【wiki知识库】03.前后端的初步交互(展现所有的电子书)

📝个人主页:哈__
期待您的关注

目录
一、🔥今日目标
二、📂前端配置文件补充
三、🌏前端Vue的改造
四、💡总结
一、🔥今日目标
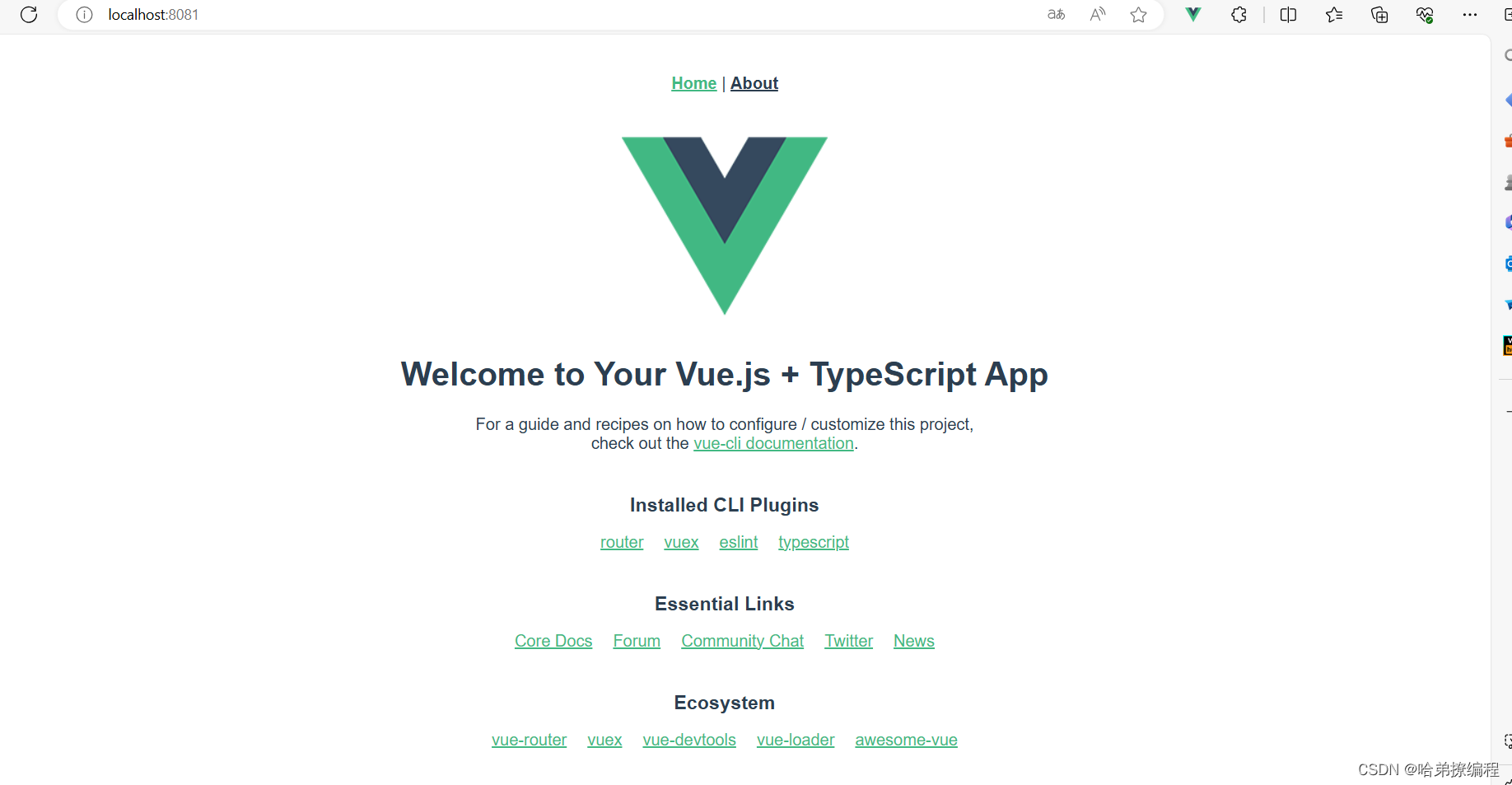
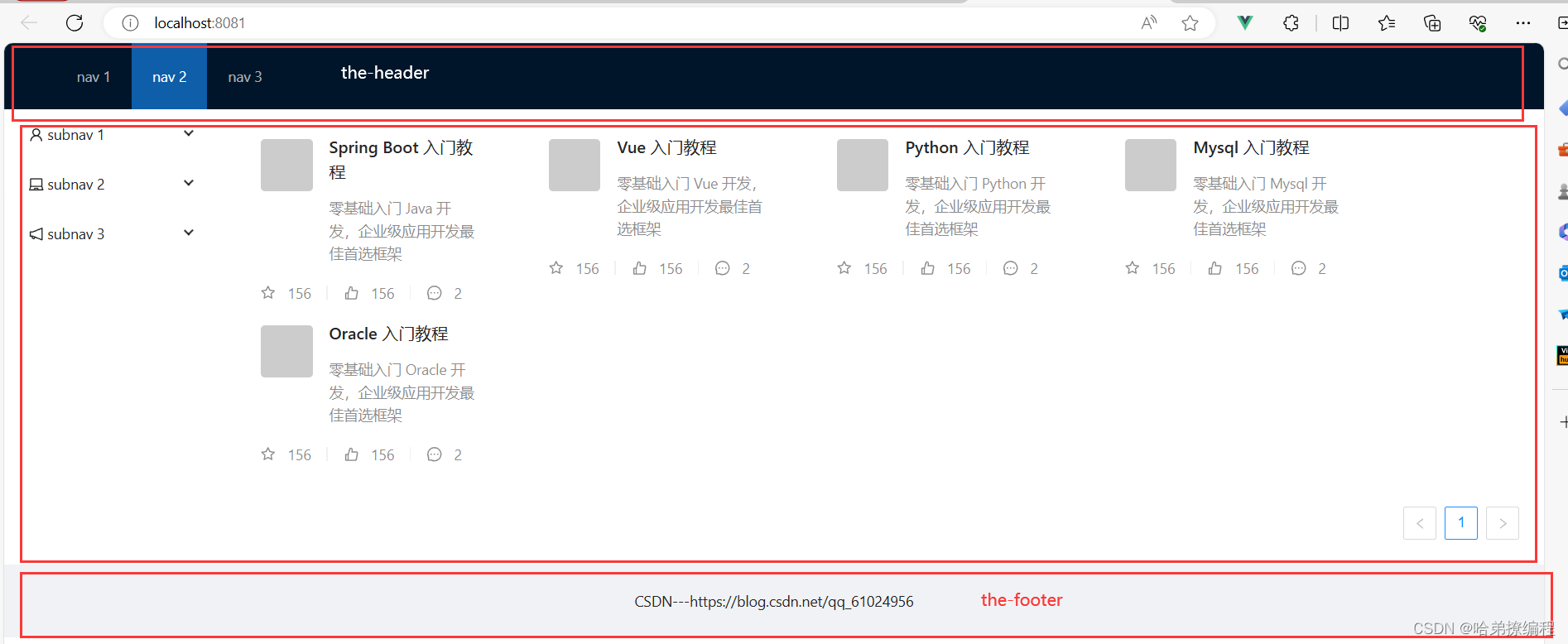
在上一篇文章当中,我已带大家把后端的一些基本工具都创建出来了,并且成功的测通了电子书的list接口,也就是查询所有电子书的接口,今天呢我想要在前端页面上展现一下我们的电子书的信息。今天前端页面的样子可能是从这个样子。
到这个样子。
这些书的信息都是我们从数据库拿出来了,不是我自己写上去的。
二、📂前端配置文件补充
在上一次我把package.json和vue.config.js以及一个.env文件给大家了。今天再给大家更新一下配置文件。
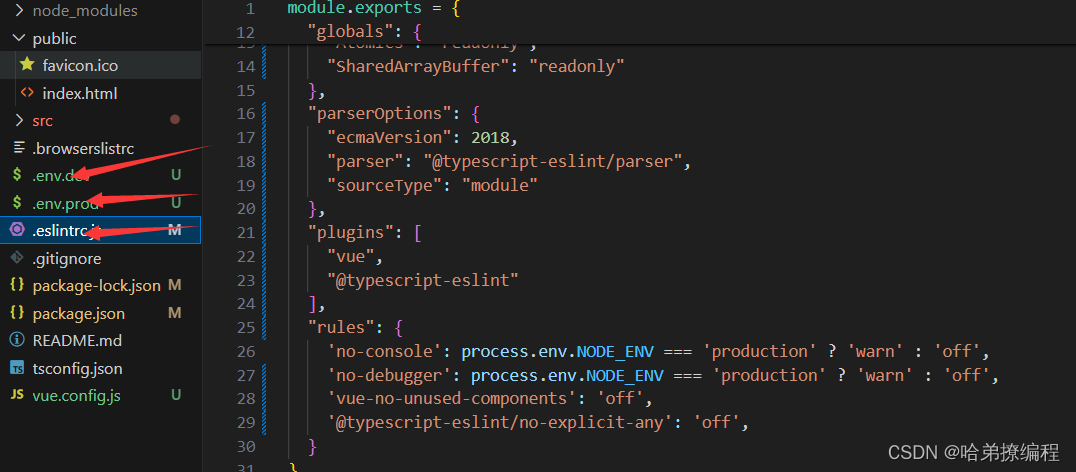
先看看这个.eslintrc.js
module.exports = {"env": {"browser": true,"es6": true},"extends": ["plugin:vue/essential","plugin:@typescript-eslint/eslint-recommended","eslint-config-airbnb"],"globals": {"Atomics": "readonly","SharedArrayBuffer": "readonly"},"parserOptions": {"ecmaVersion": 2018,"parser": "@typescript-eslint/parser","sourceType": "module"},"plugins": ["vue","@typescript-eslint"],"rules": {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off','vue-no-unused-components': 'off','@typescript-eslint/no-explicit-any': 'off',} }
然后是.env.dev。
NODE_ENV = 'development' VUE_APP_SERVER = 'http://localhost:8080'
最后是.env.prod。
NODE_ENV = 'prodction' VUE_APP_SERVER = 'http://localhost:8080'这些配置文件我会在下方说这是什么作用的。
三、🌏前端Vue的改造
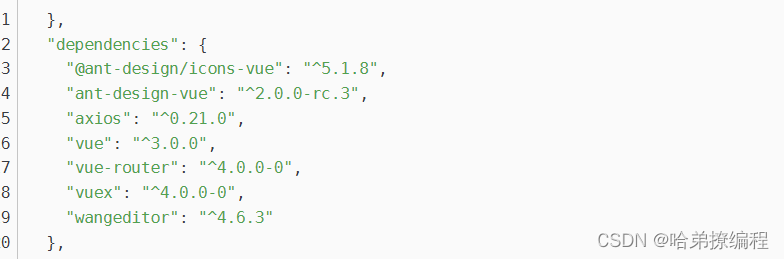
想把一个原始Vue项目改造成我们想要的项目,避免不了更改代码结构,但是作为一名后端工程师,前端的美化功底你可能不是特别深,所以在这里我使用的是ant-design vue进行的组件引入。Ant Design Vue (antdv.com)
上次我给大家的package.json中把这个已经写进去了,如果大家成功npm install的话,应该已经是引入了。
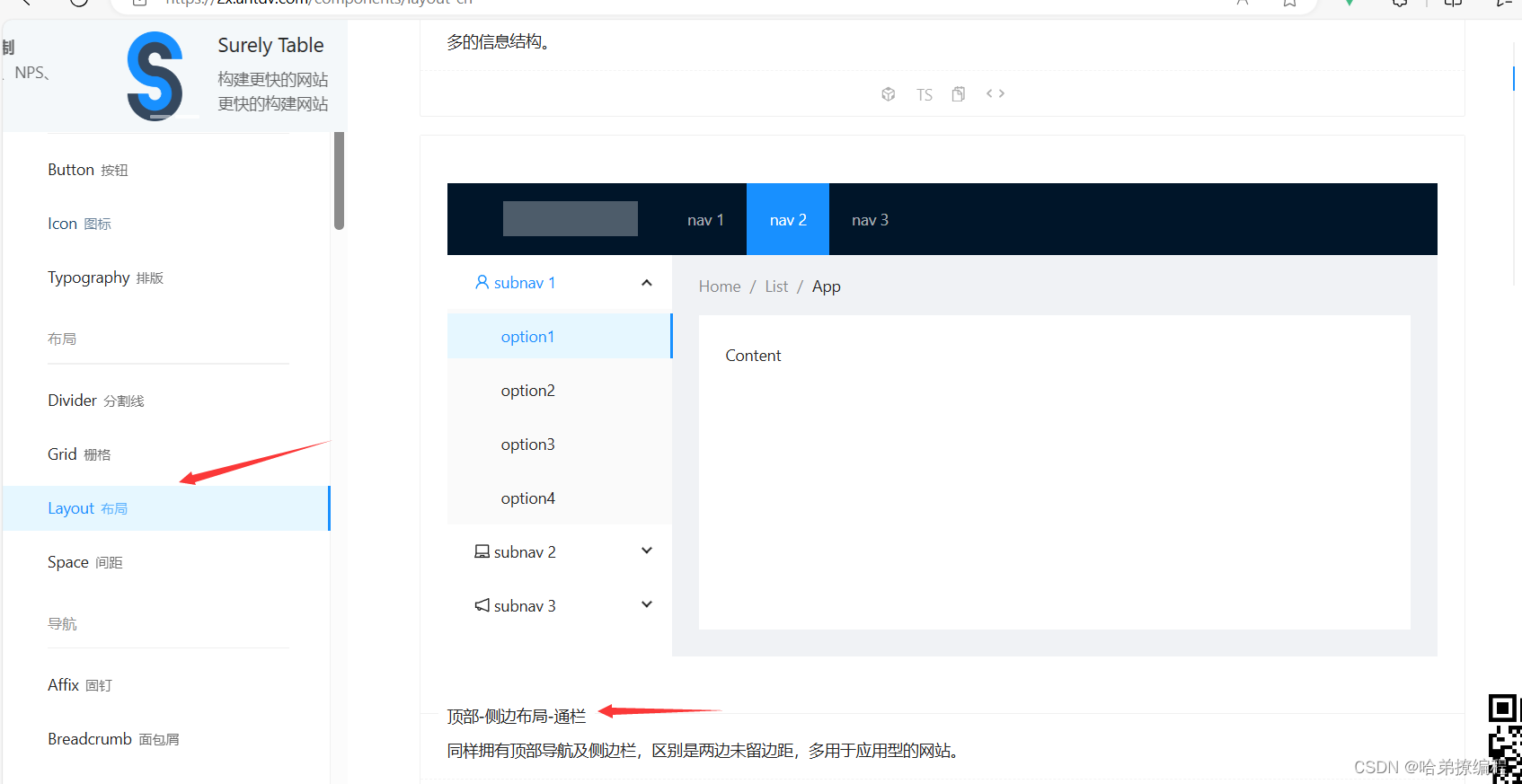
制于布局呢,我使用的就是下边的布局。但是下边的布局是没有底部标签的,所以我还从其他的布局中剪下来一小块的底部信息组件。
这里我直接说Vue的组件化,前端的东西我不讲太多,大概就是把我们从ant-design网站上拷贝下来的代码进行公共模块的抽取。这个也很好理解,上边的导航标签,还有底部的信息标签,无论什么时候都是要被展示的,我们不可能在每一个vue文件中把这些代码加进去,而是选择把这些公共的代码抽取出来作为一个vue组件去展示。
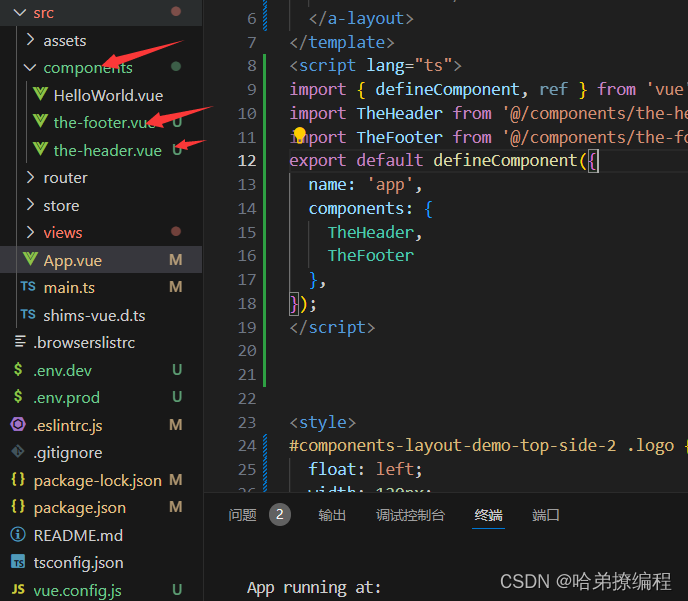
现在我们在component文件夹下边新建两个vue文件。一个叫the-header.vue,另一个叫the-footer.vue。
the-header.vue文件内容如下。
<template><a-layout-header class="header"><div class="logo" ></div><a-menutheme="dark"mode="horizontal"v-model:selectedKeys="sselectedKeys1":style="{ lineHeight: '64px' }"><a-menu-item key="1">nav 1</a-menu-item><a-menu-item key="2">nav 2</a-menu-item><a-menu-item key="3">nav 3</a-menu-item></a-menu></a-layout-header> </template> <style></style> <script lang="ts"> import { defineComponent } from 'vue';export default defineComponent({name: 'the-header', }); </script>
the-footer.vue组件内容如下。
<template><a-layout-footer style="text-align: center">CSDN---https://blog.csdn.net/qq_61024956</a-layout-footer> </template><script lang="ts"> import { defineComponent } from 'vue';export default defineComponent({name: 'the-footer', }); </script> <style></style>
现在我们要把这两个组件展示到App.vue下,我们需要在App.vue中写一些代码来把我们刚刚创建的两个组件引入进去。
App.vue文件内容如下。
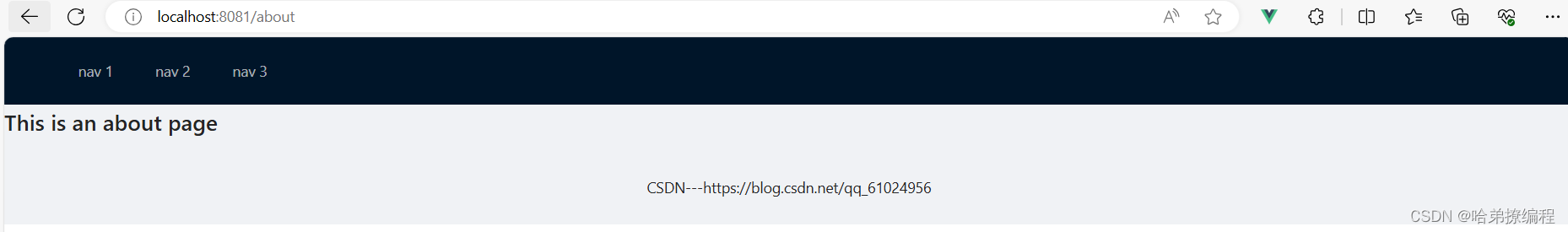
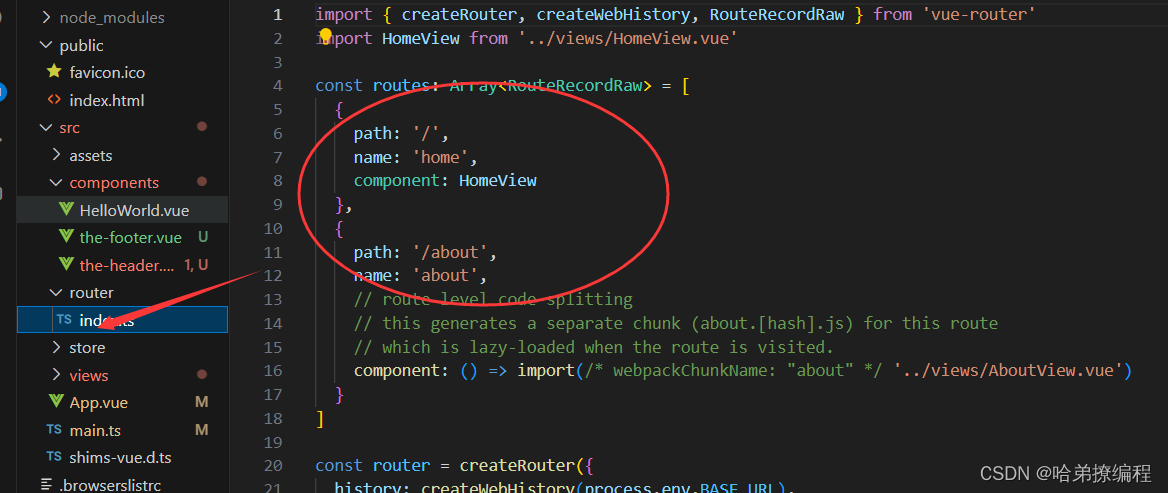
<template><a-layout><the-header></the-header><router-view></router-view><the-footer></the-footer></a-layout> </template> <script lang="ts"> import { defineComponent, ref } from 'vue'; import TheHeader from '@/components/the-header.vue'; import TheFooter from '@/components/the-footer.vue'; export default defineComponent({name: 'app',components: {TheHeader,TheFooter}, }); </script><style> #components-layout-demo-top-side-2 .logo {float: left;width: 120px;height: 31px;margin: 16px 24px 16px 0;background: rgba(255, 255, 255, 0.3); }.ant-row-rtl #components-layout-demo-top-side-2 .logo {float: right;margin: 16px 0 16px 24px; }.site-layout-background {background: #fff; } </style>至于<router-view>,其实这是一个路由出口,那什么又是路由?路由其实就是一个路径的选择,比如说,你想要把哪个组件展示到the-header和the-footer组件的中间,你是不确定的,因为页面是动态变化的。一旦你点击了一个具有路由跳转功能的按键,并且这个按键对应的路由绑定了一个组件,那么这个组件就会寻找一个路由出口去展示 。就如下图所示,我在浏览器的网址中输入了一个/about,现在这个页面展示成这个样子,这就说明,绑定了/about的这个路由的一个组件,展示到了这个路由出口当中。
路由路径和组件的绑定,都是通过router文件夹下的index.ts文件实现的。
最后就是这个HomeView.vue组件了,这个组件可是要展示我们的数据的,刚才的路由路径也看到了,我们输入/后直接路由出来的就是这个组件。这个组件中使用了ant-design中的一些组件,我们要先把这些组件引入一下。首先就是在我们的项目中使用ant-design。
在main.js文件中添加以下信息,把我们的ant-design引入到我们的项目中,同时把其中的一些小标签也引入一下,这个之后会用到的。
import { createApp } from 'vue' import App from './App.vue' import router from './router' import store from './store' import Antd from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css'; import * as Icons from '@ant-design/icons-vue'; const app = createApp(App); app.use(store).use(router).use(Antd).mount('#app') const icons: any = Icons for (const i in icons) {app.component(i, icons[i]) }
接下来看我们的HomeView.vue文件,我在setup()方法中发送了一个axios请求,这个请求直接发送到后端的,但是你可能看不到具体的请求路径,后端我设置的端口是8080端口,但是在这里并没有显示的展现出。
HomeView.vue文件内容如下。
<template><a-layout><a-layout-sider width="200" style="background: #fff"><a-menumode="inline"v-model:selectedKeys="selectedKeys2"v-model:openKeys="openKeys":style="{ height: '100%', borderRight: 0 }"><a-sub-menu key="sub1"><template #title><span><user-outlined />subnav 1</span></template><a-menu-item key="1">option1</a-menu-item><a-menu-item key="2">option2</a-menu-item><a-menu-item key="3">option3</a-menu-item><a-menu-item key="4">option4</a-menu-item></a-sub-menu><a-sub-menu key="sub2"><template #title><span><laptop-outlined />subnav 2</span></template><a-menu-item key="5">option5</a-menu-item><a-menu-item key="6">option6</a-menu-item><a-menu-item key="7">option7</a-menu-item><a-menu-item key="8">option8</a-menu-item></a-sub-menu><a-sub-menu key="sub3"><template #title><span><notification-outlined />subnav 3</span></template><a-menu-item key="9">option9</a-menu-item><a-menu-item key="10">option10</a-menu-item><a-menu-item key="11">option11</a-menu-item><a-menu-item key="12">option12</a-menu-item></a-sub-menu></a-menu></a-layout-sider><a-layout-content:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"><a-list item-layout="vertical" size="large" :pagination="pagination" :data-source="ebooks" :grid="{gutter: 20,colume :4}"><template #renderItem="{ item }"><a-list-item key="item.name"><template #actions><span v-for="{ type, text } in actions" :key="type"><component v-bind:is="type" style="margin-right: 8px" />{{ text }}</span></template><a-list-item-meta :description="item.description"><template #title><a :href="item.href">{{ item.name }}</a></template><template #avatar><a-avatar :src="item.cover" /></template></a-list-item-meta></a-list-item></template></a-list></a-layout-content></a-layout> </template><script lang="ts"> import { UserOutlined, LaptopOutlined, NotificationOutlined } from '@ant-design/icons-vue'; import { defineComponent, onMounted,ref } from 'vue'; import axios from 'axios';export default defineComponent({name: 'HomeView',components: {UserOutlined,LaptopOutlined,NotificationOutlined,},setup() {const ebooks = ref();onMounted(()=>{axios.get('/ebook/list?page=1&size=5').then(function (response) {ebooks.value = response.data.content.list;});})const pagination = {onChange: (page: number) => {console.log(page);},pageSize: 10,};const actions: Record<string, string>[] = [{ type: 'StarOutlined', text: '156' },{ type: 'LikeOutlined', text: '156' },{ type: 'MessageOutlined', text: '2' },];return {ebooks,pagination,actions,};}, }); </script><style scoped>.ant-avatar {width: 50px;height: 50px;line-height: 50px;border-radius: 8%;margin: 5px 0; } </style>最后还要改造一下main.js文件。我给axios请求添加了一个baseUrl,意思就是我们的axios请求都会在最前边拼接上这个路径,这个baseUrl是从我写的.env文件中读取出来的,之所以写了两个.env文件,是因为我们要区别一下运行环境,是生产环境还是开发环境,不同的环境我们的请求路径肯定是不同的,此外,这个baseUrl是根据我们的vue项目的启动命令动态改变的,在package.json文件中启动命令后边都是加有具体的环境信息的。
main.js文件内容如下。
import { createApp } from 'vue' import App from './App.vue' import router from './router' import store from './store' import Antd from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css'; import * as Icons from '@ant-design/icons-vue'; import axios from 'axios'; axios.defaults.baseURL = process.env.VUE_APP_SERVER;/*** axios拦截器*/ axios.interceptors.request.use(function (config) {console.log('请求参数:', config);return config; }, error => {return Promise.reject(error); }); axios.interceptors.response.use(function (response) {console.log('返回结果:', response);return response; }, error => {console.log('返回错误:', error);return Promise.reject(error); });const app = createApp(App); app.use(store).use(router).use(Antd).mount('#app') const icons: any = Icons for (const i in icons) {app.component(i, icons[i]) }现在大体上已经完成了组件化,之后你在启动你的项目看看效果。是不是可以成功的展示数据。
四、💡总结
最后再来总结一下我们今天的改造吧.
- 组件化the-header和the-footer:主要是把这两个组件给提取出来给所有的模块使用,这两个组件是一个公用的
- 修改App.vue:App.vue组件中不再写很多代码了,而是通过组件的方式和路由的方式展示页面信息
- 修改HomeAbout.view:这个页面就是用来展示 我们的电子书的数据的,在这个页面当中我写了一个axios请求,访问我们后端的/ebook/list接口
- 修改main.ts:在main.ts文件中加上了ant-design给我们的项目使用,同时还配置了axios的请求拦截器和响应拦截器.
- 添加.env.dev和.env.prod
相关文章:

【wiki知识库】03.前后端的初步交互(展现所有的电子书)
📝个人主页:哈__ 期待您的关注 目录 一、🔥今日目标 二、📂前端配置文件补充 三、🌏前端Vue的改造 四、💡总结 一、🔥今日目标 在上一篇文章当中,我已带大家把后端的一些基本工…...

AOP——学习
AOP(面向切面编程)是Spring框架的重要特性之一,用于分离关注点并处理横切关注点,如日志记录、安全性和事务管理。在面试中,AOP相关的问题通常会涉及基本概念、应用场景、实际使用、以及与其他编程范式的比较。以下是一…...

Linux静态库、共享动态库介绍、制作及使用
参考学习:Linux下的各种文件 、动态库基本原理和使用方法,-fPIC选项的来龙去脉 、Linux静态库和动态库分析 文章写作参考:Linux共享库、静态库、动态库详解 - sunsky303 - 博客园 (cnblogs.com) 一.Linux共享库、静态库、动态库详解 使用G…...

【Paddle】稀疏计算的使用指南 稀疏ResNet的学习心得 (2) + Paddle3D应用实例稀疏 ResNet代码解读 (1.6w字超详细)
【Paddle】稀疏计算的使用指南 & 稀疏ResNet的学习心得 Paddle3D应用实例稀疏 ResNet代码解读 写在最前面一、稀疏格式简介1. COO(Coordinate Format)2. CSR(Compressed Sparse Row Format) 二、Paddle稀疏张量支持1. 创建 C…...

Linux系统维护
1. 批量安装部署 2. 初始化配置 3. 禁用Selinux 永久更改 SELinux 配置: 编辑 SELinux 配置文件:使用文本编辑器打开 /etc/selinux/config 文件: 在配置文件中,找到 SELINUX… 的行。将其值更改为以下选项之一: e…...

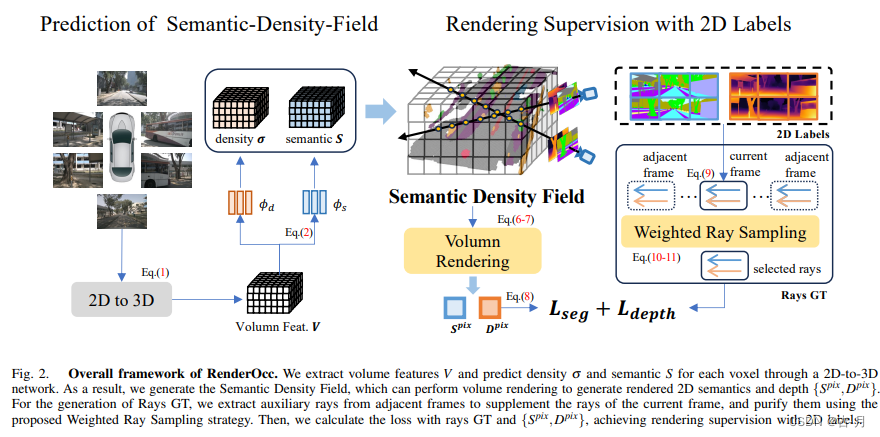
经典文献阅读之--RenderOcc(使用2D标签训练多视图3D Occupancy模型)
0. 简介 3D占据预测在机器人感知和自动驾驶领域具有重要的潜力,它将3D场景量化为带有语义标签的网格单元。最近的研究主要利用3D体素空间中的完整占据标签进行监督。然而,昂贵的注释过程和有时模糊的标签严重限制了3D占据模型的可用性和可扩展性。为了解…...

蓝牙设备中的UUID
文章目录 一、Device UUID二、Service UUID 一、Device UUID Device UUID也可以被称作为DeviceID。 Android 设备上扫描获取到的 deviceId 为外围设备的 MAC 地址,相对固定。iOS 设备上扫描获取到的 deviceId 是系统根据外围设备 MAC 地址及发现设备的时间生成的 …...

网络之再谈体系结构
大家都知道的是网络的体系结构,现代软件常用的体系结构无非是TCP/IP协议栈,OSI因为实现复杂并且效率没有TCP/IP协议栈好,所以不用OSI,但是,最近在复习网络知识的时候,发现了一些奇怪的地方,那就…...

在flutter initState 方法,触发 setState导致循环执行
在Flutter中,如果你在initState中调用了一个方法,并且这个方法可能导致状态更新,这可能会引起无限循环,因为每次状态更新都会再次调用initState。 为了避免这种情况,你应该检查调用的方法是否会导致状态更新ÿ…...

JavaScript字符串方法
charAt() 方法:返回指定索引处的字符。 示例: let str "Hello World"; console.log(str.charAt(0)); // Output: "H" console.log(str.charAt(6)); // Output: "W"charCodeAt() 方法:返回指定索引处字符的 Un…...

YD/T 2698-2014 《电信网和互联网安全防护基线配置要求及检测要求 网络设备》标准介绍
编写背景 随着互联网技术的飞速发展,网络设备的安全问题日益凸显。为了加强电信网和互联网的安全防护,保障网络环境的稳定和用户信息的安全,YD/T 2698-2014标准应运而生。此标准旨在为网络设备提供一套基线配置要求,以及相应的安…...

QCC30XX如何查找本地地址码
查找本地地址段/********************************************************************** Copyright (c) 2016 - 2017 Qualcomm Technologies International, Ltd. FILE NAME sink_private_data.c DESCRIPTION This module works as a container for all private and common…...

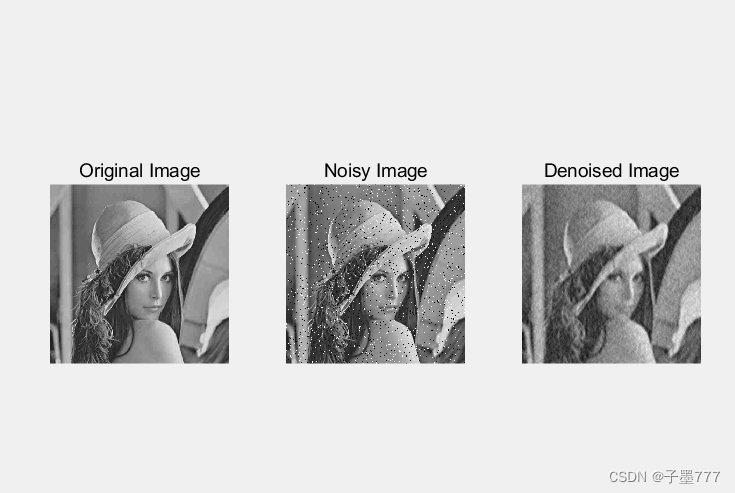
基于 DCT 的图像滤波
需求分析 对于图像去噪这一需求,我们可以通过DCT(离散余弦变换)算法来实现。DCT是一种基于频域的变换技术,可以将图像从空间域转换为频域,然后通过滤波等处理方式进行去噪。 针对这一需求,我们需要进行以下…...

spdlog日志库源码:自定义异常类spdlog_ex
自定义异常类spdlog_ex 标准库异常类(std::exception)系列,能满足大多数使用异常的场景,但对系统调用异常及错误信息缺乏支持。spdlog通过继承std::exception,扩展对系统调用的支持,实现自定义异常类spdlo…...
)
3.每日LeetCode-数组类,爬楼梯(Go,Java,Python)
目录 题目 解法 Go Java Python 代码地址:leetcode: 每日leetcode刷题 题目 题号70. 爬楼梯 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入ÿ…...

单节点11.2.0.3参数文件恢复到RAC11.2.0.4启动失败
问题描述 通过pfile生成spfile失败,提示DATA磁盘不存在 SQL> create spfileDATA/DXJ/spfiledxj.ora from pfile/home/oracle/initdxj20240529.ora; create spfileDATA/DXJ/spfiledxj.ora from pfile/home/oracle/initdxj20240529.ora * ERROR at line 1: ORA-1…...

Windows电脑高颜值桌面便利贴,便签怎么设置
在这个看颜值的时代,我们不仅在衣着打扮上追求时尚与美观,就连电脑桌面也不愿放过。一张唯美的壁纸,几款别致的小工具,总能让我们的工作空间焕发出不一样的光彩。如果你也热衷于打造高颜值的电脑桌面,那么,…...

代码随想录35期Day54-Java
Day54题目 LeetCode392判断子序列 核心思想:公共子序列长度达到需要判断的字符串的长度,说明是子序列 class Solution {public boolean isSubsequence(String s, String t) {if("".equals(s)) return true;int[][] dp new int[s.length()1][t.length()1];for(int…...

Ubuntu使用sudo命令
在Ubuntu系统中,使用管理员权限通常涉及到使用sudo命令。这是因为Ubuntu默认情况下不直接允许root用户登录,而是通过sudo命令来执行需要管理员权限的任务。以下是一些常见的使用管理员权限的方法: 1. 使用sudo命令 运行单个命令 如果只需要…...

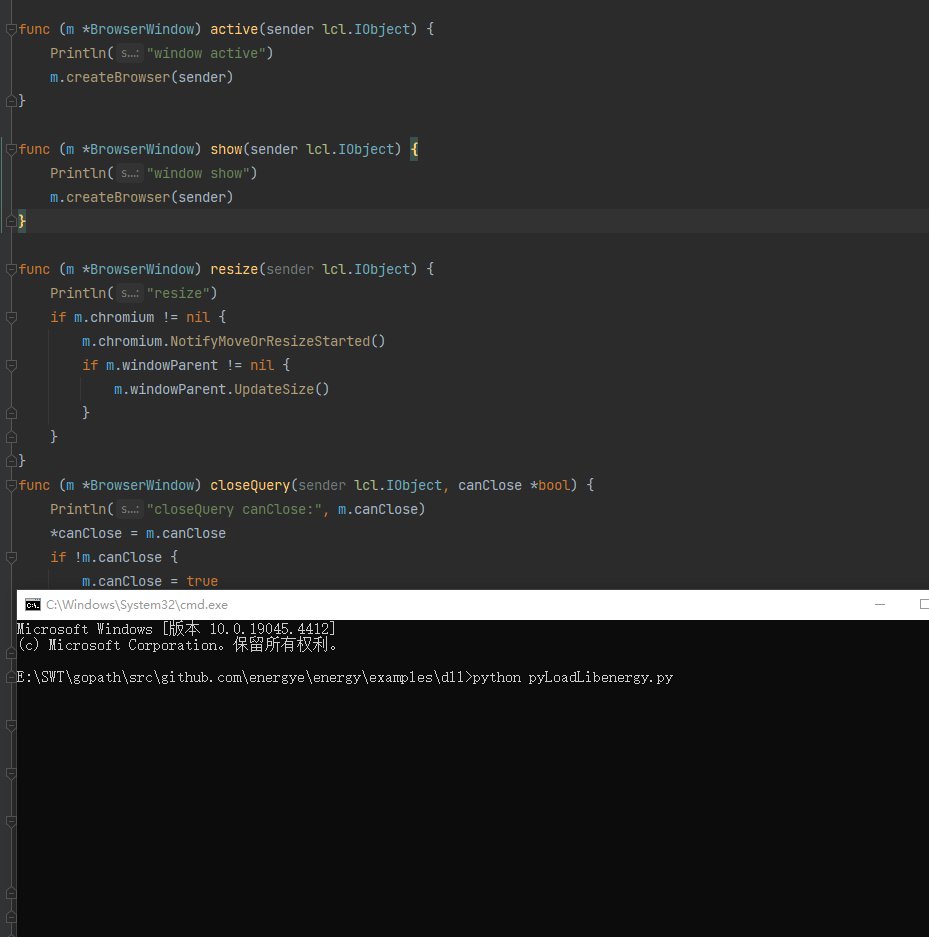
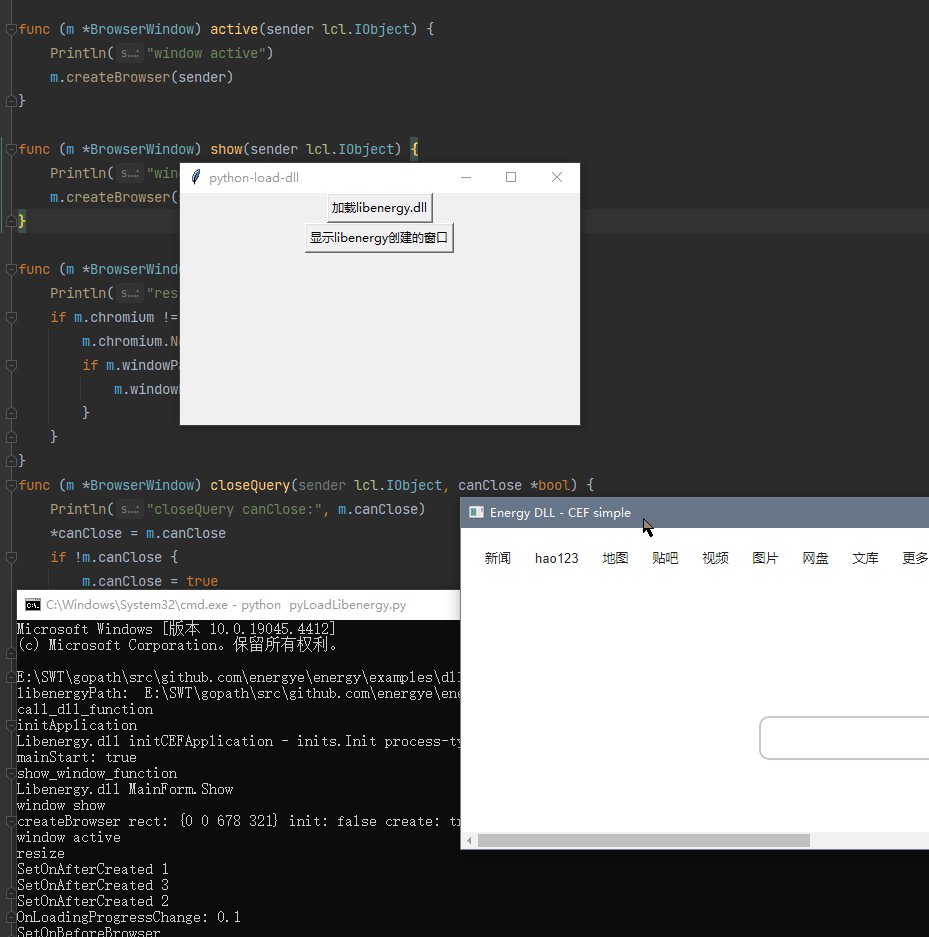
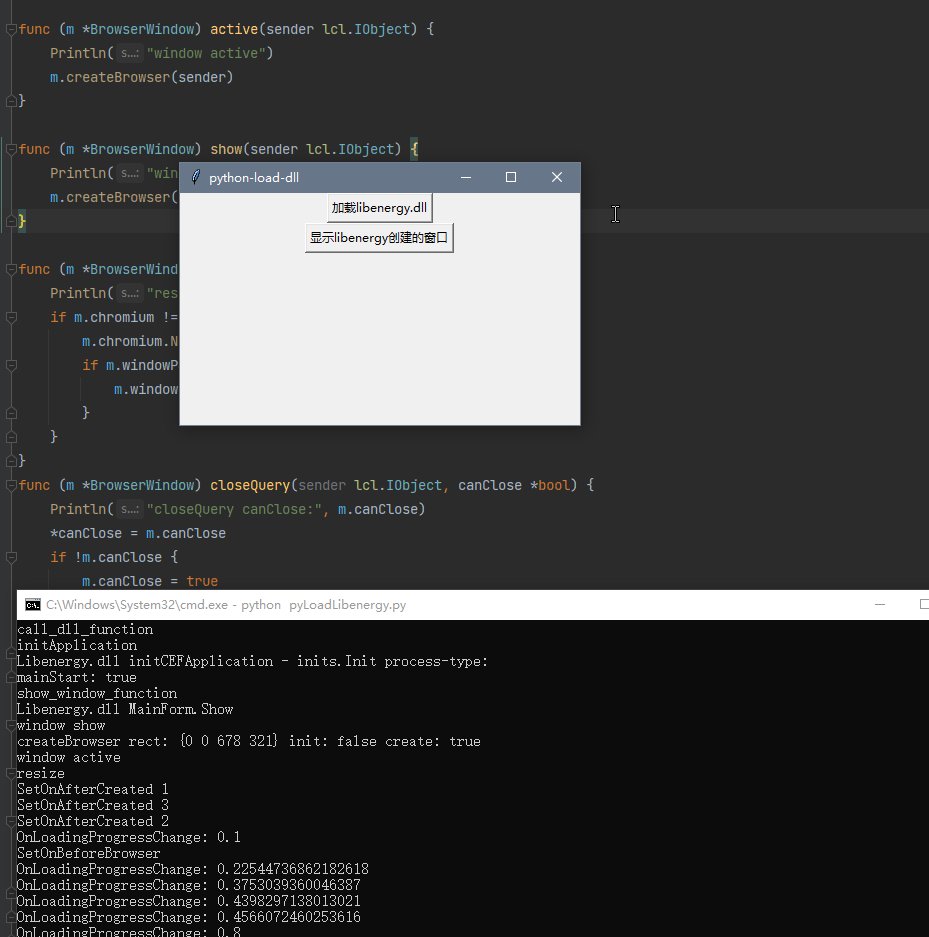
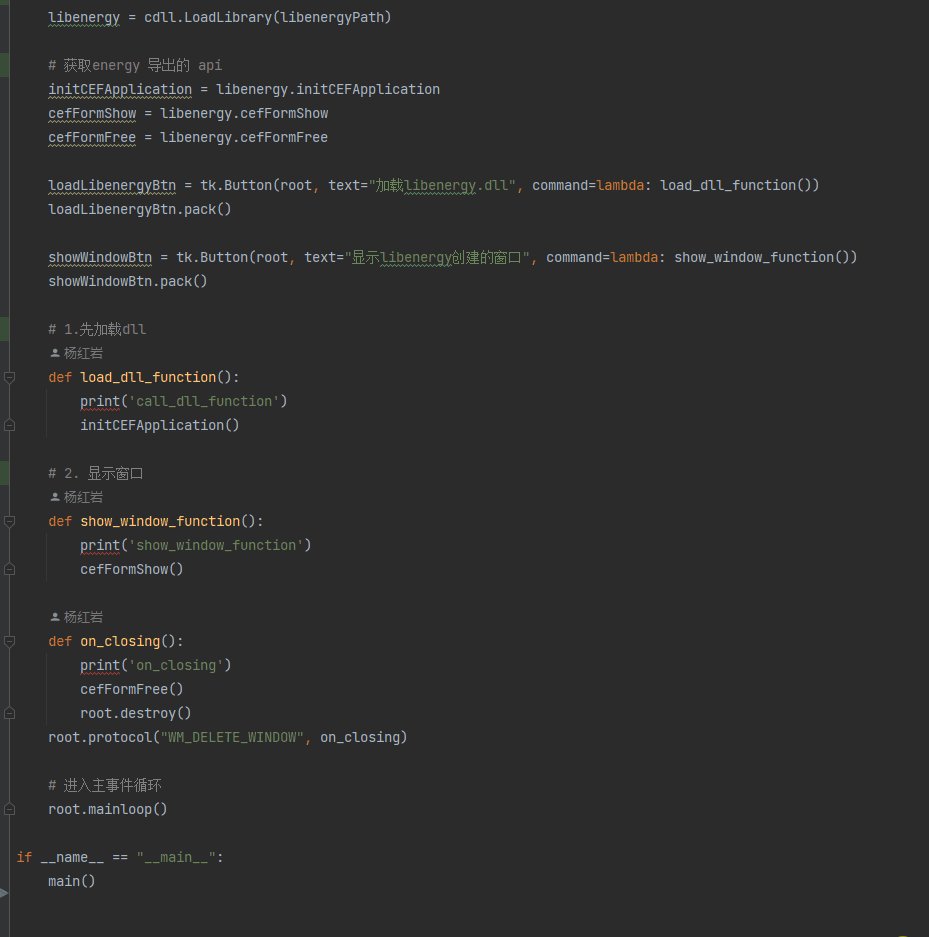
三方语言中调用, Go Energy GUI编译的dll动态链接库CEF
如何在其它编程语言中调用energy编译的dll动态链接库,以使用CEF 或 LCL库 Energy是Go语言基于LCL CEF开发的跨平台GUI框架, 具有很容易使用CEF 和 LCL控件库 interface 便利 示例链接 正文 为方便起见使用 python 调用 go energy 编译的dll 准备 系统&#x…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...