el-pagination在删除非第一页的最后一条数据遇到的问题
文章目录
- 前言
- 一、问题展示
- 二、解决方案
- 三、源码解析
- 1、elementui
- 2、elementplus
- 总结
前言
这个问题是element-ui中的问题,可以从源码中看出来,虽然页码更新了,active也是对的,但是未调用current-change的方法,这里就不是很合理。我先是在网上找的答案,然后改好之后去看的源码。因为大都是只说怎么改的,没有解析源码,我就记录一下;本来寻思这个问题我得去参与一下elementui的建设,给一无是处的工作添上一笔浓墨,谁知道elementui自2023年八月之后就不维护了,我又去看了elementplus,这个bug已经改好了。哎,发现的太晚了,太影响我赚钱了
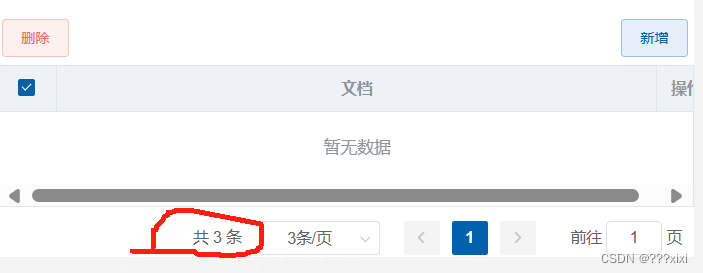
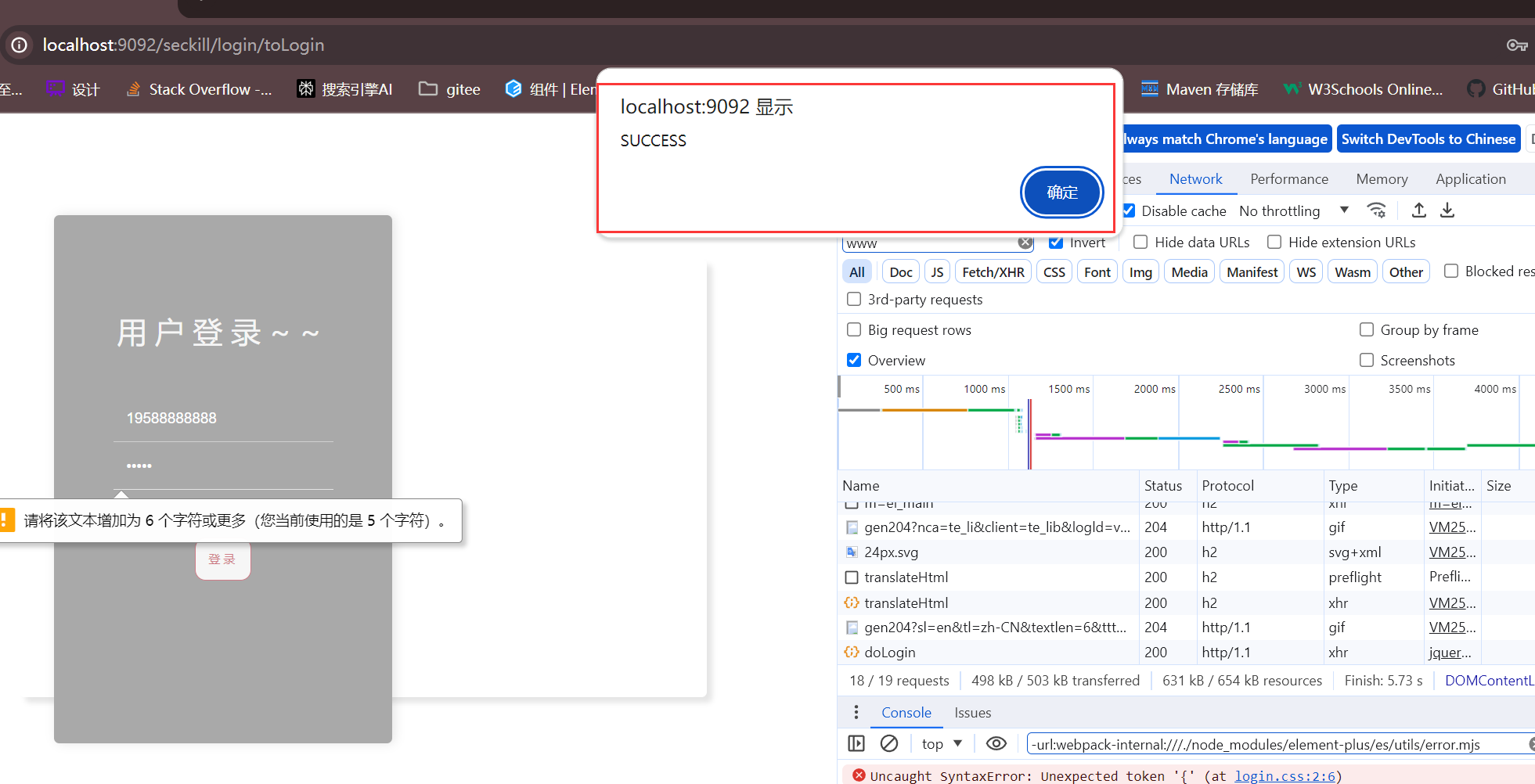
一、问题展示

这个图能看出来表格有三条数据,但是页面却没有数据,这是因为currentPage还是为2,已经没有第二页的数据了,接口自然返回为空数组,所以就暂无数据了
二、解决方案
这是我在网上看到的(PS:忘记留地址了,十分抱歉),我改造了一下,所以不是很一样
// pageNum是外部传给组件的,currentPage是给组件的用于赋值。下面的源码解析也是用的这两个
totalSize(val) {const totalPage = Math.ceil(val / this.pageSize);// 从上面的问题中也能看出来,总条数变了,会触发这个方法,只有在pageNum比totalPage大的时候执行。// 就应该1页,但是pageNum为2,这就是没更新,需要手动更新一下if (this.pageNum > totalPage) {this.currentPage = totalPage < 1 ? 1 : totalPage;// 这是用来触发查询方法的this.handleSearch();}}
三、源码解析
1、elementui

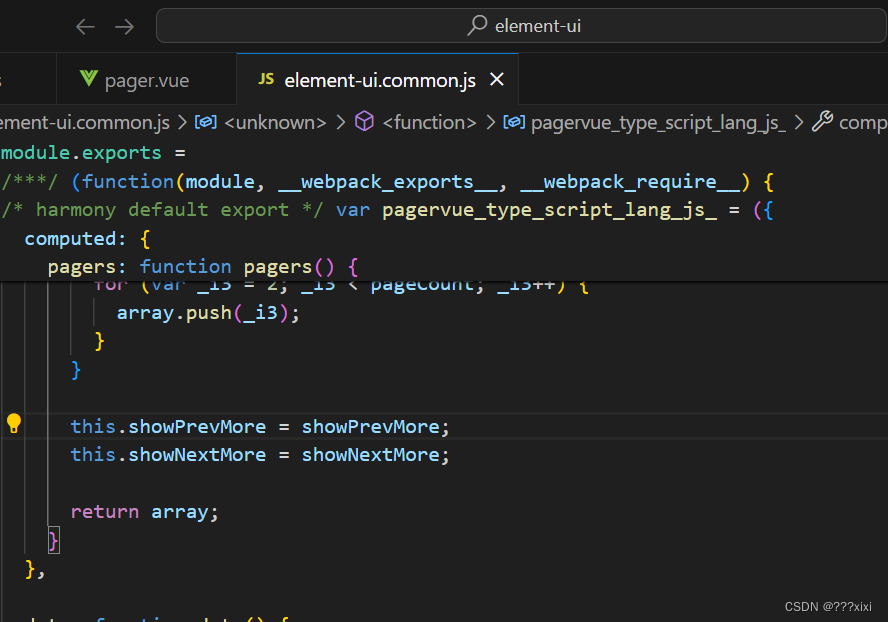
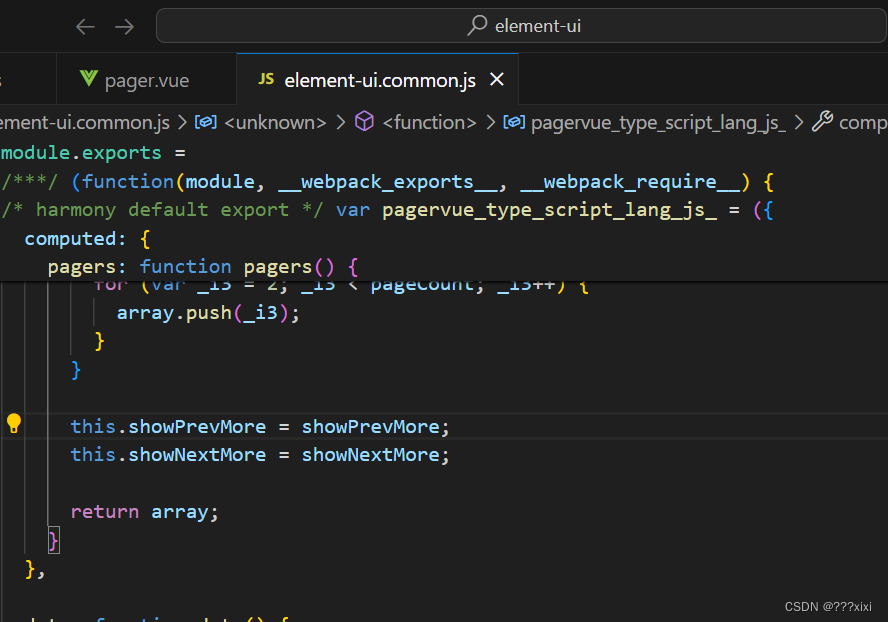
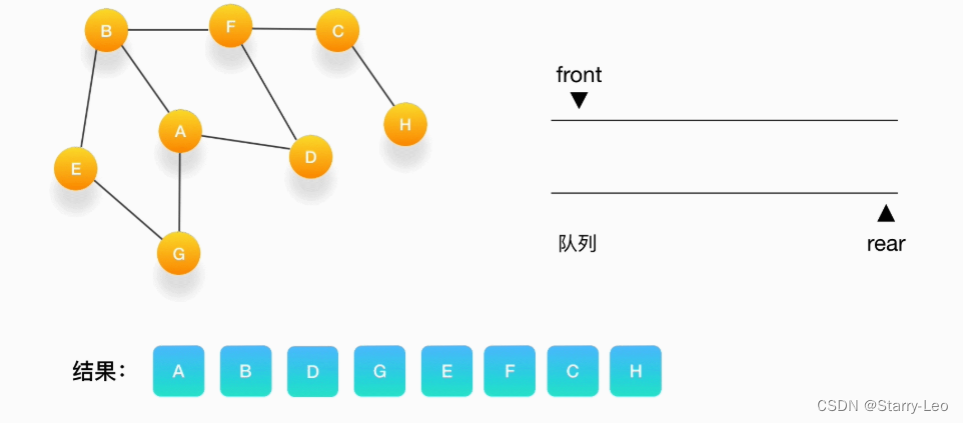
这里我必须说个小技巧哦。图上的pager是elementui封装的组件,在packages文件夹中,它跟elementui.common.js中的js方法是一样的。我要说的是如果elementui是你直接从node_modules中拉出来的,那么你在elementui.common.js中修改js,console.log就可以直接在项目运行的时候看了,超级无敌方便,就是要小心一下,不然会打包上去。
// 这个放在这里其实我是想说在这里写currentPage的监听也是可以的
watch: {showPrevMore: function showPrevMore(val) {},showNextMore: function showNextMore(val) {},// 也可以在这里加个currentPage的监听,当然最重要的也是emit。// 毕竟watch和computed在某些方面异曲同工。这个跟computed二选一即可currentPage: function currentPage(val) {this.$emit('change', val);},},methods: {// 这个方法是点击页码会执行的onPagerClick: function onPagerClick(event) {if (newPage !== currentPage) {// 这个地方留着就是因为这里的emit是更新pageNum的方法。// 意思就是currentPage变了,没执行这句话,pageNum不会更新的this.$emit('change', newPage);}},onMouseenter: function onMouseenter(direction) {}},computed: {// 这个方法就是为啥页码变色会很正常,这就是因为pagers是页码数组,就是for循环的它来进行页码渲染的。// 我也就是看到变色了,在这个地方打印了一下currentPage发现它改变了,但是并未更新pageNum,也未调用handleCurrentChange// 这也就是为啥,页码变色了,也变为1了,但是拿到的pageNum依旧是2,就是这里没有emitpagers: function pagers() {var pagerCount = this.pagerCount;var halfPagerCount = (pagerCount - 1) / 2;var currentPage = Number(this.currentPage);var pageCount = Number(this.pageCount);var showPrevMore = false;var showNextMore = false;// 中间省略了处理的步骤this.showPrevMore = showPrevMore;this.showNextMore = showNextMore;// 我是在这里加了这句话,页面就好了。就是更新一下pageNum。这个跟watch二选一即可this.$emit('change', currentPage);return array;}},
2、elementplus
// 这个就是监听了currentPage,也在下面的watch中调用了emit。就单纯看代码,elementplus比elementui写的细心的多,就什么都监听了。这就是有经验了吧
const currentPageBridge = computed<number>({get() {return isAbsent(props.currentPage)? innerCurrentPage.value: props.currentPage},set(v) {let newCurrentPage = vif (v < 1) {newCurrentPage = 1} else if (v > pageCountBridge.value) {newCurrentPage = pageCountBridge.value}if (isAbsent(props.currentPage)) {innerCurrentPage.value = newCurrentPage}if (hasCurrentPageListener) {emit('update:current-page', newCurrentPage)emit('current-change', newCurrentPage)}},})watch(pageCountBridge, (val) => {if (currentPageBridge.value > val) currentPageBridge.value = val})watch([currentPageBridge, pageSizeBridge],(value) => {emit('change', ...value)},{ flush: 'post' })
总结
看源码要趁早,毕竟万一写的不错,那可是很优秀的简历呀。反正我是没指望了,就记录一下吧
相关文章:

el-pagination在删除非第一页的最后一条数据遇到的问题
文章目录 前言一、问题展示二、解决方案三、源码解析1、elementui2、elementplus 总结 前言 这个问题是element-ui中的问题,可以从源码中看出来,虽然页码更新了,active也是对的,但是未调用current-change的方法,这里就…...

视频汇聚平台LntonCVS视频监控系统前端错误日志记录及Debug模式详细讲解
LntonCVS作为一种支持GB28181标准的流媒体服务平台,旨在提供一个能够整合不同厂商设备、便于管理和扩展的解决方案,以适应日益复杂的视频监控环境。通过实现设备的统一管理和流媒体的高效传输,LntonCVS帮助构建更加灵活和强大的视频监控系统。…...

高并发项目-用户登录基本功能
文章目录 1.数据库表设计1.IDEA连接数据库2.修改application.yml中数据库的名称为seckill3.IDEA创建数据库seckill4.创建数据表 seckill_user5.密码加密分析1.传统方式(不安全)2.改进方式(两次加密加盐) 2.密码加密功能实现1.pom.…...

kotlin基础之泛型和委托
Kotlin泛型的概念及使用 泛型概念 在Kotlin中,泛型(Generics)是一种允许在类、接口和方法中使用类型参数的技术。这些类型参数在实例化类、实现接口或调用方法时会被具体的类型所替代。泛型的主要目的是提高代码的复用性、类型安全性和可读…...

awtk踩坑记录二:移植jerryscript到awtk design项目
工作要求,想尝试看看在awtk-designer设计界面的同时能不能用javascript开发逻辑层,以此和前端技术联动,本文是一种项目建构的思路。 从github下载并编译awtk, awtk-mmvm和awtk-jerryscript(如果没有) 用awtk-designer…...

正邦科技(day2)
自动校准 问题:电量不准都可以直接去校准 校准方式:可程式变频电压 问题分析:他是通过软件去自动自动校准的,flash 清空的时候有缓存没有清空,或者互感器没有读取到问题 互感器:电流互感器的作用包括电流测…...

技术架构设计指南:从需求到实现
技术架构是软件系统的骨架,它决定了系统的性能、可靠性、扩展性等关键特性。本文将介绍技术架构设计的一般步骤和方法。 第一步:需求分析 在设计技术架构之前,首先要对系统需求进行全面深入的分析。这包括功能需求、非功能需求(如…...

【数据结构:排序算法】堆排序(图文详解)
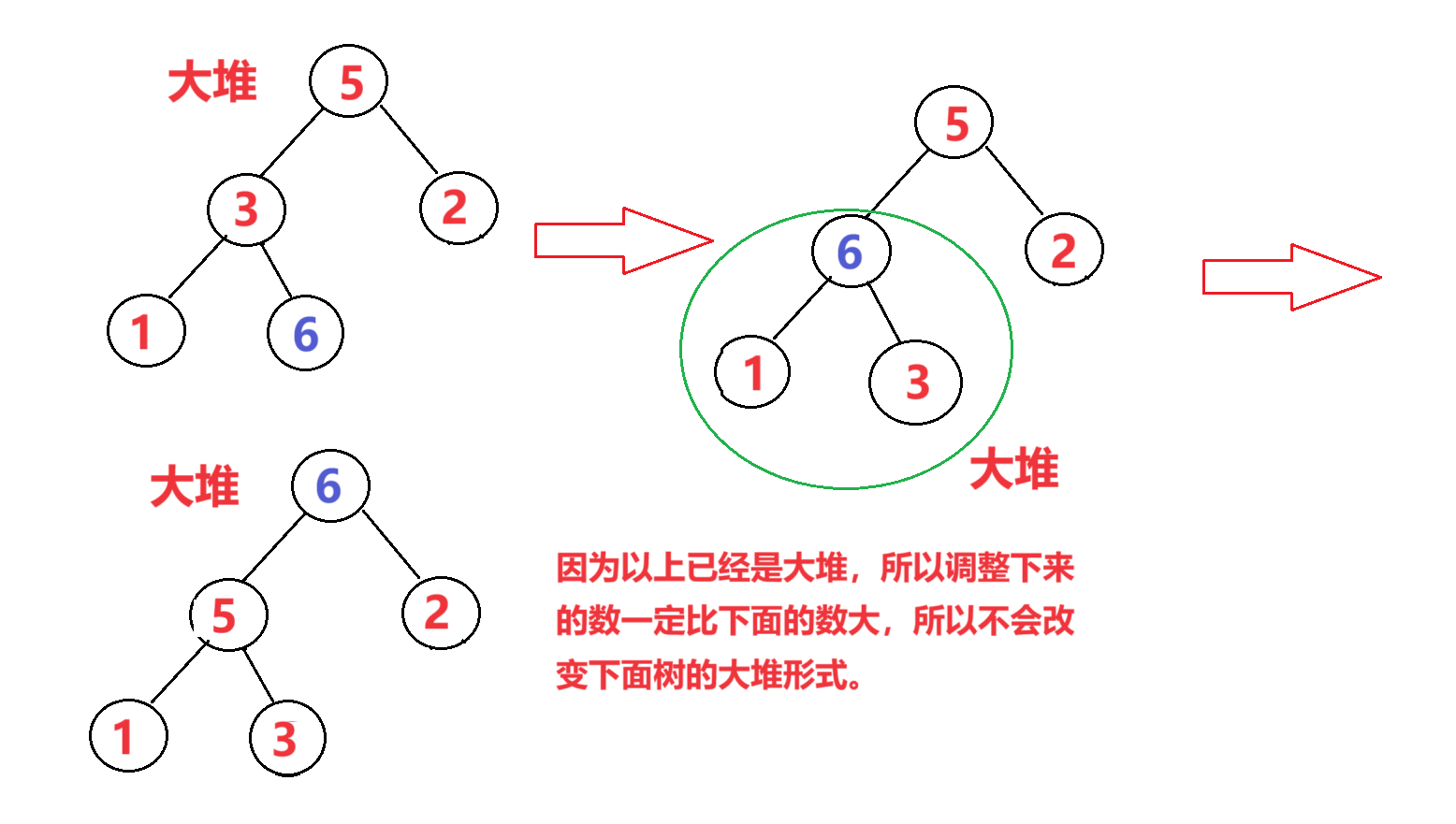
🎁个人主页:我们的五年 🔍系列专栏:数据结构课程学习 🎉欢迎大家点赞👍评论📝收藏⭐文章 目录 🍩1.大堆和小堆 🍩2.向上调整算法建堆和向下调整算法建堆:…...

git 派生仓库怎么同步主仓库的新分支
一、git 派生仓库怎么同步主仓库的新分支 要使你的Git派生仓库同步主仓库的新分支,请遵循以下步骤: 1、添加上游仓库(如果尚未添加): 如之前所述,确保上游仓库已经被添加到你的本地仓库。如果没有,使用命…...

对比方案:5款知识中台工具的优缺点详解
知识中台工具为企业和组织高效地组织、存储和分享知识,还能提升团队协作的效率。在选择搭建知识中台的工具时,了解工具的优缺点,有助于企业做出最佳决策。本文LookLook同学将对五款搭建知识中台的工具进行优缺点的简单介绍,帮助企…...

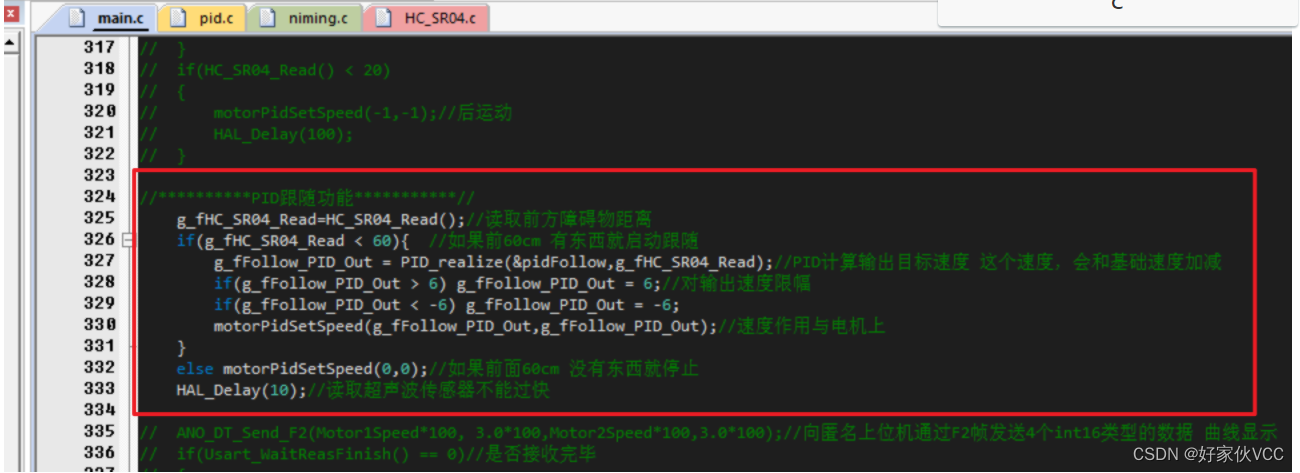
第16章-超声波跟随功能 基于STM32的三路超声波自动跟随小车 毕业设计 课程设计
第16章-超声波跟随功能 无PID跟随功能 //超声波跟随if(HC_SR04_Read() > 25){motorForward();//前进HAL_Delay(100);}if(HC_SR04_Read() < 20){motorBackward();//后退HAL_Delay(100);}PID跟随功能 在pid.c中定义一组PID参数 tPid pidFollow; //定距离跟随PIDpidFol…...

创新案例 | 持续增长,好孩子集团的全球化品牌矩阵战略与客户中心设计哲学
探索好孩子集团如何通过创新设计的全球化品牌矩阵和以客户为中心的产品策略,在竞争激烈的母婴市场中实现持续增长。深入了解其品牌价值观、市场定位策略以及如何满足新一代父母的需求。本文旨在为中高级职场人士、创业家及创新精英提供深度见解,帮助他们…...

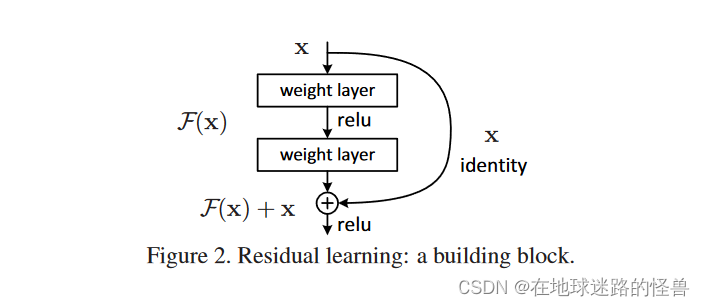
ResNet 原理剖析以及代码复现
原理 ResNet 解决了什么问题? 一言以蔽之:解决了深度的神经网络难以训练的问题。 具体的说,理论上神经网络的深度越深,其训练效果应该越好,但实际上并非如此,层数越深会导致越差的结果并且容易产生梯度爆炸…...

数据结构(十)图
文章目录 图的简介图的定义图的结构图的分类无向图有向图带权图(Wighted Graph) 图的存储邻接矩阵(Adjacency Matrix)邻接表代码实现 图的遍历深度优先搜索(DFS,Depth Fisrt Search)遍历抖索过程…...

四数之和-力扣
本题在三数之和的基础上,再增加一重循环进行解答 首先注意的点是,一级剪枝处理,target > 0 && nums[i] > target 此处只有整数才可剪枝处理,如果target为负数,nums[i] < target,也不能代…...

JS 中怎么删除数组元素?有哪几种方法?
正文开始之前推荐一位宝藏博主免费分享的学习教程,学起来! 编号学习链接1Cesium: 保姆级教程+源码示例2openlayers: 保姆级教程+源码示例3Leaflet: 保姆级教程+源码示例4MapboxGL: 保姆级教程+源码示例splice() JavaScript中的splice()方法是一个内置的数组对象函数, 用于…...

Git如何将pre-commit也提交到仓库
我一开始准备将pre-commit提交到仓库进行备份的,但是却发现提交不了,即使我使用强制提交都不行。 (main) $ git add ./.git/hooks/pre-commit(main) $ git status On branch main nothing to commit, working tree clean# 强制提交(main) $ git add -f .…...

vmware中Ubuntu虚拟机和本地电脑Win10互相ping通
初始状态 使用vmware17版本安装的Ubuntu的20版本,安装之后什么配置都要不懂,然后进行下述配置。 初始的时候是NAT,没动的. 设置 点击右键编辑“属性” 常规选择“启用”: 高级选择全部: 打开网络配置,右键属…...

比较含退格的字符串-力扣
做这道题时出现了许多问题 第一次做题思路是使用双指针去解决,快慢指针遇到字母则前进,遇到 # 则慢指针退1,最开始并未考虑到 slowindex < 0 ,从而导致越界。第二个问题在于,在最后判断两个字符串是否相同时,最初使…...

NSSCTF-Web题目4
[SWPUCTF 2021 新生赛]hardrce 1、题目 2、知识点 rce:远程代码执行、url取反编码 3、解题思路 打开题目 出现一段代码,审计源代码 题目需要我们通过get方式输入变量wllm的值 但是变量的值被过滤了,不能输入字母和\t、\n等值 所以我们需…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
