【uni-app】Pinia 持久化
小程序端 Pinia 持久化
说明:Pinia 用法与 Vue3 项目完全一致,uni-app 项目仅需解决持久化插件兼容性问题。
持久化存储插件
安装持久化存储插件: pinia-plugin-persistedstate
pnpm i pinia-plugin-persistedstate
插件默认使用 localStorage 实现持久化,小程序端不兼容,需要替换持久化 API。
基本用法
import { defineStore } from 'pinia'
import { ref } from 'vue'
// 定义 Store
export const useMemberStore = defineStore('member',() => {// 会员信息const profile = ref<any>()
// 保存会员信息,登录时使用const setProfile = (val: any) => {profile.value = val}
// 清理会员信息,退出时使用const clearProfile = () => {profile.value = undefined}
// 记得 returnreturn {profile,setProfile,clearProfile,}},// TODO: 持久化{// 网页端的配置// persist: true,// 小程序端的配置persist: {storage: {getItem: (key: string) => uni.getStorageSync(key),setItem: (key: string, value: string) => uni.setStorageSync(key, value)},},},
)
// src/stores/index.ts
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
// 创建 pinia 实例
const pinia = createPinia()
// 使用持久化存储插件
pinia.use(persist)
// 默认导出,给 main.ts 使用
export default pinia
// 模块统一导出
export * from './modules/member'
// main.ts
import { createSSRApp } from 'vue'
import pinia from './stores'
import App from './App.vue'
export function createApp() {const app = createSSRApp(App)
app.use(pinia)return {app,}
}
多端兼容
网页端持久化 API
// 网页端API
localStorage.setItem()
localStorage.getItem()
多端持久化 API
// 兼容多端API
uni.setStorageSync()
uni.getStorageSync()
原理

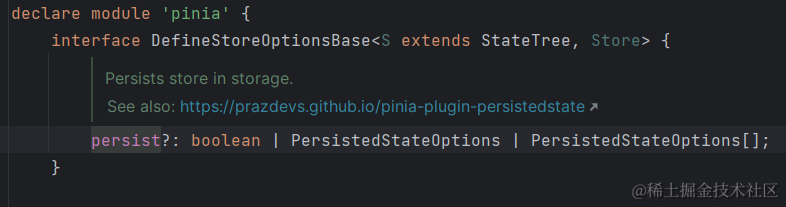
可以看到 persist 默认接收一个 boolean。表示是否开启持久化,而且默认持久化网页端。

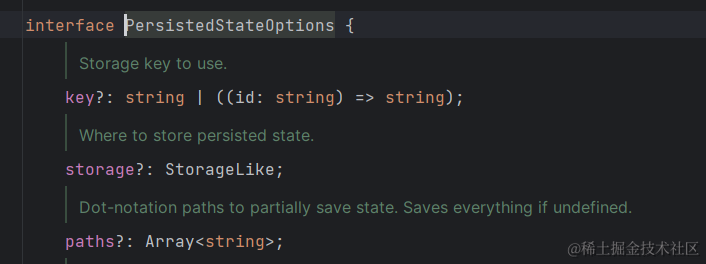
此时我们是小程序端,就需要在 storage 中进行配置持久化的地方。

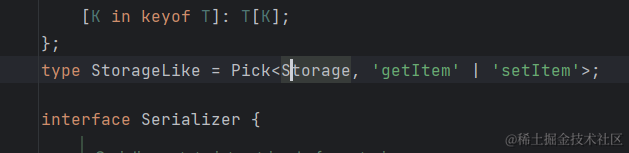
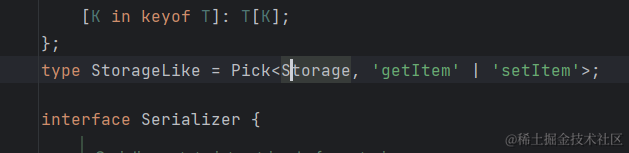
这里接收两个配置项 getItem 和 setItem,代表持久化的 setter 和 getter。
Configuration | pinia-plugin-persistedstate (prazdevs.github.io)
相关文章:

【uni-app】Pinia 持久化
小程序端 Pinia 持久化 说明:Pinia 用法与 Vue3 项目完全一致,uni-app 项目仅需解决持久化插件兼容性问题。 持久化存储插件 安装持久化存储插件: pinia-plugin-persistedstate pnpm i pinia-plugin-persistedstate插件默认使用 localStor…...

Flink 窗口
窗口(Window) 窗口是处理无限流的核心。 窗口将流分割成有限大小的“桶”,我们可以计算窗口中的数据。 窗口程序一般有键控流(keyed streams)的窗口程序 和 非键控流(non-keyed streams)的窗口…...

基于大模型和RAG技术实现的开源项目
基于大模型和RAG技术实现的开源项目 为解决大模型的不足,使用RAG技术增强大模型生成内容的针对性和可读性能力,有很多不错的开源项目。例如下面的项目。 1 ragflow 优点:可以对文档和知识库进行管理,构建不同的知识库ÿ…...

mac m1安装homebrew管理工具(brew命令)完整流程
背景 因为mac上的brew很久没用了,版本非常旧,随着mac os的更新,本机的homebrew大部分的功能都无法使用,幸好过去通过brew安装的工具比较少,于是决定重新安装一遍brew。 卸载旧版brew 法一:通过使用线上…...

Liunx学习随笔
Linux学习随笔 Linux学习随笔一.前期准备1.安装Vmware Workstation软件2.下载linux镜像3.安装操作系统4.配置静态ip5.下载安装远程连接工具 二.语法2.1 linux哲学思想(原则)2.2 小命令 夕阳无限好,只是近黄昏,时隔一年,重新提笔 没有比脚更远…...

mac中文件夹怎么显示.git隐藏文件
1. 打开终端应用程序,然后进入到包含.git文件夹的目录,可以使用以下命令来显示隐藏文件和文件夹: defaults write com.apple.finder AppleShowAllFiles YES 2. 然后重启 Finder: killall Finder...

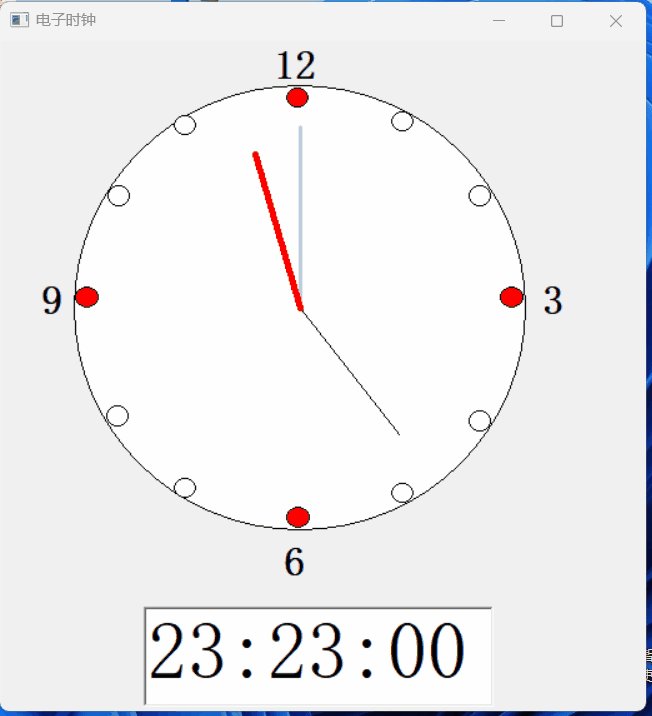
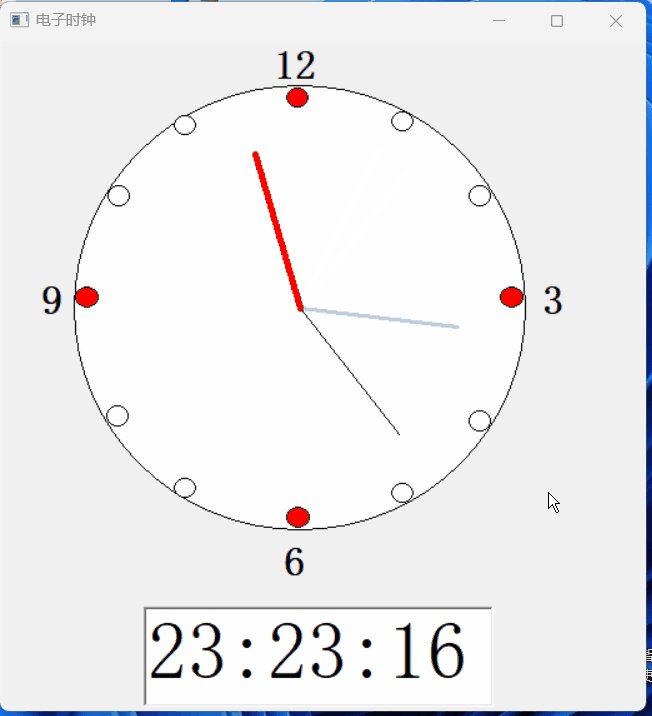
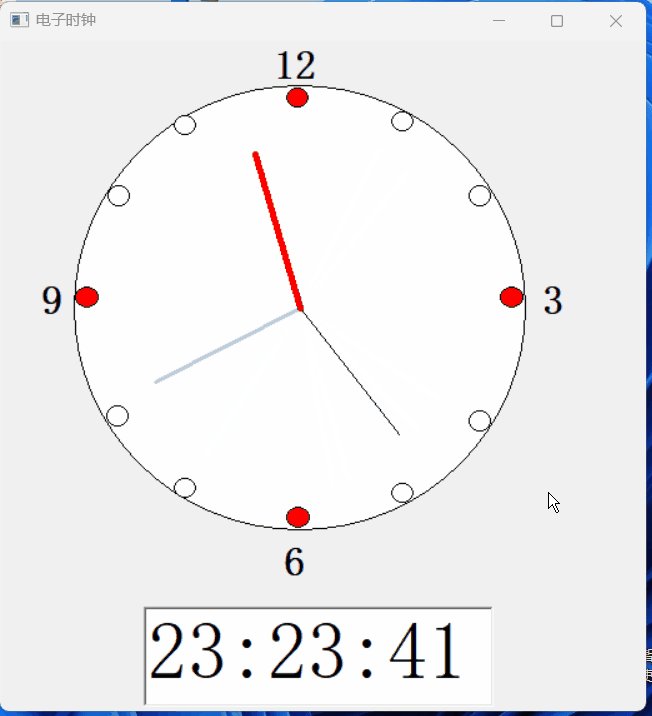
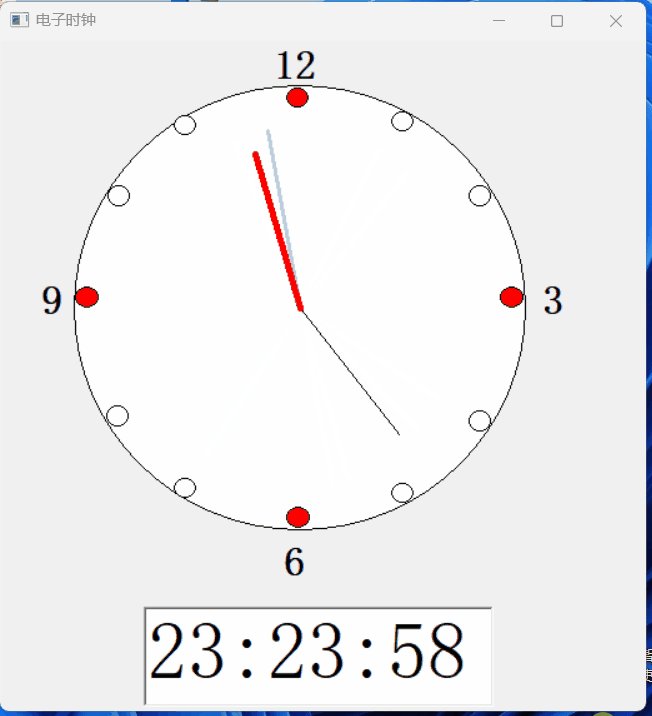
【PB案例学习笔记】-13 徒手做个电子时钟
写在前面 这是PB案例学习笔记系列文章的第11篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

Java多线程——线程强制执行
Join合并线程,待此线程执行完成后,再执行其他线程,其他线程阻塞。 可以想象成插队。 代码演示: //测试Join方法 //想象为插队 public class TestJoin implements Runnable{Overridepublic void run() {for (int i 0; i < 1…...

虹科Pico汽车示波器 | 免拆诊断案例 | 2017款奔驰E300L车行驶中发动机偶尔无法加速
故障现象 一辆2017款奔驰E300L车,搭载274 920发动机,累计行驶里程约为21万km。车主反映,该车行驶中发动机偶尔无法加速,且车辆发闯。 故障诊断 用故障检测仪检测,发动机控制单元(N3/10)中存储…...

华发股份:加强业务协同 新政下项目热销
“5.17”楼市政策出台后,各地密集落地执行。5月27—28日,上海、广州、深圳三个一线城市跟进落地“517”新政。上海发布《关于优化本市房地产市场平稳健康发展政策措施的通知》,共计9条调整政策,涵盖外地户籍、人才、单身、婚否、企…...

RedHat9网络配置设计
目录 一、实验目的 二、实验过程 1、配置新网络接口 2、多网卡配置网络 3、网络接口的绑定,进行远程访问 4、配置网络接口的组合 一、实验目的 本次实验的目的是使用nmcli命令工具配置网络,ens160配置多个网卡,进行网络接口的绑定与组合…...

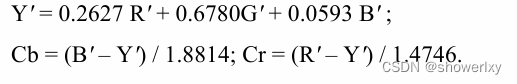
HDR视频相关标准-HDR vivid(二)
上文介绍了HDRvivid的一些技术。今天从全局角度来看看HDR视频的处理流程,HDR视频系统,即建立一个比SDR视频更大的色彩/亮度坐标体系,并改变系统的传输函数,以再现更大的色域(WCG)和更高的亮度动态范围。 菁彩 HDR技术的专业术语 …...

uniapp或微信小程序一些问题解决
1.按钮边框如何去除? 参考博主:微信小程序按钮去不掉边框_微信小程序button去掉边框-CSDN博客文章浏览阅读1k次。最近在学uni-app,顺便自己写个小程序。左上角放了个button,可边框怎么也去不掉…原来微信小程序的按钮要去掉边框要…...

最长递增子序列,交错字符串
第一题: 代码如下: int lengthOfLIS(vector<int>& nums) {//dp[i]表示以第i个元素为结尾的最长子序列的长度int n nums.size();int res 1;vector<int> dp(n, 1);for (int i 1; i < n; i){for (int j 0; j < i; j){if (nums[i]…...

力扣:344. 反转字符串
344. 反转字符串 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。 不要给另外的数组分配额外的空间,你必须原地修改输入数组、使用 O(1) 的额外空间解决这一问题。 示例 1: 输入:s ["…...

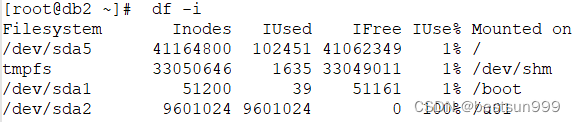
linux Inodes满导致数据库宕机
项目经理反馈集群环境中有个节点无法使用了需要支援下,同时发过来截图说明磁盘还是有空的。 登录系统后直接发现问题 orcl2:/home/oracledb2> sqlplus / as sysdba SQL*Plus: Release 11.2.0.4.0 Production on Wed May 29 13:59:21 2024 Copyright (c) 1982,…...

【STL】C++ stack(栈) 基本使用
目录 一 stack常见构造 1 空容器构造函数(默认构造函数) 2. 使用指定容器构造 3 拷贝构造函数 二 其他操作 1 empty 2 size 3 top 4 push && pop 5 emplace 6 swap 三 总结 一 stack常见构造 1 空容器构造函数(默认构造…...

轻量级 K8S 环境 安装minikube
文章目录 操作系统DockerDocker CE 镜像源站使用官方安装脚本自动安装 (仅适用于公网环境)安装校验Docker代理docker permission denied while trying to connect to the Docker daemon socket minikubekubectl工具minikube dashboardminikube 基本命令参…...

市场巨变,移动开发行业即将迎来“第二春”?
随着鸿蒙生态的不断壮大,越来越多的企业开始加入其中,对鸿蒙OS开发工程师的需求也越来越迫切。 年初时还只有200个APP宣布加入鸿蒙生态,而最近华为也已经官宣,已经有4000多个应用加入鸿蒙,短短三个月就增加了20倍。 …...

DependencyCheck工具使用
1、工具下载地址 Releases jeremylong/DependencyCheck GitHub 2、工具使用 ./dependency-check.sh --disableRetireJS --disableNodeJS --project test -s /test/ -o /home/clog/test/report10 --noupdate...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
