前端开发(2)--HTML常用的标签

100编程书屋_孔夫子旧书网
HTMl 的标签可以分为单个标签和成对标签。
单个标签:html4 规定单个标签要有一个 / 表示结尾, html5 则不用
<!--单个标签-->
<meta>
<!--成对标签 -->
<div></div>
以下是HTMl中常用的一些标签
div 标签
div 标签 主要用来将相关的内容组合到一块,就像菜市场把各个蔬菜分成不同种类区分摆放是一个道理。
div 是最常见也是比较重要的标签,网页布局中经常使用的一类标签。通常布局被称为 DIV + CSS 布局。
<div>div 就是一个分类的存储箱子
</div>
p标签
p标签表示段落, 在网页文字中应用的比较多。
<!--段落和段落间会换行-->
<p>第一段</p>
<p>第二段</p>
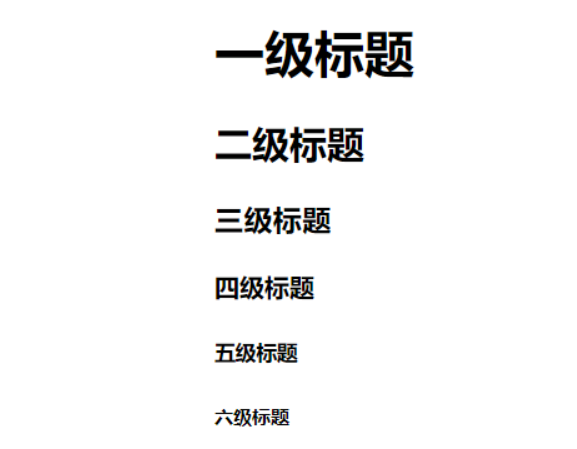
H-标题标签
h标签分为六个。
| 标签 | 语义 |
|---|---|
| h1 | 一级标题 |
| h2 | 二级标题 |
| h3 | 三级标题 |
| h4 | 四级标题 |
| h5 | 五级标题 |
| h6 | 六级标题 |
引用标题标签后,字体会加粗、字号一会变大

ul 无序标签
无序标签是没有显示顺序的列表,无序列表前面通常会有一个“小点”, 这个小点可以用type属性控制。其中有三个展示方式(不过这种方式比较固定,不够灵活和美观, 已经被CSS的效果代替),如下:
| 值(type属性) | 描述 |
|---|---|
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心方框 |
举例:
<!--ul标签内部只能放置li标签-->
<!--li标签内部可以放其他的标签-->
<ul type="><li>无序列表元素1</li> <!--列表项--><li>无序列表元素2</li>
</ul>实心圆
<ul type="disc"><li>西红柿</li><li>黄瓜</li>
</ul>
空心圆
<ul type="circle"><li>西红柿</li><li>黄瓜</li>
</ul>
实心方框
<ul type="square"><li>西红柿</li><li>黄瓜</li>
</ul>
ol 有序标签
- ol 前面的标签是有序的,可以是数字、字母、罗马数字等。同样控制这些样式使用的是type属性。
| type属性值 | 意义 |
|---|---|
| a | 小写英文字母编号 |
| A | 大写英文字母编号 |
| i | 小写罗马数字编号 |
| I | 大写罗马数字编号 |
| 1 | 数字编号(默认) |
- 设置start属性,表示从哪个编号开始
- 加 reversed 表示倒叙排列
有序列表, 从2开始
<ol start="2"><li>元素1</li><li>元素2</li>
</ol>小写字母表示
<ol type="a"><li>元素1</li><li>元素2</li><li>元素3</li>
</ol>倒叙
<ol reversed><li>元素1</li><li>元素2</li><li>元素3</li>
</ol>
dl 自定义列表
dl标签表示自定义列表
dt表示数据项,dd表示数据定义, dd是dt标签的解释
<dl><dt>西红柿</dt><dd>红、酸</dd><dt>黄瓜</dt><dd>绿、涩</dd></dl>
img标签
img 用来插入图片,包括但不限于以下图片格式
| 图片格式 | 备注 |
|---|---|
| .jpg、.jpeg | 通常用于照片,是一种有损压缩格式 |
| .png | 通常用于logo、背景,支持透明和半透明。便携式网络图像 |
| .svg | 矢量图片 |
<!-- src(source)属性, 图片地址,可以为相对路径,也可以为绝对路径-->
<!-- alt 如果遇到图片无法加载的情况,网页上会展示 alt的 值 -->
<!-- width 和 height 表示 宽和高, 如果只设置一个, 那么另外一个就会跟着成比例缩放-->
<img src="./images/images.jpg" alt="星期一" width="120" height="20">
a 标签
用a标签来制作超级链接
<!-- href 属性 表示 其他页面的链接,支持相对路径和绝对路径,还可以链接到其它网站 -->
<!--target 属性表示 打开其他链接的方式-->
<!-- title 属性表示 链接的标题, 当鼠标移动到链接上,会展示出来-->
<a href="http://www.baidu.com" target="blank" title="文字标题">百度</a><!--也可以用a标签作为锚点 锚点可以是本页面的锚点,也可以是其他页面的锚点-->
<h1 id="title">头部标题</h1>
... 此处省略一些代码
<a href="#title">返回标题</a><!--下载链接,指向 doc, zip, zip等文件格式时,a标签将成为自动下载链接-->
<a href="./download/halou.zip">发邮<!-- src(source)属性, 图片地址,可以为相对路径,也可以为绝对路径-->
<!-- alt 如果遇到图片无法加载的情况,网页上会展示 alt的 值 -->
<!-- width 和 height 表示 宽和高, 如果只设置一个, 那么另外一个就会跟着成比例缩放-->
<img src="./images/images.jpg" alt="星期一" width="120" height="20">件</a>
<!-- mailto:前缀的链接是邮件链接,系统将自动打开email相关软件-->
<a href="mailto:halouworld@126.com">发邮件</a>
<!-- tel: 前缀链接是电话链接,系统将自动打开拨号键-->
<a href="tel:11111111111">打开<!--添加 controls 后才会显示 播放控件-->
audio标签
audio标签用来插入音频标签
<!--添加 controls 后才会显示 播放控件-->
<!--常用音频格式 mp3 和 ogg格式-->
<!--autoplay 自动播放属性-->
<!--loop 属性表示循环播放-->
<audio controls src="./video/demo.mp3">您的浏览器不支持 audio标签,请升级
</audio><audio controls src="./video/demo.mp3" autoplay loop>您的浏览器不支持 audio标签,请升级
</audio>
video标签
video 标签用于插入一段视频
<!--有的视频不能播放 ,详见 https://blog.csdn.net/weixin_34272308/article/details/94614657 -->
<!-- controls 显示视频播放控件 -->
<!-- autoplay 自动播放 -->
<!-- loop 循环播放 -->
<!-- 常见的 视频格式 mp4 ogv webm 等-->
<video controls autoplay loop src="./video/5-4 RDB2.mp4" >您的浏览器不支持 video标签,请升级
</video>
其它区块标签
以前的区块标签只有div,现在为了更好的方便搜索引擎抓取网站,因此有了以下语义更加明确的区块标签
| 文档的区域,比div语义上还要大一点 | |
|---|---|
| 页头 | |
| 网页核心部分 | |
| 页脚 |
其他的语义标签
- span 标记文本标记区域,没有特殊效果,结合CSS使用
- b 标签 加粗文章(可以使用CSS实现同样效果)
- u 加下换线文字
- br 换行
- i 倾斜文字(可以使用CSS实现同样效果)
- strong 代表特别重要的文字
- em 需要强调的文字,有一定的倾斜,也可以用其配置CSS做表情文字
- mark 高亮文字
- figure 和 figcaption 。figure - 一段独立的内容 figcaption- figure 内部元素的说明性内容
表单
表单用来收集信息并且可以完成和后端的数据传输
表单中大致可以分为三种标签
- form标签,标识表单区域, 内部的元素都可能被表单提取信息
- input 标签, 标识输入、点击等需要和用户交互的场景
- datalist 下拉框,支持搜索,通常和input一块使用
一些表单的示例
<!--action 表示要提交到后端的网址-->
<!--method 表示表单提交的方式,通常有 get 、 post 、put、delete等--><form action="/save" meththo="post"></form><!--<form> 标签中 input 文本框 type="text" 表示文本框-->
<!-- value 表示文本框中的值 -->
<!--planceholder表示提示文字,在没任何输入值的情况下,作为提示信息-->
<!--disabled 表示禁用-->
<input type="text" value="123" planceholder="提示文字" disabled><!---单选按钮,name相等,表示选择了一个,另一个就不能选择了-->
<!--checked 表示默认被选中-->
<!-- value 属性表示要提交到后端服务器的值-->
<input type="radio" name="radio_group" checked>
<input type="radio" name="radio_group"><label><input type="radio" name="sex"> 男
</label>
<label> <input type="radio" name="sex"> 女
</label><!--html4 中的标签 通过for 属性 和 其他标签的id属性进行绑定--><input type="radio" name="sex" id="nan">
<label for="nan">男</label><input type="radio" name="sex" id="nv">
<label for="nv">女</label><!--复选框 type="checkbox" 同一组的的复选框,name值应该相同 ,复选框也有value值, 用于向服务器提交数据-->
<input type="checkbox" name="hobby" value="soccer" > 足球
<input type="checkbox" name="hobby" value="basket" > 篮球<!--密码框-->
<input type="password" placeholder="请输入密码"><!-- 下拉菜单 -->
<select><option value="alipay">支付宝</option><option value="wxpay">微信支付</option>
</select><!--多文本框 rows 和 clos 分别用于设置 行数 和 列数-->
<textarea rows="3" cols="5"></textarea><!--三种按钮 submit 提交按钮 button 普通按钮 可以简写为 <button></button> reset 按钮 重置按钮-->
<input type="button" value="普通按钮"><input type="reset" value="重置按钮"> <input type="submit" value="提交表单"><!--像 email 和 url 等格式,如果点击提交按钮,不符合格式,会有提示-->
<form>日期空间: <input type="date"> <br/>时间空间: <input type="time"> <br/>日期时间空间 <input type="datetime-local"> <br/>文件:<input type="file"> <br/> <br/>数字控件: <input type="number"> <br/>拖拽条: <input type="range"> <br/>搜索框: <input type="search"> <br/>网址控件: <input type="url"> <br/>邮箱控件: <input type="email" ><input type="submit" value="提交">
</form><!-- datalist 备选项示例 -->
<input type="text" list="province">
<datalist id="province"><option value="陕西"></option><option value="山西"></option><option value="河北"></option><option value="山东"></option>
</datalist>
表格
可以用html渲染表格
- table 标签表示表格
- tr 表示行
- td 表示单元格
- caption 表格的标题,通常放在表格的第一行
- th 表示列标题
<!--表格示例-->
<table border="1"><caption>我是标题</caption><tr><th>第一列标题</th><th>第二列标题</th></tr><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr>
</table>
-
单元格的合并, clospan 用来设置td 或者th的列跨度 , rowspan属性用来设置td或者th的行跨度
<!--跨列示例--> <table border="1"><caption>我是标题</caption><tr><th>第一列标题</th><th>第二列标题</th></tr><tr><td colspan="2">跨两行</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr> </table><!--跨行示例--> <table border="1"><caption>我是标题</caption><tr><th>第一列标题</th><th>第二列标题</th></tr><tr><td rowspan="2">第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第二列</td></tr><tr><td>第三行第一列</td><td>第三行第二列</td></tr></table> -
表格的其他标签 , thead 定义表头, tbody 定义表格的主题内容, tfoot 标签定义表格底部,通常用来汇总等
<table border="1"><thead ><th>第一季度</th><th>第三季度</th><th>第二季度</th><th>第四季度</th></thead><tbody><tr><th>手机</th><td>123</td><td>123</td><td>123</td></tr></tbody><tfoot><tr><td>汇总</td></tr></tfoot> </table>
相关文章:

前端开发(2)--HTML常用的标签
100编程书屋_孔夫子旧书网 HTMl 的标签可以分为单个标签和成对标签。 单个标签:html4 规定单个标签要有一个 / 表示结尾, html5 则不用 <!--单个标签--> <meta> <!--成对标签 --> <div></div>以下是HTMl中常用的一些标签…...

任何图≌自己这一几何最起码常识推翻直线公理让R外标准实数一下子浮出水面
黄小宁 h定理:点集AB≌B的必要条件是A≌B。 证:若AB则A必可恒等变换地变为BA≌A,而恒等变换是保距变换。证毕。 如图所示R轴即x轴各元点x沿x轴正向不保距平移变为点y2x就使x轴沿本身拉伸(放大)变换为y2x轴不≌x轴&…...

js 纯前端实现数组分页、列表模糊查询、将数组转成formdata格式传给接口
后端返回所有的数据,由前端来实现分页展示、模糊查询,并将数组格式转成formdata格式给后端 1、数组转formdata let formData new FormData()for (let i 0; i < list.length; i) {let item list[i];for (let property in item) {formData.append(…...

elasticsearch有什么用
Elasticsearch是一个开源的分布式搜索和分析引擎,它被广泛用于构建实时的、可扩展的搜索和分析应用程序。以下是Elasticsearch的主要用途和功能:12 全文搜索:Elasticsearch提供强大的全文搜索功能,可以处理大量的文本数据&…...

iOS自动连接已知Wi-Fi功能的实现
首先需要在配置文件申请的时候将hotspot勾选上,之后还要在x-code里添加对应的配置,由于我们并没有用到获取设备周边Wi-Fi的功能,所以就没申请相关权限 相关连接Wi-Fi代码如下: #import <NetworkExtension/NetworkExtension.h&…...

编辑任何场景! 3DitScene:通过语言引导的解耦 Gaussian Splatting开源来袭!
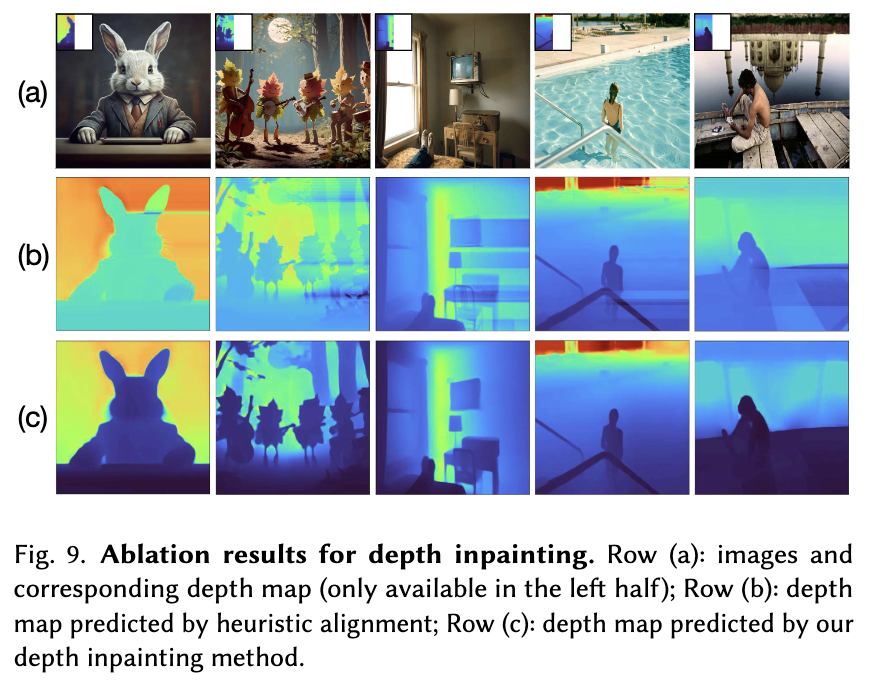
文章:https://arxiv.org/pdf/2405.18424 项目:https://zqh0253.github.io/3DitScene/ huggingface:https://huggingface.co/spaces/qihang/3Dit-Scene 场景图像编辑在娱乐、摄影和广告设计中至关重要。现有方法仅专注于2D个体对象或3D全局场景编辑&…...

CCIG 2024:合合信息文档解析技术突破与应用前景
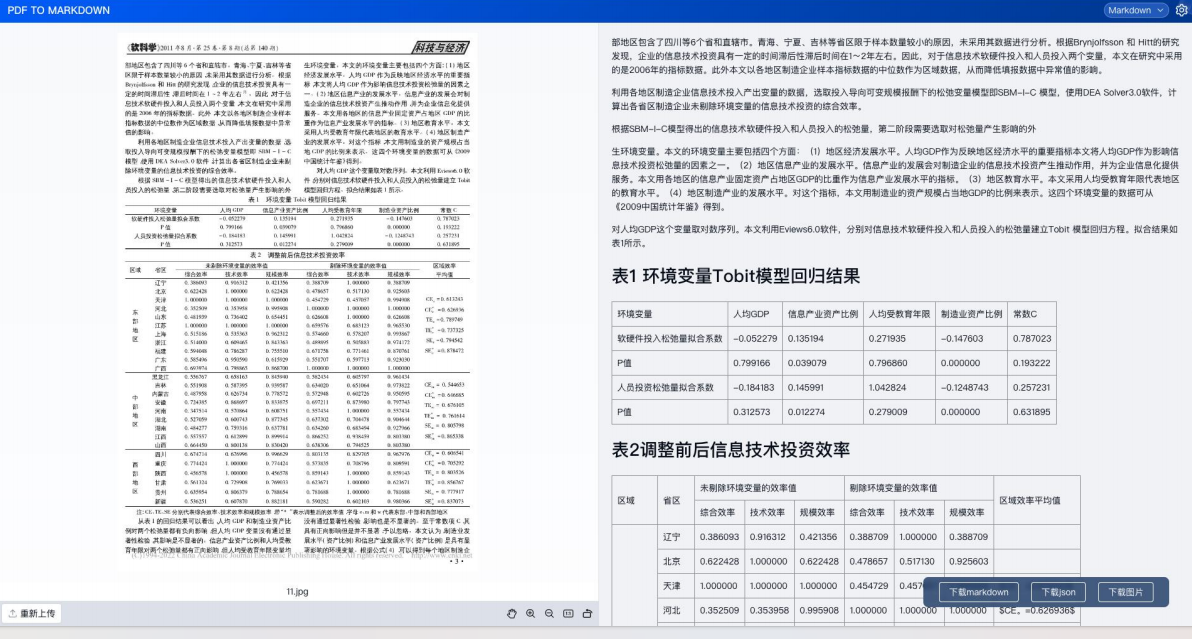
目录 背景当前大模型训练和应用面临的问题训练Token耗尽训练语料质量要求高LLM文档问答应用中文档解析不精准 合合信息的文档解析技术1. 具备多文档元素识别能力2. 具备版面分析能力3. 高性能的文档解析4. 高精准、高效率的文档解析文档多板式部分示例 文档解析典型技术难点元素…...

关于TeamSpeak3-网易音乐机器人的基础使用方法(胎教级教程)
本文转自博主的个人博客:https://blog.zhumengmeng.work,欢迎大家前往查看。 原文链接:点我访问 序言:在自己的ts服务器上安装了网易音乐机器人,写这篇文章旨在教群友/网友如何使用机器人!😋👍 一、TS3Audi…...

看广告赚金币提现小游戏app开发源码
开发一个看广告赚金币并可以提现的小游戏APP,源码的搭建涉及到多个方面,包括前端界面设计、后端逻辑处理、数据库管理以及广告平台的对接等。以下是一些建议的步骤和考虑因素: 前端界面设计: 使用HTML5、CSS3和JavaScript等技术…...

【vue】@、@/、../和./的区别
:表示vue语法中v-on的简写;绑定事件的专用格式。当事件触发的时候,函数才会来调用; /:在build文件夹下webpack.base.conf.js找到,便能知道代表什么了; 这里指向src文件夹 . /:表示当前目录下&…...

imx93 uboot 构建
1. 信息来源 从 nxp 的英文网站中可以找到 imx93 的构建信息,当前的最新版本为:Linux 6.6.3_1.0.0 # 网址如下: https://www.nxp.com/design/design-center/software/embedded-software/i-mx-software/embedded-linux-for-i-mx-application…...

视觉SLAM十四讲:从理论到实践(Chapter7:视觉里程计1)
前言 学习笔记,仅供学习,不做商用,如有侵权,联系我删除即可 一、目标 1.理解图像特征点的意义,并掌握在单幅图像中提取特征点及多幅图像中匹配特征点的方法。 2.理解对极几何的原理,利用对极几何的约束&…...

c++指针的*
1.*运算符 *运算符被称为间接值(indirect value)或者解除引用(dereferencing)运算符 将其应用于指针可以得到该地址处存储的值 由于 * 也有乘法的意思,c通过上下文来确定是乘法还是解除引用 2.如何声明和初始化指针 …...

快团团大团长帮卖团长团长如何获得物流查询码?
一、功能说明 团长可自行生成物流查询码,直接将码发给顾客,顾客扫码可查询自己订单的物流状态! 用户扫码后,会出现用户在该团长处下单的所有快递订单。团员可查看该订单物流信息、进行退款申请,或直接联系团长。 二…...
基本SQL语句以及基本函数应用)
MySQL(二)基本SQL语句以及基本函数应用
1、基本SQL语句 MySQL中定义数据字段的类型对你数据库的优化是非常重要的。 MySQL支持多种类型,大致可以分为三类:数值、日期/时间和字符串(字符)类型。 - 函数应用在sql语句中 -- 临时表 select now() from dual;-- 数学函数 二进制 -- 返回x的绝对值 select a…...

fyne apptab布局
fyne apptab布局 AppTabs 容器允许用户在不同的内容面板之间切换。标签要么只是文本,要么是文本和一个图标。建议不要混合一些有图标的标签和一些没有图标的标签。 package mainimport ("fyne.io/fyne/v2/app""fyne.io/fyne/v2/container"//&…...

Python实现定时任务的方式
大家好,在当今数字化的时代,定时任务的需求在各种应用场景中频繁出现。无论是数据的定时更新、周期性的任务执行,还是特定时间点的操作触发,Python 都为我们提供了强大而灵活的手段来实现这些定时任务。当我们深入探索 Python 的世…...

微信小程序-网络数据请求(配置request合法域名)
1.小程序中网络数据请求的限制 出于安全方面的考虑,小程序官方对数据接口的请求做出了如下两个限制: (1)只能请求HTTPS类型的接口 (2)必须将接口的域名添加到信任列表中 如果要请求某个域名下的接口&am…...

栈和队列题目练习
本节小编选了两道题来加深对栈和队列的认识理解! 有效的括号 方法1:直接用栈的结构(动态数组) 本题可以用栈这个结构来解答,将(,{,[ 左括号压入栈中,然后取出栈顶元素与右括号),},]匹配。不匹配的话&…...

【排列问题】
问题: 已知某序列有n个元素,请编写程序打印出包含该序列所有元素的所有排列。 输入要求: 输入第1行为整数n,表示该序列元素的个数;第2行为n个整数,表示需要排列的序列元素。 输出要求:输出若…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
