vue+vant移动端显示table表格加横向滚动条
vant移动端显示table效果,增加复选框,可以进行多选和全选。加横向滚动条,可以看全部内容。


<template><div class="app-container"><div class="nav_text" style="position: relative;"><van-nav-bar :title="title" left-text="返回" left-arrow @click-left="$router.go(-1);"/></div><!--查询框--><div class="search"><van-search v-model="dataform.queryStr" placeholder="请输入编号或者姓名查询"show-action@search="onSearch"clearable@clear="cLearSearch"><template #action><div @click="onSearch">搜索</div></template></van-search></div><!-- 显示列表 滚动条https://my.oschina.net/u/4261744/blog/3315859 --><vue-scroll :ops="ops" style="width:100%;height:100%"><div class="data-box"><van-row class="th-row" style="display:flex;"><van-col style="width:40px"><van-button size="mini" type="danger" style="display: flex;margin-top:4px;" @click="checkAll">全选</van-button></van-col><van-col style="width:80px">编号</van-col><van-col style="width:80px">姓名</van-col><van-col style="width:80px">工资</van-col><van-col style="width:80px">保额</van-col><van-col style="width:80px">时间</van-col><van-col style="width:80px">备注</van-col></van-row><!-- 数据循环展示,checkbox可以进行选择--><van-checkbox-group ref="checkboxGroup" @change="checkChange" v-model="checkedVal"><van-row class="td-row" :style="{background:index %2==0?'#fff':'#ffcccc'}" v-for="(item,index) in accountList" :key="index" ><van-col style="width:40px"><van-checkbox style="padding-top: 4px;padding-left:10px;" icon-size="18px" :name="item" v-model="item.checked"></van-checkbox></van-col><van-col class="common-ellipsis" @click="showContent (item.workerNo)">{{item.workerNo}}</van-col><van-col class="common-ellipsis" @click="showContent(item.workerName)">{{item.workerName}}</van-col><van-col class="common-ellipsis" @click="showContent(item.salary)">{{item.salary}}</van-col><van-col class="common-ellipsis" @click="showContent(item.amount)">{{item.amount}}</van-col><van-col class="common-ellipsis" @click="showContent(item.amountTime,1)">{{item.amountTime |dateFormat}}</van-col><van-col class="common-ellipsis" @click="showContent(item.remark)">{{item.remark}}</van-col></van-row></van-checkbox-group></div></vue-scroll><!-- 弹出省略的内容 --><van-popup v-model="showPopup" class="hidden-wrap"><van-row class="hidden-content">{{ ellContent }}</van-row></van-popup></div></template> <script>export default {name: "vantTable",filters:{dateFormat:function(val){//省略......return val;}},data() {return {title:"测试",dataform:{queryStr:'',},isCheckAll:false,showPopup: false, // 显示省略的内容ellContent: "", // 省略的内容costName: "",checkedVal:[],accountList: [{ workerNo: "122212122", workerName: "张良-牛牛牛牛", salary: "1000", amount: "50000", amountTime: "20021201" ,remark:"what are you 弄啥咧" },{ workerNo: "133131331", workerName: "天明-牛牛", salary: "1111", amount: "40000", amountTime: "20021203" ,remark:"what are you 弄啥咧" },{ workerNo: "1423241232", workerName: "少司命-牛牛牛牛牛", salary: "1222", amount: "60000", amountTime: "20021001" ,remark:"what are you 弄啥咧"},{ workerNo: "15231313133", workerName: "高渐离-牛牛牛牛牛", salary: "1333", amount: "20000", amountTime: "20021021" ,remark:"what are you 弄啥咧" },{ workerNo: "162342342342", workerName: "雪女-牛牛牛牛牛牛", salary: "1444", amount: "10000", amountTime: "20020801",remark:"what are you 弄啥咧" },],ops: {vuescroll: {},scrollPanel: {},rail: {keepShow: true},bar: {hoverStyle: true,onlyShowBarOnScroll: false, //是否只有滚动的时候才显示滚动条background: "#F5F5F5",//滚动条颜色opacity: 0.5,//滚动条透明度"overflow-y": "hidden" //使用横向滚动 竖向就是"overflow-x": "hidden"}}};},created() {},methods: {// 显示省略的内容showContent(content,type) {if (content == "") {return;} else {if(type==1){var format = this.$options.filters['dateFormat'];//日期通过过滤器格式化一下this.ellContent = format(content)}else{this.ellContent = content;}this.showPopup = true;}},checkAll(){if(!this.isCheckAll){this.$refs.checkboxGroup.toggleAll(true);this.isCheckAll=true;}else{this.$refs.checkboxGroup.toggleAll();this.isCheckAll=false;}},onSearch(){},cLearSearch(){},checkChange(){},},};</script><style lang="less" scoped>.data-box{font-size:13px;margin:12px 0px;border:1px solid #fd7273;.th-row{height:30px;line-height:30px;padding:0px 12px;background:#fd7273;}.td-row{height:30px;line-height:30px;padding:0px 12px;}}// 超出 1 行显示省略号.common-ellipsis {width:80px;height: 100%;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}// 滚动条位置 --展示的是竖向// /deep/.__bar-is-vertical {// right: -1px !important;// }// // 隐藏横向滚动条// /deep/.__bar-is-horizontal {// display: none !important;// }// 滚动条位置 --展示横向/deep/.__bar-is-vertical {display: none !important;}// 隐藏横向滚动条/deep/.__bar-is-horizontal {bottom: -1px !important;}
</style>
相关文章:

vue+vant移动端显示table表格加横向滚动条
vant移动端显示table效果,增加复选框,可以进行多选和全选。加横向滚动条,可以看全部内容。 <template><div class"app-container"><div class"nav_text" style"position: relative;"><…...
|EpollPoller事件分发器类)
webserver服务器从零搭建到上线(八)|EpollPoller事件分发器类
文章目录 EpollPoller事件分发器类成员变量和成员函数解释私有的成员函数和成员变量成员函数 具体实现常量的作用构造函数和析构函数⭐️poll函数updateChannel函数removeChannel 函数removeChannel 和updateChannel⭐️fillActiveChannels 函数⭐️update 函数 总结 终于要开始…...

SD-WAN:企业网络转型的必然趋势
随着SD-WAN技术的不断进步和完善,越来越多的企业选择利用SD-WAN进行网络转型。根据IDC的研究,47%的企业已经成功迁移到SD-WAN,另有48%的公司计划在未来两个月内部署这一技术。 据Channel Futures报道,一位合作伙伴透露,…...

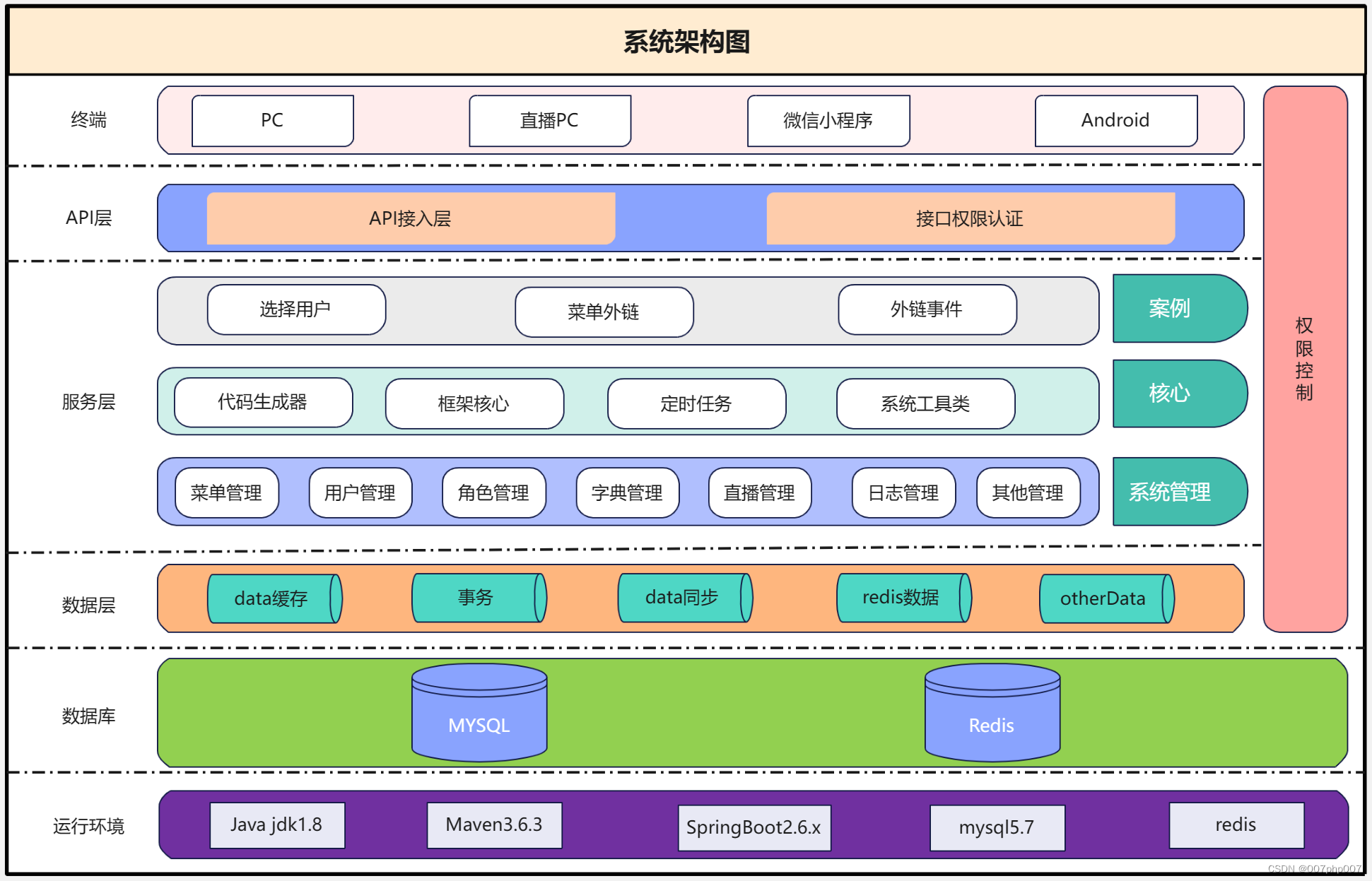
构建高效稳定的短视频直播系统架构
随着短视频直播的迅猛发展,构建一个高效稳定的短视频直播系统架构成为了互联网企业的重要挑战。本文将探讨如何构建高效稳定的短视频直播系统架构,以提供优质的用户体验和满足日益增长的用户需求。 ### 1. 短视频直播系统的背景 短视频直播近年来蓬勃发…...

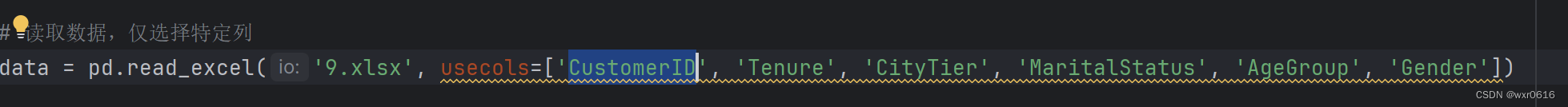
python分别保存聚类分析结果+KeyError: ‘CustomerID‘报错
如何在完成聚类分析后按聚类编号保存数据并且带上原数据所属ID # 将每个聚类的数据保存到不同的文件中 for cluster_id in range(6): # 假设共有6个聚类cluster_data data[data[cluster] cluster_id]cluster_data_with_customer_id cluster_data.copy()cluster_data_with_…...

Sui与Atoma合作为开发者提供AI支持
AI初创公司Atoma宣布其即将推出的推理网络将与Sui集成,该网络将使开发者能够在他们的应用程序中使用AI工具。Atoma选择Sui作为其第一个区块链集成对象是由于Sui的可扩展性和性能。 尽管生成式AI在过去几年中引起了轰动,但它尚未进入许多消费者应用程序。…...

go-gin中session实现redis前缀和db库选择+单点登录
分别实现了redigo中自动加前缀和session中自动加前缀 等有空了整理一个demo放到github上,到时候求个小星星 在gin-contrib/sessions/redis库中redis的前缀是被封装起来了,所以自定义前缀没有内部方法在这里我们自己实现一下NewStoreWithDBPrefix方法配…...

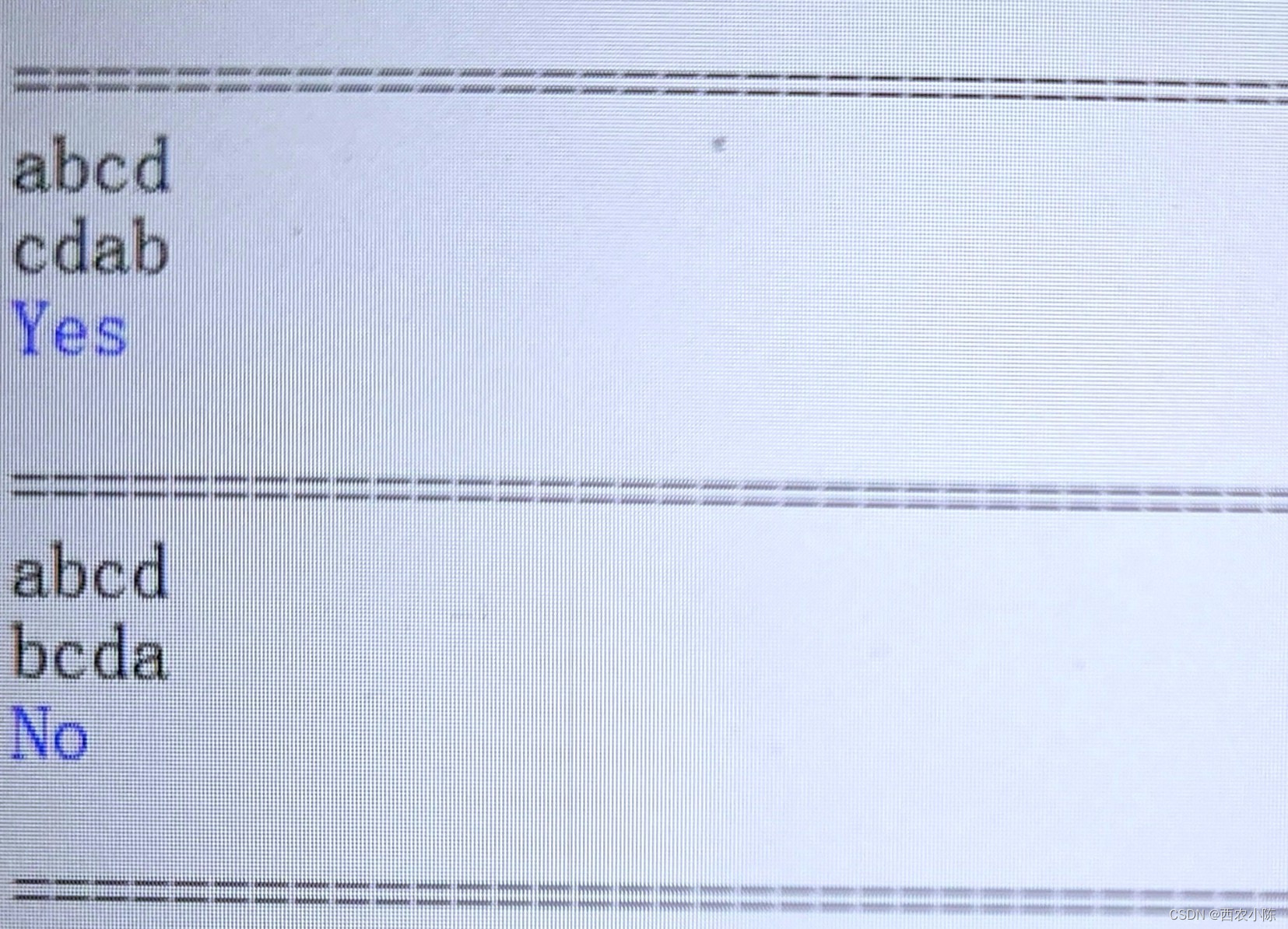
python-双胞胎字符串
[问题描述]:给定两个字符串s和t,每次可以任意交换s的奇数位和偶数位的字符,即奇数位的字符可以与任意其它奇数位的字符交换,偶数位的字符同样也可以与任意偶数位的字符的字符交换,问能否在有限的次数的交换下使s变为t?…...

万字长文,小白新手怎么开始做YOLO实验,从零开始教!整体思路在这里,科研指南针!
最近专栏来了很多的新手小白,对科研实验的过程感到困惑和无从下手,这篇文章就来讲解一下整体的科研流程,从选择数据集到发表论文的各个步骤,并针对大家在实验中常犯的错误进行解答。并且为大家提供通向我其他相关博客的指引&#…...

MDR-1A用什么前端:深度解析与实用指南
MDR-1A用什么前端:深度解析与实用指南 索尼MDR-1A作为一款备受瞩目的音乐耳机,其音质表现与前端设备的搭配息息相关。那么,MDR-1A用什么前端才能达到最佳的音效体验呢?本文将从四个方面、五个方面、六个方面和七个方面进行深入探…...

01Linux以及操作系统概述
课程目标 1.了解现代操作系统的整体构成及发展历史 2.了解Linux操作系统及其分支版本 3.直观上理解服务器端与桌面端版本的区别 课程实验 1.通过对CentOS和Ubuntu的演示,直观理解Linux与Windows的异同 课堂引入 本章内容主要为大家详细讲解Linux操作系统(以下简…...

华为OD刷题C卷 - 每日刷题 1
1、(两数之和): 这段代码是针对力扣(LeetCode)上的“两数之和”问题。它提供了一个Java类Solution,其中包含一个方法twoSum,该方法接收一个整数数组nums和一个整数目标值target。目的是找出数组…...

基于ELK的日志管理【开发实践】
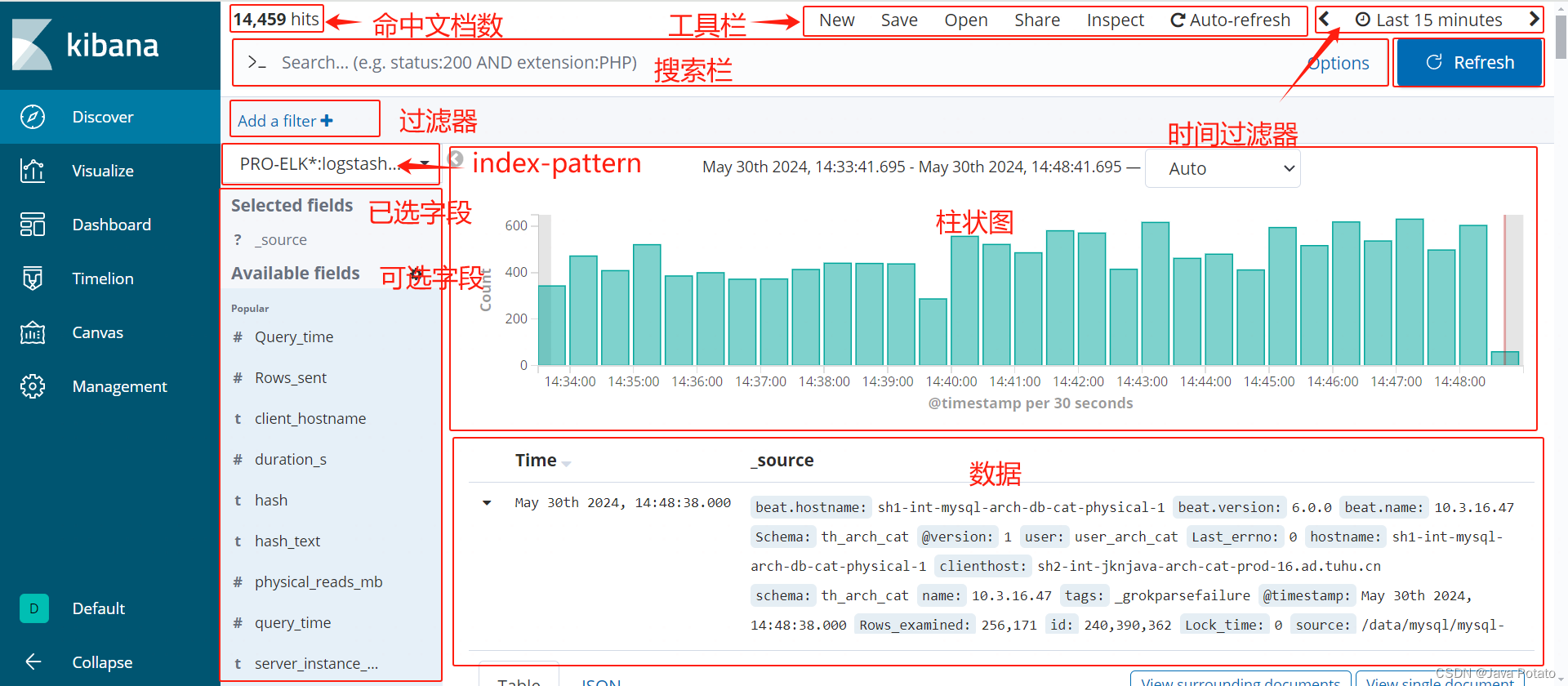
文章目录 一、ELK简介1.1 ELK的作用与应用1.2 ELK的组成1.3 Elasticsearch1.4 Logstash1.5 Kibana1.6 ELK架构简述1.7 基础知识1.7.1 数据格式1.7.2 正排索引和倒排索引1.7.3 全文搜索 二、ES入门---基于HTTP的使用方式(了解)2.1 索引操作2.1.1 创建索引…...

音视频开发—音频相关概念:数模转换、PCM数据与WAV文件详解
文章目录 前言1.模拟数字转换(ADC)1.1ADC的关键步骤: 2.数字模拟转换(DAC)2.1DAC 的基本流程包括: 3.PCM数据3.1PCM 数据的关键要素包括: 4.WAV文件4.1 WAV的构成4.2WAV文件的标准块结构4.3WAV的…...

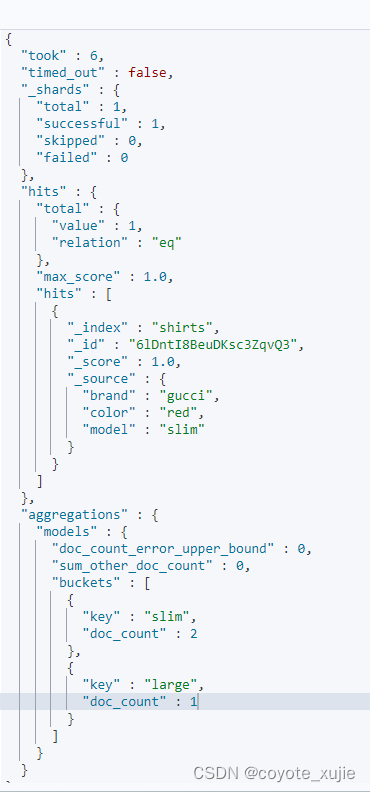
Elasticsearch 8.1官网文档梳理 - 十三、Search your data(数据搜索)
Search your data 这里有两个比较有用的参数需要注意一下 Search timeout:设置每个分片的搜索超时时间。从集群级别可以通过 search.default_search_timeout 来设置超时时间。如果在 search.default_search_timeout 设置的时间段内未完成搜索请求,就会…...

笔墨挥毫如游龙 最是经典铁线篆——记著名书法家王子彬
真正的书法大家,必是经历了日积月累的求索磨炼,毕竟书法从来都不是一蹴而就的艺术,因此但凡是急功近利者,其人也是远远无法达到书入臻境的创作高度。而纵观当代书坛界内,其中王子彬先生的艺术声誉可谓是广为人知,作为一名深具传统功底的实力派书法大家,王子彬先生的取法历途无疑…...

智慧校园有哪些特征
随着科技的飞速进步,教育领域正经历着一场深刻的变革。智慧校园,作为这场变革的前沿代表,正在逐步重塑我们的教育理念和实践方式。它不仅仅是一个概念,而是一个集成了物联网、大数据、人工智能等先进技术的综合生态系统࿰…...

day25回溯算法part02| 216.组合总和III 17.电话号码的字母组合
216.组合总和III 题目链接/文章讲解 | 视频讲解 class Solution { public:vector<vector<int>> result;vector<int> path;int sum;void backtracking(int n, int k, int startindex) {// int sum accumulate(path.begin(), path.end(), 0);if (sum n &am…...

AWS联网和内容分发服务
概况 VPC Amazon Virtual Private Cloud (Amazon VPC) 让您能够全面地控制自己的虚拟网络环境,包括资源放置、连接性和安全性。首先在 AWS 服务控制台中设置 VPC。然后,向其中添加资源,例如 Amazon Elastic Compute Cloud (EC2) 和 Amazon …...

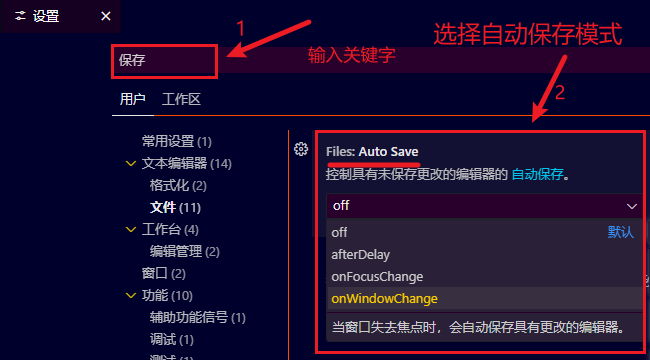
vscode设置编辑器文件自动保存
步骤 1.打开vscode的设置 2.在搜索栏输入关键字“保存”; 在 Files: Auto Save 设置项,选择自动保存的模式...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
