Kivy.garden.NavigationDrawer 后续学习
如百词斩部分代码
MRWord\pages\infopage\info.kv
<InfoPage>:anim_type: 'slide_above_simple'id: main_winbox_button_anchor: box_button_anchor.__self__three_labels_box: three_labels_box.__self__box_phonetic: box_phonetic.__self__BoxLayout:BoxLayout:id: main_boxorientation: 'vertical'spacing: 20canvas.before:Color:rgba: (1,1,1,1)Rectangle:pos: self.possize: self.sizesource: 'image/back.jpg'BoxLayout:orientation: 'vertical'id: word_phonetic_boxLabel:id: word_to_studyfont_size: '50sp'color: 1, 0, 0, 1BoxLayout:orientation: "horizontal"id: box_phoneticspacing: 8AnchorLayout: # 右上角布局的 小喇叭 按钮anchor_x: 'right'anchor_y: 'top'ImageButton:id: phonetic_imagesource: "image/play_button.png"size_hint: None, Nonesize: 50, 22on_press: root.play_word()AnchorLayout: # 左上角 音标anchor_x: "left"anchor_y: "top"Label:id: phoneticfont_name: "site_packages/DejaVuSans.ttf"size_hint: None, Nonesize: 30, 22color: 0, 0, 0, 1BoxLayout:id: three_labels_boxorientation: 'vertical'Label:id: explain_wordfont_name: "site_packages/DroidSansFallback.ttf"color: 0, 0, 0, 1Label:id: examples_enfont_name: "site_packages/DroidSansFallback.ttf"color: 0, 0, 0, 1Label:id: examples_cnfont_name: "site_packages/DroidSansFallback.ttf"color: 0, 0, 0, 1BoxLayout:orientation:"horizontal"id: box_button_anchorAnchorLayout:anchor_x: "left"anchor_y: "bottom"Button:text:"\u8ba4\u8bc6" # 认识size_hint: .8, .2font_name: "site_packages/DroidSansFallback.ttf"background_normal: ''background_color: (0.035,0.588,0.941,1)on_press: root.know_button_press()AnchorLayout:anchor_x: "center"anchor_y: "bottom"Button:text:"\u6a21\u7cca" # 模糊size_hint: .8, .2font_name: "site_packages/DroidSansFallback.ttf"background_normal: ''background_color: (1,.494,0,1)on_press: root.indistinct_button_press()AnchorLayout:anchor_x: "right"anchor_y: "bottom"Button:text:"\u4e0d\u8ba4\u8bc6" # 不认识size_hint: .8, .2font_name: "site_packages/DroidSansFallback.ttf"background_normal: ''background_color: (0.988,0.509,0.509,1)on_press: root.unknown_button_press()
搞不懂这三串儿代码的作用
box_button_anchor: box_button_anchor.__self__
three_labels_box: three_labels_box.__self__
box_phonetic: box_phonetic.__self__
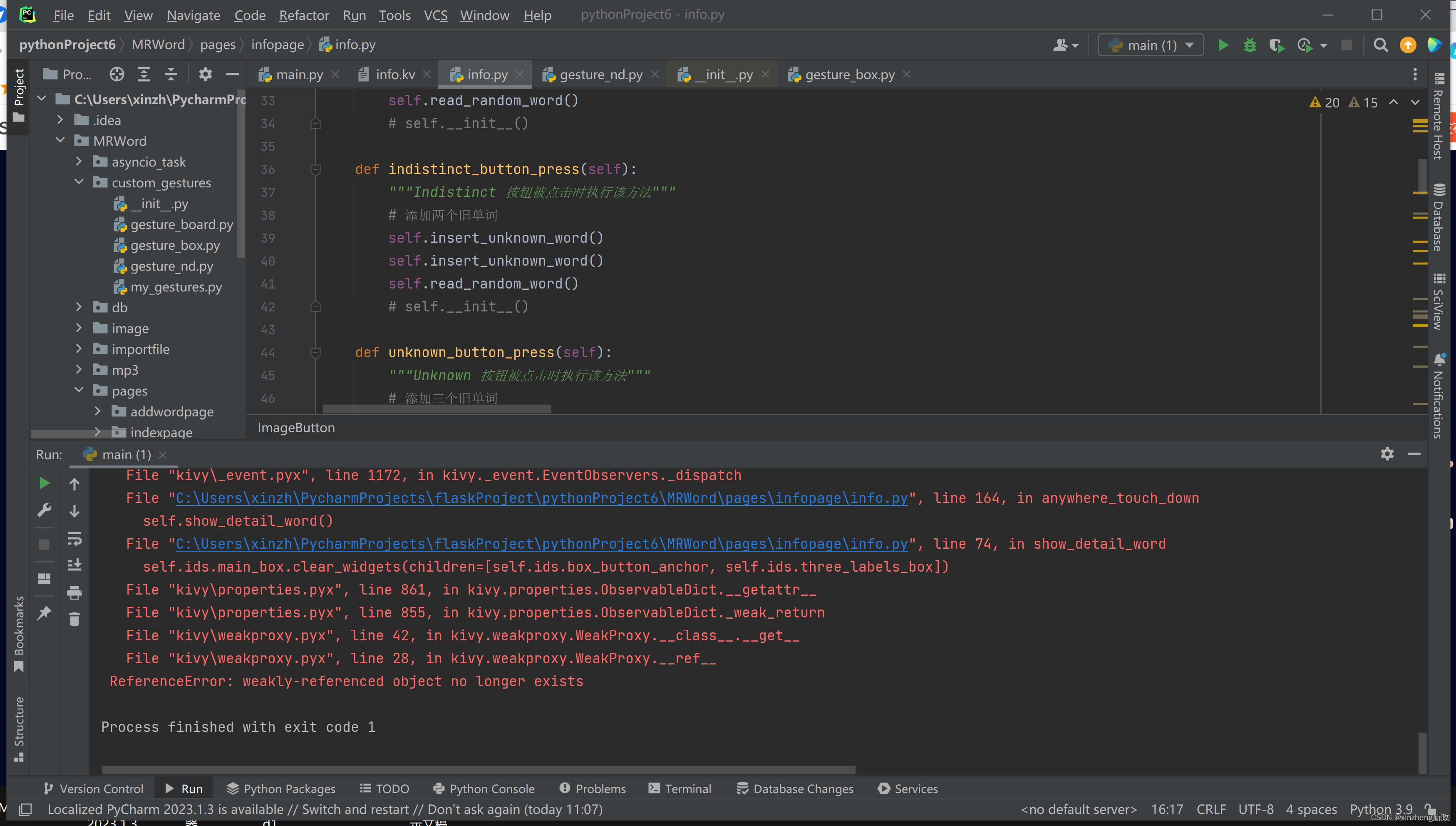
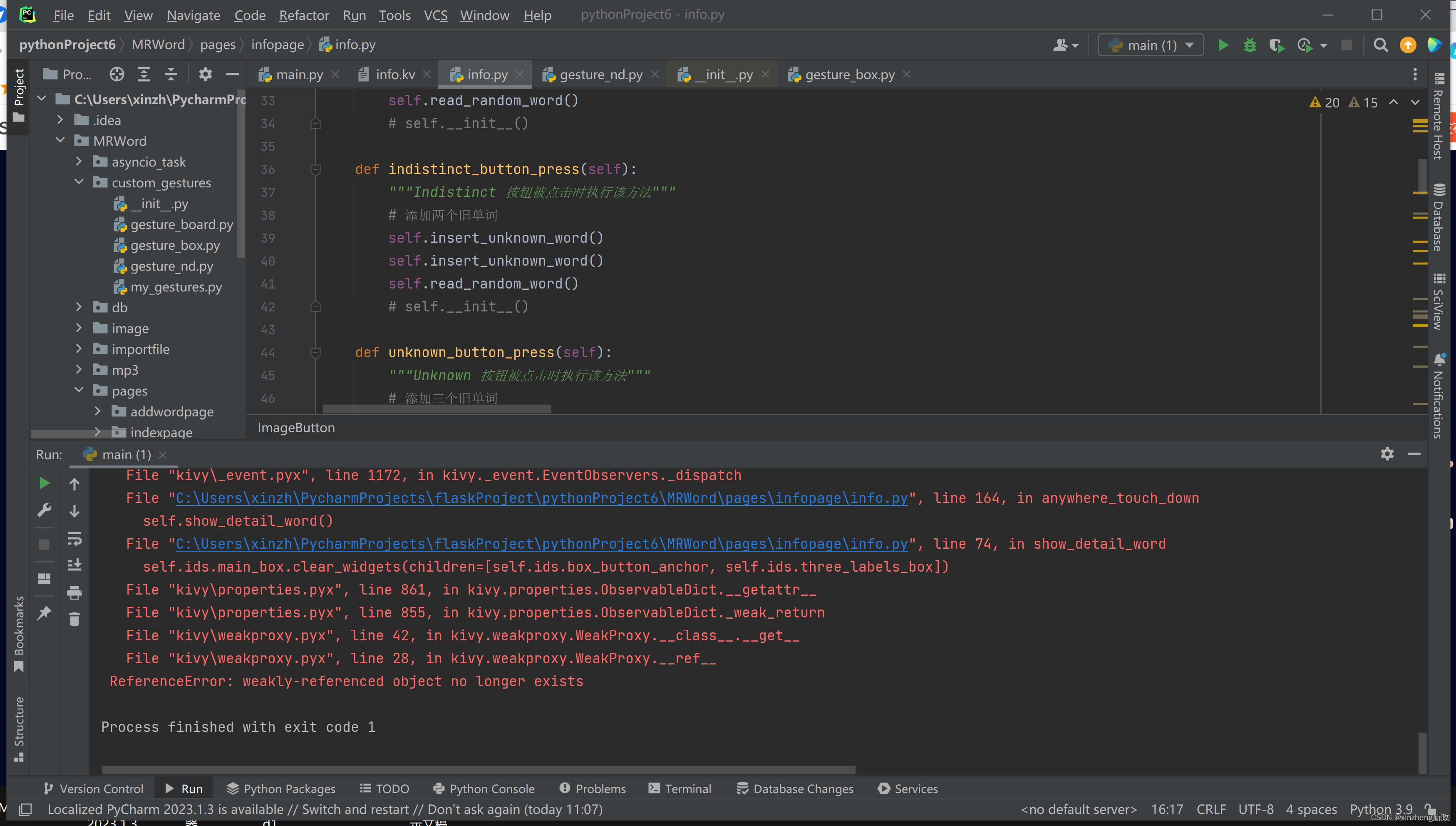
将此三串儿代码删除后,程序运行到该页面报错崩溃。

思维拓展1:
在您提供的代码片段中,您似乎正在访问某种对象(可能是界面元素或自定义组件)的 __self__ 属性。这种模式在特定的编程环境或框架中可能很常见,但并非所有编程语言或框架都内置了 __self__ 这样的属性。不过,基于常见的上下文,我可以提供一些推测的解释。
- 自定义组件或对象:在某些框架或库中,
__self__可能是一个约定俗成的属性,用于引用组件或对象的“原始”或“基础”实例。这可能是因为组件或对象被包装或扩展了额外的功能,而__self__用于直接访问这些扩展之前的原始实例。 - 引用DOM元素:在Web开发中,特别是使用像React这样的库时,组件可能不仅包含状态和逻辑,还包含对DOM元素的引用。
__self__可能是一个指向与该组件关联的DOM元素的引用。但请注意,React等现代框架通常不使用__self__这样的命名约定,而是使用ref或其他机制来引用DOM元素。 - 框架或库的内部机制:在某些情况下,
__self__可能是特定框架或库的内部机制的一部分,用于实现某些高级功能或优化。开发者可能不需要直接与其交互,但了解其存在和用途可能有助于更好地理解框架或库的工作原理。 - 错误或误解:最后,也有可能是这段代码是基于某种特定的上下文或框架编写的,而您可能不完全理解这个上下文或框架。在这种情况下,最好查阅相关文档或源代码以获取更多信息。
针对您提供的具体代码片段:
box_button_anchor: box_button_anchor.__self__:这行代码似乎正在将box_button_anchor的__self__属性赋值给box_button_anchor本身。这通常没有实际意义,除非box_button_anchor在此之前被定义为一个具有__self__属性的对象,并且您想要用该属性替换原始对象。three_labels_box: three_labels_box.__self__和box_phonetic: box_phonetic.__self__:这两行代码与上一行类似,但针对的是不同的对象。
总之,要了解这些代码的确切作用和意义,您需要查阅与这些代码相关的文档、源代码或上下文信息。
个人总结: 这self 可能就是一种类似global概念
设置side panel 和main panel 以及如何实现不同效果的隐藏和展示?
Kivy是一个使用Python编写的跨平台GUI开发框架,而garden则是Kivy社区开发的一个插件库,包含了大量的Kivy组件和工具。其中,NavigationDrawer是一种可以在应用程序中实现侧边栏导航的组件。
要使用NavigationDrawer,首先需要导入它:
from kivy.garden.navigationdrawer import NavigationDrawer在创建NavigationDrawer对象时,可以通过设置NavigationDrawer类的side_panel和main_panel属性来分别指定侧边栏和主面板的内容。例如:
from kivy.uix.label import Labeldrawer = NavigationDrawer()
drawer.side_panel = Label(text="Side panel")
drawer.main_panel = Label(text="Main panel")默认情况下,侧边栏在左侧,但也可以通过设置side属性为'right'来将其放置在右侧:
drawer.side = 'right'要实现不同效果的隐藏和展示,可以使用NavigationDrawer的toggle()方法来切换侧边栏的显示状态。例如,下面的代码将在按钮点击时切换侧边栏的显示状态:
from kivy.uix.button import Buttonbutton = Button(text="Toggle side panel")
button.bind(on_press=lambda x: drawer.toggle())MRWord\pages\infopage\info.kv
def read_random_word(self):
def read_random_word(self):"""随机读取一条数据"""sql = "SELECT * FROM word WHERE id = (SELECT word_id FROM today ORDER BY RANDOM() limit 1)"rows = select_data(sql)if len(rows) == 0:# 先清除所有widgetspasselse:# 清除存在的三个按钮和标签self.ids.main_box.clear_widgets(children=[self.ids.three_labels_box, self.ids.box_button_anchor])# 绑定点击任意位置执行方法self.ids.main_box.bind(on_touch_down=self.anywhere_touch_down)self.ids.word_to_study.text = rows[0][1]self.ids.phonetic.text = rows[0][3]
请详细解析 self.ids.main_box.clear_widgets(children=[self.ids.three_labels_box, self.ids.box_button_anchor]) # 绑定点击任意位置执行方法 以及其中children是什么
这是一个Python代码段,它使用了Kivy框架的语法。这段代码的作用是清除名为"main_box"的布局中的所有子部件,并将其需要清楚的部分替换设置为"three_labels_box"和"box_button_anchor"这两个部件。其中,"children"是指要从布局中删除的子部件列表。
另外,这里使用了Kivy中的"bind"方法,将点击任意位置时执行的方法与布局绑定起来。这个方法没有在代码中给出,但一般情况下,它会用来更新界面或执行一些其他的逻辑操作。
clar_widgetse
def clear_widgets(self, children=None):'''Remove all (or the specified) :attr:`~Widget.children` of this widget.If the 'children' argument is specified, it should be a list (orfiltered list) of children of the current widget... versionchanged:: 1.8.0The `children` argument can be used to specify the children youwant to remove.清除这个所有(或者部分)属性:widget.children如果 这children 没被详细说明,它应该是一个当前组件的子类的列表(或者被过滤后的列表)children 可以被用来删除你想要的。'''if not children:children = self.childrenremove_widget = self.remove_widgetfor child in children[:]:remove_widget(child)kivy中garden的NavigationDrawer 如何设置side panel 和main panel 以及如何通过add_widget实现不同效果的隐藏和展示
Kivy中的garden是一个开源的插件库,其中包含了许多有用的组件和工具,NavigationDrawer就是其中之一,它是一个可用于创建侧边栏菜单的控件。通过NavigationDrawer,您可以轻松地创建具有抽屉式导航菜单的应用程序。
要设置NavigationDrawer的side panel 和main panel,需要使用NavigationDrawer类中的相关属性。具体而言,您需要为side panel和main panel指定布局,然后将它们添加到NavigationDrawer中。以下是一个示例代码:
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.garden.navigationdrawer import NavigationDrawerclass MyApp(BoxLayout):def __init__(self, **kwargs):super(MyApp, self).__init__(**kwargs)# 创建侧边栏布局side_panel = BoxLayout(orientation='vertical')side_panel.add_widget(Label(text='这是侧边栏'))# 创建主要布局main_panel = BoxLayout(orientation='vertical')main_panel.add_widget(Label(text='这是主要面板'))# 创建导航菜单nav_drawer = NavigationDrawer()nav_drawer.add_widget(side_panel)nav_drawer.add_widget(main_panel)# 将导航菜单添加到应用程序中self.add_widget(nav_drawer)if __name__ == '__main__':MyApp().run()在上面的代码中,我们首先创建了一个侧边栏布局和一个主要布局,然后将它们添加到NavigationDrawer中。然后,我们将NavigationDrawer添加到应用程序中。
要实现不同效果的隐藏和展示,您可以使用NavigationDrawer类中的open()和close()方法。例如,如果您想在应用程序启动时自动打开侧边栏,则可以在MyApp类的__init__()方法中添加以下代码:
class MyApp(BoxLayout):def __init__(self, **kwargs):super(MyApp, self).__init__(**kwargs)# 创建侧边栏布局side_panel = BoxLayout(orientation='vertical')side_panel.add_widget(Label(text='这是侧边栏'))# 创建主要布局main_panel = BoxLayout(orientation='vertical')main_panel.add_widget(Label(text='这是主要面板'))# 创建导航菜单nav_drawer = NavigationDrawer()nav_drawer.add_widget(side_panel)nav_drawer.add_widget(main_panel)# 打开导航菜单nav_drawer.open()# 将导航菜单添加到应用程序中self.add_widget(nav_drawer)在上面的代码中,我们在创建NavigationDrawer后立即调用了open()方法,以打开侧边栏。
kivy 的 NavigationDrawer 中如何区分和定义side_panel 和main_panel
在Kivy的NavigationDrawer中,side_panel和main_panel是两个不同的组件。side_panel是位于导航抽屉左侧的面板,通常用于显示菜单或其他导航控件。main_panel则是位于右侧的主要内容面板,用于显示应用程序的主要内容。
在定义NavigationDrawer时,可以使用如下代码来定义side_panel和main_panel:
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.screenmanager import Screenclass MyNavigationDrawer(BoxLayout):def __init__(self, **kwargs):super(MyNavigationDrawer, self).__init__(**kwargs)# Define the side panelside_panel = BoxLayout(orientation='vertical')side_panel.add_widget(Label(text='Side panel content'))# Define the main panelmain_panel = Screen(name='main')main_panel.add_widget(Label(text='Main panel content'))# Add the panels to the NavigationDrawerself.add_widget(side_panel)self.add_widget(main_panel)在上面的代码中,我们首先创建了一个BoxLayout作为NavigationDrawer的基础布局。然后,我们定义了一个side_panel和一个main_panel,并将它们添加到了NavigationDrawer中。
请注意,我们将main_panel包装在Screen中。这是因为NavigationDrawer需要通过ScreenManager来管理不同的屏幕。因此,在实际应用中,您可能需要使用ScreenManager来管理多个屏幕,并将它们添加到main_panel中。
书上简述这算段代码缘由
在info.kv文件中,在页面顶部绑定下拉刷新事件,由于反复添加清除页面内的控件,所以还需在顶部添加如下代码:
box_button_anchor: box_button_anchor.__self__
three_labels_box: three_labels_box.__self__
box_phonetic: box_phonetic.__self__
kivy 中kv文件中 使用NavigationDreawer来实现主页面和导航栏切换的效果。
在kivy中,可以使用NavigationDrawer来实现主页面和导航栏切换的效果。NavigationDrawer是一个滑动菜单,可以在左边或右边滑出,显示出应用程序的导航选项。
首先,在kv文件中,需要定义一个NavigationDrawer,并设置其属性,例如:
NavigationDrawer:id: nav_drawerBoxLayout:orientation: 'vertical'Label:text: 'Navigation Drawer'Button:text: 'Main Page'on_release: root.show_main_page()Button:text: 'Other Page'on_release: root.show_other_page()在上面的代码中,我们定义了一个名为nav_drawer的NavigationDrawer,其中包含一个垂直方向的BoxLayout,包含一个标签和两个按钮。这些按钮将用于显示应用程序的不同页面。
接下来,在主应用程序中,需要定义一个方法来显示每个页面。例如:
class MyApp(App):def build(self):self.root = BoxLayout()self.nav_drawer = NavDrawer()self.root.add_widget(self.nav_drawer)self.main_page = MainScreen()self.root.add_widget(self.main_page)self.other_page = OtherScreen()self.root.add_widget(self.other_page)def show_main_page(self):self.main_page.show()self.nav_drawer.toggle_state()def show_other_page(self):self.other_page.show()self.nav_drawer.toggle_state()在上面的代码中,我们定义了一个名为show_main_page和show_other_page的方法来显示不同的页面。这些方法通过调用相应页面的show方法来实现。同时,我们也调用了NavigationDrawer的toggle_state方法,以便在页面切换时自动关闭导航栏。
相关文章:

Kivy.garden.NavigationDrawer 后续学习
如百词斩部分代码 MRWord\pages\infopage\info.kv <InfoPage>:anim_type: slide_above_simpleid: main_winbox_button_anchor: box_button_anchor.__self__three_labels_box: three_labels_box.__self__box_phonetic: box_phonetic.__self__BoxLayout:BoxLayout:id: ma…...

【CVE-2021-3156】——漏洞复现、原理分析以及漏洞修复
文章目录 前言1、漏洞概述2、漏洞复现2.1、漏洞复现测试环境2.2、漏洞复现具体步骤 3、漏洞原理3.1、前置知识3.1.1、sudo3.1.2、sudoedit3.1.3、转义字符 3.2、漏洞分析 4、漏洞修复5、参考文献总结 前言 2021年01月27日,RedHat官方发布了Sudo缓冲区/栈溢出漏洞的风…...

Github 2024-05-31 Java开源项目日报 Top10
根据Github Trendings的统计,今日(2024-05-31统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Java项目10TypeScript项目1JavaGuide - Java 程序员学习和面试指南 创建周期:2118 天开发语言:Java协议类型:Apache License 2.0Star数量:1…...

【上海大学计算机组成原理实验报告】六、内存系统实验
一、实验目的 学习内存访问机制。理解代码和数据的分区存放原理和技术。 二、实验原理 根据实验指导书的相关内容,地址寄存器MAR用来存放要进行读或写的存储器EM的地址。其内容经数据总线DBUS写入,因此必须在数据总线上具有数据后,配合MAR允…...

C++:细谈Sleep和_sleep
ZINCFFO的提醒 还记得上上上上上上上上上上上上上上上上上上(上的个数是真实的)篇文章吗? 随机应变——Sleep()和_sleep() 但在ZINCFFO的C怪谈-02中: 我不喜欢Sleep...... 奤?媜煞鷥! 整活!…...

CORS前端:深度解析跨域资源共享机制及其前端应用
CORS前端:深度解析跨域资源共享机制及其前端应用 在前端开发领域,CORS(跨源资源共享)是一个不可或缺的概念。它允许网页应用在不同的源(域、协议或端口)之间进行资源请求和共享,从而打破了同源…...
PureComponent 和 memo)
React@16.x(15)PureComponent 和 memo
目录 1,什么是 PureComponent2,什么是 memo3,举例3.2,优化13.1,优化2-函数位置 4,注意点4.1,为了提升效率,应该尽量使用 PureComponent4.2,不要直接改变之前的状态&#…...

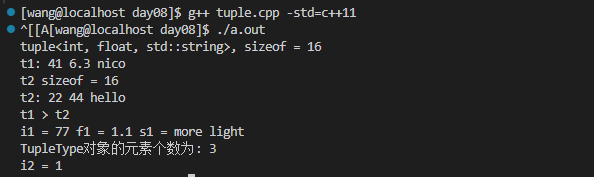
[C++11/14新特性] tuple元组介绍
C11 标准新引入了一种类模板,命名为 tuple(中文可直译为元组)。tuple 最大的特点是:实例化的对象可以存储任意数量、任意类型的数据。tuple 的应用场景很广泛,例如当需要存储多个不同类型的元素时,可以使用…...

小熊家务帮day8-day9 客户管理模块2 (用户定位,地址簿,实名认证,银行卡信息上传等功能)
客户管理模块 0.用户定位功能0.1 需求0.2 接口分析0.3 接口开发Controller层开发Service层开发 1.我的地址簿功能1.1 需求1.2 数据库设计1.3 新增地址簿1.3.1 接口设计1.3.2 接口开发Controller层开发Service层开发测试功能 1.4 地址簿查询1.4.1 接口设计1.4.2 接口开发Control…...

amis 事件动作 和 行为按钮 常用用法
行为按钮 action (仅是对click事件的处理) actionType:这是 action 最核心的配置,来指定该 action 的作用类型,支持:ajax、link、url、drawer、dialog、confirm、cancel、prev、next、copy、close。 Butt…...

4K高刷显示器 - 蚂蚁电竞ANT27VU
可以毫不夸张地说,每一局游戏最终能够取得胜利,实际上都与一套极为优秀的电竞 PC 有着紧密的关联,因为其能够提供强大的性能支持与流畅的体验。同样的道理,一套优秀的电竞 PC 若想发挥出最佳的效果,那也都离不开一台能…...

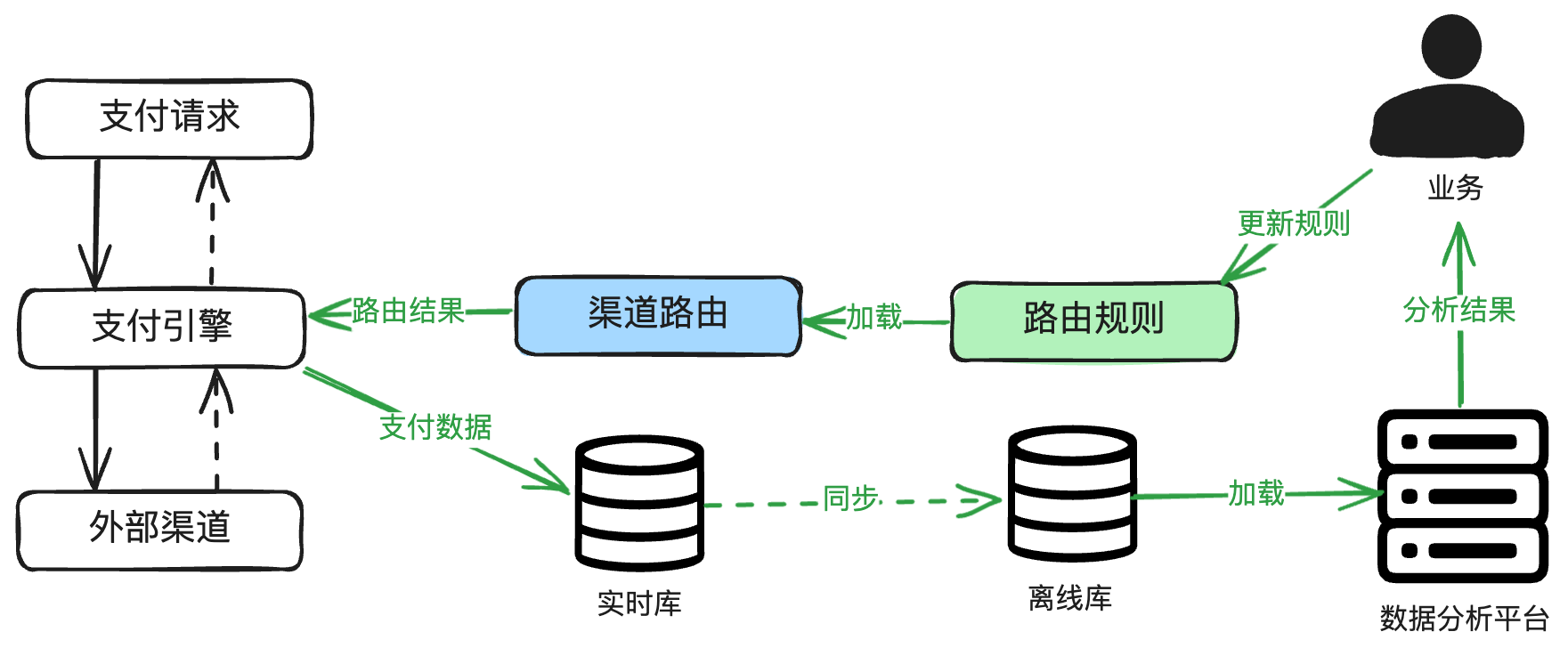
图解支付系统的渠道路由设计
大家好,我是隐墨星辰,今天和大家聊聊渠道路由设计。 这篇文章主要讲清楚:渠道路由是什么,为什么需要渠道路由,渠道路由的几种形态,一个简洁而实用的基于规则的渠道路由设计。 注:有些公司称渠…...
)
Leecode---347:输出前k个高频元素(使用unordered_map)
题目: 给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 思路: 三步: 1、用map来记录每个元素出现的次数 2、按map中的值大小排序,先让其有序,再逆…...
)
k8s ceph(静态pvc)
1.在 Kubernetes 节点上安装ceph-common 包。这个包包含了连接到 Ceph 集群所需的工具和库。可以使用以下命令在每个节点上安装: sudo apt-get install ceph-common2.在 Kubernetes 中创建一个 Secret 对象,用于存储连接到 Ceph 集群所需的密钥和配置信息…...

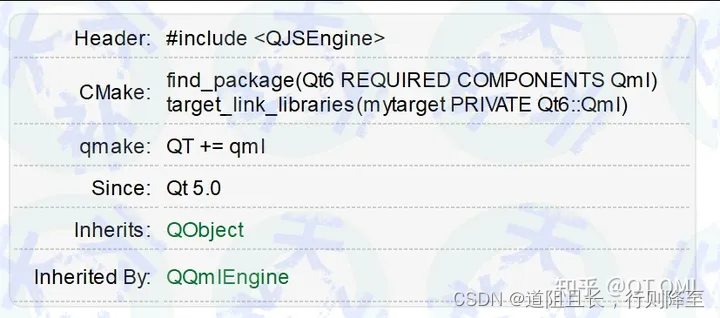
Qt QScript 之 C++/JavaScript相互调用
文章目录 Qt Script什么是ECMAScriptQt 中JavaScriptclass 详解Basic UsageQObject对脚本引擎可用使用信号槽connect 三种模式访问属性, 子对象使c++对象可用于用Qt Script编写的脚本C++ 类成员函数可用于脚本C++ 类属性可用于脚本对脚本中的c++对象信号的反应函数对象和本机函…...

可能会引起空指针
PreparedStatement preparedStatement null; preparedStatement conn.prepareStatement(sql); 如果直接下面这个可能会赋值给空指针 因为要在try{}和catch{}里面都用,所以要定义在try外面为null //如果只是测试,可以PreparedStatement preparedStatement conn.prepareSta…...

Linux input输入子系统
Linux input 更多内容可以查看我的github Linux输入子系统框架 Linux输入子系统由驱动层、核心层、事件处理层三部分组成。 驱动层:输入设备的具体驱动程序,负责与具体的硬件设备进行交互,并将底层的硬件输入转化为统一的事件形式ÿ…...

dataworks调度参数
概述 调度参数是DataWorks任务调度时使用的参数,调度参数会根据任务调度的业务时间及调度参数的取值格式自动替换取值,实现在任务调度时间内参数的动态取值。 调度参数通过赋值方式分为自定义参数(推荐)和系统内置变量两大类。 …...

JavaScript第五讲:事件,条件循环语句,错误处理
前言 在编程的世界里,事件、条件和循环语句、以及错误处理是构建任何复杂程序或应用的基石。无论是开发一个简单的网页交互,还是构建一个庞大的企业级系统,这些基础概念都扮演着至关重要的角色。今天星途将通过这篇文章,分别深入…...

BrainGPT1,一个帮你b站点歌放视频的多模态多轮对话模型
BrainGPT1,一个帮你b站点歌放视频的多模态多轮对话模型 返回论文目录 项目地址 模型地址 作者:华东师范大学,计算机科学与技术学院,智能教育研究院的小怪兽会微笑。 介绍 BrainGPT1是一个工具调用多轮对话模型,与G…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
