Vue 框选区域放大(纯JavaScript实现)
需求:长按鼠标左键框选区域,松开后放大该区域,继续框选继续放大,反向框选恢复原始状态
实现思路:根据鼠标的落点,放大要显示的内容(内层盒子),然后利用水平偏移和垂直偏移,让外层展示的窗口(外层盒子)只看到刚刚框选的大概区域,具体代码如下
<template><div><divclass="selectable_container"@mousedown="handleMouseDown"@mousemove="handleMouseMove"@mouseup="handleMouseUp"><divclass="zoomable_element":style="{userSelect: 'none',left: innerLeft + 'px',top: innerTop + 'px',width: innerWidth + 'px',height: innerHeight + 'px',}"><imgsrc="./img/test1.jpg"style="width: 100%;height: 100%;user-select: none;pointer-events: none;"alt=""/></div><div class="selectable_element" id="selectable_element"></div></div></div>
</template><script>
export default {data() {return {startX: 0,startY: 0,endX: 0,endY: 0,isSelecting: false, //是否正在款选closeFlag: false, //是否退出放大状态offsetinner_left: 0, //外层容器水平偏移offsetinner_top: 0, //外层容器垂直偏移outerWidth: 0, //外层盒子宽度outerHeight: 0, //外层盒子高度zoomRatio: 1,innerWidth: "100%", //内层盒子宽度 初始状态等于外层盒子innerHeight: "100%", //内层盒子高度innerTop: 0, //内层盒子垂直偏移innerLeft: 0, //内层盒子水平偏移selectionLeft: 0, //框选区域水平偏移selectionTop: 0, //框选区域垂直偏移selectionWidth: 0, //框选区域宽度selectionHeight: 0, //框选区域高度,};},mounted() {const dom_mask = window.document.querySelector(".selectable_container");const rect_select = dom_mask.getClientRects()[0];this.offsetinner_left = rect_select.left; //水平偏移this.offsetinner_top = rect_select.top; //垂直偏移this.outerWidth = Math.ceil(rect_select.width);this.outerHeight = Math.ceil(rect_select.height);this.innerWidth = this.outerWidth;this.innerHeight = this.outerHeight;},methods: {handleMouseDown(event) {if (event.button === 0) {// 判断是否为鼠标左键按下this.startX = event.clientX - this.offsetinner_left;this.startY = event.clientY - this.offsetinner_top;this.isSelecting = true;var dom = document.getElementById("selectable_element");if (dom) {dom.style.left = this.startX + "px";dom.style.top = this.startY + "px";}}},handleMouseMove(event) {if (this.isSelecting) {this.closeFlag = false;this.endX = event.clientX - this.offsetinner_left;this.endY = event.clientY - this.offsetinner_top;var selectionLeft, selectionTop, selectionWidth, selectionHeight;selectionWidth = Math.abs(this.endX - this.startX);selectionHeight = Math.abs(this.endY - this.startY);// 右下if (this.endY >= this.startY && this.endX >= this.startX) {selectionLeft = this.startX;selectionTop = this.startY;}// 左下else if (this.endY >= this.startY && this.endX <= this.startX) {selectionLeft = this.endX;selectionTop = this.startY;}// 右上else if (this.endY <= this.startY && this.endX >= this.startX) {selectionLeft = this.startX;selectionTop = this.endY;}// 左上else if (this.endY <= this.startY && this.endX <= this.startX) {selectionLeft = this.endX;selectionTop = this.endY;this.closeFlag = true;}selectionLeft = Math.ceil(selectionLeft);selectionTop = Math.ceil(selectionTop);selectionWidth = Math.ceil(selectionWidth);selectionHeight = Math.ceil(selectionHeight);var dom = document.getElementById("selectable_element");if (dom) {dom.style.left = selectionLeft + "px";dom.style.top = selectionTop + "px";dom.style.width = selectionWidth + "px";dom.style.height = selectionHeight + "px";}this.selectionLeft = 0 - this.innerLeft + selectionLeft;this.selectionTop = 0 - this.innerTop + selectionTop;this.selectionWidth = selectionWidth;this.selectionHeight = selectionHeight;}},handleMouseUp(event) {// 判断是否为鼠标左键松开if (event.button === 0 && this.isSelecting) {// 左上清除if (this.closeFlag) {this.isSelecting = false;this.closeFlag = false;var dom = document.getElementById("selectable_element");if (dom) {dom.style.left = "0px";dom.style.top = "0px";dom.style.width = "0px";dom.style.height = "0px";}this.innerWidth = this.outerWidth;this.innerHeight = this.outerHeight;this.innerLeft = 0;this.innerTop = 0;return;}this.isSelecting = false;this.zoomRatio = Math.min(this.outerWidth / this.selectionWidth,this.outerHeight / this.selectionHeight).toFixed(2);this.zoomRatio = Number(this.zoomRatio);// console.log(this.zoomRatio);var innerWidth = Math.ceil(this.innerWidth * this.zoomRatio);var innerHeight = Math.ceil(this.innerHeight * this.zoomRatio);var innerLeft = 0 - this.selectionLeft * this.zoomRatio;var innerTop = 0 - this.selectionTop * this.zoomRatio;// 居中处理innerLeft =innerLeft +(this.outerWidth - this.selectionWidth * this.zoomRatio) / 2;innerTop =innerTop +(this.outerHeight - this.selectionHeight * this.zoomRatio) / 2;// 补位处理if (innerWidth + innerLeft < this.outerWidth) {// console.log("水平补位");innerLeft = innerLeft + this.outerWidth - (innerWidth + innerLeft);}if (innerHeight + innerTop < this.outerHeight) {// console.log("垂直补位");innerTop = innerTop + this.innerHeight - (innerHeight + innerTop);}this.innerWidth = innerWidth;this.innerHeight = innerHeight;this.innerLeft = innerLeft;this.innerTop = innerTop;var dom = document.getElementById("selectable_element");if (dom) {dom.style.left = "0px";dom.style.top = "0px";dom.style.width = "0px";dom.style.height = "0px";}}},},
};
</script>
<style lang="scss" scoped>
// 外层可视窗口
.selectable_container {position: relative;width: 800px;height: 450px;border: 1px solid #ccc;overflow: hidden;
}
// 框选动作临时盒子
.selectable_element {position: absolute;border: 1px solid red;
}
// 内层内容盒子 需要缩放
.zoomable_element {position: absolute;left: 0;top: 0;
}
</style>
相关文章:

Vue 框选区域放大(纯JavaScript实现)
需求:长按鼠标左键框选区域,松开后放大该区域,继续框选继续放大,反向框选恢复原始状态 实现思路:根据鼠标的落点,放大要显示的内容(内层盒子),然后利用水平偏移和垂直偏…...

C#加密与java 互通
文章目录 前言对方接口签名要求我方对接思路1.RSA 加密2.AES256加密 完整的加密帮助类 前言 提示:这里可以添加本文要记录的大概内容: 在我们对接其他公司接口的时候,时常会出现对方使用的开发语言和我方使用的开发语言不同的情况ÿ…...

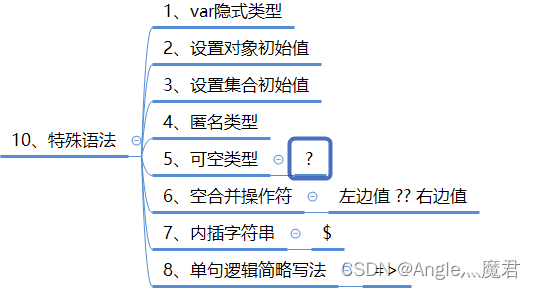
C#【进阶】特殊语法
特殊语法、值和引用类型 特殊语法 文章目录 特殊语法1、var隐式类型2、设置对象初始值3、设置集合初始值4、匿名类型5、可空类型6、空合并操作符7、内插字符串8、单句逻辑简略写法 值和引用类型1、判断值和引用类型2、语句块3、变量的生命周期4、结构体中的值和引用5、类中的值…...

c语言之向文件读写数据块
c语言需要向文件读写数据块需要用到fread语句和fwrite语句 fread语句的语法格式 fread(butter,size,count,fp) butter:读取的数据存入内存地址 size:读取的字节大小 count:读取数据的个数 fp:读取的文件指针 fwrite语句语法格式 fwrite(butter,size,count,fp…...

6键编程智能照明:编程指南与深度解析
6键编程智能照明:编程指南与深度解析 随着智能家居的普及,智能照明系统逐渐成为现代家庭不可或缺的一部分。而6键编程智能照明,以其高度的灵活性和个性化设置,受到了越来越多消费者的青睐。那么,如何对6键编程智能照明…...

sql server 中的6种约束
一、约束定义 约束是用于定义和实施表的规则和限制,以确保数据的完整性和一致性。 即对一张表中的属性操作进行限制。 二、约束分类 通过定义约束,可以对数据库中的数据进行限制,以下是常见的约束: 1. 主键约束(Pr…...

师彼长技以助己(2)产品思维
师彼长技以助己(2)产品思维 前言 我把产品思维称之为:人生底层的能力以及蹉跎别人还蹉跎自己的能力,前者说明你应该具备良好产品思维原因,后者是你没有好的产品思维去做产品带来的灾难。 人欲即天理 请大家谈谈看到这…...

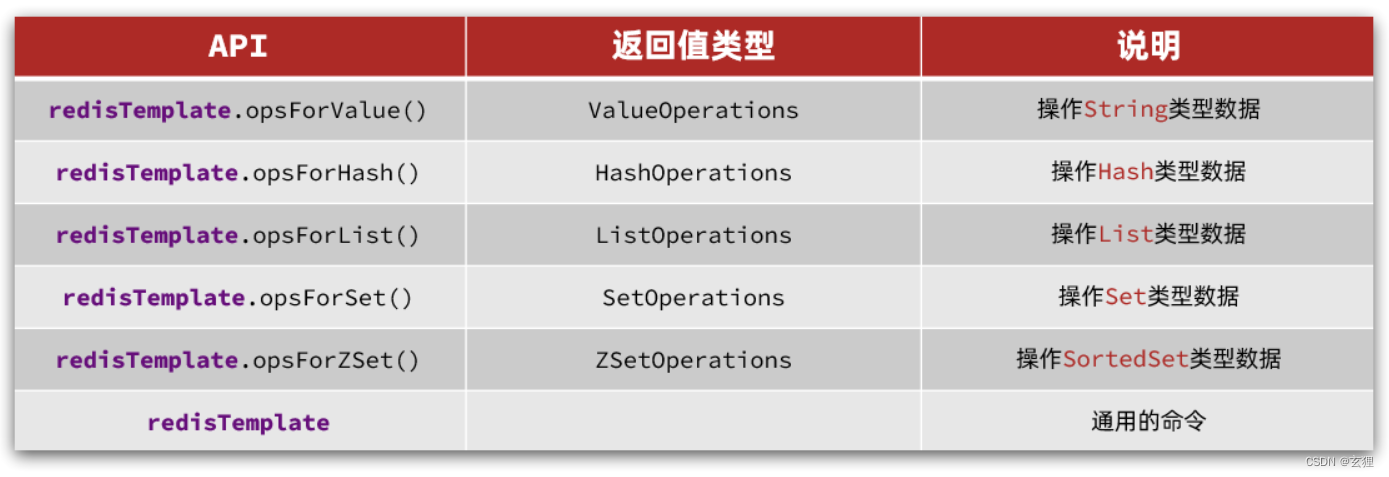
Redis学习笔记【基础篇】
SQL vs NOSQL SQL(Structured Query Language)和NoSQL(Not Only SQL)是两种不同的数据库处理方式,它们在多个维度上有所差异,主要区别包括: 数据结构: SQL(关系型数据库)…...

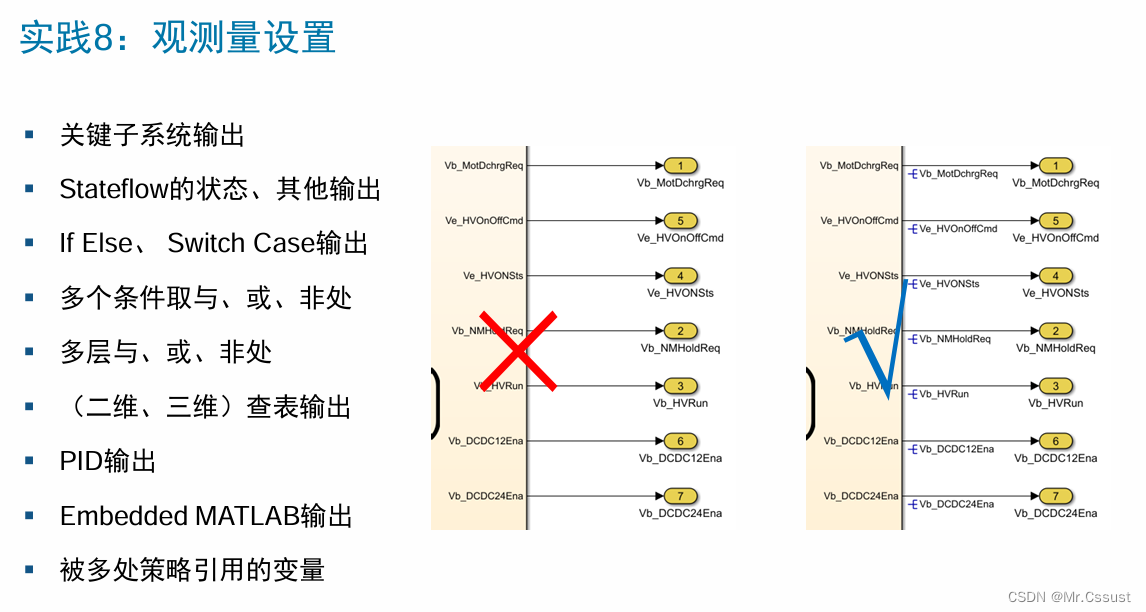
【文献阅读】基于模型设计的汽车软件质量属性
参考文献:《基于模型设计满足汽车软件质量和快速交付的挑战》,深向科技在2024年MATLAB XEPO大会的演讲 Tips:KISS原则,全称为“Keep It Simple, Stupid”,直译为“保持简单,愚蠢的人也能懂”...

撸广告赚金币小游戏app开发
在app上投放广告有哪些注意事项? 在app上投放广告需要注意以下几个方面。 首先,要选择合适的广告形式。根据自己的需求和目标受众,选择合适的广告形式,如横幅广告、插屏广告、视频广告等。不同的广告形式适用于不同的场景和目标…...

海外高清短视频:四川京之华锦信息技术公司
海外高清短视频:探索世界的新窗口 在数字化时代的浪潮下,海外高清短视频成为了人们探索世界、了解异国风情的新窗口。四川京之华锦信息技术公司这些短视频以其独特的视角、丰富的内容和高清的画质,吸引了无数观众的目光,让人们足…...

16:00面试,16:08就出来了,问的问题有点变态。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到8月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

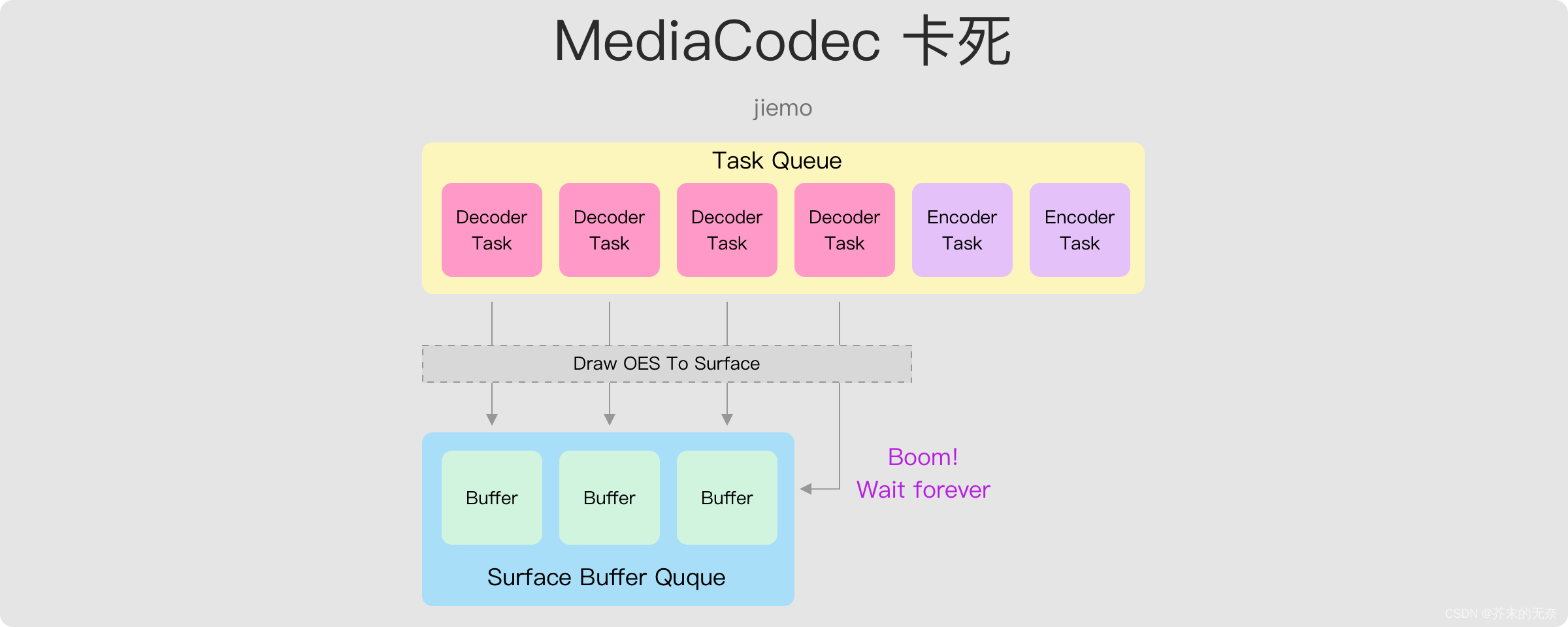
Android MediaCodec 简明教程(九):使用 MediaCodec 解码到纹理,使用 OpenGL ES 进行处理,并编码为 MP4 文件
系列文章目录 Android MediaCodec 简明教程(一):使用 MediaCodecList 查询 Codec 信息,并创建 MediaCodec 编解码器Android MediaCodec 简明教程(二):使用 MediaCodecInfo.CodecCapabilities 查…...

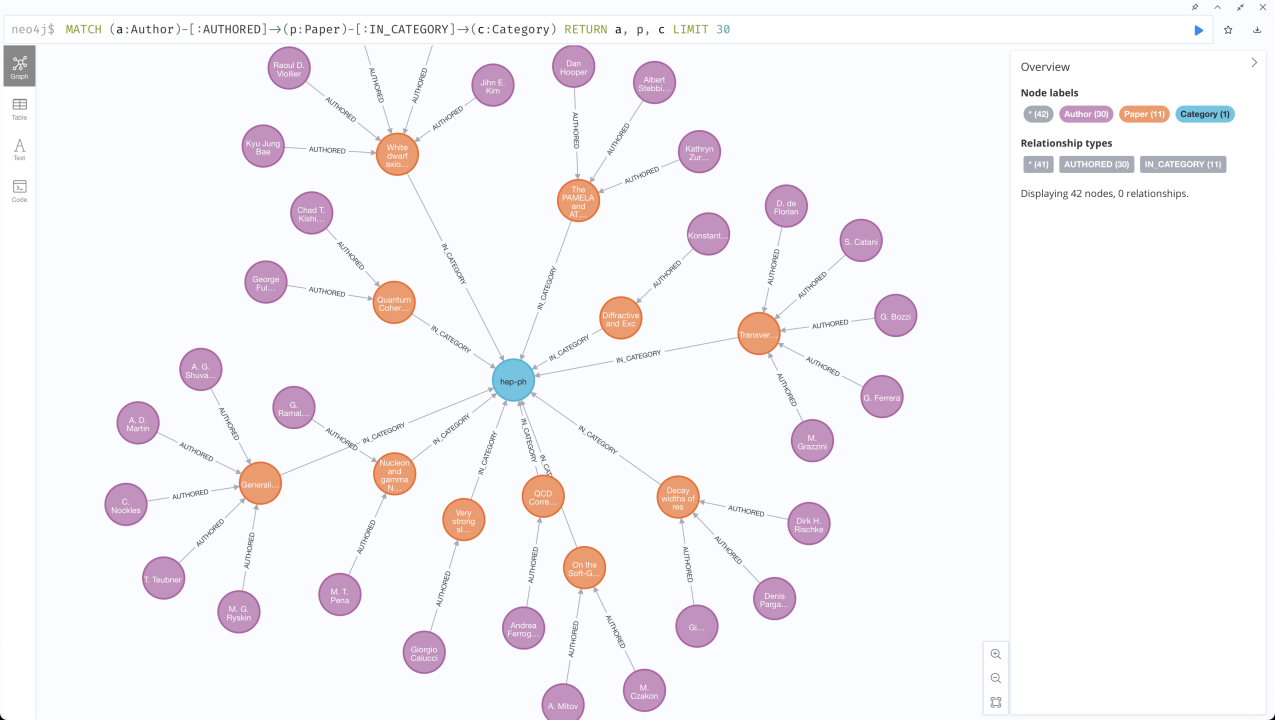
Neo4j安装部署及python连接neo4j操作
Neo4j安装部署及python连接neo4j操作 Neo4j安装和环境配置 安装依赖库: sudo apt-get install wget curl nano software-properties-common dirmngr apt-transport-https gnupg gnupg2 ca-certificates lsb-release ubuntu-keyring unzip -y 增加Neo4 GPG key&…...

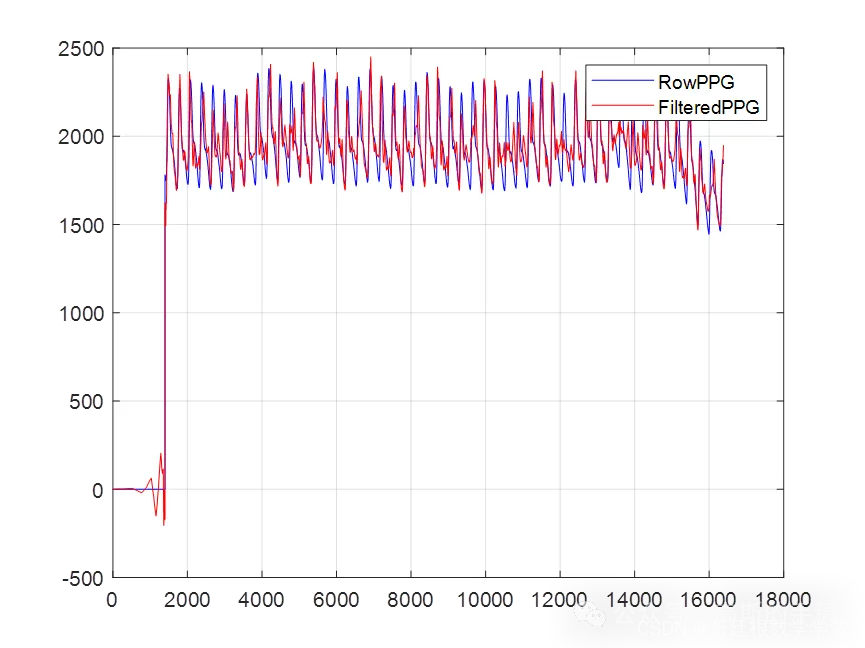
一维时间序列信号的改进小波降噪方法(MATLAB R2021B)
目前国内外对于小波分析在降噪方面的方法研究中,主要有小波分解与重构法降噪、小波阈值降噪、小波变换模极大值法降噪等三类方法。 (1)小波分解与重构法降噪 早在1988 年,Mallat提出了多分辨率分析的概念,利用小波分析的多分辨率特性进行分…...
Java整合EasyExcel实战——3(上下列相同合并单元格策略)
参考:https://juejin.cn/post/7322156759443095561?searchId202405262043517631094B7CCB463FDA06https://juejin.cn/post/7322156759443095561?searchId202405262043517631094B7CCB463FDA06 准备条件 依赖 <dependency><groupId>com.alibaba</gr…...

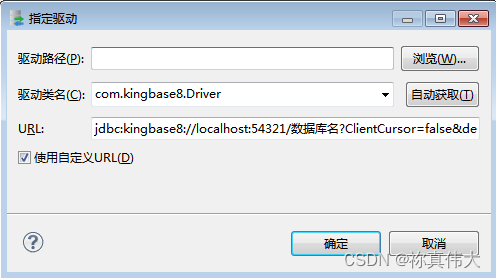
dmdts连接kingbase8报错
dmdts连接kingbase报错 环境介绍1 人大金仓jdbc配置2 dmdts 人大金仓jdbc默认配置3 dmdts 修改jdbc配置4 达梦产品学习使用列表 环境介绍 dts版本 使用dmdts连接kingbase金仓数据库报错 无效的URL 对比jdbc连接串,修改配置解决 1 人大金仓jdbc配置 配置URL模版信息等 类名…...

【算法训练 day44 分割等和子集】
目录 一、分割等和子集-LeetCode 416思路实现代码1.二维dp代码2.一维dp代码 问题总结 一、分割等和子集-LeetCode 416 Leecode链接: leetcode 416 文章链接: 代码随想录 视频链接: B站 给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集&…...

前端实习记录——git篇(一些问题与相关命令)
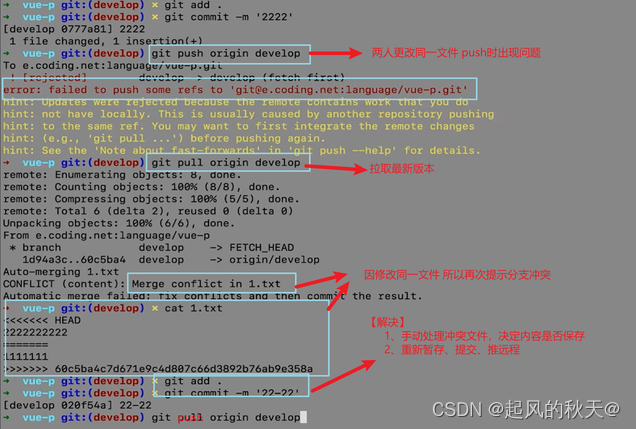
1、版本控制 (1)版本回滚 git log // 查看版本git reset --mixed HEAD^ // 回滚到修改状态,文件内容没有变化git reset --soft HEAD^ // 回滚暂存区,^的个数代表几个版本git reset --hard HEAD^ // 回滚到修改状态ÿ…...

XML Web 服务技术解析:WSDL 与 SOAP 原理、应用案例一览
XML Web服务是一种用于在网络上发布、发现和使用应用程序组件的技术。它基于一系列标准和协议,如WSDL、SOAP、RDF和RSS。下面是一些相关的内容: WSDL(Web服务描述语言):用于描述Web服务的基于XML的语言,定义…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
