基于Vue的前端瀑布流布局组件的设计与实现
摘要
随着前端技术的不断演进,复杂业务场景和多次迭代后的产品对组件化开发提出了更高的要求。传统的整块应用开发方式已无法满足快速迭代和高效维护的需求。因此,本文将介绍一款基于Vue的瀑布流布局组件,旨在通过组件化开发提升开发效率和降低维护成本。
一、引言
在现代前端开发中,组件化已成为解决开发复杂度和提高可维护性的关键手段。瀑布流布局作为一种流行的页面布局方式,广泛应用于电商、新闻资讯等场景。然而,传统的瀑布流实现方式往往与业务逻辑紧密耦合,导致修改和维护困难。因此,开发一款简单好用的瀑布流组件对于提升前端开发的效率和可维护性具有重要意义。
二、组件化开发的优势
组件化开发通过将系统拆分为独立的、可复用的组件,实现了代码的解耦和模块化。这种开发方式具有以下优势:
-
独立开发:每个组件可以独立开发、测试和部署,提高了开发的并行度和效率。
-
单独维护:组件的维护变得更为简单,只需关注特定组件的逻辑和功能,降低了维护成本。
-
灵活组合:组件之间可以灵活组合,适应不同的业务场景和需求。
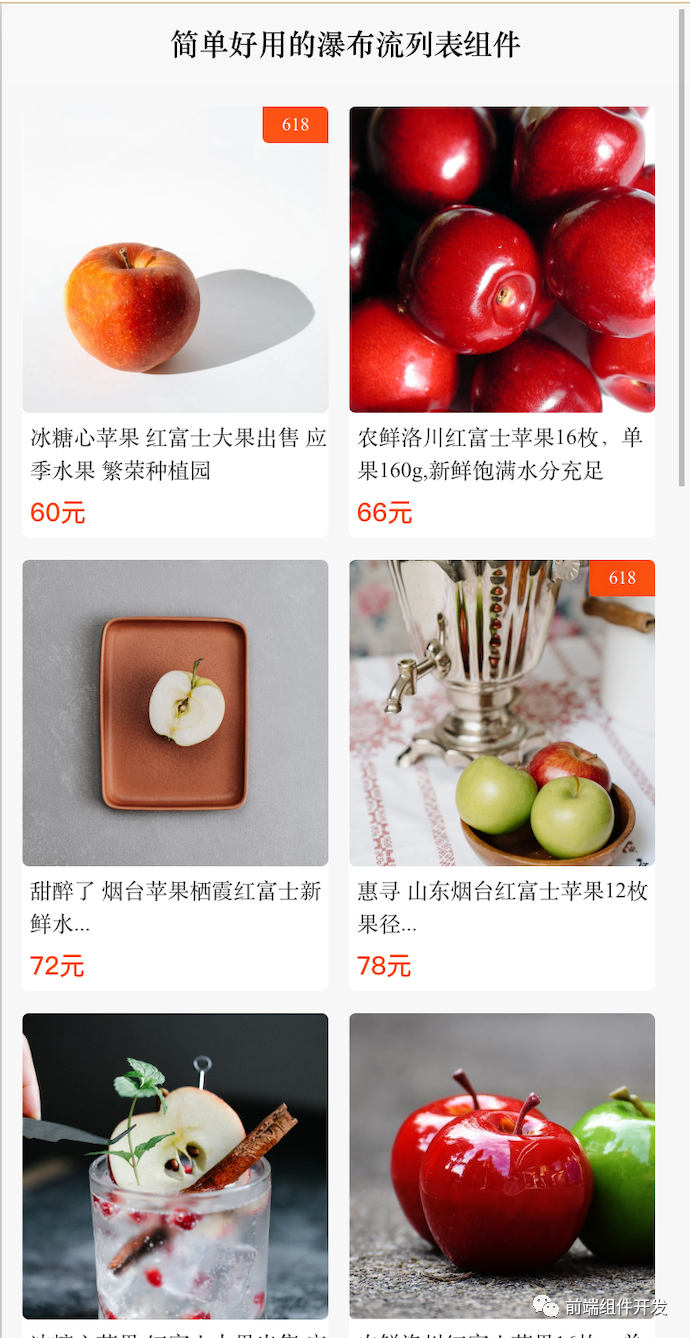
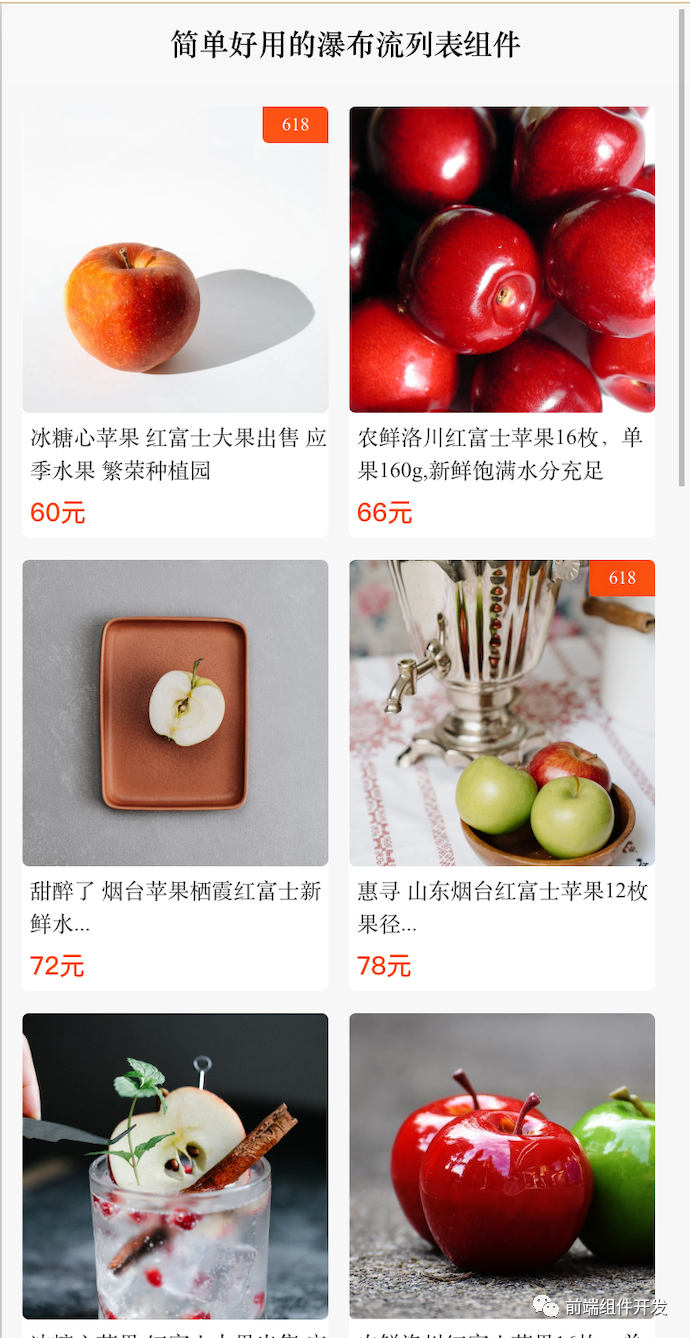
效果图如下:


三、瀑布流组件的设计与实现
-
需求分析
瀑布流布局要求元素按照等宽不等高的原则排列,实现页面元素的动态加载和无限滚动。因此,我们设计的瀑布流组件需要满足以下需求:
-
支持动态加载页面元素。
-
实现等宽不等高的布局效果。
-
提供滚动事件监听和数据处理接口。
-
技术选型
我们选择Vue作为前端框架,利用其组件化的特性和响应式数据绑定机制来实现瀑布流组件的开发。同时,结合CSS3的列布局(column-layout)来实现等宽不等高的布局效果。
-
组件实现
(1)布局实现
通过CSS3的列布局,将容器分为多列,每列宽度相等,高度根据内容自适应。这样,当容器宽度改变时,列数也会相应调整,实现等宽不等高的布局效果。
(2)动态加载实现
在组件内部实现滚动事件监听,当滚动到容器底部时,触发数据加载函数,从后端获取更多数据并添加到页面中。同时,为了保证用户体验,可以在数据加载过程中显示加载动画或提示信息。
(3)数据处理与传递
通过Vue的props和events实现组件与外部的数据传递和事件通信。外部可以通过props向组件传递初始数据和配置参数;组件内部则可以通过events向外部发送滚动事件、数据加载完成等事件和数据。
cc-waterListView瀑布流组件
使用方法
<!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)-->
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
HTML代码实现部分
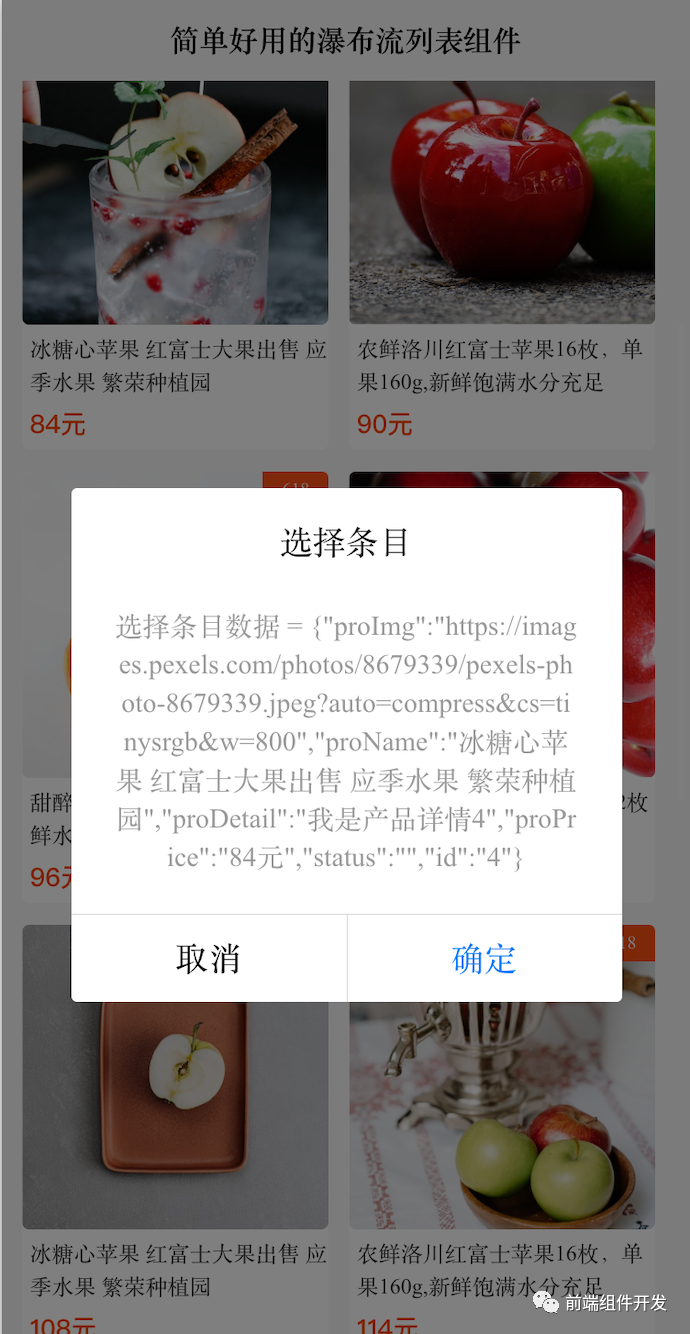
<template><view class="content"><!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)--><cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView></view>
</template><script>export default {data() {return {// 列表数组projectList: []}},mounted() {this.requestData();},methods: {// 列表条目点击事件goProDetail(item) {console.log("条目数据 = " + JSON.stringify(item));uni.showModal({title: '选择条目',content: '选择条目数据 = ' + JSON.stringify(item)})},requestData() {// 模拟请求参数设置let reqData = {'area': '',"pageSize": 10,"pageNo": this.curPageNum}// 模拟请求接口this.totalNum = 39;this.projectList = [];let imgArr = ['https://images.pexels.com/photos/7214784/pexels-photo-7214784.jpeg?auto=compress&cs=tinysrgb&w=800','https://cdn.pixabay.com/photo/2014/07/08/14/14/resolution-387446_1280.jpg','https://images.pexels.com/photos/5202162/pexels-photo-5202162.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/8679339/pexels-photo-8679339.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/209339/pexels-photo-209339.jpeg?auto=compress&cs=tinysrgb&w=800']let nameArr = ['冰糖心苹果 红富士大果出售 应季水果 繁荣种植园', '农鲜洛川红富士苹果16枚,单果160g,新鲜饱满水分充足', '甜醉了 烟台苹果栖霞红富士新鲜水...','惠寻 山东烟台红富士苹果12枚 果径...']for (let i = 0; i < 20; i++) {this.projectList.push({'proImg': imgArr[i % 6],'proName': nameArr[i % 4],'proDetail': '我是产品详情' + i,'proPrice': 60 + 6 * i + '元','status': (i % 3 == 0) ? '618' : '','id': i + ''});}}}}
</script><style>page {background-color: #f7f7f7;}.content {display: flex;flex-direction: column;}.mui-content-padded {margin: 0px 14px;/* background-color: #ffffff; */}
</style>四、组件的应用与效果
将瀑布流组件应用于实际项目中,通过与其他组件和业务的结合,实现了快速开发和高效维护。与传统的整块应用开发方式相比,组件化开发降低了代码的耦合度,提高了系统的可扩展性和可维护性。同时,瀑布流组件的简单好用也提升了用户体验和开发效率。
五、总结与展望
本文介绍了基于Vue的前端瀑布流布局组件的设计与实现过程。通过组件化开发,我们成功地将瀑布流布局从业务逻辑中解耦出来,实现了独立开发、单独维护和灵活组合。未来,我们将继续探索更多类型的组件和更高效的开发方式,以满足不断变化的业务需求和技术挑战。
项目下载址:
https://ext.dcloud.net.cn/plugin?id=13046
欢迎加入“前端技术学习交流群”,关注公众号私信可加入
相关文章:

基于Vue的前端瀑布流布局组件的设计与实现
摘要 随着前端技术的不断演进,复杂业务场景和多次迭代后的产品对组件化开发提出了更高的要求。传统的整块应用开发方式已无法满足快速迭代和高效维护的需求。因此,本文将介绍一款基于Vue的瀑布流布局组件,旨在通过组件化开发提升开发效率和降…...

WinSW使用说明
WinSW使用说明 Windows系统下部署多个java程序 场景: 多个java的jar程序,通常来说一个程序使用一个cmd窗口,通过java -jar xxx.jar 命令来运行。这样如果程序多了打开cmd窗口也就多了。 解决: 通过使用WinSW程序,把ja…...

SpringBoot 多模块 多环境 项目 单元测试
环境描述 假设项目中有以下三个yml文件: application.ymlapplication-dev.ymlapplication-prod.yml 假设项目各Module之间依赖关系如下: 其中,D依赖C,C依赖B,B依赖A,D对外提供最终的访问接口 现在要想采…...

网络安全法中的网络安全规定和措施
《中华人民共和国网络安全法》是中国首部全面规范网络空间安全管理的基础性法律,旨在加强网络安全,保障国家安全和社会公共利益,保护公民、法人和其他组织的合法权益,促进互联网的健康发展。以下是该法律中关于网络安全的一些核心…...

一、搭建 Vue3 Admin 项目:从无到有的精彩历程
在前端开发的领域中,Vue3 展现出了强大的魅力,而搭建一个功能丰富的 Vue3 Admin 项目更是充满挑战与乐趣。今天,我将和大家分享我搭建 Vue3 Admin 项目的详细过程,其中用到了一系列重要的依赖包。 首先 让我们开启这个旅程。在确…...

Qt | Qt 资源简介(rcc、qmake)
1、资源系统是一种独立于平台的机制,用于在应用程序的可执行文件中存储二进制文件(前面所讨论的数据都存储在外部设备中)。若应用程序始终需要一组特定的文件(比如图标),则非常有用。 2、资源系统基于 qmake,rcc(Qt 的资源编译器,用于把资源转换为 C++代码)和 QFile …...

对boot项目拆分成cloud项目的笔记
引言:这里我用的是新版本的技术栈 spring-boot-starter-parent >3.2.5 mybatis-spring-boot-starter >3.0.3 mybatis-plus-boot-starter >3.5.5 spring-cloud-dependencies …...

CTF本地靶场搭建——基于阿里云ACR实现动态flag题型的创建
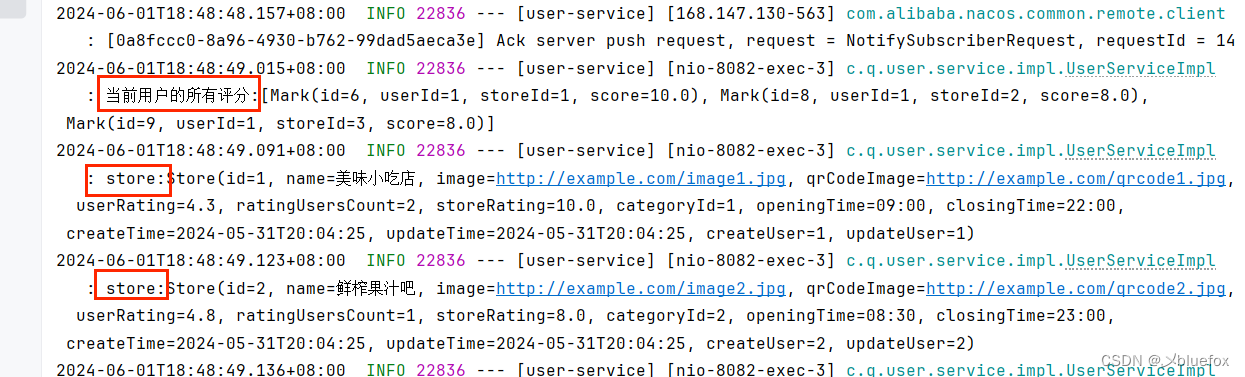
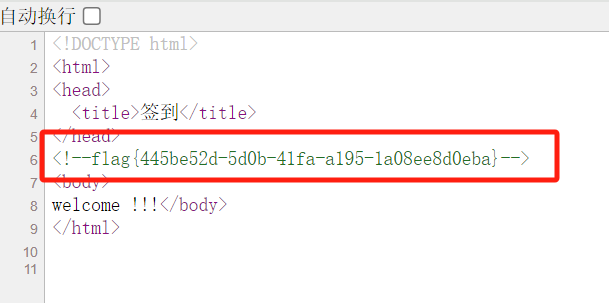
接上文,这篇主要是结合阿里云ACR来实现动态flag题型的创建。 这里顺便也介绍一下阿里云的ACR服务。 阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、…...

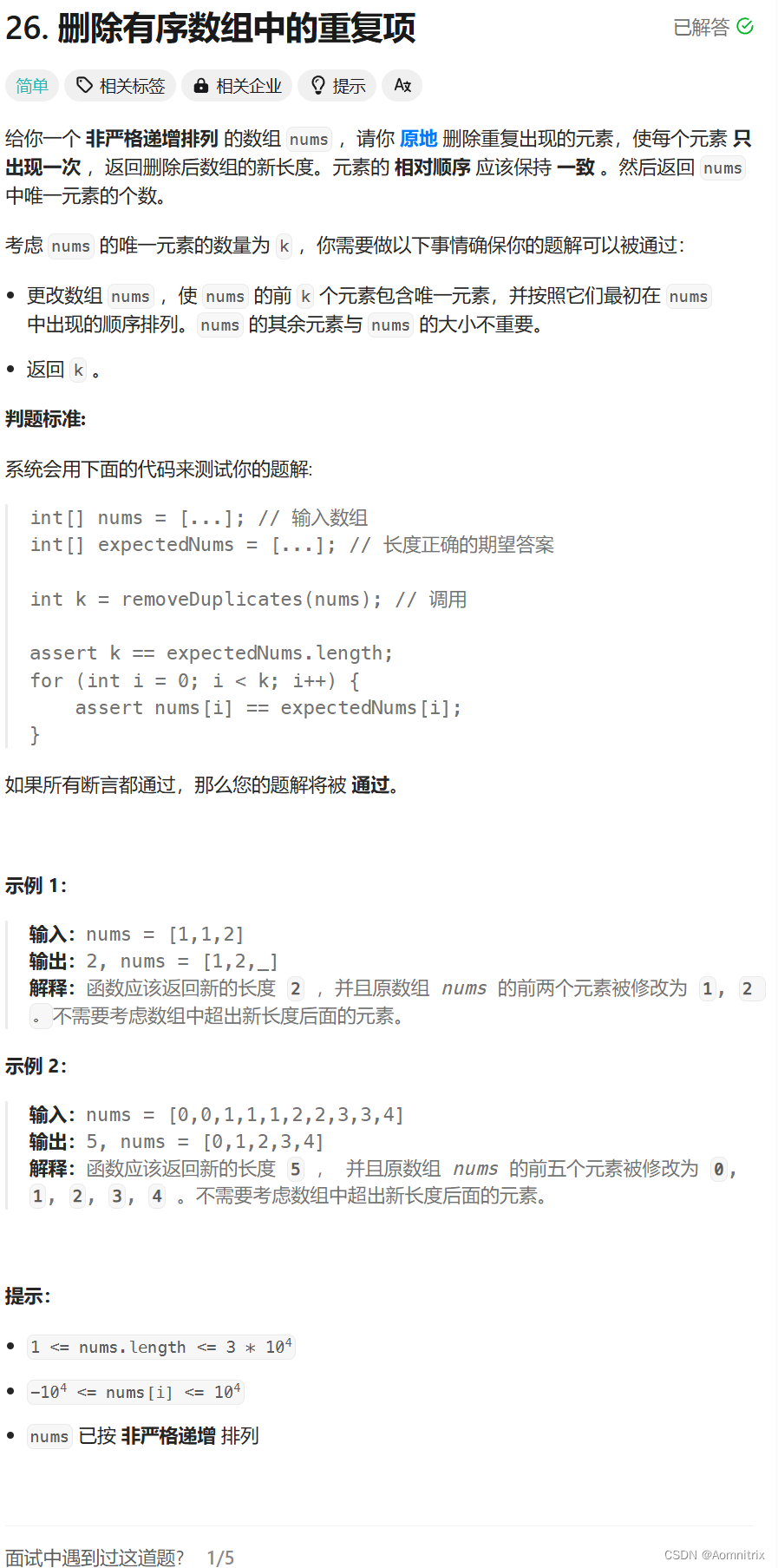
【面试经典150题】删除有序数组中的重复项
目录 一.删除有序数组中的重复项 一.删除有序数组中的重复项 题目如上图所示,这里非严格递增排序的定义是数字序列,其中相邻的数字可以相等,并且数字之间的差值为1。 这题我们依旧使用迭代器进行遍历,比较当前的数据是否与下一个数…...

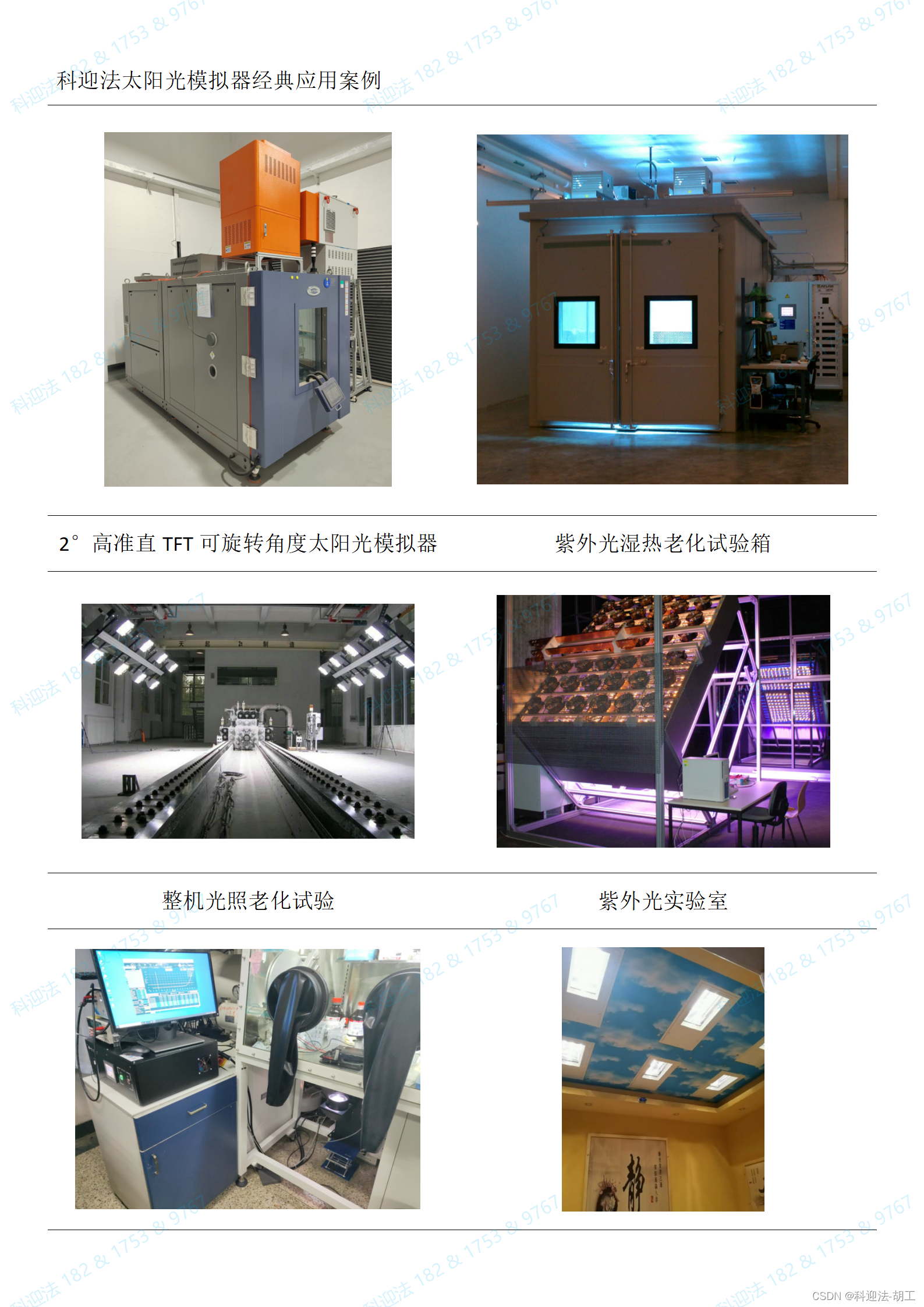
太阳能辐射整车综合性能环境试验舱
产品别名 步入式恒温恒湿试验箱、步入式温湿度试验箱、温度试验室、模拟环境试验室、大型恒温恒湿箱、步入式高低温湿热交变试验箱、大型高低温箱、步入式老化箱、恒温恒湿试验房、步入式高低温试验箱. 整车综合性能环境试验舱:整车综合性能环境试验舱:主要用于整车高低温存放…...

JS脚本打包成一个 Chrome 扩展(CRX 插件)
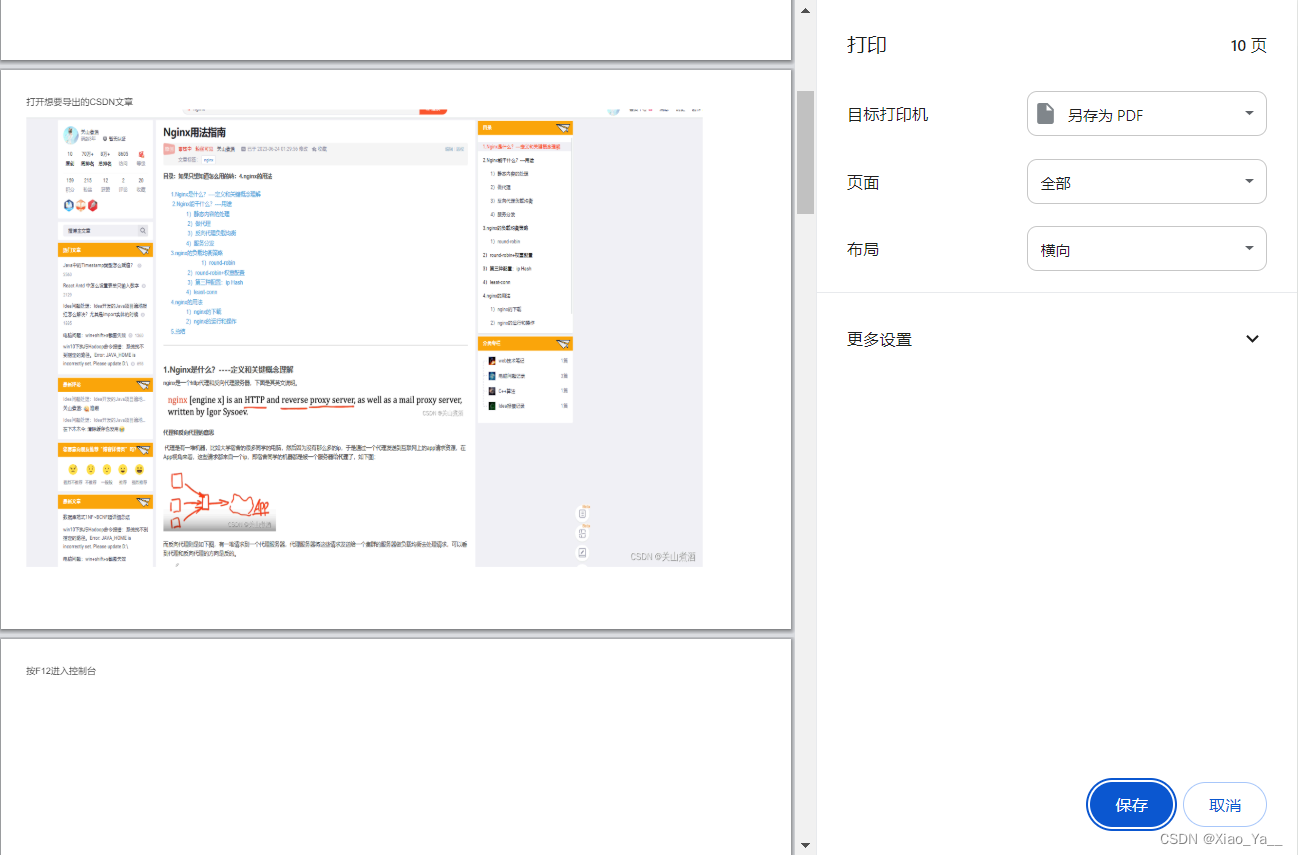
受这篇博客 如何把CSDN的文章导出为PDF_csdn文章怎么导出-CSDN博客 启发,将 JavaScript 代码打包成一个 Chrome 扩展(CRX 插件)。 步骤: 1.创建必要的文件结构和文件: manifest.jsonbackground.jscontent.js 2.编写…...

js事件对象
js事件对象概念说明 在JavaScript中,事件对象是在事件触发时由浏览器自动创建的一个对象。它包含了与事件相关的信息,例如触发事件的元素、事件类型、鼠标的坐标等。 可以通过事件处理函数的第一个参数来访问事件对象。例如,在一个鼠标点击…...
希捷硬盘怎么恢复数据? 5 个免费希捷数据恢复软件
希捷已迅速成为全球最大的数字存储提供商。许多人选择并使用希捷外置硬盘来存储他们的媒体文件、学校或工作文件以及其他重要数据。有时,希捷硬盘中的数据会丢失。 如果您丢失了希捷硬盘上的数据,请不要惊慌。在专业的希捷数据恢复软件的帮助下…...

Nvidia Jetson/Orin +FPGA+AI大算力边缘计算盒子:京东无人配送机器人
电商巨头京东已选用NVIDIA Jetson AGX Xavier 平台,作为下一代自主配送机器人核心AI算力。 在过去的几十年中,中国占据了全球40%以上的电商交易——每年约为千亿美元。根据麦肯锡全球研究院的数据,这一数字已经高于法国、德国、…...

STM32作业实现(七)OLED显示数据
目录 STM32作业设计 STM32作业实现(一)串口通信 STM32作业实现(二)串口控制led STM32作业实现(三)串口控制有源蜂鸣器 STM32作业实现(四)光敏传感器 STM32作业实现(五)温湿度传感器dht11 STM32作业实现(六)闪存保存数据 STM32作业实现(七)OLED显示数据 STM32作业实现(八)触摸按…...

elementui el-tooltip文字提示组件弹出层内容格式换行处理
1、第一种 1.1 效果图 1.2、代码 <template><div class"wrapper"><el-tooltip class"content" effect"dark" placement"top"><div slot"content"><div v-html"getTextBrStr(text)"&…...
)
Python3 笔记:每天一个函数——str.join()
join() :连接字符串数组。将字符串、元组、列表中的元素以指定的字符(分隔符)连接生成一个新的字符串。 语法:sep.join(seq) 参数说明: sep:分隔符。可以为空。 seq:要连接的元素序列、字符串…...

深入解析Python中的None与null:它们真的不同吗?
标题:深入解析Python中的None与null:它们真的不同吗? 摘要 在Python编程中,None是一个常见的概念,而null则通常与Python之外的语言相关。尽管None和null在某些语言中可以互换使用,但在Python中࿰…...

论文作图之高压缩比导出PDF
笔者使用Adobe Illustrator 2023创建可编辑pdf图,按照默认的导出设置保存pdf文件时,得到的图存储很大。为了解决存储过大且还保留一定编辑功能的问题,作者实践出了一种导出pdf的设置方法。 首先在AI中点击文件->存储为,点击保…...

SpringBoot的启动流程
SpringBoot的启动流程 主要包括初始化配置、创建应用程序上下文、刷新上下文以及通知监听者等步骤。 下面将详细探讨SpringBoot的启动流程,以了解其背后的工作原理和机制: 初始化配置:当main方法被调用时,首先通过类加载器读取cla…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
