CTF本地靶场搭建——基于阿里云ACR实现动态flag题型的创建
接上文,这篇主要是结合阿里云ACR来实现动态flag题型的创建。
这里顺便也介绍一下阿里云的ACR服务。

阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、大规模/大镜像分发加速、多代码源构建加速等全链路提效,与容器服务 ACK 无缝集成,帮助企业降低交付复杂度,打造云原生应用一站式解决方案。
说白了就是对标dockerhub的,但是dockerhub很难访问,需要科学上网,所以这里我们就使用阿里云提供的ACR镜像服务来完成动态flag题型的创建了。
回到虚拟机内,进入到【GZCTF】下面。

新建一个文件夹,命名为【WEB】。

同时,WEB下再新建一个文件夹,命名为【src】。

在src中,新建flag.sh和index.php。

web题,首先是需要按照常规逻辑写一个网页,这里就写一个带flag的简单网页,把flag放在源代码里,并注释掉。代码如下,保存为index.php。
在当前路径下打开命令行界面,执行如下命令:
vi index.php并复制如下内容到php文件中:
<!DOCTYPE html>
<html>
<head><title>签到</title>
</head>
<!--flag{testflag}-->
<body>
<?php
echo "welcome !!!";
?>
</body>
</html>这里值得注意的是,ubuntu的输入按住方向键时会变成大写字母,需要提前进行修改,具体修改方式如下:
首先进入该目录。
cd /etc/vim如果你有root权限,直接进入文件编辑即可,如果没有root权限,在下面的代码前面加一个sudo就可以编辑了。
vi vimrc.tiny
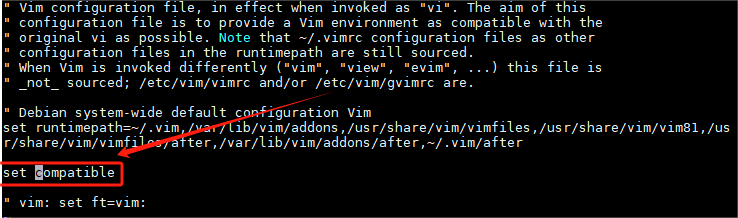
回车后,先把光标调到set和compatible中间(为了避免插入时使用方向键),让光标覆盖"c"的位置,像这样。

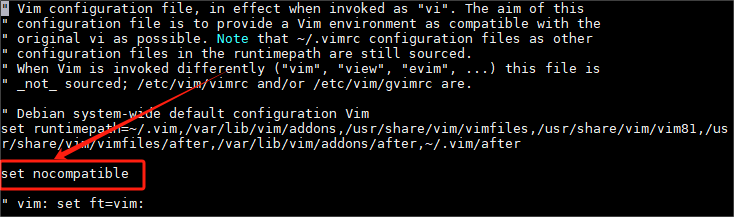
然后按下键盘"i"键进入插入模式,之后输入"no",完成后是这个样子的:

set nocompatible
完成后按esc键,然后输入:wq退出编辑并保存。
:wq
这样按住上下左右键就是正常的了。
创建完index.php,接下来创建flag.sh。
vi flag.sh同样复制如下内容到sh文件中:
#!/bin/sh sed -i "s/flag{testflag}/$GZCTF_FLAG/" /home/XXX/GZCTF/WEB/src/index.php #使用平台的动态flag替换index.php中的flag,这里我使用的平台为GZCTF,因此动态flag环境变量为$GZCTF_FLAG,其他平台一般
为$FLAGexport GZCTF_FLAG="" #命令用于设置或声明环境变量,使得该变量能在子进程中可见此处注意要按照自己创建的实际路径来填写。
当创建完src文件下的内容后,回到上级目录,编写Dockerfile文件。

vi Dockerfile
FROM ctftraining/base_image_nginx_mysql_php_56 #web题docker基础镜像,这里使用ctftraing打包好
的,包含了基础的nginx,mysql,php环境,并且会自动运行flag.sh脚本,本题使用php环境。COPY src /home/XXX/GZCTF/WEB/src/ #将你编写的网页源码复制到docker容器中,这里为php网页,因此只需要
复制源码到对应路径下就可以了,其他类型网页按照实际部署情况COPY到docker中相应目录下就可以了RUN mv /home/XXX/GZCTF/WEB/src/flag.sh / \ #把你源码中的flag.sh复制到根目录以便自动执行&& chmod +x /flag.sh #添加运行权限编译时记得删除注释内容。
到这里文件就准备完毕了,下面我们进入到阿里云的ACR界面。
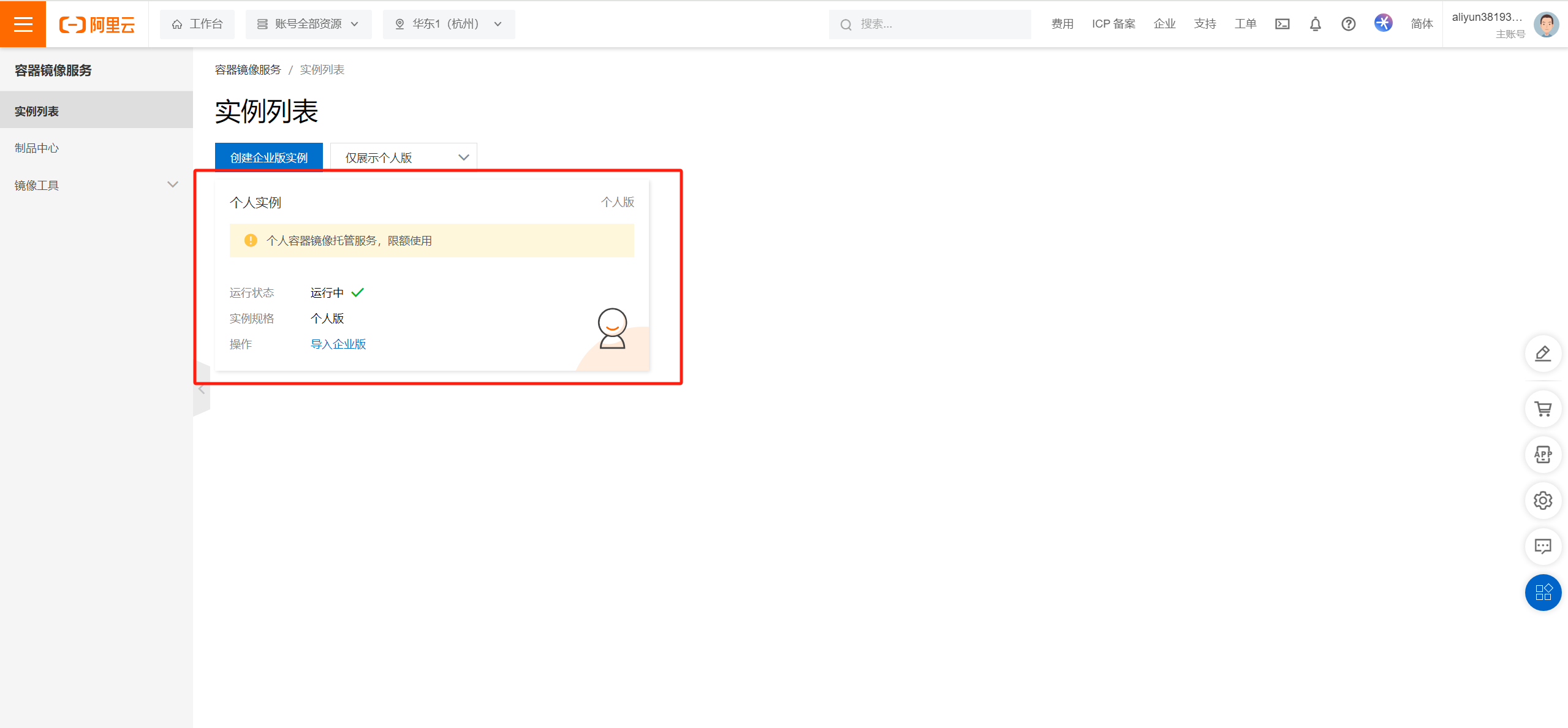
点击免费试用。

创建个人实例。

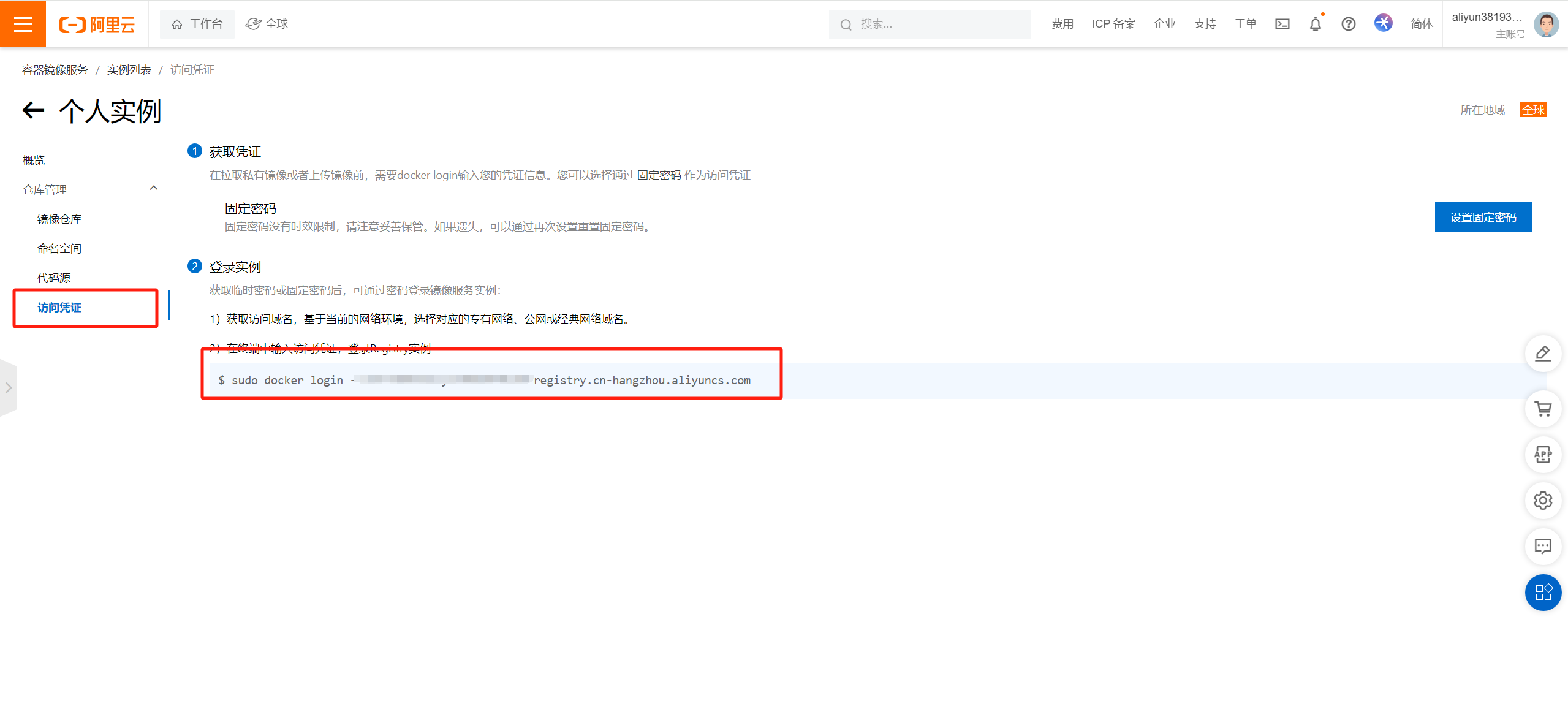
设置完密码创建完成后,进入访问凭证,复制登陆实例的语句。

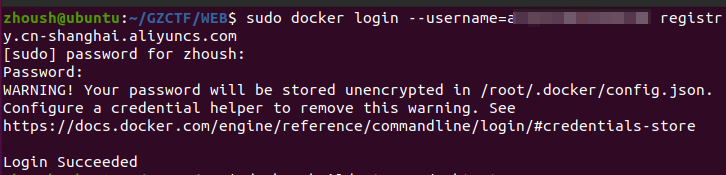
登陆成功。

这里需要先安装好docker和docker-compose,具体安装过程可以见我之前的文章。
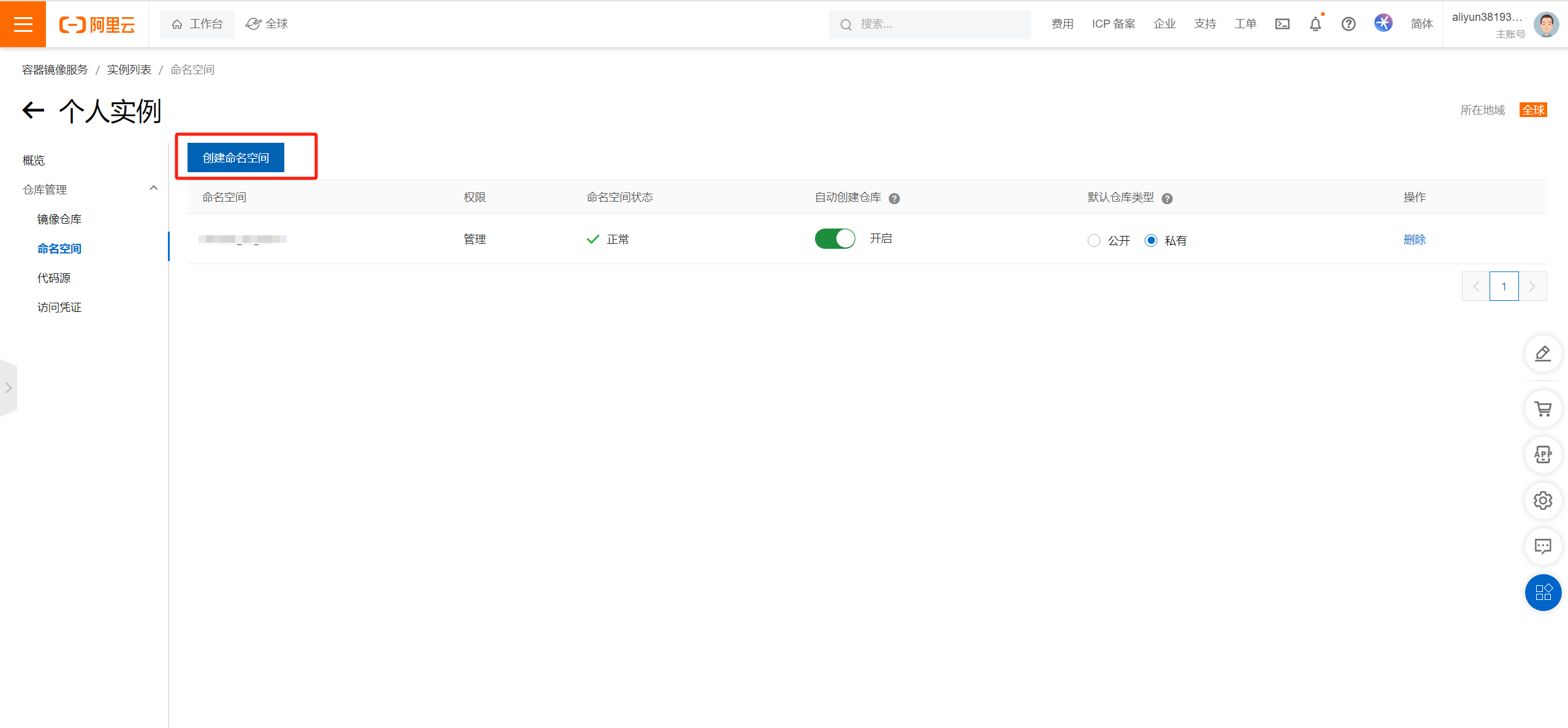
接下来使用build命令,构建题目镜像,需要回到ACR中创建一个命名空间,建议设置为私有,名字是全局唯一性!

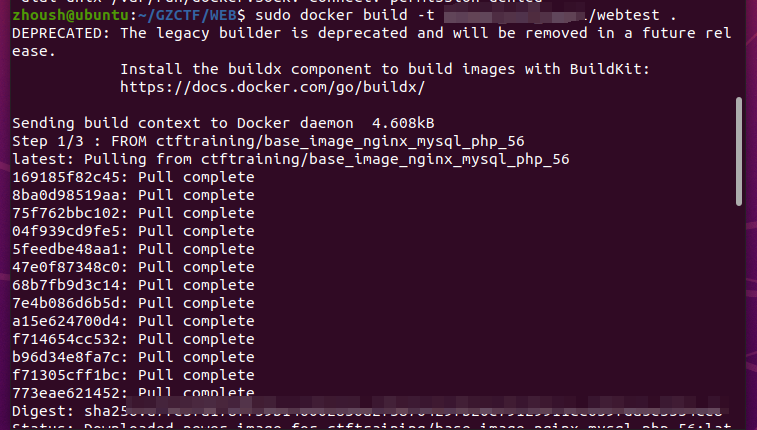
接下来执行构建命令,name为阿里云命名空间名字,webtest为镜像名(自定义),"."为版本号,代表latest,也可以自定义。
sudo docker build -t name/webtest .
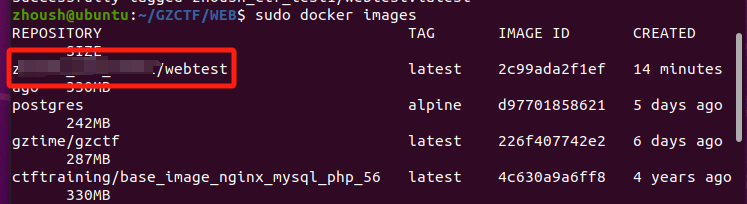
执行命令查看镜像构建情况:
sudo docker images
给它打上tag,表明版本:
sudo docker tag IMAGEID 镜像在阿里云里的地址:1.0.0
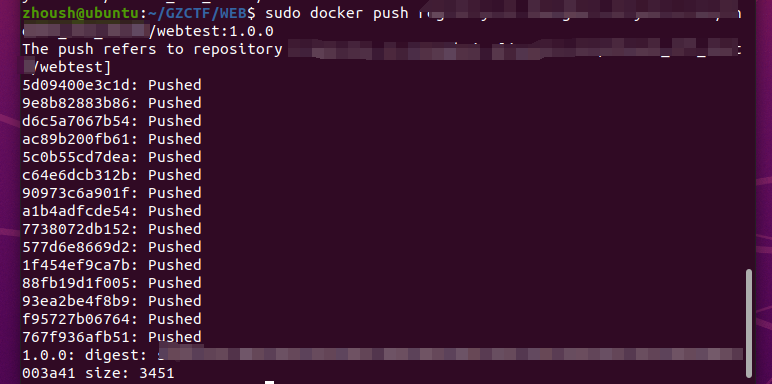
再push到我的阿里云镜像仓库,name为命名空间名,webtest为镜像名
sudo docker push 镜像在阿里云里的地址:1.0.0
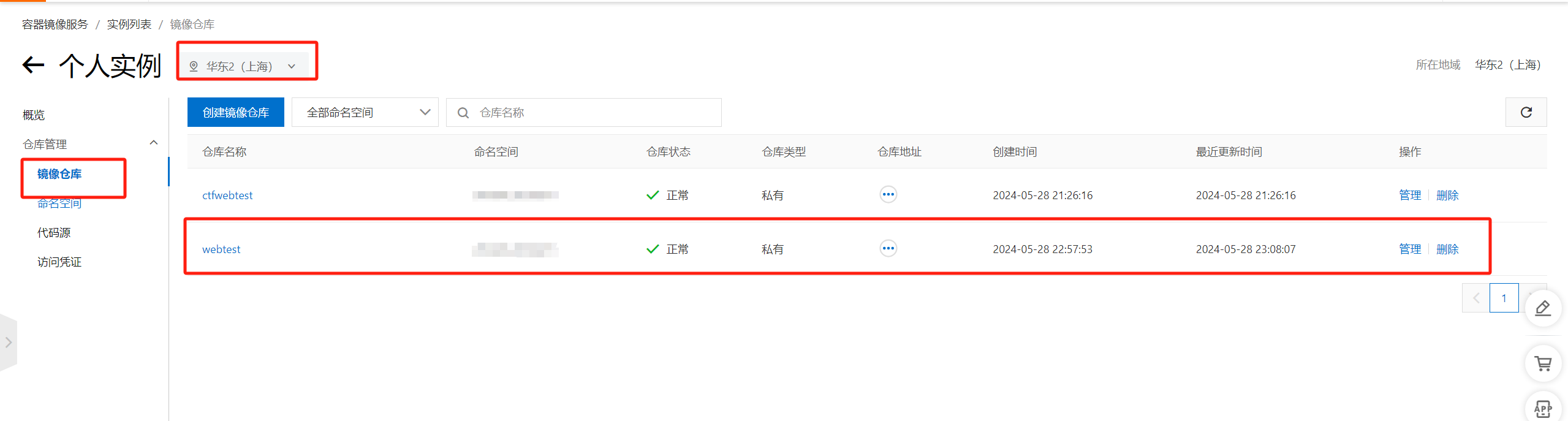
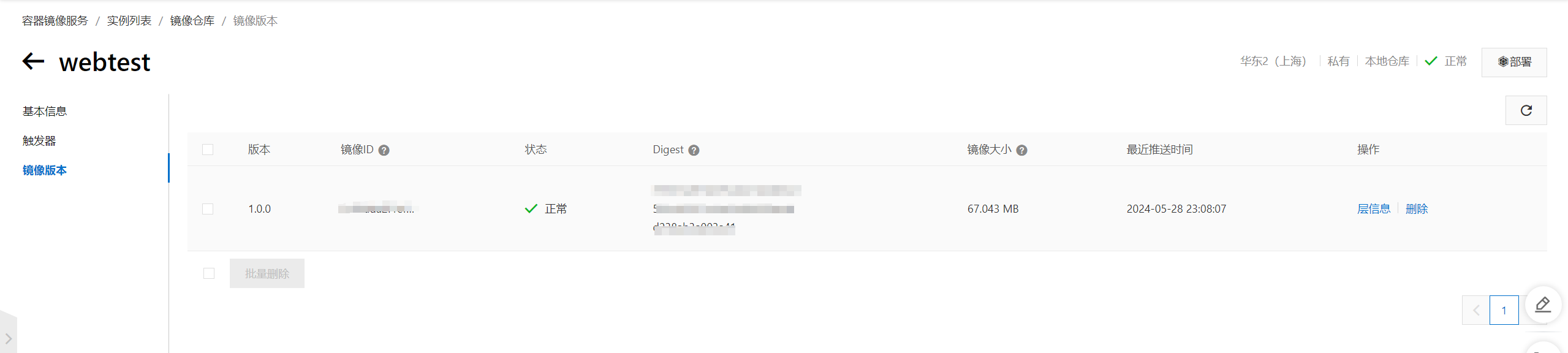
这时可以回到阿里云的ACR界面下,进入镜像仓库查看。

可以看到已经成功了。

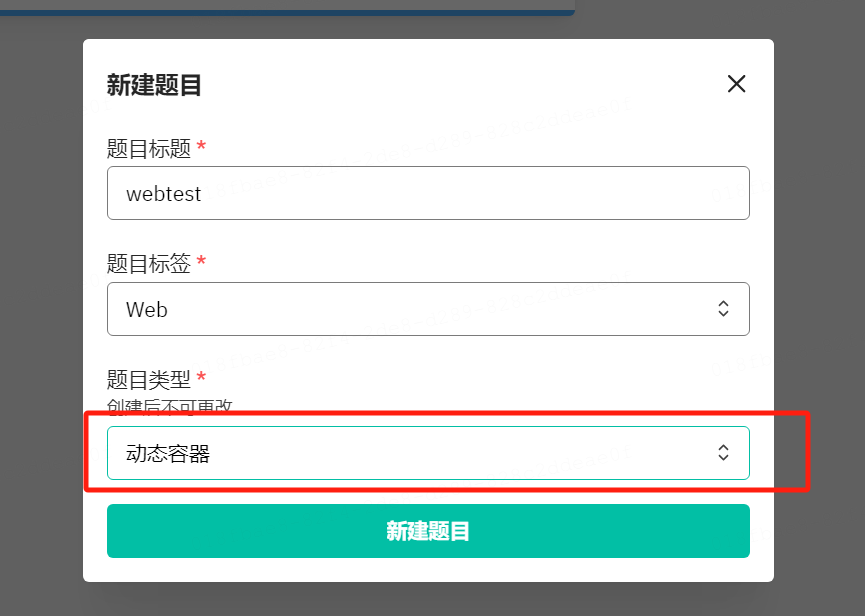
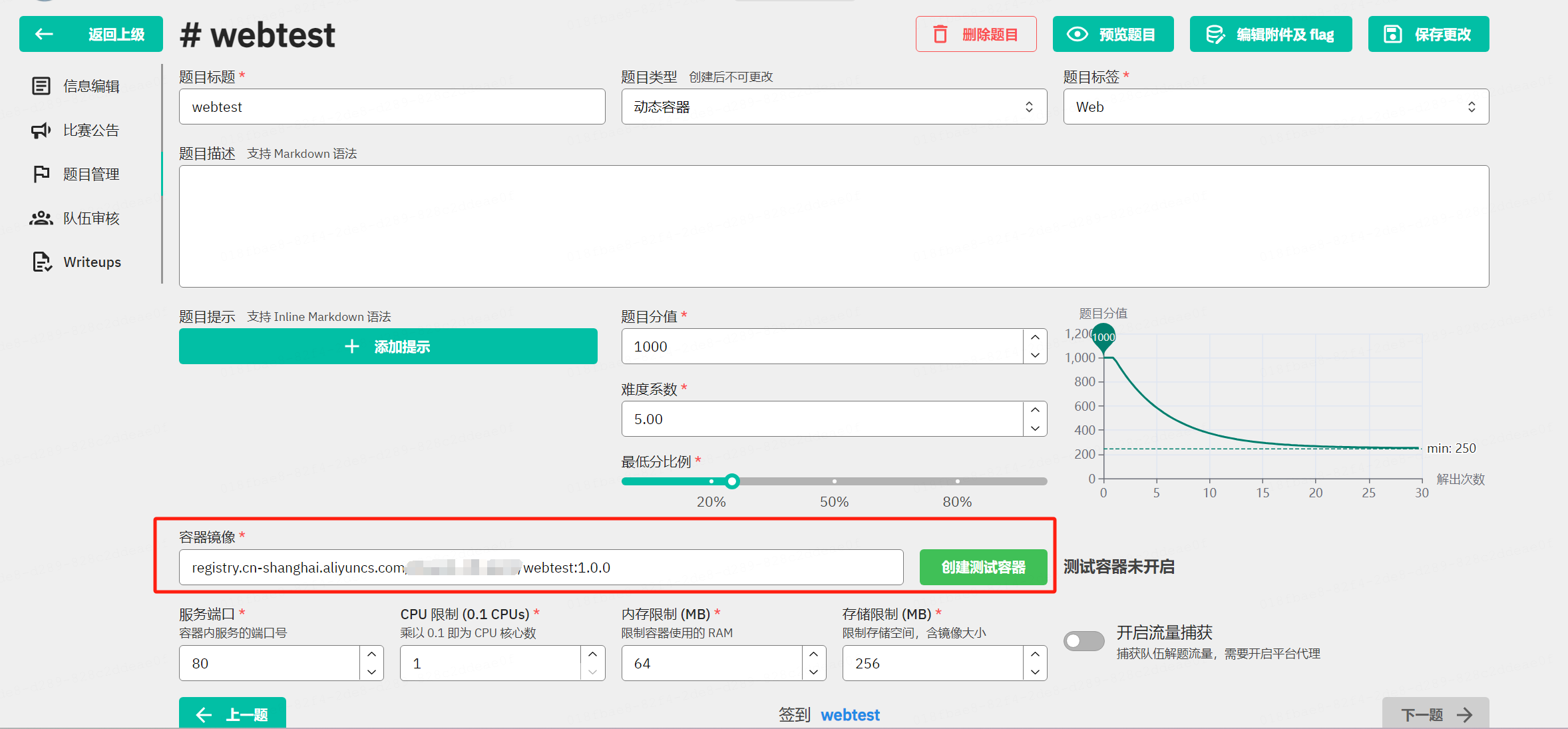
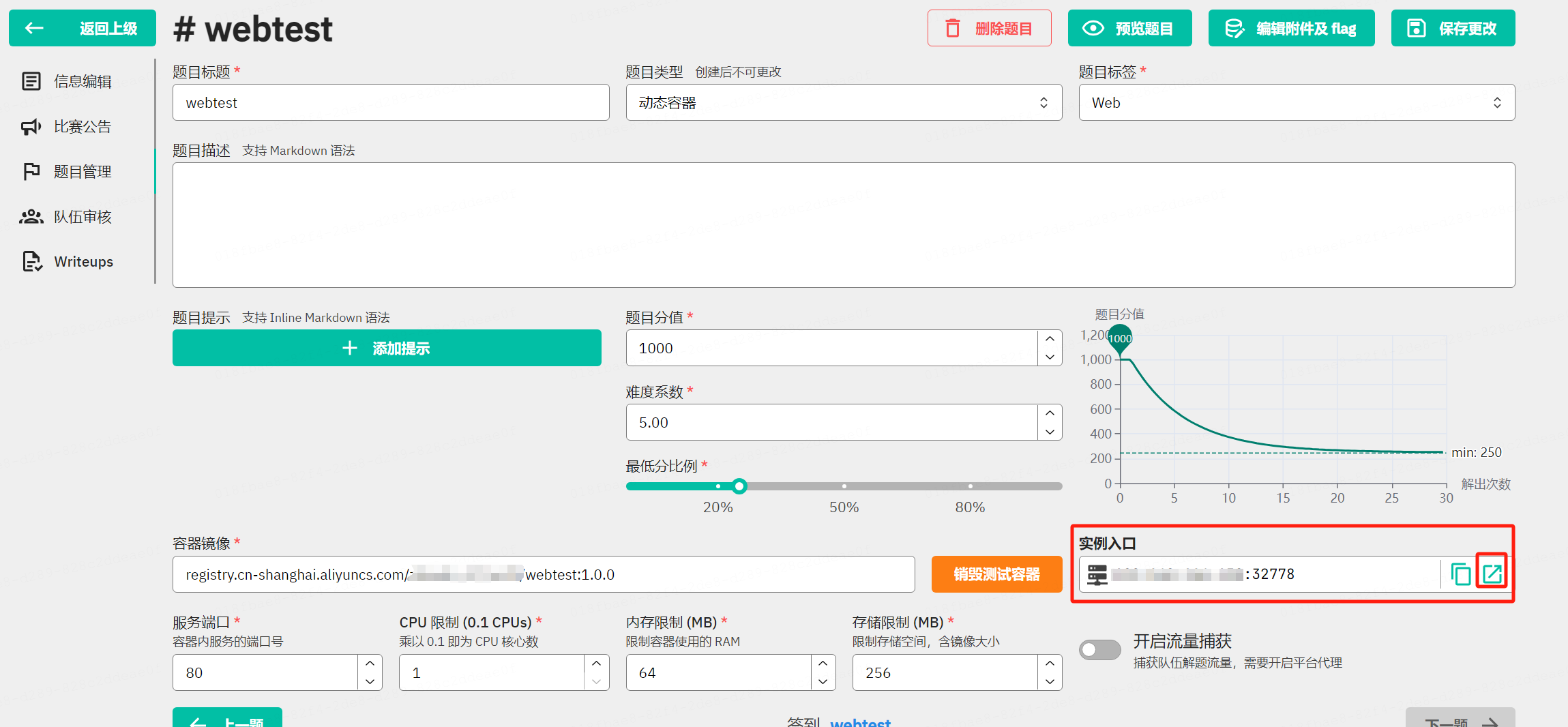
接下来部署题目,类型记得选择动态容器。

在这个位置填入阿里云地址下的路径地址:

点击后面的创建测试容器,这里会创建一个入口,点击查看网页。

可以看到实例创建成功!

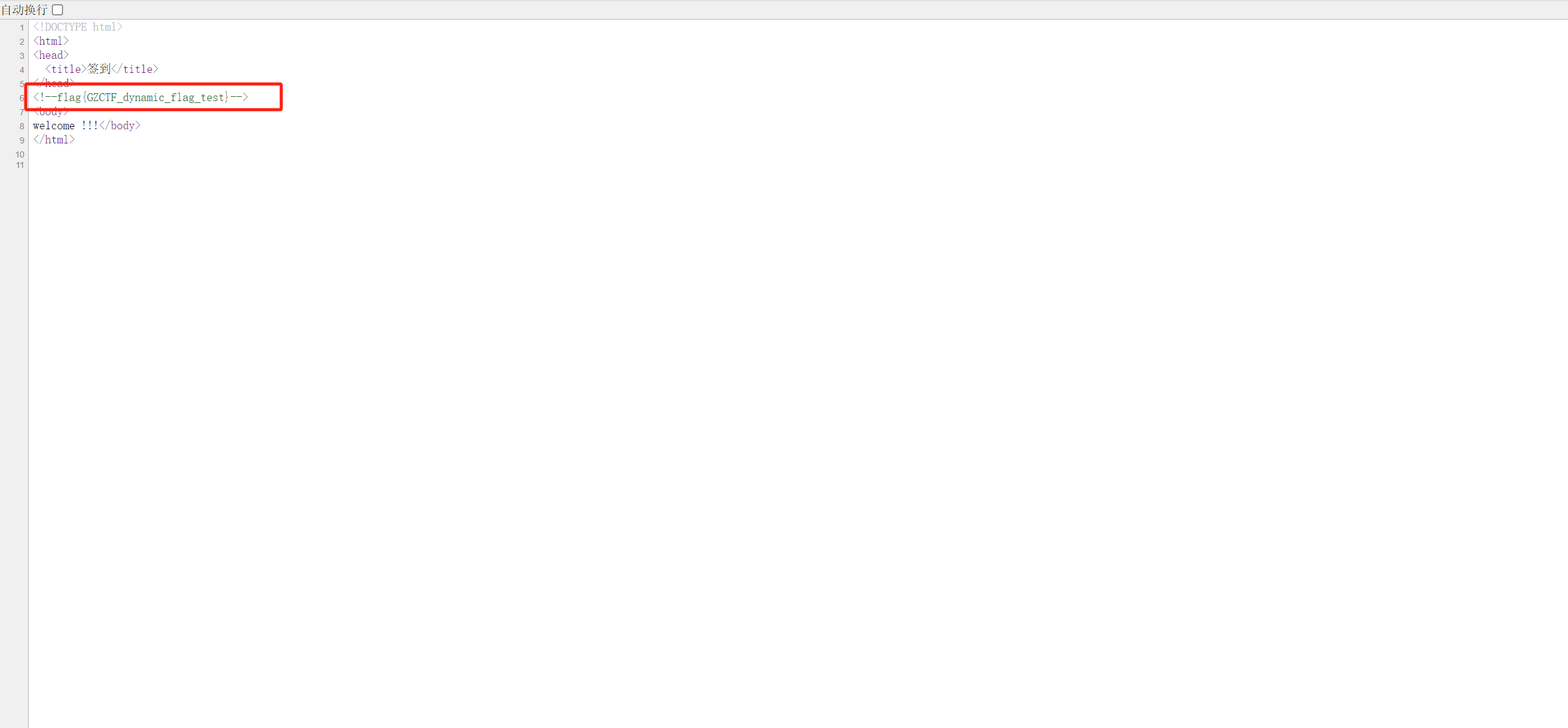
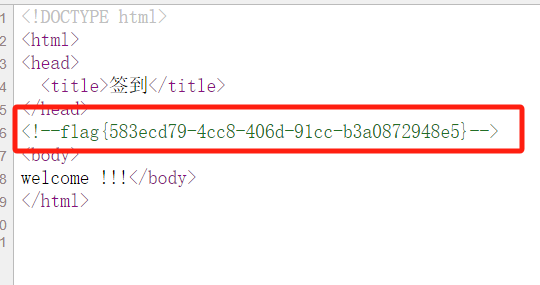
查看源码可以看到就是我们之前编辑的index.php文件。

我们更换账号去尝试答题。

点击创建实例。

可以看到生成的是新的flag。

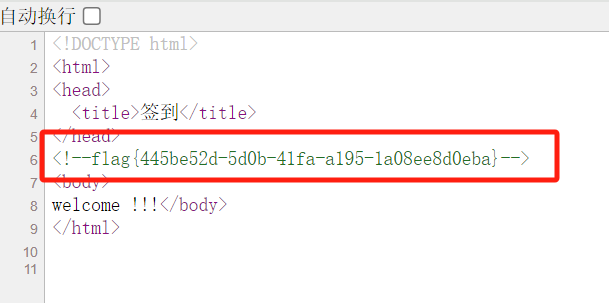
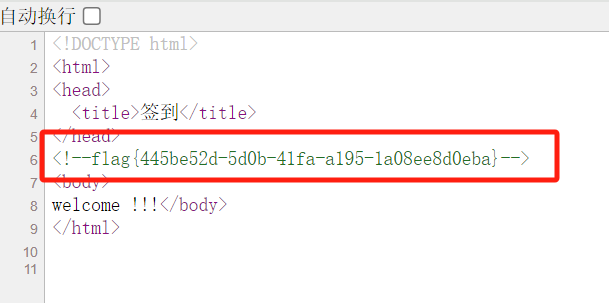
再更换个账号,可以看到flag有所变化。

至此,基于阿里云ACR实现动态flag题型的创建完成。
相关文章:

CTF本地靶场搭建——基于阿里云ACR实现动态flag题型的创建
接上文,这篇主要是结合阿里云ACR来实现动态flag题型的创建。 这里顺便也介绍一下阿里云的ACR服务。 阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、…...

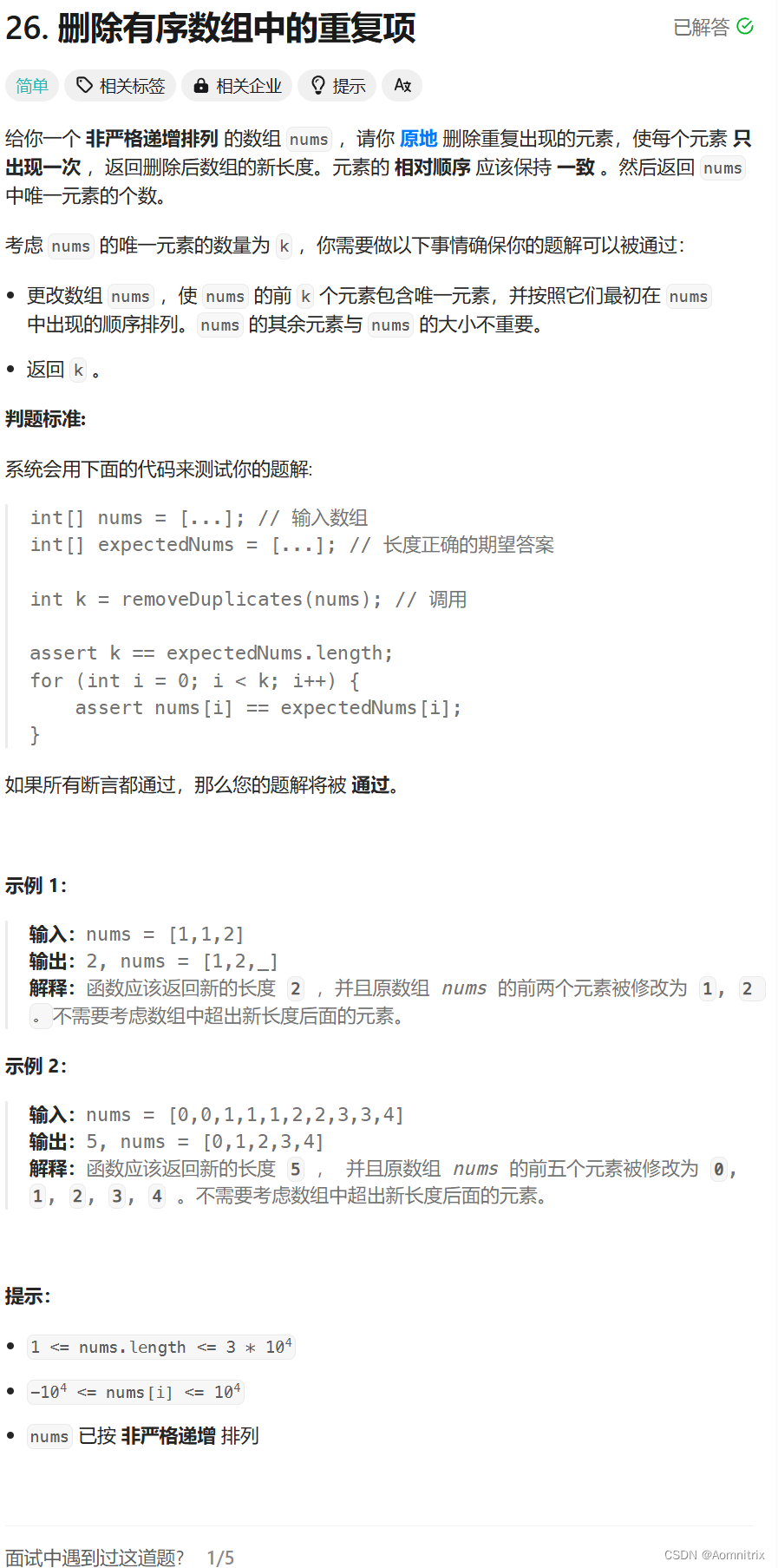
【面试经典150题】删除有序数组中的重复项
目录 一.删除有序数组中的重复项 一.删除有序数组中的重复项 题目如上图所示,这里非严格递增排序的定义是数字序列,其中相邻的数字可以相等,并且数字之间的差值为1。 这题我们依旧使用迭代器进行遍历,比较当前的数据是否与下一个数…...

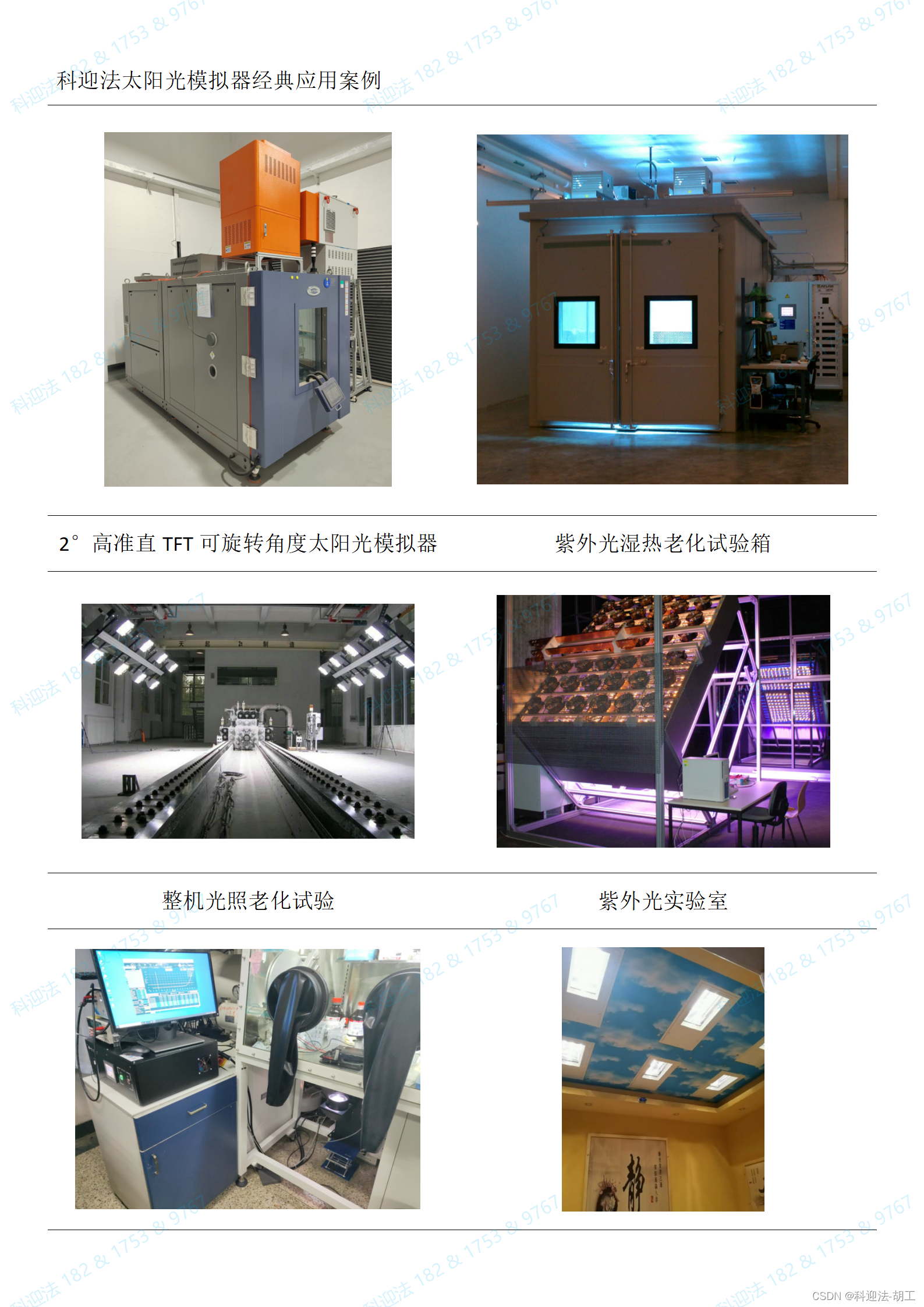
太阳能辐射整车综合性能环境试验舱
产品别名 步入式恒温恒湿试验箱、步入式温湿度试验箱、温度试验室、模拟环境试验室、大型恒温恒湿箱、步入式高低温湿热交变试验箱、大型高低温箱、步入式老化箱、恒温恒湿试验房、步入式高低温试验箱. 整车综合性能环境试验舱:整车综合性能环境试验舱:主要用于整车高低温存放…...

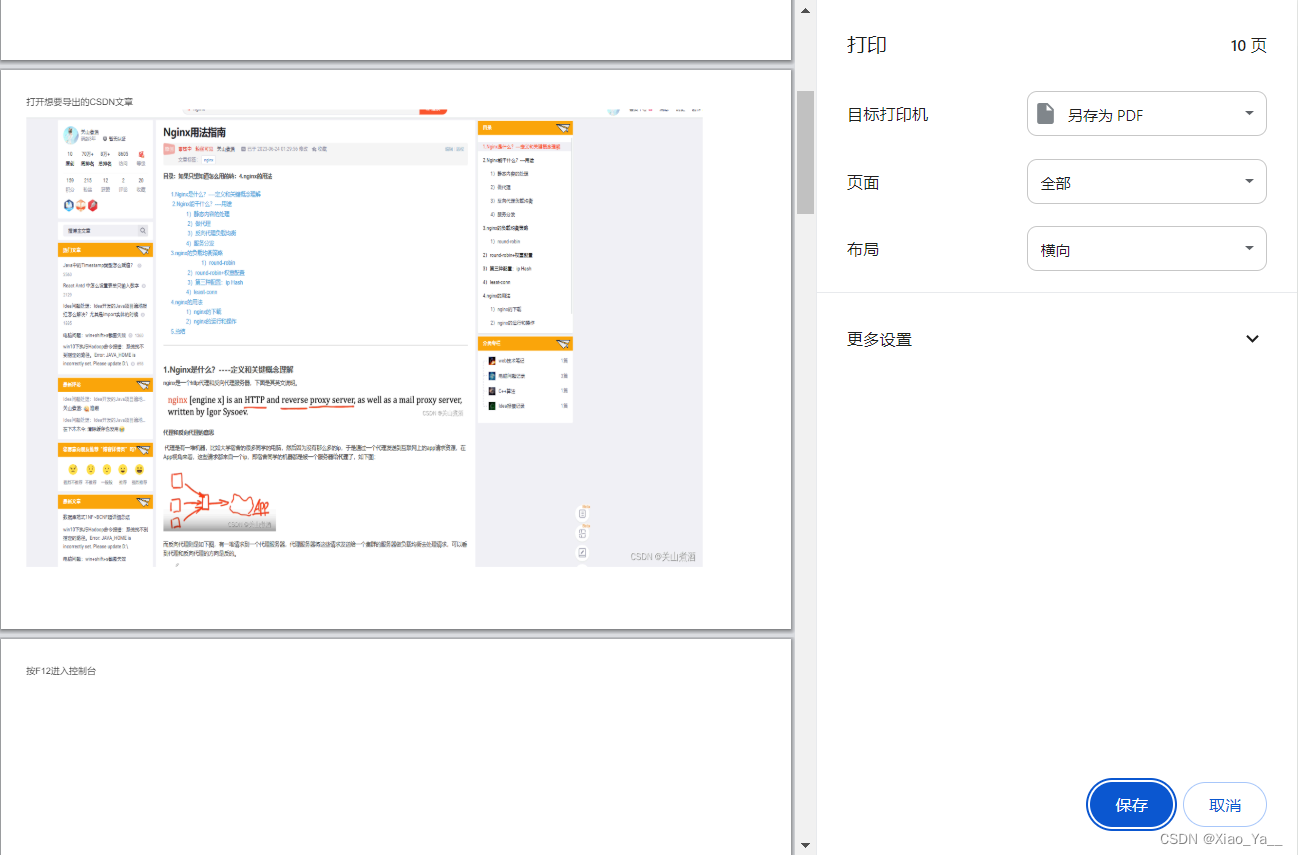
JS脚本打包成一个 Chrome 扩展(CRX 插件)
受这篇博客 如何把CSDN的文章导出为PDF_csdn文章怎么导出-CSDN博客 启发,将 JavaScript 代码打包成一个 Chrome 扩展(CRX 插件)。 步骤: 1.创建必要的文件结构和文件: manifest.jsonbackground.jscontent.js 2.编写…...

js事件对象
js事件对象概念说明 在JavaScript中,事件对象是在事件触发时由浏览器自动创建的一个对象。它包含了与事件相关的信息,例如触发事件的元素、事件类型、鼠标的坐标等。 可以通过事件处理函数的第一个参数来访问事件对象。例如,在一个鼠标点击…...
希捷硬盘怎么恢复数据? 5 个免费希捷数据恢复软件
希捷已迅速成为全球最大的数字存储提供商。许多人选择并使用希捷外置硬盘来存储他们的媒体文件、学校或工作文件以及其他重要数据。有时,希捷硬盘中的数据会丢失。 如果您丢失了希捷硬盘上的数据,请不要惊慌。在专业的希捷数据恢复软件的帮助下…...

Nvidia Jetson/Orin +FPGA+AI大算力边缘计算盒子:京东无人配送机器人
电商巨头京东已选用NVIDIA Jetson AGX Xavier 平台,作为下一代自主配送机器人核心AI算力。 在过去的几十年中,中国占据了全球40%以上的电商交易——每年约为千亿美元。根据麦肯锡全球研究院的数据,这一数字已经高于法国、德国、…...

STM32作业实现(七)OLED显示数据
目录 STM32作业设计 STM32作业实现(一)串口通信 STM32作业实现(二)串口控制led STM32作业实现(三)串口控制有源蜂鸣器 STM32作业实现(四)光敏传感器 STM32作业实现(五)温湿度传感器dht11 STM32作业实现(六)闪存保存数据 STM32作业实现(七)OLED显示数据 STM32作业实现(八)触摸按…...

elementui el-tooltip文字提示组件弹出层内容格式换行处理
1、第一种 1.1 效果图 1.2、代码 <template><div class"wrapper"><el-tooltip class"content" effect"dark" placement"top"><div slot"content"><div v-html"getTextBrStr(text)"&…...
)
Python3 笔记:每天一个函数——str.join()
join() :连接字符串数组。将字符串、元组、列表中的元素以指定的字符(分隔符)连接生成一个新的字符串。 语法:sep.join(seq) 参数说明: sep:分隔符。可以为空。 seq:要连接的元素序列、字符串…...

深入解析Python中的None与null:它们真的不同吗?
标题:深入解析Python中的None与null:它们真的不同吗? 摘要 在Python编程中,None是一个常见的概念,而null则通常与Python之外的语言相关。尽管None和null在某些语言中可以互换使用,但在Python中࿰…...

论文作图之高压缩比导出PDF
笔者使用Adobe Illustrator 2023创建可编辑pdf图,按照默认的导出设置保存pdf文件时,得到的图存储很大。为了解决存储过大且还保留一定编辑功能的问题,作者实践出了一种导出pdf的设置方法。 首先在AI中点击文件->存储为,点击保…...

SpringBoot的启动流程
SpringBoot的启动流程 主要包括初始化配置、创建应用程序上下文、刷新上下文以及通知监听者等步骤。 下面将详细探讨SpringBoot的启动流程,以了解其背后的工作原理和机制: 初始化配置:当main方法被调用时,首先通过类加载器读取cla…...

Kubernetes资源调度策略及实现机制
目录 一、资源调度策略 1.默认调度器(Default Scheduler) 2.自定义调度器(Custom Scheduler) 3.亲和性与反亲和性(Affinity and Anti-Affinity) 4.污点与容忍(Taint and Tolerations&#…...

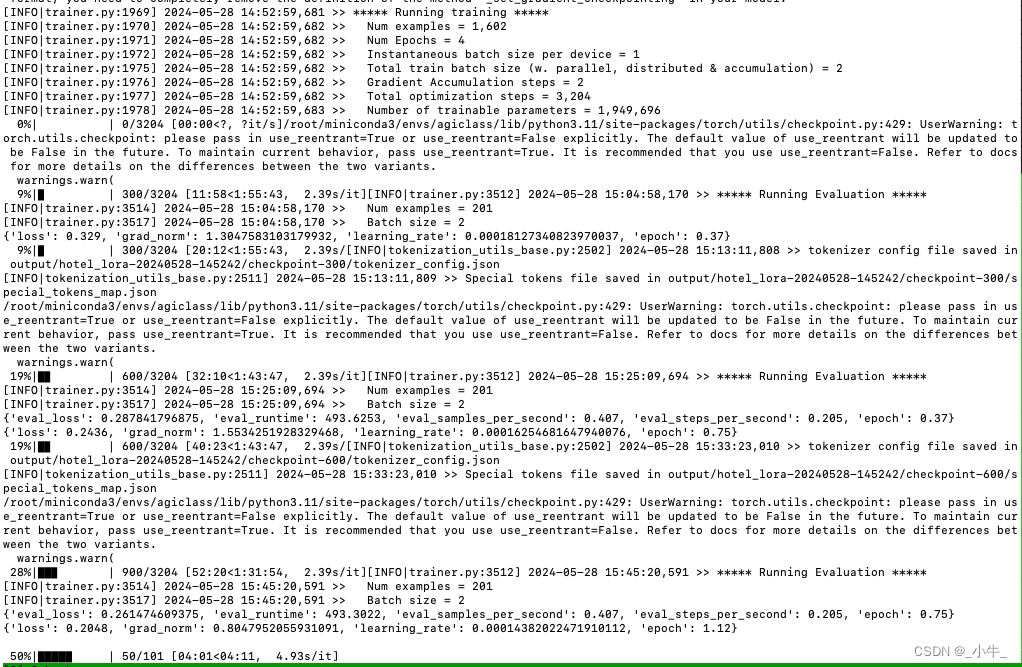
finetuning大模型准备(基于Mac环境)
为finetuning进行的热身准备,涉及周边的软件工具,方法。 问题1:finetuning过程较长,采用系统自带命令行没有后台,前台被杀后,容易造成训练失败。 解决方法: tmux可以开启后台训练 问题2&…...

js检验一个字符串是否是正确时间格式的工具方法
js检验一个字符串是否是正确时间格式的工具方法 (()> {/*** 检验字符串是否为时间格式* param {String} date 需要检验的时间格式* returns true 为时间格式,false 为非时间格式*/const isTimaFormat (date) > {if(!date) return false;try{const tempTime …...

大型制造业集团IT信息化总体规划方案(65页PPT)
方案介绍: 本大型制造业集团IT信息化总体规划方案旨在通过构建先进、高效、稳定的IT信息化系统,支撑集团各业务领域的运营和管理需求,促进集团整体运营效率和竞争力的提升。通过实施本项目,集团将能够更好地应对市场变化和客户需…...

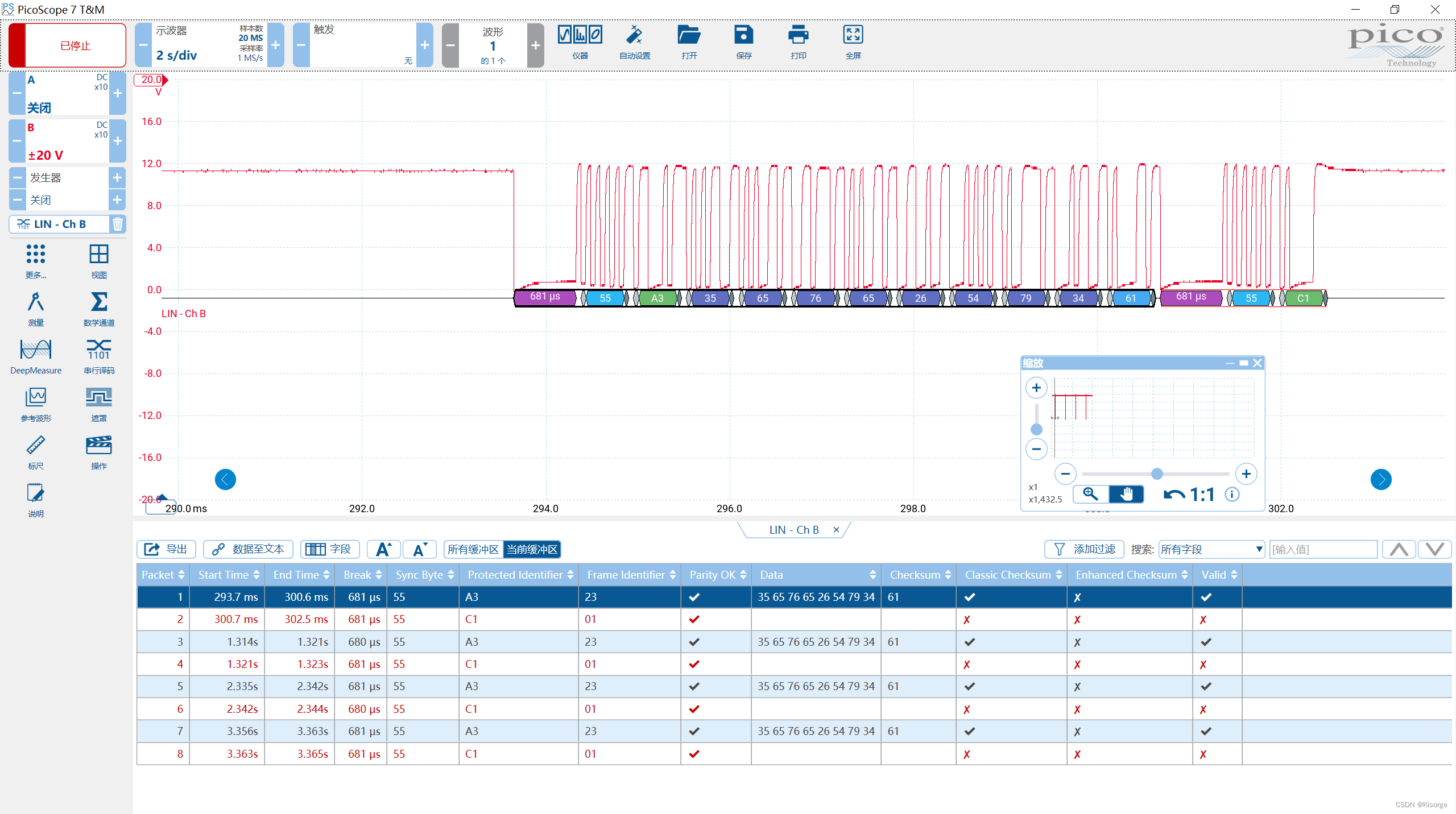
【LIN】STM32新能源汽车LIN通信实现过程
【LIN】STM32新能源汽车LIN通信实现过程 文章目录 前言一、软件二、接线图三、硬件原理图四、上位机五、PICO示波器串行解码1.软件中的LIN波特率设置-192002.PIC设置3.PIC串行解码 六.引用总结 前言 【电机控制】直流有刷电机、无刷电机汇总——持续更新 使用工具:…...

【LeetCode:575. 分糖果+ 哈希表】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

全文检索-ElasticSearch
1.基本概念 1.Index索引 动词:相当于MySQL中的insert; 名词:相当于MySQL中的DataBase; 2.Type(类型) 在Index(索引)中,可以定义一个或多个类型 类似于MySQL中的Tab…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...
