js Dom基础
获取元素
1、getElementById() 通过id属性获取一个元素节点对象
<div id="div1"></div>
<script>
var div1 = document.getElementById('div1')
</script>
2、 getElementsByTagName()可以根据标签名来获取一组元素节点对象
这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中
即使查询到的元素只有一个,也会封装到数组中返回
<div id="div1"></div>
<div class="cls"></div>
<div></div>
<script>
var divs = document.getElementsByTagName('div')
console.log(divs); // [div#div1, div.cls, div, div]
</script>
3、getElementsByName() 通过name属性获取一组元素节点对象
<div id="div1" name='nme'></div>
<div class="cls" name='nme'></div>
<div name='nme'></div>
<script>
var divs = document.getElementsByName('nme')
console.log(divs); // [div#div1, div.cls, div]
</script>
4、 getElementsByClassName() 通过class属性获取一组元素节点对象 (不支持IE8及以下浏览器)
<div id="div1" class="cls"></div>
<div class="cls"></div>
<div class="cls"></div>
<script>
var divs = document.getElementsByClassName('cls')
console.log(divs); // [div#div1.cls, div.cls, div.cls]
</script>
5、 document.querySelector()
-需要一个选择器的字符串作为参数,可以根据一个css选择器来查询一个元素节点对象
-该方法总会返回唯一的元素,如果满足条件的元素是多个,那么它只会返回第一个
-IE8以上的都适用
<div id="div1" class="cls"></div>
<div class="cls"></div>
<script>
var divs = document.querySelector('.cls')
console.log(divs); // <div id="div1" class="cls"></div>
</script>
<div id="div1" class="cls">
<p></p>
</div>
<script>
var p = document.querySelector('.cls p')
console.log(p); // <p></p>
.</script>
6、document.querySelectorAll()
-该方法和qureySelector()用法类似,
不同的是它将会将符合条件的元素封装到一个数组中返回
-即使符 合条件的元素只有一个,它也会返回数组
<div id="div1" class="cls"></div>
<div class="cls"></div>
<div class="cls"></div>
<script>
var divs = document.querySelectorAll('.cls')
console.log(divs); // [div#div1.cls, div.cls, div.cls]
</script>
7、获取body标签
1、document.getElementsByTagName("body")[0]
2、document.body
8、获取html标签
document.documentElement
9、获取页面中的所有元素
1、document.all
2、document.getElementsByTagName("*")
操作元素
操作内容
element.innerText 从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element.innerHTML 起始位置到终止位置的全部内容,包括HTML标签,同时保留空格和换
<div class="box">
<p> 内容 </p>
</div>
<script>
var box = document.querySelector('.box')
console.log(box.innerHTML); // <p> 内容 </p>
console.log(box.innerText); // 内容
</script>
操作属性
操作标签自带的属性
比如:src herf value chexked disabled title
<img src="./img1.png" alt="">
<input type="text">
<script>
var img = document.querySelector('img')
var ipt = document.querySelector('input')
img.src = './img2.png'
ipt.value = '直接赋值value'
</script>
操作元素样式
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1、修改行内样式操作
<img src="./img1.png" alt="">
<p>iedhfiuse</p>
<script>
var img = document.querySelector('img')
var p = document.querySelector('p')
img.style.height = '100px'
p.style.fontSize = '20px'
</script>
这种写法是通过js把样式写在行内
2、修改类名样式操作
<h1 class="title"></h1>
<p class="cont">iedhfiuse</p>
<script>
var ttle = document.querySelector('.title')
var cont = document.querySelector('.cont')
ttle.className = 'title'
cont.className = 'content'
</script>
这种方法需要提前在css中写好类名样式比如(title,content),然后通过js操作直接把类名换成写好的类名
注意:
JS里面的样式采取驼峰命名法,比如 fontSize ,backgroundColor
JS 修改 style 样式操作 ,产生的是行内样式,CSS权重比较高
如果样式修改较多,可以采取操作类名方式更改元素样式
class 因为是个保留字,因此使用className来操作元素类名属性
className 会直接更改元素的类名,会覆盖原先的类名
操作自定义属性
获取自定义的属性
element.getAttribute('属性');
<h1 class="title" index="'1"></h1>
<script>
var ttle = document.querySelector('.title')
console.log(ttle.getAttribute('index')); // 1
</script>
设置自定义的属性
element.setAttribute('属性','值');
<h1 class="title"></h1>
<p class="cont">iedhfiuse</p>
<script>
var ttle = document.querySelector('.title')
var cont = document.querySelector('.cont')
ttle.setAttribute('index', 123)
cont.setAttribute('abc', 1)
console.log(ttle.getAttribute('index')); // 123
console.log(cont.getAttribute('abc')); // 1
</script>
移除属性
element.removeAttribute('属性');
<h1 class="title"></h1>
<p class="cont">iedhfiuse</p>
<script>
var ttle = document.querySelector('.title')
var cont = document.querySelector('.cont')
ttle.setAttribute('index', 123)
cont.setAttribute('abc', 1)
console.log(ttle.getAttribute('index')); // 123
console.log(cont.getAttribute('abc')); // 1
ttle.removeAttribute('index')
cont.removeAttribute('abc')
console.log(ttle.getAttribute('index')); // null
console.log(cont.getAttribute('abc')); // null
</script>
H5新增自定义属性
H5新规定的自定义属性必须由 data- 开头 例如:data-index="abcd"
获取自定义属性
1、element.getAttribute("自定义属性名")
2、element.dataset.属性名
<h1 data-index="123"></h1>
<script>
var ttle = document.querySelector('h1')
console.log(ttle.dataset.index); // 123
console.log(ttle.dataset['index']); // 123
</script>
设置自定义属性
<h1 data-index="123"></h1>
<script>
var ttle = document.querySelector('h1')
ttle.setAttribute('data-id', 1)
console.log(ttle.dataset.id); // 1
</script>
排他思想
有一组元素,你只想给其中一个设置设置样式,此时就需要把其他的元素排除掉
利用循环先给所有元素清除样式,然后再设置自己想设置的那个
<!-- 需求:给当前点击的按钮,添加背景色 -->
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
//1、获取到所有的按钮
var btns = document.querySelectorAll("button");
//2、通过循环,给所有的按钮绑定点击事件,处理函数
for (var i = 0; i < btns.length; i++) {
// console.log(btns[i]);
btns[i].onclick = function () {
// 排他思想 先去除所有的背景色样式,点击谁就给谁添加背景色
for (var j = 0; j < btns.length; j++) {
btns[j].style.backgroundColor = "";
}
// 给你每个按钮添加背景色
this.style.backgroundColor = "red";
};
}
</script>
相关文章:

js Dom基础
获取元素 1、getElementById() 通过id属性获取一个元素节点对象 <div id"div1"></div> <script> var div1 document.getElementById(div1) </script> 2、 getElementsByTagName()可以根据标签名来获取一组元素节点对象 这个方法会给我们返…...

pytest识别测试用例的机制以及和unittest的区别
pytest识别测试用例的机制 文件 以test_开头或以_test结尾的python文件,即test_xxx.py或xxx_test.py类,在第一点识别到的文件中的类,且满足一下任一条件: 1)以Test_开头,且没有__init__()初始化函数的类&a…...

民国漫画杂志《时代漫画》第17期.PDF
时代漫画17.PDF: https://url03.ctfile.com/f/1779803-1248612629-85326d?p9586 (访问密码: 9586) 《时代漫画》的杂志在1934年诞生了,截止1937年6月战争来临被迫停刊共发行了39期。 ps:资源来源网络!...

[AIGC] Spring Boot 2 自定义 Starter 指南
Spring Boot 包含一系列的 “Starter POMs”,它们都是一些方便的依赖描述符,你可以在你的应用中导入。在一些情况下,你可能想创建自己的自定义 starter。以下是创建自己的 Spring Boot Starter 的步骤。 文章目录 1. 创建基本的 Maven 项目2.…...

HCIP综合实验命令
目录 一、配置IP地址 二、配置DHCP 三、配置静态路由(内网通) 四、配置缺省路由 (外网通) 五、配置缺省 (全网通) 六、防环配置 七、配置远程登录 八、修改优先级 九、配置MP-GROUP 十、配置ppp进…...

JS移动端设置mouseover,mouseleave有效么
在移动设备的浏览器环境中,mouseover 和 mouseleave 事件的行为与桌面浏览器有所不同,主要是因为移动设备的交互方式主要是基于触摸的,而不是基于鼠标的。 在移动设备上,当用户触摸屏幕时,通常会触发 touchstart 事件…...

IAR9.30安装和注册相关
下载解压licpatcher64工具,把licpatcher64.exe拷贝到IAR的安装目录中双击运行。 示例IAR9.30.1默认安装如下如下,一共三个分别拷贝运行,不要遗漏。 C:\Program Files\IAR Systems\Embedded Workbench 9.1\arm\bin C:\Program Files\IAR Syst…...

HTTP Digest Access Authentication Schema
HTTP Digest Access Authentication Schema 背景介绍ChallengeResponse摘要计算流程总结参考 背景 本文内容大多基于网上其他参考文章及资料整理后所得,并非原创,目的是为了需要时方便查看。 介绍 HTTP Digest Access Authentication Schemaÿ…...

MySql超大Sql文件导入效率优化
对于MySQL中超大SQL文件的导入,效率优化是至关重要的,因为不当的操作可能导致导入过程耗时过长,甚至失败。以下是一些建议来优化MySQL超大SQL文件的导入效率: 调整max_allowed_packet参数: 这个参数定义了MySQL服务器和…...

【leetcode1944--队列中可以看到的人数】
有n人排成一个队列,从左到右编号为0到n-1,height数组记录每个人的身高,返回一个数组,记录每个人能看到几个人。 类比:山峰问题,高的后面的矮的看不见。 从后往前,最后一个元素入栈,…...

基于51单片机的室内空气质量检测-仿真设计
本设计是基于单片机的空气质量检测设计,主要实现以下功能: 可实现通过SGP30测量二氧化碳及甲醛浓度,当超过设置的最大值时,进行报警及通风和净化空气处理 可实现通过MQ-4测量甲烷浓度,当超过设置的最大值时࿰…...

day22二叉树part08 | 235. 二叉搜索树的最近公共祖先 701.二叉搜索树中的插入操作 450.删除二叉搜索树中的节点
**235. 二叉搜索树的最近公共祖先 ** 这里利用上了二叉搜索树的特性,从上到下遍历,最近的公共祖先一定是满足p->val < root->val < q->val的 class Solution { public:TreeNode* lowestCommonAncestor(TreeNode* root, TreeNode* p, Tr…...

【Linux】Linux环境基础开发工具_2
文章目录 四、Linux环境基础开发工具2. vimvim的常见模式 未完待续 四、Linux环境基础开发工具 2. vim vim 是Linux下的一款 多模式编辑器 ,可以用来写代码,是 vi 的升级版。 此时无法输入,需要切换模式。 如上图,i 就是切换成…...

长方形边框 上方中间有缺口 css
<div class"text_6">大234234师掌4234柜</div><div class"text-wrapper_1"><span class"paragraph_1">四川慧创云戈科技有限公司推出的“大师掌柜”,是一个以餐饮外卖为切入口,专注实体小店新零售…...

2024-05-29 架构-程序设计-思考
摘要: 最近在抽出时间做一个数据库的driver, 其中有些问题驱动的软件代码的思考,是很值得回味的。 做的系统,所思考的问题,所设计的解决方案,其实都是可以看作是对解决问题方式。而不仅仅是某个类库的API的使用,某个…...

关于网络的基础知识
大家好,在当今数字时代,网络已经成为我们生活中不可或缺的一部分,它连接着世界的每一个角落,让信息、资源和人们彼此之间无阻碍地交流和共享。然而,对于许多人来说,网络仍然是一个神秘而复杂的领域…...

CTF网络安全大赛简单web题目:eval
题目来源于:bugku 题目难度:简单 一道简单web的题目 题目源代码: <?phpinclude "flag.php";$a $_REQUEST[hello];eval( "var_dump($a);");show_source(__FILE__); ?> 这个PHP脚本有几个关键部分,但…...

Linux通过 SSH 使用 rsync 进行文件传输
目录 目的整体思路ssh建立连接A服务器上的操作输入 ssh-keygen 生成密钥对查看公钥 B服务器上的操作设置公钥认证 A服务器上的操作使用SSH登录进行测试 同步数据知识拓展SSH(Secure Shell)rsync(Remote Sync) 目的 使用SSH&#…...

【保姆级介绍下Foxmail 邮箱】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

ABAP MD04增强排除MRP元素
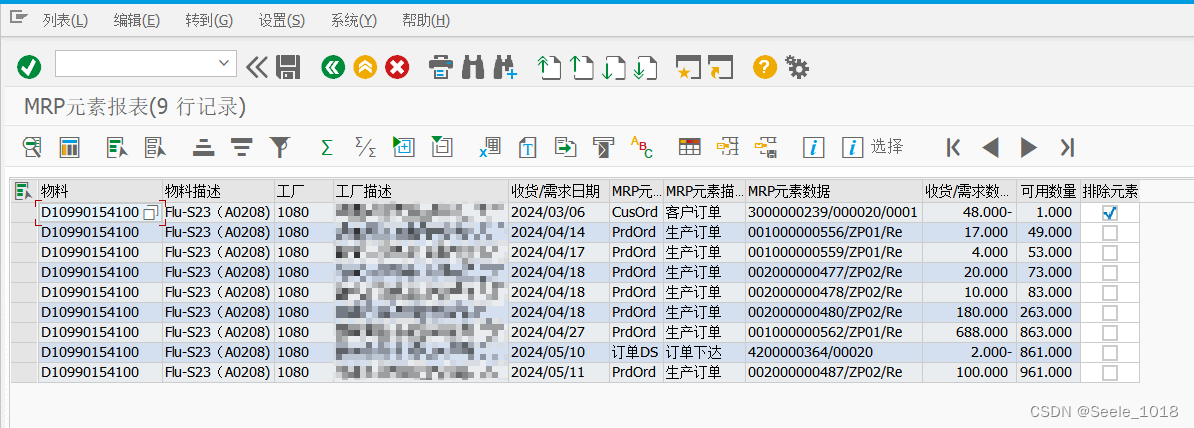
场景 MD04跑出来很多MRP元素,用户想手工控制某些MRP元素不参与运算 分析 增强点还蛮好找的,控制MRP元素是否参与运算用下面的se19三代增强点就可以,打个断点看下MD04进的哪个增强点就行 旧版本的用这个:MD_CHANGE_MRP_DATA 新…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
