【已解决】使用token登录机制,token获取不到,blog_list.html界面加载不出来
Bug产生
今天使用token完成用户登录信息的存储的时候被卡了大半天。
因为登录的功能写的已经很多了,所以今天就没有写一点验一点,而是在写完获取博客列表功功能,验证完它的后端后,了解完令牌的基本使用以及Jwt的基本使用方式——生成Key签名—>生成令牌环–>解析令牌环—>校验令牌环,直接写登录的前后端代码,一起做的验证,这一试可把试到快怀疑人生了!
好嘛,在浏览器登录,输完用户名密码,直接输入框清空,自己刷新了一下,连blog_list.html界面都进不去了!我整个人就是呆住的状态…
尝试解决思路
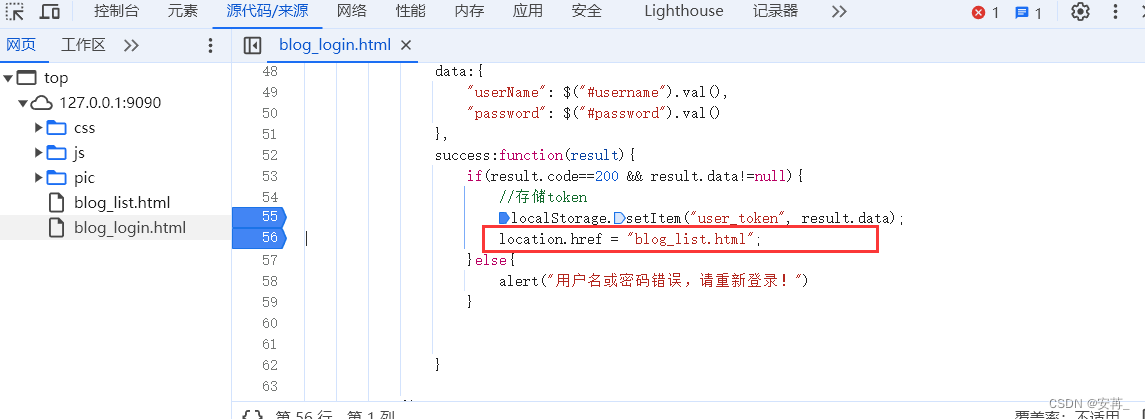
1.首先就是怀疑前后端交互的问题(因为我后端已经验证过了,正确的和错误的),接着就是在控制台的js代码上打断点调试。
当时就是一整个满心期待的看着localStorage.setItem本地存储设置成功,对应的code已经为200了,马上就要跳转页面了,还以为之前是没触发这个跳转的代码,可是马上被打脸,直接又是清空(疑似就是强制登录,又重定向到了blog_login.html界面),不死心,反复又调试了几次发现现象还是这样。===》查看拦截器的配置代码
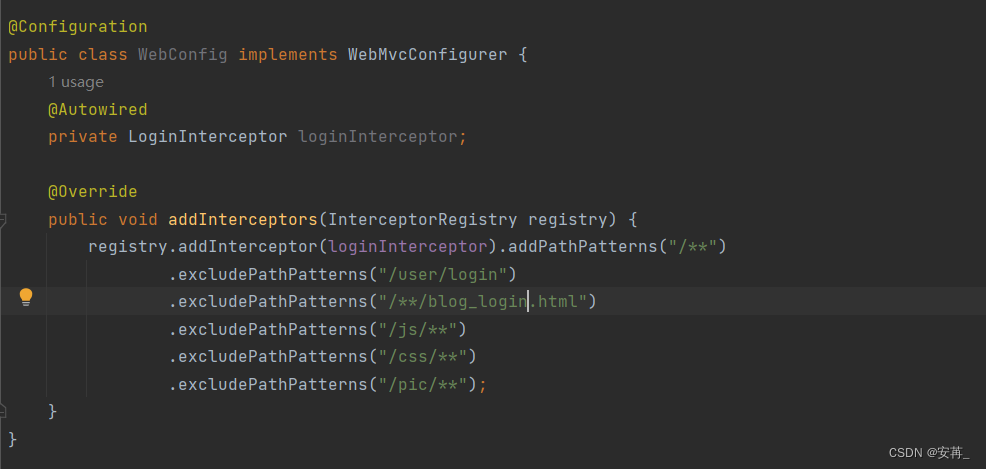
2. 此时来带到后端代码这里,一开始仍然觉得没有问题,这里与我之前书香阁做的强制登录的代码写的是一样的,对于静态html页面都是只放行登录界面(此时还没有做注册功能)。但是后来反反复复看前端代码,看后端代码,看抓包结果(发现此时获取不到blog_list.html界面),尝试着放行了所有的html界面,果然可以了
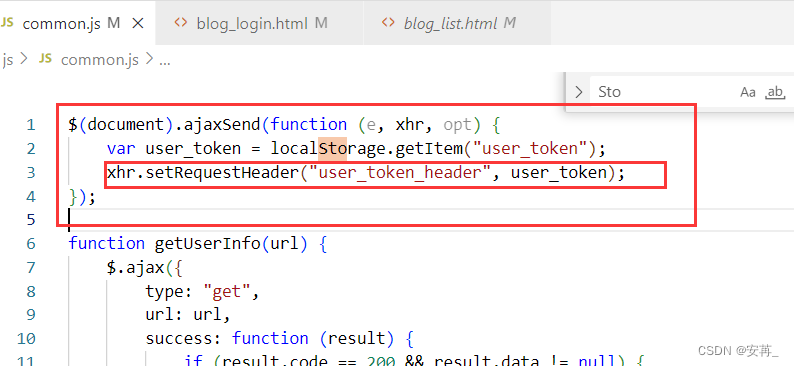
对于这个现象,我自己的思考是,原来的书香阁的拦截器代码之所以可以只设置login.html这一个静态页面放行,是因为那里的登录机制使用的是session,session会当我们登录完之后,赋值之后,session是header里边默认有的KV,执行到success部分,尝试跳转时,请求对应的html资源,header里边会有session就能通过拦截器。
但是我们这里不一样,我们使用的是token,虽然可以在每次请求发送前进行包装,自定义一个键值对,并把它添加到header里边,但是这里的common.js是在请求发起时才能执行到,是页面已经加载出来了才能添加,目前我们连骨架html都没有,根本就没可能走到这一步,所以这个项目的html必须全部放行!!!!
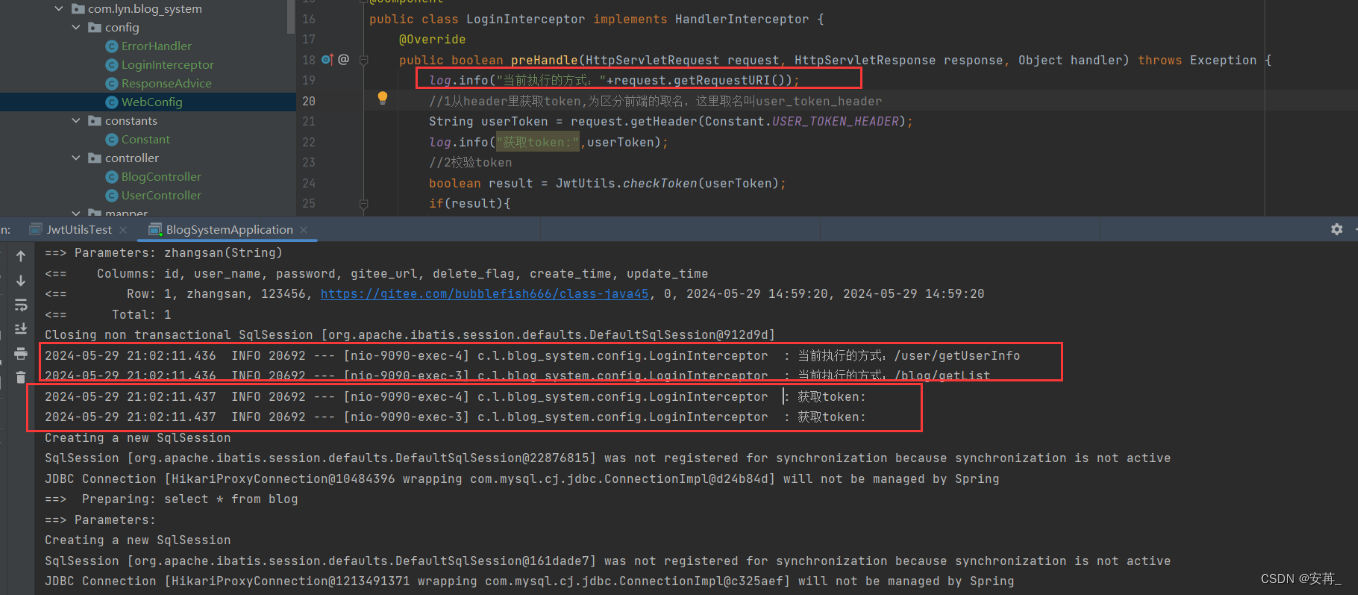
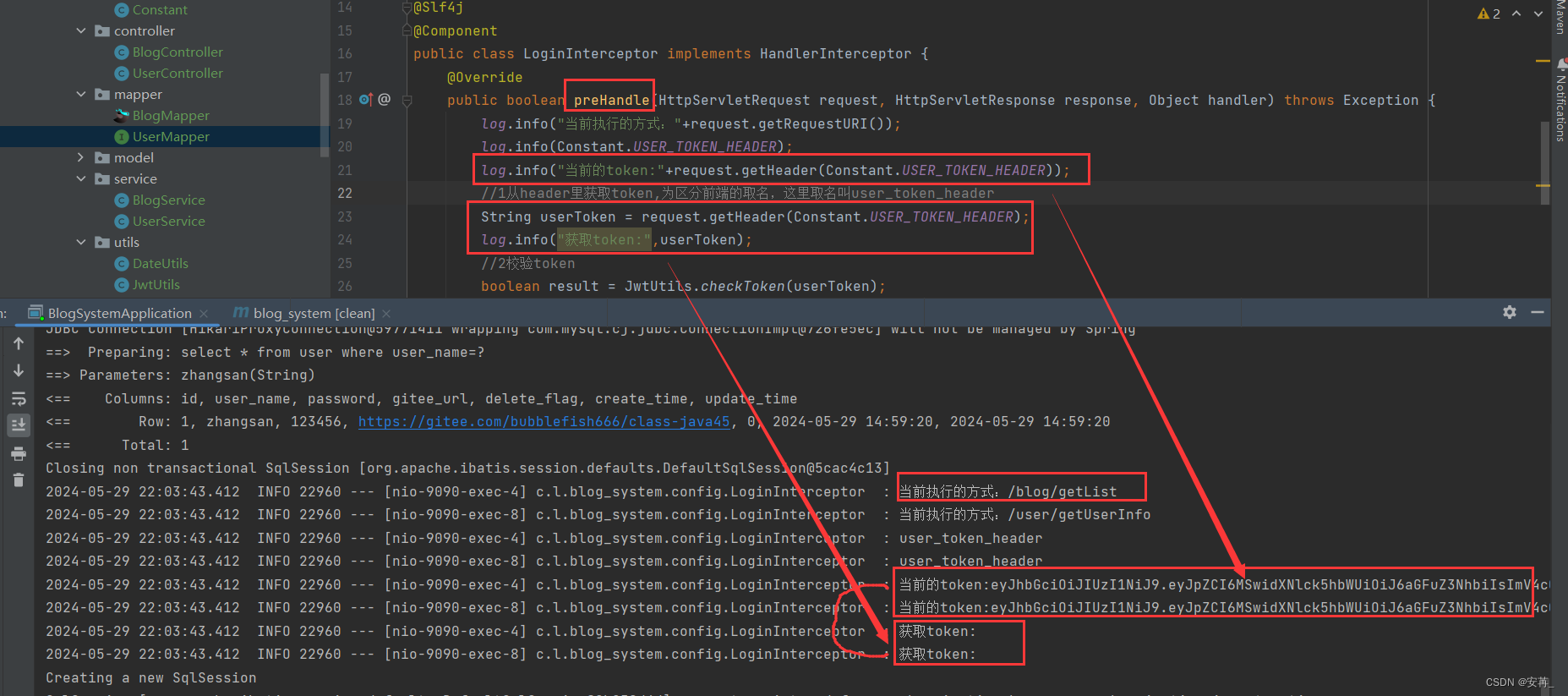
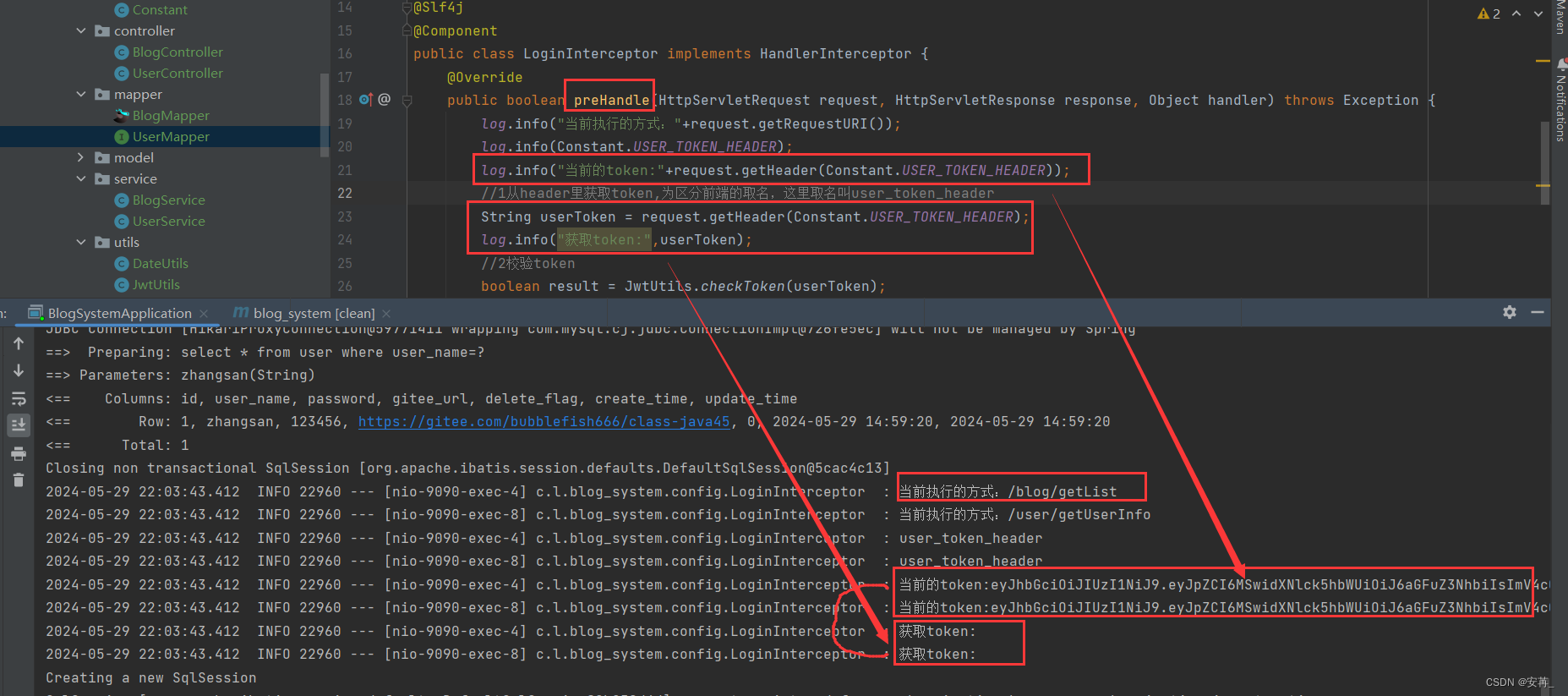
本来以为到这问题就结尾了,就想着做最后一次验证,看后端打印的获取的token日志是否有且不为空,诡异的事情又发生了!
我前端已经加载出页面了,但是打印不出来token???
3. 这里我就先考虑了缓存的问题,因为我实在想不出前后端代码都“正确”的前提下,(排除数据库问题,另外此处也不涉及配置的问题)除了缓存还有其他问题会导致我打印不出来变量值的日志,idea,后端,浏览器全部清理,然而,并没有卵用。。。
对着发呆了一会之后,我尝试多加几条打印日志之后发现:有了!

再次尝试修改,为+号后,发现下边那方式也能打印出来token了。
在Java中,log.info(“获取token:”,userToken);和log.info(“获取token:”+userToken);的区别在于:
log.info(“获取token:”,userToken);:这种方式使用了参数化日志,它可以避免字符串连接的性能损耗。日志框架会在运行时将userToken的值插入到日志消息中。这种方式更加高效,特别是在需要记录大量日志时。
log.info(“获取token:”+userToken);:这种方式通过字符串连接将userToken的值添加到日志消息中。这可能会导致性能损耗,因为每次调用log.info()时都需要创建一个新的字符串对象。在需要记录大量日志时,这种方式可能会影响性能。
总结:使用log.info(“获取token:”,userToken);方式更加高效,尤其是在需要记录大量日志时。
最终解决办法心得体会
- 当使用token作为登录机制时放行所有静态文件
- 当打印日志时,最好使用+而不是,方便看效果
相关文章:

【已解决】使用token登录机制,token获取不到,blog_list.html界面加载不出来
Bug产生 今天使用token完成用户登录信息的存储的时候被卡了大半天。 因为登录的功能写的已经很多了,所以今天就没有写一点验一点,而是在写完获取博客列表功功能,验证完它的后端后,了解完令牌的基本使用以及Jwt的基本使用方式——…...

【Linux 网络编程】网络的基础知识详解!
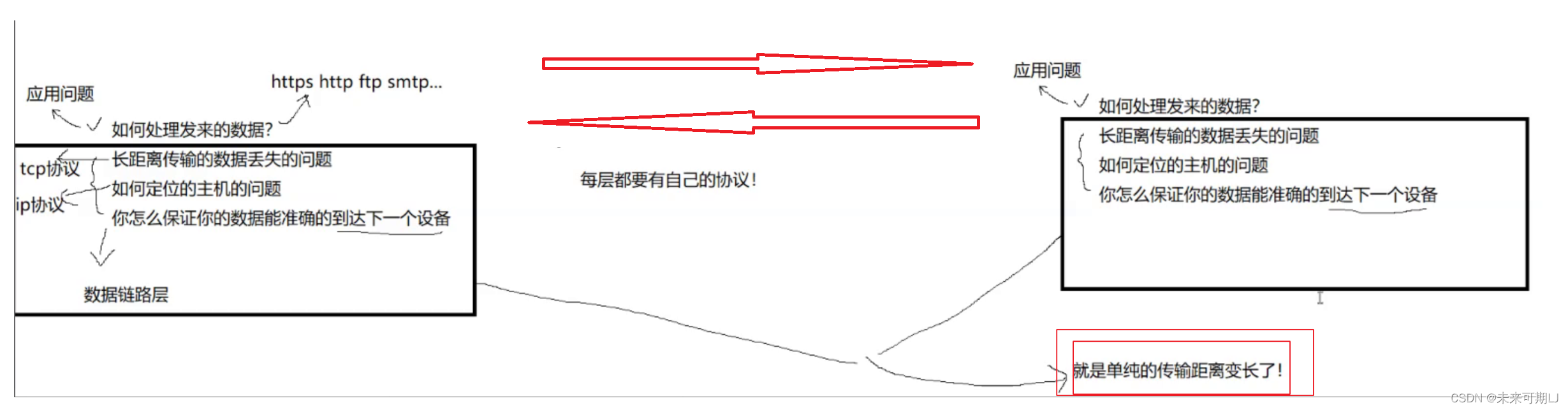
文章目录 1. 计算机网络背景2. 认识 "协议" 1. 计算机网络背景 网络互联: 多台计算机连接在一起, 完成数据共享; 🍎局域网(LAN----Local Area Network): 计算机数量更多了, 通过交换机和路由器连接。 🍎 广域网WAN: 将…...

Nacos 2.x 系列【12】配置加密插件
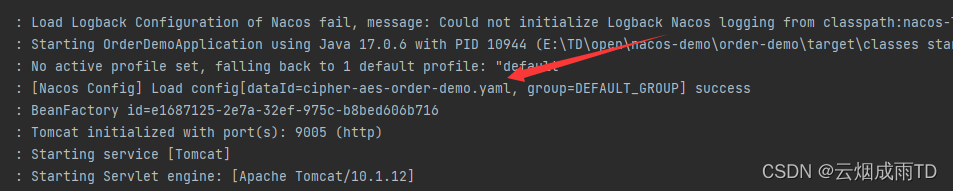
文章目录 1. 前言2. 安装插件2.1 编译2.2 客户端2.3 服务端 3. 测试 1. 前言 为保证用户敏感配置数据的安全,Nacos提供了配置加密的新特性。降低了用户使用的风险,也不需要再对配置进行单独的加密处理。 前提条件: 版本:老版本暂时不兼容&…...

Kubernetes和Docker对不同OS和CPU架构的适配关系
Docker Docker官网对操作系统和CPU架构的适配关系图 对于其他发行版本,Docker官方表示没有测试或验证在相应衍生发行版本上的安装,并建议针对例如Debian、Ubuntu等衍生发行版本上使用官方的对应版本。 Kubernetes X86-64 ARM64 Debian系 √ √ Re…...

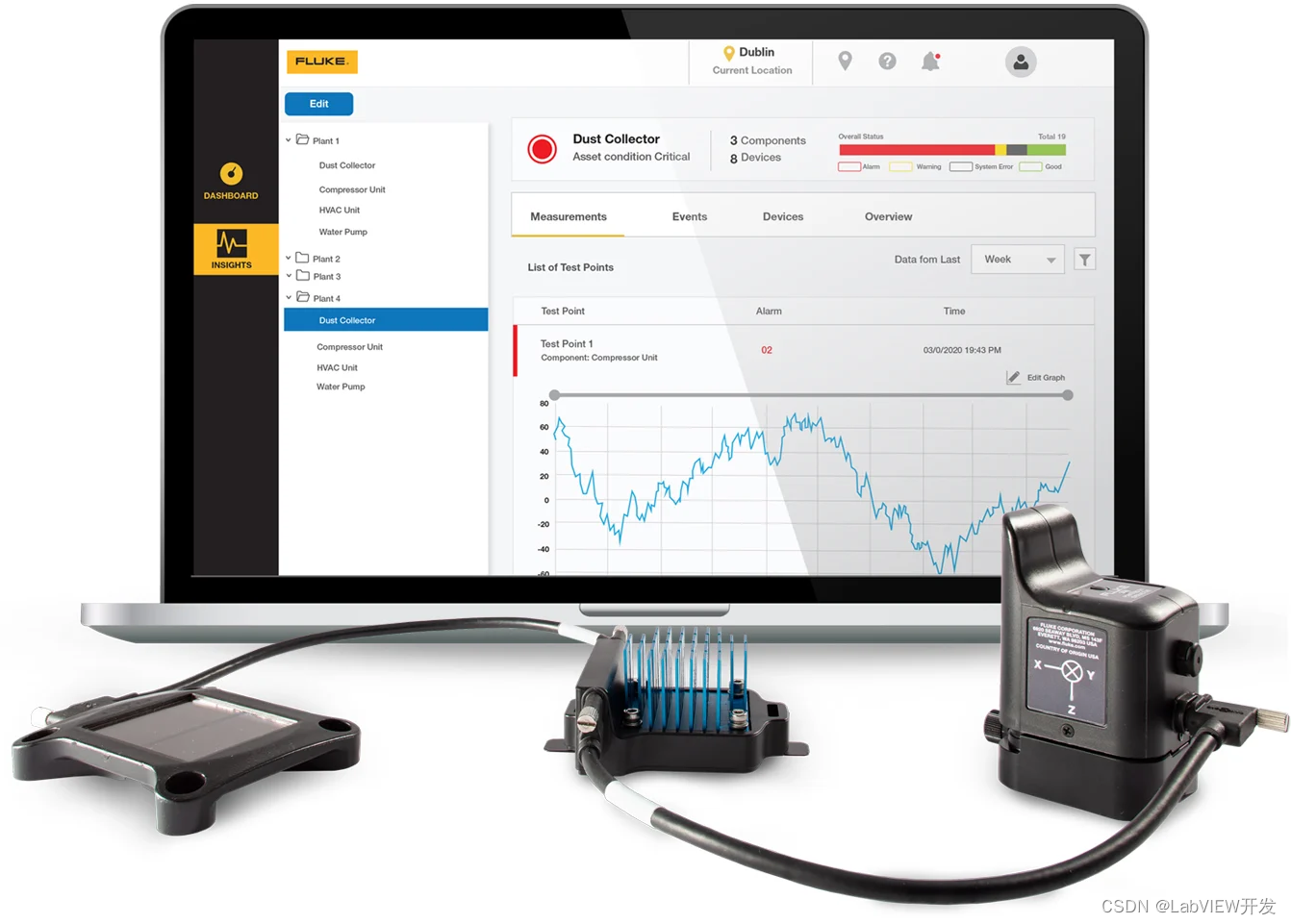
LabVIEW机器设备的振动监测
振动监测是工业和机械维护中重要的一部分,通过检测和分析机械振动,提前发现潜在故障,确保设备的可靠运行。LabVIEW是一种强大的图形化编程环境,非常适合用于振动监测系统的开发和实施。以下从多个角度详细介绍LabVIEW在振动监测中…...

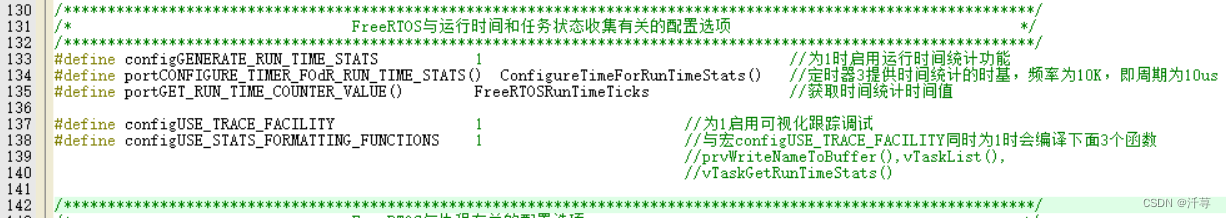
FreeRTOS学习笔记-基于stm32(7)任务状态查询与任务时间统计API函数
1、FreeRTOS任务相关API函数 函数描述uxTaskPriorityGet()查询某个任务的优先级vTaskPrioritySet()改变某个任务的任务优先级uxTaskGetSystemState()获取系统中任务状态vTaskGetInfo()获取某个任务信息xTaskGetApplicationTaskTag()获取某个任务的标签(Tag)值xTaskGetCurrentT…...

Flutter 中的 ElevatedButton 小部件:全面指南
Flutter 中的 ElevatedButton 小部件:全面指南 Flutter 提供了多种按钮小部件,每种都有其独特的用途和样式。ElevatedButton 是其中一种,它代表了具有凸起效果的按钮,通常用于 Material Design 风格的应用中。本文将为您提供一个…...

huggingface的self.state与self.control来源(TrainerState与TrainerControl)
文章目录 前言一、huggingface的trainer的self.state与self.control初始化调用二、TrainerState源码解读(self.state)1、huggingface中self.state初始化参数2、TrainerState类的Demo 三、TrainerControl源码解读(self.control)总结 前言 在 Hugging Face 中,self.s…...

30【Aseprite 作图】桌子——拆解
1 桌子只要画左上方,竖着5,斜着3个1,斜着两个2,斜着2个3,斜着一个5,斜着一个很长的 然后左右翻转 再上下翻转 在桌子腿部分,竖着三个直线,左右都是斜线;这是横着水平线不…...

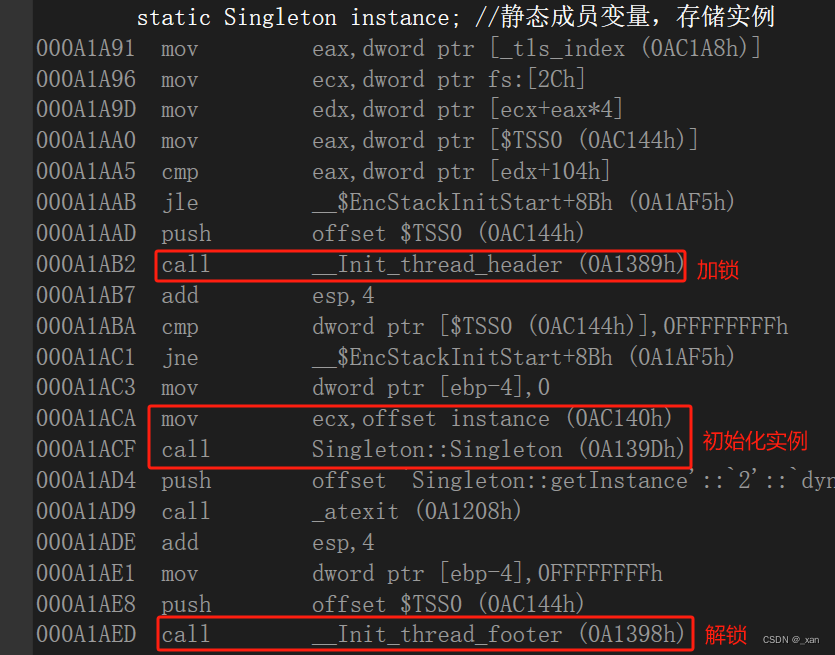
C++设计模式-单例模式,反汇编
文章目录 25. 单例模式25.1. 饿汉式单例模式25.2. 懒汉式单例模式25.2.1. 解决方案125.2.2. 解决方案2 (推荐写法) 运行在VS2022,x86,Debug下。 25. 单例模式 单例即该类只能有一个实例。 应用:如在游戏开发中&#x…...

Django 做migrations时出错,解决方案
在做migrations的时候,偶尔会出现出错。 在已有数据的表中新增字段时,会弹出下面的信息 运行这个命令时 python manage.py makemigrationsTracking file by folder pattern: migrations It is impossible to add a non-nullable field ‘example’ to …...

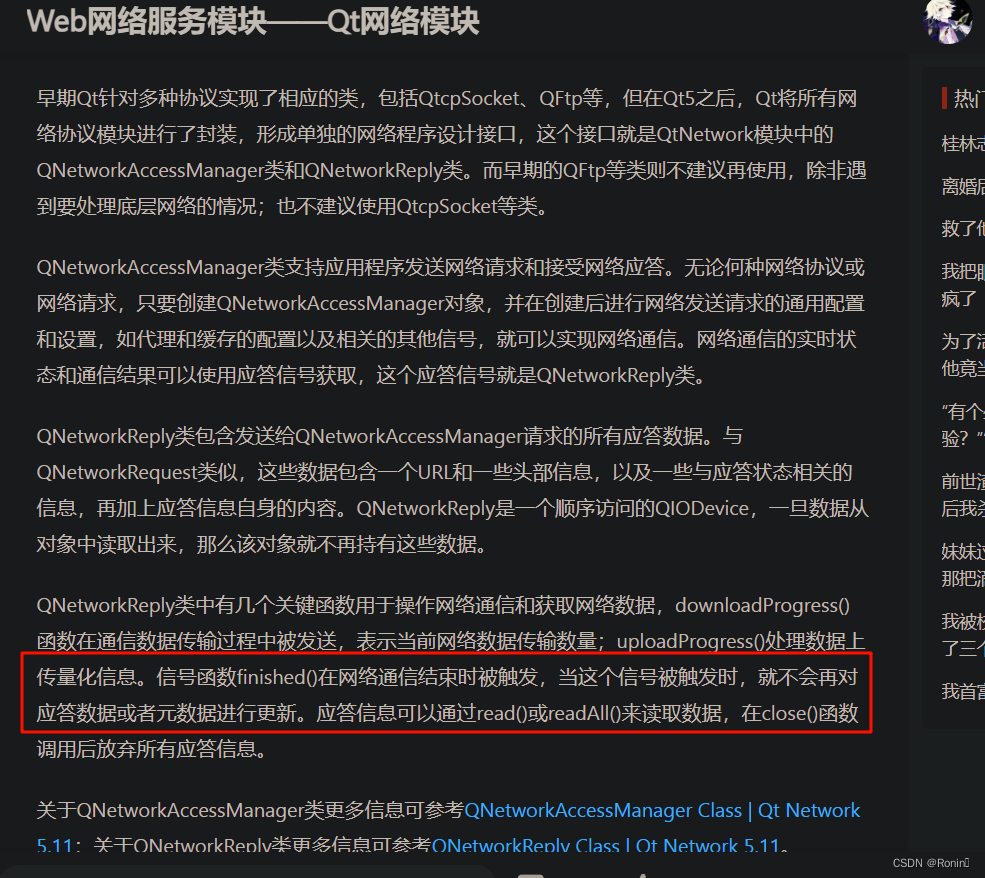
QT::QNetworkReply类readAll()读取不到数据的可能原因
程序中,当发送请求时,并没有加锁,而是在响应函数中加了锁,导致可能某个请求的finished信号影响到其他请求响应数据的读取 connect(reply,&QNetworkReply::finished,this,&Display::replyFinished);参考这篇文章ÿ…...

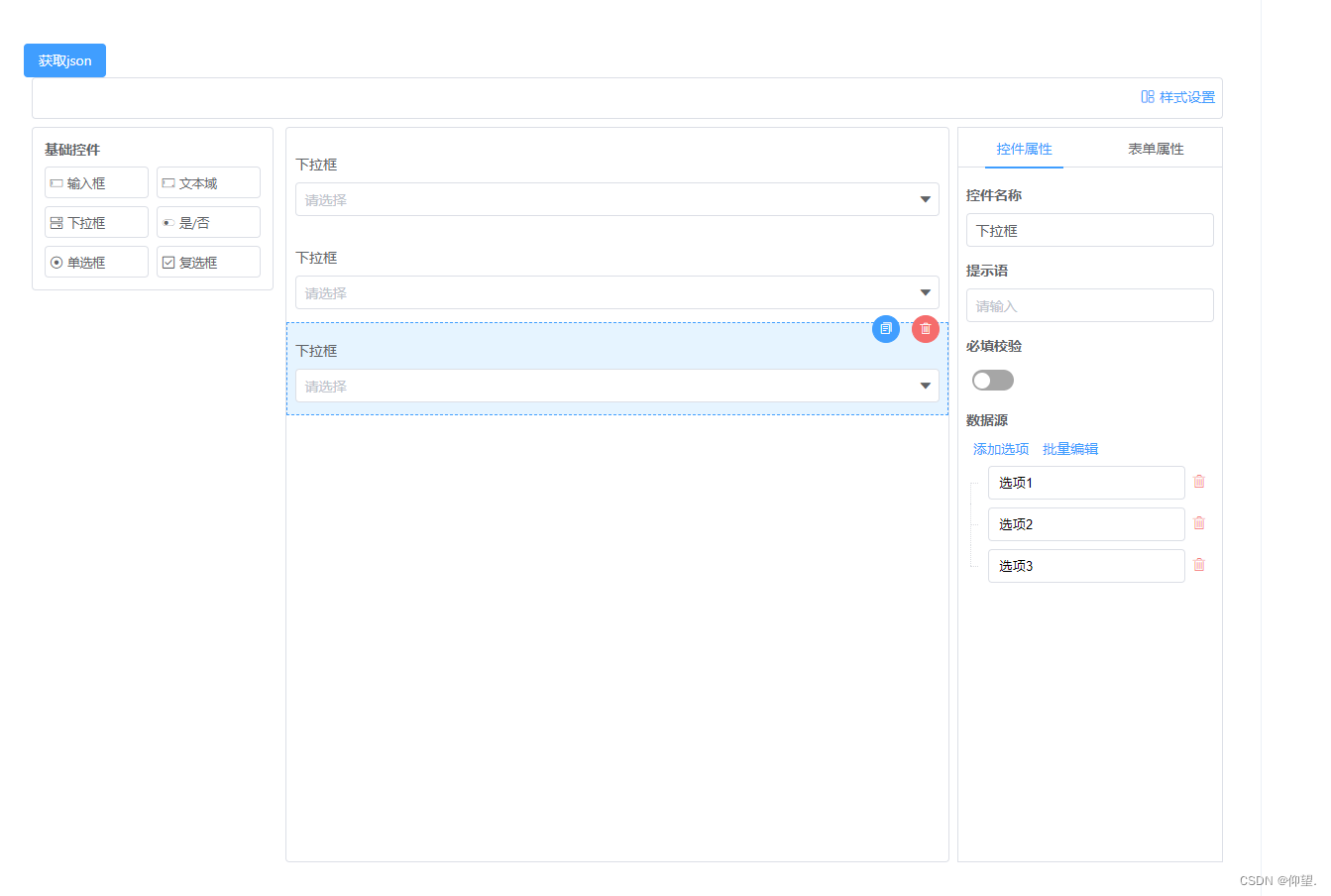
vxe-form-design 表单设计器的使用
vxe-form-design 在 vue3 中表单设计器的使用 查看官网 https://vxeui.com 安装 npm install vxe-pc-ui // ... import VxeUI from vxe-pc-ui import vxe-pc-ui/lib/style.css // ...// ... createApp(App).use(VxeUI).mount(#app) // ...使用 github vxe-form-design 用…...

【Linux】TCP协议【上】{协议段属性:源端口号/目的端口号/序号/确认序号/窗口大小/紧急指针/标记位}
文章目录 1.引入2.协议段格式4位首部长度16位窗口大小32位序号思考三个问题【demo】标记位URG: 紧急指针是否有效提升某报文被处理优先级【0表示不设置1表示设置】ACK: 确认号是否有效PSH: 提示接收端应用程序立刻从TCP缓冲区把数据读走RST: 对方要求重新建立连接; 我们把携带R…...

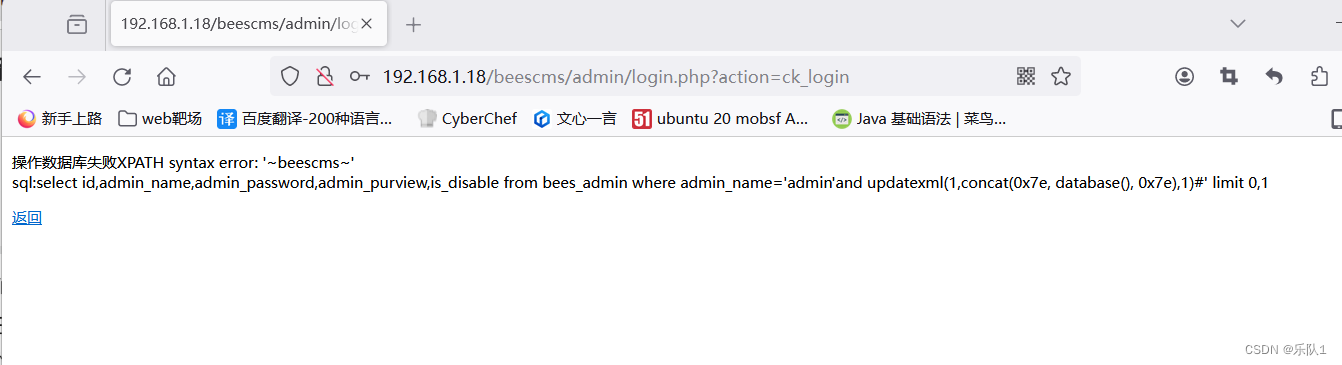
php之sql代码审计
1 SQL注入代码审计流程 1.1 反向查找流程 通过可控变量(输入点)回溯危险函数 查找危险函数确定可控变量 传递的过程中触发漏洞 1.2 反向查找流程特点 暴力:全局搜索危险函数 简单:无需过多理解目标网站功能与架构 快速:适用于自动化代码审…...

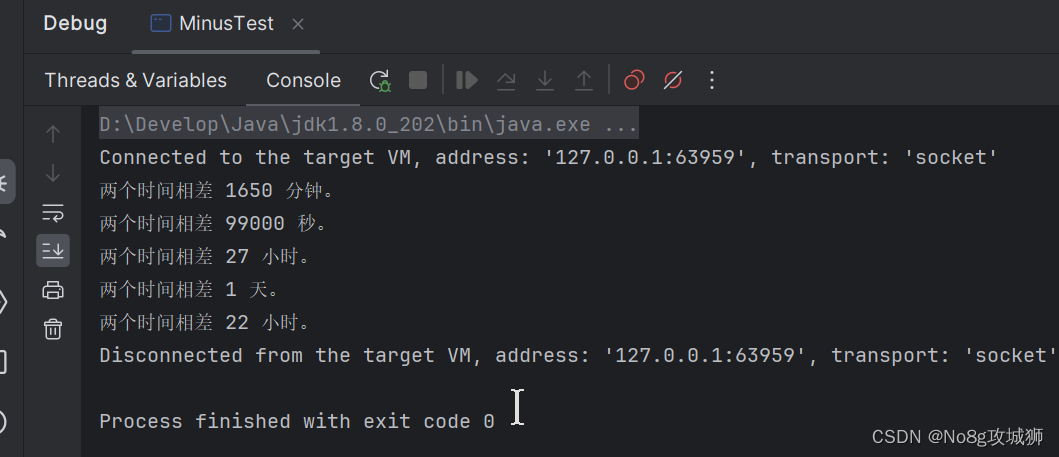
【Java用法】java中计算两个时间差
java中计算两个时间差 不多说,直接上代码,可自行查看示例 package org.example.calc;import java.time.LocalDateTime; import java.time.format.DateTimeFormatter; import java.time.temporal.ChronoUnit;public class MinusTest {public static void…...

tinymce富文本编辑器使用
安卓富文本编辑器:npm i tinymce/tinymce-vue 当前项目中富文本是放在一个dialog中,因此部分样式会有层叠问题,该组件样式部分不添加scope。这里图片上传只是前端静态数据展示收集。 <template><div class"desc-editor"…...

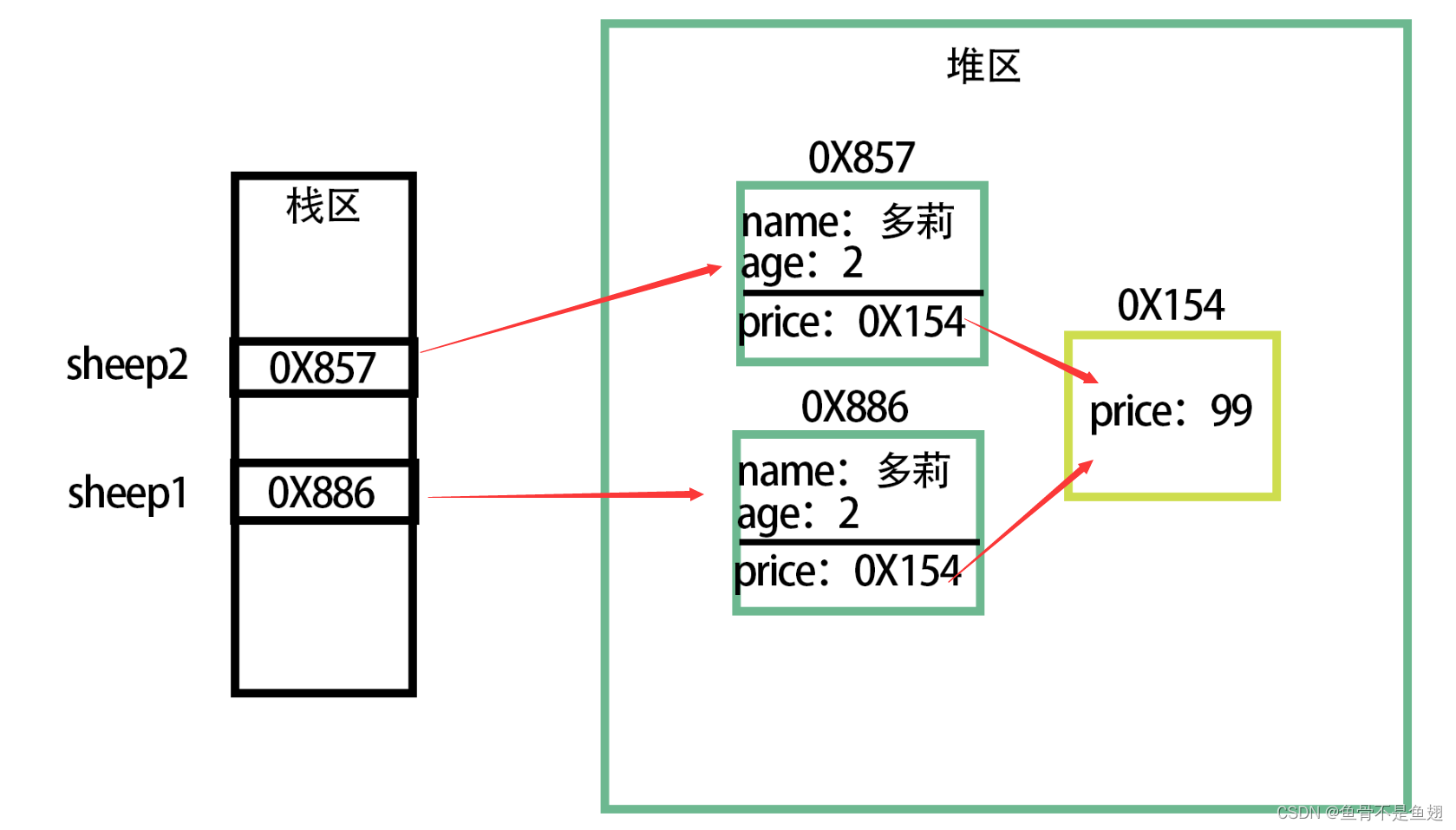
Java——接口后续
1.Comparable 接口 在Java中,我们对一个元素是数字的数组可以使用sort方法进行排序,如果要对一个元素是对象的数组按某种规则排序,就会用到Comparable接口 当实现Comparable接口后,sort会自动调用Comparable接口里的compareTo 方法…...

最新上市公司控制变量大全(1413+指标)1990-2023年
数据介绍:根据2023年上市公司年报数据进行更新,包括基本信息、财务指标、环境、社会与治理、数字化转型、企业发展、全要素生产率等1413指标。数据范围:A股上市公司数据年份:1990-2023年指标数目:1413个指标࿰…...

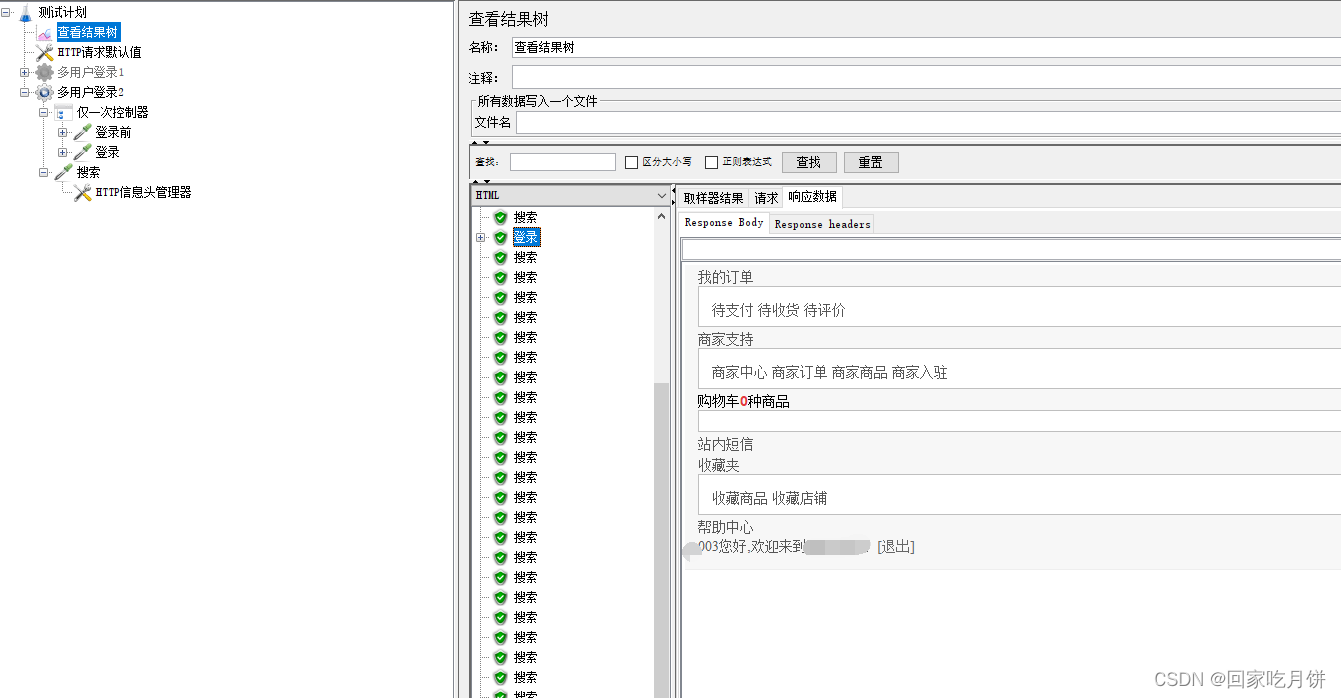
jmeter多用户并发登录教程
有时候为了模拟更真实的场景,在项目中需要多用户登录操作,大致参考如下 jmx脚本:百度网盘链接 提取码:0000 一: 单用户登录 先使用1个用户登录(先把1个请求调试通过) 发送一个登录请求&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
