【JavaScript脚本宇宙】JavaScript日期处理神器: 6款顶级库解析
提升编程效率:六个强大的JavaScript日期时间库介绍
前言
在信息化社会,日期和时间的处理是任何编程语言必不可少的部分。本文将介绍六个优秀的JavaScript日期和时间库,这些库各有特色,可以应对多样的使用场景。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 提升编程效率:六个强大的JavaScript日期时间库介绍
- 前言
- 1. date-fns:一个现代的JavaScript日期实用程序库
- 1.1 概述
- 1.2 主要特性
- 1.2.1 格式化日期
- 1.2.2 计算时间差
- 1.3 使用示例
- 1.4 使用场景
- 2. Day.js:一个轻量级的JavaScript日期库,具有与Moment.js相同的API
- 2.1 概述
- 2.2 主要特性
- 2.2.1 时间格式化
- 2.2.2 时间解析
- 2.3 使用示例
- 2.4 使用场景
- 3. Moment.js:强大的JavaScript日期处理类库
- 3.1 概述
- 3.2 主要特性
- 3.2.1 解析日期
- 3.2.2 格式化日期
- 3.3 使用示例
- 3.4 使用场景
- 4. js-Joda:不可变的日期和时间库
- 4.1 概述
- 4.2 主要特性
- 4.2.1 完全不可变
- 4.2.2 易于使用的API
- 4.3 使用示例
- 4.4 使用场景
- 5. Luxon:一个强大的、现代的JavaScript日期/时间库
- 5.1 概述
- 5.2 主要特性
- 5.2.1 处理时区和格式化
- 5.2.2 日期数学运算
- 5.3 使用示例
- 5.4 使用场景
- 6. Spacetime:一个轻量级的JavaScript时区库
- 6.1 概述
- 6.2 主要特性
- 6.2.1 时区转换
- 6.2.2 日期计算
- 6.3 使用示例
- 6.4 使用场景
- 总结
1. date-fns:一个现代的JavaScript日期实用程序库
date-fns官网链接
1.1 概述
date-fns是一个轻量级并且强大的JavaScript库,用于通用、简单和一致的日期操作。date-fns提供了许多方便易用的API帮助开发者完成各种日期和时间的操作。
1.2 主要特性
1.2.1 格式化日期
使用date-fns可以非常方便的格式化日期,下面是一个示例:
const date = new Date();
const formattedDate = dateFns.format(date, 'YYYY-MM-DD');
console.log(formattedDate); // 输出当前日期,例如: "2020-08-21"
1.2.2 计算时间差
date-fns也可以用来计算两个日期之间的差值。以下是一个例子:
const date1 = new Date(2000, 1, 1);
const date2 = new Date(2000, 1, 2);
const difference = dateFns.differenceInDays(date2, date1);
console.log(difference); // 输出: 1
1.3 使用示例
// 导入date-fns库
const dateFns = require('date-fns');// 获取当前日期
const now = new Date();// 格式化日期
const formattedDate = dateFns.format(now, 'EEEE, do MMMM YYYY');
console.log(formattedDate); // 输出: "Thursday, 17th December 2020"// 计算时间差
const startDate = new Date(2020, 11, 1);
const endDate = new Date(2020, 11, 31);
const differenceInDays = dateFns.differenceInDays(endDate, startDate);
console.log(differenceInDays); // 输出: 30
1.4 使用场景
date-fns可以应用在各种需要日期和时间操作的场景中,包括但不限于:
- 格式化显示日期
- 计算日期间隔
- 验证日期的有效性
- 对日期进行算术运算等
以上就是关于date-fns的一些介绍和使用示例,希望能对你在JavaScript日期和时间处理上有所帮助。
2. Day.js:一个轻量级的JavaScript日期库,具有与Moment.js相同的API
2.1 概述
Day.js 是一个使用极简的JavaScript日期库,它提供了与Moment.js相同,但更轻量级的API。它使得日期和时间的处理变得非常简单,并且易于理解。
2.2 主要特性
2.2.1 时间格式化
Day.js可以通过format()方法进行时间的格式化,例如:
var dayjs = require('dayjs');
var now = dayjs();
console.log(now.format('YYYY-MM-DD HH:mm:ss')); // 输出当前时间的年月日时分秒
2.2.2 时间解析
Day.js还可以解析字符串为时间,例如:
var dayjs = require('dayjs');
var date = dayjs('2018-05-05');
console.log(date.year()); // 输出2018
2.3 使用示例
以下是一个实际使用Day.js的例子:
var dayjs = require('dayjs');
var date = dayjs('2018-05-05');
console.log(date.add(1, 'year').format('YYYY-MM-DD')); // 输出2019-05-05
这个例子显示了如何使用Day.js解析日期字符串,然后对日期进行操作(增加一年),最后通过format()方法将结果格式化输出。
2.4 使用场景
Day.js非常适用于需要进行日期和时间处理的各种场景,比如日期计算、日期格式转换、时区转换等。其高效轻量的特性也使得它在前端开发中被广泛使用。
3. Moment.js:强大的JavaScript日期处理类库
3.1 概述
Moment.js 是一个非常强大的JavaScript日期处理类库,它提供了丰富的API来解析、校验、操作和格式化日期。
// 引入Moment.js
const moment = require('moment');// 创建一个新的日期对象
let now = moment();console.log(now.toString()); // Sun Oct 08 2020 15:45:37 GMT+0800
3.2 主要特性
3.2.1 解析日期
Moment.js能够快速地解析各种格式的日期字符串。例如:
// 解析ISO 8601日期字符串
let date = moment("2020-10-08");console.log(date.toString()); // Thu Oct 08 2020 00:00:00 GMT+0800
3.2.2 格式化日期
使用Moment.js,我们可以容易地将日期格式化为任何我们想要的格式。
// 格式化日期
let date = moment("2020-10-08");
console.log(date.format("YYYY/MM/DD")); // 2020/10/08
3.3 使用示例
以下是一个使用Moment.js创建、解析和格式化日期的简单示例。
// 引入Moment.js
const moment = require('moment');// 创建一个新的日期对象
let now = moment();// 解析并格式化日期
let date = moment("2020-10-08").format("YYYY/MM/DD");console.log(`现在的日期时间是: ${now}`);
console.log(`格式化后的日期是: ${date}`);
3.4 使用场景
Moment.js适用于任何需要处理日期和时间的JavaScript应用程序,例如:
- 在前端展示格式化的日期和时间。
- 在后台处理用户提交的日期和时间。
- 在数据分析中处理和转换日期和时间序列等。
Moment.js的功能强大而全面,无论你是初学者还是经验丰富的开发者,都可以从中找到所需的日期和时间处理工具。
4. js-Joda:不可变的日期和时间库
js-Joda是一个独立的,不可变的,易于使用的日期和时间库。它提供了一种在JavaScript中处理日期和时间的简单有效的方法。
4.1 概述
js-Joda的主要目标是提供一个复杂但强大的API,用于处理和操作日期,时间,日期和时间,时区,持续时间,期间等各种概念。
4.2 主要特性
4.2.1 完全不可变
所有js-Joda对象都是不可变的。这意味着一旦创建了一个对象,就不能更改它。实际上,任何对对象的修改都会返回一个新的对象。
const { LocalDate } = require('@js-joda/core');let date = LocalDate.of(1999, 12, 31);
date = date.plusMonths(1);
console.log(date.toString()); // 2000-01-31
4.2.2 易于使用的API
尽管js-Joda的API很庞大,但它设计得非常直观和易于理解。
const { LocalDate, ChronoUnit } = require('@js-joda/core');const date = LocalDate.of(1999, 12, 31);
const newDate = date.plus(1, ChronoUnit.MONTHS);
console.log(newDate.toString()); // 2000-01-31
4.3 使用示例
以下是一个简单的例子,演示了如何使用js-Joda来获取当前的日期,并将其格式化为字符串。
const { LocalDate } = require('@js-joda/core');const currentDate = LocalDate.now();
const formattedDate = currentDate.toString();console.log(formattedDate); // 输出当前日期,例如2022-04-01
4.4 使用场景
由于js-Joda的功能丰富并且易于使用,它可以满足许多不同的使用场景,包括但不限于:
- 处理和比较日期和时间
- 格式化和解析日期和时间
- 基于日期和时间进行业务逻辑计算
5. Luxon:一个强大的、现代的JavaScript日期/时间库
5.1 概述
Luxon 是一个用于处理和操作日期与时间的JavaScript库,由Moment.js团队开发。Luxon 提供了许多强大的功能,包括时区处理、格式化和解析、持续时间和间隔计算以及丰富的本地化选项。
5.2 主要特性
5.2.1 处理时区和格式化
Luxon 可以轻松处理日期和时间的时区问题。除了在JavaScript内置的UTC和本地时区之间转换,Luxon 还支持所有IANA时区。同时,Luxon 还提供了一种高度可配置的格式化系统,允许用户自定义日期和时间的显示方式。
const { DateTime } = require("luxon");// 创建一个当前时间的DateTime对象
let dt = DateTime.local();// 将DateTime对象转换为纽约时区
dt = dt.setZone("America/New_York");// 格式化日期和时间
console.log(dt.toLocaleString(DateTime.DATETIME_FULL));
5.2.2 日期数学运算
Luxon 提供了一系列方法来进行日期和时间的数学运算,比如加减日期、比较两个日期等。
const { DateTime, Duration } = require("luxon");// 创建一个DateTime对象
let dt = DateTime.local(2022, 4, 25);// 添加一周时间
dt = dt.plus(Duration.fromObject({ weeks: 1 }));console.log(dt.toISODate()); // 输出:2022-05-02
5.3 使用示例
以下示例展示了如何使用Luxon 从字符串中解析日期和时间,并将其转换为其他格式。
const { DateTime } = require("luxon");// 从ISO 8601字符串中解析日期和时间
let dt = DateTime.fromISO("2022-04-25T12:34:56.789+02:00");// 转化为 JavaScript Date 对象
let jsDate = dt.toJSDate();console.log(jsDate); // 输出:Mon Apr 25 2022 06:34:56 GMT-0400 (Eastern Daylight Time)
5.4 使用场景
Luxon 是一个出色的JavaScript库,适合在需要处理日期和时间的情况下使用,例如在日历应用程序、任务调度器、时间跟踪器等情况下。具有复杂日期和时间处理需求的项目,都可以考虑使用 Luxon。
6. Spacetime:一个轻量级的JavaScript时区库
6.1 概述
Spacetime 是一个轻量级的 JavaScript 时区库,允许您在任何地方进行日期和时间的操作和转换,无论该地方所处的时区如何。它提供了丰富的API以满足各种复杂的日期和时间需求。
6.2 主要特性
6.2.1 时区转换
Spacetime 提供了强大的时区转换功能,你可以很容易地将日期和时间从一个时区转换到另一个时区。以下是一个转换示例:
let s = spacetime.now();
s = s.goto('Asia/Shanghai'); // 转换到上海时区
console.log(s.format('nice'));
6.2.2 日期计算
Spacetime 还有强大的日期和时间计算功能,例如添加,减去和比较日期。以下是一些计算示例:
let s= spacetime.now();
s = s.add(1, 'week'); // 添加一周
console.log(s.format('nice')); s= spacetime.now();
s = s.subtract(3, 'year'); // 减去三年
console.log(s.format('nice')); let s1 = spacetime.now();
let s2 = spacetime('2020');
console.log(s1.isBefore(s2)); // 判断日期先后
6.3 使用示例
以下是具体的使用示例:
let s = spacetime.now(); // 获取当前时间
console.log(s.year()); // 输出年份
console.log(s.month()); // 输出月份
console.log(s.date()); // 输出日期
console.log(s.hour()); // 输出小时
console.log(s.minute()); // 输出分钟
console.log(s.second()); // 输出秒数
6.4 使用场景
Spacetime 非常适合用于需要处理不同时区的日期和时间的应用程序,比如日历应用,行程规划,时间管理工具等。其主要优点是轻量级,简单易用,并且提供了丰富的 API 和详细的文档。
总结
经过对上述六个JavaScript日期/时间库的深入剖析,我们发现每个库都有其独特的功能和优势。根据项目需求和个人喜好,开发者可以选择最适合自己的库来进行日期和时间的处理。尽管它们在某些方面可能存在差异,但它们都极大地方便了JavaScript中的日期和时间操作。
相关文章:

【JavaScript脚本宇宙】JavaScript日期处理神器: 6款顶级库解析
提升编程效率:六个强大的JavaScript日期时间库介绍 前言 在信息化社会,日期和时间的处理是任何编程语言必不可少的部分。本文将介绍六个优秀的JavaScript日期和时间库,这些库各有特色,可以应对多样的使用场景。 欢迎订阅专栏&am…...

C++基础编程100题-002 OpenJudge-1.1-04 输出保留3位小数的浮点数
更多资源请关注纽扣编程微信公众号 002 OpenJudge-1.1-04 输出保留3位小数的浮点数 http://noi.openjudge.cn/ch0101/04/ 描述 读入一个单精度浮点数,保留3位小数输出这个浮点数。 输入 只有一行,一个单精度浮点数。 输出 也只有一行,…...

Linux挂载硬盘
通过df -h命令后无硬盘信息,但是已经分配了硬盘,需要将硬盘挂载到主机上。 通过命令:lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sr0 11:0 1 492K 0 rom vda 252:0 0 50G 0 disk …...

用户购物性别模型标签(USG)之决策树模型
一、USG模型引入: 首先了解一下,如何通过大数据来确定用户的真实性别, 经常谈论的用户精细化运营,到底是什么? 简单来讲,就是将网站的每个用户标签化,制作一个属于用户自己的网络身份证。然后,运营人员 通…...

Mock的用法
1. 引入unittest包,再从包里引用mock类 import unittest from unittest import Mock 2. mock的作用,做挡板或者用来做一些单元测试过程中复杂的数据的模拟 demo Demo() #把mock的值赋值给demo的get()方法,这样在调用这个方法时࿰…...

内网-win1
一、概述 1、工作组:将不同的计算机按功能(或部门)分别列入不同的工作组 (1)、查看(windows) 查看当前系统中所有用户组:打开命令行--》net localgroup查看组中用户:打开命令行 --》net localgroup 后接组名查看用户…...
2023年09月真题C语言软件编程等级考试三级(含详细解析答案))
中国电子学会(CEIT)2023年09月真题C语言软件编程等级考试三级(含详细解析答案)
中国电子学会(CEIT)考评中心历届真题(含解析答案) C语言软件编程等级考试三级 2023年09月 编程题五道 总分:100分一、谁是你的潜在朋友(20分) "臭味相投"一这是我们描述朋友时喜欢用的词汇。两个人是朋友通常意味着他们存在着 许多共同的兴趣。然而作为…...

golang线程池ants-四种使用方法
目录 1、ants介绍 2、使用方式汇总 3、各种使用方式详解 3.1 默认池 3.2 普通模式 3.3 带参函数 3.4 多池多协程 4、总结 1、ants介绍 众所周知,goroutine相比于线程来说,更加轻量、资源占用更少、无线程上下文切换等优势,但是也不能…...

Flutter开发效率提升1000%,Flutter Quick教程之对组件进行拖拽与接收
1,首先,所有可以选择的组件,都在左边的组件面板里。从里面点击任何一个,按住左键,向右边的手机面板上进行拖拽即可。 2,拖拽后,我们要选择一个接收组件。什么时候可以接收组件,就是当…...

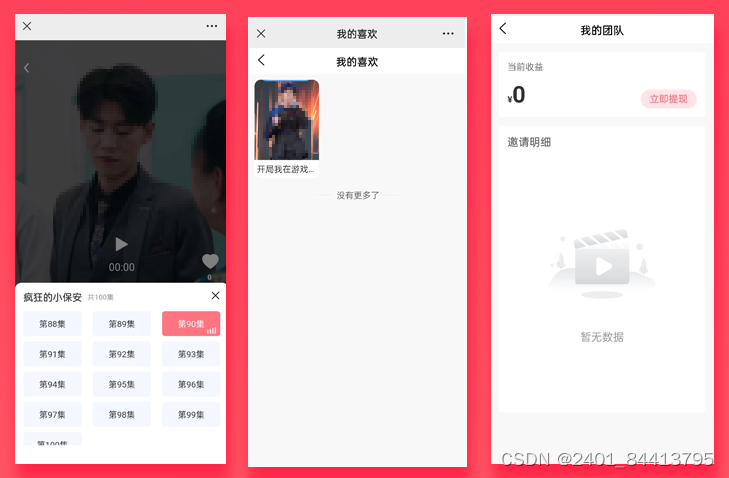
揭秘小程序商城的团购奇迹:独特模式引领盈利新纪元
在数字经济的新纪元里,你是否对那些不张扬却充满潜力的商业模式心生好奇?今天,我要为你揭示一种别出心裁的商业模式,它以其独特的魅力,不仅迅速吸引了大量用户的目光,更在短短一个月内创造了超过600万的惊人…...

ssm_mysql_高校自习室预约系统(源码)
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝15w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

AI自动化办公:批量将Excel表格英文内容翻译为中文
有一个50列的表格,里面都是英文,要翻译成中文: 在ChatGPT中输入提示词: 你是一个开发AI大模型应用的Python编程专家,要完成以下任务的Python脚本: 打开Excel文件:"F:\AI自媒体内容\AI行业…...

PPT 隐藏开启对象图层
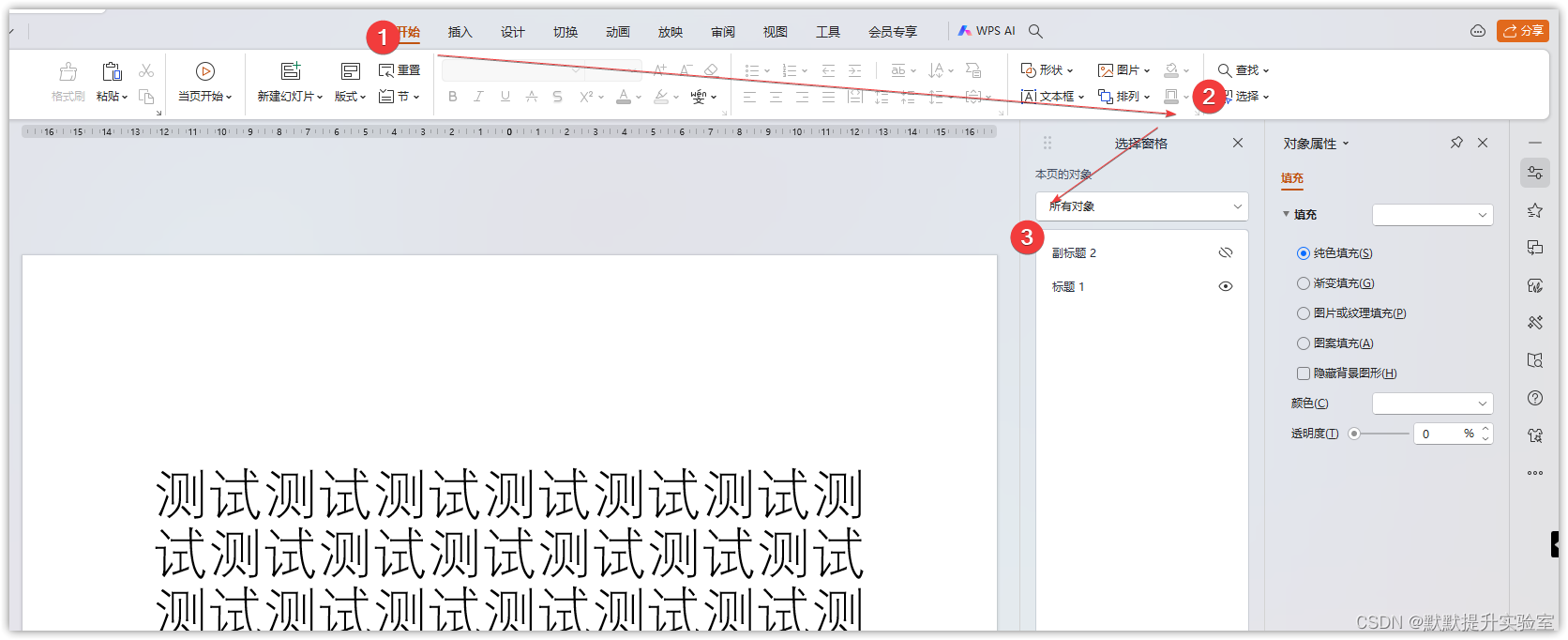
目录预览 一、问题描述二、解决方案三、参考链接 一、问题描述 制作PPT的时候,有时候需要在一张PPT放置多个依次出现的内容,然后设置对应的动画,要是需要对某个内容进行修改的话,就会很不方便,这个时候就需要使用&…...

PHP火狼大灌篮游戏源码微信+手机wap源码带控制
使用此接口可以实现支付宝、QQ钱包、微信支付与财付通的即时到账,免签约,无需企业认证。PHP易支付源码,免签约不需要企业的支付平台源码,彩虹第三四方在线支付系统源码,易支付token合作者商户申请源码,app和网页都可以…...
)
推荐几首听无数遍也听不腻的好歌(1)
1.Wannabe (Spice Girls Cover) 这首歌是Why Mona创作的首红眼特效的歌,唱的像牙痛的唱不清楚,但配上超级劲爆的旋律及节奏,简直好听到爆 2.Down For Life (Reset) 这首HSHK创作的纯音乐,虽然旋律一直重复一个调,但…...

【全开源】Java短剧系统微信小程序+H5+微信公众号+APP 源码
打造属于你的精彩短视频平台 一、引言:为何选择短剧系统小程序? 在当今数字化时代,短视频已经成为人们日常生活中不可或缺的一部分。而短剧系统小程序源码,作为构建短视频平台的强大工具,为广大开发者提供了快速搭建…...

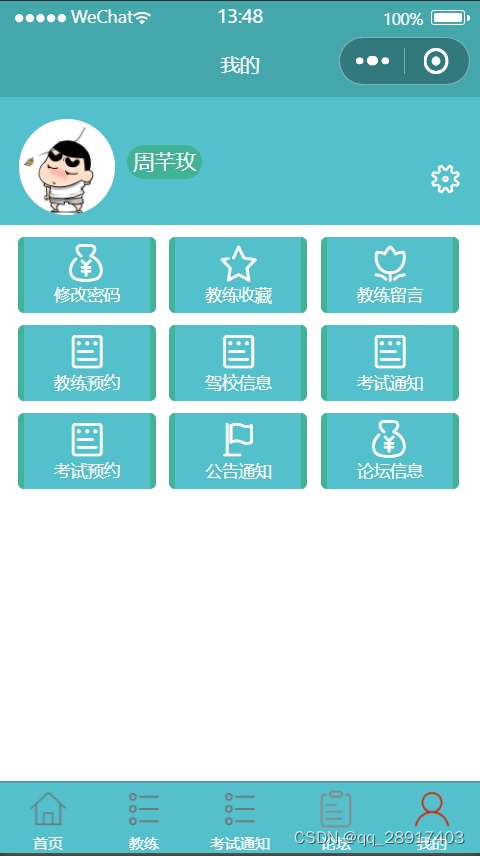
基于Springboot驾校预约平台小程序的设计与实现(源码+数据库+文档)
一.项目介绍 系统角色:管理员、教练、学员 小程序(仅限于学员注册、登录): 查看管理员发布的公告信息 查看管理员发布的驾校信息 查看所有教练信息、预约(需教练审核)、评论、收藏喜欢的教练 查看管理员发布的考试信息、预约考试(需管理…...

python列表基本运算
列表基本运算 成员运算符 in 老师你在上课喊人回答问题的时候,就犯了难。想点的人名字已经脱口而出了,但发现这位同学没来。 可不,今天的课就来了 8 个人: students [林黛玉, 薛宝钗, 贾元春, 妙玉, 贾惜春, 王熙凤, 秦可卿,…...
用法详解 | 构建多层感知机 | nn.Module的作用 | nn.Sequential的作用)
Pytorch实用教程:pytorch中nn.Linear()用法详解 | 构建多层感知机 | nn.Module的作用 | nn.Sequential的作用
文章目录 1. nn.Linear()用法构造函数参数示例使用场景2. 构建多层感知机步骤代码示例注意事项3. 继承自nn.Module的作用是什么?1. 组织网络结构2. 参数管理3. 模型保存和加载4. 设备管理不继承 `nn.Module` 的后果...

如何利用unicloud阿里云云函数实现文件包括图片或文件上传,unicloud云函数写法一览
这里以一个单文件上传为例子,多图多文件同理,循环单图处理逻辑即可。 背景 前端vue上传图片文件(base64格式)到服务器,并获取返回的服务器资源存储路径 传入参数 { ”queryStringParameters“:{ "file":&qu…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
