一个古老的html后台的模板代码
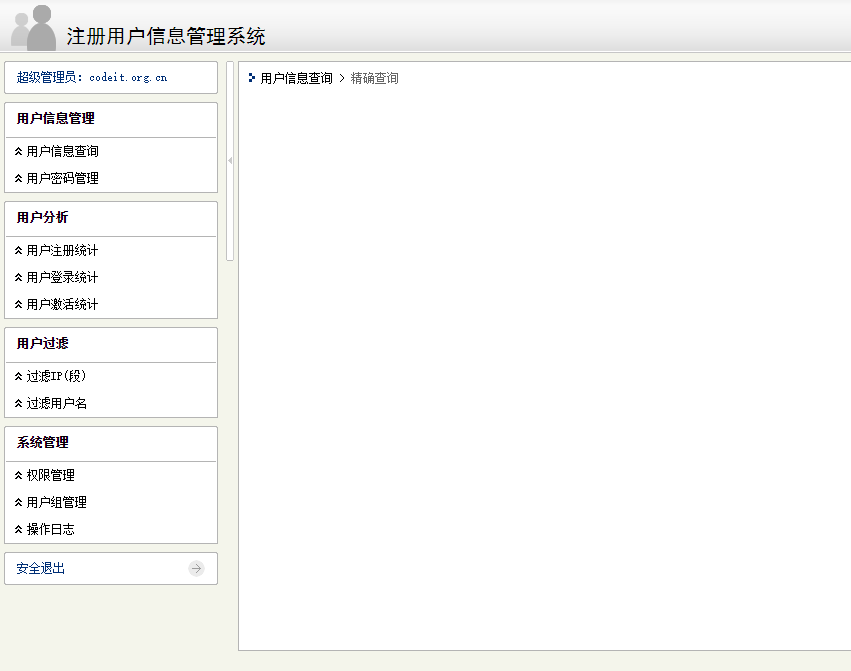
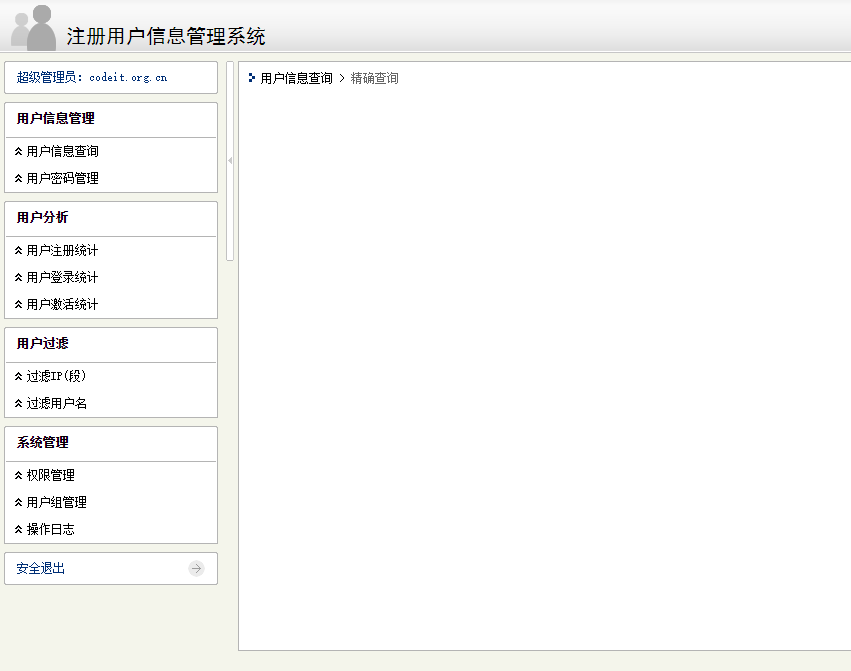
效果图下:

css部分代码:`/* CSS Document /
body{font-family:“宋体”, Arial,Verdana, sans-serif, Helvetica;font-size:12px;margin:0;background:#f4f5eb;color:#000;}
dl,ul,li{list-style:none;}
a img{border:0;}
a{color:#000;}
a:link,a:visited,a:active,a:hover{text-decoration:none;}
.clearboth {clear:both;font-size:0px;}
input {vertical-align:middle;}
body,html{height:100%;}
.noneBox {display:none;}
/----头---------------------------/
.header{width:100%;height:53px;background:url(…/images/header_bei.gif);}
.header01{float:left;height:53px;width:45px;margin-left:15px;background:url(…/images/header01.gif) no-repeat;}
.header02{float:left;height:28px;width:auto;margin-left:10px;padding-top:25px;font-size:20px;font-family:“黑体”;}
.header03{float:right;height:53px;width:67px;margin-right:15px;background:url(…/images/logo.gif);}
/----left---------------------------/
.left{float:left;width:214px;height:auto;margin:8px 0 8px 8px!important;margin:8px 0 4px 4px;}
.left01{width:214px;height:33px;background:url(…/images/left01_bei.gif) repeat-x;margin-bottom:8px;}
.left01_left{float:left;height:33px;width:3px;background:url(…/images/left01_left.gif);}
.left01_right{float:right;height:33px;width:3px;background:url(…/images/left01_right.gif);}
.left01_c{float:left;height:33px;line-height:33px;width:198px;padding-left:10px;color:#002f76;}
.left01_c img{height:17px;width:17px;margin:3px 10px 0 0;}
.left02{width:214px;height:auto;margin-bottom:8px;}
.left02top{width:214px;height:36px;background:url(…/images/left02_bei.gif) repeat-x;}
.left02top_left{float:left;height:36px;width:3px;background:url(…/images/left02_left.gif);}
.left02top_right{float:right;height:36px;width:3px;background:url(…/images/left02_right.gif);}
.left02top_c{float:left;height:36px;line-height:33px;width:198px;padding-left:10px;font-weight:bold;}
.left02down{width:212px;height:auto;border:1px solid #b4b4b4;border-top:0;background:#fff;}
.left02down01{width:202px;height:27px;line-height:27px;padding-left:10px;}
.left02down01_img{float:left;width:7px;height:27px;margin-right:5px;background:url(…/images/01.gif) no-repeat;}
.left02down01_xia ul{margin:0;padding:0 5px 0 19px;}
.left02down01_xia li{width:auto;height:20px;line-height:20px;margin:3px 0;padding-left:2px;}
.left02down01_xia_li{background:#eff6ff;}
.left03_right{float:right;height:33px;width:30px;background:url(…/images/03.gif);}
.left03_c{float:left;height:33px;line-height:33px;width:171px;padding-left:10px;color:#002f76;}
/----rrcc-------------/
.rrcc{width:auto;height:90%;margin:8px 8px 8px 222px;}
/----center---------------------------*/
.center{float:left;height:200px;width:8px;margin-left:8px!important;margin-left:4px; background:url(…/images/center0.gif) no-repeat;cursor:pointer;}
/----right---------------------------/
.right{width:auto;height:90%;margin-left:20px!important;margin-left:10px;border:1px solid #b4b4b4;background:#fff;}
.right span{color:#666;}
.right01{padding-left:10px;margin:9px 0;} `
这个大概是10年前的样式风格,
下面是页面设计代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/JavaScript">
var $=function(id) {return document.getElementById(id);
}function show_menu(num){
for(i=0;i<100;i++){if($('li0'+i)){$('li0'+i).style.display='none';$('f0'+i).className='';}
}$('li0'+num).style.display='block';//触发以后信息块$('f0'+num).className='left02down01_xia_li';//触发以后TAG样式
}function show_menuB(numB){for(j=0;j<100;j++){if(j!=numB){if($('Bli0'+j)){$('Bli0'+j).style.display='none';$('Bf0'+j).style.background='url(images/01.gif)';}}}if($('Bli0'+numB)){ if($('Bli0'+numB).style.display=='block'){$('Bli0'+numB).style.display='none';$('Bf0'+numB).style.background='url(images/01.gif)';}else {$('Bli0'+numB).style.display='block';$('Bf0'+numB).style.background='url(images/02.gif)';}}
}var temp=0;
function show_menuC(){if (temp==0){document.getElementById('LeftBox').style.display='none';document.getElementById('RightBox').style.marginLeft='0';document.getElementById('Mobile').style.background='url(images/center.gif)';temp=1;}else{document.getElementById('RightBox').style.marginLeft='222px';document.getElementById('LeftBox').style.display='block';document.getElementById('Mobile').style.background='url(images/center0.gif)';temp=0;}}
</script>
</head><body>
<div class="header"><div class="header03"></div><div class="header01"></div><div class="header02">注册用户信息管理系统</div>
</div>
<div class="left" id="LeftBox"><div class="left01"><div class="left01_right"></div><div class="left01_left"></div><div class="left01_c">超级管理员:codeit.org.cn</div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">用户信息管理</div></div><div class="left02down"><div class="left02down01"><a onclick="show_menuB(80)" href="javascript:;"><div id="Bf080" class="left02down01_img"></div>用户信息查询</a></div><div class="left02down01_xia noneBox" id="Bli080"><ul><li onmousemove="show_menu(10)" id="f010"><a href="http://baidu.com">·精确查询</a></li><li onmousemove="show_menu(11)" id="f011"><a href="#">·组合条件查询</a></li></ul></div><div class="left02down01"><a onclick="show_menuB(81)" href="javascript:;"><div id="Bf081" class="left02down01_img"></div>用户密码管理</a></div><div class="left02down01_xia noneBox" id="Bli081"><ul><li onmousemove="show_menu(12)" id="f012"><a href="#">·找回密码</a></li><li onmousemove="show_menu(13)" id="f013"><a href="#">·更改密码</a></li></ul></div></div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">用户分析</div></div><div class="left02down"><div class="left02down01"><a onclick="show_menuB(82)" href="javascript:;"><div id="Bf082" class="left02down01_img"></div>用户注册统计</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户登录统计</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户激活统计</a></div></div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">用户过滤</div></div><div class="left02down"><div class="left02down01"><a href="#"><div class="left02down01_img"></div>过滤IP(段)</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>过滤用户名</a></div></div></div><div class="left02"><div class="left02top"><div class="left02top_right"></div><div class="left02top_left"></div><div class="left02top_c">系统管理</div></div><div class="left02down"><div class="left02down01"><a href="#"><div class="left02down01_img"></div>权限管理</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户组管理</a></div><div class="left02down01"><a href="#"><div class="left02down01_img"></div>操作日志</a></div></div></div><div class="left01"><div class="left03_right"></div><div class="left01_left"></div><div class="left03_c">安全退出</div></div>
</div>
<div class="rrcc" id="RightBox"><div class="center" id="Mobile" onclick="show_menuC()"></div><div class="right" id="li010"><div class="right01"><img src="images/04.gif" /> 用户信息查询 > <span>精确查询</span></div></div><div class="right noneBox" id="li011"><div class="right01"><img src="images/04.gif" /> 用户信息查询 > <span>组合条件查询</span></div></div><div class="right noneBox" id="li012"><div class="right01"><img src="images/04.gif" /> 用户密码管理 > <span>找回密码</span></div></div><div class="right noneBox" id="li013"><div class="right01"><img src="images/04.gif" /> 用户密码管理 > <span>更改密码</span></div></div>
</div></body>
</html>相关文章:

一个古老的html后台的模板代码
效果图下: css部分代码:/* CSS Document / body{font-family:“宋体”, Arial,Verdana, sans-serif, Helvetica;font-size:12px;margin:0;background:#f4f5eb;color:#000;} dl,ul,li{list-style:none;} a img{border:0;} a{color:#000;} a:link,a:visit…...

支持向量回归删除异常值Python
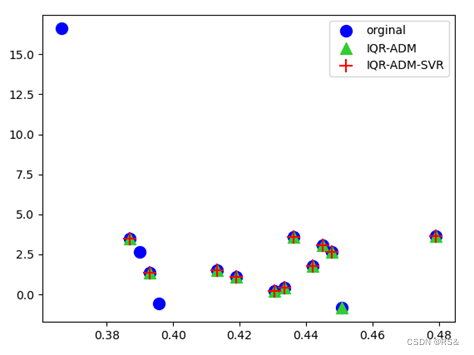
1、支持向量回归(SVR)原理 支持向量回归(Support Vector Regression,SVR)不仅可以用于预测,还可以用于异常值检测。其基本思路是训练一个回归模型,通过对每个数据点进行预测,并计算…...

手把手开发一门程序语言JimLang (2)
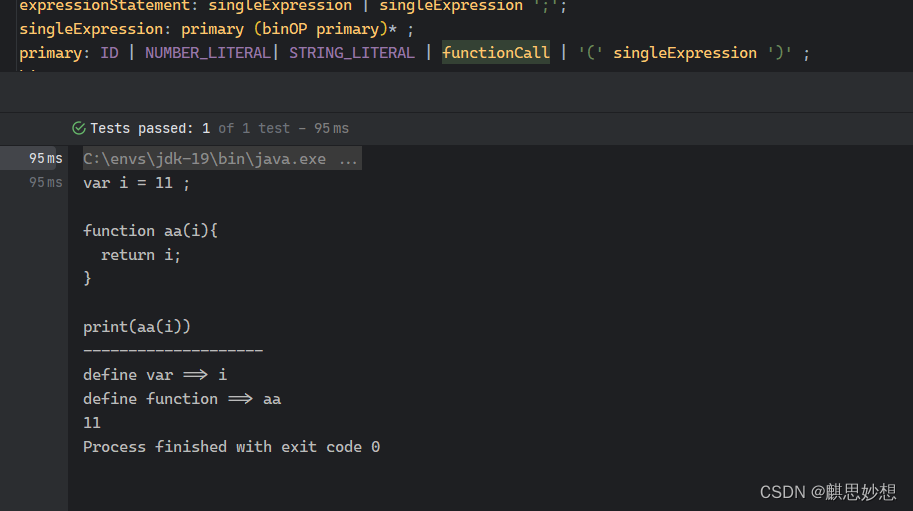
根据爱因斯坦的相对论,物体的质量越大,时间过得越快,所以托更对于我的煎熬,远远比你们想象的还要痛苦…今天给大家来盘硬菜,也是前些时日预告过的JimLang的开发过程… Let’s go !!! 语法及解析 JimLang.g4 这里我们…...

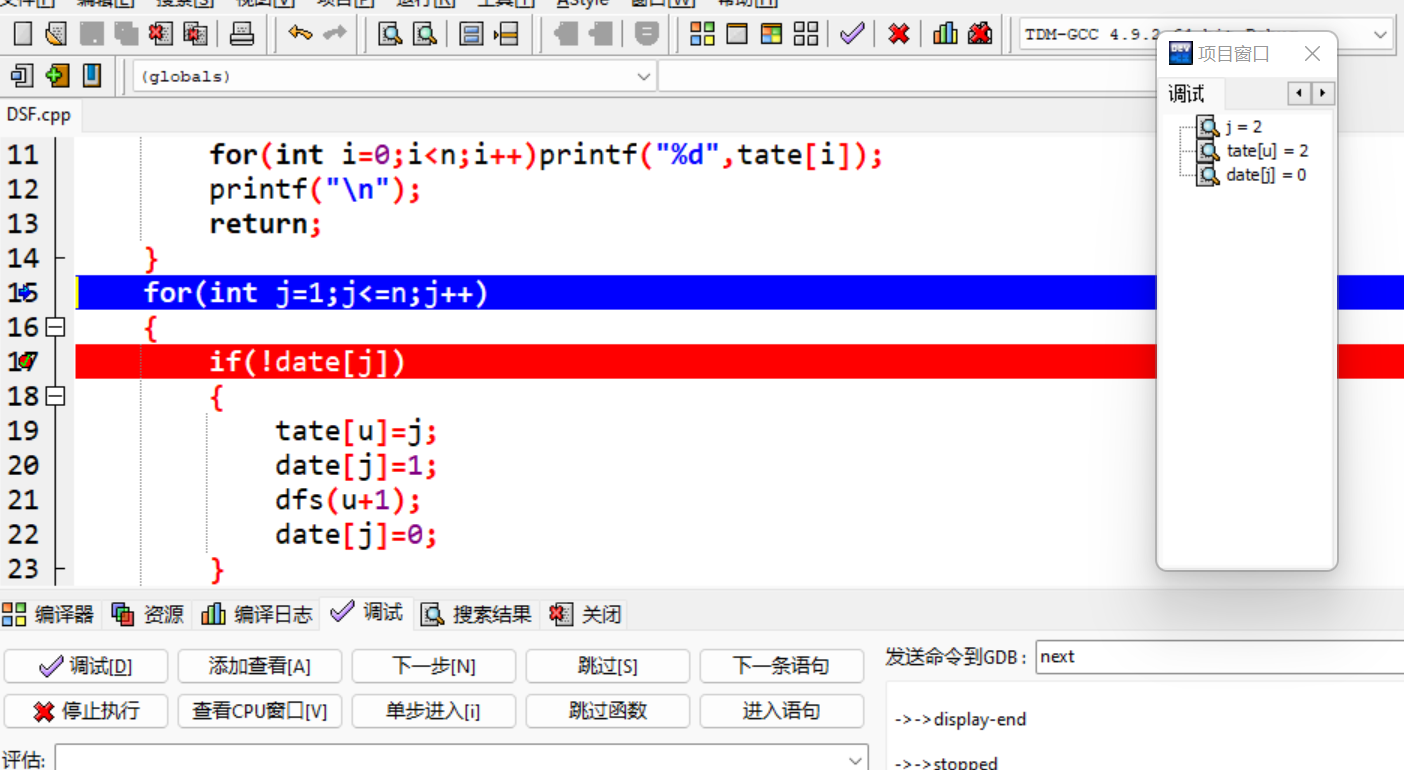
DSF深度搜索时到底是如何回溯的(小tip)
这一段让我迷了两次,为什么回溯的时候,恢复了最后一位,往上递归一层之后,把最后一位填在它前一位,但是原本的前一位没有恢复,最后一位要怎么办?其实这还是递归没明白 也就是这一步是如何实现的 …...
:打包发布)
Rust Web入门(八):打包发布
本教程笔记来自 杨旭老师的 rust web 全栈教程,链接如下: https://www.bilibili.com/video/BV1RP4y1G7KF?p1&vd_source8595fbbf160cc11a0cc07cadacf22951 学习 Rust Web 需要学习 rust 的前置知识可以学习杨旭老师的另一门教程 https://www.bili…...

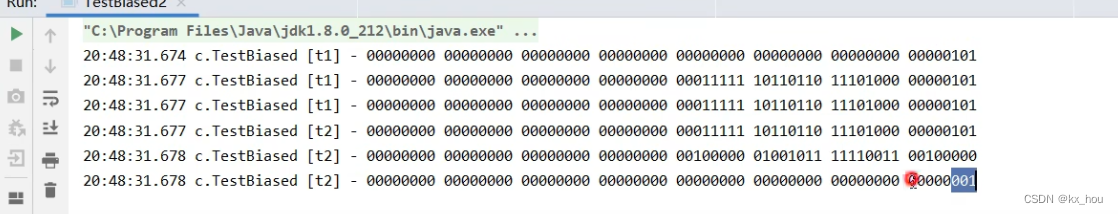
synchronize优化偏向锁
偏向锁 轻量级锁在没有竞争时(只有自己一个线程),仍然会尝试CAS替换mark word; 会造成一定的性能的损耗; JDK6之中引入了偏向锁进行优化,第一次使用时线程ID注入到Mark word中,之后重入不再进…...

算法习题之动态规划
动态规划习题1 打印n层汉诺塔从最左边移动到最右边的全部过程习题2 给你一个栈,请你逆序这个栈,不能申请额外的数据结构,只能使用递归函数。 如何实现?习题3 打印一个字符串的全部子序列,打印一个字符串的全部子序列,…...

顺序表【数据结构】
文章目录:star2:1. 顺序表概念:star2:2. 框架3. 基本功能3.1 头文件:star:3.2 初始化:star:3.3 扩容:star:3.4 打印:star:3.5 尾插:star:3.6 头插:star:3.7 尾删:star:3.8 头删:star:3.9 指定插入:star:3.10 指定删除:star:3.11 查找:star2:3.12 注意事项4. 顺序表的缺点&#…...

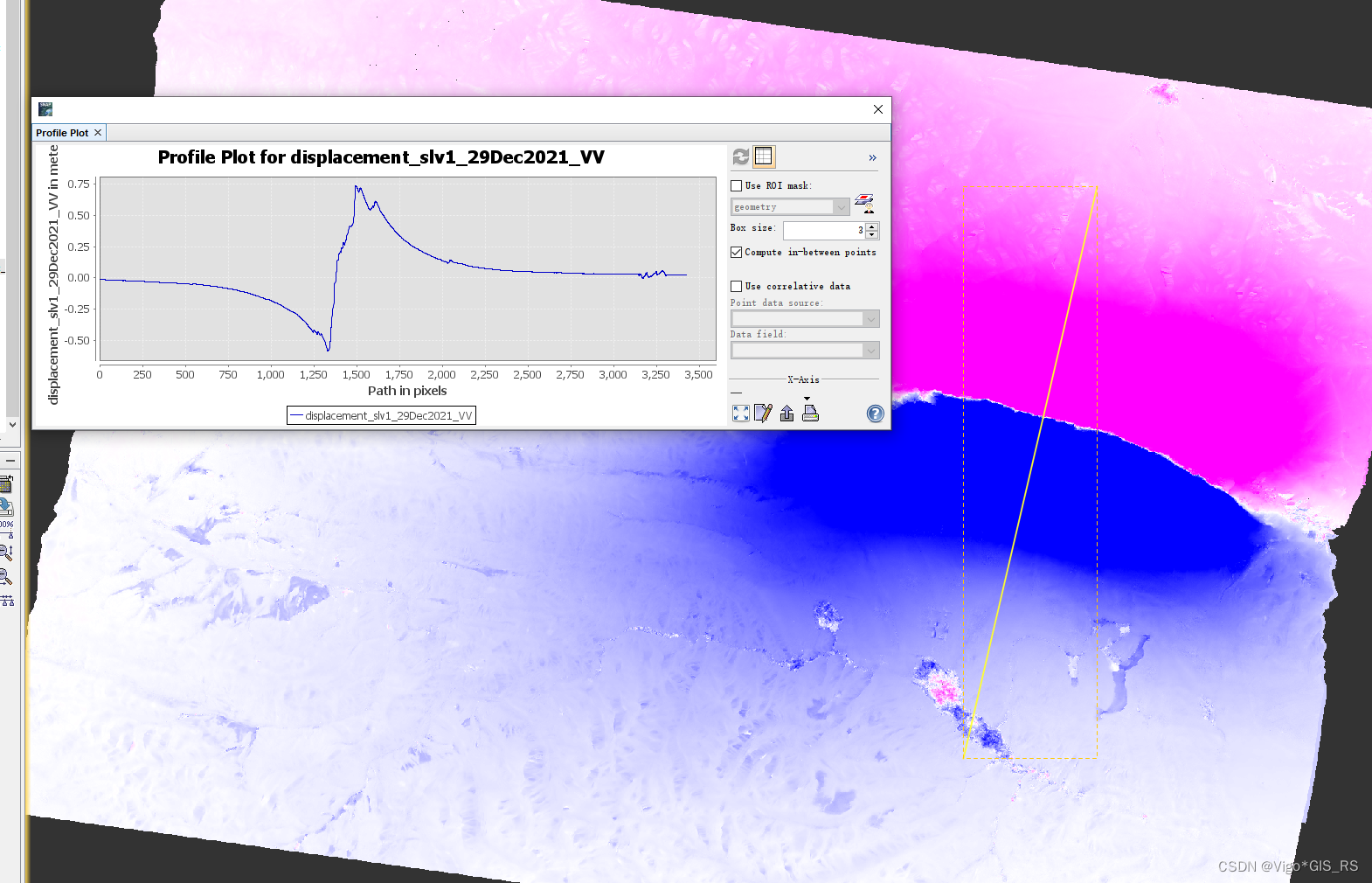
SNAP中根据入射角和干涉图使用波段计算器计算垂直形变--以门源地震为例
SNAP中根据入射角和相干图使用波段计算器计算垂直形变--以门源地震为例0 写在前面1 具体步骤1.1 准备数据1.2 在SNAP中打开波段运算Band Maths1.3 之前计算的水平位移displacement如下图数据的其他处理请参考博文在SNAP中用sentinel-1数据做InSAR测量,以门源地震为例…...

Ubuntu20.04中Docker安装与配置
一、安装 1、卸载可能存在的旧版本 sudo apt-get remove docker docker-engine docker-ce docker.io2、更新apt包索引 sudo apt-get update显示“正在读取软件包列表… 完成” 3、安装以下包以使apt可以通过HTTPS使用存储库(repository) sudo apt-get install -y apt-tran…...

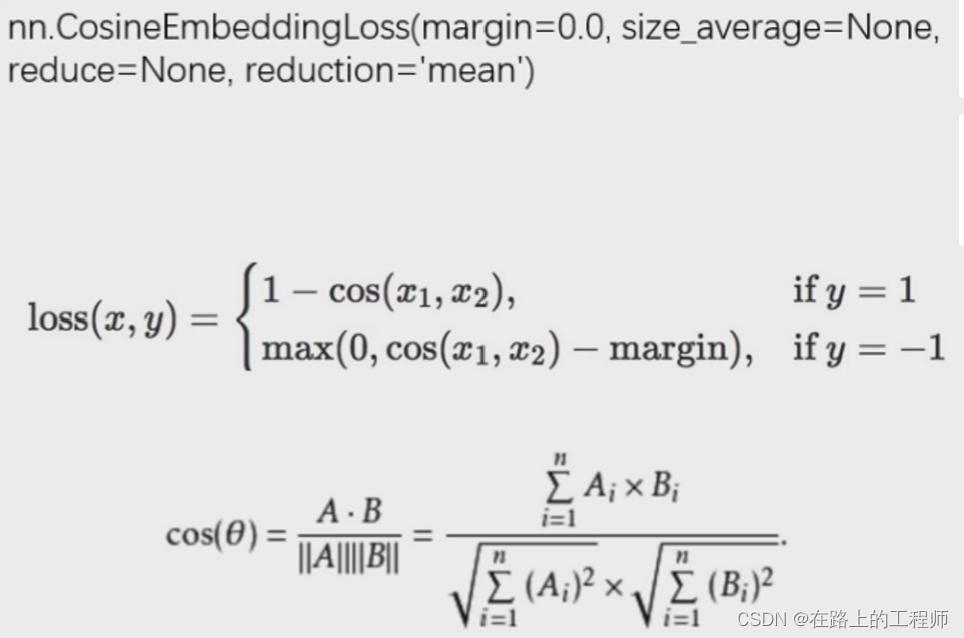
pytorch权值初始化和损失函数
pytorch权值初始化和损失函数 权值初始化 梯度消失与爆炸 针对上面这个两个隐藏层的神经网络,我们求w2的梯度 可以发现,w2的梯度与H1(上一层网络的输出)有很大的关系,当h1趋近于0时,w2的梯度也趋近于0&am…...

maven将jar文件上传至本地仓库及私服
maven官方仓库有些依赖并不存在,现在项目都是maven直接获取jar,当maven获取不到时,需要我们把jar上传至maven仓库。已 ImpalaJDBC41.jar 文件为例,如:希望上传后,设置的依赖为:<dependency&g…...

前端学习第三阶段-第1、2章 JavaScript 基础语法
01第一章 JavaScript网页编程课前导学 1-1 JavaScript网页编程课前导学 02第二章 JavaScript 基础语法 2-1 计算机基础和Javascript介绍 01-计算机基础导读 02-编程语言 03-计算机基础 04-JavaScript初识导读 05-初始JavaScript 06-浏览器执行JS过程 07-JS三部分组成 08-JS三种…...

hibernate学习(二)
hibernate学习(二) 一、hibernate常见配置: 1.XML提示问题配置: 二、hibernate映射的配置: (1)class标签的配置: 标签用来建立类与表之间的映射关系属性: 1.name&…...

平安银行LAMBDA实验室负责人崔孝林:提早拿到下一个计算时代入场券
量子前哨重磅推出独家专题《“量子”百人科学家》,我们将遍访全球探索赋能“量子”场景应用的百位优秀科学专家,从商业视角了解当下各行业领域的“量子”最新研究成果,多角度、多维度、多层面讲述该领域的探索历程,为读者解析商业…...

linux下进不去adb
linux 进不去adb cat /sys/kernel/debug/usb/devices 查看是否有adb口 首先查看adb是否被识别成串口 option 如果被识别成串口 方法1: https://patchwork.kernel.org/project/linux-usb/patch/20180723140220.7166-1-romain.izard.progmail.com/ diff --git a/dri…...

【SPSS】多因素方差分析详细操作教程(附案例实战)
🤵♂️ 个人主页:@艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞👍🏻 收藏 📂加关注+ 目录 方差分析概述 多因素方差分析原理...

我的投稿之旅
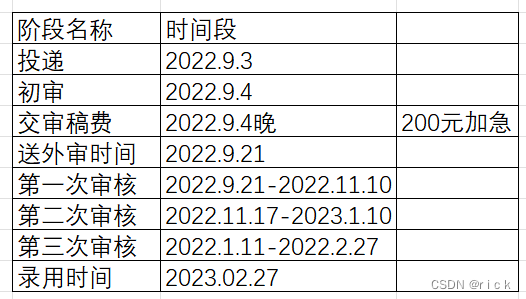
一、铁道科学与工程学报选择这个期刊的原因是:感觉影响因子较低,而且实验室有师兄师姐中过这个期刊,所以抱着试一试的心态投了。投稿之前需要去官网注册账号由于方向不一致,被退稿了“您的稿件内容不属于本刊刊载范畴,…...

51单片机DS18B20的使用
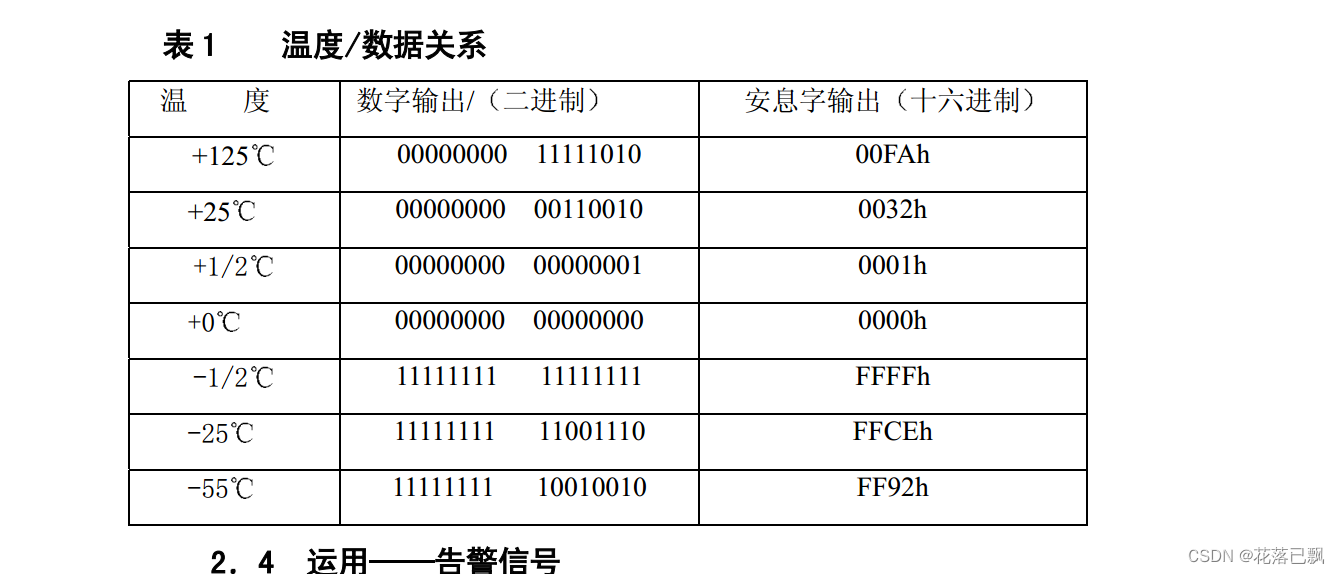
文章目录前言一、DS18B20介绍二、单总线协议三、DS18B20引脚说明四、DS18B20程序编写1.DS18B20复位函数2.DS18B20存在检测3.DS18B20读取一个bit和一个byte函数4.DS18B20写一个字节函数5.开始温度转换函数6.DS18B20初始化函数7.DS18B20读取温度函数五、代码测试总结前言 本篇文…...

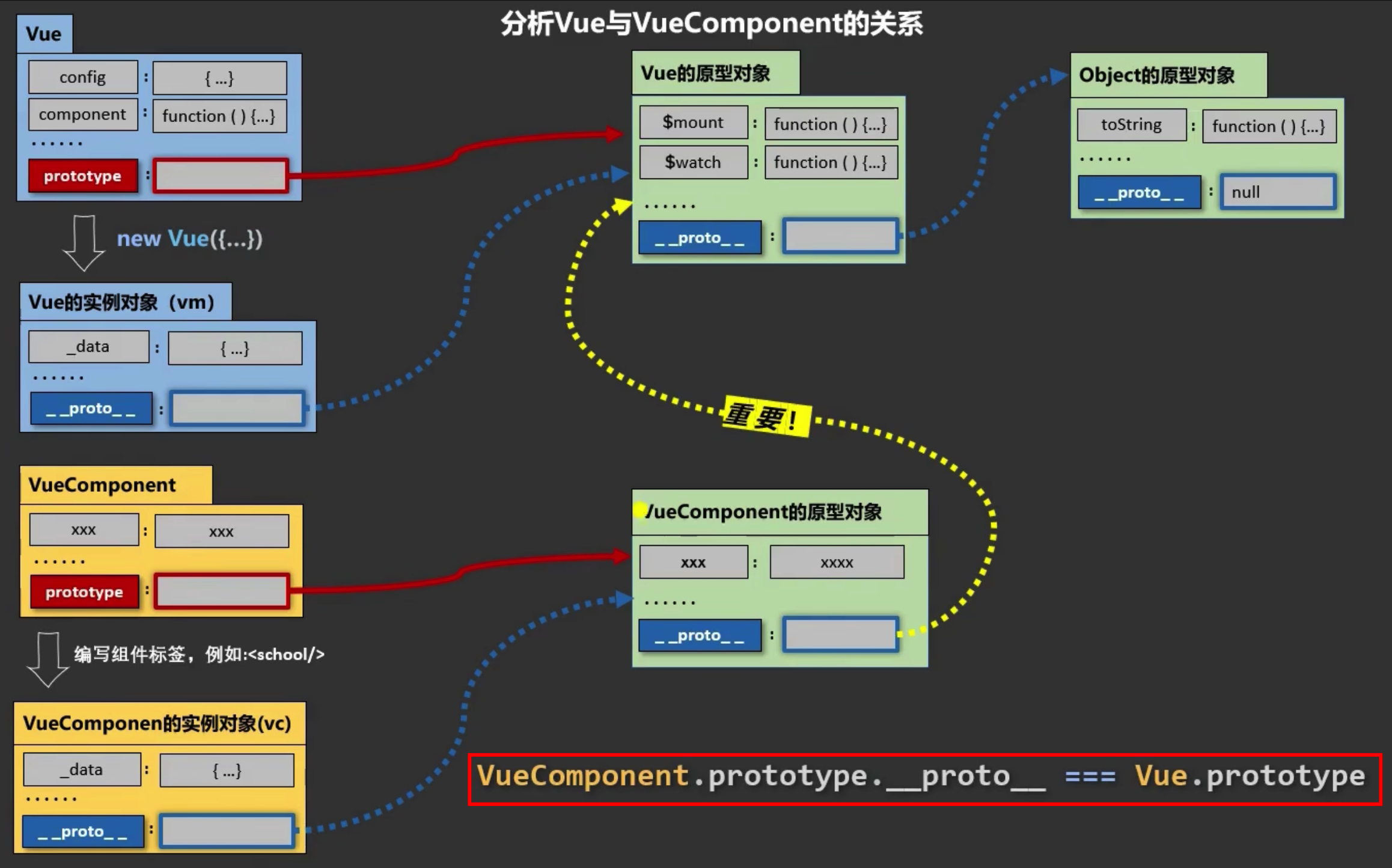
Vue组件原理知识(1)
Vue 组件知识整理(1)文章目录Vue 组件知识整理(1)一、组件介绍1.1 传统方式与组件方式编写应用对比二、组件使用2.1 非单文件组件的使用**1. 组件的创建****2. 组件的注册****3. 组件的使用****4. Vue中使用组件的三大步骤总结***…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
