redux状态管理用法详解
在React中使用redux,官方要求安装俩个其他插件 - Redux Toolkit 和 react-redux
1.ReduxToolkit (RTK) 官方推荐编写 Redux 逻辑的方式,是一套工具的集合集,简化书写方式
简化 store 的配置方式;
内置 immer 支持可变式状态修改;
内置 thunk 更好的异步创建;
2.react-redux 用来链接 Redux 和 React 组件的中间件
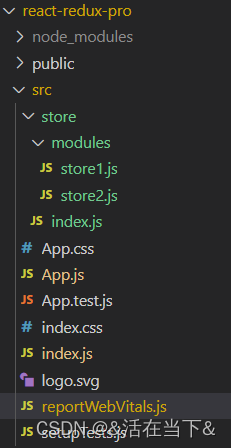
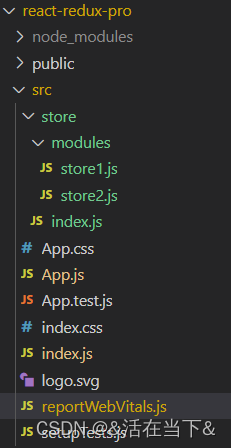
目录结构:

1.通常集中状态管理的部分都会单独创建一个单独的 store 目录
2.应用通常会有很多个子 store 模块,所以创建一个 modules 目录,在内部编写业务分类的子store
3.store 中的入口文件 index,js 的作用是组合modules中所有的子模块,并导出 store
子模块 store1 中的代码如下:
import {createSlice} from "@reduxjs/toolkit"
const store1=createSlice({name:'store1', // 模块名// 初始化状态initialState:{count:0},// 存放修改状态的同步方法(支持直接修改)reducers:{add(state){state.count++},sub(state){state.count--},addToNum(state,action){state.count=action.payload}}
})
// 结构出来actionCreater函数
const {add,sub,addToNum}=store1.actions
// 获取reducer
const store1Reducer=store1.reducer
export {add,sub,addToNum} // 按需导出actionCreater函数
export default store1Reducer // 默认导出reducer入口文件 index.js 中的代码如下:
import {configureStore} from '@reduxjs/toolkit'
// 导入模块
import store1Reducer from './modules/store1'
// 创建根 storeconst store=configureStore({reducer:{store1Reducer}})export default store在 index.js 文件中注入 store:
react-redux 负责把 Redux 和 React 链接 起来,内置 Provider组件 通过 store 参数把创建好的 store 实例注入到应用中链接正式建立
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import store from './store'
import {Provider} from 'react-redux'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);reportWebVitals();
在 react 组件 app.js 中使用 store:
1. 在 React 组件中使用 store 中的数据,需要用到一个钩子函数 ueSelector,它的作用是把 store 中的数据映射到组件中
2. React 组件中修改 store 中的数据需要借助另外一个 hook 函数- useDispatch,它的作用是生成提交 action 对象的 dispatch 函数
3. 在 reducers 的同步修改方法中添加 action 对象参数,在调用 actionCreater 的时候传递参数,参数会被传递到 action 对象 payload 属性上
使用样例如下:
import './App.css';
import {useSelector,useDispatch} from 'react-redux'
import {add,sub,addToNum} from './store/modules/store1'
function App() {const {count}=useSelector(state=>state.store1Reducer)const dispatch=useDispatch()return (<div className="App"><button onClick={()=>dispatch(add())}>+</button>{count} <button onClick={()=>dispatch(sub())}>-</button><button onClick={()=>dispatch(addToNum(10))}>add to 10</button><button onClick={()=>dispatch(addToNum(20))}>add to 20</button></div>);
}export default App;
异步状态操作,在 store2.js 中的代码如下:
1.创建 store 的写法保持不变,配置好同步修改状态的方法
2.单独封装一个函数,在函数内部 return 一个新函数,在新函数中
2.1封装异步请求获取数据
2.2调用同步 actionCreater 传入异步数据生成一个action对象,并使用 dispatch 提交组件中dispatch 的写法保持不变
import { createSlice } from "@reduxjs/toolkit";
import axios from 'axios'
const store2=createSlice({name:'store2',initialState:{list:[]},reducers:{setList(state,action){state.list=action.payload}}
})// 异步请求部分
const {setList}=store2.actions // 获取同步actionCreater方法setList
const fetchList=(url)=>{return async (dispatch)=>{// 调用接口获取数据const res=await axios.get(url)// 通过dispatch调用同步actionCreater方法setList修改状态dispatch(setList(res.data.data.list))}
}
// 按需导出异步actionCreater函数
export {fetchList}
const store2Reducer=store2.reducer
// 默认导出reducer
export default store2Reducer在 react 组件 app.js 中使用store:
注:这段代码中包含前面同步修改状态的代码,方便对比
import './App.css';
import {useSelector,useDispatch} from 'react-redux'
import {add,sub,addToNum} from './store/modules/store1'
import {fetchList} from './store/modules/store2'
import { useEffect } from 'react';
function App() {const {count}=useSelector(state=>state.store1Reducer)const {list}=useSelector(state=>state.store2Reducer)const dispatch=useDispatch()// 使用 useEffect 触发异步请求useEffect(()=>{dispatch(fetchList('后端接口url'))},[dispatch])return (<div className="App"><button onClick={()=>dispatch(add())}>+</button>{count} <button onClick={()=>dispatch(sub())}>-</button><button onClick={()=>dispatch(addToNum(10))}>add to 10</button><button onClick={()=>dispatch(addToNum(20))}>add to 20</button><ul>{list.map(v=><li key={v.id}>{v.name}</li>)}</ul></div>);
}export default App;
相关文章:

redux状态管理用法详解
在React中使用redux,官方要求安装俩个其他插件 - Redux Toolkit 和 react-redux 1.ReduxToolkit (RTK) 官方推荐编写 Redux 逻辑的方式,是一套工具的集合集,简化书写方式 简化 store 的配置方式; 内置 immer 支持…...
函数的实现过程)
细说ARM MCU中的MX_GPIO_Init()函数的实现过程
目录 1、建立.ioc工程 2、 MX_GPIO_Init()函数 (1)MX_GPIO_Init()函数的类型 (2)MX_GPIO_Init()函数中用到的结构体变量 (3)MX_GPIO_Init()函数使能时钟 (4)MX_GPIO_Init()函数…...

【wordpress】网站提示Error establishing a database connection错误代码
Error establishing a database connection错误代码处理方法: 检查数据库连接情况检查数据库账号密码是否正确检查数据库是否开启 总之较大可能是数据库出现了问题...

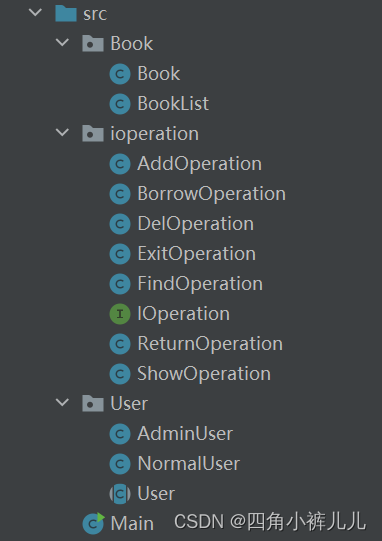
图书管理系统——Java实现
文章目录 Java实现图书管理系统问题分析框架搭建业务实现项目测试代码演示BookioperationUserMain(默认包) Java实现图书管理系统 学习了前六篇的SE语法,我们现在要用它们实现一个简单的图书管理系统项目,深入了解各个知识点的应…...

Capto 标准版【简体中文+Mac 】
Capto 是一套易于使用的屏幕捕捉、视频录制和视频编辑 Capto-capto安装包-安装包https://souurl.cn/DPhBmP 屏幕录制和教程视频制作 记录整个屏幕或选择的任何特定区域。在创建内容丰富的教程视频时选择显示或隐藏光标。无论您做什么,都可以确保获得高质量的视频。…...

连锁收银系统的五大功能 会员营销是核心
连锁企业的收银系统是其经营管理的关键工具之一,具备多种功能可以帮助企业提高效率、优化服务并实现会员营销。以下是连锁收银系统的五大功能,其中会员营销作为核心功能将在最后详细讨论。 首先,收银系统应具备高效的销售管理功能。这包括商品…...

射频功率限幅器简略
在功率输入保护方面,限幅器是最好用的器件之一,可以保护后级电路不受超限功率的损害,限幅器其实像TVS功能一样,让超过阈值的功率释放到接地上,来达到限制幅度的目的,目前限幅器的限幅幅度大多都大于15dBm,很…...

[备忘] Reboot Linux in python
1.可行的Reboot方法 1.1 修改/etc/sudoers 假定当前用户是mimi,增补这一行: mimi ALL(ALL) NOPASSWD: ALL 这是为了免输指令。 sudoers文件尽量在覆盖前把它的权限改回去: 原始权限 mimidebian-vm:~/test_app$ ls -l /tmp/sudoers -r--r-…...

windows打开工程文件是顺序读写吗
在 Windows 操作系统中,打开和读写工程文件的过程可以是顺序读写,也可以是随机读写,具体取决于使用的软件和文件的性质。以下是一些详细解释: 顺序读写 顺序读写(sequential access)是指按文件中数据的顺…...

【Python】解决Python报错:AttributeError: ‘generator‘ object has no attribute ‘xxx‘
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

【1800】【5.22-5.24】
E1. String Coloring (easy version) E2. String Coloring (hard version) 【细节参考了题解】 题意:序列拆分为最少的若干条不降序列。 思路:简单版可以 n 2 n^2 n2 dp。定义 b o o l d p ( i , j ) bool ~dp(i, j) bool dp(i,j) 表示是否存在方案…...

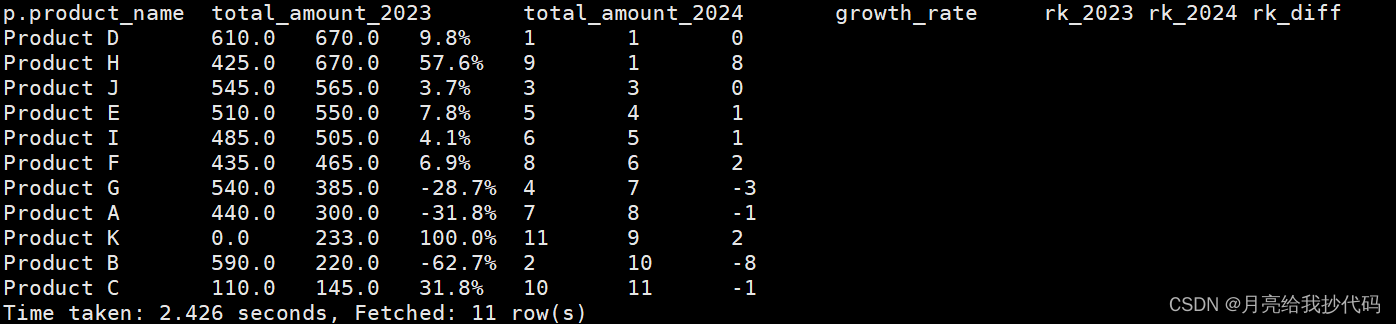
统计各个商品今年销售额与去年销售额的增长率及排名变化
文章目录 测试数据需求说明需求实现分步解析 测试数据 -- 创建商品表 DROP TABLE IF EXISTS products; CREATE TABLE products (product_id INT,product_name STRING );INSERT INTO products VALUES (1, Product A), (2, Product B), (3, Product C), (4, Product D), (5, Pro…...
)
华为校招机试 - 矿车运输成本(20240522)
题目描述 露天矿采矿作业的特点是规模大,矿石和废料的移动量达到百万吨,运输成本开销较大,需要寻求一种最优的运输路径节省成本。 已知矿场可以划分成 N * M 的网格图,每个网格存在地形的差异,因此通过不同网格时,成本开销存在差异。 网格有以下 5 种类型: 标志为 S …...
)
【C++奇技淫巧】CRTP(奇特重现模板模式)
CRTP(Curiously Recurring Template Pattern,奇特重现模版模式),是一种在C中使用模板来实现的设计模式,主要用于实现编译时多态性(静态多态)。这种模式通过类模板和模板继承机制来实现,使得派生…...
)
web学习笔记(六十一)
目录 如何使用公共组件来编写页面 如何使用公共组件来编写页面 1.导入公共组件nav.vue import Catenav from "/components/nav.vue"; 2.在页面插入子组件 如果使用了setup语法糖此时就可以直接在页面插入 <Catenav ></Catenav>标签, …...

Nginx在Docker中的应用:容器化部署与扩展
在当今的云计算和微服务时代,Docker容器技术因其轻量级、可移植性和可扩展性而受到广泛关注。Nginx,作为一个高性能的HTTP和反向代理服务器,也在Docker中找到了其广泛的应用场景。本文将探讨Nginx在Docker中的容器化部署和扩展策略࿰…...

vscode编译和调试wsl环境的c语言程序
直接f5会报错,提示你改一下json文件 launch.json { “version”: “0.2.0”, “configurations”: [ { “name”: “(gdb) Launch”, “type”: “cppdbg”, “request”: “launch”, “program”: “ w o r k s p a c e F o l d e r / a . o u t " , " …...

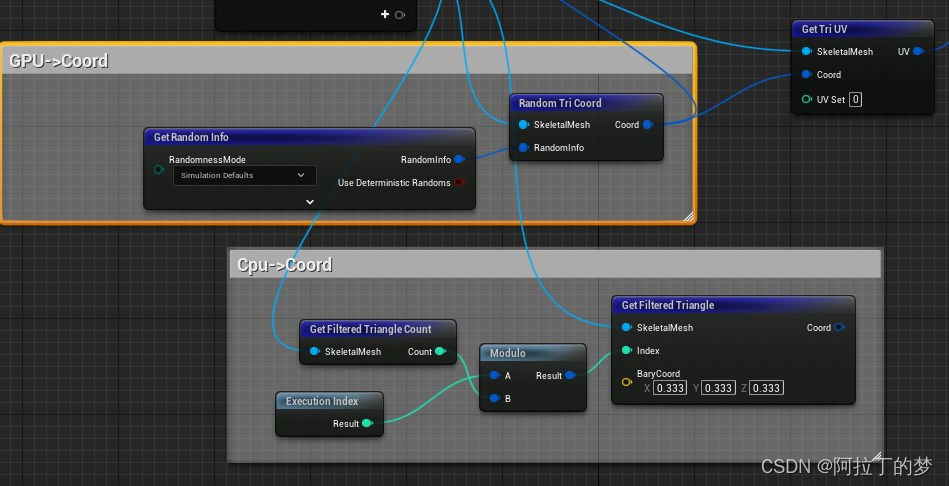
(CPU/GPU)粒子继承贴图颜色发射
GetRandomInfo节点(复制贴进scratch pad Scripts) Begin Object Class/Script/NiagaraEditor.NiagaraClipboardContent Name"NiagaraClipboardContent_22" ExportPath/Script/NiagaraEditor.NiagaraClipboardContent"/Engine/Transient.NiagaraClipboardConten…...

【C#】 一个窗体能够显示、最小化、最大化、关闭时分别触发方法
在C#的WPF应用程序中,窗体(即继承自System.Windows.Window的类)能够通过处理以下事件来响应显示、最小化、最大化和关闭操作: 1.显示: 窗体显示时没有直接对应的事件,但你可以通过覆盖OnLoaded方法或订阅…...

pgsql基本操作
查看已经存在的数据库 postgres# \lList of databasesName | Owner | Encoding | Collate | Ctype | Access privileges ----------------------------------------------------------------------postgres | postgres | UTF8 | C | C | runoobdb …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
