Flutter 中的 ElevatedButton 小部件:全面指南
Flutter 中的 ElevatedButton 小部件:全面指南
Flutter 提供了多种按钮小部件,每种都有其独特的用途和样式。ElevatedButton 是其中一种,它代表了具有凸起效果的按钮,通常用于 Material Design 风格的应用中。本文将为您提供一个全面的指南,帮助您了解如何使用 ElevatedButton 来增强用户界面的交互性。
什么是 ElevatedButton?
ElevatedButton 是 Flutter 的 Material 组件库中的一个按钮小部件,它具有凸起的视觉效果,当用户按下按钮时,按钮会下沉,给人一种按钮被按下的感觉。这种按钮通常用于主行动的触发,如提交表单或打开新页面。
为什么使用 ElevatedButton?
使用 ElevatedButton 有以下几个好处:
- 视觉突出:凸起的按钮在界面上更为显眼,可以吸引用户的注意力。
- 符合 Material Design:
ElevatedButton遵循 Material Design 的设计原则,确保了与 Material 风格的应用界面的一致性。 - 反馈明显:按钮的按下和释放提供了明显的触觉和视觉反馈。
如何使用 ElevatedButton
基本用法
以下是 ElevatedButton 的基本用法示例:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'ElevatedButton Demo',home: MyHomePage(),);}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('ElevatedButton Demo'),),body: Center(child: ElevatedButton(onPressed: () {print('Button was pressed!');},child: Text('Press Me'),),),);}
}
自定义 ElevatedButton
ElevatedButton 提供了多种属性来自定义其外观和行为:
- onPressed:用户点击按钮时调用的回调函数。
- child:按钮上显示的文本或小部件。
- style:用于自定义按钮的样式,包括背景颜色、文本样式等。
- shape:定义按钮的形状。
ElevatedButton(onPressed: () {// 按钮点击事件},child: Text('Custom Button'),style: ElevatedButton.styleFrom(primary: Colors.blue, // 按钮背景颜色onPrimary: Colors.white, // 按钮文本颜色padding: EdgeInsets.symmetric(horizontal: 20, vertical: 15),textStyle: TextStyle(fontSize: 16),),shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10),),
)
高级用法
与状态管理集成
在更复杂的应用中,您可能希望将 ElevatedButton 与状态管理解决方案(如 Provider、Riverpod 等)集成,以响应状态变化并更新按钮的行为。
禁用状态
您可以将 onPressed 属性设置为 null 来禁用 ElevatedButton,这在按钮不应该响应用户交互时非常有用。
ElevatedButton(onPressed: null, // 禁用按钮child: Text('Disabled Button'),
)
响应式设计
ElevatedButton 可以很好地适应不同的屏幕尺寸和布局要求,您可以通过调整样式和布局参数来实现响应式设计。
性能考虑
由于 ElevatedButton 是一个 Material 组件,它的渲染和交互都是经过优化的,通常不会对性能产生显著影响。但是,如果您在 onPressed 回调中执行了复杂的操作,那么性能可能会受到影响。在这种情况下,您应该考虑优化这些操作,或者使用异步处理方式。
结论
ElevatedButton 是一个功能丰富且易于使用的按钮小部件,适用于需要明显视觉反馈和符合 Material Design 风格的应用。通过本文的指南,您应该能够理解如何使用 ElevatedButton,并开始在您的 Flutter 应用中实现它。记住,良好的用户体验往往来自于对细节的关注,而 ElevatedButton 可以是您实现这一目标的有力工具。
相关文章:

Flutter 中的 ElevatedButton 小部件:全面指南
Flutter 中的 ElevatedButton 小部件:全面指南 Flutter 提供了多种按钮小部件,每种都有其独特的用途和样式。ElevatedButton 是其中一种,它代表了具有凸起效果的按钮,通常用于 Material Design 风格的应用中。本文将为您提供一个…...

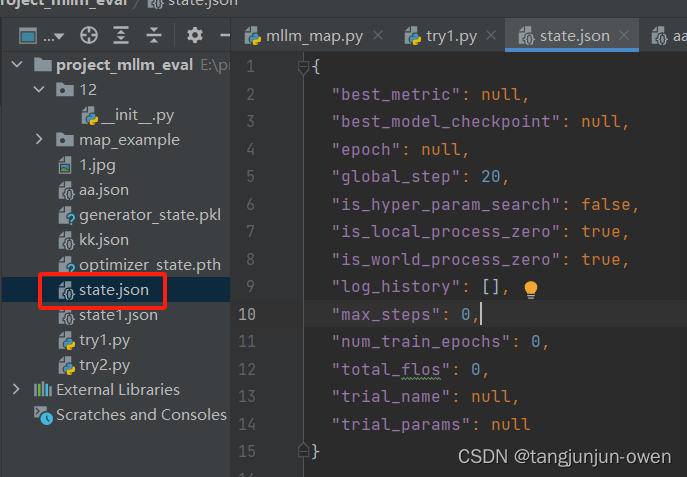
huggingface的self.state与self.control来源(TrainerState与TrainerControl)
文章目录 前言一、huggingface的trainer的self.state与self.control初始化调用二、TrainerState源码解读(self.state)1、huggingface中self.state初始化参数2、TrainerState类的Demo 三、TrainerControl源码解读(self.control)总结 前言 在 Hugging Face 中,self.s…...

30【Aseprite 作图】桌子——拆解
1 桌子只要画左上方,竖着5,斜着3个1,斜着两个2,斜着2个3,斜着一个5,斜着一个很长的 然后左右翻转 再上下翻转 在桌子腿部分,竖着三个直线,左右都是斜线;这是横着水平线不…...

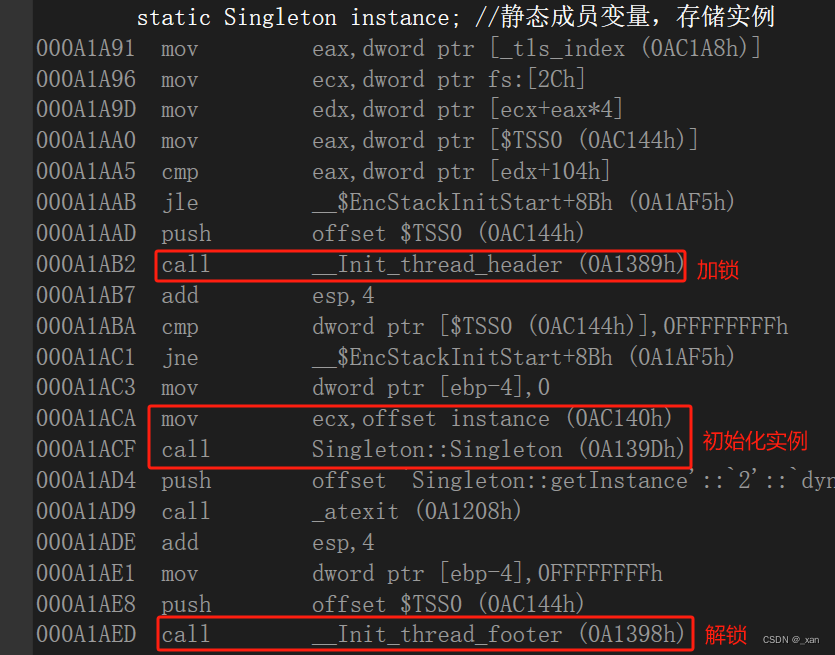
C++设计模式-单例模式,反汇编
文章目录 25. 单例模式25.1. 饿汉式单例模式25.2. 懒汉式单例模式25.2.1. 解决方案125.2.2. 解决方案2 (推荐写法) 运行在VS2022,x86,Debug下。 25. 单例模式 单例即该类只能有一个实例。 应用:如在游戏开发中&#x…...

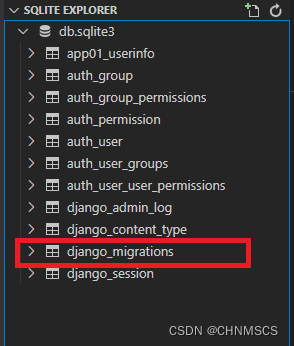
Django 做migrations时出错,解决方案
在做migrations的时候,偶尔会出现出错。 在已有数据的表中新增字段时,会弹出下面的信息 运行这个命令时 python manage.py makemigrationsTracking file by folder pattern: migrations It is impossible to add a non-nullable field ‘example’ to …...

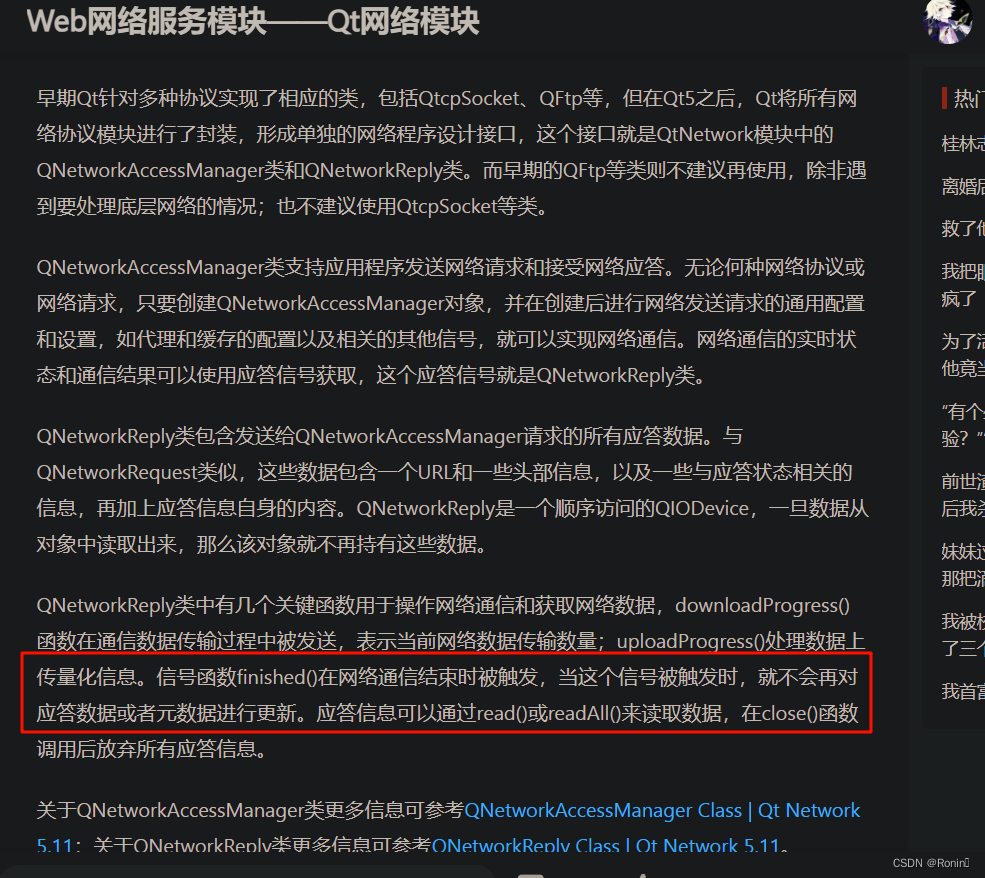
QT::QNetworkReply类readAll()读取不到数据的可能原因
程序中,当发送请求时,并没有加锁,而是在响应函数中加了锁,导致可能某个请求的finished信号影响到其他请求响应数据的读取 connect(reply,&QNetworkReply::finished,this,&Display::replyFinished);参考这篇文章ÿ…...

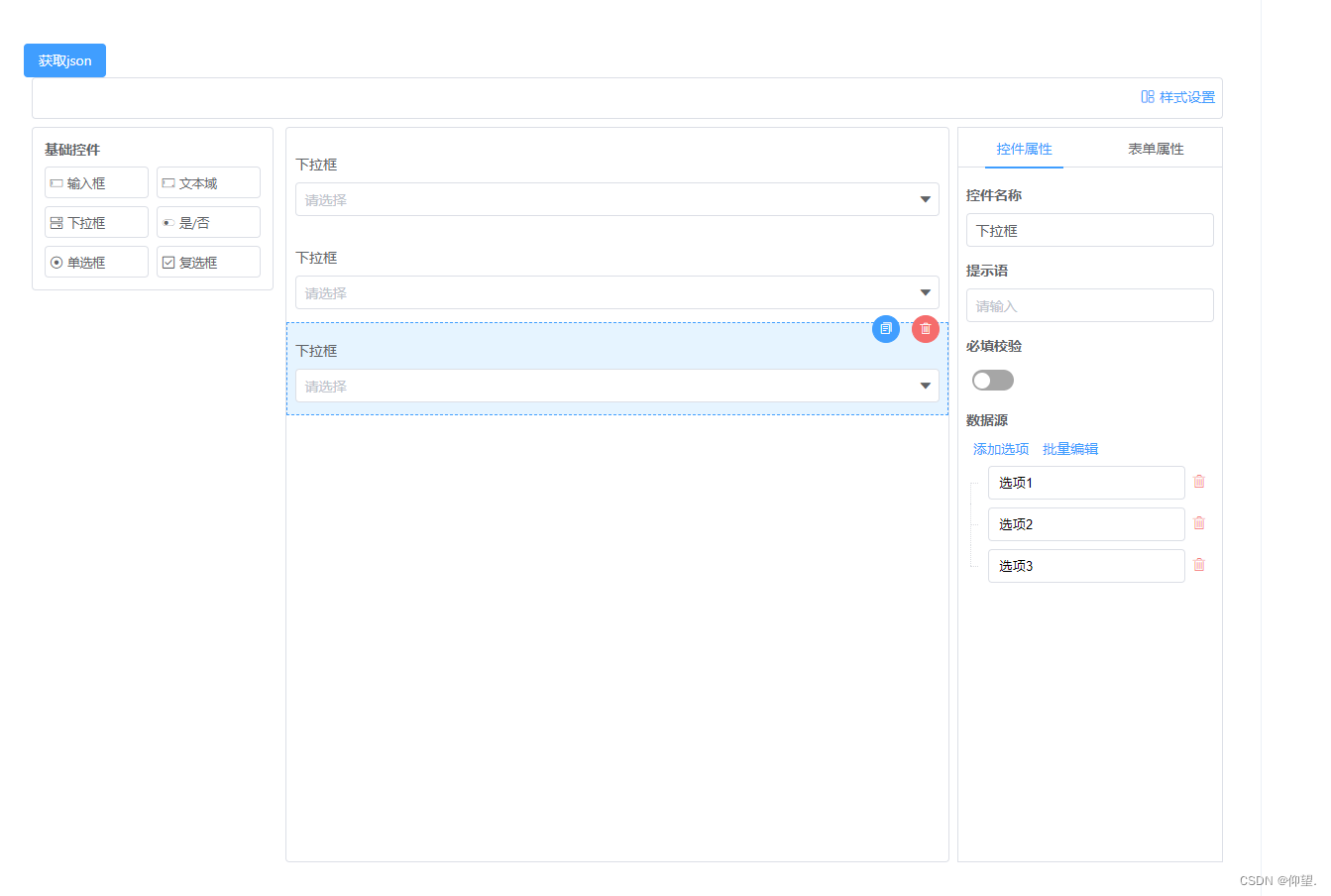
vxe-form-design 表单设计器的使用
vxe-form-design 在 vue3 中表单设计器的使用 查看官网 https://vxeui.com 安装 npm install vxe-pc-ui // ... import VxeUI from vxe-pc-ui import vxe-pc-ui/lib/style.css // ...// ... createApp(App).use(VxeUI).mount(#app) // ...使用 github vxe-form-design 用…...

【Linux】TCP协议【上】{协议段属性:源端口号/目的端口号/序号/确认序号/窗口大小/紧急指针/标记位}
文章目录 1.引入2.协议段格式4位首部长度16位窗口大小32位序号思考三个问题【demo】标记位URG: 紧急指针是否有效提升某报文被处理优先级【0表示不设置1表示设置】ACK: 确认号是否有效PSH: 提示接收端应用程序立刻从TCP缓冲区把数据读走RST: 对方要求重新建立连接; 我们把携带R…...

php之sql代码审计
1 SQL注入代码审计流程 1.1 反向查找流程 通过可控变量(输入点)回溯危险函数 查找危险函数确定可控变量 传递的过程中触发漏洞 1.2 反向查找流程特点 暴力:全局搜索危险函数 简单:无需过多理解目标网站功能与架构 快速:适用于自动化代码审…...

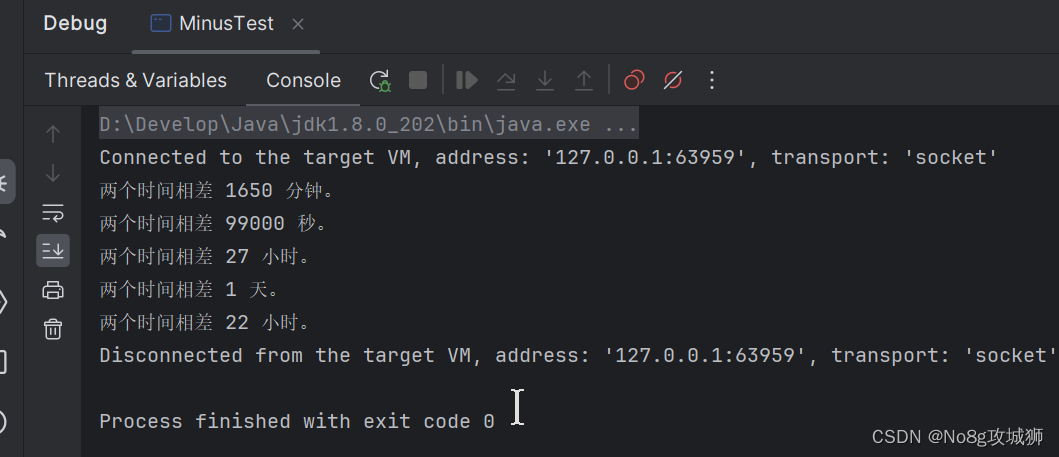
【Java用法】java中计算两个时间差
java中计算两个时间差 不多说,直接上代码,可自行查看示例 package org.example.calc;import java.time.LocalDateTime; import java.time.format.DateTimeFormatter; import java.time.temporal.ChronoUnit;public class MinusTest {public static void…...

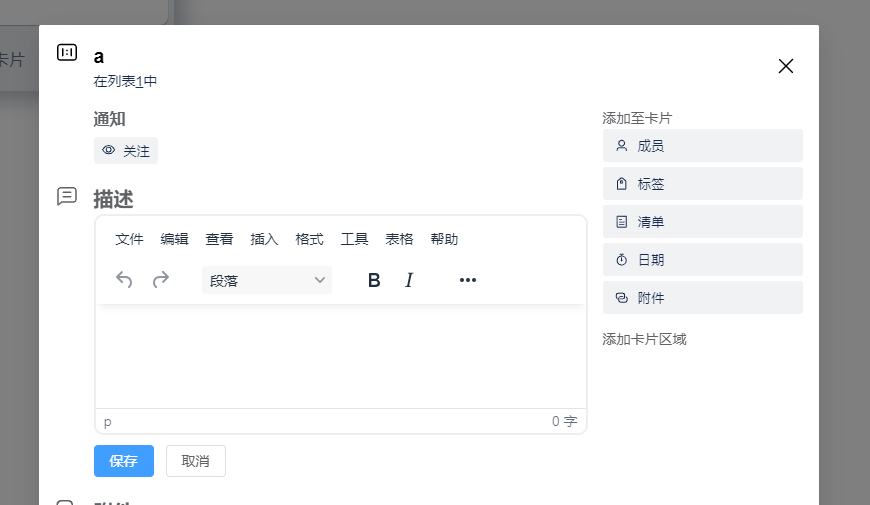
tinymce富文本编辑器使用
安卓富文本编辑器:npm i tinymce/tinymce-vue 当前项目中富文本是放在一个dialog中,因此部分样式会有层叠问题,该组件样式部分不添加scope。这里图片上传只是前端静态数据展示收集。 <template><div class"desc-editor"…...

Java——接口后续
1.Comparable 接口 在Java中,我们对一个元素是数字的数组可以使用sort方法进行排序,如果要对一个元素是对象的数组按某种规则排序,就会用到Comparable接口 当实现Comparable接口后,sort会自动调用Comparable接口里的compareTo 方法…...

最新上市公司控制变量大全(1413+指标)1990-2023年
数据介绍:根据2023年上市公司年报数据进行更新,包括基本信息、财务指标、环境、社会与治理、数字化转型、企业发展、全要素生产率等1413指标。数据范围:A股上市公司数据年份:1990-2023年指标数目:1413个指标࿰…...

jmeter多用户并发登录教程
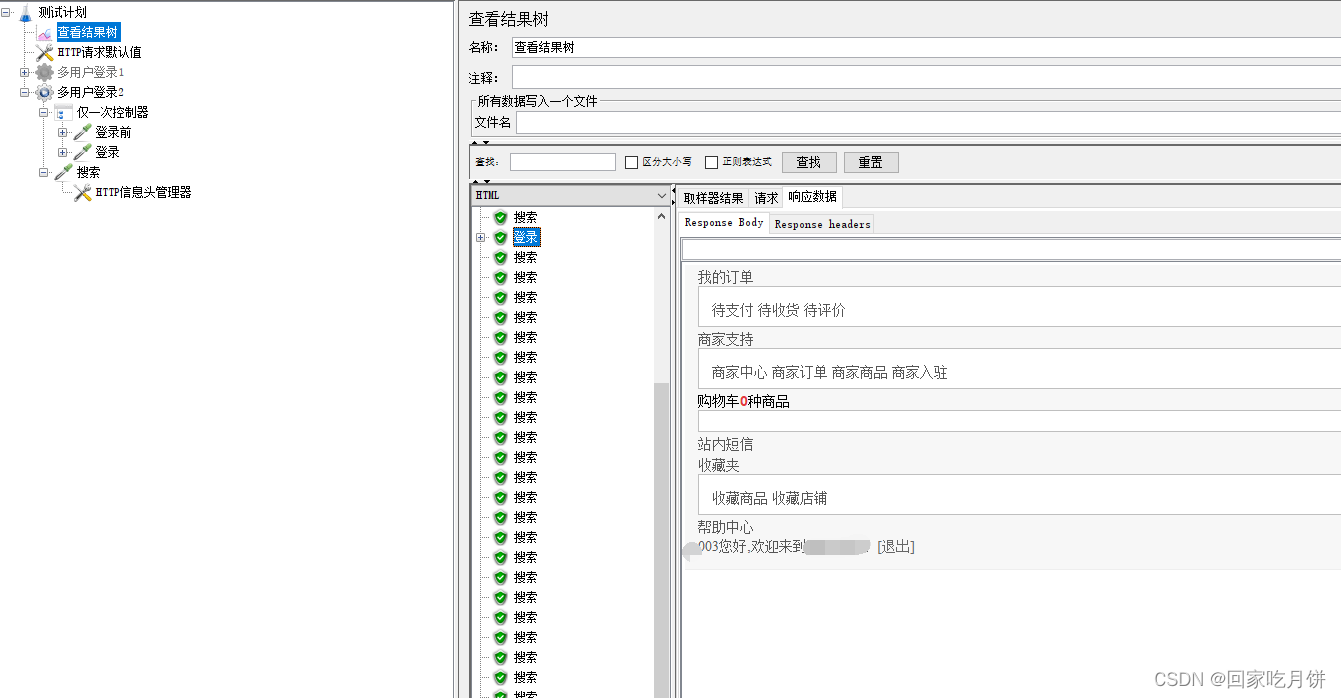
有时候为了模拟更真实的场景,在项目中需要多用户登录操作,大致参考如下 jmx脚本:百度网盘链接 提取码:0000 一: 单用户登录 先使用1个用户登录(先把1个请求调试通过) 发送一个登录请求&…...

【高频】redis快的原因
相关问题: 1.为什么Redis能够如此快速地进行数据存储和检索? 2.Redis作为内存数据库,其内存存储有什么优势吗? 3.Redis的网络模型有何特点,如何帮助提升性能? 一、问题回答 Redis使用了内存数据结构,例如字符串、哈希表、列表、集合、有…...

hive3从入门到精通(一)
Hive3入门至精通(基础、部署、理论、SQL、函数、运算以及性能优化)1-14章 第1章:数据仓库基础理论 1-1.数据仓库概念 数据仓库(英语:Data Warehouse,简称数仓、DW),是一个用于存储、分析、报告的数据系统。 数据仓库的目的是构…...

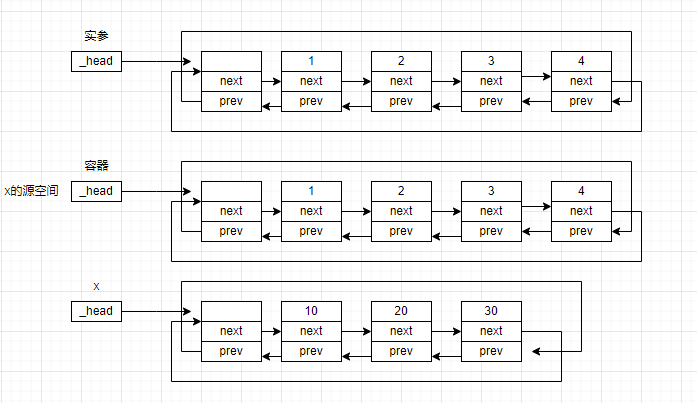
c++编程(15)——list的模拟实现
欢迎来到博主的专栏——c编程 博主ID:代码小豪 文章目录 前言list的数据结构list的默认构造尾插与尾删iterator插入和删除构造、析构、赋值copy构造initializer_list构造operator 析构函数 前言 受限于博主当前的技术水平,暂时还不能模拟实现出STL当中用…...

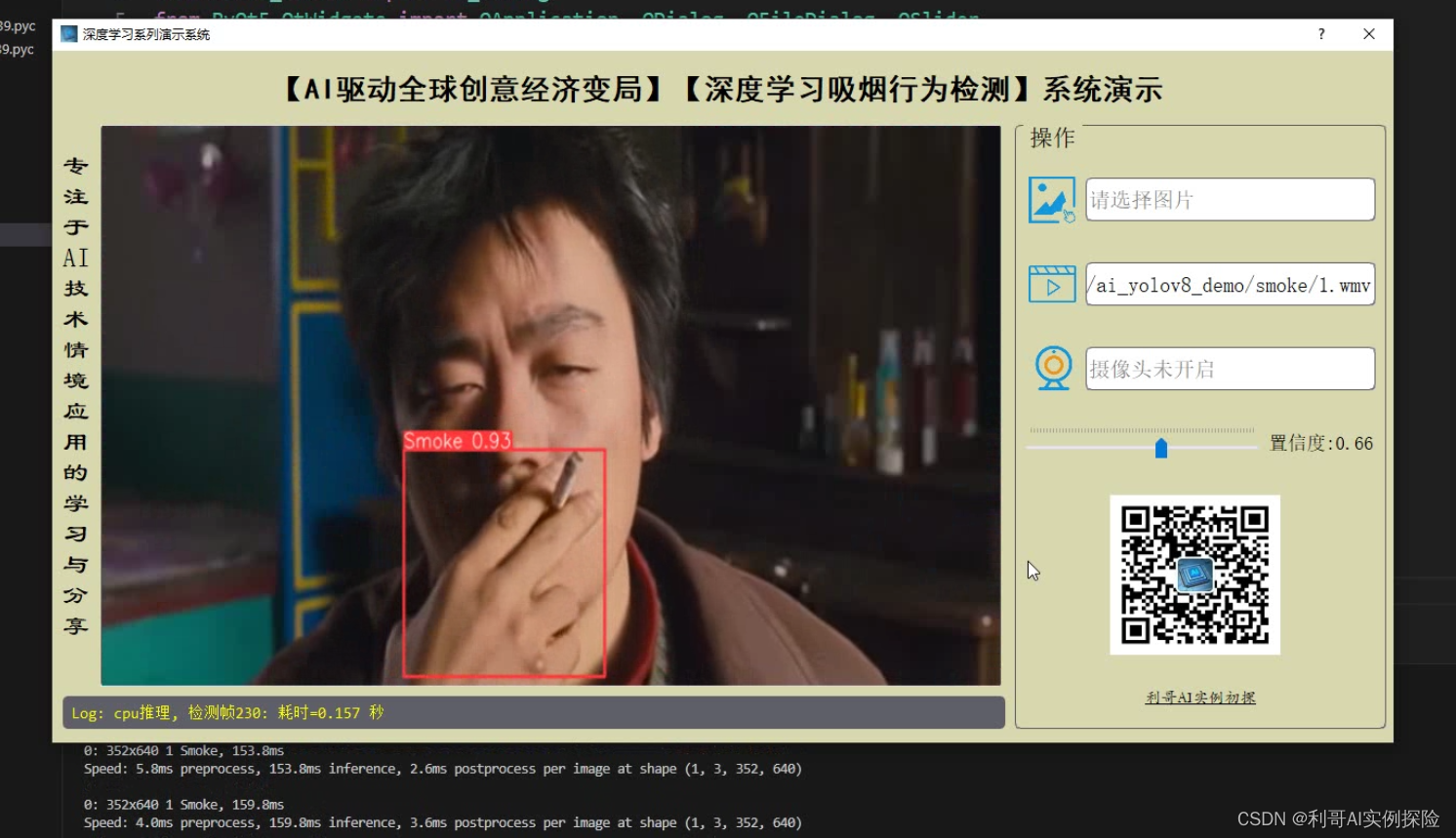
【深度学习】吸烟行为检测软件系统
往期文章列表: 【YOLO深度学习系列】图像分类、物体检测、实例分割、物体追踪、姿态估计、定向边框检测演示系统【含源码】【深度学习】YOLOV8数据标注及模型训练方法整体流程介绍及演示【深度学习】行人跌倒行为检测软件系统【深度学习】火灾检测软件系统【深度学…...

你见过哪些不过度设计的优秀APP?
优联前端https://ufrontend.com/ 提供一站式企业前端解决方案 “每日故宫”是一款以故宫博物院丰富的藏品为基础,结合日历形式展示每日精选藏品的移动应用。通过这款应用,用户可以随时随地欣赏到故宫的珍贵藏品,感受中华五千年文化的魅力。…...

全栈:session用户会话信息,用户浏览记录实例
PHP中的session是一种存储机制,它允许您存储和跟踪用户在访问Web应用程序时的信息。会话通常用于存储用户特定的数据,如用户ID、购物车内容、用户偏好设置等,这些数据需要在多个页面请求之间保持不变。 session详解 1. 会话是如何工作的 会…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

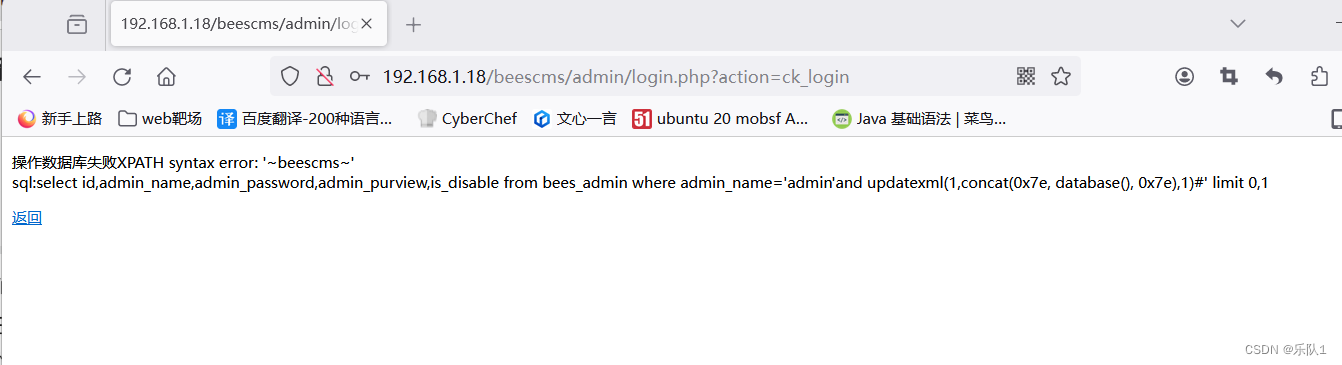
CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
