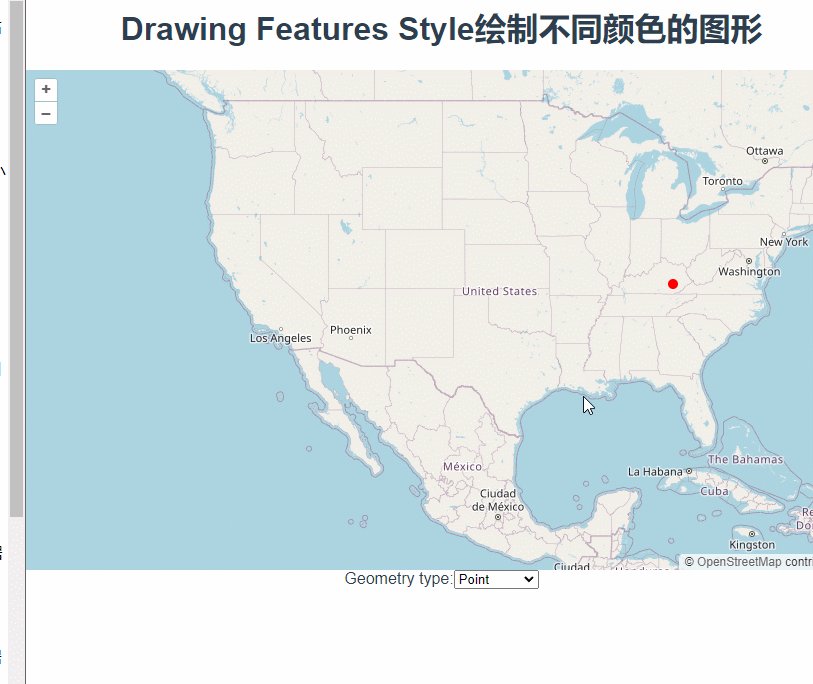
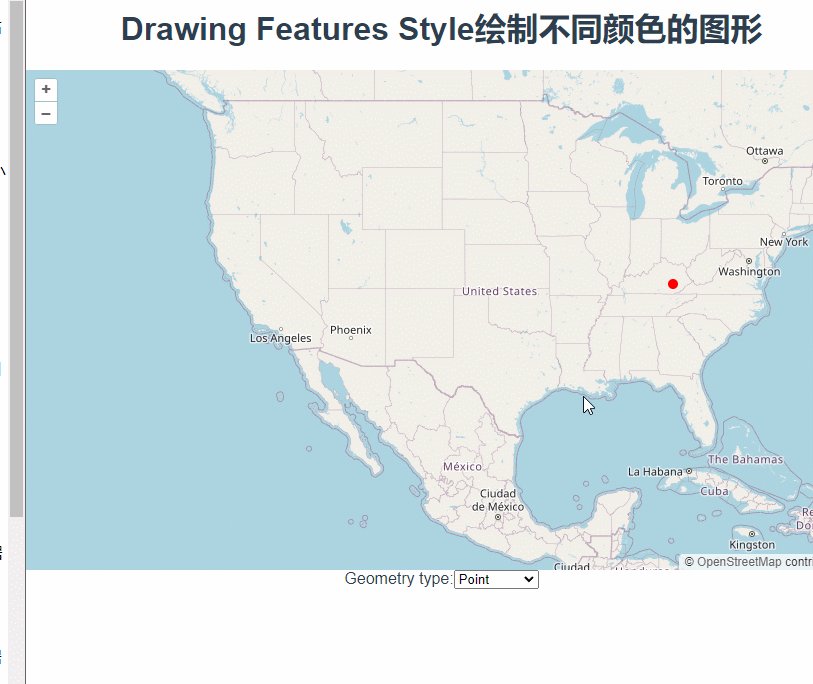
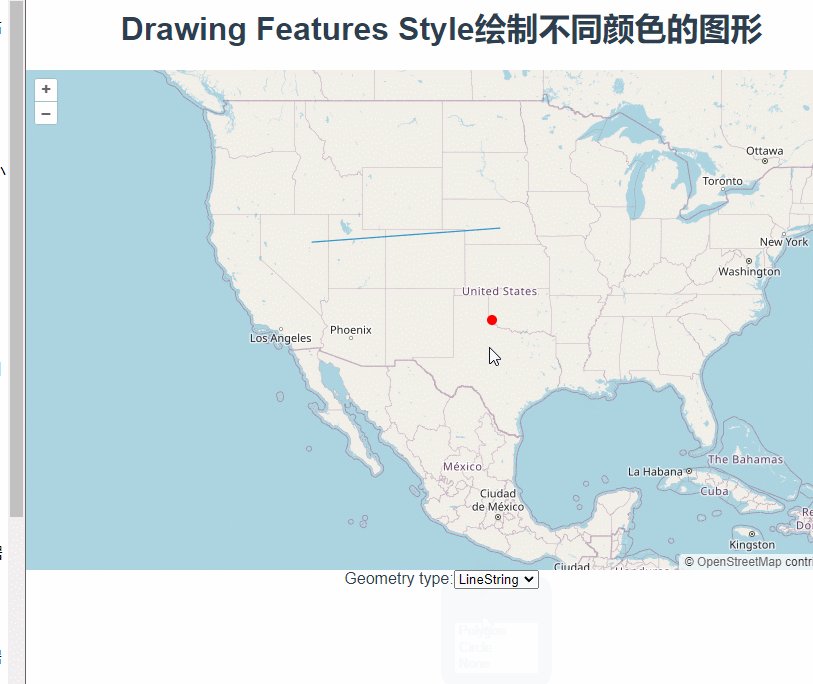
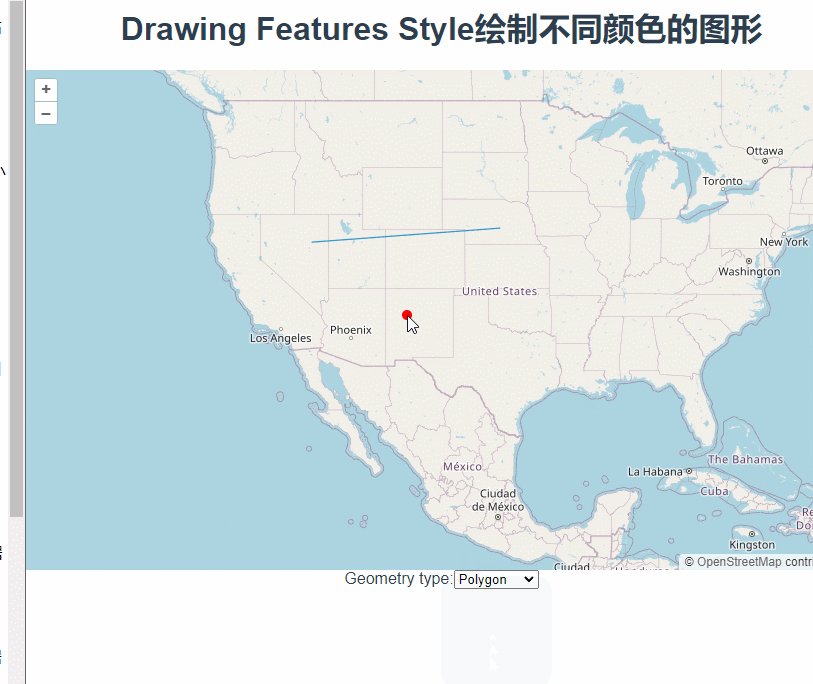
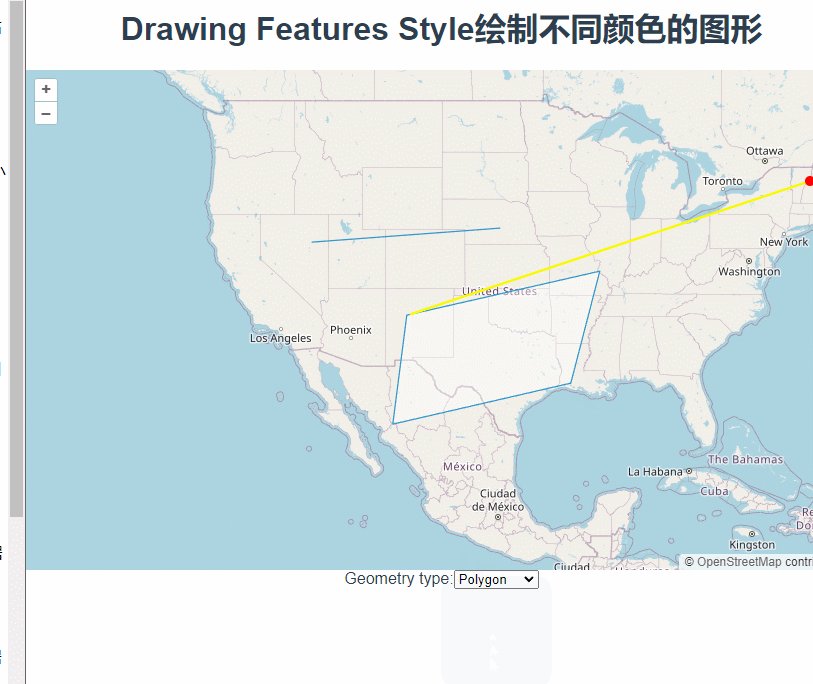
三十三、openlayers官网示例Drawing Features Style——在地图上绘制图形,并修改绘制过程中的颜色

这篇讲的是使用Draw绘制图形时根据绘制形状设置不同颜色。
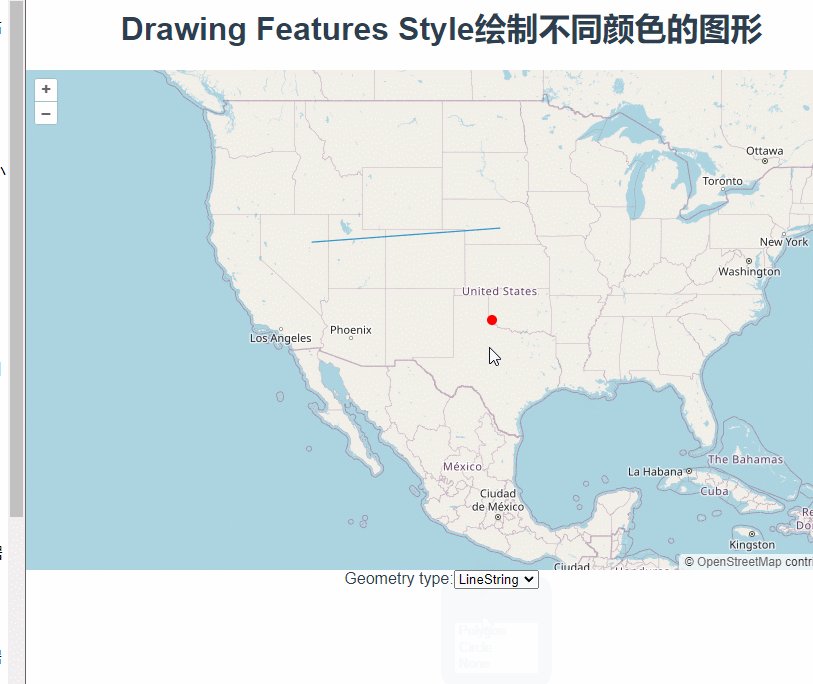
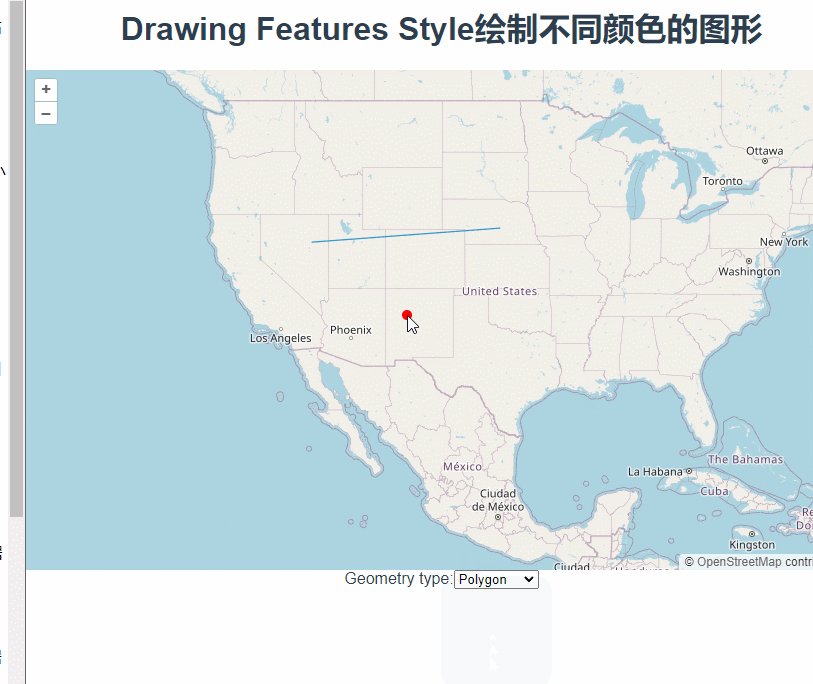
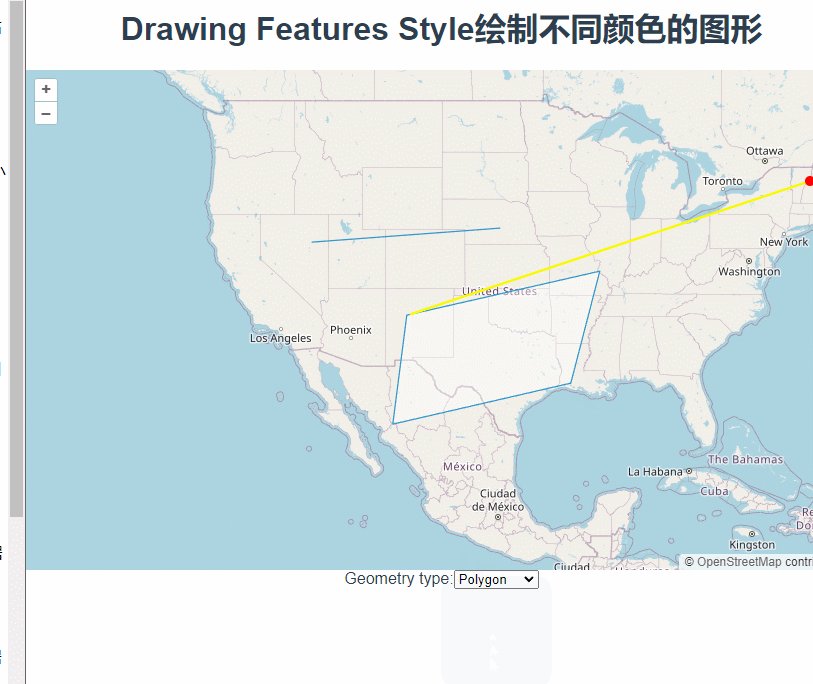
根据下拉框中的值在styles对象中取对应的颜色对象,new Draw的时候将其设置为style参数。
const styles = {Point: {"circle-radius": 5,"circle-fill-color": "red",},LineString: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,},Polygon: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,"fill-color": "blue",},Circle: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "blue","stroke-width": 2,"fill-color": "yellow",},};const typeSelect = document.getElementById("type");let draw; function addInteraction() {const value = typeSelect.value;if (value !== "None") {draw = new Draw({source: source,type: typeSelect.value,style: styles[value],});map.addInteraction(draw);}}需要注意的是这个style是绘制过程中的颜色,如果需要设置绘制完成后的颜色还得在图层中设置
const source = new VectorSource({ wrapX: false });const vector = new VectorLayer({source: source,style:style});完整代码:
<template><div class="box"><h1>Drawing Features Style绘制不同颜色的图形</h1><div id="map"></div><div class="row"><div class="col-auto"><span class="input-group"><label class="input-group-text" for="type">Geometry type:</label><select class="form-select" id="type"><option value="Point">Point</option><option value="LineString">LineString</option><option value="Polygon">Polygon</option><option value="Circle">Circle</option><option value="None">None</option></select></span></div></div></div>
</template><script>
import Draw from "ol/interaction/Draw.js";
import Map from "ol/Map.js";
import View from "ol/View.js";
import { OSM, Vector as VectorSource } from "ol/source.js";
import { Tile as TileLayer, Vector as VectorLayer } from "ol/layer.js";
export default {name: "",components: {},data() {return {map: null,};},computed: {},created() {},mounted() {const raster = new TileLayer({source: new OSM(),});const source = new VectorSource({ wrapX: false });const vector = new VectorLayer({source: source,});const map = new Map({layers: [raster, vector],target: "map",view: new View({center: [-11000000, 4600000],zoom: 4,}),});const styles = {Point: {"circle-radius": 5,"circle-fill-color": "red",},LineString: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,},Polygon: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "yellow","stroke-width": 2,"fill-color": "blue",},Circle: {"circle-radius": 5,"circle-fill-color": "red","stroke-color": "blue","stroke-width": 2,"fill-color": "yellow",},};const typeSelect = document.getElementById("type");let draw; function addInteraction() {const value = typeSelect.value;if (value !== "None") {draw = new Draw({source: source,type: typeSelect.value,style: styles[value],});map.addInteraction(draw);}}typeSelect.onchange = function () {map.removeInteraction(draw);addInteraction();};addInteraction();},methods: {},
};
</script><style lang="scss" scoped>
#map {width: 100%;height: 500px;
}
.box {height: 100%;
}#info {width: 100%;height: 24rem;overflow: scroll;display: flex;align-items: baseline;border: 1px solid black;justify-content: flex-start;
}
</style>相关文章:

三十三、openlayers官网示例Drawing Features Style——在地图上绘制图形,并修改绘制过程中的颜色
这篇讲的是使用Draw绘制图形时根据绘制形状设置不同颜色。 根据下拉框中的值在styles对象中取对应的颜色对象,new Draw的时候将其设置为style参数。 const styles {Point: {"circle-radius": 5,"circle-fill-color": "red",},LineS…...

Vue——事件修饰符
文章目录 前言阻止默认事件 prevent阻止事件冒泡 stop 前言 在官方文档中对于事件修饰符有一个很好的说明,本篇文章主要记录验证测试的案例。 官方文档 事件修饰符 阻止默认事件 prevent 在js原生的语言中,可以根据标签本身的事件对象进行阻止默认事件…...

Go语言GoFly框架快速新增接口/上手写代码
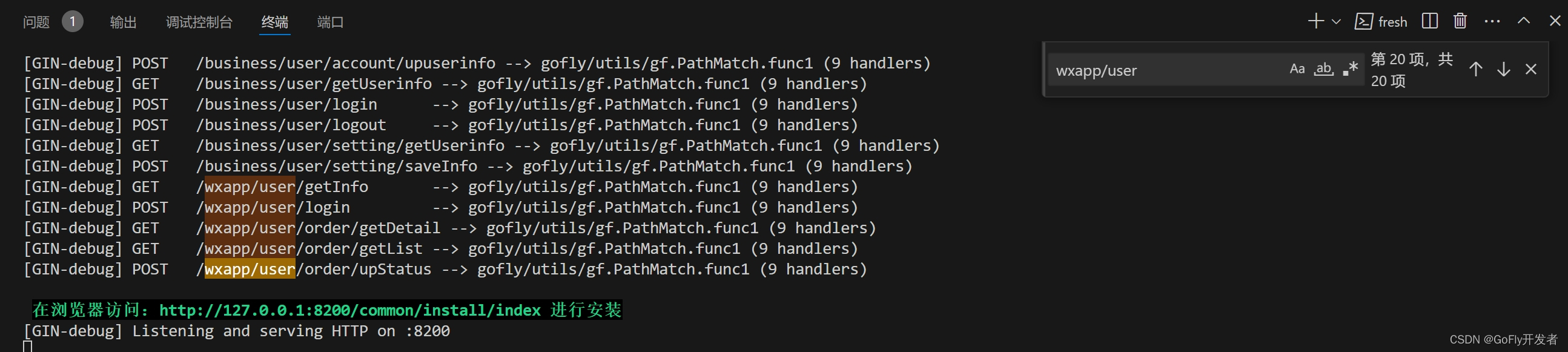
拿到一个新框架大家可能无从下手,因为你对框架设计思路、结构不了解,从而产生恐惧,所以我们框架是通过简单可视化界面安装,安装后即可看到效果,然后点击先点点看各个功能,看现有的功能是怎么写的࿰…...

【Vue】v-else 和 v-else-if
作用:辅助v-if进行判断渲染 语法: v-else v-else-if"表达式"PS:需要紧接着v-if使用 示例代码: <body><div id"app"><p v-if"gender 1">性别:♂ 男</p><…...

一致性hash算法原理图和负载均衡原理-urlhash与least_conn案例
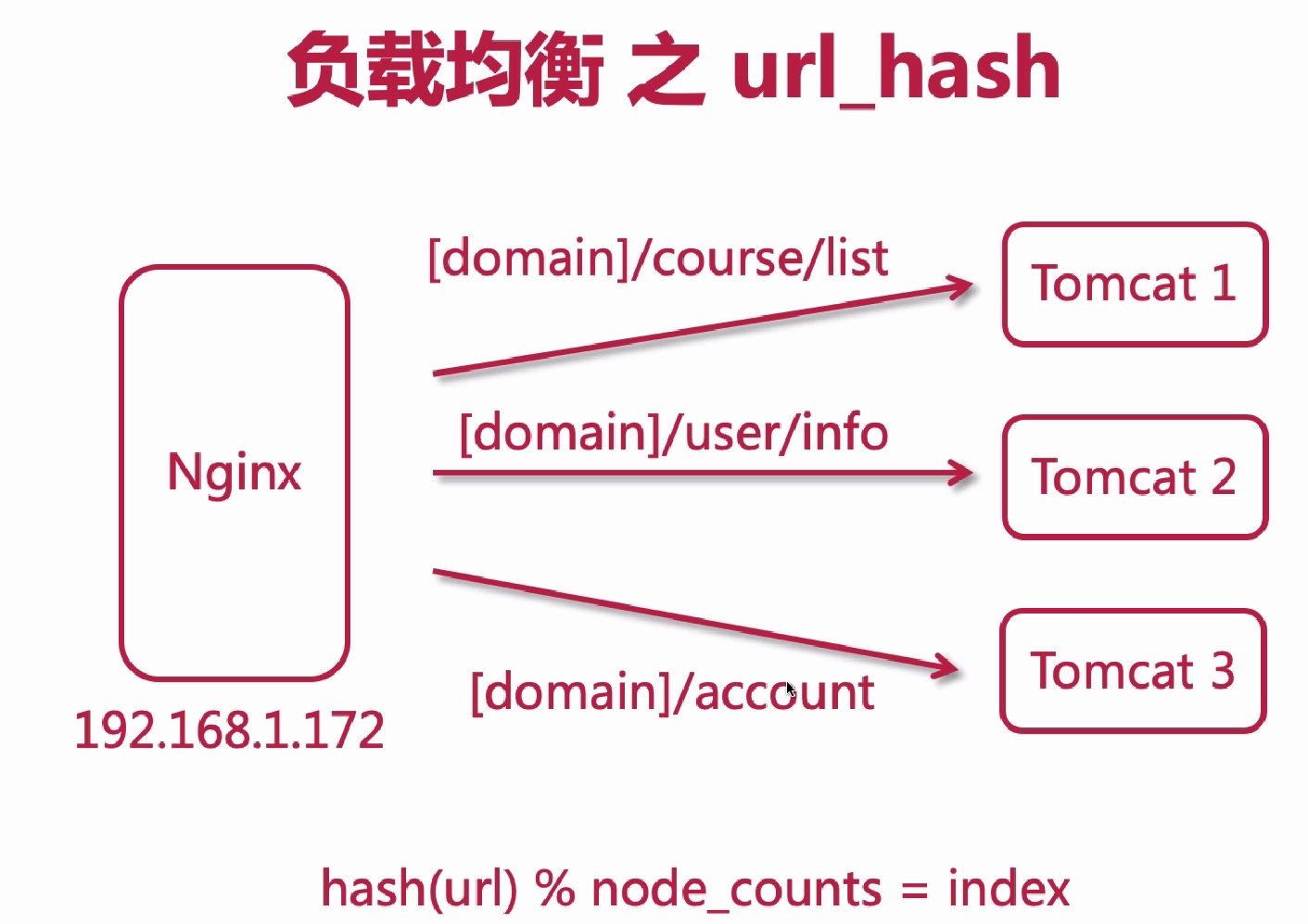
一. 一致性hash算法原理图 4台服务器计算hash值图解 减少一台服务3台服务器计算hash值图解 增加一台服务器5台服务器计算hash值图解 二. 负载均衡原理-urlhash与least_conn 2.1.urlhash案例 # urlhash upstream tomcats {hash $requ...

MySQL建库
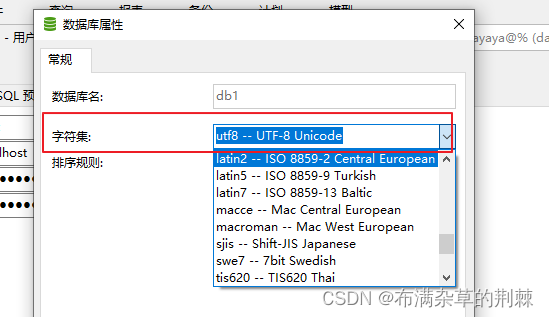
删除数据库 新建数据库 右键-新建数据库 字符集选中utf8(支持中文) 修改字符集 右键--数据库的属性 将字符集支持的数量变少可以修改...

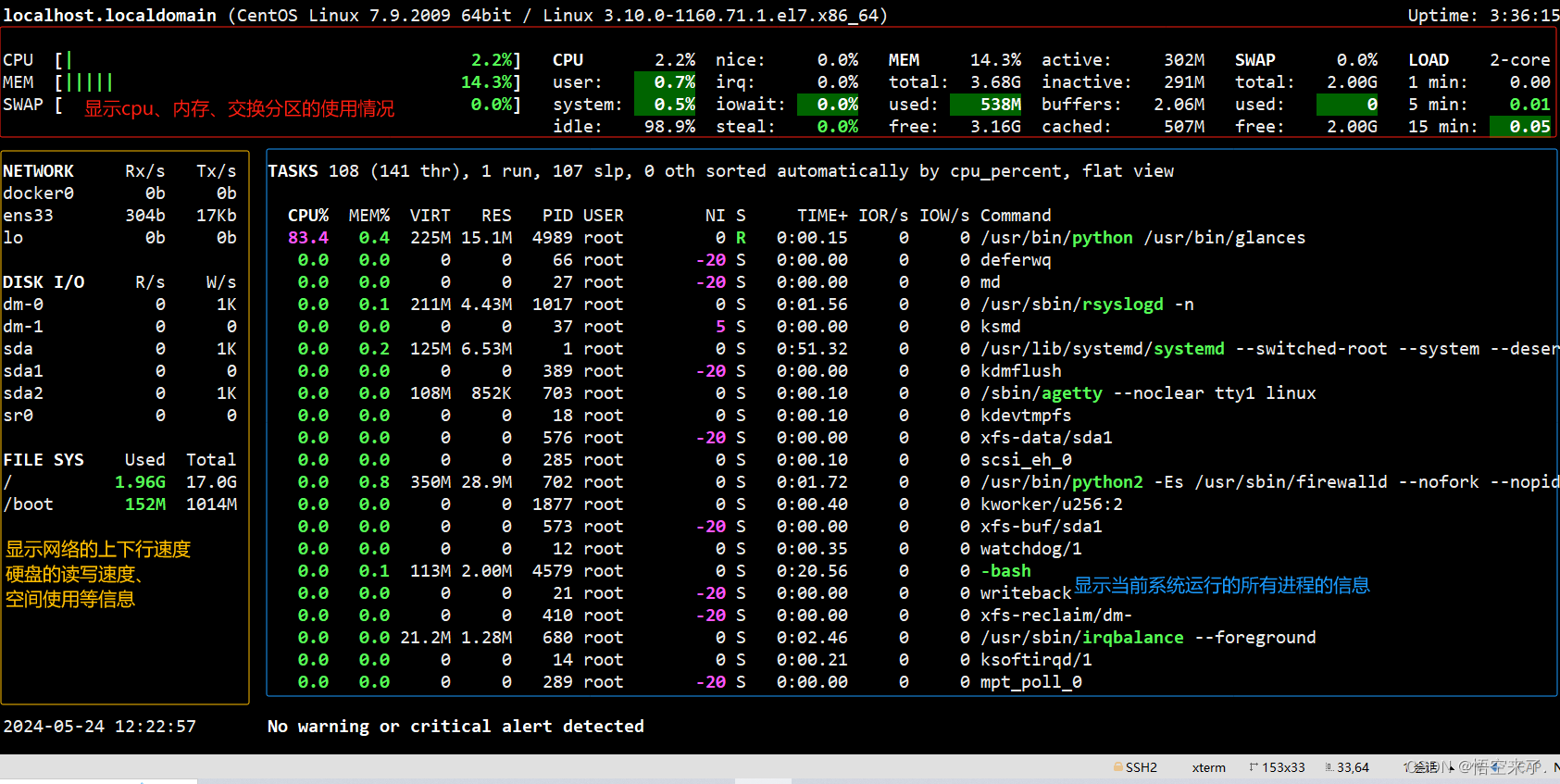
系统资源监控器工具glances的使用详解
目录 1、glances工具介绍 2、安装方式 3、glances的工具界面说明 4、常用的参数选项 5、常用快捷键说明 1、glances工具介绍 glances可以分析系统的 CPU使用率、内存使用率、内核统计信息和运行队列信息磁盘I/O速度、传输和读/写比率、磁盘适配器网络I/O速度、传输和读/写…...

JDBC使用QreryRunner简化SQL查询注意事项
QreryRunner是Dbutils的核心类之一,它显著的简化了SQL查询,并与ResultSetHandler协同工作将使编码量大为减少。 注意事项 1. 使用QreryRunner必须保证实体类的变量名,和sql语句中要查找的字段名必须相同,否则查询 不到数据,会出…...

前缀和(下)
目录 热身: 寻找数组的中心下标 题解: 代码: 进阶: 除自身之外数组的乘积 题解: 代码: 和为K的子数组 题解: 代码: 和可被 K 整除的子数组 题解: 同余定理…...

【排序算法】希尔排序
前言:学习希尔排序前最好先掌握插入排序,在进行;不会的可以点击——>【排序算法】插入排序-CSDN博客 一、希尔排序: 希尔排序,也称为缩小增量排序,是一种基于插入排序的快速改进算法。由Donald Shell于1…...
数学建模--LaTex插入表格详细介绍
目录 1.插入普通的边线表格 3.三线表的插入和空格说明 3.基于复杂情况下表格的插入 1.插入普通的边线表格 (1)像这个右边的生成的这个比较普通的表格,我们是使用下面的代码实现的: (2)和插入一个一个图片…...

未来已来:Flutter引领的安卓与跨平台开发奇幻之旅
引言 随着移动开发技术的飞速发展,跨平台开发框架如Flutter正逐渐改变着传统的安卓和iOS开发格局。作为一名资深的安卓开发工程师,我深刻感受到了Flutter带来的变革和机遇。今天,我想与大家分享Flutter在跨平台开发中的奇幻之旅,…...

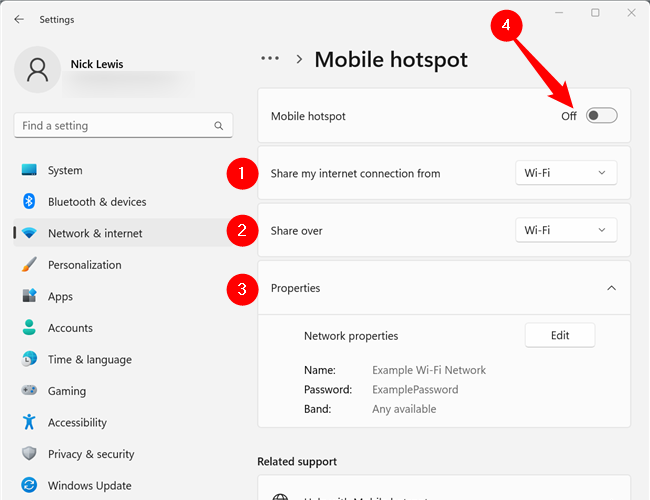
如何将Windows PC变成Wi-Fi热点?这里提供详细步骤
序言 Windows 10和Windows 11都有内置功能,可以将你的笔记本电脑(或台式机)变成无线热点,允许其他设备连接到它并共享你的互联网连接。以下是操作指南。 由于Windows中隐藏的虚拟Wi-Fi适配器功能,你甚至可以在连接到另一个Wi-Fi网络或无线路由器时创建Wi-Fi热点,通过另…...
“)
报错:Cannot invoke “springfox.documentation.service.ParameterType.getIn()“
文章目录 前言一、报错分析二、解决办法修改代码 总结 前言 遇到报错:Cannot invoke "springfox.documentation.service.ParameterType.getIn()" because the return value of "springfox.documentation.service.RequestParameter.getIn()" is …...

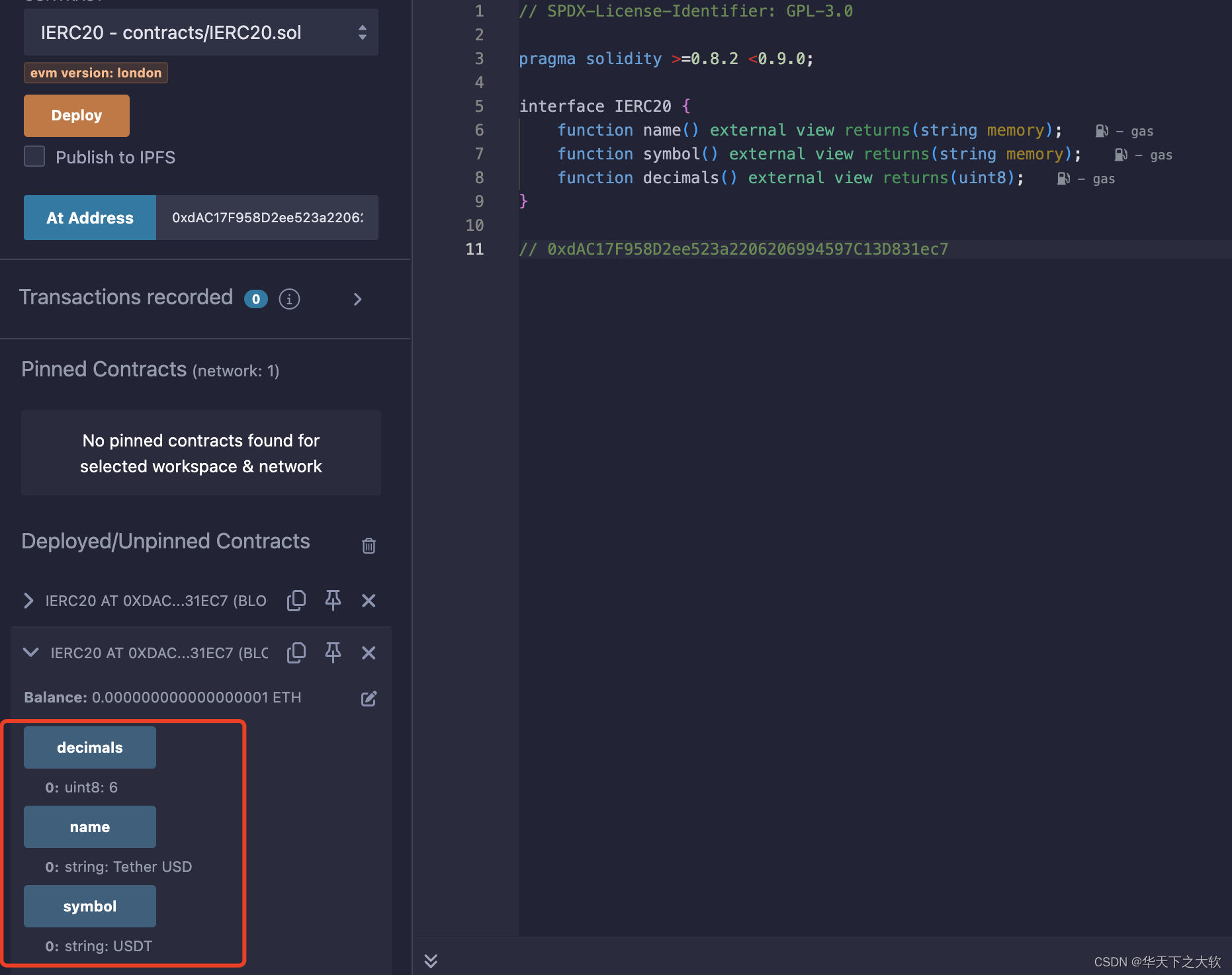
一个生动的例子——通过ERC20接口访问Tether合约
生动的例子 USDT:符合ERC20标准的美元稳定币,Tether合约获得测试网上Tether合约地址通过自己写的ERC20接口访问这个合约 Tether合约地址:0xdAC17F958D2ee523a2206206994597C13D831ec7 IERC20.sol // SPDX-License-Identifier: GPL-3.0pra…...

新媒体时代,LCD电子价签赋予零售场景新活力
近年来,全球企业迅速掀起了数字化转型的浪潮,加速了新零售科技的发展与应用。在实体零售门店中,商品货架显示逐渐趋向智能化和多样化。然而,在信息传播日益碎片化和视频化的时代,零售门店如何更有效地吸引消费者的注意…...

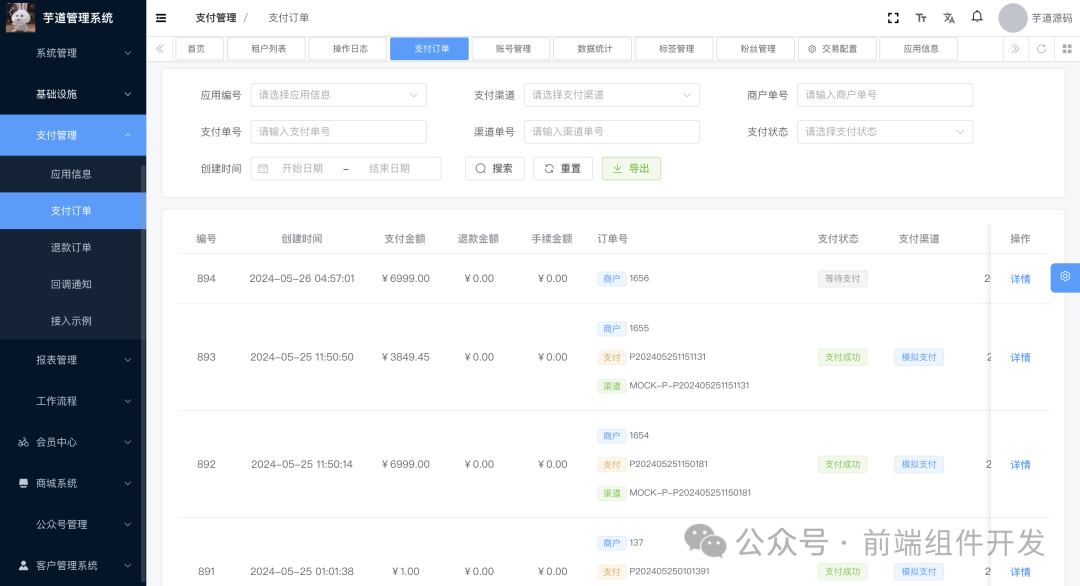
芋道源码 / yudao-cloud:前端技术架构探索与实践
摘要: 随着企业信息化建设的深入,后台管理系统在企业运营中扮演着至关重要的角色。本文将以芋道源码的yudao-cloud项目为例,深入探讨其前端技术架构的设计思路、关键技术与实现细节,并分享在开发过程中遇到的挑战与解决方案。 一、…...

2024 angstromCTF re 部分wp
Guess the Flag 附件拖入ida 比较简单,就一个异或 switcher 附件拖入ida 明文flag Polyomino 附件拖入ida 需要输入九个数,然后进入处理和判断,如果满足条件则进入输出flag部分,flag和输入有关,所以要理解需要满足什么…...
STL库--priority_queue
目录 priority_queue定义 prority_queue容器内元素的访问 priority_queue()常用函数实例解析 priority_queue内元素优先级的设置 priority_queue的常见用途 priority_queue又称为优先队列,其底层是用堆来进行实现的。在优先队列中,队首元素一定是当…...

网络编程 —— Http使用httpClient实现页面爬虫
先去找类型的a标签 取出图片所在网址 取出https://desk.3gbizhi.com/deskMV/438.html 搭建Form界面 Http类 public static HttpClient Client { get; } static Http() {HttpClientHandler handler new HttpClientHandler();//处理消息对象//ServerCertificateCustomValidat…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
