学习streamlit-4
st.slider
今天学习st.slider滑块组件的使用。
st.slider滑块组件通常被用来作为应用的输入,支持整数、浮点数、日期、时间和日期时间。
下面的示例程序包含以下简单功能,以演示st.slider滑块组件:
- 用户通过调整滑块选择值
- 应用打印出所选值
代码:
import streamlit as st
from datetime import time, datetimest.header('st.slider')# Example 1st.subheader('Slider')age = st.slider('How old are you?', 0, 130, 25)
st.write("I'm ", age, 'years old')# Example 2st.subheader('Range slider')values = st.slider('Select a range of values',0.0, 100.0, (25.0, 75.0))
st.write('Values:', values)# Example 3st.subheader('Range time slider')appointment = st.slider("Schedule your appointment:",value=(time(11, 30), time(12, 45)))
st.write("You're scheduled for:", appointment)# Example 4st.subheader('Datetime slider')start_time = st.slider("When do you start?",value=datetime(2020, 1, 1, 9, 30),format="MM/DD/YY - hh:mm")
st.write("Start time:", start_time)
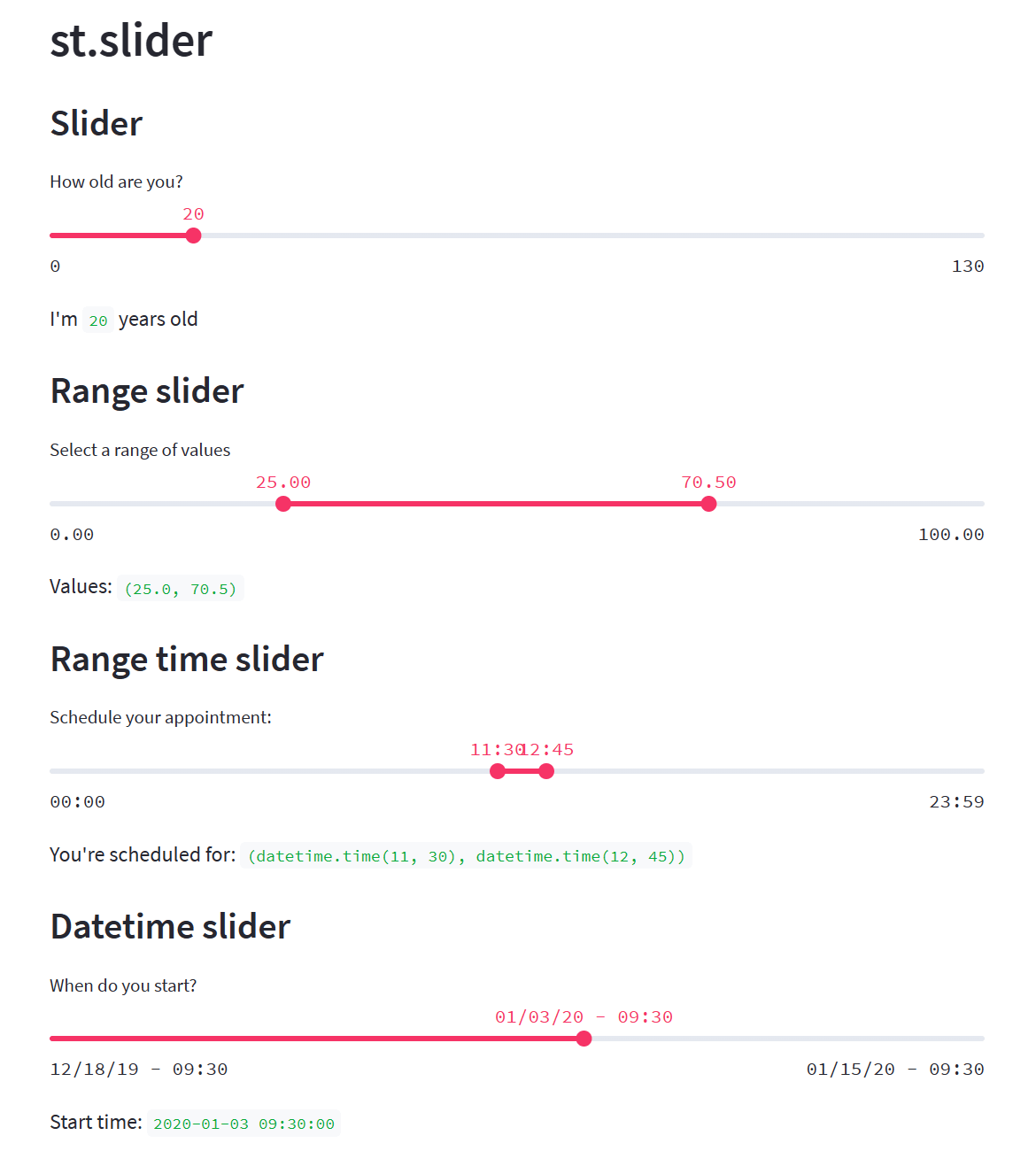
运行后效果:

可以在线演示,在网页与应用交互,实时查看效果。
逐行解释
创建streamlit应用时要做的第一件事就是导入库:
import streamlit as st
from datetime import time, datetime
然后创建一个文本标题:
st.header('st.slider')
例1
滑块:
st.subheader('Slider')age = st.slider('How old are you?', 0, 130, 25)
st.write("I'm ", age, 'years old')
正如我们所见,滑块在这里用来收集有关用户年龄的输入,第一个参数是显示在滑块组件上方的询问文本"How old are you?",之后三个整数分别表示滑块的最小值、最大值和默认值0、130、25.
例2
范围滑块:
st.subheader('Range slider')values = st.slider('Select a range of values',0.0, 100.0, (25.0, 75.0))
st.write('Values:', values)
范围滑块允许选择下限值和上限值对。
第一个输入参数显示范围滑块小部件正上方询问 的文本。‘Select a range of values’
以下三个参数表示最小值和最大值,而最后一个元组表示要用作所选下限 (25.0) 和上限 (75.0) 边界值的默认值。0.0, 100.0, (25.0, 75.0)
例3
范围时间滑块:
st.subheader('Range time slider')appointment = st.slider("Schedule your appointment:",value=(time(11, 30), time(12, 45)))
st.write("You're scheduled for:", appointment)
范围时间滑块允许选择日期时间的下限值和上限值对。
第一个输入参数显示范围时间滑块小部件正上方的文本,询问’Schedule your appointment’
日期时间的下限值和上限值对的默认值分别设置为 11:30 和 12:45。
例4
日期时间滑块:
st.subheader('Datetime slider')start_time = st.slider("When do you start?",value=datetime(2020, 1, 1, 9, 30),format="MM/DD/YY - hh:mm")
st.write("Start time:", start_time)
日期时间滑块允许选择日期时间。
第一个输入参数显示日期时间滑块小部件正上方的文本,询问’When do you start?’
通过value参数把日期时间的默认值设置为’2020年1月1日9:30’。
st.select_slider
streamlit还提供了选择滑块组件st.select_slider,用法与st.slider非常相似。
示例代码:
import streamlit as stcolor = st.select_slider('Select a color of the rainbow',options=['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'])
st.write('My favorite color is', color)start_color, end_color = st.select_slider('Select a range of color wavelength',options=['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'],value=('red', 'blue'))
st.write('You selected wavelengths between', start_color, 'and', end_color)
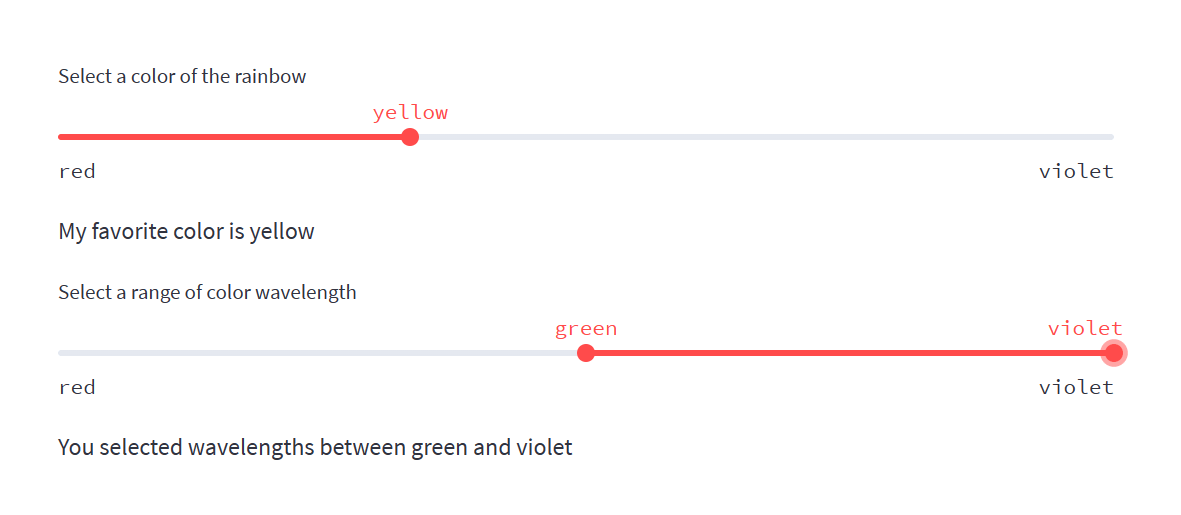
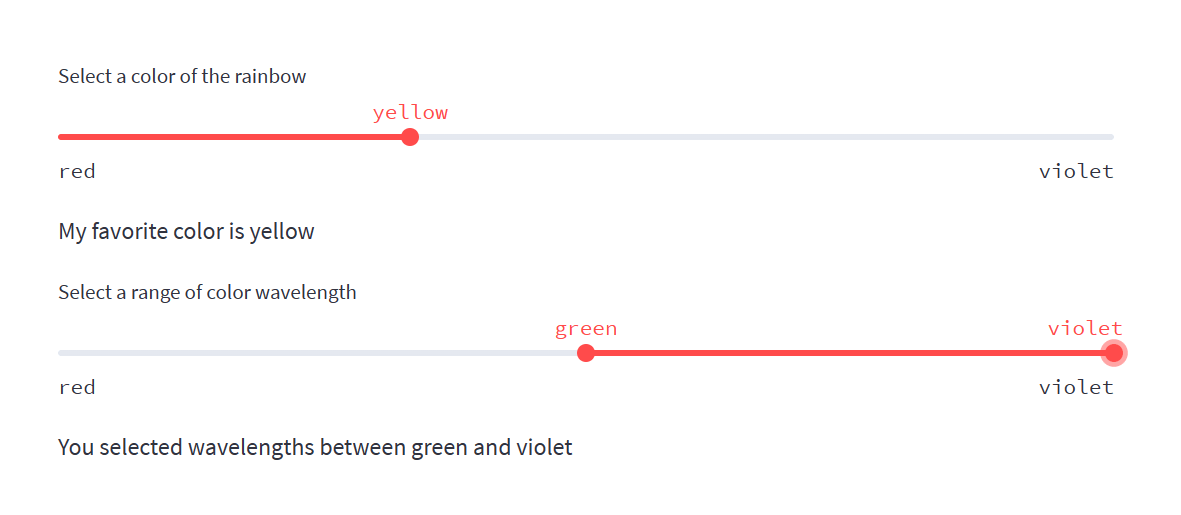
运行效果:

streamlit-widget.select
相关文章:

学习streamlit-4
st.slider 今天学习st.slider滑块组件的使用。 st.slider滑块组件通常被用来作为应用的输入,支持整数、浮点数、日期、时间和日期时间。 下面的示例程序包含以下简单功能,以演示st.slider滑块组件: 用户通过调整滑块选择值应用打印出所选…...

高级Oracle DBA面试题及答案
作为高级 Oracle DBA,您将负责 Oracle 数据库基础架构的设计、安装、配置、监控和维护。您还将负责制定和实施备份和恢复计划,并确保数据的安全性和完整性。要成功担任此职位,您需要对 Oracle 数据库架构有深入的了解,并能够有效地…...

程序员成长路线
程序员在成长的过程中,不同的阶段,需要关注的问题点一会都会有所不同,今天给大家分享下自己的感受。 0-1年,入门,掌握语言基础、提高工具的使用熟练度。 工作第一年,主要围绕ssm三件套、mysql、red…...

【Galois工具开发之路】关于类的重新装载思路
思路 当一个java的类文件发生变更,如果动态的热更新这个新的类文件?目前来说,有两种可能的方式 新增一个自定义ClassLoader,名为NC,让NC去load这个新的类文件,这样就完成了新的类定义的替换 但目前Java有…...

哪款蓝牙耳机音质好?内行推荐四款高音质蓝牙耳机
蓝牙耳机经过近几年的快速发展,在音质上的表现也越来越好。哪款蓝牙耳机音质好?最近看到很多人问。接下来,我来给大家推荐四款高音质蓝牙耳机,可以当个参考。 一、南卡小音舱蓝牙耳机 参考价:246 发声单元ÿ…...

Android程序自动在线升级安装
安卓小白分享: Android程序自动在线升级安装.(通过GetSharedDownloadsPath方法) 1>.修改AndroidManifest.template.xml ( 此文件在你DELPHI项目的目录中,如找不到就文件查找吧) 最好把此文件拖到DELPHI, 用DELPHI打开,(这样,它会一行一行格式清楚) 找到文字<%u…...

JS的BroadcastChannel与MessageChannel
BroadcastChannel与MessageChannel BroadcastChannel BroadcastChannel以广播的形式进行通信 BroadcastChannel用于创建浏览器标签页之间的通信 使用BroadcastChannel的浏览器标签页面必须要遵循同源策略 页面1使用BroadcastChannel创建一个频道,页面2使用Broadc…...

nextjs开发 + vercel 部署 ssr ssg
前言 最近想实践下ssr 就打算用nextjs 做一个人博客 , vercel 部署 提供免费域名,来学习实践下ssr ssg nextjs 一个轻量级的react服务端渲染框架 vercel 由 Next.js 的创建者制作 支持nextjs 部署 免费静态网站托管 初始化项目 npx create-next-app p…...

Good Idea, 利用MySQL JSON特性优化千万级文库表
👳我亲爱的各位大佬们好😘😘😘 ♨️本篇文章记录的为 利用MySQL JSON特性优化千万级文库表 相关内容,适合在学Java的小白,帮助新手快速上手,也适合复习中,面试中的大佬🙉🙉…...

【python游戏制作】快来跟愤怒的小鸟一起攻击肥猪们的堡垒吧
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 为了防止/报复偷走鸟蛋的肥猪们,鸟儿以自己的身体为武器, 仿佛炮弹一样去攻击肥猪们的堡垒,保卫自己的鸟蛋 这个游戏大家没玩过的想必也听说过~ 今天就给大家分享一下用python写的愤怒的…...

ARM 学习(一)
ARM 处理器的运行模式ARM处理器共有7种运行模式,如下表所示:处理器模式描述用户模式(User)正常程序运行模式中断模式(IRQ)用于通常的中断处理快速中断模式(FIQ)用于高速传输和通道处…...

深入分析Java的序列化与反序列化
序列化是一种对象持久化的手段。普遍应用在网络传输、RMI等场景中。本文通过分析ArrayList的序列化来介绍Java序列化的相关内容。主要涉及到以下几个问题: 怎么实现Java的序列化 为什么实现了java.io.Serializable接口才能被序列化 transient的作用是什么 怎么自…...

、Tomcat源码分析-类加载器
接下来,我们再来看下 tomcat 是如何创建 common 类加载器的。关键代码如下所示,在创建类加载器时,会读取相关的路径配置,并把路径封装成 Repository 对象,然后交给 ClassLoaderFactory 创建类加载器。 Bootstrap.java…...

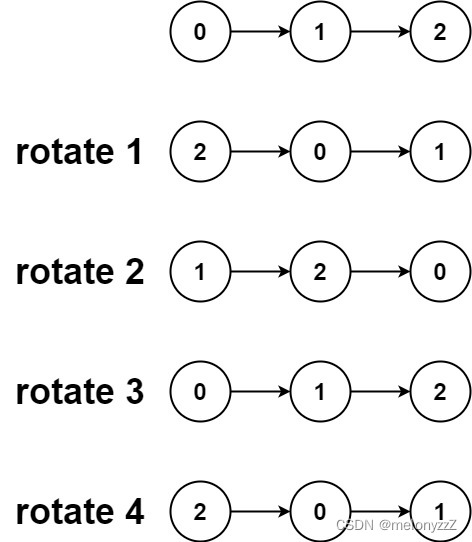
反转链表相关的练习(下)
目录 一、回文链表 二、 重排链表 三、旋转链表 一、回文链表 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 示例 1: 输入:head [1,2,2,1] 输…...

2.进程和线程
1.进程1.1 终止正常退出(自愿)出错退出(自愿)严重错误(非自愿)被其他进程杀死(非自愿)1.2 状态就绪态:可运行,但因为其他进程正在运行而暂时停止阻塞态:除非某种外部事件发生,否则进程不能运行1.3 实现一个进程在执行过程中可能被…...

C++回顾(十四)—— 函数模板
14.1 概述 所谓函数模板(function template),实际上是建立一个通用函数,其函数类型和形参类型不具体指定,用一个虚拟的类型来代表。这个通用函数就称为函数模板。凡是函数体相同的函数都可以用这个模板来代替,不必定义多个函数&a…...

如何做好项目各干系人的管理及应对?
如何更好地识别、分析和管理项目关系人?主要有以下几个方面: 1、项目干系人的分析 一般对项目干系人的分析有2种方法, 方法一:权利(影响),即对项目可以产生影响的人; 方法二…...

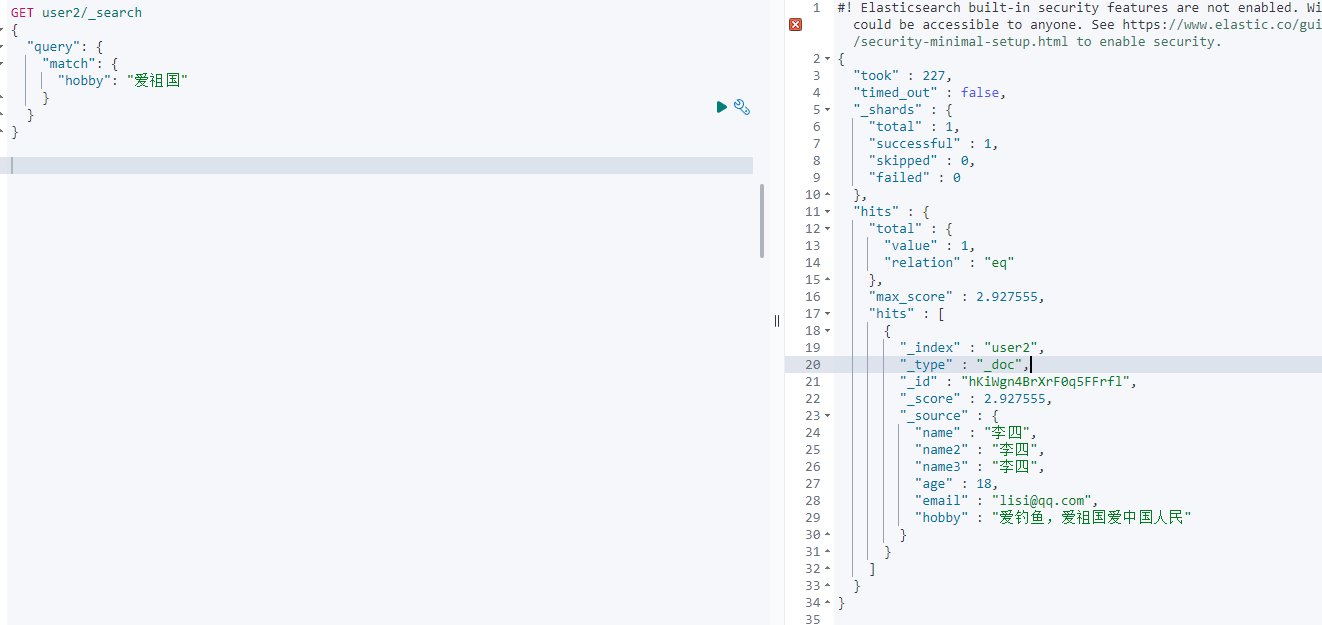
Elasticsearch使用系列-ES增删查改基本操作+ik分词
一、安装可视化工具KibanaES是一个NoSql数据库应用。和其他数据库一样,我们为了方便操作查看它,需要安装一个可视化工具 Kibana。官网:https://www.elastic.co/cn/downloads/kibana和前面安装ES一样,选中对应的环境下载࿰…...

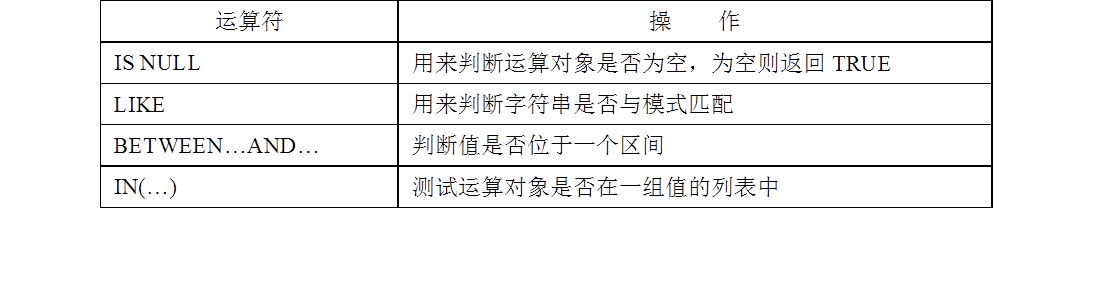
07-PL/SQL基础(if语句,case语句,循环语句)
本章主要内容: 1.PL/SQL的基本构成:declare,begin,exception,end; 2.结构控制语句:IF语句,CASE语句 3.循环结构:loop循环,for loop循环,while loop循环 PL/SQL的基本构成 特点 PL/SQL语言是SQL语言的扩展ÿ…...

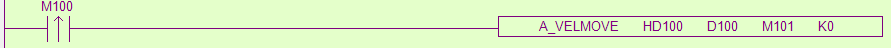
信捷 XDH Ethercat A_VELMOVE
本文描述信捷 EthercatA_VELMOVE指令,以设定的速度持续运行 上图中,在M100的上升沿,执行A_VELMOVE指令。A_VELMOVE HD100 D100 M101 K0HD100输入参数起始地址 ,HD118输入参数末尾地址HD100~HD103,双精度浮点数(64位&am…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
