车载电子电器架构 —— 智能座舱标准化意义
车载电子电器架构 —— 智能座舱标准化意义
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。

老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:
屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。
无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事.而不是让内心的烦躁、焦虑、毁掉你本就不多的热情和定力。

本文目的是分享智能座舱技术及功能应用。
1、智能座舱人机界面交互的趋势发展
2、交互界面趋向人性化设计
3、交互界面趋向个性化设计
一、智能座舱人机界面交互的趋势发展
未来智能人机交互的发展是智能网联汽车发展的三大要素之一,它将是将是实现人与车、人与生态联通的重要纽带。人机交互的方式从之前基于物理按键、语音交互的被动式交互到现在的基于生物识别、摄像头识别的主动式交互,再到未来基于数据的个性化交互,人机交互的发展将从独立式交互转型为融合式多模态交互,在保证驾驶安全的基础上最大限度地为用户提供更好的体验。具体而言,人机交互的发展趋势可以从场景化、人性化、个性化进行总结。
1、交互界面趋向场景化设计
该趋势是通过挖掘“ 人-车生态系统” 的完整价值体验,全方位分析用户在不同使用场景下的体验需求, 在服务及交互体验上有所突破创新,真正粘住用户。但目前的HMI功能设计存在大量同质化功能的堆砌,没有充分挖掘用户实际的出行场景需求。未来HMI将向着如下几个方向实现场景化设计的发展:
-> 最大化挖掘用户使用场景
用户的使用场景涵盖在“人—车”互动的全生命周期,我们要挖掘老人、新手等不同用户的不同潜在场景,还要在车辆购买、使用、社交、保养等流程中挖掘需求价值点。
-> 基于使用场景的功能互通及技术应用
目前很多车内HMI都具备看似非常丰富的各种功能模块,娱乐、新闻、生活服务等等,同时很多车厂也可以成功研究出指纹识别、人脸识别、自驾技术、手势交互等功能技术,但当这些技术和功能被放到实际的用户使用场景中后,有时候却一文不值,完全不是用户需要的。优质体验的HMI提供的功能,将不再是简单孤立的、无关联的功能模块堆砌。
未来的HMI设计更多的应该是依据用户场景,建立车内各功能之间的相互联动互通, 依据用户场景提供合理的功能跳转,同时基于场景需求,选择利用合适的技术和交互方式,实现完整的场景化设计。
-> 高度场景化的信息及任务提供
由于技术的发展,汽车上的科技配置以及功能越来越多,结果过多功能的操作和信息反馈很容易给驾驶员造成“信息过量” 的现象,增加驾驶员的认知负荷。HMI的信息及任务提供应该是高度基于用户场景和驾驶数据的,所以未来汽车的HMI设计,需要在尽可能的情况下,用智能的、可适应的方式,把有限的、最重要的信息,根据不同的使用场景和驾驶状况来提供给驾驶者;而且要基于当前驾驶数据及路况信息,将对行车安全构成威胁的的道路信息(例如障碍物、行人等)经过加工,以更加简洁、方便的方式主动提供给用户,并进行提醒及选择性的引导。
二、交互界面趋向人性化设计
人性化的 HMI 体验,要能够最小化驾驶者分心程度,最大化HMI输入输出数据的信息效用,同时使用最恰当的交互方式让用户高效、轻松、愉悦的完成操作任务。
-> 最大限度降低用户的视觉停留
未来HMI设计的核心是尽量减少不必要的视觉内容,尽量弱化视觉形式,减少驾驶员的在开车过程中的信息负荷和干扰。车内环境下的视觉交互,必须以用户(驾驶员和乘客) 而不是设计师的角度去考虑设计,视觉体验的首要目的是安全和高效,而不是创新和新颖,必须保证驾驶员要花尽量少的时间在这些视觉信息上,要保证用户的目光集中在前方道路上。
->多通道交互的配合
驾驶者的眼睛和耳朵作为系统交互的主要途径,交互途径过于单一是目前车内交互普遍存在的问题。利用多通道交互方式,减轻驾驶过程中视觉和听觉过多的信息处理负担, 把信息平衡到所有感知器官中。未来的HMI交互操控设计,将会基于场景任务的特性,综合考虑不同交互通道的应用和配合使用。任务操控过程中,某一交互通道为主,同时辅助以其他交互通道的方案,将会是未来多通道交互设计的趋势,例如语音+手势,语音+按钮。例如手势控制搭配简单的语音命令组合,可以发挥两者的交互优势,流畅的完成离散控制类任务和连续控制类任务。
-> 提升 HMI 可视化设计
未来的车内HMI设计应该尽量从用户认知角度出发,对于车辆状态等信息,更多使用视觉化设计,更多的采用图像化/拟物化风格,提供更加简化易懂高效的提示,尽量避免或减少使用复杂的、 过于专业的、技术性的图标和术语,从而避免让用户长时间盯着屏幕,尽量减少用户思维理解时间, 要保证用户的目光集中在前方道路上。
三、交互界面趋向个性化设计
基于不同人群/汽车品牌/使用场景的考虑,车内HMI从功能服务到交互操作未来需要体现更多个性化及差异化设计。 主要包括以下几个方面:
在考虑车内HMI(Human-Machine Interface,人机界面)的个性化及差异化设计时,基于不同人群、汽车品牌和使用场景的考虑,未来需要体现以下几个方面:
-> 用户个性化定制:
1、界面主题:提供多种可选择的界面主题,如深色模式、明亮模式、自然主题等,满足不同用户的视觉偏好。
2、信息展示:允许用户自定义仪表盘上显示的信息,如速度、转速、油耗、导航、音乐等,以及它们的布局和大小。
3、语音助手:提供个性化的语音助手设置,包括唤醒词、音色、语速等,使用户与车辆的交互更加自然和个性化。
-> 汽车品牌特色:
1、设计语言:将汽车品牌的设计语言融入HMI中,如界面布局、图标设计、动效等,体现品牌的独特性和识别度。
2、高端体验:在高端品牌中,可以通过更高质量的材质、更精细的工艺和更先进的技术,如OLED显示屏、触控反馈等,提升用户的感官体验。
3、品牌历史与文化:在界面设计中融入品牌的历史和文化元素,如经典车型的图标、品牌的象征物等,增强用户对品牌的认同感和归属感。
-> 使用场景优化:
1、驾驶模式:根据驾驶模式(如城市、高速、越野等)自动调整HMI的布局和功能,以便用户能够更方便地获取所需信息。
2、乘客娱乐:为乘客提供丰富的娱乐功能,如后排娱乐屏、多媒体控制、游戏等,同时确保这些功能不会干扰驾驶员的驾驶。
3、智能互联:与其他智能设备(如手机、智能手表等)无缝连接,实现信息的快速同步和共享,如导航、音乐、电话等。
-> 交互操作创新:
1、手势控制:通过识别驾驶员的手势来控制车辆的功能,如调节音量、切换歌曲、接打电话等,提高操作的便捷性和安全性。
2、眼动追踪:利用眼动追踪技术来预测驾驶员的意图,提前显示相关信息或执行操作,提高驾驶的舒适性和安全性。
3、情感识别:通过识别驾驶员的情绪状态来自动调整车内氛围和HMI的交互方式,如播放舒缓的音乐、调节车内灯光等,提高驾驶的愉悦性。
-> 无障碍设计:
1、语音辅助:为视力障碍或操作不便的用户提供语音辅助功能,帮助他们更方便地使用车辆的各种功能。
2、可访问性:确保HMI的设计符合无障碍设计的标准,如提供足够大的按钮和图标、清晰的文字提示和语音反馈等。
未来车内HMI的设计需要更加注重个性化和差异化,以满足不同人群、汽车品牌和使用场景的需求。通过不断创新和优化交互方式和技术手段,可以为用户带来更加便捷、舒适和安全的驾驶体验。

搁笔分享完毕!
愿你我相信时间的力量
做一个长期主义者!
相关文章:

车载电子电器架构 —— 智能座舱标准化意义
车载电子电器架构 —— 智能座舱标准化意义 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消…...

Compose在xml中使用滑动冲突处理
一、背景 在现有Android项目中使用Compose可能存在滑动冲突问题,例如 SmartRefreshLayoutCoordinatorLayoutComposeView(ComposeView这里又是一个LazyColumn) 二、解决方案 官方介绍:https://developer.android.google.cn/develop/ui/compose/touch-inp…...

微信网页版登录插件v1.1.1
说到如今的微信客户端,大家肯定会有很多提不完的意见或者建议。比如这几年体积越来越大,如果使用频率比较高,那占用空间就更离谱了。系统迷见过很多人电脑C盘空间爆满,都是由于微信PC版造成的。 而且,它还加了很多乱七…...

华为实训课笔记 2024
华为实训 5/205/215/225/235/275/28 5/20 5/21 5/22 5/23 5/27 5/28...

HTML静态网页成品作业(HTML+CSS)——宠物狗介绍网页(3个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有3个页面。 二、作品演示 三、代…...

网络模型-路由策略
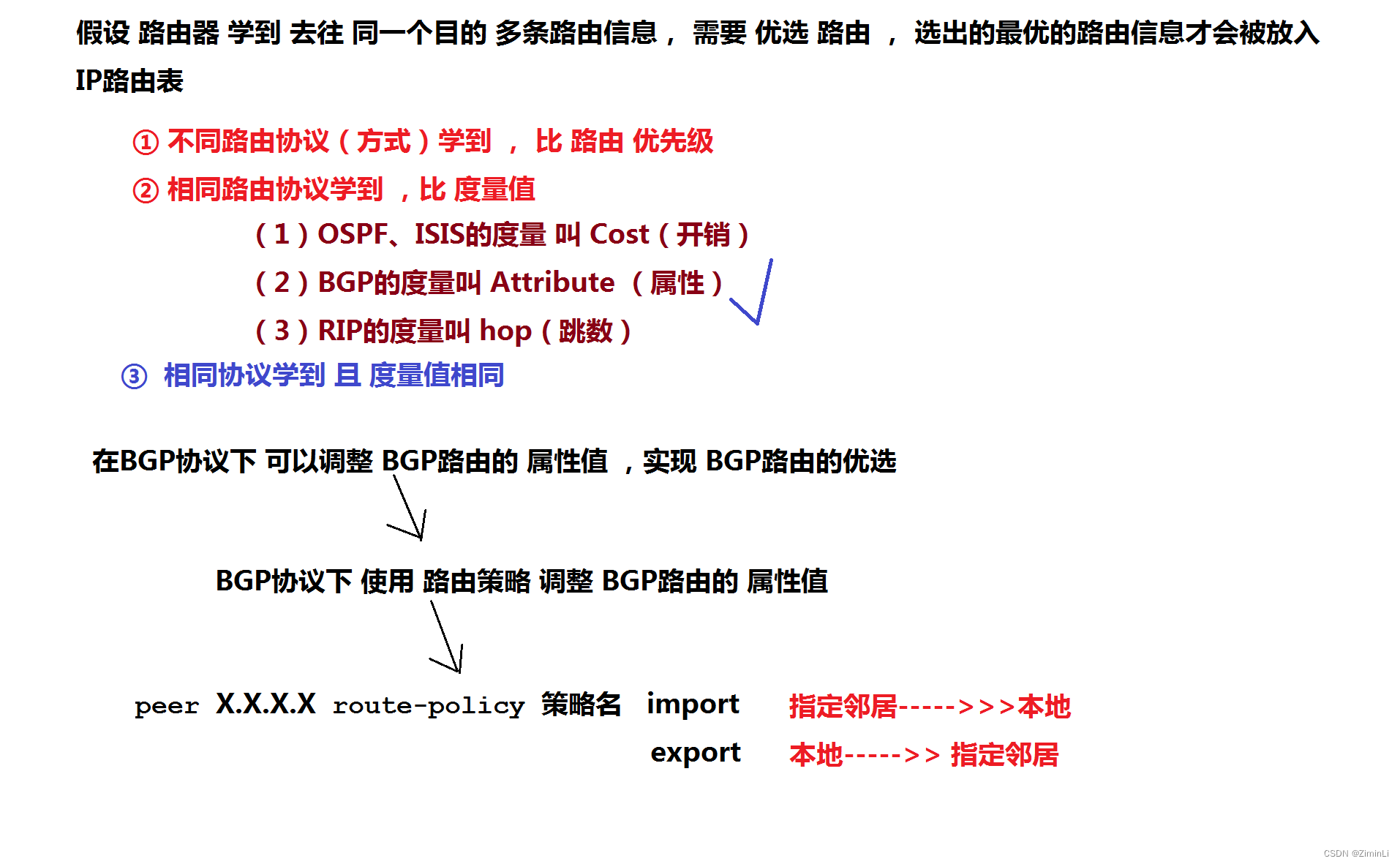
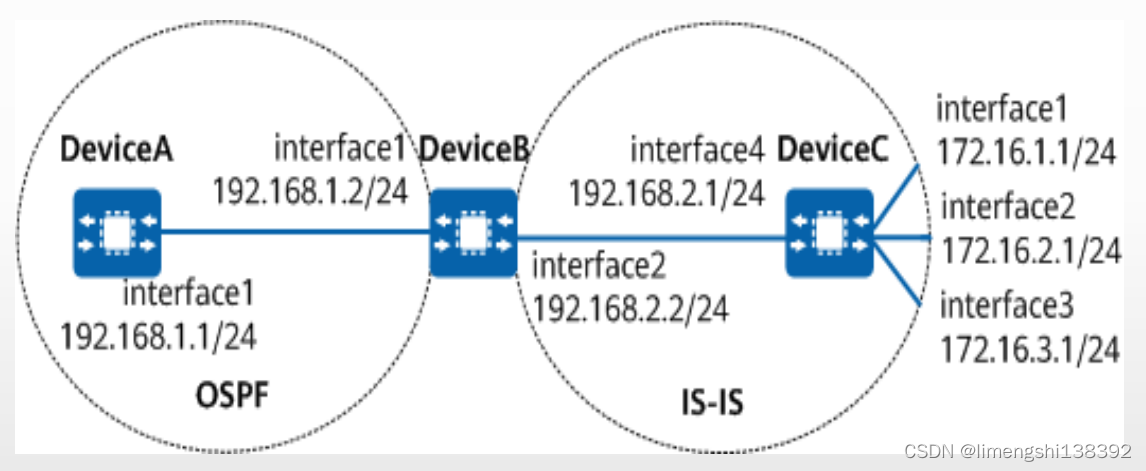
一、路由策略 路由策略(Routing Policy)作用于路由,主要实现了路由过滤和路由属性设置等功能,它通过改变路由属性(包括可达性)来改变网络流量所经过的路径。目的:设备在发布、接收和引入路由信息时,根据实际组网需要实施一些策略,…...
-锁和事务模型)
【MySQL精通之路】InnoDB(7)-锁和事务模型
1.InnoDB锁 【MySQL精通之路】InnoDB(7)-锁和事务模型(1)-锁-CSDN博客 2.InnoDB事务模型 【MySQL精通之路】InnoDB(7)-锁和事务模型(2)-事务模型-CSDN博客 3.InnoDB中不同SQL语句设置的锁 4.幻影行 5.InnoDB中的死锁 5.1InnoDB死锁示例 5.2死锁检测 …...

深度学习创新点不大但有效果,可以发论文吗?
深度学习中创新点比较小,但有效果,可以发论文吗?当然可以发,但如果想让编辑和审稿人眼前一亮,投中更高区位的论文,写作永远都是重要的。 那么怎样“讲故事”才能让论文更有吸引力?我总结了三点…...

【ARM Cache 系列文章 7.1 – ARMv8/v9 MMU 页表配置详细介绍 02 】
文章目录 Translation table descriptorTable descriptor format页面粒度和地址长度粒度(Granules)48位和52位地址TCR_ELx.DSVTCR_EL2.DSFEAT_LPA块描述符|页描述符紧接上篇文章【ARM Cache 系列文章 7 – ARMv8/v9 MMU 页表配置 01 】 Translation table descriptor</...

Mysql搭建主从同步,docker方式(一主一从)
服务器:两台Centos9 用Docker搭建主从 使用Docker拉取MySQL镜像 确保两台服务器都安装好了docker 安装docker请查看:Centos安装docker 1.两台服务器都先拉取mysql镜像 docker pull mysql 2.我这里是在 /opt/docker/mysql 下创建mysql的文件夹用来存…...

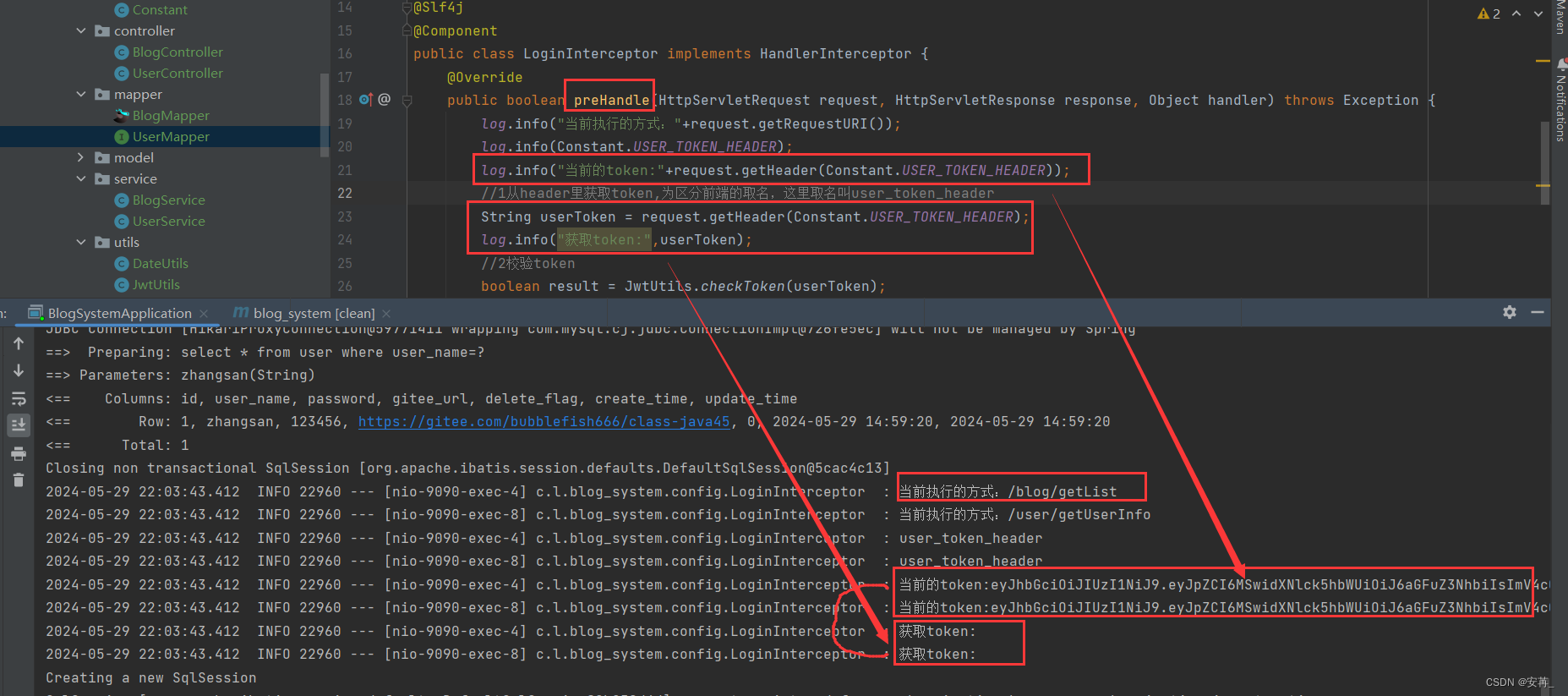
【已解决】使用token登录机制,token获取不到,blog_list.html界面加载不出来
Bug产生 今天使用token完成用户登录信息的存储的时候被卡了大半天。 因为登录的功能写的已经很多了,所以今天就没有写一点验一点,而是在写完获取博客列表功功能,验证完它的后端后,了解完令牌的基本使用以及Jwt的基本使用方式——…...

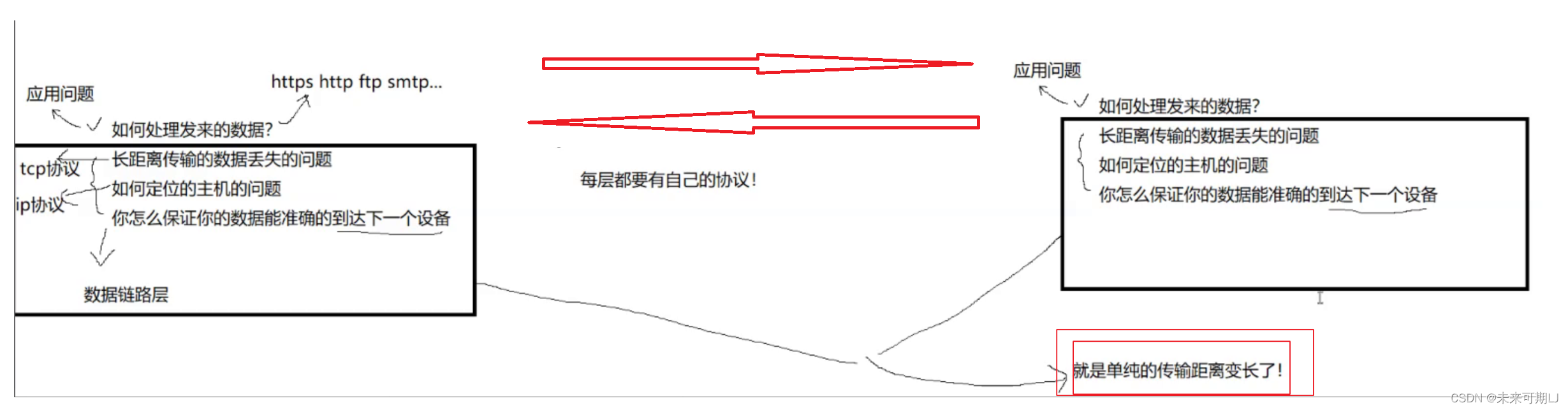
【Linux 网络编程】网络的基础知识详解!
文章目录 1. 计算机网络背景2. 认识 "协议" 1. 计算机网络背景 网络互联: 多台计算机连接在一起, 完成数据共享; 🍎局域网(LAN----Local Area Network): 计算机数量更多了, 通过交换机和路由器连接。 🍎 广域网WAN: 将…...

Nacos 2.x 系列【12】配置加密插件
文章目录 1. 前言2. 安装插件2.1 编译2.2 客户端2.3 服务端 3. 测试 1. 前言 为保证用户敏感配置数据的安全,Nacos提供了配置加密的新特性。降低了用户使用的风险,也不需要再对配置进行单独的加密处理。 前提条件: 版本:老版本暂时不兼容&…...

Kubernetes和Docker对不同OS和CPU架构的适配关系
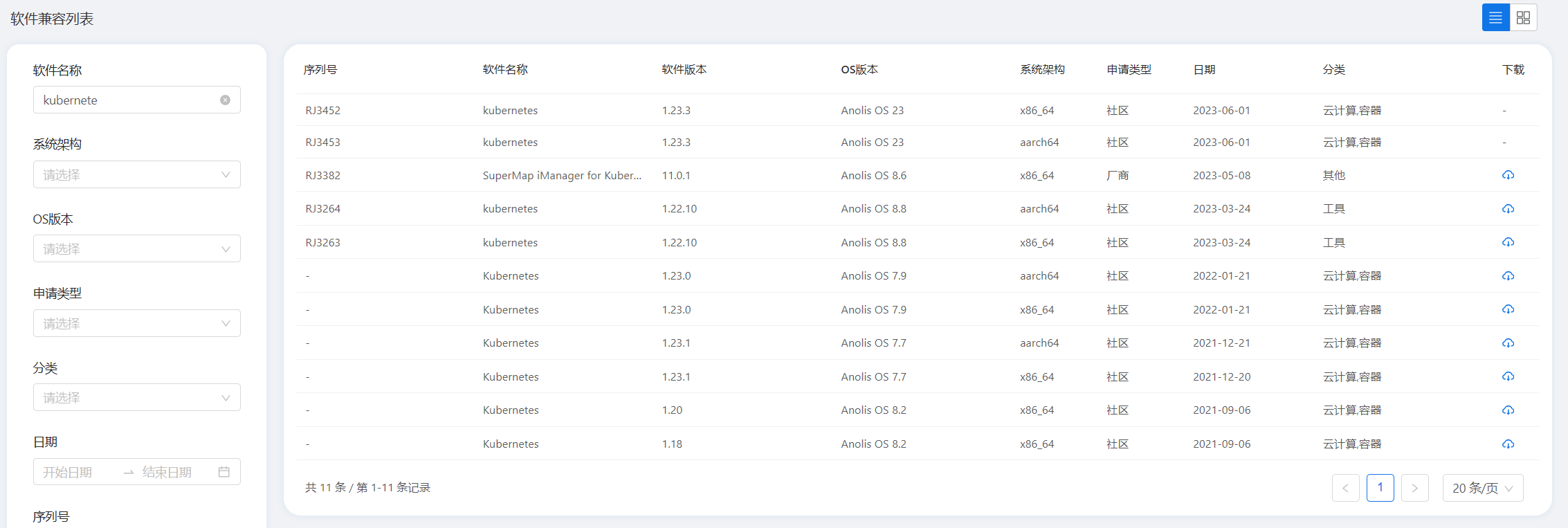
Docker Docker官网对操作系统和CPU架构的适配关系图 对于其他发行版本,Docker官方表示没有测试或验证在相应衍生发行版本上的安装,并建议针对例如Debian、Ubuntu等衍生发行版本上使用官方的对应版本。 Kubernetes X86-64 ARM64 Debian系 √ √ Re…...

LabVIEW机器设备的振动监测
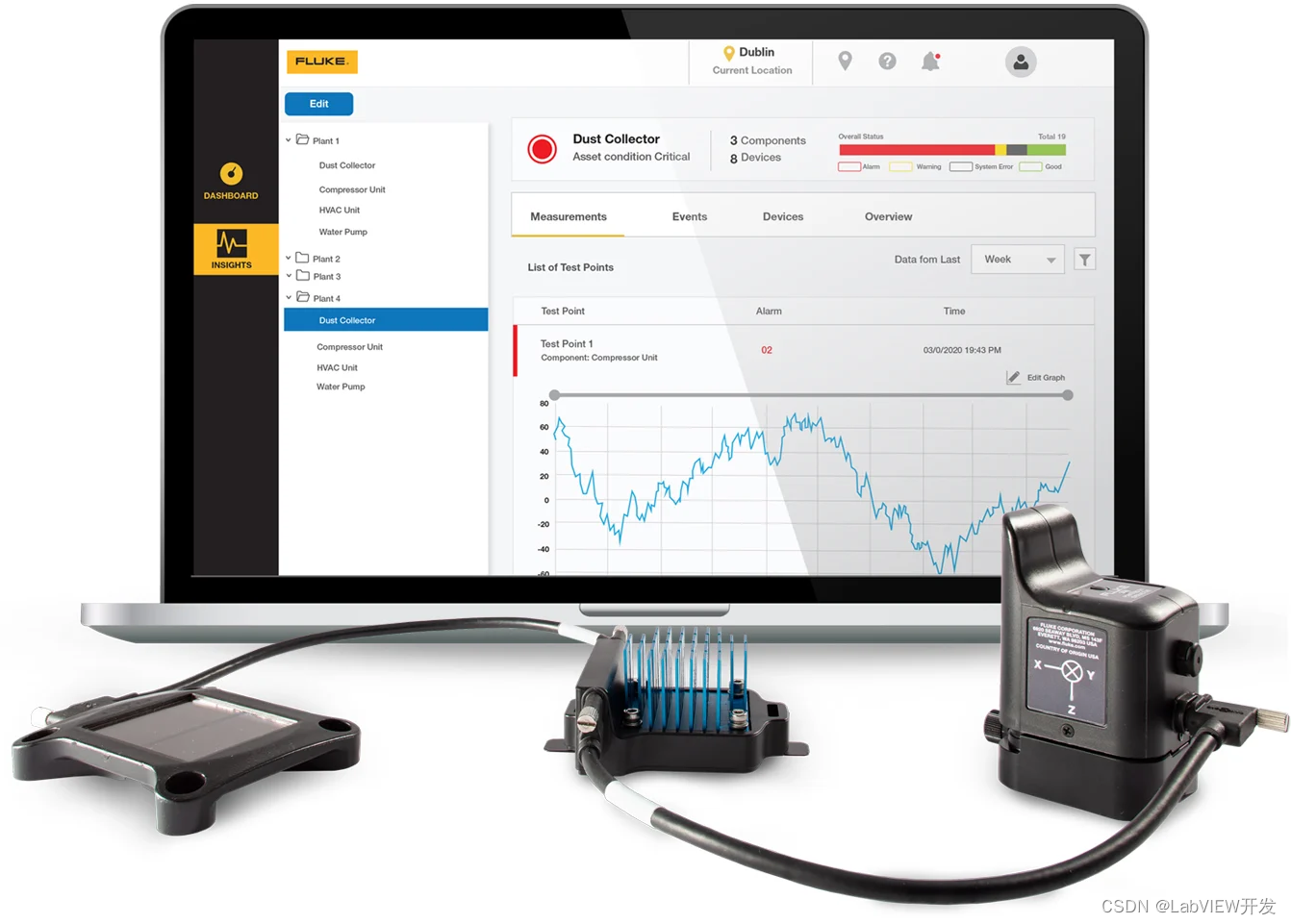
振动监测是工业和机械维护中重要的一部分,通过检测和分析机械振动,提前发现潜在故障,确保设备的可靠运行。LabVIEW是一种强大的图形化编程环境,非常适合用于振动监测系统的开发和实施。以下从多个角度详细介绍LabVIEW在振动监测中…...

FreeRTOS学习笔记-基于stm32(7)任务状态查询与任务时间统计API函数
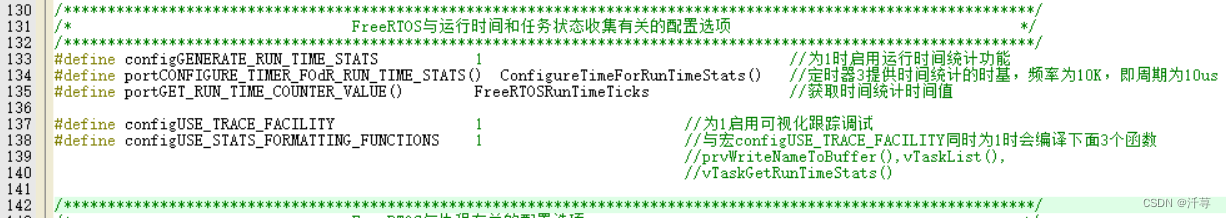
1、FreeRTOS任务相关API函数 函数描述uxTaskPriorityGet()查询某个任务的优先级vTaskPrioritySet()改变某个任务的任务优先级uxTaskGetSystemState()获取系统中任务状态vTaskGetInfo()获取某个任务信息xTaskGetApplicationTaskTag()获取某个任务的标签(Tag)值xTaskGetCurrentT…...

Flutter 中的 ElevatedButton 小部件:全面指南
Flutter 中的 ElevatedButton 小部件:全面指南 Flutter 提供了多种按钮小部件,每种都有其独特的用途和样式。ElevatedButton 是其中一种,它代表了具有凸起效果的按钮,通常用于 Material Design 风格的应用中。本文将为您提供一个…...

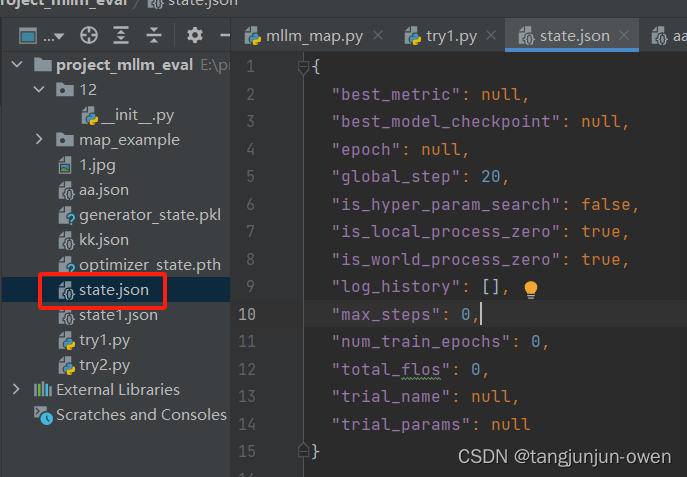
huggingface的self.state与self.control来源(TrainerState与TrainerControl)
文章目录 前言一、huggingface的trainer的self.state与self.control初始化调用二、TrainerState源码解读(self.state)1、huggingface中self.state初始化参数2、TrainerState类的Demo 三、TrainerControl源码解读(self.control)总结 前言 在 Hugging Face 中,self.s…...

30【Aseprite 作图】桌子——拆解
1 桌子只要画左上方,竖着5,斜着3个1,斜着两个2,斜着2个3,斜着一个5,斜着一个很长的 然后左右翻转 再上下翻转 在桌子腿部分,竖着三个直线,左右都是斜线;这是横着水平线不…...

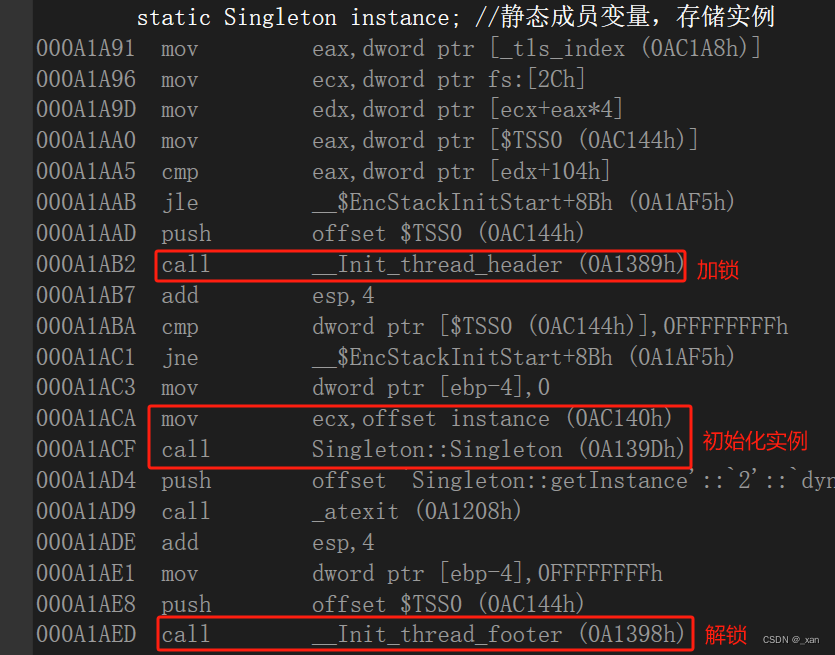
C++设计模式-单例模式,反汇编
文章目录 25. 单例模式25.1. 饿汉式单例模式25.2. 懒汉式单例模式25.2.1. 解决方案125.2.2. 解决方案2 (推荐写法) 运行在VS2022,x86,Debug下。 25. 单例模式 单例即该类只能有一个实例。 应用:如在游戏开发中&#x…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
