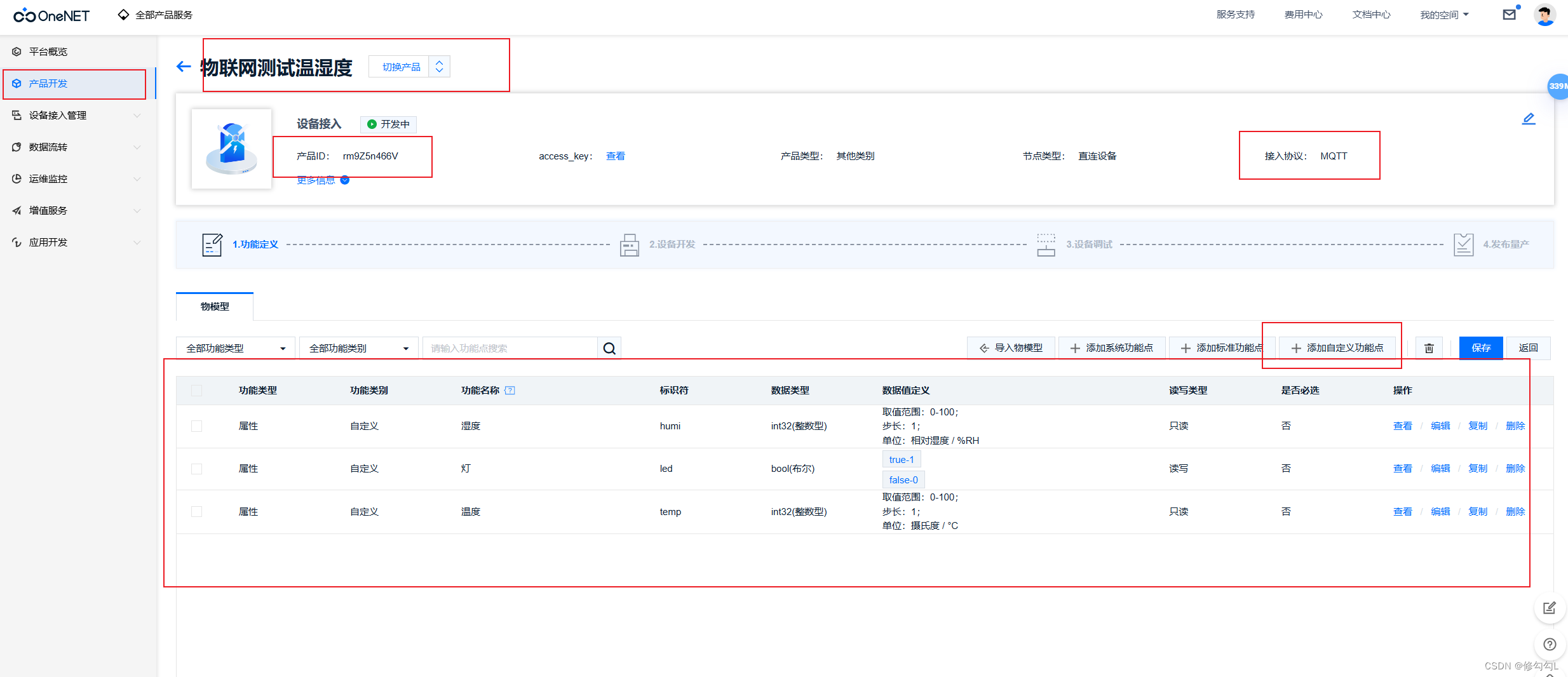
【物联网实战项目】STM32C8T6+esp8266/mqtt+dht11+onenet+uniapp
一、实物图 前端uniapp效果图(实现与onenet同步更新数据) 首先要确定接线图和接线顺序: 1、stm32c8t6开发板连接stlinkv2下载线 ST-LINK V2STM323.3V3.3VSWDIOSWIOSWCLKSWCLKGNDGND 2、ch340串口连接底座(注意RXD和TXD的连接方式…...

Pyhton 二叉树层级遍历
class TreeNode:def __init__(self, val0, leftNone, rightNone):self.val valself.left leftself.right rightclass Solution:def levelOrder(self, root: Optional[TreeNode]) -> List[List[int]]:res []# 空节点,直接返回if not root:return resque [roo…...

Flutter 中的 FadeTransition 小部件:全面指南
Flutter 中的 FadeTransition 小部件:全面指南 在 Flutter 中,动画是一种吸引用户注意力并提供流畅用户体验的强大工具。FadeTransition 是 Flutter 提供的一个动画小部件,它允许子组件在不透明度上进行渐变,从而实现淡入和淡出效…...

缓存存储器:性能提升的关键
目录 基本原理 主存与缓存的地址映射 主存的替换策略 缓存的写操作策略 Pentium 4 的缓存组织 使用多级缓存减少缺失损失 结论 在计算机系统中,缓存存储器(Cache Memory)发挥着至关重要的作用。它充当处理器和主存之间的高速缓冲区&am…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
