基础9 探索图形化编程的奥秘:从物联网到工业自动化
办公室内,明媚的阳光透过窗户洒落,为每张办公桌披上了一层金色的光辉。同事们各自忙碌着,键盘敲击声、文件翻页声和低声讨论交织在一起,营造出一种忙碌而有序的氛围。空气中氤氲着淡淡的咖啡香气和纸张的清新味道,令人心旷神怡。

卧龙端坐在电脑前,双眼紧紧盯着屏幕,眼神深邃而专注,仿佛在思考着什么重要的问题。他的手指在鼠标上轻轻点击,透露出内心的紧张和期待。
突然,他抬起头,目光转向旁边的凤雏,眼中闪烁着神秘而兴奋的光芒。他缓缓开口,声音中透露出一种难以言喻的激动:“凤雏啊,你看了我发在群里的那几个视频教程吗?”
凤雏停下手中的工作,抬眼望向卧龙,脸上露出一丝好奇的神情,问道:“哦?卧龙兄指的是哪几个视频教程呀?”

卧龙微微一笑,轻声说道:“就是昨天晚上我发到群里的,关于图形化编程桌面的网络接口图形化组件的那三个视频教程。”
凤雏一听,顿时来了精神,眼中闪烁着兴奋的光芒,挑眉说道:“哦,那个啊!就是你发的上、中、下那三个视频教程?我仔细观看过了,此功能确实强大,对于物联网和设备控制项目而言,这简直就是如虎添翼呀!”
卧龙点了点头,脸上露出一丝欣慰的笑容,接着说道:“确实如此。想象一下,在智能家居的场景里,用户能够通过手机或平板轻松地控制家中的各类智能设备。比如说,在外出之前,通过手机一键关闭所有电器,既节能又安全;回家之后,通过语音或手势控制打开灯光、调节室内温度,甚至操控智能窗帘的开关,让家居生活变得更加便捷舒适。”

凤雏的眼中流露出憧憬的神色,接口道:“那确实是太方便了。在工业自动化领域,这个功能的应用恐怕会更加广泛。比如,在生产线自动化控制系统中,通过图形化编程就能够轻松实现对各种传感器和执行器的精确控制,进而提高生产效率和质量。”
卧龙一边操作着电脑,一边拉动视频进度条,说道:“没错,通过简单的图形化编程,我们能够实现对大量工业设备的精确控制和高效管理,进一步推动智能化生产的实现。”
凤雏略作思索,说道:“还有,在智能农业领域,用户可以利用我们的图形化编程桌面开发出一套精准灌溉系统。通过自定义图形组件,达成土壤湿度监测、灌溉设备控制等功能,从而提升农作物的产量和质量。”

卧龙补充道:“不仅如此,在不同的应用场景需要不同的通讯协议。智能家居可能更倾向于使用 WiFi 或 Zigbee 等无线通信协议,以实现设备间的互联互通;而工业自动化则可能需要使用有线通信协议,如 Modbus 或 Profinet 等,以确保数据传输的稳定性和可靠性。”
Zigbee是一种低功耗、低速率、短距离的无线通信技术,适用于物联网中的小型设备数据传输和控制。
Modbus是一种广泛应用于工业自动化领域的串行通信协议,由Modicon公司(现为施耐德电气旗下)于1979年开发,用于实现可编程逻辑控制器(PLC)与外部设备间的数据交换,已成为工业通信的业界标准。
Profinet是由PROFIBUS国际组织推出的基于工业以太网技术的自动化总线标准,具有高实时性、可扩展性、安全性和开放性,支持IO数据交换、参数、诊断数据交换以及实时控制命令传输,广泛应用于工业自动化领域。
凤雏轻轻颔首,表示认同:“通讯协议的多样性确实是满足不同需求的关键所在。目前桌面内置的 TCP、UDP 和 HTTP 组件虽然功能强大,但在某些特定场景下或许仍显不足。比如,在需要长距离无线通信的物联网应用中,我们可能需要支持 LoRa 或 NB-IoT 等低功耗广域网通信协议。”
LoRa是一种低功耗广域网无线通信技术,由Semtech公司开发,以其长距离通信能力、低功耗特性和高抗干扰能力在物联网应用中备受青睐,可将设备连接到云端,实现远程数据传输和分析。
NB-IoT,即窄带物联网,是一种基于蜂窝网络的低功耗广域网技术,它只消耗约180kHz带宽,支持海量设备连接、低功耗运行,并提供深度覆盖能力,非常适合物联网应用,如智能抄表、智能城市、智慧农业等。
卧龙露出一个别有深意的笑容,说道:“你的观点非常有见地。事实上,我们已经在后续的升级计划中考虑到了对更多通讯协议的支持,以满足不同应用场景的需求。”
凤雏进一步探讨道:“除了通讯协议外,自定义扩展图形组件的能力也是一大亮点。用户可以根据自己的需求开发任何所需的通讯协议或功能组件,这将极大地提升系统的灵活性和可扩展性,这个功能将在后续视频中进行介绍。”

卧龙眼中闪过一丝自豪,说道:“这正是我们产品的核心竞争力之一。通过自定义扩展图形组件,用户可以轻松搭建出符合自己业务所需的图形化组件并应用在图形程序中。”
卧龙微笑着说道:“是的,但目前在自定义图形组件的开发过程中,我们采用的是 JSP 技术。”
JSP(Java Server Pages)是一种用于开发动态Web应用的技术,它允许将Java代码嵌入到HTML页面中,实现服务器端动态内容生成,是Java EE平台下的重要技术规范,广泛用于构建可重用、灵活的Web应用程序。
凤雏疑惑地问道:“JSP?我记得它主要是用于动态页面的构建吧?”
卧龙耐心地解释道:“虽然 JSP 主要用于动态页面的构建,但在这里,我们将其巧妙地应用于 JAVA 代码的编写。通过 JSP 的所见即所得效果,用户可以轻松实现 JAVA 代码的在线浏览、编辑和调试。”
凤雏担忧地说:“可是 JSP 技术相对老旧,与当前主流技术方向存在一定差异,这会不会影响用户的使用体验?”
卧龙自信地笑了笑,回答道:“放心吧,JSP 技术简单易学,能够降低用户的学习成本。同时,我们也在积极探索更先进的技术手段,比如实现纯 JAVA 代码的在线编辑调试能力,以更好地满足用户的需求。”

凤雏点头表示同意,说道:“嗯,这样就能更好地适应未来的发展了。”
卧龙听后豁然开朗,兴奋地说道:“这个功能在物联网方面确实很有意义!希望我们的产品可以给各行各业带来巨大的创新和便捷。”
凤雏也兴奋起来,说道:“是啊!而且我们的图形化编程桌面还具备在线编辑调试能力,用户可以随时随地进行系统开发和调试工作,大大提高了工作效率,希望后续的升级迭代能尽快实现更多的功能。”

卧龙自信地说道:“肯定会的,我们要不断创新,为用户提供更好的服务。”
凤雏笑着说道:“没错,大家有什么好的想法也可以随时留言。”
卧龙点头:“对,我们会认真听取每一个建议,让图形化编程桌面更加完善。”
TCP图形组件介绍传送门→
---------------------------------------------
基础9 JAVA图形编程:网络接口组件上(TCP)详解
UDP图形组件介绍传送门→
----------------------------------------------
基础9 JAVA图形编程:网络接口组件中(UDP)详解
HTTP图形组件介绍传送门→
---------------------------------------------
基础9 JAVA图形编程:网络接口组件下(HTTP)详解
我们历经了长达三年的时光,执着地坚守并潜心地进行探索,始终怀着一颗敬畏的心,最终极为谨慎地推出了这款图形化编程桌面。它能够使得业务与程序清晰明了地呈现,而且还能与传统的低零代码平台实现紧密的融合,并且通过图形化程序这种方式,顺利地替代了复杂业务中后端代码的编写工作。
图形化编程桌面已经为众多大型生产制造业的线边生产系统注入了强大的高效与稳定能量。这些系统成功实现了 7×24 小时的不间断运行,表现极为出色且稳定。今年 6 月,官网(youshuda.cn)将如约而至与大家见面,让我们满心期待它为我们带来更多的震撼与精彩!

相关文章:

基础9 探索图形化编程的奥秘:从物联网到工业自动化
办公室内,明媚的阳光透过窗户洒落,为每张办公桌披上了一层金色的光辉。同事们各自忙碌着,键盘敲击声、文件翻页声和低声讨论交织在一起,营造出一种忙碌而有序的氛围。空气中氤氲着淡淡的咖啡香气和纸张的清新味道,令人…...

RPC-----RCF
RPC RPC(Remote Procedure Call Protocol)——远程过程调用协议。 RCF...

StarRocks中,这些配置项是表属性的一部分
CREATE TABLE warehouse.ads_order_all_df ( so_id varchar(200) NULL COMMENT "销售订单主表标识", so_code varchar(200) NULL COMMENT "销售订单主表表号" ) ENGINEOLAP DUPLICATE KEY(so_id) COMMENT "OLAP" DISTRIBUTED BY HASH(dt) …...

Activity->Activity生命周期
<四大组件 android:name"xxx"android:exported"true" // 该组边能够被其他组件启动android:enabled"true" // 该组件能工与用户交互 </四大组件>Activity常用生命周期 启动Activity 2024-05-29 03:53:57.401 21372-21372 yang …...

乐鑫ESP串口驱动安装,安装cp210x驱动
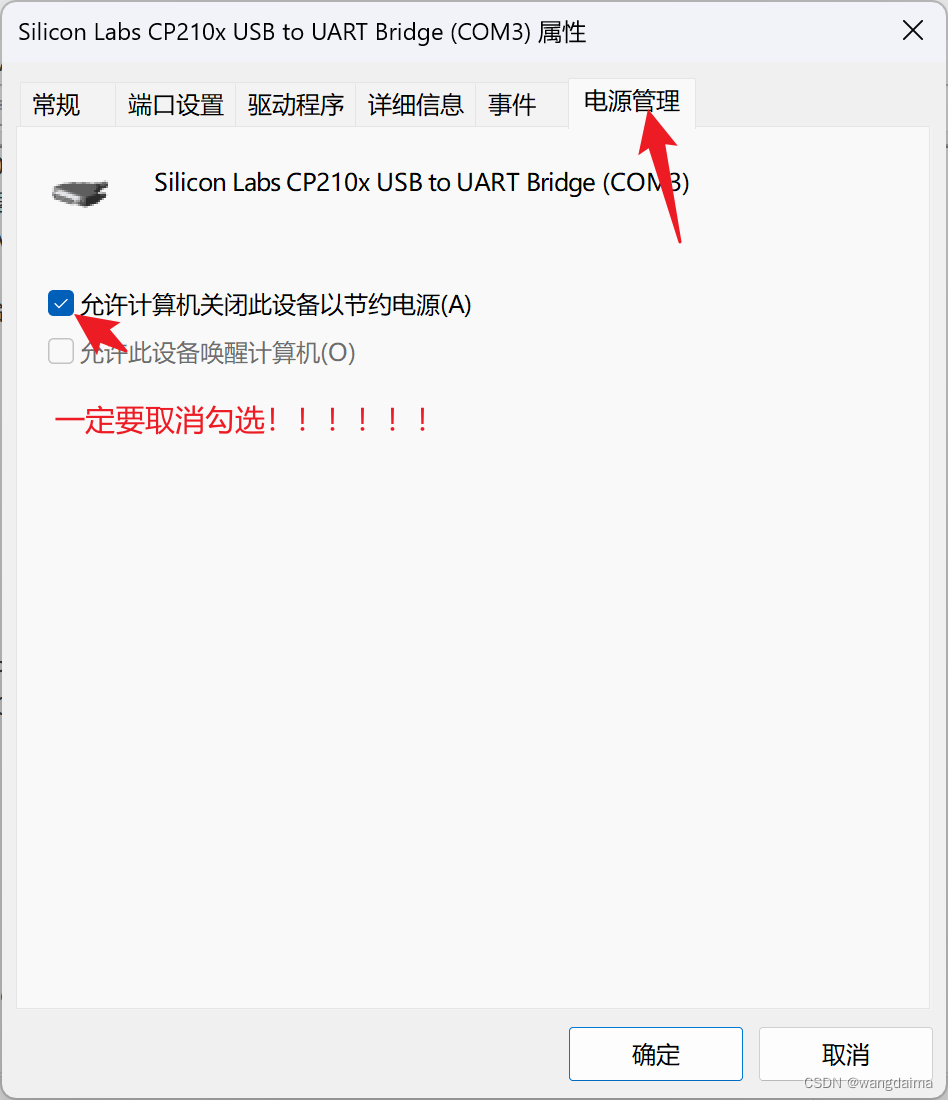
windows11安装cp210x驱动: 1:第一步官网下载驱动: 官网地址如下: CP210x USB to UART Bridge VCP Drivers - Silicon Labs 第二步:解压文件夹并安装如图所示: 3:第三步安装成功后会给你个提示…...

Django缓存
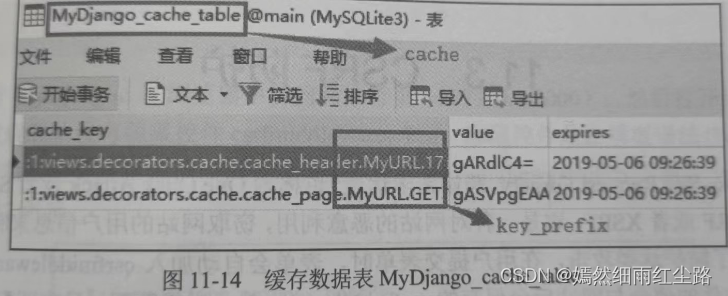
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,若某个时…...

Python 元组
(1)元组中只包含一个元素时,需要在元素后面添加逗号: tup1 (50,); (2)元组中的元素值是不允许修改的,但我们可以对元组进行连接组合: tup1 (12, 34.56); tup2 (abc, xyz);# 以…...

JAVA面试题大全(十八)
1、说一下 jvm 的主要组成部分?及其作用? 类加载器(ClassLoader)运行时数据区(Runtime Data Area)执行引擎(Execution Engine)本地库接口(Native Interface)…...

如何利用Firebase Hosting来托管网站
文章目录 如何利用Firebase Hosting来托管网站前提条件详细步骤1. 安装 Firebase CLI2. 登录 Firebase3. 初始化 Firebase 项目4. 准备网站文件5. 部署到 Firebase6. 配置自定义域名(可选) 常见问题 如何利用Firebase Hosting来托管网站 以下是更详细的…...

揭秘“循环消费”模式:消费即收益,购物新体验
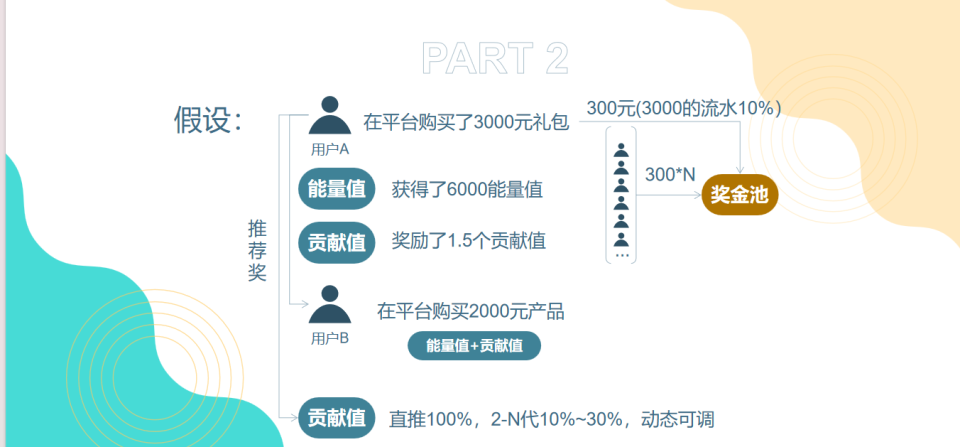
亲爱的朋友们,大家好,我是李华。今天,我要为大家介绍一种正在悄然兴起的商业模式——“循环消费”。你是否曾想过,在消费的同时,还能获得额外的收益和回馈?这种新型模式正在逐渐改变我们的购物体验。 近期&…...

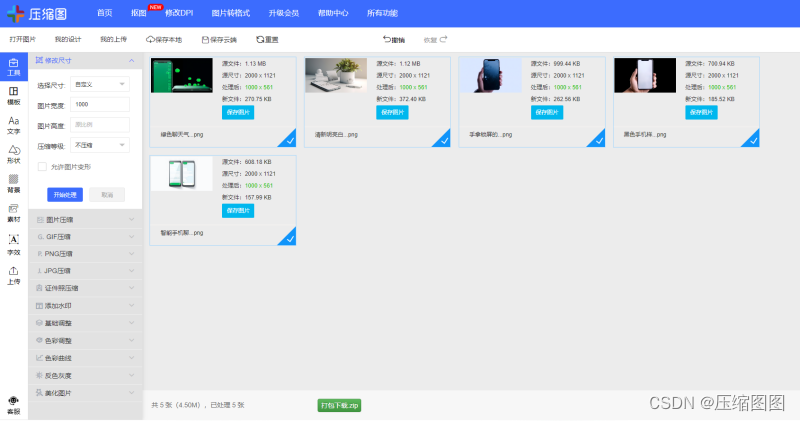
图片怎样在线改像素大小?电脑快速修改图片大小的方法
在设计图片的时候下载的图片尺寸一般会比较大,在网上使用经常会因为尺寸的问题导致无法正常上传,那么如何快速在线改图片大小呢?想要修改图片尺寸可以在直接选择网上的图片改大小工具的功能来快速完成修改,操作简单方便使用&#…...

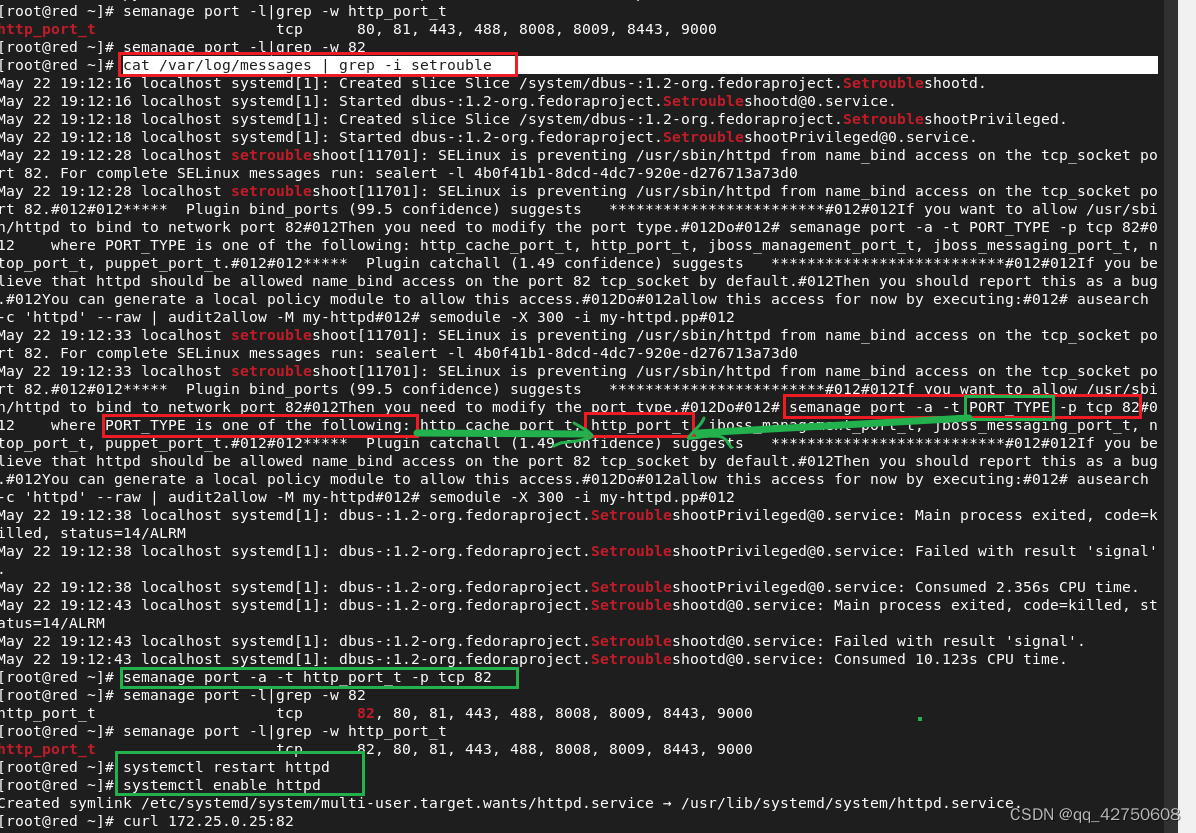
SELINUX=enforcing时无法启动httpd服务的解决方案(semanage命令以及setroubleshoot-server插件的妙用)
一、问题描述: 当/etc/selinux/conf被要求必须是SELINUXenforcing,不被允许使用setenforce 0宽松模式 我们启动httpd就会报错: Job for httpd.service failed because the control process exited with error code. See "systemctl s…...

【C++】list的使用方法和模拟实现
❤️欢迎来到我的博客❤️ 前言 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后…...

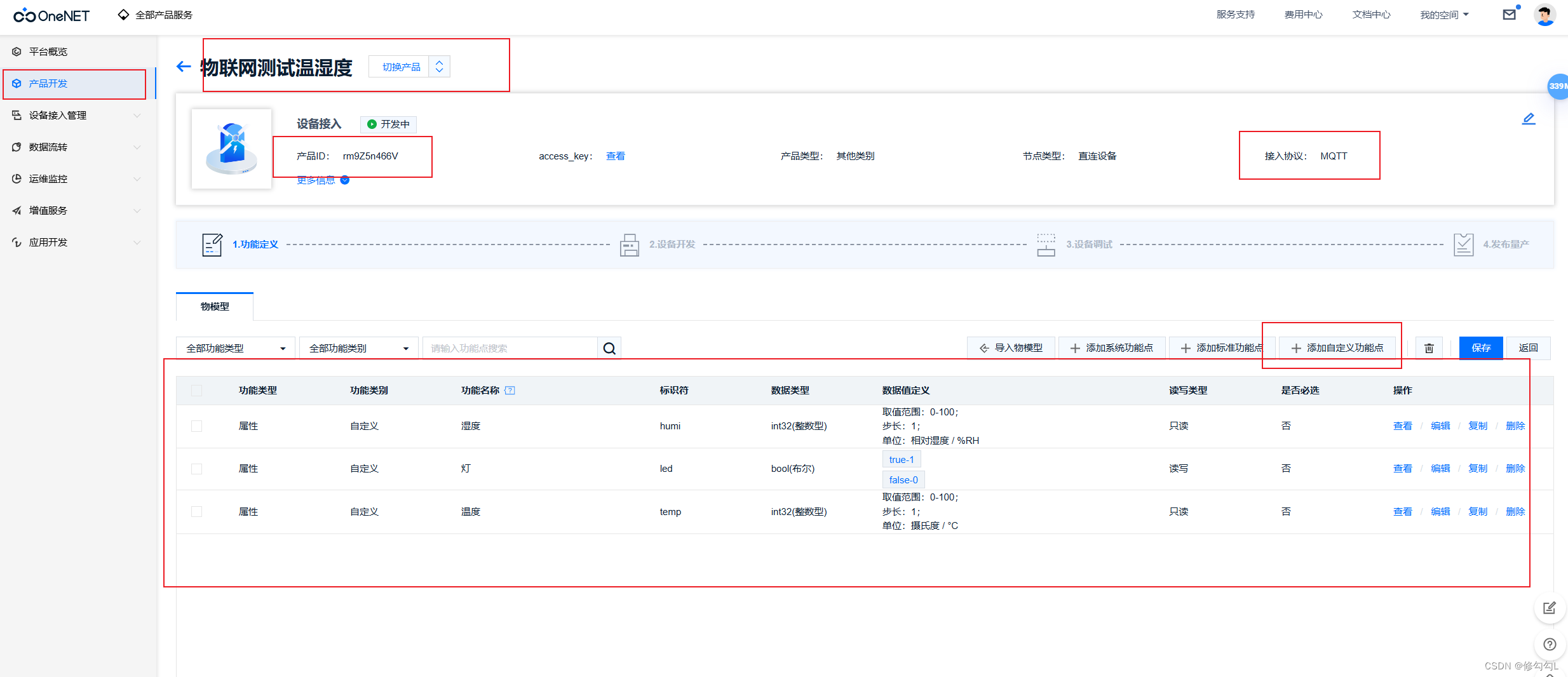
【物联网实战项目】STM32C8T6+esp8266/mqtt+dht11+onenet+uniapp
一、实物图 前端uniapp效果图(实现与onenet同步更新数据) 首先要确定接线图和接线顺序: 1、stm32c8t6开发板连接stlinkv2下载线 ST-LINK V2STM323.3V3.3VSWDIOSWIOSWCLKSWCLKGNDGND 2、ch340串口连接底座(注意RXD和TXD的连接方式…...

Pyhton 二叉树层级遍历
class TreeNode:def __init__(self, val0, leftNone, rightNone):self.val valself.left leftself.right rightclass Solution:def levelOrder(self, root: Optional[TreeNode]) -> List[List[int]]:res []# 空节点,直接返回if not root:return resque [roo…...

Flutter 中的 FadeTransition 小部件:全面指南
Flutter 中的 FadeTransition 小部件:全面指南 在 Flutter 中,动画是一种吸引用户注意力并提供流畅用户体验的强大工具。FadeTransition 是 Flutter 提供的一个动画小部件,它允许子组件在不透明度上进行渐变,从而实现淡入和淡出效…...

缓存存储器:性能提升的关键
目录 基本原理 主存与缓存的地址映射 主存的替换策略 缓存的写操作策略 Pentium 4 的缓存组织 使用多级缓存减少缺失损失 结论 在计算机系统中,缓存存储器(Cache Memory)发挥着至关重要的作用。它充当处理器和主存之间的高速缓冲区&am…...

『大模型笔记』工程师的LLMs简介!
💡工程师的LLMs简介 ! 文章目录 1. Embeddings Conceptually(嵌入的概念)1.1. One-hot Encodings(独热编码)1.2. Embeddings(嵌入)2. LLM Basics(LLM 基础知识)3. Autoregressive LLMs(自回归LLMs)4. Where to go from here(何去何从?)5. 参考文献https://devo…...

Vue中的常用指令
Vue 会根据不同的【指令】,针对标签实现不同的【功能】 概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。 为啥要学:提高程序员操作 DOM 的效率。 vue 中的指令按照不同的用途可以分为如下 6 大…...

百度页面奔跑的白熊html、css
一、相关知识-动画 1.基本使用:先定义再调用 2. 调用动画 用keyframes定义动画(类似定义类选择器) keyframes动画名称{ 0%{ width:100px; } 100%{ width:200px; } } 使用动画 div { width:200px; height:200px; background-…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
