专题 | 防抖和节流
一
防抖:单位时间内,频繁触发事件,只执行最后一次
场景:搜索框搜索输入(利用定时器,每次触发先清掉以前的定时器,从新开始)
节流:单位时间内,频繁触发事件,只执行一次
场景:高频事件 快速点击,鼠标滑动、resize事件、scroll事件(利用定时器,等定时器执行完毕,才开启定时器,不用打断)
一般用lodash库,利用里面的debounce(防抖)和throttle(节流)来做
二
【前端面试题:防抖与节流(二)】 https://www.bilibili.com/video/BV1ig411u7LG/?share_source=copy_web&vd_source=c1fe9c75396fdc6f65b56d15f5eb00b3
防抖
防抖:用户触发事件过于频繁,只需要最后一次事件的操作
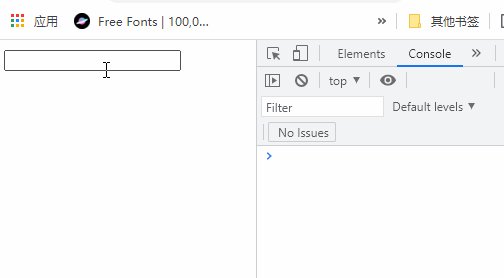
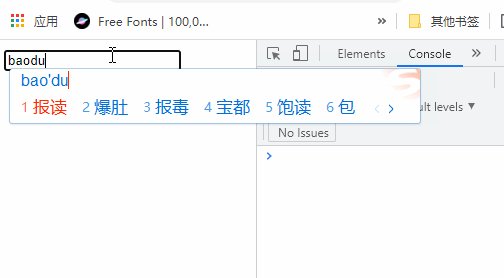
案例一:输入框触发过于频繁

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input type="text"><script>let inp = document.querySelector("input");inp.oninput = function(){console.log(this.value);}</script></body>
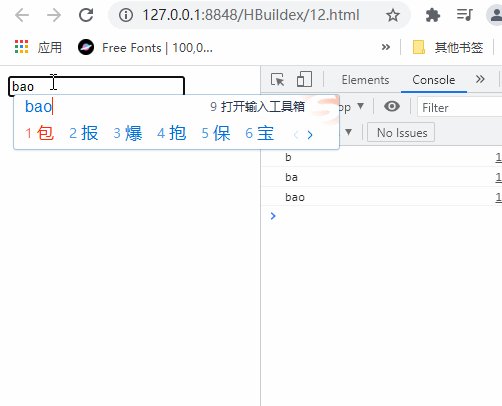
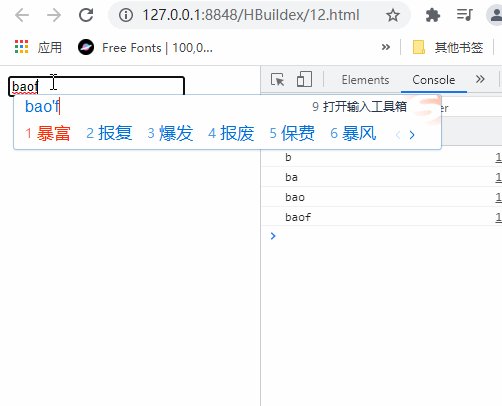
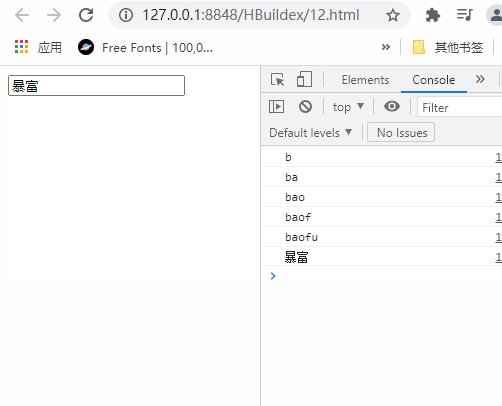
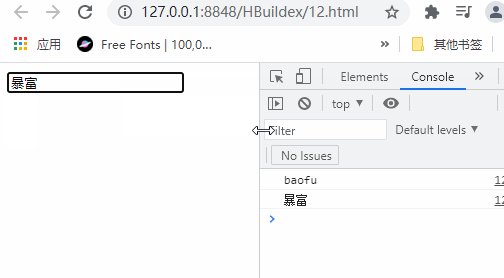
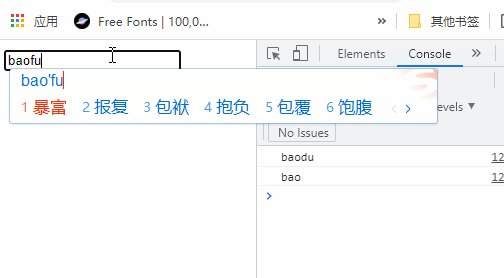
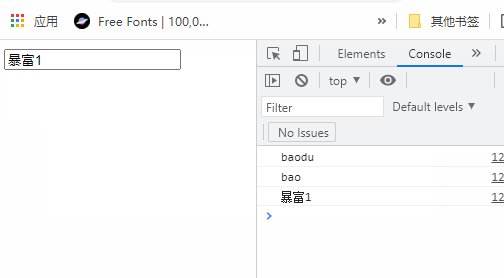
</html>案例二:用定时器解决触发频繁问题

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input type="text"><script>// 防抖方法一 好烦啊,我也不知道是哪些部分不懂,明明拆开我全晓得,烦躁let inp = document.querySelector("input");// t代表的是用户触发的次数let t = null;inp.oninput = function(){if(t !== null){clearTimeout(t);}t = setTimeout(()=>{console.log(this.value);},500)}</script></body>
</html>案例三:用debounce解决触发频繁问题
案例二的代码据说是一团垃圾,因为业务逻辑和什么混在一起了,所以下面用闭包封的更好些

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input type="text"><script>// 防抖方法二 debouncelet inp = document.querySelector("input");let t = null;inp.oninput = debounce(function(){console.log(this.value);},500)function debounce(fn,delay){return function(){if(t !== null){clearTimeout(t);}t = setTimeout(()=>{fn.call(this);},delay)}}</script></body>
</html>节流
节流就是控制执行次数
案例一:执行次数过多

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body{height:800px;}</style></head><body><script>window.onscroll = function(){console.log("123");}</script></body>
</html>案例二:定时器节流

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body{height:800px;}</style></head><body><script>// 节流方法一 定时器let flag = true;window.onscroll = function(){if(flag){setTimeout(()=>{console.log("111");flag = true;},500)}flag = false;}</script></body>
</html>案例三:throttle节流

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body{height:800px;}</style></head><body><script>// 节流方法二:throttlelet flag = true;window.onscroll = throttle(function(){console.log("111");},500)function throttle(fn,delay){let flag = true;return function(){if(flag){setTimeout(()=>{fn.call(this)flag = true},delay)}flag = false;}}</script></body>
</html>三
【手写函数防抖和节流】 https://www.bilibili.com/video/BV1pQ4y1M71e/?p=3&share_source=copy_web&vd_source=c1fe9c75396fdc6f65b56d15f5eb00b3
相关文章:

专题 | 防抖和节流
一 防抖:单位时间内,频繁触发事件,只执行最后一次 场景:搜索框搜索输入(利用定时器,每次触发先清掉以前的定时器,从新开始) 节流:单位时间内,频繁触发事件&…...

C++入门:重载运算符和重载函数
C 允许在同一作用域中的某个函数和运算符指定多个定义,分别称为函数重载和运算符重载。重载声明是指一个与之前已经在该作用域内声明过的函数或方法具有相同名称的声明,但是它们的参数列表和定义(实现)不相同。当您调用一个重载函…...

conda 新建虚拟环境 等等
1:conda create -n env_name package_name #创建名为env_name的新环境,并在该环境下安装名为package_name 的包,例如:conda create -n Arg python3.8 # 创建名字为Arg python为3.8版本的虚拟环境2: conda activate env…...

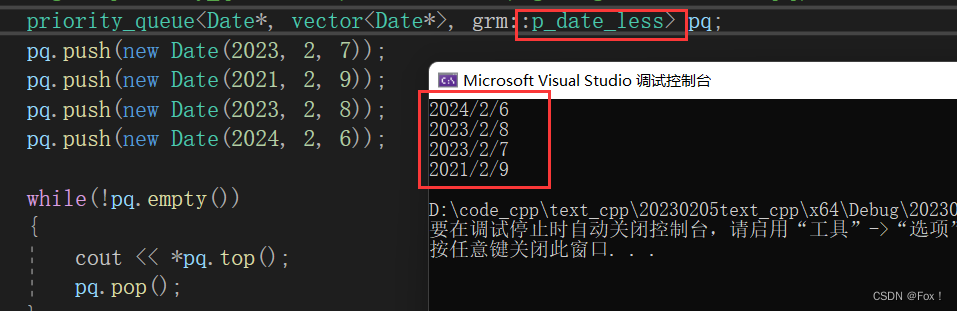
【C++:STL之栈和队列 | 模拟实现 | 优先级队列 】
目录 1. stack的介绍和使用 1.1 stack的介绍 1.2 stack的使用 2 栈的模拟实现 3 queue的介绍和使用 3.1 queue的介绍 3.2 queue的使用 4 queue的模拟实现 5 deque的介绍 5.1deque的原理介绍 5.2 deque的缺陷 5.3 为什么选择deque作为stack和queue的底层默认容器 6 p…...

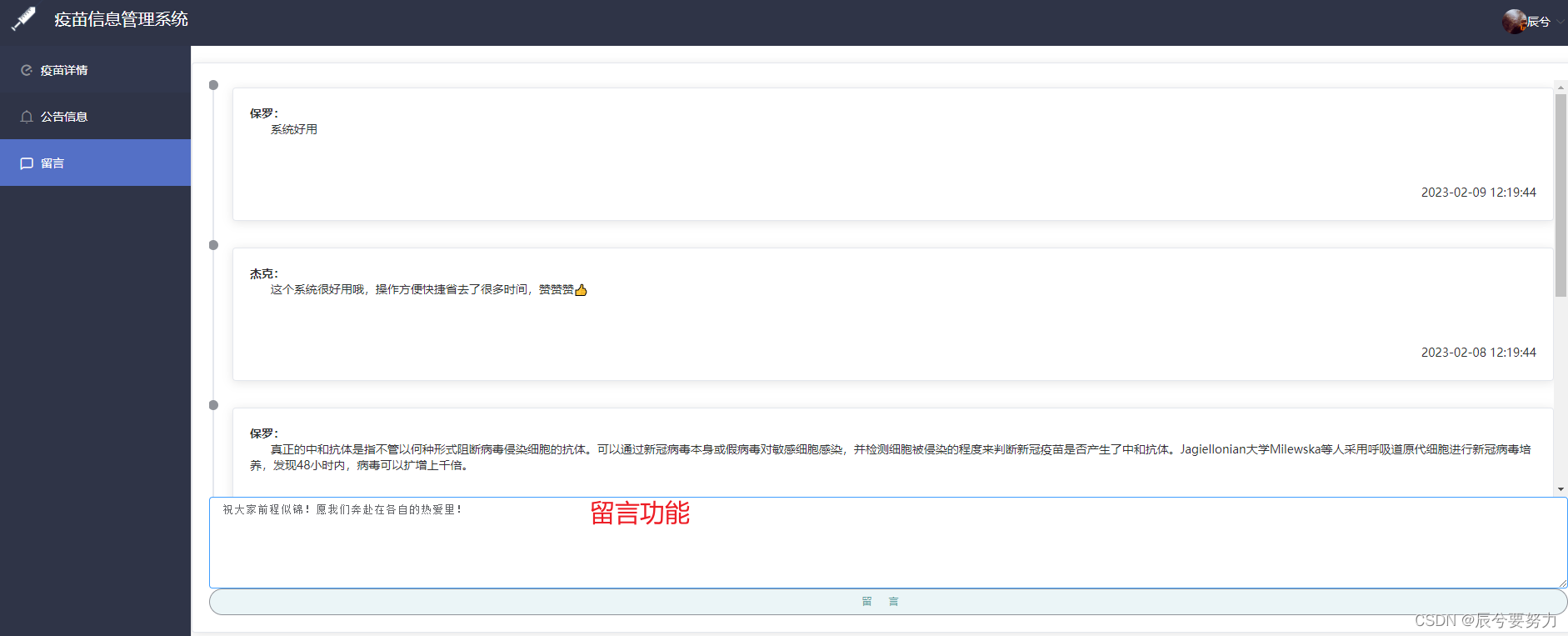
基于SpringBoot+Vue的疫苗预约管理系统(Java项目)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行! 博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、…...
,真题含思路)
华为OD机试 - 计算网络信号(Python),真题含思路
计算网络信号 题目 网络信号经过传递会逐层衰减,且遇到阻隔物无法直接穿透,在此情况下需要计算某个位置的网络信号值。 注意:网络信号可以绕过阻隔物 array[m][n] 的二维数组代表网格地图,array[i][j] = 0 代表 i 行 j 列是空旷位置;array[i][j] = x ( x 为正整数)代表 i …...

【Spring】注解实现IOC操作,你理解了吗?
作者:狮子也疯狂 专栏:《spring开发》 坚持做好每一步,幸运之神自然会驾凌在你的身上 专栏推荐:写文章刚刚起步,各个专栏的知识点后续会补充完善,不断更新好文,希望大 家支持一下。 专栏名字El…...

微搭低代码从入门到精通01-总体介绍
在过去我们开发小程序,要学习各类知识。比如前端知识、后端知识、服务器知识及各种中间件及数据库的知识。 要想学会这些知识,既需要投入大量的学习时间,而且要经过相当的实践才可以掌握。 如果立志从事开发行业,投入精力去学习…...

类的继承
类的继承:一个类继承另一个类,自动拥有这个类的属性和方法,类似于包含与被包含的关系。被继承的类称为父类--子类则是继承父类的类。一个父类可以有多个子类;一个子类可以有多个父类(多继承)问题创建子类时…...

应用场景一:西门子PLC通过桥接器连接MQTT服务器
应用场景描述: 云平台、MES等数据采集、设备管理系统,需要通过MQTT的方式,上传和下发数据,MQTT服务器可以获取PLC的实时状态数据,也可以下发控制指令。桥接器提供4G、WIFI和有线三种连接方式。 网络拓扑:…...

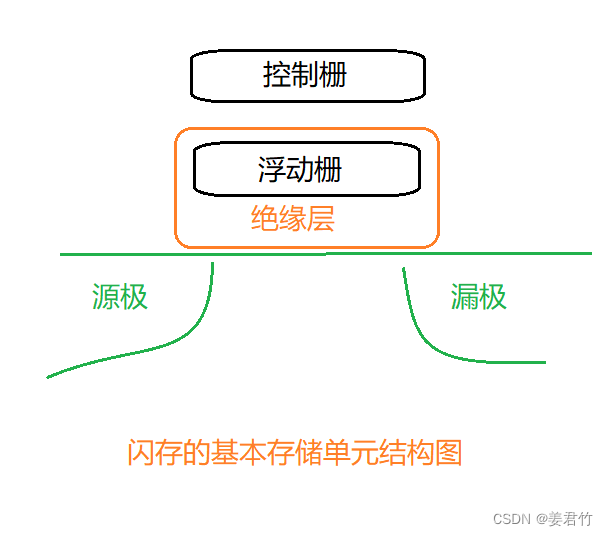
计算机组成原理(四)
1.理解存储器的分类方法;理解存储器的层次结构;熟悉存储器的几个技术指标(主要是存储容量、存取时间、存取周期、存储器带宽等); 存储器分类方法: 按与CPU的连接和功能分类: 主存储…...

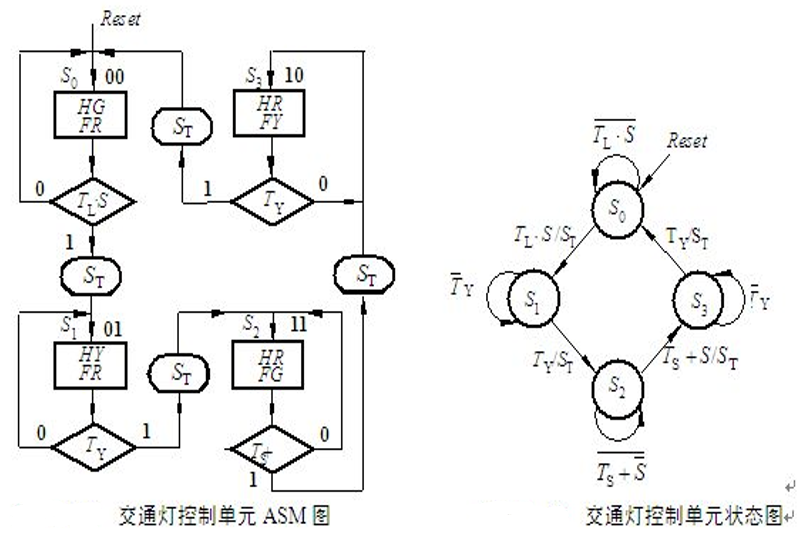
状态机设计举例
⭐本专栏针对FPGA进行入门学习,从数电中常见的逻辑代数讲起,结合Verilog HDL语言学习与仿真,主要对组合逻辑电路与时序逻辑电路进行分析与设计,对状态机FSM进行剖析与建模。 🔥文章和代码已归档至【Github仓库…...

Kubernetes1.25中Redis单机和集群部署实例二
1、概述我们知道在 Kubernetes 容器编排平台中, 我们可以非常方便的进行应用的扩容缩, 同时也能非常方便的进行业务的迭代,本章主要讲解在Kubernetes1.25搭建Redis单实例和Redis集群主从同步的环境流程步骤, 如果是高频访问重要的线上业务我们最好是部署在物理机器上…...

【STM32】【HAL库】遥控关灯0 概述
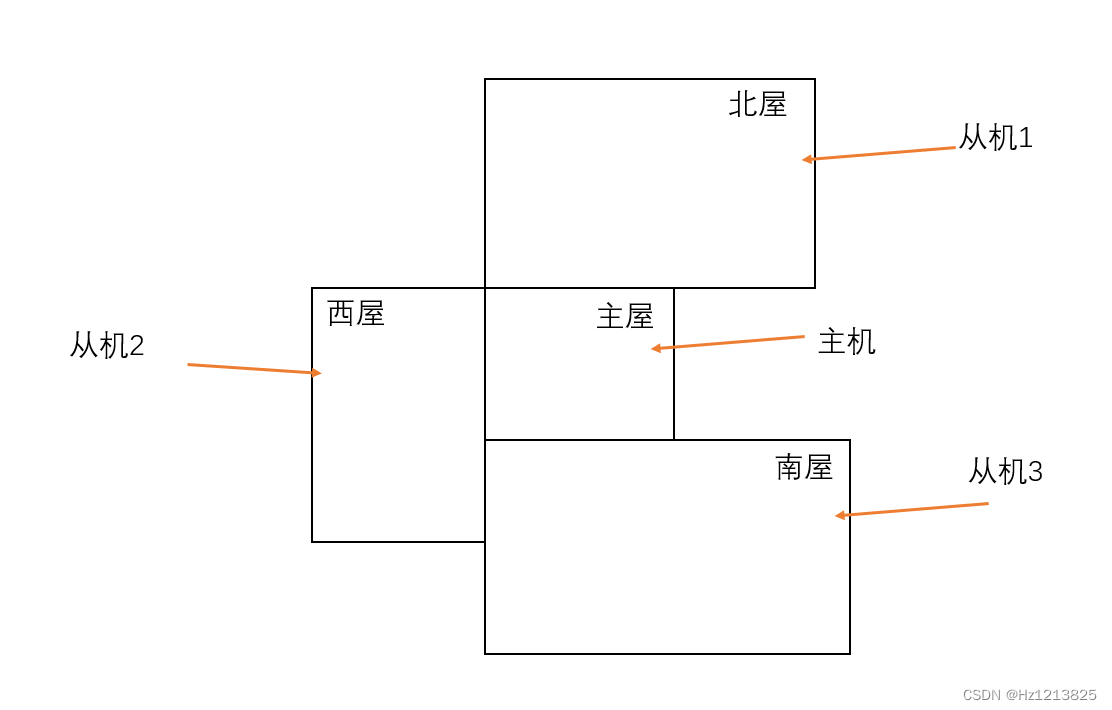
相关连接 【STM32】【HAL库】遥控关灯0 概述 【STM32】【HAL库】遥控关灯1主机 【STM32】【HAL库】遥控关灯2 分机 【STM32】【HAL库】遥控关灯3 遥控器 需求 家里有几个房间,开关距离床都挺远的 睡觉想要关灯的时候需要下床 因此设计了本次项目 需要满足以下要求: 可以控…...

C语言学习笔记(三): 选择结构程序设计
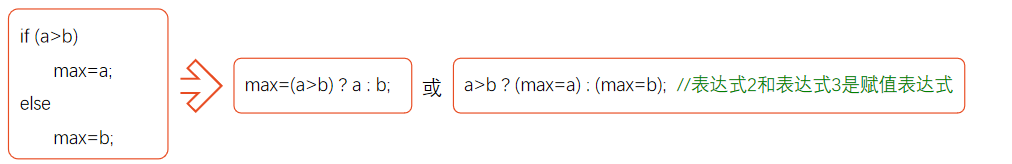
if语句 if(){} if (a1){printf("hehe");} //单独一个ifif(){}else{} int a 1, b 2;if (a b) {printf("haha"); //if else}else{printf("hehe");}if(){}else if(){} int a 1, b 2;if (a b) {printf("haha");}else if (a …...

图----无向图
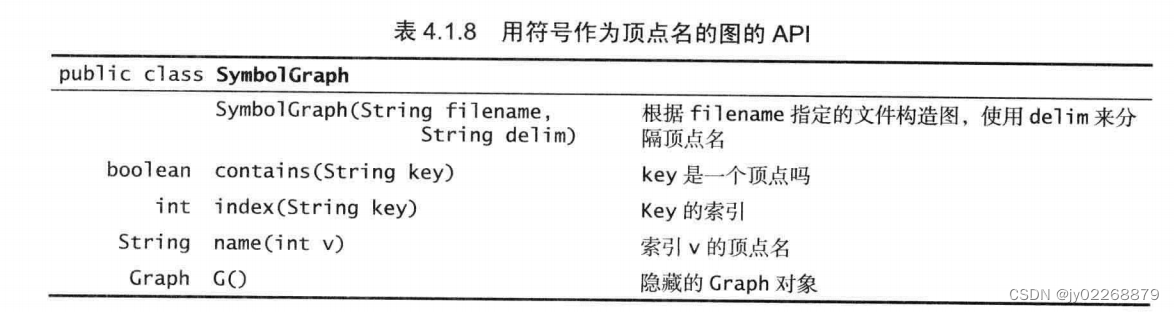
1.定义 图的定义:图是由一组顶点和一组能够将两个顶点相连的边组成 边:edge 顶点:vertex 连通图:如果从任意一个顶点都存在一条路径到达另外一个任意顶点,我们称这幅图是连通图。 非连通图:由若干连通的…...

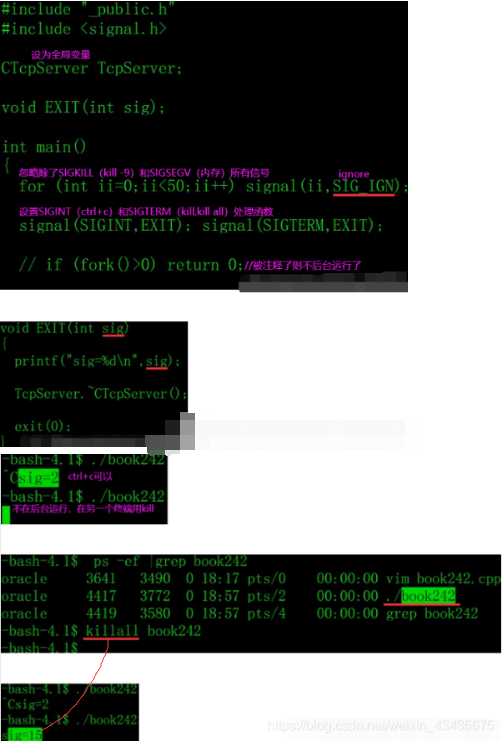
【C++1】函数重载,类和对象,引用,/string类,vector容器,类继承和多态,/socket,进程信号
文章目录1.函数重载:writetofile(),Ctrue和false,C0和非02.类和对象:vprintf构造函数:对成员变量初始化析构函数:一个类只有一个,不允许被重载3.引用:C中&取地址,C中…...

JetpackCompose从入门到实战学习笔记8—ConstraintLayout的简单使用
JetpackCompose从入门到实战学习笔记8—ConstraintLayout的简单使用 1.简介: Compose 中的 ConstraintLayout ConstraintLayout 是一种布局,让您可以相对于屏幕上的其他可组合项来放置可组合项。它是一种实用的替代方案,可代替使用多个已嵌…...

Spring Boot 快速入门(绝对经典)
目录 1、理论概述 1.1、什么是Spring Boot? 1.2、Spring Boot的特点 1.3、开发环境 2、实战——创建和配置项目 2.1、Spring Boot项目创建的两种方式 2.1.1、方法一:通过网站构建项目 2.1.2、使用Spring Initializr创建(推荐) 2.2、…...

golang context上下文
文章目录一、为什么需要context二、context 接口三、Background 方法四、 with 系列函数1、WithCancel 方法2、WithDeadline 方法3、WithTimeout 方法4、WithValue 方法五、使用注意事项一、为什么需要context 在 Go http包的Server中,每一个请求在都有一个对应的 …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
