React(四)memo、useCallback、useMemo Hook
目录
(一)memo API
1.先想一个情景
2.用法
(1)props传入普通数据类型的情况
(2)props传入对象的情况
(3)props传入函数的情况
(4)使用自定义比较函数
3.什么时候使用memo?
(二)useMemo Hook
1.用法
2.useMemo实现组件记忆化
3.useMemo实现函数记忆化
(三)useCallback Hook
1.用法
(四)总结
(一)memo API
memo – React 中文文档
1.先想一个情景
function App() {const [count, setCount] = useState(0)const [name, setName] = useState('csq')return (<><div>{count}</div><button onClick={()=>{setCount(count+1)}}>加1</button><Name name={name}></Name></>)
}function Name(props){console.log('Name组件重新渲染了');return (<div>{props.name}</div>)
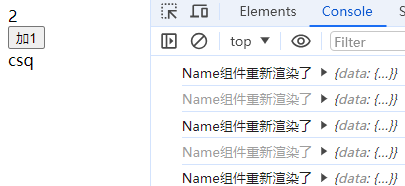
}点击按钮count改变后,整个App组件会重新渲染,即使Name组件的props没有改变,Name组件也被重新渲染了

如果一个过于复杂的组件的props没有改变,那么重新渲染它会增加渲染负担;
通常情况下,只要该组件的 props 没有改变,这个记忆化版本就不会在其父组件重新渲染时重新渲染。这就称之为记忆化,是一种性能优化的办法
因此,memo api的作用就体现出来了:
memo允许你的组件在 props 没有改变的情况下跳过重新渲染。
2.用法
const xxx = memo(function xxx(props){...},
arePropsEqual?)
将需要进行记忆化的组件用memo包裹起来,通过arePropsEqual函数判断props是否变化(可自定义,不写就默认使用Object.is()判断),然后返回新的react组件
(1)props传入普通数据类型的情况
import { memo } from 'react'
// 使用memo
function App() {const [count, setCount] = useState(0)const [name, setName] = useState('csq')return (<><div>{count}</div><button onClick={()=>{setCount(count+1)}}>加1</button><Name name={name}></Name></>)
}// 不传入arePropsEqual函数就默认用Object.is判断
const Name = memo(function Name(props){console.log('Name组件重新渲染了');return (<div>{props.name}</div>)
})这样一来,Name组件在父组件重新渲染的时候就不会跟着渲染啦
(2)props传入对象的情况
上面提到了,不自定义比较函数的话,memo采用Object.is()方法来比较props是否变化
但是!Object.is()只能比较浅层数据是否变化,如果对复杂数据类型进行比较会发现:

结果为false!这表明了传入复杂数据类型的prop仍会导致memo组件重新渲染
import { memo } from 'react'
// 使用memo
function App() {const [count, setCount] = useState(0)return (<><div>{count}</div><button onClick={()=>{setCount(count+1)}}>加1</button><Name data={{name:'csq'}}></Name></>)
}
// 不传入arePropsEqual函数就默认用Object.is判断
const Name = memo(function Name(props){console.log('Name组件重新渲染了',props);return (<div>{props.data.name}</div>)
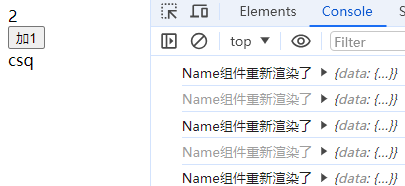
})重新渲染了又

如何避免?
为了最大化使用 memo 的效果,应该尽量减少 props 的变化次数
- 最小化props:将对象拆分开再传
- 使用useMemo Hook(后面会讲到)
- 指定自定义比较函数(后面会讲到)
(3)props传入函数的情况
函数也是复杂数据类型中的一种,所以传入的就算是同一个函数,父组件的重新渲染也会引起记忆化的组件重新渲染,这样memo就失效了!
针对props传入的函数,就要采用另一个Hook:useCallback 来实现组件的记忆化,后面第三节就会讲到了
(4)使用自定义比较函数
一定要确保使用比较函数的时间比重新渲染要快,不然写个比较函数还浪费那么久时间简直白白干了
const Chart = memo(function Chart({ dataPoints }) {// ...
}, arePropsEqual);function arePropsEqual(oldProps, newProps) {return (oldProps.dataPoints.length === newProps.dataPoints.length &&oldProps.dataPoints.every((oldPoint, index) => {const newPoint = newProps.dataPoints[index];return oldPoint.x === newPoint.x && oldPoint.y === newPoint.y;}));
}注意:比较函数内一定要将props的所有prop都比较到,包括函数。
避免在
arePropsEqual中进行深比较,除非你 100% 确定你正在处理的数据结构具有已知有限的深度。深比较可能会变得非常缓慢,并且如果有人稍后更改数据结构,这可能会卡住你的应用数秒钟。
简而言之就是少用,有那个功夫用用hook肯定更快啦
3.什么时候使用memo?
memo api并不是是个组件就给安上的,首先要考虑到组件的重新渲染对页面会不会造成影响,比如有动画的组件:重新渲染会导致动画重新播放,如果不想变化的话就加个memo
如果组件的重新渲染没有什么延迟,当然也不需要用memo
(二)useMemo Hook
useMemo – React 中文文档
useMemo 能在每次重新渲染的时候能够缓存计算的结果。
1.用法
useMemo(calculateValue, dependencies)
-
calculateValue:要缓存计算值的函数。React 将会在首次渲染时调用该函数;在之后的渲染中,如果dependencies没有发生变化,React 将直接返回相同值。否则,将会再次调用calculateValue并返回最新结果,然后缓存该结果以便下次重复使用。 -
dependencies:所有在calculateValue函数中使用的响应式变量组成的数组。React 使用 Object.is 将每个依赖项与其之前的值进行比较。
举例:用counterFilter模拟运行时间长的函数,每次点击todo长度加1按钮都会等待0.5s
不使用useMemo的话,即使len不发生改变,count发生改变时,也会重新渲染运行counterFilter
使用useMemo()后,当len发生改变时,才会重新计算todoSlice的值,而点击count+1按钮不会造成卡顿
import { useState, useMemo } from 'react'
function App() {const [count,setCount] = useState(1)const [len, setLen] = useState(2)// 这里todos是个数组,也过不了Object.is(),所以套一层useMemoconst todos = useMemo(()=>([1, 2, 3, 4, 5, 6, 7, 8, 9]),[])const todoSlice = useMemo(() => counterFilter(todos, len),[todos, len])return (<><button onClick={() => { setLen(len + 1) }}>todo长度加1</button><button onClick={() => { setCount(count + 1) }}>count加1</button>{todoSlice.map(value => (<p key={value}>todo: {value}</p>))}<Counter count={count}></Counter></>)
}const Counter = function Name(props) {return (<div>{props.count}</div>)
}function counterFilter(todos, length) {let startTime = performance.now();while (performance.now() - startTime < 500) {// 在 500 毫秒内不执行任何操作以模拟极慢的代码}return todos.filter((value, index) => index < length)
}这样一用,哎哟这不是vue的计算属性嘛,蛮有意思蛮有意思
不过useMemo Hook设计来是用于存储运算时间长的计算结果以避免重复渲染的一种优化手段(我自认为是这样)
2.useMemo实现组件记忆化
提到避免重复渲染,useMemo可以结合上文的memo api实现记忆化,解决props传入对象破环记忆化的情况
function Page() {const [name, setName] = useState('Taylor');const [age, setAge] = useState(42);const person = useMemo(() => ({ name, age }),[name, age]);return <Profile person={person} />;
}const Profile = memo(function Profile({ person }) {// ...
});3.useMemo实现函数记忆化
函数也是一种对象,所以当然能用useMemo实现记忆化
export default function Page({ productId, referrer }) {const handleSubmit = useMemo(() => {return (orderDetails) => {post('/product/' + productId + '/buy', {referrer,orderDetails});};}, [productId, referrer]);return <Form onSubmit={handleSubmit} />;
}这样看起来蠢蠢的,函数又套函数!
术业有专攻,记忆函数要使用react专门提供的一个hook,也就是下面要讲到的
(三)useCallback Hook
useCallback – React 中文文档
useCallback是一个允许你在多次渲染中缓存函数的 React Hook。
1.用法
const cachedFn = useCallback(fn, dependencies)
用法和useMemo一样,传入两个参数
-
fn:想要缓存的函数。React 将会在初次渲染而非调用时返回该函数。当进行下一次渲染时,如果dependencies相比于上一次渲染时没有改变,那么 React 将会返回相同的函数。否则,React 将返回在最新一次渲染中传入的函数,并且将其缓存以便之后使用。React 不会调用此函数,而是返回此函数。你可以自己决定何时调用以及是否调用。 -
dependencies:有关是否更新fn的所有响应式值的一个列表。响应式值包括 props、state,和所有在你组件内部直接声明的变量和函数。 -
返回值:返回想要缓存的函数。
还是用memo那儿的例子:
函数setName本质是对象,即使传入的函数没有改变,Object.is()判断也是false,这样就导致memo失去了记忆化
function App() {const [count, setCount] = useState(0)const [name, setName] = useState('csq')return (<><div>{count}</div><button onClick={()=>{setCount(count+1)}}>加1</button><Name name={name} setName={(name)=>{setName(name)}}></Name></>)
}const Name = memo(function Name(props){console.log('Name组件重新渲染了');return (<><div>{props.name}</div><button onClick={() => { props.setName(props.name+'!') }}>修改名字</button></>)
})直接上useCallback!
这个useCallback里的依赖数组为空,是因为setName这个函数本身就是不变的,不受变量影响
import { useState, memo, useCallback } from 'react'
function App() {const [count, setCount] = useState(0)const [name, setName] = useState('csq')const setNameCallback = useCallback((name) => { setName(name) },[])return (<><div>{count}</div><button onClick={()=>{setCount(count+1)}}>加1</button><Name name={name} setName={setNameCallback}></Name></>)
}const Name = memo(function Name(props){console.log('Name组件重新渲染了');return (<><div>{props.name}</div><button onClick={() => { props.setName(props.name+'!') }}>修改名字</button></>)
})(四)总结
今天学了memo、useMemo、useCallback,感觉花太多时间在memo上了,后面两个hook就写的稍微有点水,有点漏洞
以后应该多花点时间在敲代码上,感觉写博客写太久了
memo:用于实现组件记忆化,如果props传递的是对象,那么memo就没意义了
useMemo:立即执行函数返回结果并保存。可以和memo结合使用,传递props不变则不重新渲染;也可以用于存储较花费事件的数据;
useCallback:和memo结合使用,是保存函数但不会执行。
总结来说都是用于性能优化, 不能依靠这些来避免本身代码的问题
相关文章:

React(四)memo、useCallback、useMemo Hook
目录 (一)memo API 1.先想一个情景 2.用法 (1)props传入普通数据类型的情况 (2)props传入对象的情况 (3)props传入函数的情况 (4)使用自定义比较函数 3.什么时候使用memo? (二)useMemo Hook 1.用法 2.useMemo实现组件记忆化 3.useMemo实现函数记忆化 …...

前端介绍及工具环境搭建
前端发展历史 前端介绍 1.什么是前端 前端 :针对浏览器的开发,代码在浏览器中运行后端 :针对服务器的开发,代码在服务器中运行 2.前端的用处? 前端在现代技术环境中扮演着⾄关重要的⻆⾊。 作为⽤户与⽹站或应⽤程…...

uniapp高校二手书交易商城回收系统 微信小程序python+java+node.js+php
每年因为有大量的学生在接受教育,每到大学毕业季的时候,所使用的大量书籍对他们自己来说,很多是没有用,同时由于书籍多和不方便携带,导致很多大学生在毕业时将教材直接丢弃是在校大学生处理已用教材的一种主要方式。然…...

Vue3 图片或视频下载跨域或文件损坏的解决方法
Vue3 图片或视频下载跨域或文件损坏的解决方法 修改跨域配置文件下载方法 修改跨域配置文件 修改vite.config.ts文件proxy里面写跨域地址,如下图,图片地址就是我们要跨域的目标地址: 下载方法 如下就是我取消上面那句后的报错 然后调用两…...

vue2和3区别
Vue2和Vue3在**源码架构、性能提升以及API设计**等方面存在区别。具体分析如下: 1. **源码架构** - **Vue2**:Vue2的源码相对更传统,主要使用Options API来构建组件。这种方式要求开发者在一个对象中定义组件的各种属性(如data、m…...

倍福TwinCAT3 PLC编程软件下载安装
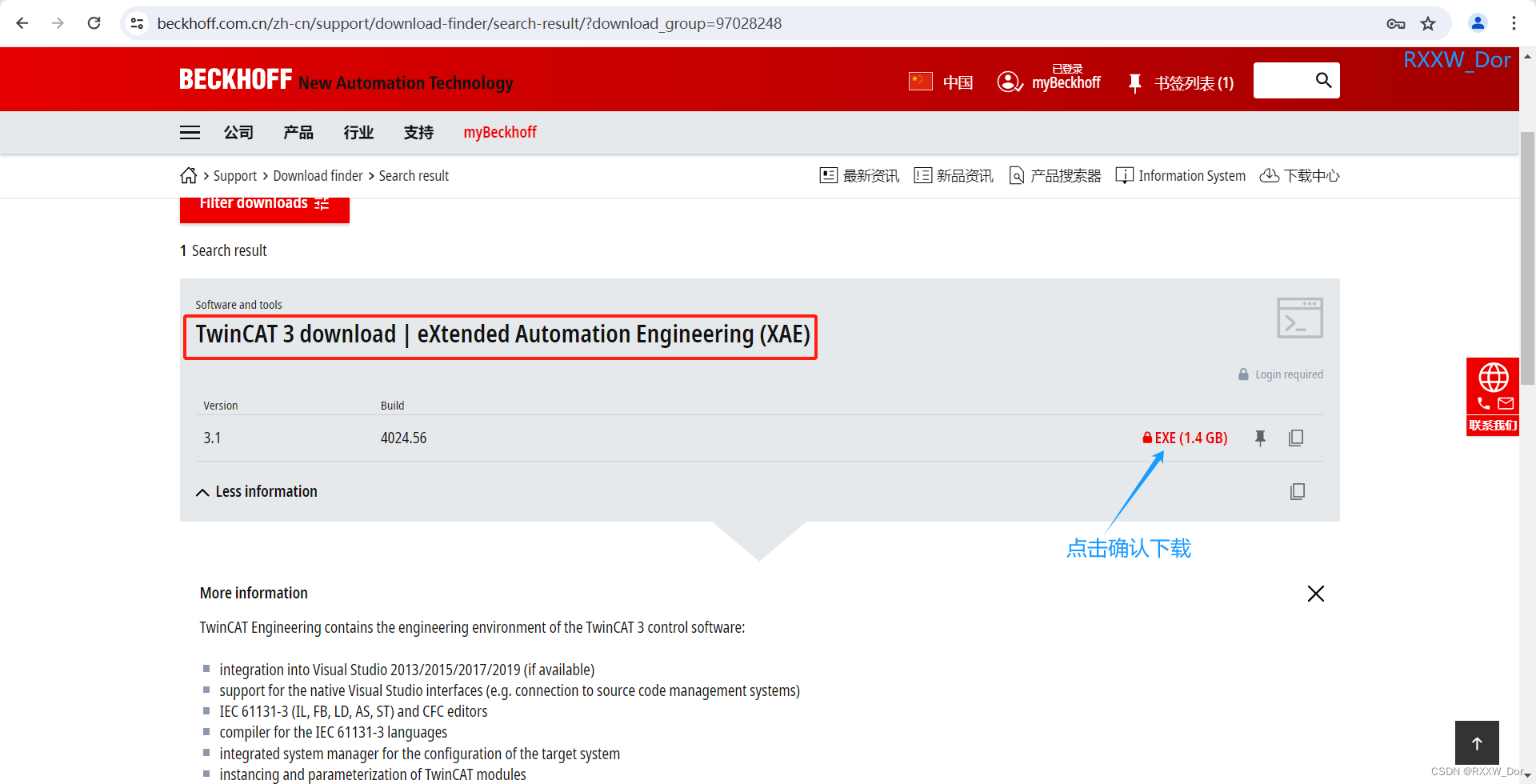
1、哪里下载TwinCAT3 链接: Search result | 倍福 中国https://www.beckhoff.com.cn/zh-cn/support/download-finder/search-result/?download_group=97028248下载倍福PLC编程软件需要注册,大家可以提前注册,注册好后就可以开始愉快的下载了 安装前需要注意将各杀毒软件卸…...

Linux一键式管理jar程序执行周期【完整脚本复制可用】
最近由于频繁更新程序,项目又没有自动部署架构,单独执行脚本很麻烦。因此整理了一个脚本,一键式执行。 linux脚本执过程: 1.ps -ef|grep xxx.jar 查询.jar的进程, 2.如果有删除kill -9 进程。 3. 进程删除成功后 nohup…...

设计模式之六大设计原则
文章目录 高内聚低耦合设计原则开闭原则单一职责原则里氏代换原则依赖倒置原则迪米特原则接口隔离原则 高内聚低耦合 提高代码的可读性、可维护性和可扩展性,降低开发和维护的成本,并减少系统的风险 内聚: 内聚表示一个模块内部各个元素之间…...

【iOS】UI学习(一)
UI学习(一) UILabelUIButtonUIButton事件 UIViewUIView对象的隐藏UIView的层级关系 UIWindowUIViewController定时器与视图对象 UISwitch UILabel UILabel是一种可以显示在屏幕上,显示文字的一种UI。 下面使用代码来演示UILabel的功能&#…...

如何使用Vue和Markdown实现博客功能
创建Vue项目和安装依赖 npm install -g @vue/cli vue create vue-blog cd vue-blog npm install vue-markdown-loader --save-dev配置Vue项目以解析Markdown 在 vue.config.js 文件中添加以下配置: module.exports = {chainWebpack: config => {config...

1初识C#
1、Console安慰 Console.WriteLine("Hello, world!"); // 输出 "Hello, world!" 并换行 Console.WriteLine(123.45); // 输出数字 123.45 并换行 Console.WriteLine("Name: " name); // 输出 "Name: [变量name的值]" 并换行 2、 C…...

查询指定会话免打扰
查询指定用户(requestId) 为指定会话(targetId)的设置的免打扰状态。 提示 该设置为用户级别设置。对应的设置接口详见设置指定会话免打扰。 请求方法 POST: https://数据中心域名/conversation/notification/get.json 频率限…...

Linux-命令
添加权限方法及注意事项: 字母权限法很灵活,无论目录还是文件都可以随意添加删除超级权限 chmod us ... 添加SUID chmod gs ... 添加SGID chmod s ...同时添加SUID和SGID chmod -s ...同时删除SUID和SGID chmod ot ...添加Sticky chmod t ...同上 数字权限表示法添加/删除…...

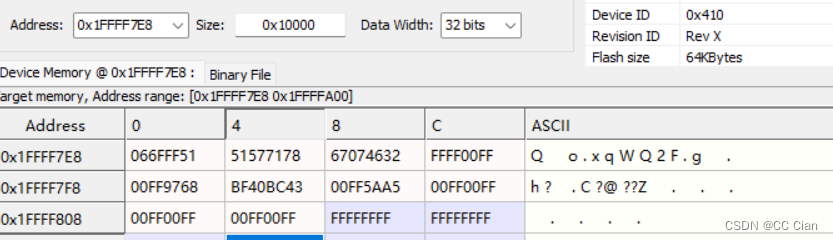
STM32读写内部FLASH读取芯片id
文章目录 读写内部Flash接线程序编写测试效果补充 读取芯片id代码编写 读写内部Flash 接线 程序编写 首先使用ThisFlash.c来写入flash的基本操作,写入、读取、擦除,然后使用Store.c配合数组来进行主存与flash的交互 ThisFlash.c #include "stm32…...

前端npm打包及报错解决
前端npm install 安装node 下载地址 https://nodejs.org/en/download/prebuilt-binaries 配置环境变量 wget https://nodejs.org/dist/v14.21.3/node-v14.21.3-linux-x64.tar.xz tar xf node-v14.21.3-linux-x64.tar.xz -C /data/ vim /etc/profile export NODE_HOME/data/n…...

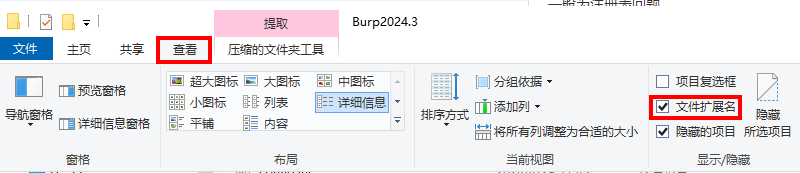
vbs执行报错vbs没有文件拓展,双击无法打开
如果看不到文件扩展名需要设置: 无法双击打开vbs 一般为注册表问题 解决办法 将下方代码保存为xxx.reg Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.VBS] "VBSFile" [HKEY_CLASSES_ROOT.VBS\PersistentHandler] "{5e941d80-bf96-…...

超详细的前后端实战项目(Spring系列加上vue3)前端篇(二)(一步步实现+源码)
好了,兄弟们,继昨天的项目之后,开始继续敲前端代码,完成前端部分 昨天完成了全局页面的代码,和登录页面的代码,不过昨天的代码还有一些需要补充的,这里添加一下 内容补充:在调用登…...

【国产中颖】SH79F9202U单片机驱动LCD段码液晶学习笔记
1. 引言 因新公司之前液晶数显表产品单片机一直用的是 C51单片机(SH79F9202U9),本人之前没有接触过这款单片机,为了维护老产品不得不重新研究研究这款单片机。 10位ADC LCD的增强型8051微控制器 SH79F9202是一种高速高效率8051可兼容单片机。在同样振…...

人工智能初识
🌞欢迎来到人工智能基础的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年5月1…...

【算法刷题day60】Leetcode:84. 柱状图中最大的矩形
文章目录 Leetcode 84. 柱状图中最大的矩形解题思路代码总结 草稿图网站 java的Deque Leetcode 84. 柱状图中最大的矩形 题目:84. 柱状图中最大的矩形 解析:代码随想录解析 解题思路 反方向接雨水。见上一篇文章 代码 class Solution {public int la…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
