前后端交互:axios 和 json;springboot 和 vue
vue
准备的
<template><div><button @click="sendData">发送数据</button><button @click="getData">接收</button><button @click="refresh">刷新</button><br><ul v-if="questions"><li v-for="(question ,index) in questions" :key="index"><p>{{ question.problem }}</p><p>{{ question.answer }}</p></li></ul></div></template><script setup>import { ref } from 'vue';import axios from 'axios';const myObject = ref({name: 'John',age: 30,city: 'New York'});const questions =ref()const refresh =()=>{questions.value=null;}const sendData = async () => {try {const jsonString = JSON.stringify(myObject.value);console.log(jsonString);const response = await axios.post('http://localhost:8081/test/login', jsonString, {headers: {'Content-Type': 'application/json'}});console.log('响应:', response.data);} catch (error) {console.error('发送数据时出错:', error);}};const getData = async () => {try {const response = await axios.get('http://localhost:8081/test/reviewmore');questions.value =response.data;console.log('响应:', response.data);} catch (error) {console.error('发送数据时出错:', error);}};</script><template><div><button @click="sendMsg">发送msg</button><button @click="getUser">获取一个User</button><ul v-if="users"><li v-for="(user ,index) in users" :key="index"><p>{{ user.name }}</p><p>{{ user.age }}</p><p>{{ user.city }}</p></li></ul></div>
</template><script setup>import axios from 'axios';import {ref} from 'vue';const msg='hello 后端';const sendMsg = async () => {try {const jsonString = JSON.stringify(msg);console.log(jsonString);const response = await axios.post('http://localhost:8081/teach/sendmsg', jsonString, {headers: {'Content-Type': 'application/json'}});console.log('响应:', response.data);} catch (error) {console.error('发送数据时出错:', error);}};const users =ref();const getUser = async () => {try {const response = await axios.get('http://localhost:8081/teach/getusers');console.log('响应:', response.data);users.value=response.data;} catch (error) {console.error('发送数据时出错:', error);}};
</script>springboot
准备的
package com.example.demo.controller;import com.example.demo.pojo.Question;
import com.example.demo.pojo.User;
import org.springframework.web.bind.annotation.*;import java.util.ArrayList;
import java.util.List;@CrossOrigin
@RequestMapping("/test") // 将公共路径添加到类上
@RestController
public class DemoController {@PostMapping("/login")public String handleLoginRequest(@RequestBody User user) {// 这里可以对接收到的User对象进行处理System.out.println("接收到的用户信息:" + user.getName() + ", " + user.getAge() + ", " + user.getCity());// 返回一个简单的响应return "成功接收到用户信息";}@GetMapping("/get/{id}") // 在路径中定义了一个名为"id"的路径参数public String handleGetRequest(@PathVariable("id") String id) {// 根据接收到的路径参数进行条件查询逻辑// 假设这里根据id查询某个结果,这里只是简单示例if ("1".equals(id)) {System.out.println("查询到ID为1的结果");return "查询到ID为1的结果";} else {System.out.println("未查询到符合条件的结果");return "未查询到符合条件的结果";}}@GetMapping("/review")public Question handleReviewRequest(){return new Question("这是一个问题","这是一个答案");}@GetMapping("/reviewmore")public List<Question> handleReviewMoreRequest() {List<Question> questions = new ArrayList<>();questions.add(new Question("问题1", "答案1"));questions.add(new Question("问题2", "答案2"));questions.add(new Question("问题3", "答案3"));// 添加更多问题return questions;}
}上课敲的
package com.example.demo.controller;import com.example.demo.pojo.User;
import org.springframework.web.bind.annotation.*;import java.util.ArrayList;
import java.util.List;@CrossOrigin
@RequestMapping("/teach") // 将公共路径添加到类上
@RestController
public class TeachController {@PostMapping("/sendmsg")public String handleLoginRequest(@RequestBody String msg) {System.out.println(msg);return "hello 前端";}@GetMapping("/getusers")public List<User> handleReviewRequest() {List<User> users = new ArrayList<>();users.add(new User("张三", 25,"北京市"));users.add(new User("李四", 30,"唐山"));users.add(new User("王五", 35,"天际"));return users;}}相关文章:

前后端交互:axios 和 json;springboot 和 vue
vue 准备的 <template><div><button click"sendData">发送数据</button><button click"getData">接收</button><button click"refresh">刷新</button><br><ul v-if"questions&…...
)
前端技术专家岗(虚拟岗)
定位: 团队技术负责人、技术领导者;确保框架、工具的低门槛、高性能、可扩展; 素质要求: 具备架构设计能力;一个或者多个领域的技术专家;较为丰富的基础建设经验;项目管理能力、任务分解、协…...

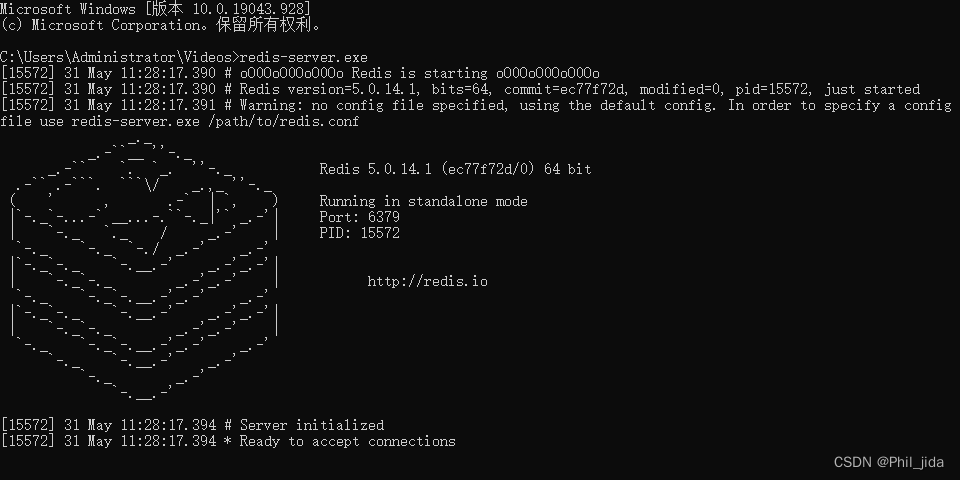
redis windows环境下的部署安装
2024Redis windows安装、部署与环境变量 一、下载 Redis官网目前暂不支持Windows版本,只能从github中下载。 windows 64位系统下载redis路径:https://github.com/tporadowski/redis/releases,下载zip包。 目前Windows版本只更新到5.0的版本…...

大字体学生出勤记录系统网页HTML源码
源码介绍 上课需要一个个点名记录出勤情况,就借助AI制作了一个网页版学生出勤记录系统, 大字体显示学生姓名和照片,让坐在最后排学生也能看清楚,显示姓名同时会语音播报姓名, 操作很简单,先导入学生姓名…...

筛斗数据提取技术在企业成本预测中的应用
在当今的商业环境中,准确的成本预测对于企业的财务健康和战略规划至关重要。随着大数据和人工智能技术的飞速发展,数据提取技术已经成为企业进行成本预测的强大工具。本文将探讨数据提取技术如何帮助企业进行成本预测,并分析其对企业决策过程…...

enum编程入门:探索枚举类型的奥秘
enum编程入门:探索枚举类型的奥秘 在编程的世界里,enum(枚举)类型是一种特殊的数据类型,它允许我们为变量设置一组预定义的、有限的值。这种类型在很多编程语言中都得到了广泛的应用,为开发者提供了更加清…...

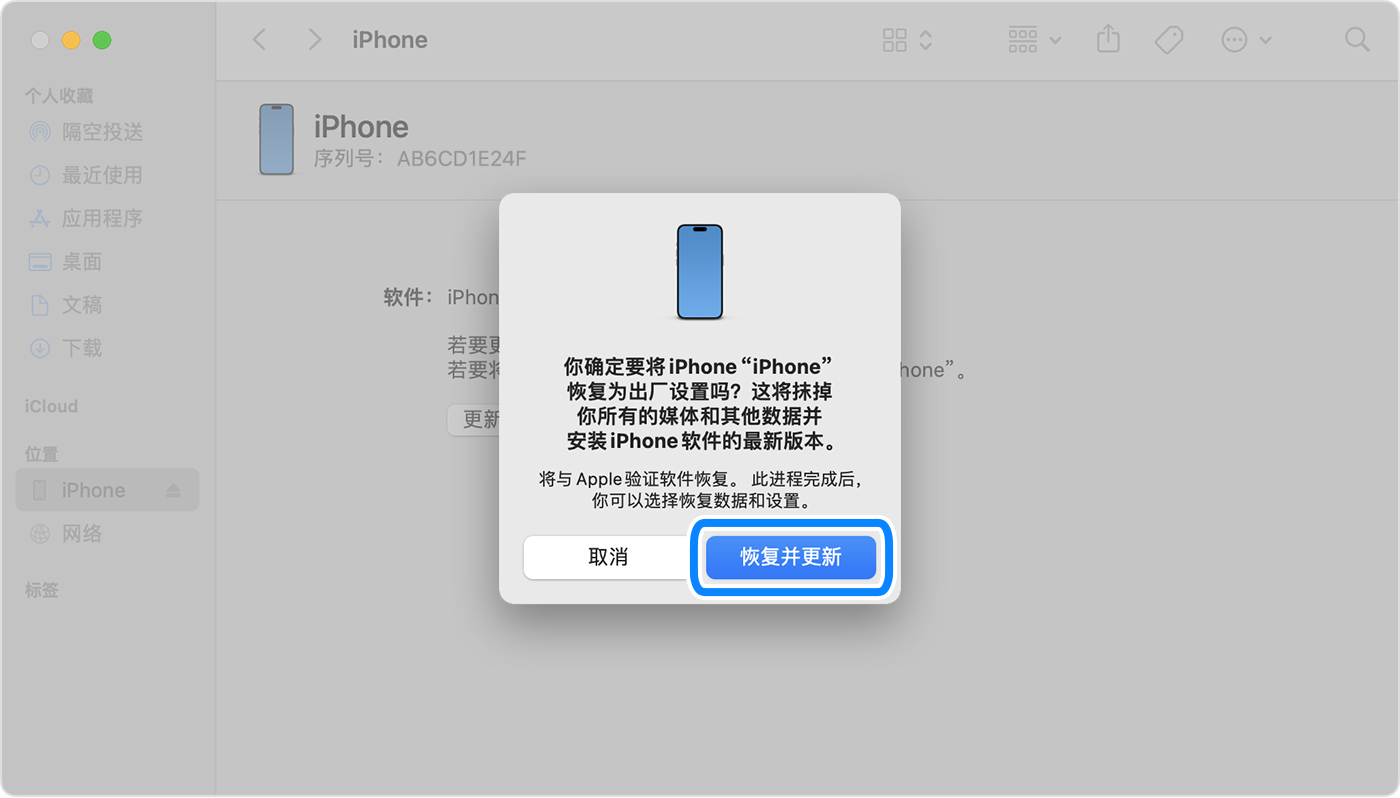
刷机 iPhone 进入恢复模式
文章目录 第 1 步:确保你有一台电脑(Mac 或 PC)第 2 步:将 iPhone 关机第 3 步:将 iPhone 置于恢复模式第 4 步:使用 Mac 或 PC 恢复 iPhone需要更多协助? 本文转载自:如果你忘记了 …...

计算属性和侦听器:为什么在某些情况下使用计算属性比使用methods更好,如何使用侦听器来监听数据的变化。
计算属性和methods的区别和使用场景 计算属性(Computed properties)是 Vue 中非常重要的一个功能,它有以下的优点: 数据缓存:计算属性基于它们的依赖进行缓存。只有在相关依赖发生变化时,才会重新求值。这…...

一文带你搞懂大事务的前因后果
引言 一文带你搞懂Spring事务上篇文章介绍了Spring事务相关内容,本文主要介绍业务开发中遇到的大事务问题。 https://github.com/WeiXiao-Hyy/blog 整理了Java,K8s,极客时间,设计模式等内容,欢迎Star! 什么是大事务 运行时间(调用远程事务或…...

关系数据库:关系运算
文章目录 关系运算并(Union)差(Difference)交(Intersection)笛卡尔积(Extended Cartesian Product)投影(projection)选择(Selection)除…...

微信公众号开发(三):自动回复“你好”
上一篇做了服务器校验,但没有处理用户发来的消息,为了完成自动回复的功能,需要增加一些功能: 1、调整服务器校验函数: def verify_wechat(request):tokentokendatarequest.argssignaturedata.get(signature)timestamp…...

docker基本操作命令(3)
目录 1.Docker服务管理命令: 启动:systemctl start docker 停止:systemctl stop docker 重启:systemctl restart docker 开机自启:systemctl enable docker 查看docker版本: 2.镜像常用管理命令&…...

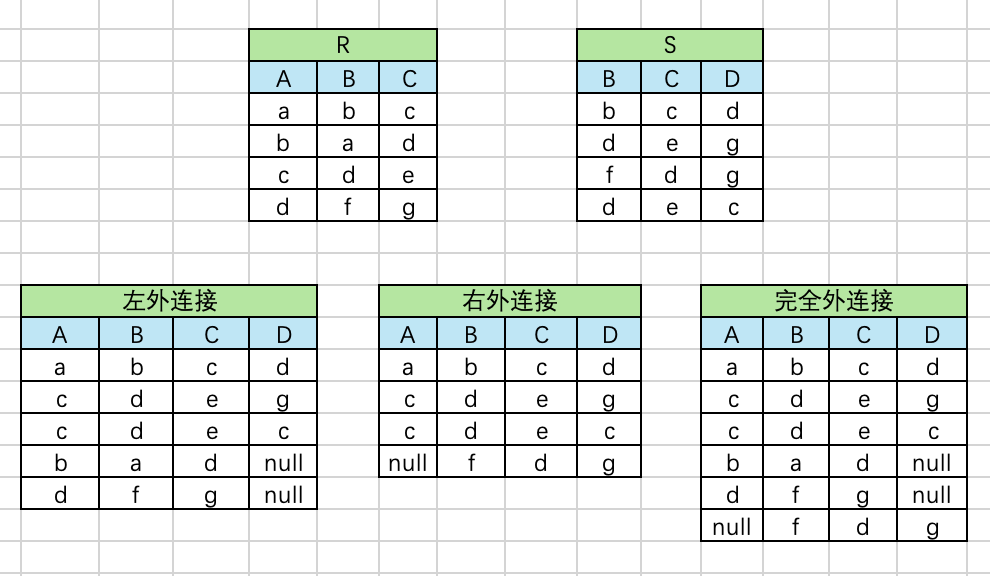
003 MySQL
文章目录 左外连接、右外连接 的区别where/having的区别执行顺序聚合 聚合函数MySQL约束事务一致性一致性的含义一致性在事务中的作用如何维护一致性 存储引擎 Innodb MyIsam区别事务的ACID属性数据库的隔离级别MySQL中的并发问题1. 锁等待和死锁2. 并发冲突3. 脏读、不可重复读…...
)
数据分析------统计学知识点(一)
1.在统计学中,均值分类有哪些? 算术均值:平均值,所有数值加总后除以数值的个数 几何均值:所有数值相乘后,再取其n次方根,n是数值的个数 调和均值:是数值倒数的算术均值的倒数 加…...
)
Apache Doris 基础 -- 数据表设计(分区分桶)
Versions: 2.1 本文档主要介绍了Doris的表创建和数据分区,以及表创建过程中可能遇到的问题和解决方案。 1、基本概念 在Doris中,数据以表的形式被逻辑地描述。 1.1 Row & Column 表由行和列组成: 行:表示用户数据的单行;列:用于描述一行数据中的…...

题目:求0—7所能组成的奇数个数。
题目:求0—7所能组成的奇数个数。 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried about being cheated should…...

网络协议学习笔记
HTTP协议 简单介绍 HTTP属于应用层 HTTP可以简单的理解成类似json一样的文本封装,但是这是超文本,所以可以封装的不止有文本,还有音视频、图片等 请求方法 HTTP报文格式 三大部分 起始行:描述请求或响应的基本信息头部字段…...

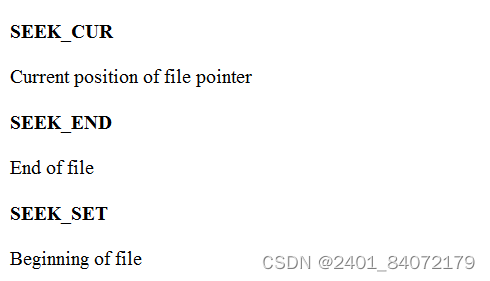
C语言文件操作:打开关闭,读写
程序文件 源程序文件(后缀为.c) 目标文件(Windows环境后缀为.obj) 可执行文件(Windows环境后缀为.exe) fputc FILE* pf fopen("test.txt","w");if (pf NULL){printf("%s\n"…...

启智CV机器人,ROS,ubuntu 20.04 【最后一步有问题】
资料: https://wiki.ros.org/kinetic/Installation/Ubuntu https://blog.csdn.net/qq_44339029/article/details/120579608 装VM。 装ubuntu20.04 desktop.iso系统。 装vm工具: sudo apt update sudo dpkg --configure -a sudo apt-get autoremove o…...

React-生成随机数和日期格式化
生成随机数 uuid文档:https://github.com/uuidjs/uuid npm install uuid import {v4 as uuidV4} from uuid 使用: uuidV4() 日期格式化 dayjs文档:安装 | Day.js中文网 npm install dayjs import dayjs from dayjs...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
