uniapp中二次封装jssdk和使用
直接上代码
// import wx from "weixin-js-sdk";
/*** 考虑到包的大小,所以直接在 index.html 文件中cdn引入了jssdk* <script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>* 注意:这里 jWeixin 一定要用这个,不要使用 wx*/
import { getWeChatSignStr } from "@/api"; // 获取签名的接口
/*** @param {*} oType String 业务类型 例如: app 跳转app, share 微信和朋友圈分享等.* @param {*} paramsObj Object 接手一些需要处理的 参数* @param {*} customUrl String 自定义url* @returns*/
export const wxJssdkTools = (oType, paramsObj = {}, customUrl) => {//#ifdef H5return new Promise(async (resolve, reject) => {let url = ``;var isIos = !!navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);if (isIos) {url = location.href.split("#")[0];// url = window.jsUrl // 进入 h5的第一个页面时, 将当前 url 存起来} else {url = location.href.split("#")[0];}// console.log('wxJssdkTools参数', paramsObj)if (customUrl) url = customUrl;const res = await getWeChatSignStr({ url });// console.log('jssdk 签名检验:', res)const { title, desc, link, imgUrl } = paramsObj;// console.log(title, desc, link, imgUrl)// 这里使用 jWeixin, 因为 uniapp 中, wx 已经是一个全部变量了jWeixin.config({debug: false, // 开启调试模式 true 开启, false 关闭appId: res.result.appId, // 必填,公众号的唯一标识timestamp: res.result.timestamp, // 必填,生成签名的时间戳nonceStr: res.result.nonceStr, // 必填,生成签名的随机串signature: res.result.signature, // 必填,签名// 必填,需要使用的JS接口列表(根据自己的需求添加进去)jsApiList: ["scanQRCode","getLocation","chooseImage","previewImage","updateAppMessageShareData","updateTimelineShareData","onMenuShareTimeline","onMenuShareAppMessage",],// 可选,需要使用的开放标签列表,例如['wx-open-launch-weapp']openTagList: ["wx-open-launch-weapp", "wx-open-launch-app"],});jWeixin.checkJsApi({jsApiList: ["updateAppMessageShareData", // 分享到朋友/QQ 的 API"updateTimelineShareData", // 分享到微信朋友圈/QQ空间 的 API],success: function () {console.log("checkJsApi成功");},fail: function () {console.log("checkJsApi失败");},});jWeixin.ready(function () {// console.log('进入到wx.ready里面啦......')switch (oType) {case "app":console.log("进入app - ready 了吗?");resolve(JSON.stringify(paramsObj));break;case "share":// console.log('首页分享', link)jWeixin.updateAppMessageShareData({title, // 分享标题desc, // 分享描述link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致imgUrl, // 分享图标success: function () {// console.log('resolve ---好友-- 分享成功')resolve(); // 分享成功},fail: function (err) {// console.log('reject ---好友---- 分享失败')reject(err); // 分享失败},});jWeixin.updateTimelineShareData({title, // 分享标题link, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致imgUrl, // 分享图标success: function () {// console.log('resolve ---朋友圈-- 分享成功')resolve(); // 分享成功},fail: function (err) {// console.log('reject ---朋友圈---- 分享失败')reject(err); // 分享失败},});break;default:console.log("默认");}});jWeixin.error(function (err) {switch (oType) {case "app":reject("app fail");break;case "share":reject("share fail");break;default:console.log("默认");}});});//#endif
};引入和使用
- 引入
import { wxJssdkTools } from "@/utils/wxJssdkTools";
- 使用
// #ifdef H5const link = location.href;// 配置分享参数await wxJssdkTools("share", { title: "我是标题", desc: "我是描述", link, imgUrl:"" });// #endif
注意:
- 尽量使用 cdn 引入jssdk文件,减少包的大小
- 这里 jWeixin 一定要用这个,不要使用 wx
- 在项目根目录的index.html文件中引入: https://res.wx.qq.com/open/js/jweixin-1.6.0.js
- 使用的时候加了 #ifdef H5 // #endif 条件编译,是因为这个一般用于h5端
相关文章:

uniapp中二次封装jssdk和使用
直接上代码 // import wx from "weixin-js-sdk"; /*** 考虑到包的大小,所以直接在 index.html 文件中cdn引入了jssdk* <script src"https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>* 注意:这里 jWeixin 一…...

只刷题可以通过PMP考试吗?
咱们都知道,PMBOK那本书,哎呀,读起来确实有点费劲。所以,有些人就想了,干脆我就刷题吧,题海战术,没准儿也能过。这话啊,听起来似乎有点道理,但咱们得好好琢磨琢磨。 刷题…...

Python Selenium 详解:实现高效的UI自动化测试
落日余辉,深情不及久伴。大家好,在当今软件开发的世界中,自动化测试已经成为保障软件质量和快速迭代的重要环节。而在自动化测试的领域中,UI自动化测试是不可或缺的一部分,它可以帮助测试团队快速验证用户界面的正确性…...

npm获取yarn在安装依赖时 git://github.com/user/xx.git 无法访问解决方法 -- 使用 insteadOf设置git命令别名
今天在使用一个node项目时突然遇到 一个github的拉取异常,一看协议居然是git://xxx 貌似github早就不用这种格式了, 而是使用的gitgithub.com:xxx 这种或者https协议,解决方法: 使用insteadof设置git别名 url.<base>.inste…...

Centos7网络故障,开机之后连不上网ens33mtu 1500 qdisc noop state DOWN group default qlen 1000
说明 这是Linux系统网络接口的信息,其中"mtu 1500"表示最大传输单元大小为1500字节,“qdisc noop”表示没有设置特殊的队列算法,“state down”表示该接口当前处于关闭状态,“group default”表示该接口属于“default”…...

分析 Base64 编码和 URL 安全 Base64 编码
前言 在处理数据传输和存储时,Base64 编码是一种非常常见的技术。它可以将二进制数据转换为文本格式,便于在文本环境中传输和处理。Go 语言提供了对标准 Base64 编码和 URL 安全 Base64 编码的支持。本文将通过一个示例代码,来分析这两种编码…...

cocos 屏幕点击坐标转换为节点坐标
let scPos event.getLocation(); let camera find(Canvas/Camera).getComponent(Camera).screenToWorld(new Vec3(scPos.x,scPos.y,0));//摄像机 let p this.node.getComponent(UITransform).convertToNodeSpaceAR(camera);//this.node为指定的节点为原点(0,0&…...

电瓶车进电梯识别报警摄像机
随着电动车的普及,越来越多的人选择电动车作为出行工具。在诸多场景中,电梯作为一种常见的交通工具,也受到了电动车用户的青睐。然而,电动车进入电梯时存在一些安全隐患,为了提高电动车进电梯的安全性,可以…...

数据库到服务器提权
数据库提权流程: 1、先获取到数据库用户密码 -网站存在SQL注入漏洞 -数据库的存储文件或备份文件 -网站应用源码中的数据库配置文件 -采用工具或脚本爆破(需解决外联问题) 2、利用数据库提权项目进行连接 MDUT //jkd1.8 启动 Databasetools …...
-表和页压缩(1)-表压缩)
【MySQL精通之路】InnoDB(9)-表和页压缩(1)-表压缩
目录 1.表压缩概述 2.创建压缩表 2.1 在FPT表空间中创建压缩表 2.2 在通用表空间中创建压缩表 2.3 压缩表的限制 3.优化InnoDB表的压缩 4.运行时监控InnoDB表压缩 5.InnoDB表的压缩工作原理 5.1 压缩算法 5.2 InnoDB数据存储和压缩 5.3 B树页面的压缩 5.4 压缩BLOB、…...

【前端】vue+element项目中select下拉框label想要显示多个值多个字段
Vue Element项目中select下拉框label想要显示多个值 <el-selectv-model"form.plantId"collapse-tagsfilterableplaceholder"请选择品种种类"style"width: 270px;"><el-optionv-for"item in plantIdArray":key"item.id&…...

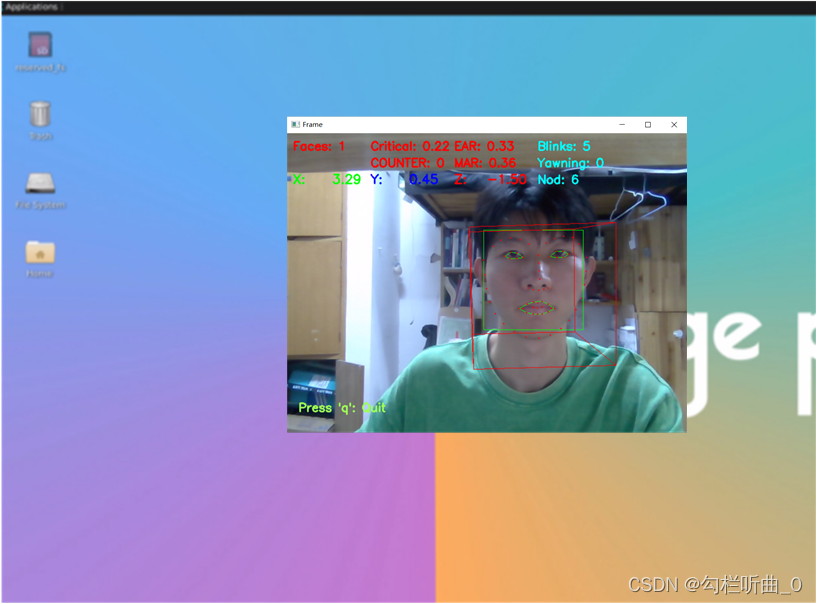
橙派探险记:开箱香橙派 AIpro 与疲劳驾驶检测的奇幻之旅
目录 引子:神秘包裹的到来 第一章:香橙派AIpro初体验 资源与性能介绍 系统烧录 Linux 镜像(TF 卡) 调试模式 登录模式 第二章:大胆的项目构想 系统架构设计 香橙派 AIpro 在项目中的重要作用 第三章…...

云计算期末复习(1)
云计算基础 作业(问答题) (1)总结云计算的特点。 透明的云端计算服务 “无限”多的计算资源,提供强大的计算能力 按需分配,弹性伸缩,取用方便,成本低廉资源共享,降低企…...

frp转发服务
将内网服务转发到外网,我准备了一台阿里云ubuntu22.04服务器,两台内网ubuntu22.04服务器 下载frpc和frps以及配置文件 链接: https://pan.baidu.com/s/1auvcWWnyfpYPYatYhHFYag?pwdqkgh 提取码: qkgh 复制这段内容后打开百度网盘手机App,操作…...

【主流分布式算法总结】
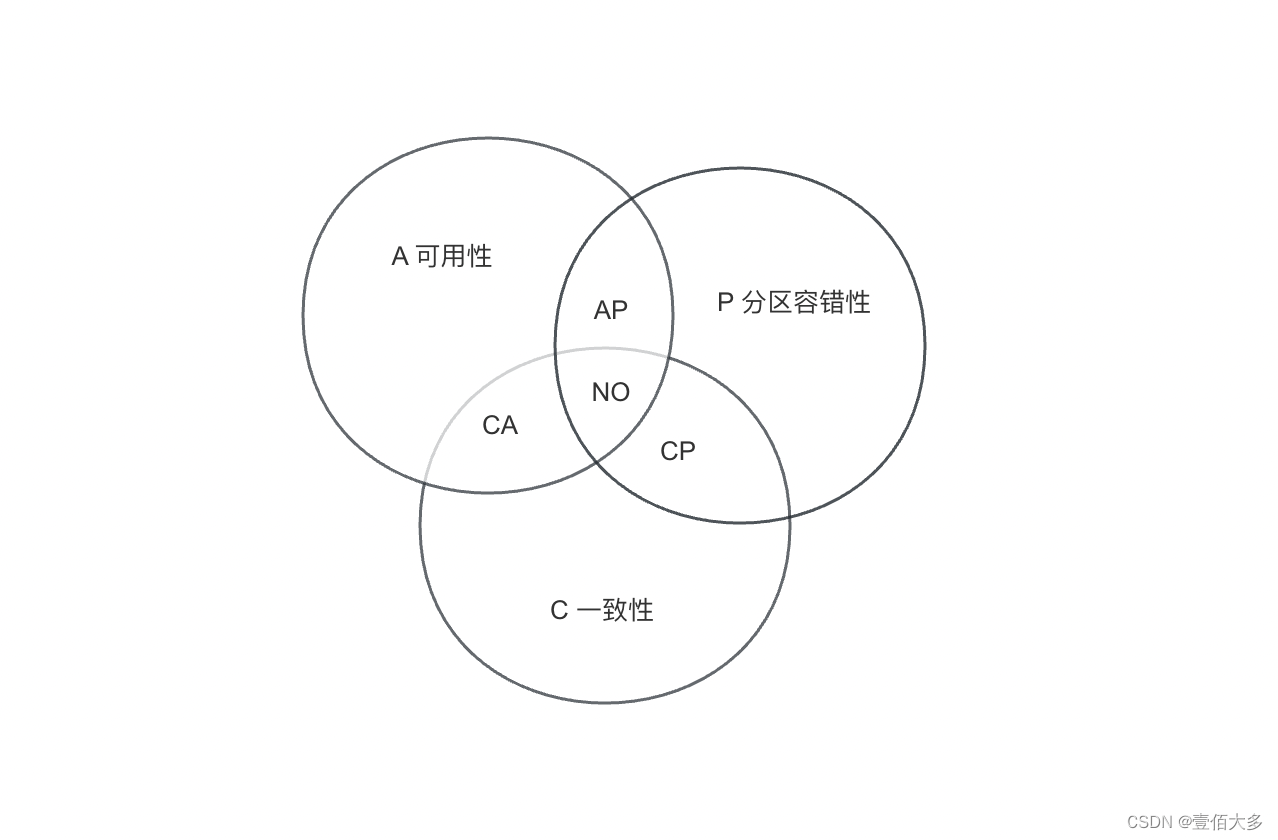
文章目录 分布式常见的问题常见的分布式算法Raft算法概念Raft的实现 ZAB算法Paxos算法 分布式常见的问题 分布式场景下困扰我们的3个核心问题(CAP):一致性、可用性、分区容错性。 1、一致性(Consistency):…...

spring cloud config server源码学习(一)
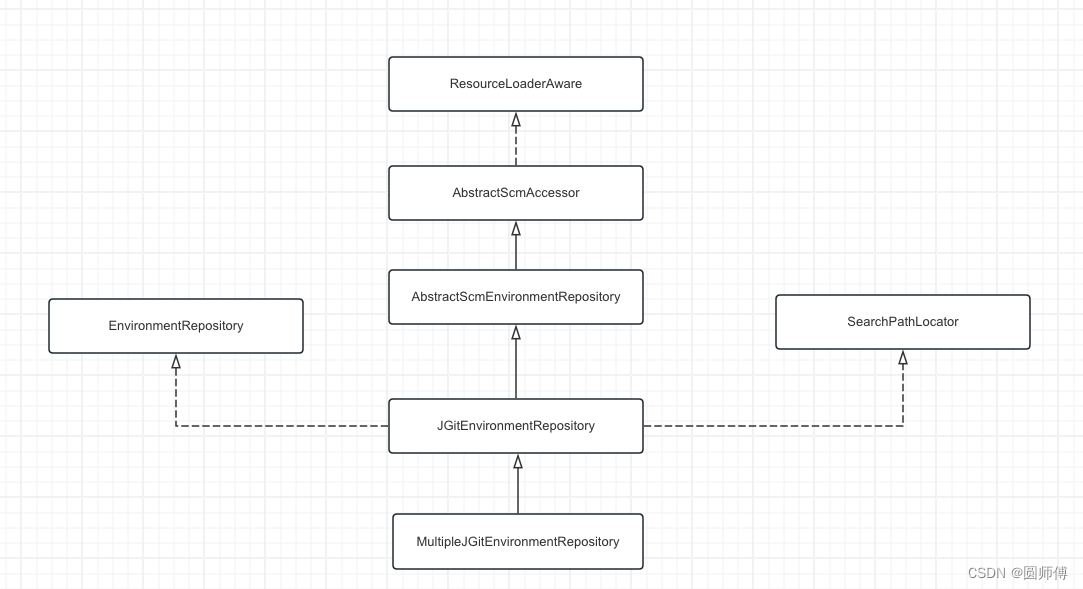
文章目录 1. 注解EnableConfigServer2. ConfigServerAutoConfiguration2.1 ConditionalOnBean和ConditionalOnProperty2.2 Import注解2.2.1. EnvironmentRepositoryConfiguration.class2.2.2. CompositeConfiguration.class2.2.3. ResourceRepositoryConfiguration.class2.2.4.…...

人脸识别——探索戴口罩对人脸识别算法的影响
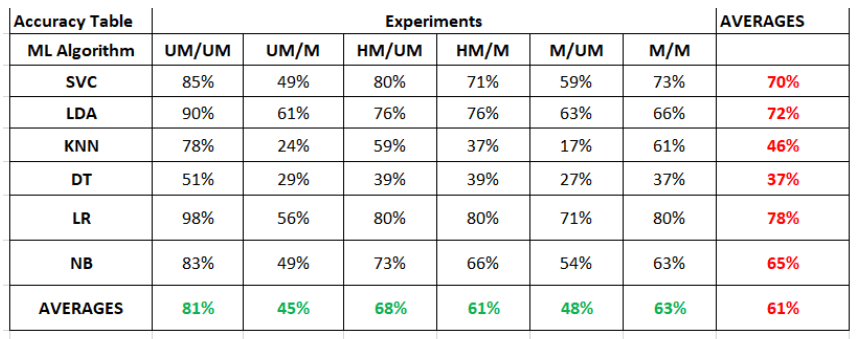
1. 概述 人脸识别是一种机器学习技术,广泛应用于各种领域,包括出入境管制、电子设备安全登录、社区监控、学校考勤管理、工作场所考勤管理和刑事调查。然而,当 COVID-19 引发全球大流行时,戴口罩就成了日常生活中的必需品。广泛使…...

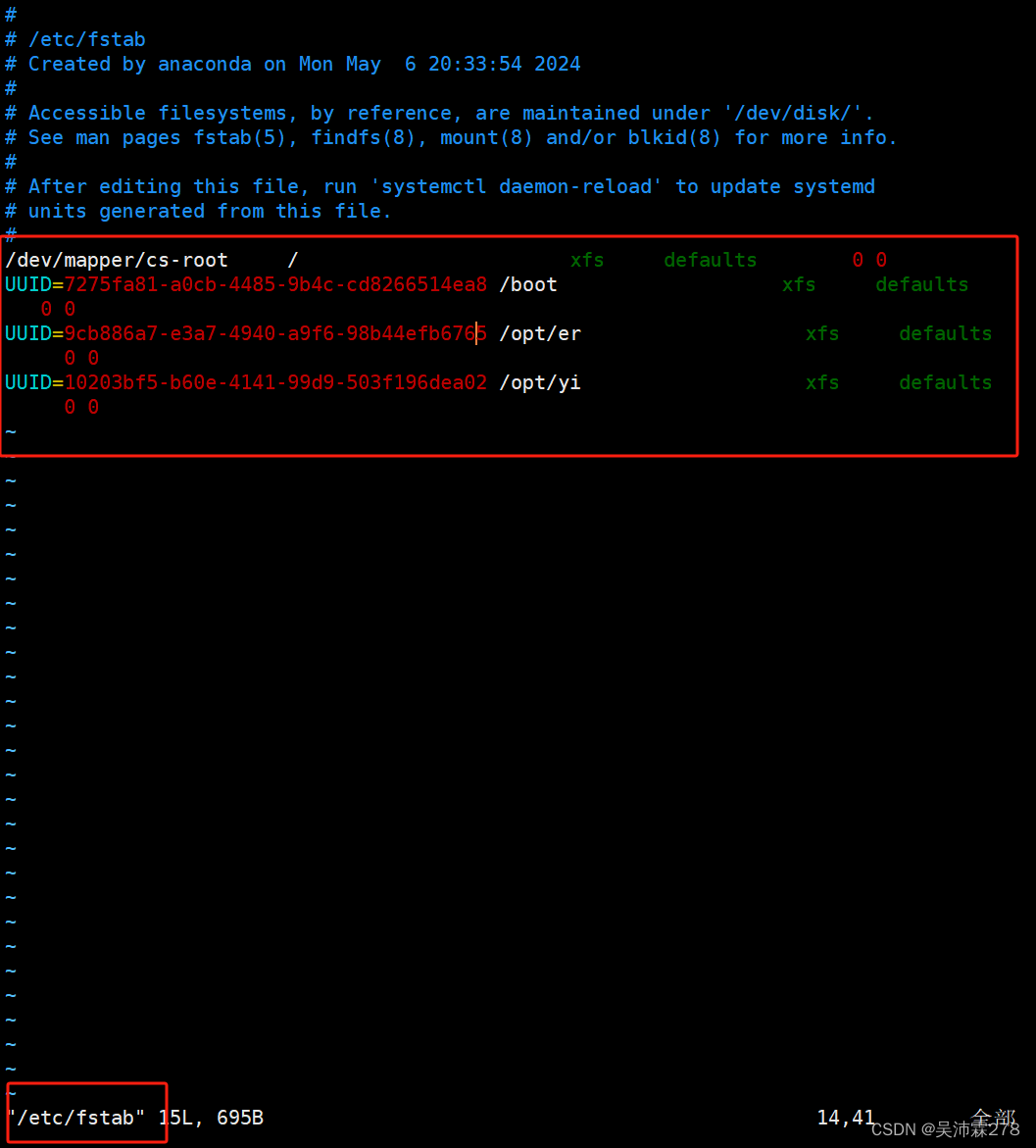
磁盘管理后续——盘符漂移问题解决
之前格式化磁盘安装了文件系统,且对磁盘做了相应的挂载,但是服务器重启后挂载信息可能有问题,或者出现盘符漂移、盘符变化、盘符错乱等故障,具体是dev/sda, sdb, sdc 等等在某些情况下会混乱掉 比如sda变成了sdb或者sdc变成了sdb等…...

基于GO 写的一款 GUI 工具,M3u8视频下载播放器-飞鸟视频助手
M3u8视频下载播放器-飞鸟视频助手 M3u8视频飞鸟视频助手使用m3u8下载m3u8 本地播放 软件下载地址m3u8嗅探 M3u8视频 M3u8视频格式是为网络视频播放设计,视频网站多数采用 m3u8格式。如腾讯,爱奇艺等网站。 m3u8和 mp4的区别: 一个 mp4是一个…...

关于EasyExcel导入数据时表格日期格式识别为数字问题
参考官方地址 自定义日期转字符串转换器 /*** 自定义excel日期转换器** author li* date 2024-05-29*/ public class CustomStringDateConverter implements Converter<String> {Overridepublic Class<?> supportJavaTypeKey() {return String.class;}Overridep…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
