IEEE编程语言排行榜:深度解析编程语言的四大维度、五大趋势、六大热门与七大挑战
IEEE编程语言排行榜:深度解析编程语言的四大维度、五大趋势、六大热门与七大挑战
在信息技术领域,编程语言排行榜一直是衡量各种编程语言流行度和影响力的重要指标。IEEE(电气电子工程师协会)作为全球最具影响力的科技专业组织之一,其发布的编程语言排行榜更是备受关注。本文将围绕该排行榜,从四个维度、五个趋势、六个热门和七个挑战,深入剖析编程语言的现状与未来。
一、四大维度:流行度、功能性、学习曲线与社区支持
IEEE编程语言排行榜综合考虑了多种因素,其中流行度、功能性、学习曲线和社区支持是四个最为重要的维度。流行度反映了编程语言在市场上的受欢迎程度;功能性则体现了编程语言在解决实际问题时的能力;学习曲线代表了编程语言的学习难易程度;而社区支持则反映了编程语言的生态系统和资源丰富程度。
二、五大趋势:多范式融合、跨平台性、安全性提升、性能优化与人工智能集成
当前,编程语言的发展呈现出五大趋势。首先,多范式融合成为编程语言发展的新方向,旨在满足不同领域的开发需求。其次,跨平台性成为编程语言的重要特性,使得开发者能够轻松实现跨平台开发。此外,www.r7data.com 随着网络安全问题的日益突出,编程语言在安全性方面的提升也备受关注。同时,性能优化始终是编程语言追求的目标之一。最后,人工智能技术的快速发展使得编程语言与AI的集成成为新的趋势。
三、六大热门:Python、Java、C++、JavaScript、Go与Rust
在IEEE编程语言排行榜中,Python、Java、C++、JavaScript、Go和Rust等六种编程语言凭借其独特的优势和广泛的应用领域脱颖而出,成为当前最热门的编程语言。这些语言在各自擅长的领域发挥着重要作用,如Python在数据分析、机器学习等领域的广泛应用,Java在企业级应用开发中的主导地位,以及C++在游戏开发、系统级编程等领域的不可替代性。
四、七大挑战:学习门槛、兼容性问题、生态系统完善、性能瓶颈、安全性隐患、语言特性更新与开发者流失
尽管编程语言在不断发展壮大,但仍面临着诸多挑战。首先,学习门槛的高低直接影响到编程语言的普及程度。其次,兼容性问题也是编程语言在使用过程中需要解决的关键问题。此外,生态系统的完善程度对编程语言的发展至关重要,但往往需要长时间的积累和沉淀。同时,性能瓶颈、安全性隐患以及语言特性的不断更新也给开发者带来了不小的挑战。最后,开发者流失也是编程语言需要面对的现实问题,如何吸引和r7data.com留住优秀的开发者是编程语言保持竞争力的关键。
综上所述,IEEE编程语言排行榜为我们提供了一个了解编程语言现状与未来的窗口。通过深入分析四大维度、五大趋势、六大热门与七大挑战,我们可以更好地把握编程语言的发展脉络和趋势,为未来的学习和应用提供有益的参考。
相关文章:

IEEE编程语言排行榜:深度解析编程语言的四大维度、五大趋势、六大热门与七大挑战
IEEE编程语言排行榜:深度解析编程语言的四大维度、五大趋势、六大热门与七大挑战 在信息技术领域,编程语言排行榜一直是衡量各种编程语言流行度和影响力的重要指标。IEEE(电气电子工程师协会)作为全球最具影响力的科技专业组织之…...

【C++面试50题】
以下是针对C程序员面试可能遇到的一些问题,涵盖了从基础语法、面向对象、STL、内存管理、模板、异常处理、并发编程等多个方面。 ### 基础概念与语法 1. C与C的主要区别是什么? 2. 什么是构造函数和析构函数?它们何时被调用? 3. 什…...

外汇天眼:ESMA发布针对在投资服务中使用人工智能的公司的指导意见
欧洲证券和市场管理局(ESMA),欧盟的金融市场监管机构和监督机构,发布了一份声明,为在向零售客户提供投资服务时使用人工智能技术(AI)的公司提供初步指导。 尽管人工智能的普及仍处于初期阶段&am…...

【前缀和 记忆化搜索】LeetCode1444. 切披萨的方案数
本文涉及的基础知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 动态规划 记忆化搜索 LeetCode1444. 切披萨的方案数 给你一个 rows x cols 大小的矩形披萨和一个整数 k ,矩形包含两种字符: ‘A’ ÿ…...

异常处理1--5.31
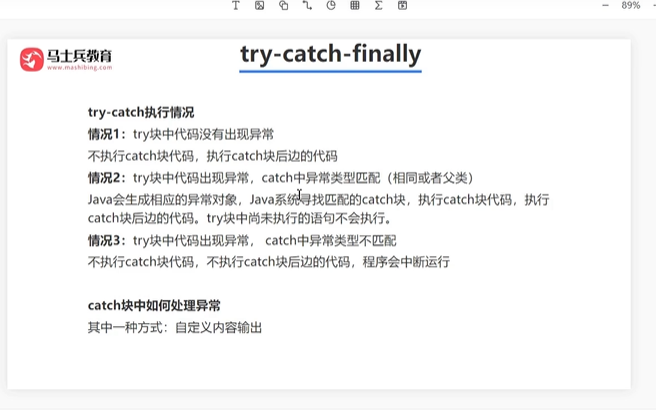
try--catch--finally格式: try{ }catch(错误类型){ }finally{ } 执行情况: package javatest5;public class test {public static void main(String[] args) {int num115;int num20;try{System.out.println("商等于:"num1/num…...

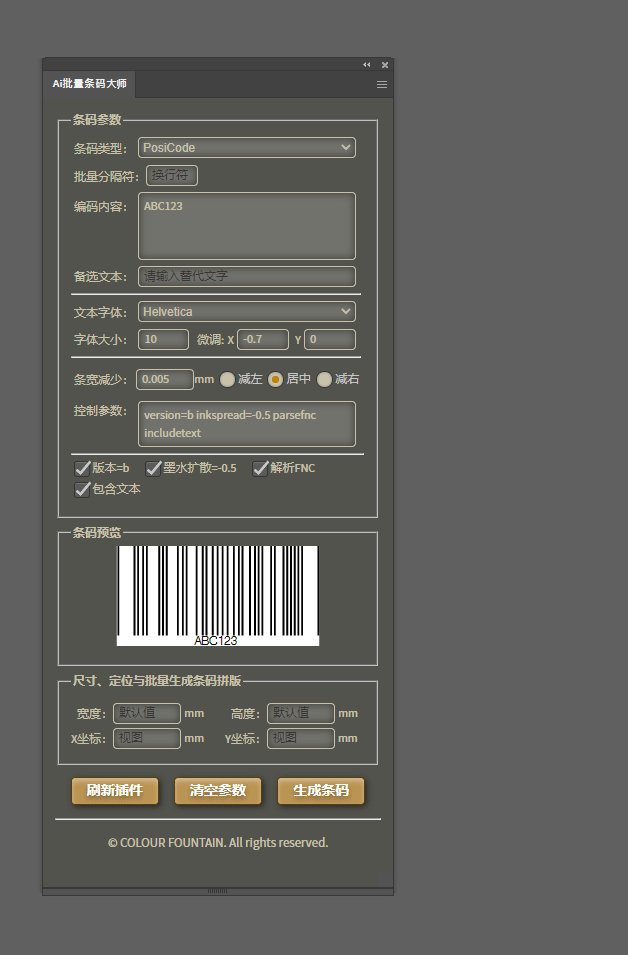
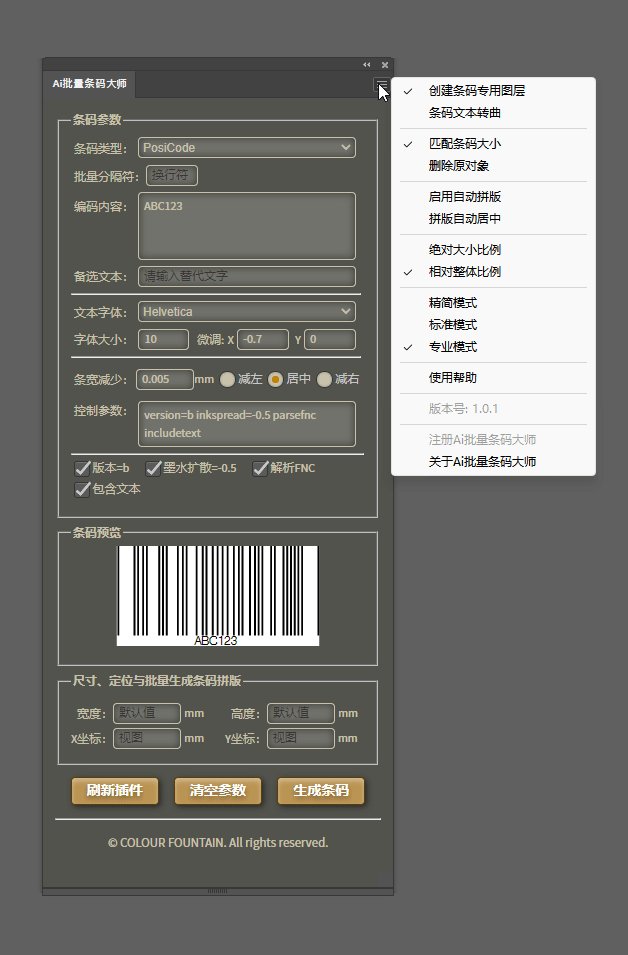
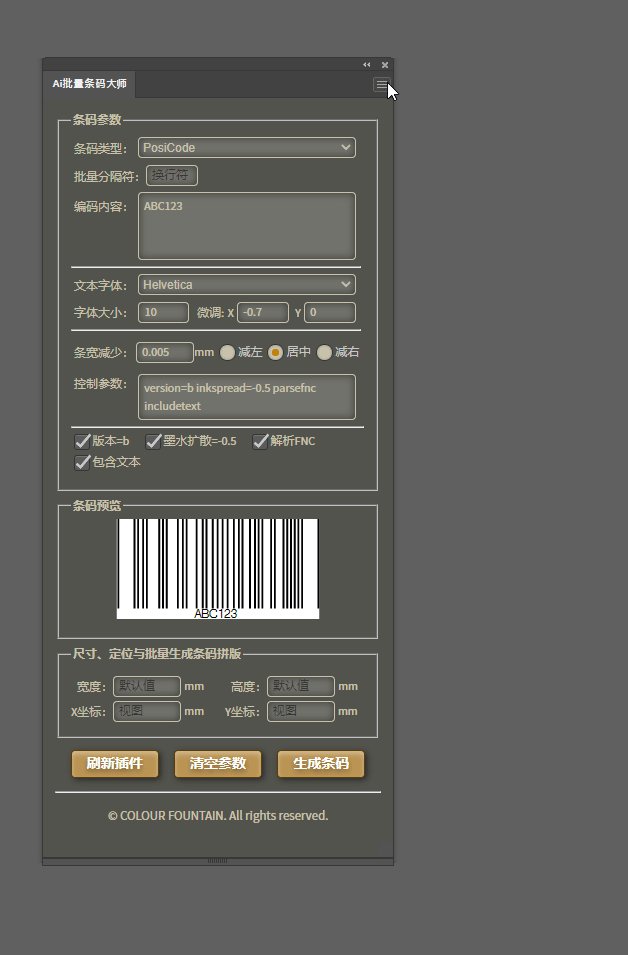
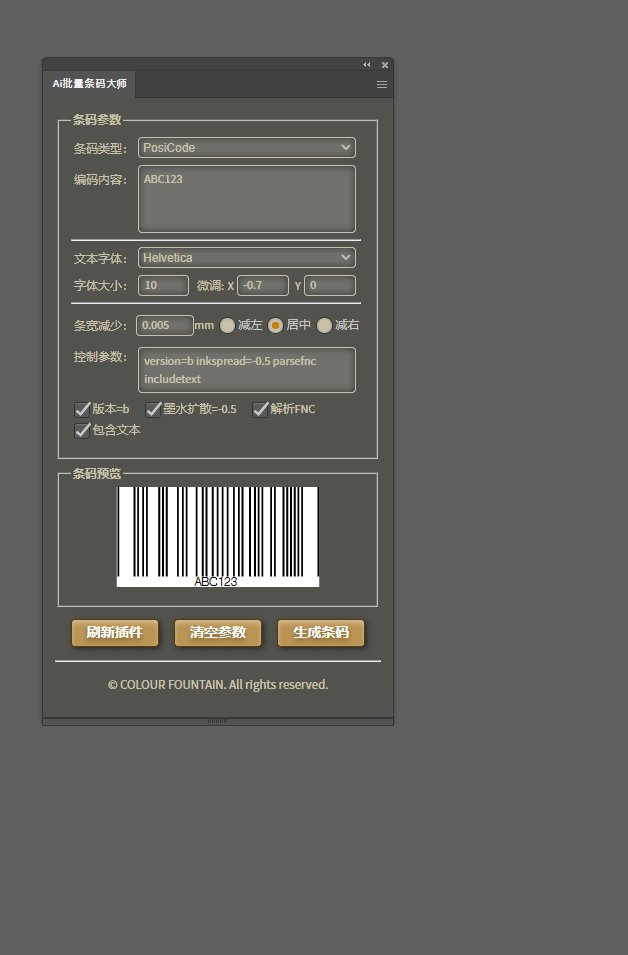
AI免费插件 批量条码大师,支持100多种条码类型
没想到在网上看到一款和之前 悟空条码 类似的条码插件,叫批量条码大师,他做的比 悟空条码 功能更强,界面更美观,特分享出来给大家。 本插件采用了BWIPJS条码库,支持110种条码、二维码的生成; 支持批量生成,…...

使用 Django 连接 MySQL 数据库
文章目录 步骤一:安装必要的库和驱动步骤二:配置数据库连接步骤三:执行数据库迁移步骤四:开始使用 MySQL 数据库创建一个模型迁移模型到数据库使用模型进行数据操作创建新记录:查询记录:更新记录࿱…...

【谷歌开发者月刊】五月内容汇总,Google I/O 点燃您的创新灵感
五月因 Google I/O 大会的成功举办而备受瞩目,我们在为开发者们带来技术更新的同时,更提供了丰富的学习资源。一起在本期月刊中回顾精彩内容,带着学习热情继续探索技术的更新与发展吧! 本月看点 精彩看点多多,请上下滑…...

wpf 实现长时间未操作自动退出登录
思路 在WPF应用程序中实现长时间未操作自动退出,主要思路是先收集用户操作行为,用一个全局变量记录用户最后操作时间,再用一个异步线程去监控用户的最后操作时间和当前时间进行比较如果超过了设定时间认为长时间未操作自动退出登录并显示相关…...

pytorch学习笔记3
标量数据 标量数据通常指的是单个数值,比如一个损失值、准确率、学习率等。这些单个的数值数据可以被记录下来,用于分析模型的训练过程、性能等。在代码中,writer.add_scalar() 的作用就是将这些标量数据添加到日志中,以便后续在可…...

开源监控工具monit安装部署
Monit 简介 Monit是一个轻量级(500KB)跨平台的用来监控Unix/linux系统的开源工具。部署简单,并且不依赖任何第三方程序、插件或者库。 Monit可以监控服务器进程、文件、文件系统、网络状态(HTTP/SMTP等协议)、远程主机、服务器资源变化等等。…...

Python 时间戳转时间
一、 10 位 时间戳 ,秒级 转换为时间 方式一: import timetimeStamp 1717149862 timeArray time.localtime(timeStamp) timeStr time.strftime("%Y-%m-%d %H:%M:%S", timeArray) print(timeStr) 输出: 2024-05-31 18:04:22方式二…...

【网络层】IP地址基础 与 子网掩码
文章目录 IP地址基础IP地址概念IP地址分类公网地址和私网地址 子网掩码子网掩码作用默认子网掩码网络地址、主机地址、广播地址 IP地址基础 IP地址概念 IP地址:IP Address 在网络中,通信节点都需要有一个IP地址 IP地址以点分十进制表示,有…...
)
Cholesky分解(A=L * L^T)
Cholesky分解是一种用于解线性方程组和计算矩阵平方根的算法,特别适用于对称正定矩阵。这种方法相比于其他解法(如高斯消元法)在数值稳定性上通常有更好的表现,并且能够有效地利用矩阵的对称性和正定性。下面简要介绍如何使用Chol…...

2024大模型新应用井喷即将到来,算力问题如何解决?
#大模型新应用 #NLP #智合同 随着人工智能技术的加速演进,AI大模型已成为全球科技竞争的新高地、未来产业的新赛道、经济发展的新引擎。大模型的快速发展,特别是在自然语言处理(NLP)和计算机视觉(CV)等…...

SpringBoot 七牛云 OSS 私有模式 获取访问链接
目录 一、问题引出 二、在SpringBoot中获取私有访问路径的操作 一、问题引出 由于七牛云OSS的公有模式存在被盗刷的风险,可能导致服务器额外的费用,于是我选择私有模式进行操作。私有模式的访问路径是一个问题,因为需要对应着token和e这两…...

python-模块-网络编程-多任务
一、模块 1-1 Python 自带模块 Json模块 处理json数据 {"key":"value"} json不是字典 本质是一个有引号的字符串数据 json注意点 {} 中的数据是字符串引号必须是双引号 使用json模块可以实现将json转为字典,使用字典的方法操作数据 。 或者将…...

火狐浏览器网页翻译
火狐浏览器网页翻译 火狐浏览器的翻译功能并不支持中文,无法将中文翻译成其他语言,也不支持将其他语言翻译成中文。如果需要翻译英文网页,可以安装翻译插件来帮助解决这个问题。 安装翻译插件的步骤如下: 打开火狐浏览器ÿ…...

R语言数据分析案例以及要点和难点
该案例将涵盖数据读取、数据清洗、探索性数据分析(EDA)、数据可视化和简单的统计分析等多个方面。本案例将以一家零售商店的销售数据为例,使用R语言进行数据分析。 1. 数据准备 假设我们有一个名为sales_data.csv的CSV文件,其中包含了零售商店的销售数据。该文件包含以下列…...

【STL源码剖析-空间配置器】stack、queue简单实现
举头天外望 无我这般人 目录 stack 的概述 stack 的实现 queue 的概述 queue 的实现 契子✨ 我们之前学过了 vector、list 这些 STL 的(容器) 而我们今天将要学习空间配置器 -- stack、queue,那什么是空间配置器呢? 简单来讲就是…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
