HTML (总结黑马的)
<br>换行
<hr>水平线
div 独占一行
span 不换行
header 网页头部
nav 网页导航
footer 网页底部
aside 网页侧边栏
section 网页区块
article 网页文章
空格
< 小于号
> 大于号
图片:
<img src="./cat.jpg" alt="替换文本" title="提示文本"> 替换文本是图片没有显示的时候显示对应的文字;提示文本是鼠标悬停上面的时候显示的文字
超链接:
<a href="https://www.baidu.com">跳转到百度</a>
href 超链接的跳转地址
# 开发初期不确定跳转地址,#表示空链接,页面不会跳转,在当前页面刷新一次
target="_blank" 实现在新窗口打开页面
音频:
<audio src="音频的 URL"></audio> 支持这三种格式:MP3、ogg、wav
controls 显示音频播放面板
loop 循环播放
autoplay 自动播放(为提升用户体验,浏览器一般会禁用自动播放功能)
视频:
<video src="视频的 URL"></video> 支持格式:MP4、Ogg、WebM
controls 显示音频播放面板
loop 循环播放
muted 静音播放
autoplay 自动播放(为提升用户体验,浏览器支持在静音状态下自动播放)
列表:(有三种)
无序列表: ul 申明是无序列表 li:写列表条目 (最总效果类似于微博热搜的展示)
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li> ……
</ul>
有序列表: 标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。 类似于word的缩进
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li> ……
</ol>
定义列表: 标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情 类似于苹果官网最下面的那个效果
<dl>
<dt>列表标题</dt>
<dd>列表描述 / 详情</dd> ……
</dl>
表格: 标签:table 嵌套 tr,tr 嵌套 td / th
table 表格
tr 行
th 表头单元格
td 内容单元格
提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
表格结构标签:
thead 表头内部 表格头部内容
tbody 表头主体 主要内容区域
tfood 表格底部 汇总信息区域
合并单元格:
rowspan 跨行合并 保留最上面的单元格
colspan 跨列合并 保留最做的单元格
表单:
<input type="..." >
<input type="..." placeholder="提示信息">
placeHoder 占位文本
text 文本框,用于输入单行文本
password 密码框
radio 单选框
name 控件名称 (控件分组,同组中只能选中一个(单选功能))
checked 默认选中 属性名和属性值相同时,简写为一个单词
checkbox 多选框
checked 默认选中
file 上传文件
multiple 上传文件时实现多选
<input type="file" multiple> 默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
下拉菜单: 标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。 默认显示第一项,selected 属性实现默认选中功能
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
</select>
文本域:
<textarea>默认提示文字</textarea>
• 实际开发中,使用 CSS 设置 文本域的尺寸
• 实际开发中,一般禁用右下角的拖拽功能
lable标签:
写法一:
<input type="radio" id="man">
<label for="man">男</label>
写法二:
<label><input type="radio"> 女</label>
按钮:
<button type="">按钮</button>
submit 提交按钮,点击之后提交数据到后台
reset 重置按钮,点击后表单控件恢复默认值
button 普通按钮,默认没有功能,一般配合JS使用
拓展:属性名和属性值相同时,可以简写为一个单词
相关文章:
)
HTML (总结黑马的)
<br>换行 <hr>水平线 div 独占一行 span 不换行 header 网页头部 nav 网页导航 footer 网页底部 aside 网页侧边栏 section 网页区块 article 网页文章 空格 < 小于号 > 大于号 图片: <img src"./cat.jpg" alt&q…...

YOLOv8 segment介绍
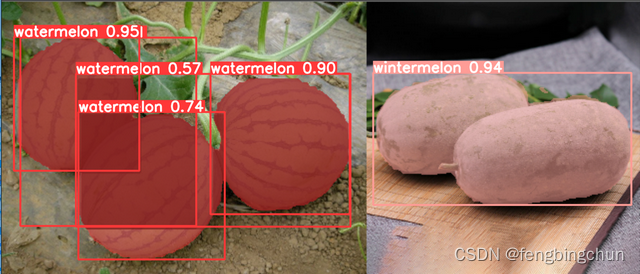
1.YOLOv8图像分割支持的数据格式: (1).用于训练YOLOv8分割模型的数据集标签格式如下: 1).每幅图像对应一个文本文件:数据集中的每幅图像都有一个与图像文件同名的对应文本文件,扩展名为".txt"; 2).文本文件中每个目标(object)占一行…...

PMBOK® 第六版 项目整合管理概念
目录 读后感—PMBOK第六版 目录 项目往往会牵涉到众多专业的知识以及来自不同专业、具有不同性格且可能处在不同地理位置的人员,存在着诸多不同分工的状况。要是没有统一的目标,相互之间也没有有效的沟通机制,并且不存在计划、监控以及平衡等…...

【Qt】【模型视图架构】代理模型
文章目录 代理模型简单介绍QSortFilterProxyModel类简单介绍排序过滤子类化 代理模型简单介绍 代理模型的作用是可以将一个模型中的数据进行排序或者过滤,然后提供给视图进行显示。 如下所示,创建一个源模型、一个代理模型,界面上创建一个列…...
Flutter 中的 IconTheme 小部件:全面指南
Flutter 中的 IconTheme 小部件:全面指南 Flutter 是一个功能丰富的 UI 开发框架,它允许开发者使用 Dart 语言来构建跨平台的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,IconTheme 是一个用于设置应用中图标主题的小部件,…...

virtualbox虚拟机、centos7安装增强工具
文章目录 1. virtualBox语言设置2. 设置终端启动快捷键3. 添加virtualbox 增强工具4. 设置共享文件夹 1. virtualBox语言设置 virtualbox -> file -> perferences -> language ->选择对应的语言 -> OK virtualbox -> 管理 -> 全局设定 -> 语言 -> …...

Kotlin 泛型
文章目录 定义泛型属性泛型函数泛型类或接口 where 声明多个约束泛型具体化in、out 限制泛型输入输出 定义 有时候我们会有这样的需求:一个类可以操作某一类型的对象,并且限定只有该类型的参数才能执行相关的操作。 如果我们直接指定该类型Intÿ…...
)
Tomcat 面试题(一)
1. 简述什么是Tomcat ? Tomcat是一个开源的Java Servlet容器,它实现了Java Servlet和JavaServer Pages (JSP)技术,提供了一个运行Java Web应用程序的平台。Tomcat由Apache软件基金会维护,并广泛用于开发和部署Web应用程序。 Tom…...

跟踪一个Pytorch Module在训练过程中的内存分配情况
跟踪一个Pytorch Module在训练过程中的内存分配情况 代码输出 目的:跟踪一个Pytorch Module在训练过程中的内存分配情况 方法: 1.通过pre_hook module的来区分module的边界 2.通过__torch_dispatch__拦截所有的aten算子,计算在该算子中新创建tensor的总内存占用量 3.通过tensor…...
空间方法×3))
LeetCode 2965.找出缺失和重复的数字:小数据?我选择暴力(附优化方法清单:O(1)空间方法×3)
【LetMeFly】2965.找出缺失和重复的数字:小数据?我选择暴力(附优化方法清单:O(1)空间方法3) 力扣题目链接:https://leetcode.cn/problems/find-missing-and-repeated-values/ 给你一个下标从 0 开始的二维…...
)
【运维】VMware Workstation 虚拟机内无网络的解决办法(或许可行)
【使用桥接模式】 【重置网络】 这个过程涉及管理Linux系统中的网络驱动程序和网络管理工具。以下是每个步骤的详细解释: 卸载网络驱动模块: sudo rmmod e1000 sudo rmmod e1000e sudo rmmod igb这些命令使用 rmmod(remove moduleÿ…...

如何使用Dora SDK完成Fragment流式切换和非流式切换
我想大家对Fragment都不陌生,它作为界面碎片被使用在Activity中,如果只是更换Activity中的一小部分界面,是没有必要再重新打开一个新的Activity的。有时,即使要更换完整的UI布局,也可以使用Fragment来切换界面。 何…...

低代码开发平台(Low-code Development Platform)的模块组成部分
低代码开发平台(Low-code Development Platform)的模块组成部分主要包括以下几个方面: 低代码开发平台的模块组成部分可以按照包含系统、模块、菜单组织操作行为等维度进行详细阐述。以下是从这些方面对平台模块组成部分的说明: …...

Java网络编程(上)
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 🙉 内容推荐:Java文件IO🙉 🐹今日诗词:来如春梦几多时?去似朝云无觅处🐹 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主&a…...

Spring Kafka 之 @KafkaListener 注解详解
我们在开发的过程中当使用到kafka监听消费的时候会使用到KafkaListener注解,下面我们就介绍下它的常见属性和使用。 一、介绍 KafkaListener 是 Spring Kafka 提供的一个注解,用于声明一个方法作为 Kafka 消息的监听器 二、主要参数 1、topic 描述&…...

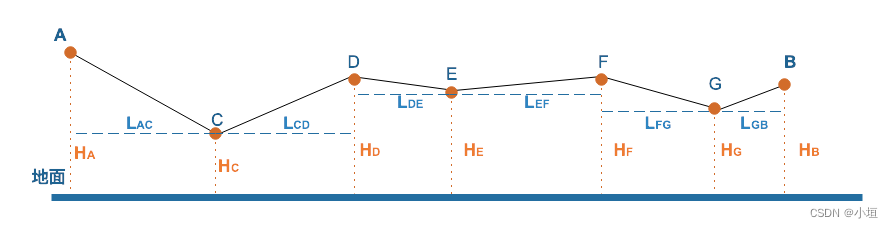
【量算分析工具-贴地距离】GeoServer改造Springboot番外系列九
【量算分析工具-概述】GeoServer改造Springboot番外系列三-CSDN博客 【量算分析工具-水平距离】GeoServer改造Springboot番外系列四-CSDN博客 【量算分析工具-水平面积】GeoServer改造Springboot番外系列五-CSDN博客 【量算分析工具-方位角】GeoServer改造Springboot番外系列…...
文件操作及vi)
【linux】(1)文件操作及vi
文件和目录的创建 创建文件 touch 命令:创建一个新的空文件。 touch filename.txtecho 命令:创建一个文件并写入内容。 echo "Hello, World!" > filename.txtcat 命令:将内容写入文件。 cat > filename.txt然后输入内容&…...

【5】MySQL数据库备份-XtraBackup - 全量备份
MySQL数据库备份-XtraBackup-全量备份 前言环境版本 安装部署下载RPM 包二进制包 安装卸载 场景分析全量备份 | 恢复备份恢复综合 增量备份 | 恢复部分备份 | 恢复 前言 关于数据库备份的一些常见术语、工具等,可见《MySQL数据库-备份》章节,当前不再重…...

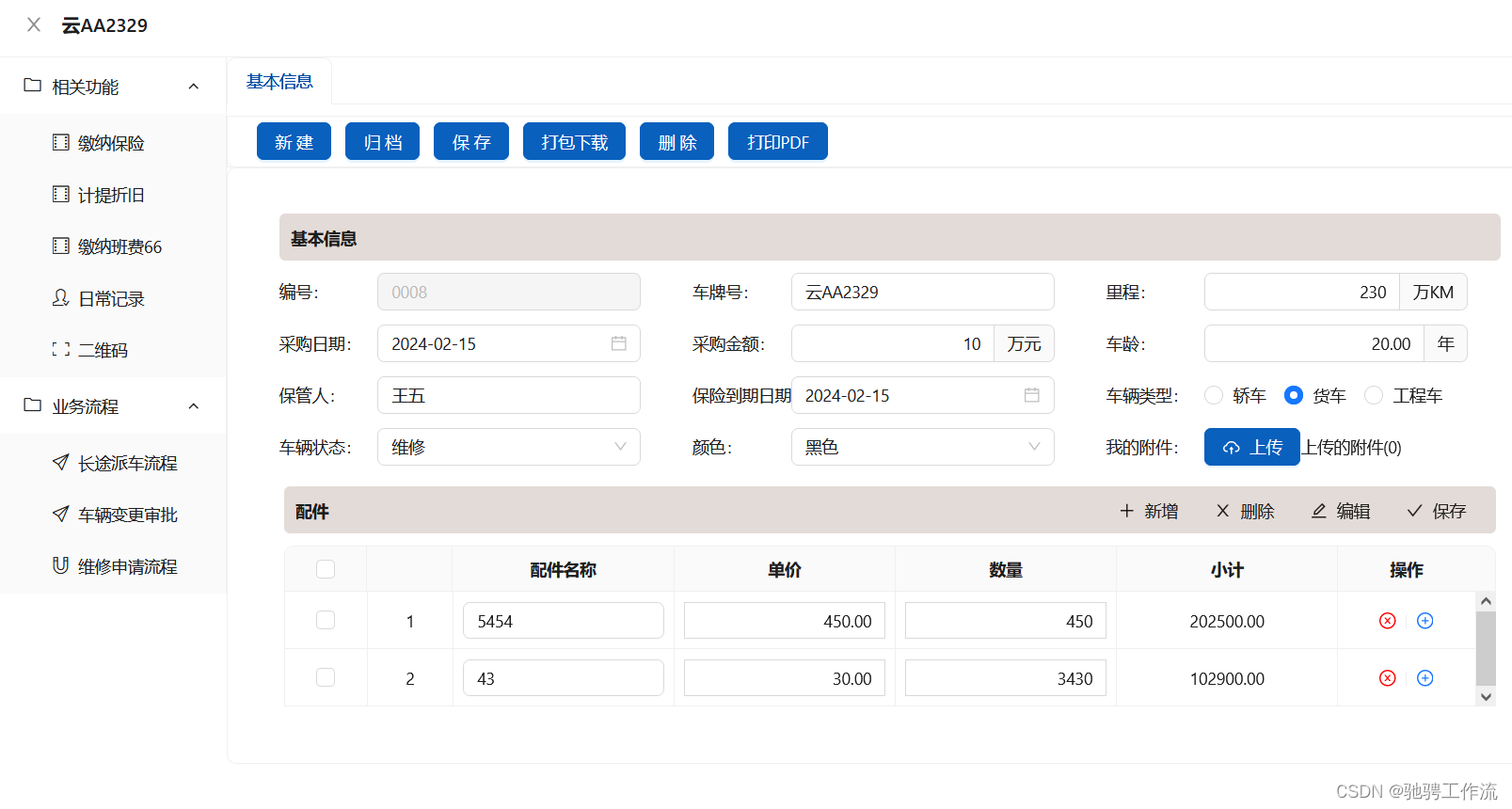
数据治理-数据标准演示
数据字典 数据标准-数据字典 词根 数据标准-词根 业务字典映射 数据标准-业务字典映射 标准文档 数据标准-标准文档...

基于Chisel的FPGA流水灯设计
Chisel流水灯 一、Chisel(一)什么是Chisel(二)Chisel能做什么(三)Chisel的使用(四)Chisel的优缺点1.优点2.缺点 二、流水灯设计 一、Chisel (一)什么是Chise…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
