【JavaScript脚本宇宙】不可或缺的Web开发工具:图表和可视化
图形化你的数据:六款顶级JavaScript库全接触
前言
在本文中,我们将深入探讨六个强大的JavaScript库,这些库被广泛应用于数据可视化和交互式图形展示。我们将了解每个库的概述、主要特性、使用示例以及使用场景,以帮助读者更全面地理解和应用这些工具。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 图形化你的数据:六款顶级JavaScript库全接触
- 前言
- 1. D3.js:一个用于基于数据操作文档的JavaScript库
- 1.1 概述
- 1.2 主要特性
- 1.3 使用示例
- 1.4 使用场景
- 2. Three.js:一个跨浏览器的3D图形JavaScript库
- 2.1 概述
- 2.2 主要特性
- 2.3 使用示例
- 2.4 使用场景
- 3. Chart.js:简单、灵活的JavaScript图表库
- 3.1 概述
- 3.2 主要特性
- 3.3 使用示例
- 3.4 使用场景
- 4. Highcharts:兼容性好,功能全面的高级图表库
- 4.1 概述
- 4.2 主要特性
- 4.3 使用示例
- 4.4 使用场景
- 5. ECharts:百度开发的一款免费、强大的数据可视化库
- 5.1 概述
- 5.2 主要特性
- 5.3 使用示例
- 5.4 使用场景
- 6. Leaflet:为移动设备设计的开源交互式地图JavaScript库
- 6.1 概述
- 6.2 主要特性
- 6.3 使用示例
- 6.4 使用场景
- 总结
1. D3.js:一个用于基于数据操作文档的JavaScript库
1.1 概述
D3.js是一个非常强大的JavaScript库,可用于在网页上创建复杂而吸引人的数据可视化。D3代表Data-Driven Documents(数据驱动的文档),这意味着整个DOM(文档对象模型)可以由数据来控制和操作。
1.2 主要特性
D3.js拥有丰富的特性,包括:
- 动态属性:D3允许你通过函数动态改变图形属性。
- 数据驱动:D3使用可选的绑定机制使数据与文档元素相关联。
- 强大的交互性:D3提供了一组用户界面事件和全套的W3C DOM API。
1.3 使用示例
以下是一个简单的D3.js代码示例,它创建了一个SVG元素,并向其中添加了一个圆形:
// 创建一个SVG元素
var svg = d3.select("body").append("svg").attr("width", 500).attr("height", 500);// 在SVG元素中添加一个圆形
var circle = svg.append("circle").attr("cx", 250).attr("cy", 250).attr("r", 50).attr("fill", "blue");
1.4 使用场景
D3.js适合用于创建复杂的数据可视化,如地图、时间序列分析、网络图等。无论你的数据集大小或复杂性如何,D3都可以帮助你将数据转化为令人印象深刻的图形。
以上只是对D3.js的基础介绍,更多关于D3.js的信息,你可以参考其官方文档,或查阅相关教程学习。
2. Three.js:一个跨浏览器的3D图形JavaScript库
2.1 概述
Three.js是一款运行在浏览器中的3D库。通过这个库,开发者可以轻松地创建各种三维效果,而无需深入了解WebGL的复杂性。
2.2 主要特性
Three.js提供了许多有用的功能,包括:
- 常见几何体的创建(例如立方体、球体、圆环等)
- 灯光、材质和阴影的设置
- 场景和相机的管理
- 动画和交互的支持
2.3 使用示例
下面是一个简单的Three.js使用示例,首先在页面中引入Three.js库,然后创建一个立方体并旋转:
<!DOCTYPE html>
<html><head><title>My first Three.js app</title><style>body { margin: 0; }</style></head><body><script src="https://threejs.org/build/three.js"></script><script>var scene, camera, renderer;var geometry, material, mesh;init();function init() {scene = new THREE.Scene();camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 5;geometry = new THREE.BoxGeometry(1, 1, 1);material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });mesh = new THREE.Mesh(geometry, material);scene.add(mesh);renderer = new THREE.WebGLRenderer({ antialias: true });renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);animate();}function animate() {requestAnimationFrame(animate);mesh.rotation.x += 0.01;mesh.rotation.y += 0.02;renderer.render(scene, camera);}</script></body>
</html>
2.4 使用场景
Three.js的使用场景非常广泛,包括但不限于:
- 3D产品展示
- 数据可视化
- 游戏开发
- 虚拟现实和增强现实应用
3. Chart.js:简单、灵活的JavaScript图表库
3.1 概述
Chart.js 是一个强大的,响应速度快且高度灵活的JavaScript图表库。用于创建各种类型的图表和数据可视化效果。支持8种不同的图表类型,并且可以混合并匹配以适应您的数据。
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {type: 'bar',data: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: '# of Votes',data: [12, 19, 3, 5, 2, 3],backgroundColor: ['rgba(255, 99, 132, 0.2)','rgba(54, 162, 235, 0.2)','rgba(255, 206, 86, 0.2)','rgba(75, 192, 192, 0.2)','rgba(153, 102, 255, 0.2)','rgba(255, 159, 64, 0.2)'],borderColor: ['rgba(255, 99, 132, 1)','rgba(54, 162, 235, 1)','rgba(255, 206, 86, 1)','rgba(75, 192, 192, 1)','rgba(153, 102, 255, 1)','rgba(255, 159, 64, 1)'],borderWidth: 1}]},options: {scales: {yAxes: [{ticks: {beginAtZero: true}}]}}
});
3.2 主要特性
- 8种可视化类型:包括柱状图、线图、面积图、饼图、雷达图、散点图等。
- 动态完成:所有的图表都是使用HTML5 Canvas动态生成的,能够创建复杂的动画。
- 全屏显示:支持全屏显示,自适应手机和平板电脑等设备。
- 自定义颜色:可以为每个数据系列设置不同的颜色。
3.3 使用示例
以下是一个使用Chart.js创建的基本条形图示例:
const canvas = document.querySelector('canvas');
const ctx = canvas.getContext('2d');const data = {labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],datasets: [{label: 'My First Dataset',data: [65, 59, 80, 81, 56, 55, 40],fill: false,borderColor: 'rgb(75, 192, 192)',tension: 0.1}]
};const myLineChart = new Chart(ctx, {type: 'line',data: data,options: {}
});
在本示例中,我们首先通过querySelector获取一个canvas元素,并使用’2d’上下文。接下来,我们定义了我们的数据和配置选项,然后创建一个新的Chart实例。
更多关于Chart.js的使用示例可以查看官方文档。
3.4 使用场景
Chart.js是一个极其灵活且功能强大的JavaScript图表库,它完全适用于需要进行数据可视化的各种项目场景,如数据分析、统计报告、动态仪表盘等等。
4. Highcharts:兼容性好,功能全面的高级图表库
4.1 概述
Highcharts 是一个使用纯 JavaScript 编写的,轻量级的图表库。它是一个 SVG-based、多浏览器兼容、纯 JavaScript 实现的图表库,且提供了简单易用的 API。官方网站提供了详细的 API 文档和丰富的实例代码,方便开发者快速上手。其作图效果和互动体验都相当出色。官网链接
4.2 主要特性
- 提供多种常见图表类型:折线图、面积图、柱状图、饼图等
- 支持动态更新和拖拽点
- 可自定义主题和配色
- 兼容所有现代浏览器以及旧版 IE (6、7、8)
- 强大的交互性:支持数据缩放、拖放点、提示和点击等用户交互。
- 富有表达力的控制选项:可定制 X 和 Y 轴的标签、滚动条以及其他导航元素
4.3 使用示例
以下是创建一个基础柱状图的示例:
// 创建 Highcharts 图表
var myChart = Highcharts.chart('container', {chart: {type: 'bar'},title: {text: 'My First Highcharts Chart'},xAxis: {categories: ['Apple', 'Bananas', 'Oranges']},yAxis: {title: {text: 'Fruit eaten'}},series: [{name: 'Jane',data: [1, 0, 4]}, {name: 'John',data: [5, 7, 3]}]
});
4.4 使用场景
Highcharts 适用于需要在 WEB 页面或 APP 中展示各种类型图表的场景,尤其重视数据分析、数据可视化,或者有复杂的交互需求的场合。例如:财务报告、销售数据分析、运营统计等。
无论你是前端工程师还是后端开发人员,只要你需要处理和展示复杂的数据和图表,Highcharts 都将是一个非常好的选择。
5. ECharts:百度开发的一款免费、强大的数据可视化库
ECharts 是由百度团队开发的一个开源的 JavaScript 图表库,用于制作交互式的图表和数据可视化。你可以访问ECharts 官网获取更多信息。
5.1 概述
ECharts 提供了丰富的图表类型,包括线图、柱状图、散点图、饼图、热力图、地理坐标/地图、平行坐标等。这些图表可以帮助我们直观地展示和分析数据。
5.2 主要特性
- 多种图表类型:ECharts 支持众多的图表类型,可以满足各种数据可视化需求。
- 高度自定义:可以定制图表的各个元素,如标题、图例、工具提示等。
- 动态数据:支持实时数据的动态更新和展示。
- 多平台兼容:支持 PC 和移动端。
5.3 使用示例
以下是创建一个基本柱状图的示例:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]
};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
5.4 使用场景
ECharts 可以用于各种数据可视化场景,例如:
- 数据报告:将复杂的数据通过图表方式进行清晰的展示。
- 数据监控:实时监控系统运行状态,及时发现并处理问题。
- 数据分析:通过图形化的方式来分析数据,发现数据中的规律和趋势。
6. Leaflet:为移动设备设计的开源交互式地图JavaScript库
6.1 概述
Leaflet 是一个为建设移动友好的交互式地图而设计的开源的 JavaScript 库。它具有紧凑、模块化的特性,并且性能优良。更多的信息可以查看Leaflet官网
6.2 主要特性
Leaflet 的主要特性如下:
- 基于 HTML5、 CSS3 和 JavaScript 开发。
- 兼容所有主流桌面和移动浏览器。
- 轻量级,只有约 38KB 的 JavaScript 文件大小。
- 可以轻松通过插件扩展功能。
6.3 使用示例
以下是如何使用 Leaflet 来创建一个简单的地图的示例。
// 创建地图实例
var map = L.map('map').setView([51.505, -0.09], 13);// 添加瓦片图层
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {maxZoom: 19,
}).addTo(map);// 添加标记
var marker = L.marker([51.5, -0.09]).addTo(map);// 添加圆形
var circle = L.circle([51.508, -0.11], {color: 'red',fillColor: '#f03',fillOpacity: 0.5,radius: 500
}).addTo(map);// 添加多边形
var polygon = L.polygon([[51.509, -0.08],[51.503, -0.06],[51.51, -0.047]
]).addTo(map);
6.4 使用场景
由于其轻量级和易于扩展的特点,Leaflet 在各种应用中都有广泛的使用,包括实时位置跟踪、GIS 数据可视化、数据故事讲述等。
总结
通过详尽的分析和比较,本文为开发者展示了六种JavaScript库的强大功能和多样化应用。希望这些内容可以帮助读者根据自己的需要选择最适合的库,从而提升数据视觉呈现和用户交互体验。
相关文章:

【JavaScript脚本宇宙】不可或缺的Web开发工具:图表和可视化
图形化你的数据:六款顶级JavaScript库全接触 前言 在本文中,我们将深入探讨六个强大的JavaScript库,这些库被广泛应用于数据可视化和交互式图形展示。我们将了解每个库的概述、主要特性、使用示例以及使用场景,以帮助读者更全面…...
中的迁移学习)
自然语言处理(NLP)中的迁移学习
Transfer Learning in NLP 迁移学习(Transfer Learning)无疑是目前深度学习中的新热点(相对而言)。在计算机视觉领域,它已经应用了一段时间,人们使用经过训练的模型从庞大的ImageNet数据集中学习特征&…...

PLC集成BL121PO网关优化智能电网的远程管理PLC转OPC UA协议
随着工业自动化技术的不断发展,智能电网等复杂系统对于设备之间高效通信的需求日益增加。PLC转OPC UA协议转换网关BL121PO作为一款领先的协议转换设备,通过其独特的设计和功能,为用户提供了高效、安全的PLC接入OPC UA的解决方案。 设备概述 …...

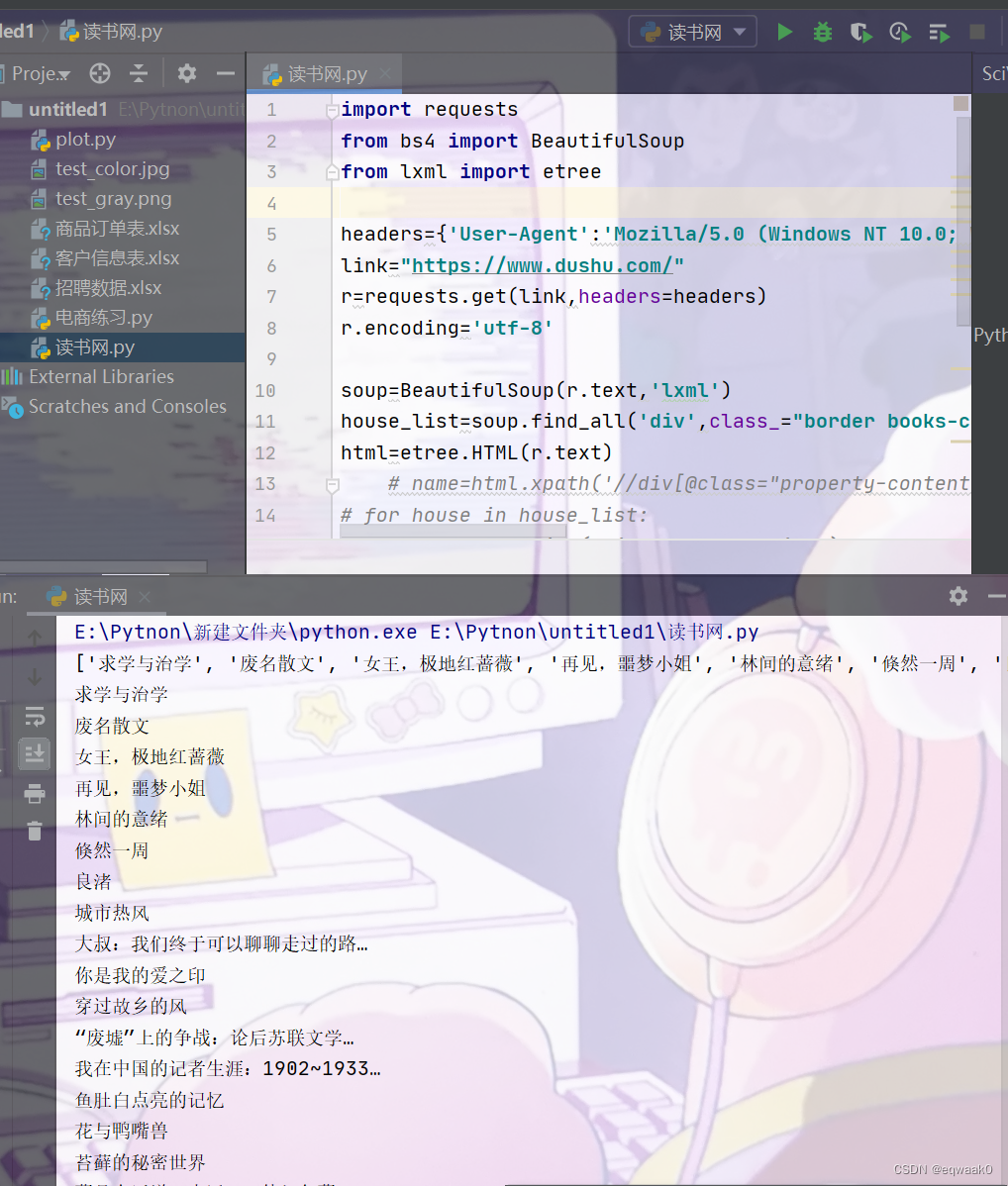
爬虫案例(读书网)
一.我们还是使用简单的bs4库和lxml,使用xpath: 导入下面的库: import requests from bs4 import BeautifulSoup from lxml import etree 我们可以看见它的div和每个书的div框架,这样会观察会快速提高我们的简单爬取能力。 二.实…...

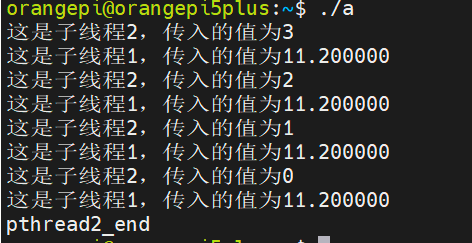
Linux系统编程(五)多线程创建与退出
目录 一、基本知识点二、线程的编译三、 线程相关函数1. 线程的创建(1)整型的传入与接收(2)浮点数的传入与接收(3)字符串的传入与接收(4)结构体的传入与接收 2. 线程的退出3. 线程的…...

计算机毕业设计 | SpringBoot个人博客管理系统(附源码)
1,绪论 1.1 背景调研 在互联网飞速发展的今天,互联网已经成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。互联网上发布信息主要是通过网站来实现的,获取信息也是要在互联网中…...

字母的大小写转换
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在Python中,字符串对象提供了lower()方法和upper()方法进行字母的大小写转换,即可用于将大写字母转换为小写字母或者将小写字…...

JTW结构
JTW(JSON Web Token)的结构 在这篇笔记中,我们将了解JTW(JSON Web Token)的结构。我们将看到JTW是如何创建的,令牌的各个部分是什么,以及您如何自己构建和构造JTW。您还将了解一些这种结构的含义,以及使用JTW进行授权时的一些结果优缺点。 基本上,JTW本质上就是一个…...

debian11安装留档@VirtualBox
因为debian12无法安装tpot,所以又把11重新安装一遍,以前的安装文档:安装Debian 11 留档-CSDN博客 下载光盘 华为云地址:https://repo.huaweicloud.com/debian-cd/11.0.0/amd64/iso-cd/ 使用了debian11 教育版,比较有…...

SpringBoot——整合Thymeleaf模板
目录 模板引擎 新建一个SpringBoot项目 pom.xml application.properties Book BookController bookList.html 编辑 项目总结 模板引擎 模板引擎是为了用户界面与业务数据分离而产生的,可以生成特定格式的页面在Java中,主要的模板引擎有JSP&…...

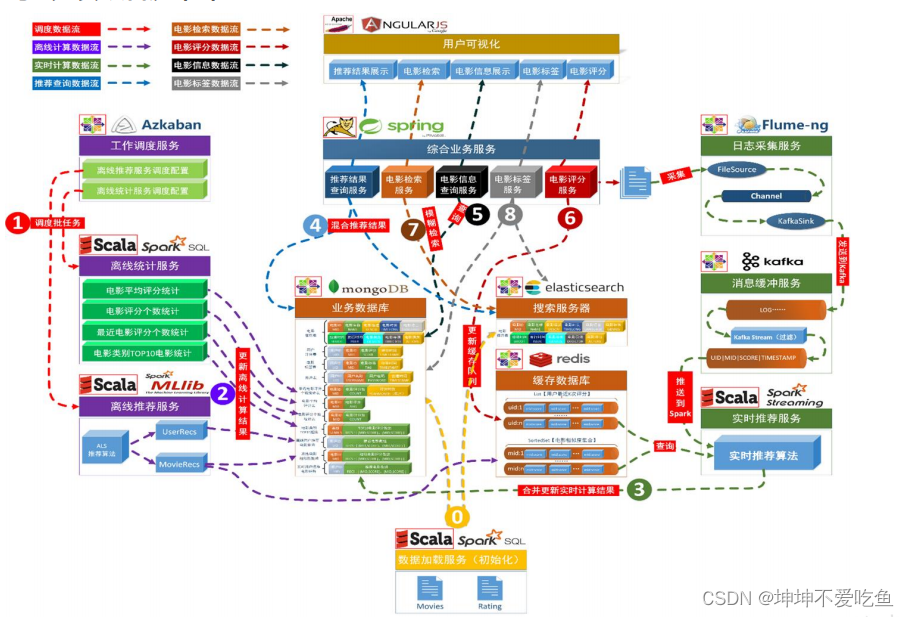
电商推荐系统+电影推荐系统【虚拟机镜像分享】
电商推荐系统电影推荐系统【虚拟机镜像分享】 所有组件部署好的镜像下载(在下面),仅供参考学习。(百度网盘,阿里云盘…) 博主通过学习尚硅谷电商推荐电影推荐项目,将部署好的虚拟机打包成ovf文…...

(函数)判断素数(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h>//声明素数判断函数; void prime(int number);int main() {//初始化变量值;int number 0;//获取用户输入的数据;printf(&quo…...

git 学习随笔
git 学习随笔 基本概念 git 对待数据类似快照流的形式而不是类似 cvs 那样的纪录文件随时间逐步积累的差异 git 中所有数据在存储钱都会计算校验和(hash) 三种状态:已提交(committed),已修改(modified),已暂存(staged)。 add…...

【因果推断python】1_因果关系初步1
目录 为什么需要关心因果关系? 回答不同类型的问题 当关联确实是因果时 为什么需要关心因果关系? 首先,您可能想知道:它对我有什么好处?下面的文字就将围绕“它”展开: 回答不同类型的问题 机器学习目…...

(函数)颠倒字符串顺序(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h> # include <string.h>//声明颠倒函数; void reverse(char a[]) {//初始化变量值;int i, j;char t;//循环颠倒;for (i 0, j strl…...

自定义数据集上的3D目标检测:使用OpenPCDet训练CenterPointPillar模型
前言 在自动驾驶和机器人领域,3D目标检测是关键技术之一。它能够提供关于周围环境中物体的精确位置和尺寸信息。OpenPCDet是一个基于PyTorch的开源3D目标检测框架,支持多种3D检测网络。在本文中,我们将探讨如何使用OpenPCDet框架和CenterPoi…...

音乐传奇告别之作:《杰作》未解之谜❗❗
坂本龙一的《杰作》不仅是一部音乐会纪录电影,更是他赠予世界的一封深情告别信。 这部影片精心收录了这位音乐巨匠生前最后一场钢琴独奏音乐会的珍贵瞬间, 其中涵盖了《圣诞快乐,劳伦斯先生》、《末代皇帝》、《水》等二十首令人陶醉的经典…...

【Postman接口测试】第四节.Postman接口测试项目实战(上)
文章目录 前言一、项目介绍 1.1 项目界面功能介绍 1.2 项目测试接口介绍 1.3 项目测试接口流程二、HTTP协议三、接口测试中接口规范四、项目合同新增业务介绍 4.1 登录接口调试 4.1 登录接口自动关联 4.1 添加课程接口调试 4.1 上传合同…...

opencv学习备份
2019年3月9日 指针地址向后走 int a[5] {1,100,200,300} int *pa –>*p1 –>*p100 指针移动 –> p0x00000000 内存地址 int a1 int *p&a 指针赋值常量,需要加寻址符号 –>*p1 –>*p CV_8UC1,CV_8UC2,CV_8UC3。 (最后的…...

Unity 中获取调用者方法名
介绍 在 Unity 开发中,有时需要在代码中获取当前方法的调用者方法名,以便进行日志记录、调试等操作。本教程将详细介绍如何使用 C# 中的 StackTrace 类来实现这一功能,并将其封装成一个便捷的工具类,以方便在项目中的任何地方…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
