网络编程 —— Http使用httpClient实现页面爬虫
先去找类型的a标签 取出图片所在网址 取出https://desk.3gbizhi.com/deskMV/438.html
搭建Form界面

Http类
public static HttpClient Client { get; }
static Http()
{HttpClientHandler handler = new HttpClientHandler();//处理消息对象//ServerCertificateCustomValidationCallback 是否开启免验证策略,有的网站不安全,//浏览器阻止你访问,需要把验证忽略掉handler.ServerCertificateCustomValidationCallback = (message, cart, chain, error) => { return true; };Client = new HttpClient(handler);//请求对象}图片所在页面网址的正则
Regex imgHtml = new Regex(@"<a href=""(https://[a-zA-Z0-9/\.]+\.html)"" class=""[a-zA-Z0-9]* imgw"" target=""_blank"">" );
//< a href = "https://pic.3gbizhi.com/uploadmark/20231006/c54bae39ffc4a10b023fc5c7adfee803.jpg" class="arrows" target="_blank"><i class="fa fa-search-plus fa-fw"></i></a>
Regex picReg = new Regex(@"<a href=""(https://pic\.3gbizhi\.com/uploadmark/\d+/[a-zA-Z0-9]+\.(jpg|png))"" class=""arrows"" target=""_blank"">");按钮的点击事件
string url = this.textBox1.Text;// 获取爬虫的url index_23.html
int start = int.Parse(this.textBox3.Text); //开始页数 index_1.html
int end = int.Parse(this.textBox4.Text); //结束页数 index_2.html
Regex reg = new Regex(@"index_\d+\.html$");
url = reg.Replace(url,""); //Replace =替换,把后面替换前面类型的字符串https://desk.3gbizhi.com/deskMV/for (int i = start; i <=end; i++)
{string nowURL = $"{url}/index_{i}.html";HttpResponseMessage res = await Http.Client.GetAsync(nowURL);string data = await res.Content.ReadAsStringAsync();// 整体html字符串// 从data所有字符串匹配满足正则的字符串 返回结果是MatchCollection的数据集合MatchCollection maths = imgHtml.Matches(data);foreach (Match item in maths){ //下面需要根据html 匹配类型以下格式图片var res1 = await Http.Client.GetAsync(picURL);string data1 = await res1.Content.ReadAsStringAsync();string picURL1 = picReg.Match(data1).Groups[1].Value;Console.WriteLine(picURL1);downLoad(picURL1);}
} public async void downLoad(string url){var res = await Http.Client.GetAsync(url);byte[] b1 = await res.Content.ReadAsByteArrayAsync();//C:\Users\Administrator\DesktopFile.WriteAllBytes(@"C:\Users\Administrator\Desktop\PP\"+Path.GetFileName(url), b1);}相关文章:

网络编程 —— Http使用httpClient实现页面爬虫
先去找类型的a标签 取出图片所在网址 取出https://desk.3gbizhi.com/deskMV/438.html 搭建Form界面 Http类 public static HttpClient Client { get; } static Http() {HttpClientHandler handler new HttpClientHandler();//处理消息对象//ServerCertificateCustomValidat…...

【本地运行chatgpt-web】启动前端项目和service服务端项目,也是使用nodejs进行开发的。两个都运行成功才可以使用!
1,启动web界面 https://github.com/Chanzhaoyu/chatgpt-web#node https://nodejs.org/en/download/package-manager # 使用nvm 安装最新的 20 版本。 curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash source /root/.bashrc n…...
知识点(一))
TOGAF企业架构章节(核心)知识点(一)
TOGAF标准9.2一共有 6 部分: 第一部分(简介):企业架构的关键概念,特别是 TOGAF 方法进行了概要介绍第二部分(架构开发方法): TOGAF 框架的核心部分。描述了 TOGAF 架构开发方法&…...

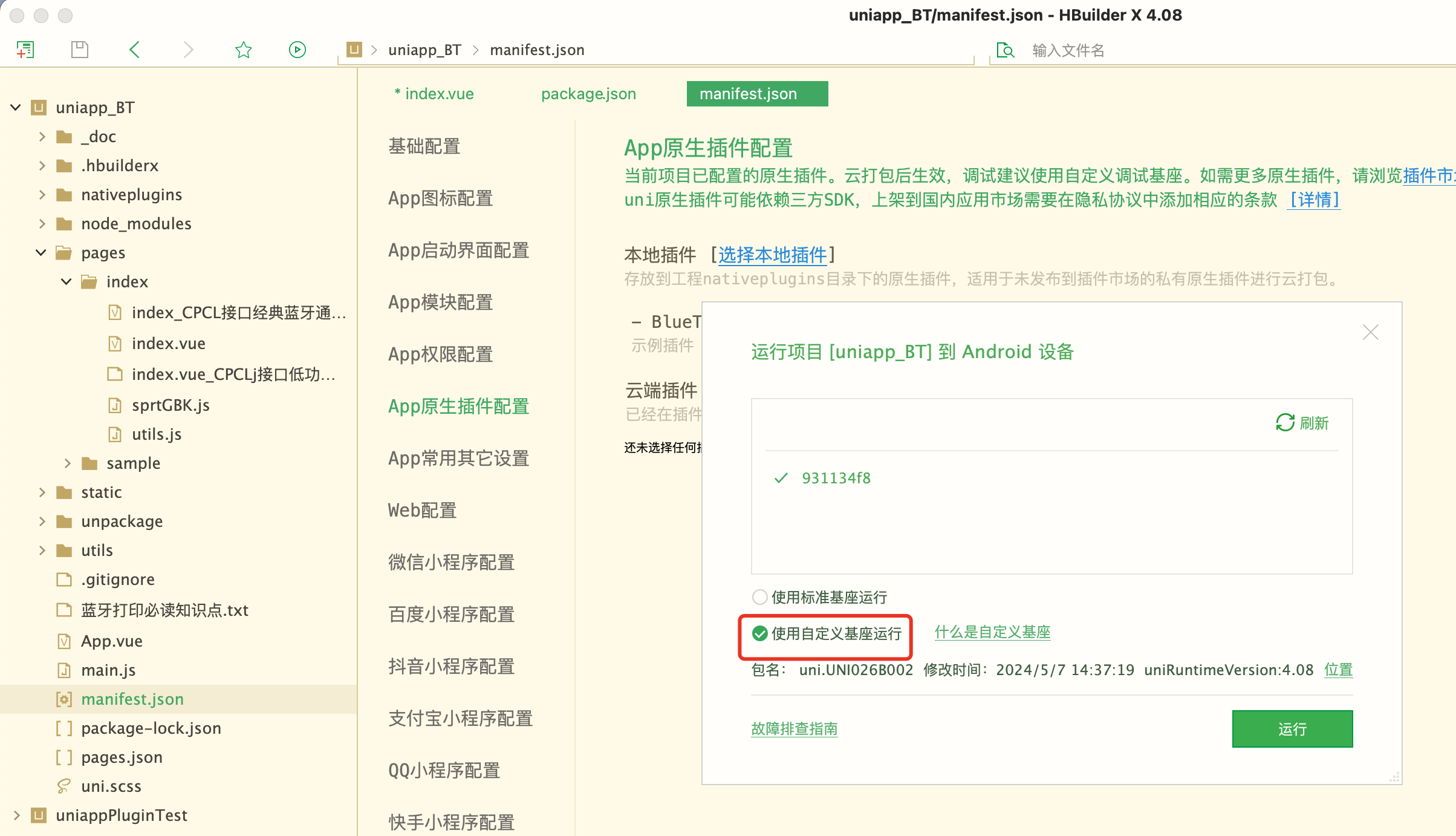
手摸手教你uniapp原生插件开发
行有余力,心无恐惧 这篇技术文章写了得有两三个礼拜,虽然最近各种事情,工作上的生活上的,但是感觉还是有很多时间被浪费.还记得几年前曾经有一段时间7点多起床运动,然后工作学习,看书提升认知.现在我都要佩服那会儿的自己.如果想回到那种状态,我觉得需要有三个重要的条件. 其…...

C++进程间通信 消息队列
C进程间通信 消息队列 消息队列概述消息队列代码示例1. 创建和发送消息的程序(sender.cpp)2. 接收消息的程序(receiver.cpp) 代码解释运行步骤运行结果 消息队列概述 消息队列是一种进程间通信机制,允许一个或多个进程…...

mysql中InnoDB的统计数据
大家好。我们知道,mysql中存在许多的统计数据,比如通过SHOW TABLE STATUS 可以看到关于表的统计数据,通过SHOW INDEX可以看到关于索引的统计数据,那么这些统计数据是怎么来的呢?它们是以什么方式收集的呢?今…...

P459 包装类Wrapper
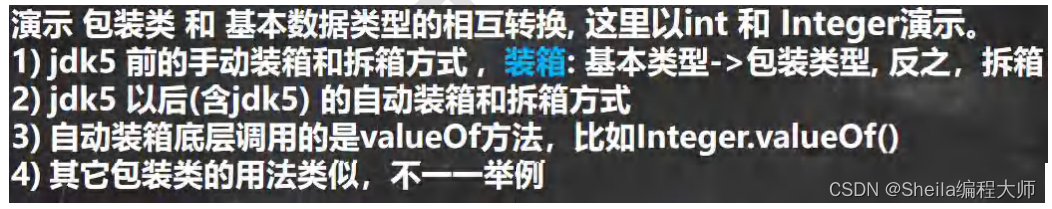
包装类的分类 1)针对八种基本数据类型相应的引用类型——包装类。 2)有了类的特点,就可以调用类中的方法。 Boolean包装类 Character包装类 其余六种Number类型的包装类 包装类和基本数据类型的相互转换 public class Integer01 {publi…...

Kong网关的负载均衡
安装java环境 查询 java安装包 196 yum list java* 安装java8197 yum install -y java-1.8.0-openjdk.x86_64 检验java8是否安装成功。198 java -version2个tomcat准备 另外一个tomcat区别在于:配置文件。conf/server.xml 启动tomcat [rootlocalhost bin]# ./…...

这是一个逗号
还不太能是句号,随想录这两个月算是给我一个学算法的开头,感慨还是挺多的,但是语文功底很差,就接着写流水账吧。 高考前想报计算机,但是那年是先报志愿后考试,家里人劝我选择更稳一点的985,又说…...

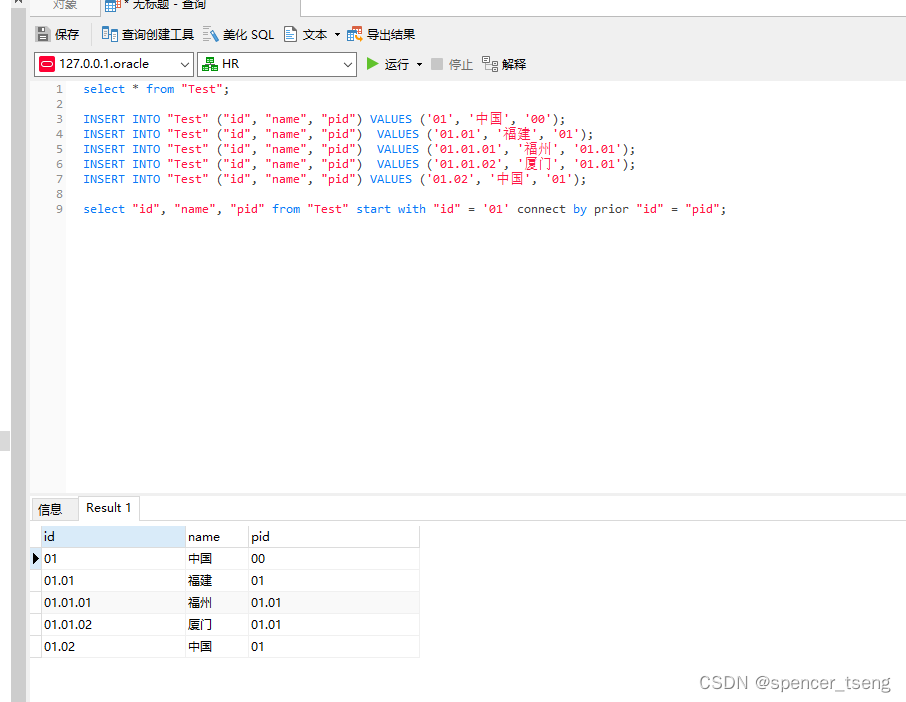
oracle tree
select * from "Test"; INSERT INTO "Test" ("id", "name", "pid") VALUES (01, 中国, 00); INSERT INTO "Test" ("id", "name", "pid") VALUES (01.01, 福建, 01); INSERT INTO…...

react-beautiful-dnd 横纵排序demo
简单导入就可以看到效果 1. 安装依赖 npm i react-beautiful-dnd 2. 纵向排序 import React, { useState } from react; import { DragDropContext, Droppable, Draggable } from react-beautiful-dnd;// 纵向排序 const reorder (list, startIndex, endIndex) > {con…...

web练习
[CISCN 2022 初赛]ezpop ThinkPHP V6.0.12LTS 反序列化漏洞 漏洞分析 ThinkPHP6.0.12LTS反序列漏洞分析 - FreeBuf网络安全行业门户 解题过程 ThinkPHP V6.0.12LTS反序列化的链子可以找到,找到反序列化的入口就行 反序列化的入口在index.php/index/test 链子 …...

模型蒸馏笔记
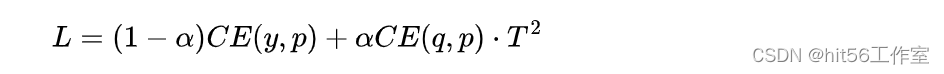
文章目录 一、什么是模型蒸馏二、如何蒸馏三、常见问题3.1 四、参考文献 一、什么是模型蒸馏 Hinton在NIPS2014提出了知识蒸馏(Knowledge Distillation)的概念,旨在把一个大模型或者多个模型ensemble学到的知识迁移到另一个轻量级单模型上&a…...

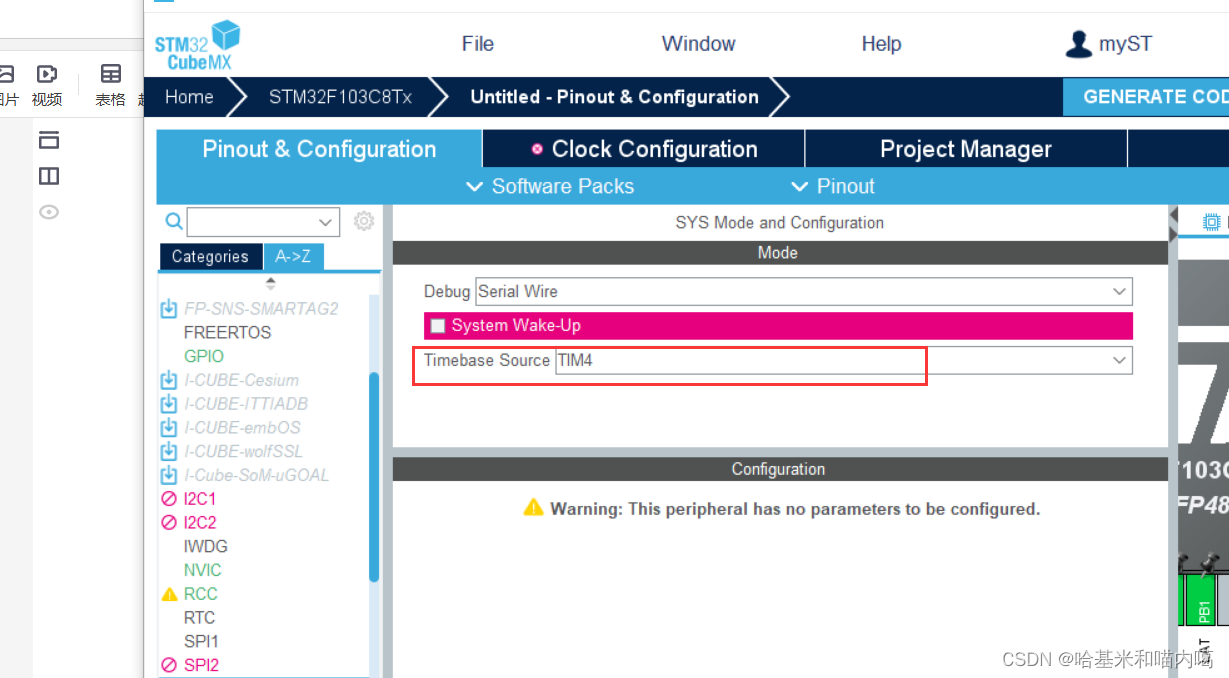
HAL库使用FreeRTOS实时操作系统时配置时基源(TimeBase Source)
需要另外的定时器,用systic的时候生成项目会有警告 https://blog.51cto.com/u_16213579/10967728...

如何让你的网站能通过域名访问
背景 当我们租一台云服务器,并在上面运行了一个Web服务,我们可以使用云服务器的公网IP地址进行访问,如下: 本文主要记录如何 实现让自己的网站可以通过域名访问。 买域名 可以登录腾讯云等主流公有云平台的,购买域名…...

Spring Boot + Spring Security + JWT 从零开始
Spring Boot + Spring Security + JWT 从零开始 这篇笔记中,我们将学习如何从头开始设置一个带有Spring Security的Spring Boot应用程序,它连接到一个LDAP身份验证的Spring Security身份验证提供程序,这将是即将出现的,这个连接和工作都是开箱即用的。 实际上,设置这个非…...

【busybox记录】【shell指令】rmdir
目录 内容来源: 【GUN】【rmdir】指令介绍 【busybox】【rmdir】指令介绍 【linux】【rmdir】指令介绍 使用示例: 删除空目录 - 默认 删除dirname下的所有空目录,包括因删除其他目录而变为空的目录 常用组合指令: 指令不…...

[LitCTF 2023]yafu (中级) (素数分解)
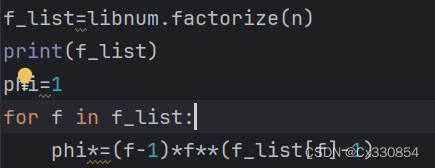
题目: from Crypto.Util.number import * from secret import flagm bytes_to_long(flag) n 1 for i in range(15):n *getPrime(32) e 65537 c pow(m,e,n) print(fn {n}) print(fc {c})n 152412082177688498871800101395902107678314310182046454156816957…...

MySQL alter 语句
ALTER TABLE user ADD COLUMN cdkey varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NULL DEFAULT NULL COMMENT CD-Key, ADD COLUMN erp_userid varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NULL DEFAULT NULL COMMENT ERP用户ID, ADD UNIQUE INDEX un…...
python)
列表推导式(解析式)python
Python中的列表推导式(list comprehension)是一种简洁且强大的语法,用于创建新的列表。它允许你通过对现有列表中的元素进行操作或筛选来快速生成新列表。以下是列表推导式的基本语法和一些示例: 基本语法: new_list…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
