window.addEventListener 用法
window.addEventListener 是JavaScript中用来为DOM元素(在本例中是浏览器窗口window)添加事件监听器的方法。这对于响应用户操作(如点击、滚动等)或页面/浏览器的特定状态变化非常有用。下面是如何使用window.addEventListener的基本语法和一个示例:
基本语法
window.addEventListener(eventType, listener, options);
eventType(字符串): 要监听的事件类型,例如'click','scroll','load'等。listener(函数): 当事件发生时调用的函数。这个函数接收一个事件对象作为参数,你可以通过这个对象访问到与事件相关的信息。options(可选对象): 用于指定事件监听器的行为,比如是否使用捕获阶段,默认为false(冒泡阶段)。可以设置{capture: true}来启用捕获阶段,或者{once: true}让监听器只触发一次后自动移除等。
示例
假设我们想在页面加载完成后显示一条消息,可以这样使用window.addEventListener:
window.addEventListener('load', function() {console.log('页面加载完成了!');
});
如果希望在用户点击页面任何位置时执行某些操作,并且只希望该监听器生效一次,可以这样写:
window.addEventListener('click', function(event) {console.log('用户点击了页面!');// 执行一些操作...// 确保这个监听器只运行一次并移除自己window.removeEventListener('click', arguments.callee, false);
}, {once: true});
注意事项
- 确保你在调用
removeEventListener时传入了相同的函数引用(或使用arguments.callee在严格模式下不可用),以便正确地移除事件监听器。 - 使用
addEventListener相比于直接赋值给事件属性(如element.onclick = function() {})更灵活,因为它允许为同一事件类型添加多个监听器。 - 了解事件流(捕获阶段、目标阶段、冒泡阶段)有助于更有效地使用
addEventListener,特别是当你需要控制事件处理的顺序时。
相关文章:

window.addEventListener 用法
window.addEventListener 是JavaScript中用来为DOM元素(在本例中是浏览器窗口window)添加事件监听器的方法。这对于响应用户操作(如点击、滚动等)或页面/浏览器的特定状态变化非常有用。下面是如何使用window.addEventListener的基…...

【全开源】活动报名表单系统(ThinkPHP+Uniapp+uView)
轻松构建高效报名平台 一、引言 随着线上活动的日益增多,一个高效、易用的活动报名表单系统成为了举办各类活动的必备工具。为了满足不同组织和个人的需求,我们推出了功能强大的“活动报名表单系统源码”。本文将为您详细介绍该源码的特点、功能以及使…...

python接口自动化之会话保持
🍦 会话保持-token 有的网站登录需要token鉴权,是啥意思呢,现在有两个接口,一个接口是登录,一个接口是提交订单,那你怎么保证,提交登录这个用户是登录状态呢。登录成功的接接口会在response里面…...

script 标签中 defer 和 async 属性的区别
script 标签中的 defer Vs. async 在 HTML 中,script 标签可以使用 defer 和 async 属性来控制外部 JavaScript 脚本加载和执行的方式。defer 和 async 都可以提高页面的加载性能,主要区别整理如下。 区别点deferasync加载顺序按顺序加载异步加载&…...

【axios】的浅度分析
一、Axios的拦截器能干些什么? Axios拦截器的实现原理主要涉及两个方面:请求拦截器和响应拦截器,它们分别在请求发送前和响应返回后进行预处理和后处理。 Axios内部维护了两个数组,一个用于存储请求拦截器,另一个用于…...

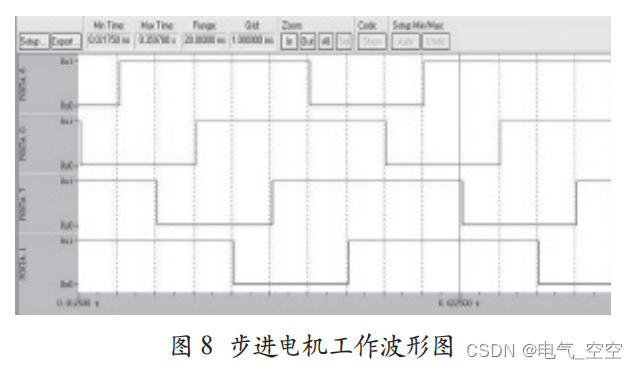
基于单片机的步进电机控制系统研究
摘 要 : 近年来 , 步进电机凭借其定位精度高 、 使用方便 、 性价比高 、 容易控制等优点 , 在各领域受到广泛应用 。 文中利用C52 单片机设计了一种步进电机控制系统 , 介绍了其总体方案 、 主控制模块 、 驱动电路 、 键盘 、 晶…...

Fine-tuning和模型训练的关系
概述 Fine-tuning和模型训练不是完全相同的概念,但它们之间有密切的关系,都是机器学习和深度学习过程中的重要步骤。 模型训练是一个更广泛的概念,指的是使用数据去调整模型的内部参数,以使得模型能够从输入数据中学习并做出预测…...

【ai】livekit:Agents 3 : pythonsdk和livekit-agent的可编辑模式下的安装
livekit-agent 依赖于livekit、livekit-api、livekit-protocol 其中livekit就是livekkit-rtc: 包含俩sdk 实时互动sdkReal-time SDK for connecting to LiveKit as a participant livekit-api : 服务端sdk https://pypi.org/project/livekit-api/ livekit的python sdk...

【传知代码】BERT论文解读及情感分类实战-论文复现
文章目录 概述原理介绍BERT模型架构任务1 Masked LM(MLM)任务2 Next Sentence Prediction (NSP)模型输入下游任务微调GLUE数据集SQuAD v1.1 和 v2.0NER 情感分类实战IMDB影评情感数据集数据集构建模型构建 核心代码超参数设置训练结果注意事项 小结 本文…...

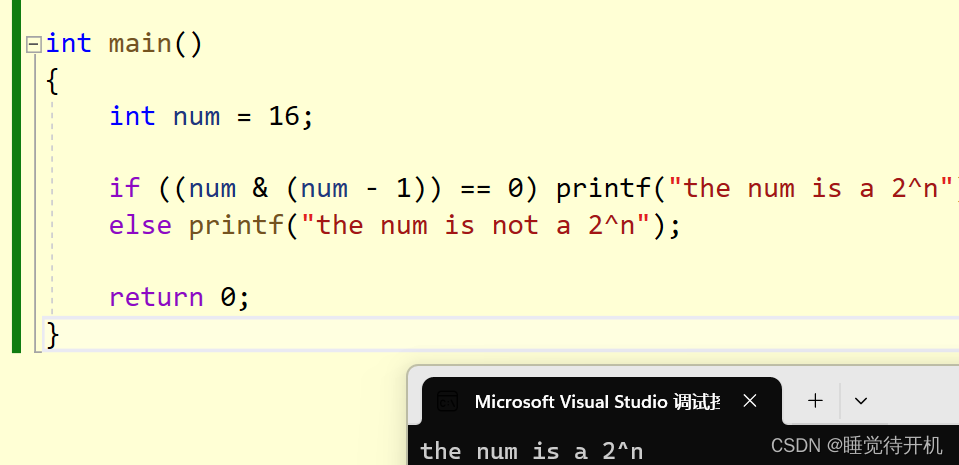
【C language】判断一个正整数是否是2^n
题解:判断一个正整数是否是2^n(位运算方法) 1.题目 判断一个正整数是否是2^n 2.位运算法 思路:干掉二进制最右边的1,看是否是0 int main() {int num 16;if ((num & (num - 1)) 0) printf("the num is a 2^n");else print…...

解锁Android高效数据传输的秘钥 - Parcelable剖析
作为Android开发者,我们经常需要在不同的组件(Activity、Service等)之间传输数据。这里的"传输"往往不仅仅是简单的数据复制,还可能涉及跨进程的内存复制操作。当传输的数据量较大时,这种操作可能会带来严重的性能问题。而Android系…...

前端 CSS 经典:filter 滤镜
前言:什么叫滤镜呢,就是把元素里的像素点通过一套算法转换成新的像素点,这就叫滤镜。而算法有 drop-shadow、blur、contrast、grayscale、hue-rotate 等。我们可以通过这些算法实现一些常见的 css 样式。 1. drop-shadow 图片阴影 可以用来…...

专业的力量-在成为专家的道路上前进
专业的力量-在成为专家的道路上前进 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 现在稀缺的已不再是信息资源,而是运用信息的能力。过去…...

10分钟掌握FL Studio21中文版,音乐制作更高效!
FL Studio 21中文版是Image Line公司推出的一款深受欢迎的数字音频工作站软件,在音乐制作领域享有盛誉。这个版本特别针对中文用户进行了本地化处理,旨在提供更加便捷的用户体验和操作界面。本次评测将深入探讨FL Studio 21中文版的功能特点、使用体验及…...

Python中4种读取JSON文件和提取JSON文件内容的方法
在Python中,有几种常用的方法可以用于读取JSON文件并提取数据。以下是四种主要的方法 使用iamn 1oad:0”:这个方法用于格一个包合S0N文档的字符串(enr、wtas典otea实列)反席列化 (0eseia28)为Pm0n%象。例如,如果你有一个ISON格式的字荷电,你…...

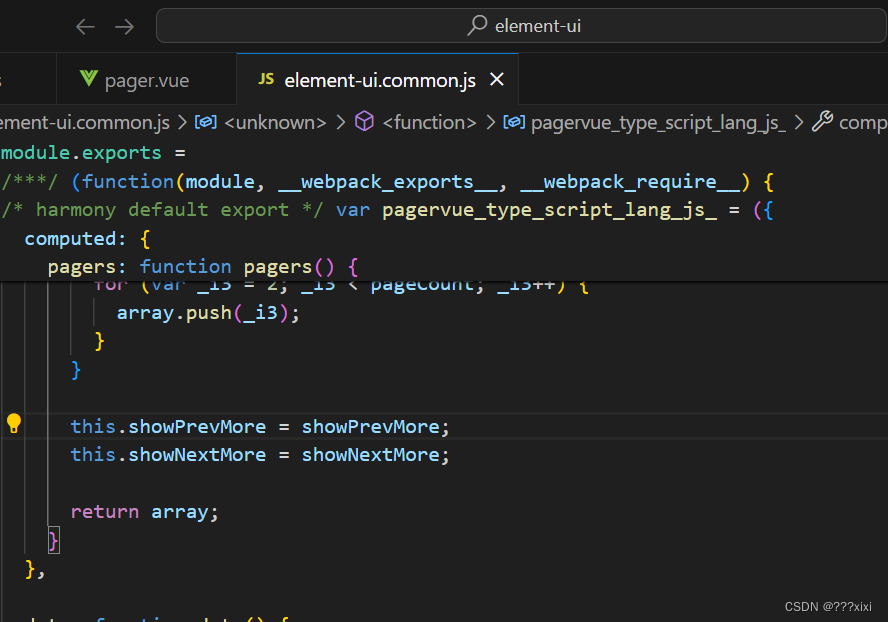
el-pagination在删除非第一页的最后一条数据遇到的问题
文章目录 前言一、问题展示二、解决方案三、源码解析1、elementui2、elementplus 总结 前言 这个问题是element-ui中的问题,可以从源码中看出来,虽然页码更新了,active也是对的,但是未调用current-change的方法,这里就…...

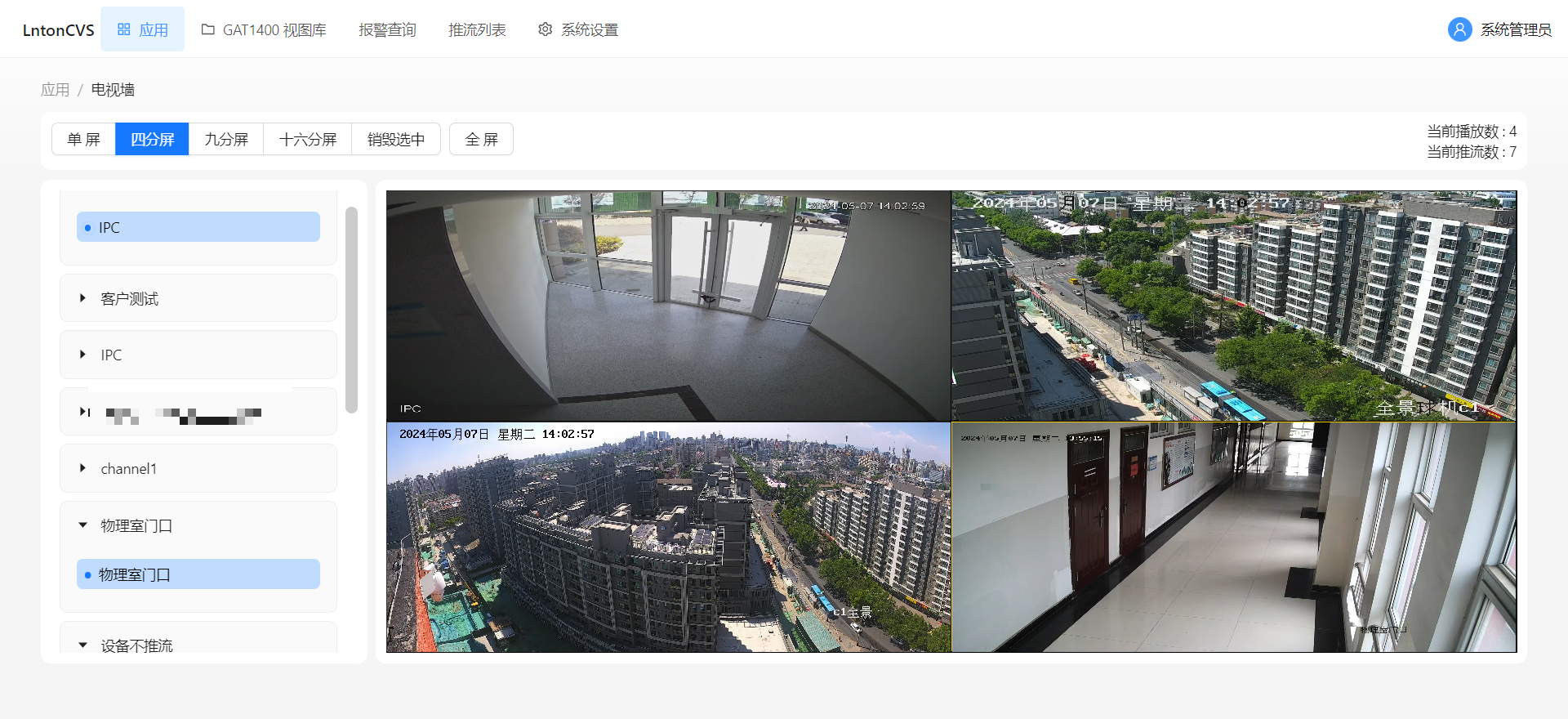
视频汇聚平台LntonCVS视频监控系统前端错误日志记录及Debug模式详细讲解
LntonCVS作为一种支持GB28181标准的流媒体服务平台,旨在提供一个能够整合不同厂商设备、便于管理和扩展的解决方案,以适应日益复杂的视频监控环境。通过实现设备的统一管理和流媒体的高效传输,LntonCVS帮助构建更加灵活和强大的视频监控系统。…...

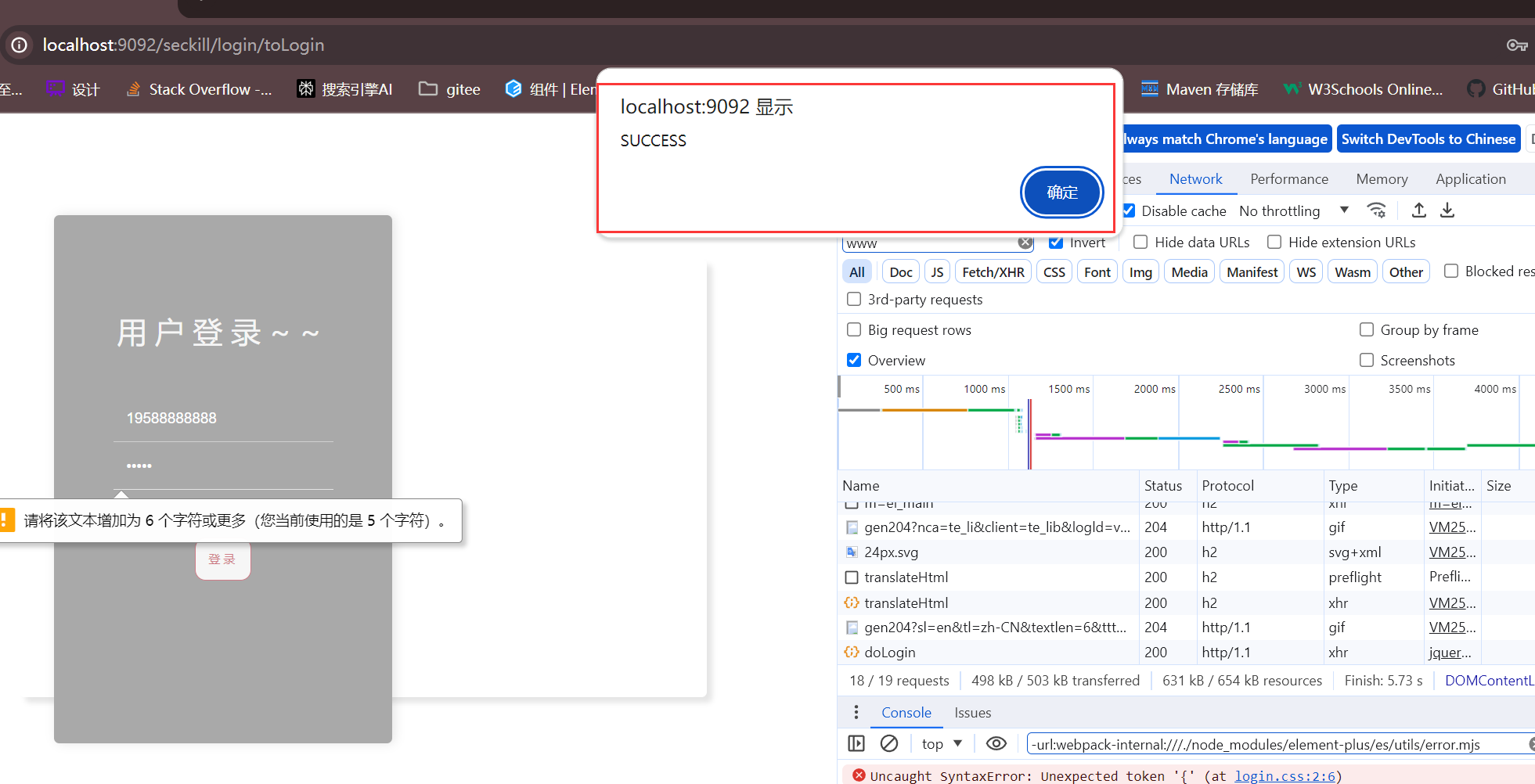
高并发项目-用户登录基本功能
文章目录 1.数据库表设计1.IDEA连接数据库2.修改application.yml中数据库的名称为seckill3.IDEA创建数据库seckill4.创建数据表 seckill_user5.密码加密分析1.传统方式(不安全)2.改进方式(两次加密加盐) 2.密码加密功能实现1.pom.…...

kotlin基础之泛型和委托
Kotlin泛型的概念及使用 泛型概念 在Kotlin中,泛型(Generics)是一种允许在类、接口和方法中使用类型参数的技术。这些类型参数在实例化类、实现接口或调用方法时会被具体的类型所替代。泛型的主要目的是提高代码的复用性、类型安全性和可读…...

awtk踩坑记录二:移植jerryscript到awtk design项目
工作要求,想尝试看看在awtk-designer设计界面的同时能不能用javascript开发逻辑层,以此和前端技术联动,本文是一种项目建构的思路。 从github下载并编译awtk, awtk-mmvm和awtk-jerryscript(如果没有) 用awtk-designer…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
