网页中的音视频裁剪拼接合并
一、需求描述
项目中有一个配音需求:
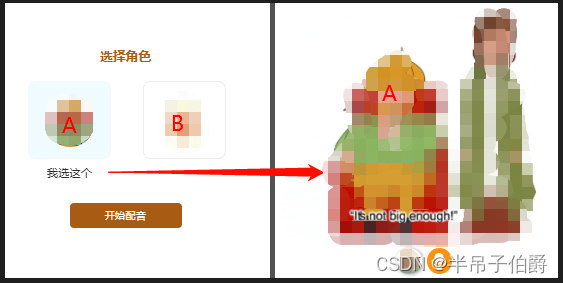
1)首先,前台会拿到一个英语视频,视频的内容是A和B用英语交流;
2)然后,用户可以选择为某一个角色配音,假如选择为A配音,那么视频在播放到A的位置时会静音,并录制用户的声音。以此类推,直到视频播放结束;
3)最后,将用户的录音替换到视频中,并生成新的视频文件,后续上传服务器。
另外,已知每个角色说话的起始时间和结束时间(这个由后台管理来配置)。

二、需求分析
2.1 实现方式
实现该功能的方式大体有两个:
1)使用ffmpeg.wasm
2)使用Web Audio API等原生JS
第二种方式我没实践,但理论上应该可以实现,只是估计会较复杂,代码较多;此处,我选择方式一。
2.2 功能拆分
根据该功能的操作流程,可将其拆分为:
1)音视频分离,获得纯音频文件和纯视频文件
2)音频剪切,从上一步得到的音频文件中裁剪到除配音角色外的其它音频片段
3)录音,获取到配音音频片段
4)音频拼接,将上面两步得到的音频片段按顺序拼接成一个
5)音视频合并,将纯视频文件和上一步得到的音频文件合并为一个文件

三、代码实现
3.1 引入依赖库
<!-- 注:文末附件会提供,或自行从网上获取 -->
<script src="/js/ffmpeg/umd/ffmpeg.js"></script>
<script src="/js/util/umd/index.js"></script>3.2 初始化ffmpeg
const { fetchFile } = FFmpegUtil;
const { FFmpeg } = FFmpegWASM;
let ffmpeg = new FFmpeg();
await ffmpeg.load({coreURL: "/js/core/umd/ffmpeg-core.js",});3.3 音视频分离
// 在Demo中,视频文件通过input[type=file]标签获得
const { name, size } = files[0];
await ffmpeg.writeFile(name, await fetchFile(files[0]));
// 音视频分离
await ffmpeg.exec(['-i', name, '-c:v', 'copy', '-an', 'output.mp4'])
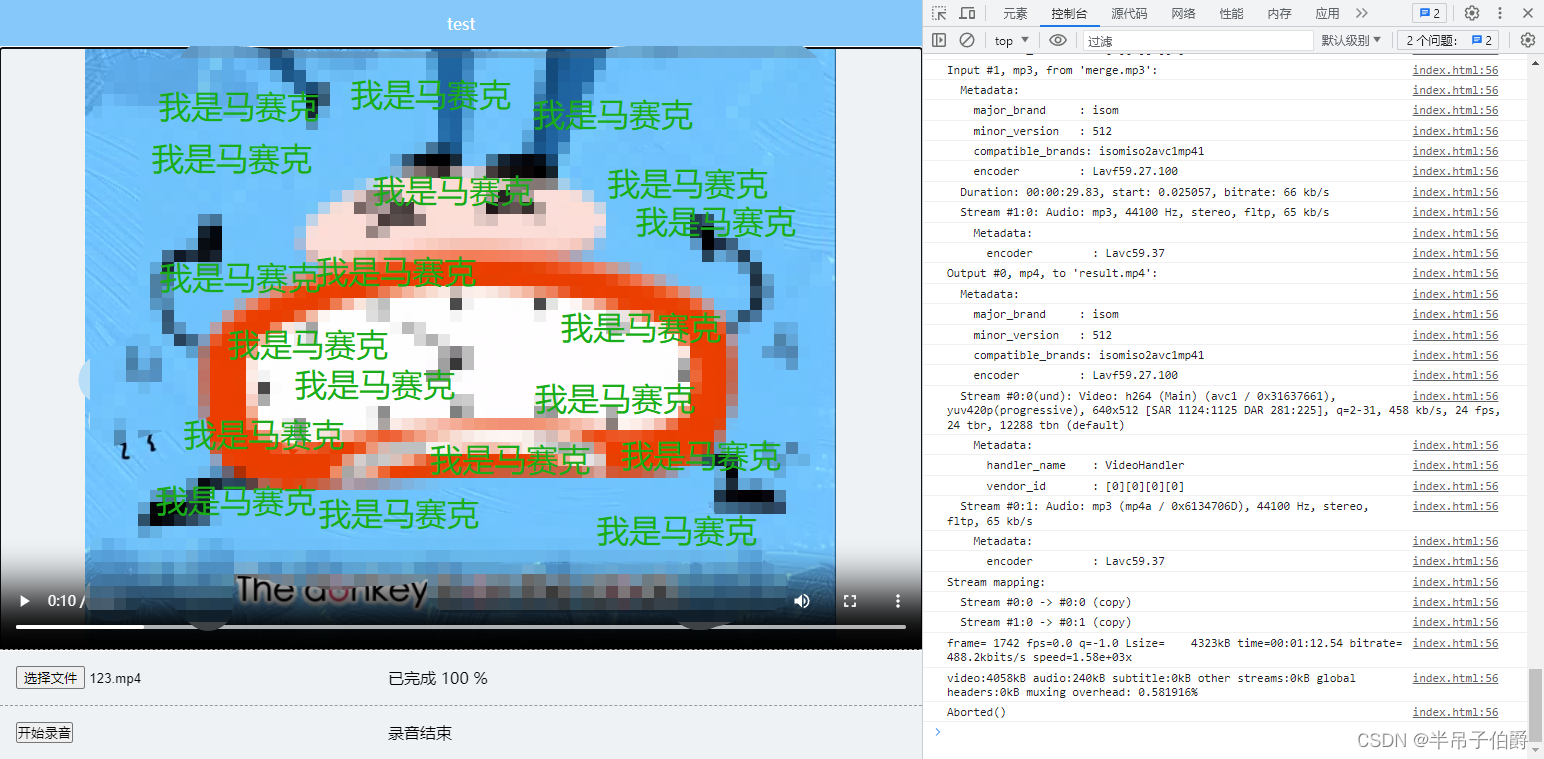
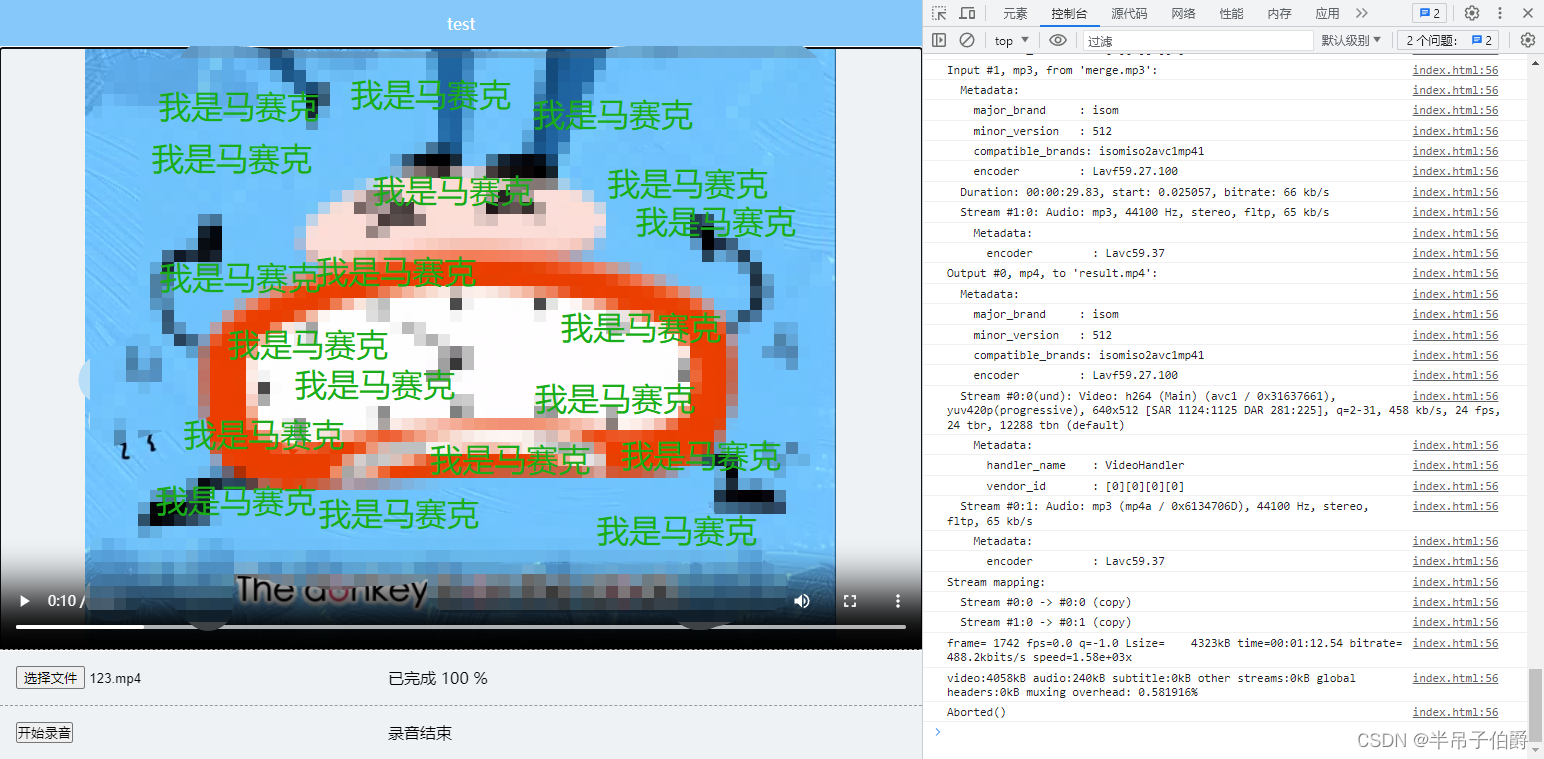
await ffmpeg.exec(['-i', name, '-vn', '-acodec', 'libmp3lame', 'output.mp3'])在上面代码中-acodec标识了使用mp3音频编码器,如果使用copy原音频的编码方式,在网页中可能会报错“Invalid audio stream. Exactly one MP3 audio stream is required”
await ffmpeg.exec(['-i', name, '-vn', '-acodec', 'copy', 'output.mp3']); // 会报错3.4 音频剪切
// -ss 起始时间,-t 持续时间
await ffmpeg.exec(['-i', 'output.mp3', '-ss', '00:00:00.000', '-t', '00:00:10.000', 'split_0.mp3'])
await ffmpeg.exec(['-i', 'output.mp3', '-ss', '00:00:20.000', '-t', '00:00:10.000', 'split_2.mp3'])3.5 配音录制
const record = (duration, callback) => {if (!duration) return;// 变量及函数声明recorder = [];recordTimer = null;let _isStop = false;async function startRecording () {const stream = await navigator.mediaDevices.getUserMedia({ audio: true });mediaRecorder = new MediaRecorder(stream, { mimeType: 'audio/webm' });mediaRecorder.ondataavailable = handleDataAvailable;mediaRecorder.start();}function handleDataAvailable(event) {if (recorder) { recorder.push(event.data); }if (_isStop) {callback && callback();}}function stopRecording() {mediaRecorder.stop();_isStop = true;}// 调用startRecording();recordTimer = setTimeout(() => {stopRecording();}, duration);
}在上面这段代码中,需要注意的是:录音结束后的回调函数是放在handleDataAvailable中的,这是因为当mediaRecorder.stop()停止录制后,会再出发一次dataavailable事件,然后才把最后的数据分片存储到recorder中。所以代码中定义了一个_isStop变量来辅助完成这个过程。
// 将配音数据保存到文件
let split_1 = await audioChunks2Unit8Array(recorder);
await ffmpeg.writeFile('split_1.mp3', split_1);在上面这段代码中,之前获得的录音数据是个Blob数组,ffmpeg不支持直接对其进行操作,所以要将它转换为Unit8Array才能写到文件。
3.6 音频拼接
await ffmpeg.exec(['-i', 'split_0.mp3', '-i', 'split_1.mp3', '-i', 'split_2.mp3', '-filter_complex', '[0:a][1:a][2:a]concat=n=3:v=0:a=1', '-ac', '2', '-c:a', 'libmp3lame', '-q:a', '4', 'merge.mp3'])参数解释:
[0:a][1:a][2:a]concat=n=3: 将第一段素材的音频、a1和a2合并,n=3表示三段。
v=0:a=1: 不要声音,只要音频。
-ac:设定声音的channel数
-c:a:指定音频编码器
libmp3lame:mp3音频编码器
-q:a:表示输出的音频质量,一般是1到5之间(1为质量最高)
3.7 音视频合并
await ffmpeg.exec(['-i', 'output.mp4', '-i', 'merge.mp3', '-c:v', 'copy', '-c:a', 'copy', 'result.mp4'])参数解释:
-c:v copy:视频编码不变。
-c:a copy :音频编码不变。
最后得到合并后的视频数据(Unit8Array)。
四、附件
之前在网上查找ffmpeg.wasm资源时,很多都残缺不全,所以把相关的依赖库放在网盘了(文件来自官方github仓库,其中的示例页面我稍微美化了一下样式)。
https://download.csdn.net/download/xueshen1106/88772981
相关文章:

网页中的音视频裁剪拼接合并
一、需求描述 项目中有一个配音需求: 1)首先,前台会拿到一个英语视频,视频的内容是A和B用英语交流; 2)然后,用户可以选择为某一个角色配音,假如选择为A配音,那么视频在播…...

【入门】使用sklearn实现的KNN算法:鸢尾花数据集分类预测
目录 前言 第一步:安装和导入sklean模块 第二步:获取数据 第二步:分割出训练集和测试集 第三步:训练模型 第四步:测试结果 总结 前言 本文将介绍如何利用K最近邻(KNN)算法对经典的鸢尾花数…...

nss做题
[NCTF 2018]签到题 1.f12在index.php中找到flag [NSSCTF 2022 Spring Recruit]ezgame 1.在js源码中就有flag [UUCTF 2022 新生赛]websign 1.打开环境后发现ctrlu和右键,f12都被禁用了。两种方法,第一种:禁用js;第二中提前打开…...

第18章:JDK8-17新特性
1. 新特性概述 > 角度1:新的语法规则 (多关注)比如:lambda表达式、enum、annotation、自动拆箱装箱、接口中的默认方法和静态方法、switch表达式、record等> 角度2:增加、过时、删除API比如:新的日期…...
)
哈希表练习题(2024/5/29)
1有效的字母异位词 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 示例 1: 输入: s "anagram", t "nagaram" 输…...

java —— 连接 MySQL 操作
MySQL 是独立于 java 之外的数据库,二者之间建立连接需要提前引入 mysql-connector-java 的 jar 包。 一、引入方法: ① 在项目中新建一个 Folder(即文件夹),该文件夹通常命名为 lib,意思是存放项目所依赖…...

从 0 开始实现一个博客系统 (SSM 项目)
相关技术 Spring Spring Boot Spring MVC MyBatis Html Css JS pom 文件我就不放出来了, 之前用的 jdk8 做的, MySQL 用的 5.7, 都有点老了, 你们自己看着配版本就好 实现功能 用户注册 - 密码加盐加密 (md5 加密)前后端用户信息存储 - 令牌技术用户登录 - (使用 拦截…...
- C 内存管理库 - 分配并清零内存 (std::calloc))
C++标准模板(STL)- C 内存管理库 - 分配并清零内存 (std::calloc)
C 内存管理库 分配并清零内存 std::calloc void* calloc( std::size_t num, std::size_t size ); 分配 num 个大小为 size 的对象的数组,并初始化所有位为零。 若分配成功,则返回指向为任何对象类型适当对齐的,被分配内存块最低…...
)
嵌入式开发面试问题总结(持续更新)
面试问题总结 c/c 封装、继承和多态 封装:将属性和方法封装起来,并加以权限区分。继承:子类继承父类的特征和行为,复用了从基类复制而来的数据成员和成员函数(基类私有成员无法被访问),其中构…...

意外发现openGauss兼容Oracle的几个条件表达式
意外发现openGauss兼容Oracle的几个条件表达式 最近工作中发现openGauss在兼容oracle模式下,可以兼容常用的两个表达式,因此就随手测试了一下。 查看数据库版本 [ommopenGauss ~]$ gsql -r gsql ((openGauss 6.0.0-RC1 build ed7f8e37) compiled at 2…...

使用Keepalived提高吞吐量和负载均衡ip_hash.
一 . Nginx使用Keepalived提高吞吐量案例 Keepalived[表示把连接保持一定长连接数来提高吞吐量] 1.1没有使用keepalived参数 upstream tomcats {server 192.168.28.102:8080; } server {listen 88;server_name www.tomcats.com;location / {proxy_pass http://to…...

网络故障与排除(一)
一、Router-ID冲突导致OSPF路由环路 路由器收到相同Router-ID的两台设备发送的LSA,所以查看路由表看到的OSPF缺省路由信息就会不断变动。而当C1的缺省路由从C2中学到,C2的缺省路由又从C1中学到时,就形成了路由环路,因此出现路由不…...

C++之运算符重载
1、运算符重载 //Complex.h #ifndef _COMPLEX_H_ #define _COMPLEX_H_class Complex { public:Complex(int real_, int imag_);Complex();~Complex();Complex& Add(const Complex& other); void Display() const;Complex operator(const Complex& other);privat…...

使用springdoc-openapi-starter-webmvc-ui后访问swagger-ui/index.html 报错404
按照官网说明,引入 springdoc-openapi-starter-webmvc-ui后应该就可以直接访问swagger-ui.html或者swagger-ui/index.html就可以出现swagger页面了,但是我引入后,访问提示报错404. 在我的项目中,有其他依赖间接引入了org.webjars…...

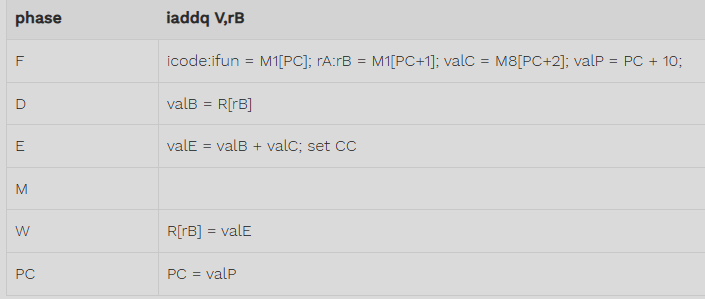
深入理解计算机系统 家庭作业4.52
练习题4.3 p.254 \sim\seq\seq-full.hcl文件内已经说的很清楚了哪些不能更改,哪些是题目要求更改的控制逻辑块. 依据家庭作业4.51的答案,在seq-full.hcl文件内更改对应的HCL描述即可 以下答案注释了#changed的就是更改部分 #/* $begin seq-all-hcl */ ######################…...

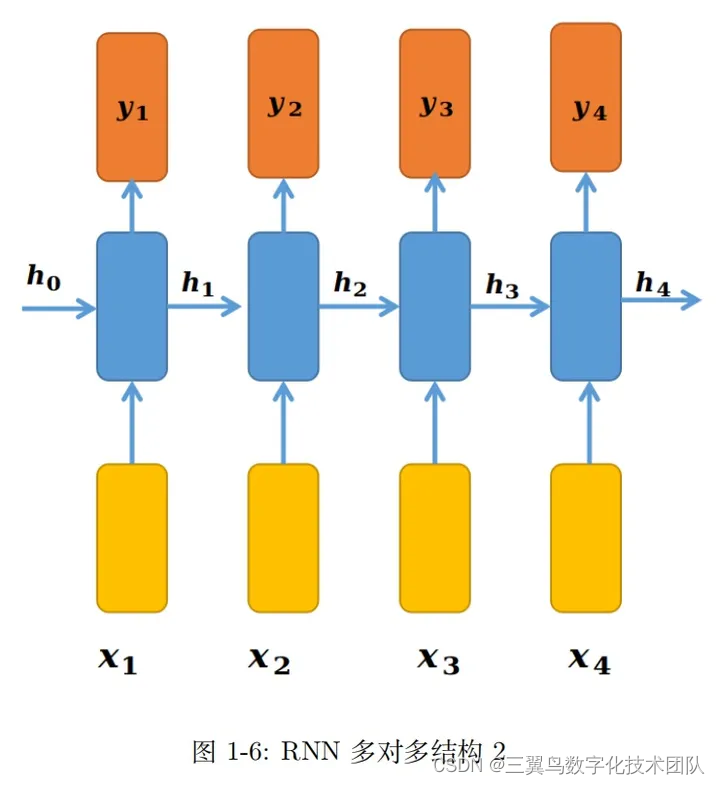
深度学习:手撕 RNN(2)-RNN 的常见模型架构
本文首次发表于知乎,欢迎关注作者。 上一篇文章我们介绍了一个基本的 RNN 模块。有了 这个 RNN 模块后,就像搭积木一样,以 RNN 为基本单元,根据不同的任务或者需求,可以构建不同的模型架构。本节介绍的所有结构&#…...

【Linux进程篇】Linux进程管理——进程创建与终止
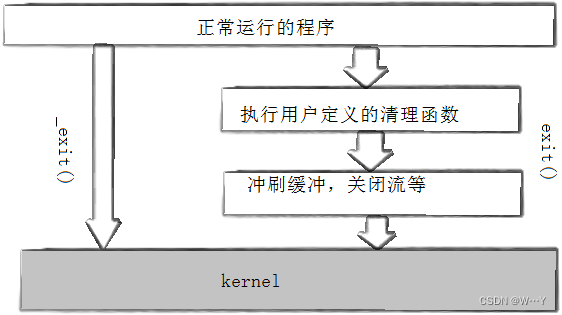
W...Y的主页 😊 代码仓库分享💕 目录 进程创建 fork函数初识 写时拷贝 fork常规用法 fork调用失败的原因 进程终止 进程退出场景 _exit函数 exit函数 return退出 进程创建 fork函数初识 在linux中fork函数时非常重要的函数,它从已…...

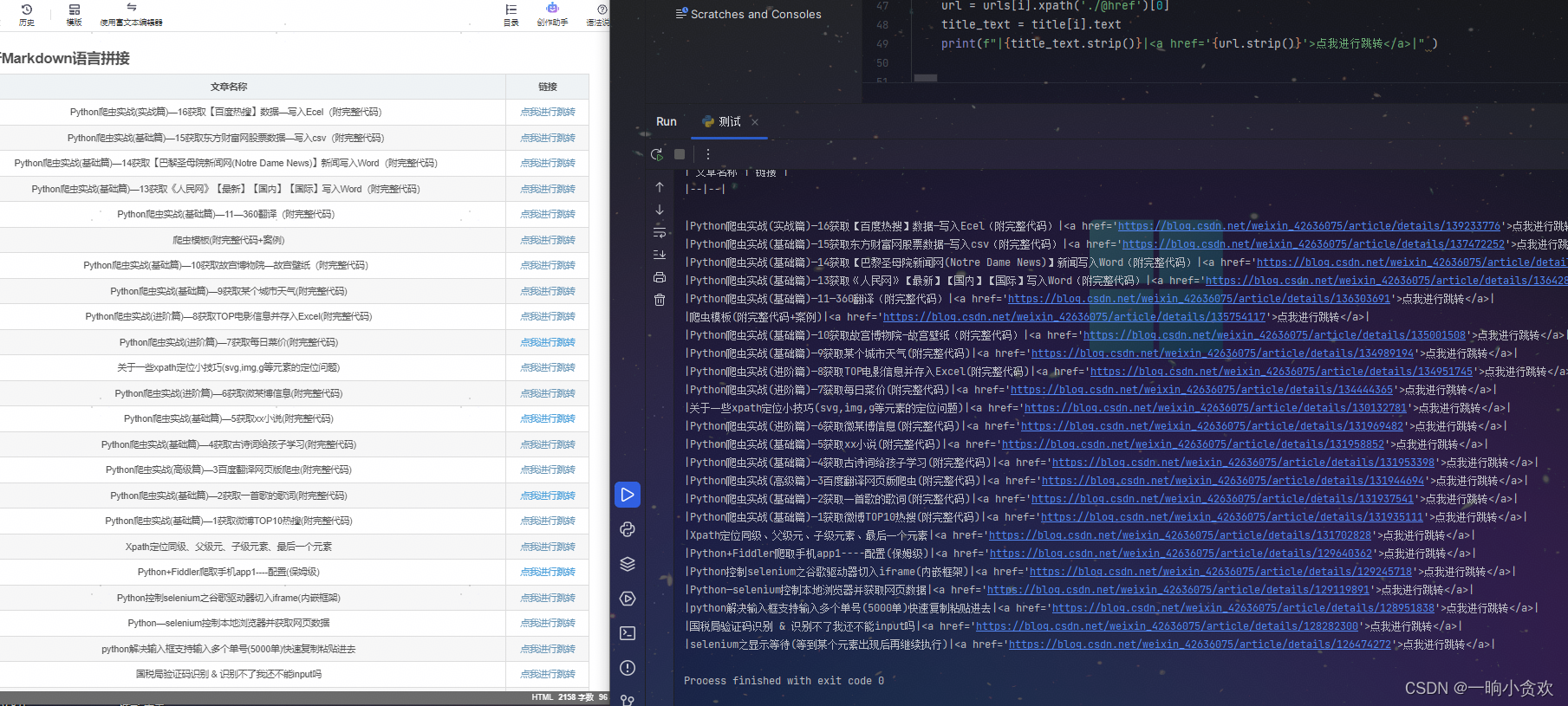
Python爬虫实战(实战篇)—17获取【CSDN某一专栏】数据转为Markdown列表放入文章中
文章目录 专栏导读背景结果预览1、页面分析2、通过返回数据发现适合利用lxmlxpath3、进行Markdown语言拼接总结 专栏导读 在这里插入图片描述 🔥🔥本文已收录于《Python基础篇爬虫》 🉑🉑本专栏专门针对于有爬虫基础准备的一套基…...

Go语言-big.Int
文章目录 Go 语言 big.Int应用场景:大整数位运算使用举例: go sdk中crypto/ecdsa 椭圆曲线生成私钥相关结构中就有使用 Go 语言 big.Int Go 语言 big.Int 参考URL: https://blog.csdn.net/wzygis/article/details/82867793 math/big 作为 Go 语言提供的…...
); 会导致内存泄露吗?里面有SurfaceView ViewBinding)
getContentView(mBinding.getRoot()); 会导致内存泄露吗?里面有SurfaceView ViewBinding
在上述代码中,ActivityTestingBinding 是一个 Data Binding 库生成的类,用于绑定 XML 布局到 Activity 中。inflate(getLayoutInflater()) 用于将布局文件解析并转换为对应的视图层次结构。然后 getWindow().setFlags() 设置窗口属性,保持屏幕…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
