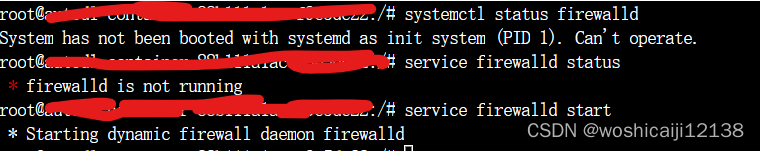
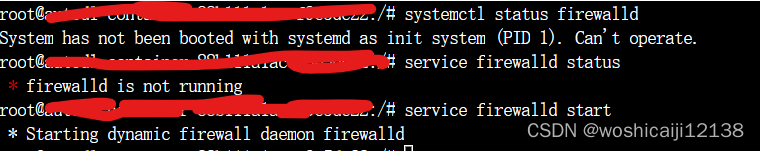
System has not been booted with systemd as init system (PID 1). Can‘t operate.
今天想查看防火墙的状态,但是对防火墙的操作还不熟悉,网上搜到的命令是这样的systemctl status firewalld
结果输入之后出现了这样的错误:
System has not been booted with systemd as init system (PID 1). Can’t operate.
然后接着去网上搜索解决错误的原因:
有博客上是systemctl没用安装,但是我尝试sudo apt install systemctl安装之后又报出了新的错误:
E: Unable to locate package systemctl
该错误的解决方法可参照:
E: Unable to locate package systemctl的解决
但是折腾了半天还是没能解决,说明可能不是没有安装systemctl的缘故。
最后,我了解到如果在Windows里面用WSL使用Ubuntu,那么系统就会有SysV而不是systemd,当运行systemctl命令时,你的系统就会出现上述的提示。
因此我们对于防火墙的操作不用systemctl。
正确的查看防火墙状态的命令可以是
service firewall status
同理,打开为
service firewall start
重启为
service firewall restart
关闭为
service firewall stop

成功
相关文章:

System has not been booted with systemd as init system (PID 1). Can‘t operate.
今天想查看防火墙的状态,但是对防火墙的操作还不熟悉,网上搜到的命令是这样的systemctl status firewalld 结果输入之后出现了这样的错误: System has not been booted with systemd as init system (PID 1). Can’t operate. 然后接着去网上…...

使用Endnote自定义参考文献格式
使用Endnote自定义参考文献格式 使用Endnote插入参考文献,若要设置期刊指定格式或自己想要的参考格式,使用EndNote自定义方法,步骤如下。 注:有的期刊会给出EndNote的格式文件,那样直接导入就行。 文章目录使用Endnot…...

jsPlumb Components Crack
jsPlumb Components Crack 为支持Vue 2,所有组件都添加了包装器。 已为所有组件添加了包装器以支持Svelte。 改进了在流程图生成器中编辑多个选定节点。 jsPlumb组件是一组可嵌入的组件,可将可视连接快速集成到网页中。jsPlumb组件基于jsPlumb Toolkit库…...

Java接口
目录 为什么有接口? 接口的定义和使用 注意 接口的基本使用 接口成员的特点 接口和类之间的关系 为什么有接口? 接口就是一种规则 对行为的抽象 接口侧重于行为 接口的定义和使用 接口用于关键字interface来定义public interface 接口名{ }接口不…...

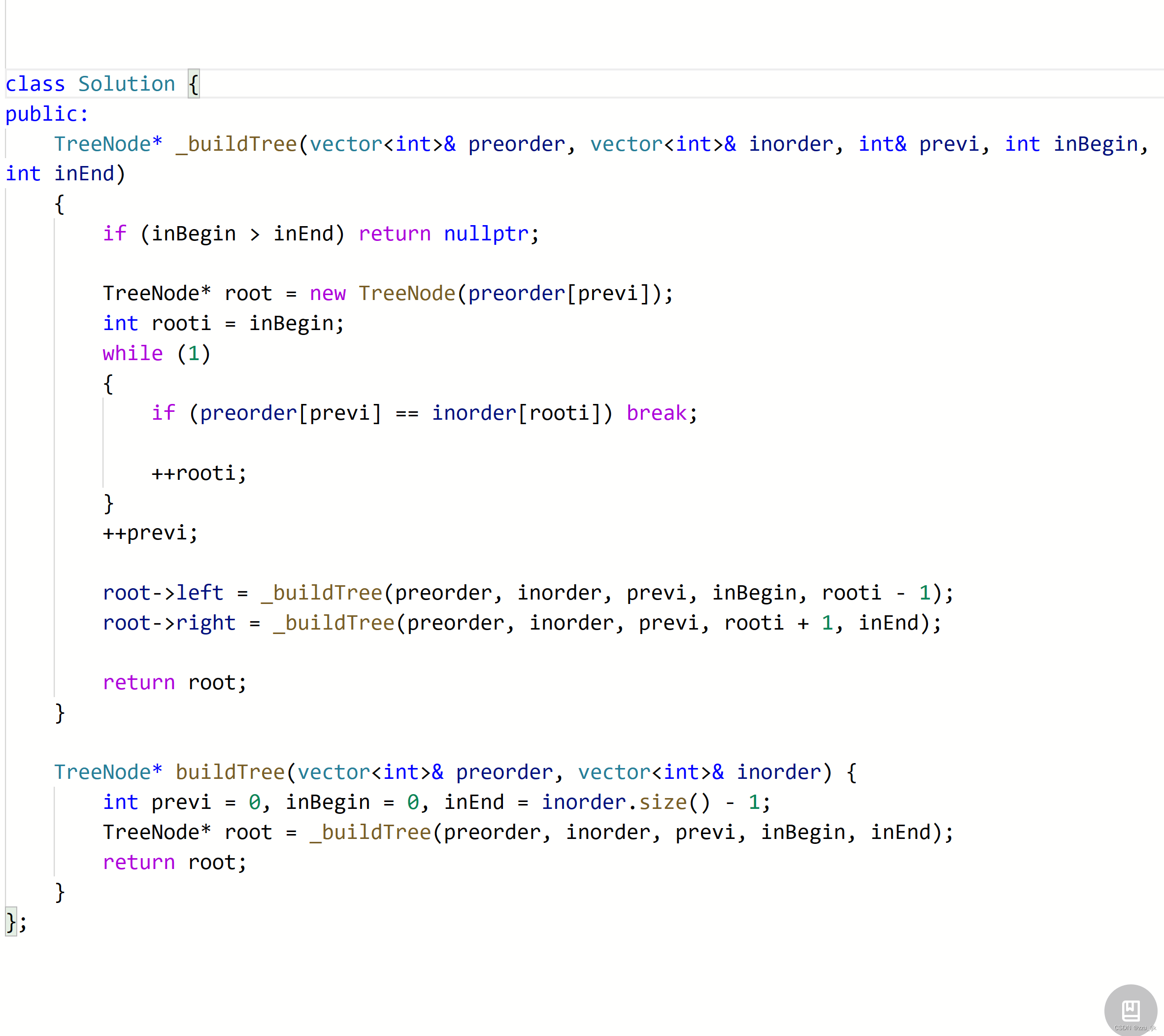
二叉树OJ题目详解
根据二叉树创建字符串 采用前序遍历的方式,将二叉树转换成一个由括号和数字组成的字符串。 再访问每一个节点时,需要分情况讨论。 如果这个节点的左子树不为空,那么字符串应加上括号和左子树的内容,然后判断右子树是否为空&#x…...
、toRef()、 toRefs()、reactive()的用法和区别)
#Vue3篇:响应式工具ref()、toRef()、 toRefs()、reactive()的用法和区别
ref() 定义: ref()接收一个普通的Javascript值作为参数,将其转换为响应式对象(ref对象)。 ref对象有一个.value属性,用于获取和修改之。 参数1: 一个普通的Javascript值作为参数 import { ref } from vue const count ref(0) c…...

docker容器内安装gcc(trunk 最新版本)以及LLVM
1、docker内部只有wget以及git命令 项目需要,得更新docker容器中的gcc和LLVM版本但是由于没有预先安装apt、apt-get以及yum,导致很多安装过程就是鸡生蛋蛋生鸡反应。暂时没有找到合适的解决的方法,如果有大佬知道的话,欢迎留言哈…...

手把手教你如何做数据报表
数据报表是一种数据可视化形式,它将复杂的数据信息通过图形、表格等形式进行展示和解释,让人们更加直观地理解和分析数据。数据报表已成为现代企业决策的必备工具之一。对企业来说,数据报表有很多用处。首先,数据报表可以帮助企业…...
学习)
loadrunner的函数lr_paramarr()学习
好久没更新了,还是太懒了,正好最近有用到这个函数,浅浅记录一下 1、首先关联到的参数是个数组,比如用这个函数获取web_reg_save_param(“param”....); 那么保存到的参数是param_1;param_2;param_3;param_4;param_co…...

Hive---数据导出
数据导出 文章目录数据导出Insert 导出将查询的结果导出到本地将查询的结果格式化导出到本地将查询的结果导出到 HDFS 上Hadoop 命令导出到本地Hive Shell 命令导出Export 导出到 HDFS 上sqoop导出Insert 导出 表为student 将查询的结果导出到本地 insert overwrite local d…...

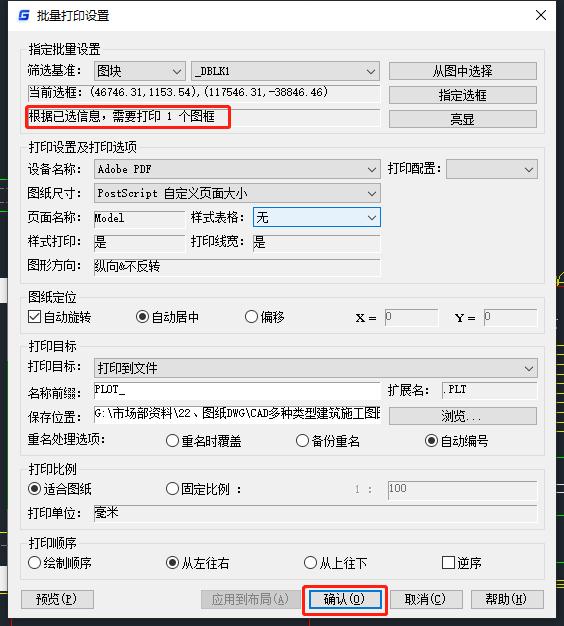
还不会CAD批量打印图纸?学会这招再也不怕
各位工程师,相信大家在工作过程中,经常会遇到需要打印大量图纸文件的时候,那么多的图纸,一张张打印太麻烦,此时便需要用到CAD批量打印功能啦!可是,总有些新手设计师不直达奥CAD批量打印…...

硬件设计从失败案例中找方法
大家好,我是记得诚。 2022年底,受邀去上海参加电子技术大会,并在一个硬件设计的分论坛做一场演讲,题目是《硬件设计从失败案例中找方法》,一般演讲都是比较紧张的,而且是现场,台下坐着的都是同…...

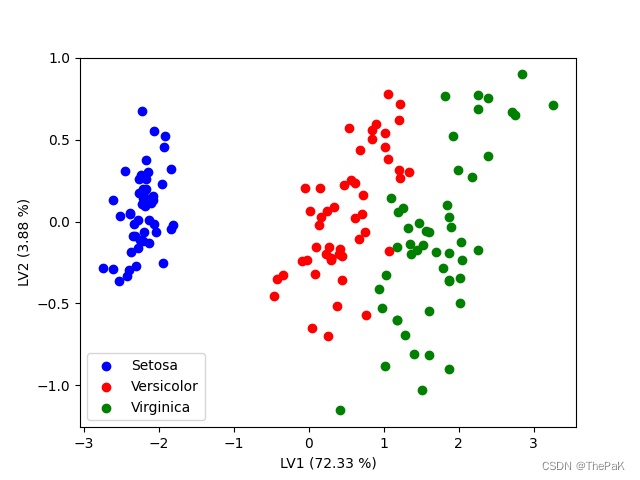
使用python求PLS-DA的方差贡献率
以鸢尾花数据集为例,实现PLS-DA降维,画出降维后数据的散点图并求其方差贡献率。 效果图 完整代码 # 导入所需库 import numpy as np from sklearn.cross_decomposition import PLSRegression from sklearn.datasets import load_iris from sklearn.pre…...

前端面试题--JavaScript篇
一、JavaScript中的数据类型JavaScript中共有八种数据类型:Number、String、Boolean、Object、Null、Undefined、null、Symbol、BigInt 其中Symbol和BigInt是ES6新增的数据类型Symbol代表独一无二且不可改变的数据类型,主要为了解决可能出现的全局变量冲…...

【批处理脚本】-3.5-pause暂停命令详解
"><--点击返回「批处理BAT从入门到精通」总目录--> 共3页精讲(列举了所有pause的用法,图文并茂,通俗易懂) 在从事“嵌入式软件开发”和“Autosar工具开发软件”过程中,经常会在其集成开发环境IDE(CodeWarrior,S32K DS,Davinci,EB Tresos,ETAS…)中,…...

软件测试11
一 Linux命令的基本格式 格式组成:命令主体 -命令选项 命令参数 常见命令形式: (1)命令主体 (2)命令主体 -命令选项 (3)命令主体 参数 (4)命令主体 -命令选项…...

2023 面试题js、es6篇
什么是闭包? 闭包的定义 闭包是指能够访问另一个函数作用域中的变量的一个函数。 在js中,只有函数内部的子函数才能访问局部变量, 所以闭包可以理解成 “定义在一个函数内部的函数”。 应用场景 将内部的函数返到外部去,让外部…...
设计索引的时候,我们一般要考虑哪些因素呢?(下))
(六十六)设计索引的时候,我们一般要考虑哪些因素呢?(下)
今天我们最后来讲一下设计索引的时候,我们一般要考虑哪些因素。 另外还讲了字段基数的问题以及前缀索引的问题, 那么今天接着来讲剩下的一些索引设计的原则。 首先假设你设计好了一个索引,非常棒,接着你在SQL里这么写ÿ…...

python程序设计基础 实验四
⭐python实验专栏,欢迎订阅与关注! ★观前提示:本篇内容为python程序设计实验,代码内容经测试没有问题,但是可能会不符合每个人实验的要求,因此以下内容建议仅做思路参考。 一、实验目的 (1&am…...

ASP.NET CORE API 使用Orleans
快速使用Monimal API 快速集成Orleans 微软官网地址如下:https://learn.microsoft.com/zh-cn/dotnet/orleans/quickstarts/build-your-first-orleans-app?sourcerecommendations&tabsvisual-studio当然它的存储grain存储采用的是内存级别存储,我缓存…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
