CSS变量 -- var() 使用教程
目录
- 1 CSS变量的基本使用
- 1.1 变量定义
- 1.1 变量使用
- 1.3 全局/局部变量
- 2 CSS变量的参数
- 3 CSS变量的拼接和计算
- 3.1 拼接
- 3.2 计算
- 4 JS 修改 CSS变量
CSS 自定义属性(有时候也被称作CSS 变量或者级联变量),它的值可以在整个文档中重复使用。
复杂的网站都会有大量的 CSS 代码,通常也会有许多重复的值。举个例子,同样一个颜色值可能在成千上百个地方被使用到,如果这个值发生了变化,需要全局搜索并且一个一个替换(很麻烦哎~)。自定义属性在某个地方存储一个值,然后在其他许多地方引用它。
1 CSS变量的基本使用
1.1 变量定义
CSS 变量名前面要加两根连词线 –
--color: #E6E6FA;
--height: 100px;
1.1 变量使用
由 var() 函数来获取值,比如:
background-color: var(--color);
height: var(--height);
CSS 变量名不能包含$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合
1.3 全局/局部变量
- 全局变量
:root
:root 这个 CSS 伪类匹配文档树的根元素。对于 HTML 来说,:root 表示 <html> 元素
在里面声明的变量,下面的所有选择器都可以拿到
注:与 scope 冲突
:root {--color: #E6E6FA;--height: 100px;
}.header-container {background-color: var(--color);height: calc(var(--height) * 1.5);
}
- 局部变量
.header-container {--color: #E6E6FA;--height: 100px;background-color: var(--color);height: calc(var(--height) * 1.5);
}
2 CSS变量的参数
var() 函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
color: var(--foo, #7F583F);
3 CSS变量的拼接和计算
如果变量值是一个字符串,可以与其他字符串拼接;
如果变量值是数值,可以进行计算;
3.1 拼接
// 字符串
--bar: 'hello';
--foo: var(--bar)' world';
3.2 计算
:root {--height: 100px;
}.header-container {height: calc(var(--height) * 1.5);
}
4 JS 修改 CSS变量
在开发过程中,有时候我们需要根据不同的条件来动态修改样式,这时候就需要使用JavaScript来实现。
具体来说,我们可以通过 JavaScript 访问元素的 documentElement.style 属性,然后使用 setProperty 方法来更改 CSS 变量的值
<button @click="changeHeight">Change Height</button>
<script setup>
const changeHeight = () => {document.documentElement.style.setProperty('--height', '200px');
}
</script>
<style>
:root {--height: 100px;
}.header-container {height: var(--height);
}
</style>
相关文章:
 使用教程)
CSS变量 -- var() 使用教程
目录 1 CSS变量的基本使用1.1 变量定义1.1 变量使用1.3 全局/局部变量 2 CSS变量的参数3 CSS变量的拼接和计算3.1 拼接3.2 计算 4 JS 修改 CSS变量 CSS 自定义属性(有时候也被称作CSS 变量或者级联变量),它的值可以在整个文档中重复使用。 复…...

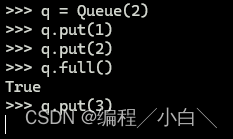
python基础-数据结构-leetcode刷题必看-queue---队列-python的底层构建
文章目录 队列双端队列 deque底层存储deque接口1. __init__(self, iterable: Iterable[_T], maxlen: int | None None) -> None2. append(self, __x: _T) -> None3. appendleft(self, __x: _T) -> None4. copy(self) -> Self5. count(self, __x: _T) -> int6. …...

深入理解Spring Security:保护你的Web应用程序
深入理解Spring Security:保护你的Web应用程序 这听起来像是一部詹姆斯邦德电影,邦德试图进入坏家伙的藏身之处。坏家伙设置了一系列超级安全措施,有多层次的安全防御。邦德克服了其中一层,进入了隐藏处,但又遇到了下一个陷阱。他战胜了一个又一个陷阱,最终克服了所有障…...

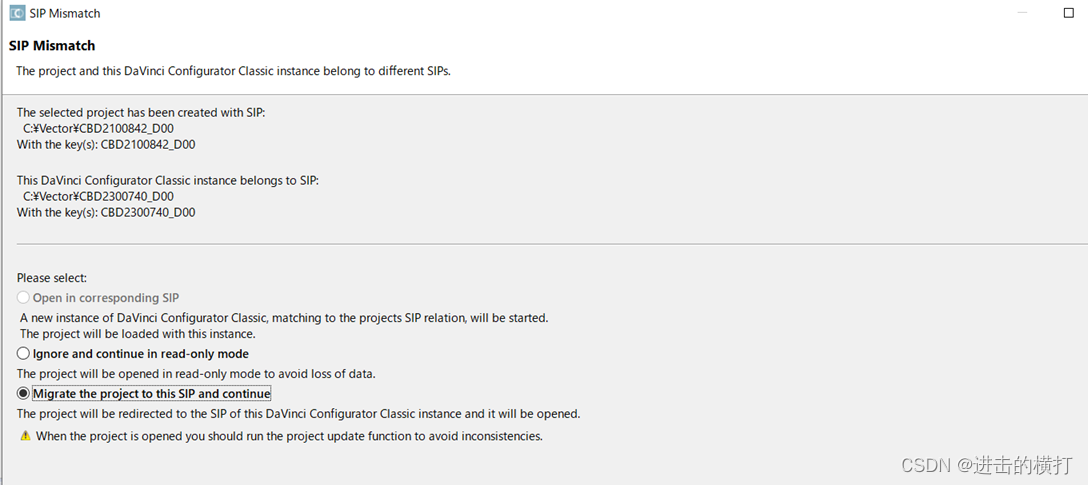
【车载开发系列】Vector工具链的安装
【车载开发系列】Vector工具链的安装 【车载开发系列】Vector工具链的安装 【车载开发系列】Vector工具链的安装一. VectorDriver二. DaVinci_Developer三. DaVinci Configurator 一. VectorDriver Vector Driver Setup是Vector产品链中重要的驱动软件,所有的硬件设备进行连接…...

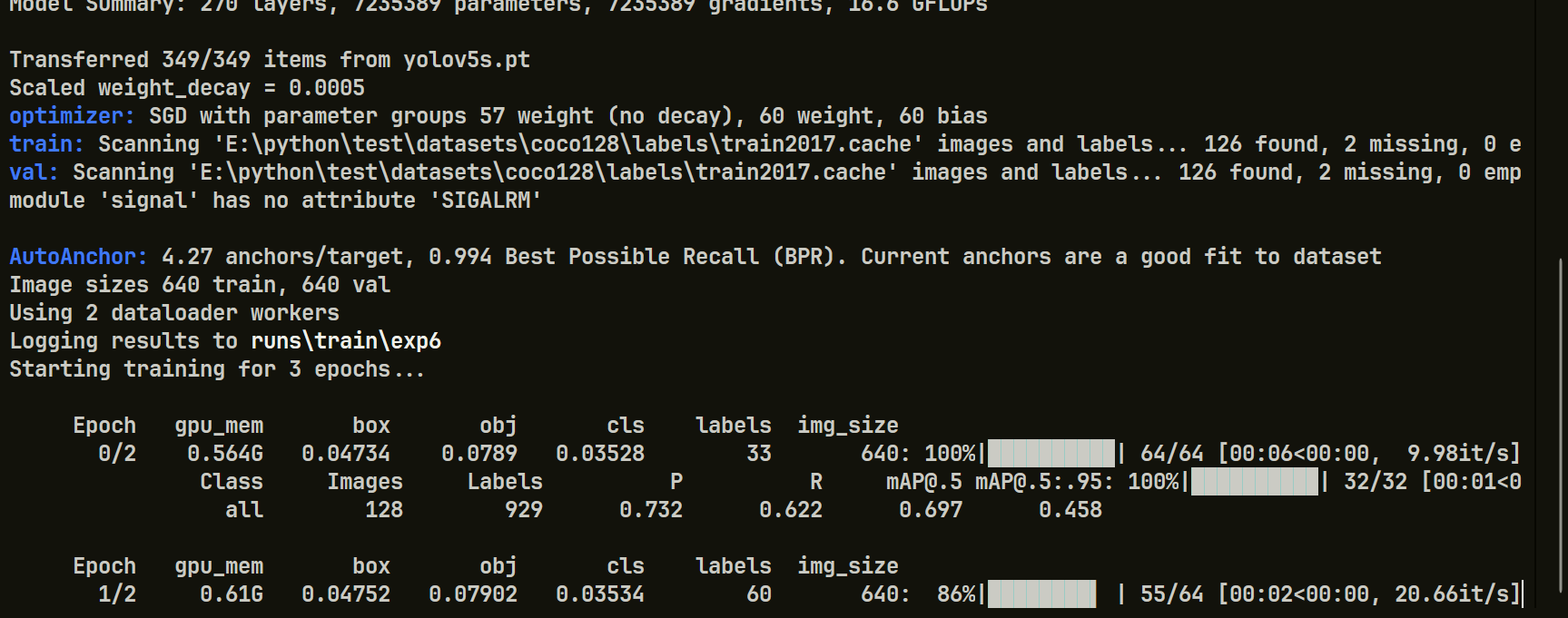
Windows系统部署YOLOv5 v6.1版本的训练与推理环境保姆级教程
文章目录 一 概述二 依赖环境(prerequisites)2.1 硬件环境2.2 软件环境 三 环境安装3.1 创建并激活虚拟环境3.2 安装Pytorch与torchvision3.3 校验Pytorch安装3.4 下载 YOLOv5 v6.1 源码3.5 安装 YOLOv5 依赖3.6 下载预训练模型3.7 安装其他依赖3.8 测试环境安装3.9 测试训练流…...

[RK3588-Android12] 关于EDP屏外设为Panel,不支持HPD的配置
问题描述 直接附上dts配置,也可自行查看先关文档RKDocs\common\display\Rockchip_RK3588_User_Guide_eDP_CN.pdf 解决方案: // EDP屏参数panel-edp {compatible "simple-panel";// 屏en脚 自行根据原理图配置enable-gpios <&gpioX R…...

142.栈和队列:用栈实现队列(力扣)
题目描述 代码解决 class MyQueue { public:stack<int> stIn; // 输入栈,用于push操作stack<int> stOut; // 输出栈,用于pop和peek操作MyQueue() {}void push(int x) {stIn.push(x); // 将元素压入输入栈}int pop() {// 如果输出栈为空&…...

乡村振兴的乡村产业创新发展:培育乡村新兴产业,打造乡村产业新名片,促进乡村经济多元化发展
目录 一、引言 二、乡村产业创新发展的必要性 (一)适应新时代发展要求 (二)满足消费升级需求 (三)促进农民增收致富 三、培育乡村新兴产业策略 (一)加强科技创新引领 &#…...

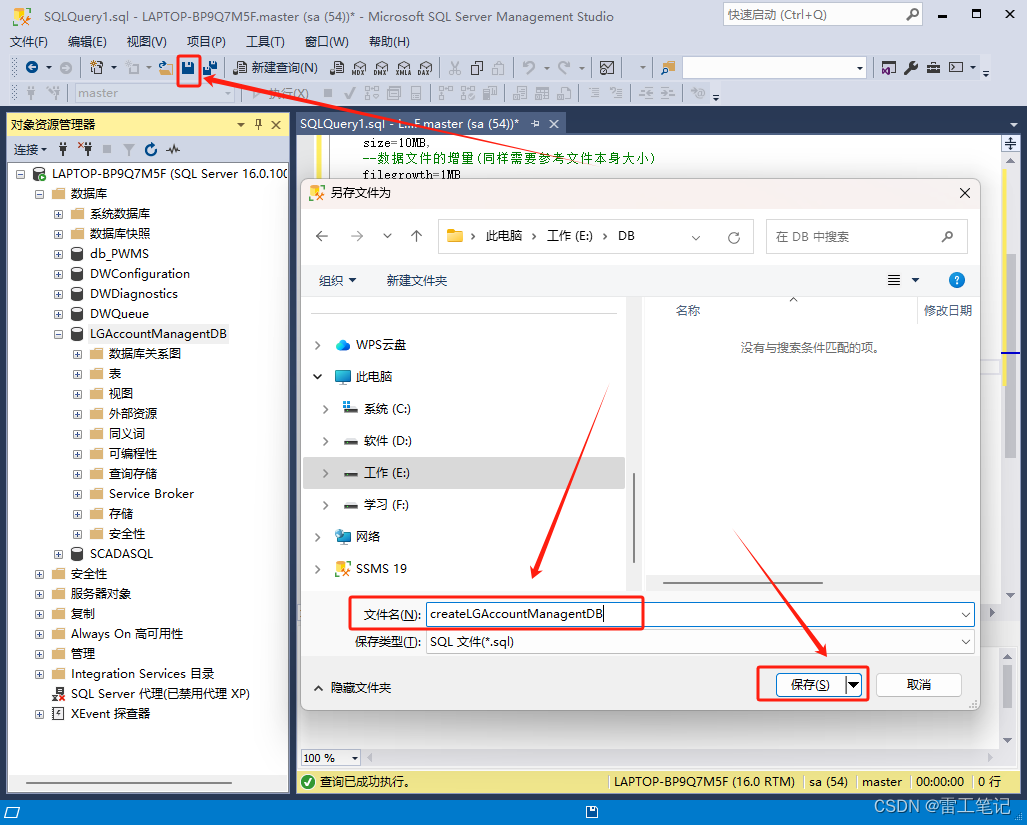
数据库|基于T-SQL创建数据库
哈喽,你好啊,我是雷工! SQL Server用于操作数据库的编程语言为Transaction-SQL,简称T-SQL。 本节学习基于T-SQL创建数据库。以下为学习笔记。 01 打开新建查询 首先连接上数据库,点击【新建查询】打开新建查询窗口, …...

智能家居ZigBee网关选型定制指南:主控,操作系统,天线设计,助力IoT开发者
随着科技的发展和人们生活水平的提高,智能家居以其便捷、舒适、安全等特点,逐渐走进千家万户,成为家装消费品换新升级的重要方向。在智能家居系统中,网关扮演着中枢控制器的角色,负责将各种设备连接到互联网上…...

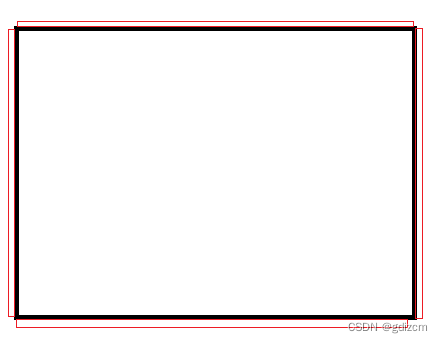
QT截图程序,可多屏幕截图二,增加调整截图区域功能
上一篇QT截图程序,可多屏幕截图只是实现了最基本的截图功能,虽然能用但是缺点也有,没办法更改选中的区域,这在实际使用时不太方便。这篇增加了这个功能。先看看效果。 实现代码为: 头文件 #ifndef MASKWIDGET_H #de…...

开源浪潮与闭源堡垒:大模型未来的双重奏
从数据隐私、商业应用和社区参与等方面来看,开源大模型和闭源大模型各有优劣势。开源模型在透明度、社区协作和成本效益方面具有优势,而闭源模型在安全性、合规性和商业竞争力方面表现出色。因此,我更倾向于认为,未来的大模型发展…...

postman教程-6-发送delete请求
领取资料,咨询答疑,请➕wei: June__Go 上一小节我们学习了postman发送put请求的方法,本小节我们讲解一下postman发送delete请求的方法。 HTTP DELETE 请求是一种用于删除指定资源的请求方法。在RESTful API 设计中,DELETE 请求…...
)
java小技能: 数字和字母组合的验证码图片(生成验证码字符并加上噪点,干扰线)
文章目录 引言I 验证码的作用1.1 验证使用计算机的是一个人,而非计算机程序。1.2 提供一个很短的时间窗的一次性密码。II 数字和字母组合的验证码图片2.1 获取验证码图片2.2 生成验证码字符并加上噪点,干扰线see also引言 世界上没有绝对的信息安全,但是有防范得好和坏的分…...

网络故障与排除
一、Router-ID冲突导致OSPF路由环路 路由器收到相同Router-ID的两台设备发送的LSA,所以查看路由表看到的OSPF缺省路由信息就会不断变动。而当C1的缺省路由从C2中学到,C2的缺省路由又从C1中学到时,就形成了路由环路,因此出现路由不…...

Cocos Creator 编辑器的数据绑定详解
Cocos Creator 是一款由 Cocos 平台推出的游戏开发工具,它集成了图形化编辑器、脚本引擎和资源管理器等功能,方便开发者快速地创建游戏。其中,数据绑定是 Cocos Creator 编辑器中非常重要的一个功能,它可以帮助开发者实现页面元素…...

解决Selenium NameError: name ‘By’ is not defined
解决Selenium NameError: name ‘By’ is not defined 文章目录 解决Selenium NameError: name By is not defined背景错误原因解决方法1. 检查导入语句2. 修正拼写和大小写3. 验证Selenium库安装4. 重启IDE或终端5. 检查环境变量 验证总结 背景 在使用Selenium进行Web自动化测…...

创建特定结构的二维数组:技巧与示例
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、引言:二维数组的奇妙世界 二、方法一:直接初始化 1. 初始化一个…...
)
React Native 之 BackHandler (二十)
react-native 中的 BackHandler 是一个用于处理 Android 设备上的硬件返回按钮(back button)和 iOS 设备上的手势返回(swipe back gesture)的模块。在 React Native 应用中,当用户按下返回按钮或执行返回手势时&#x…...

一篇文章讲透排序算法之快速排序
前言 本篇博客难度较高,建议在学习过程中先阅读一遍思路、浏览一遍动图,之后研究代码,之后仔细体会思路、体会动图。之后再自己进行实现。 一.快排介绍与思想 快速排序相当于一个对冒泡排序的优化,其大体思路是先在文中选取一个…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

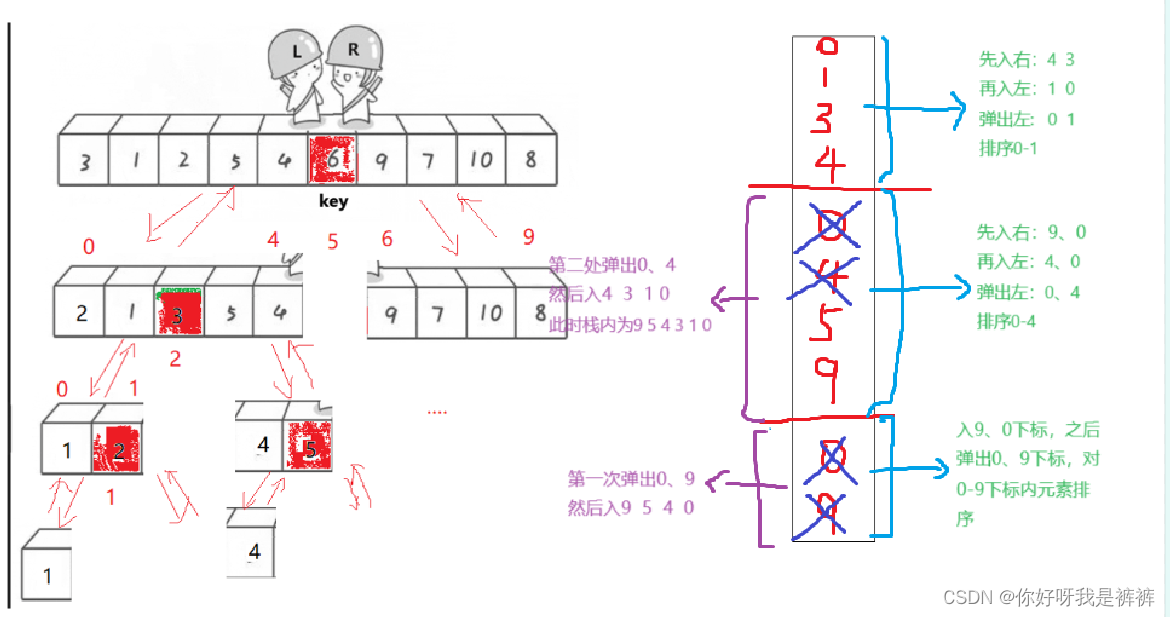
快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
