Python课设-学生信息管理系统
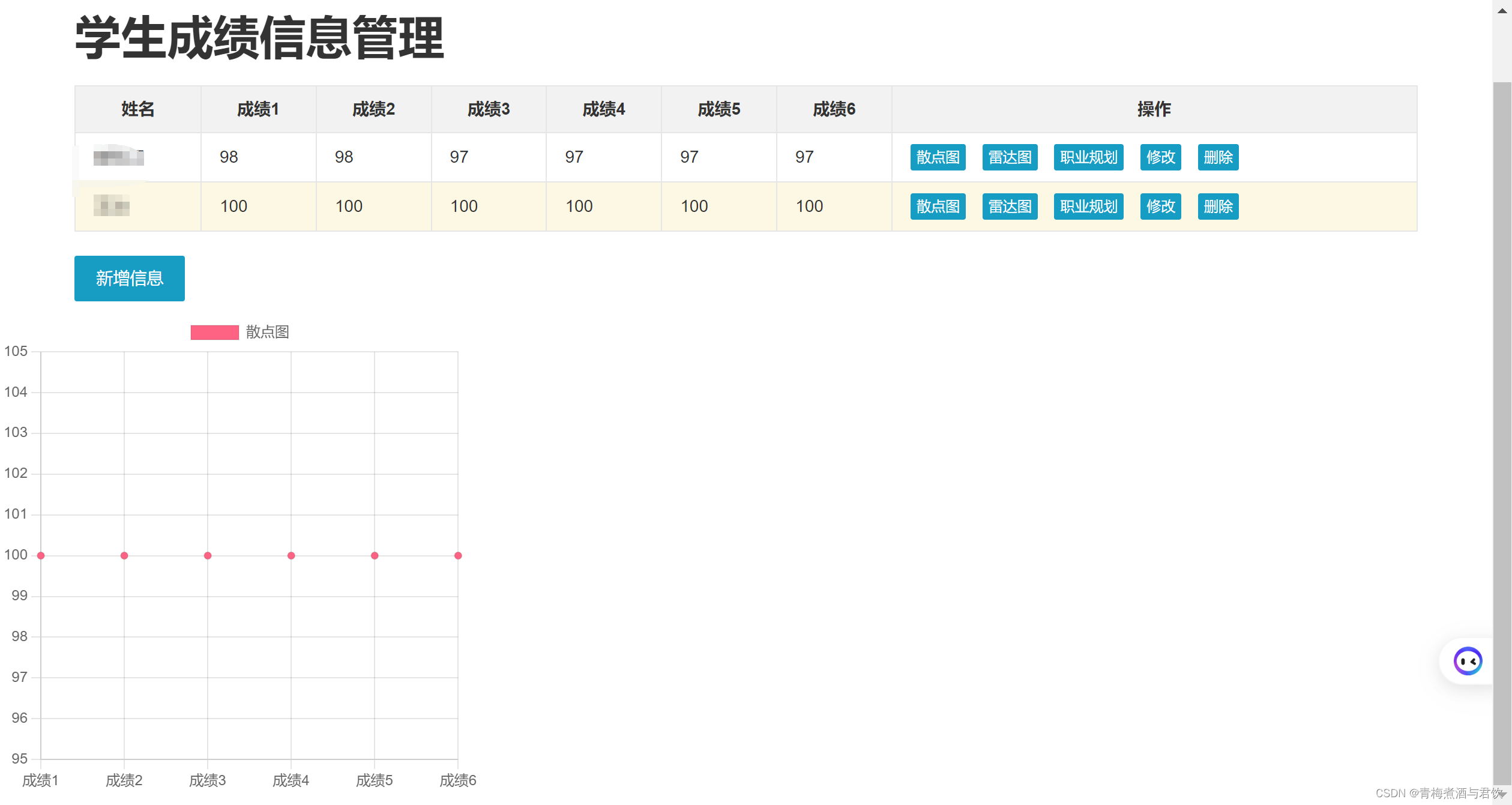
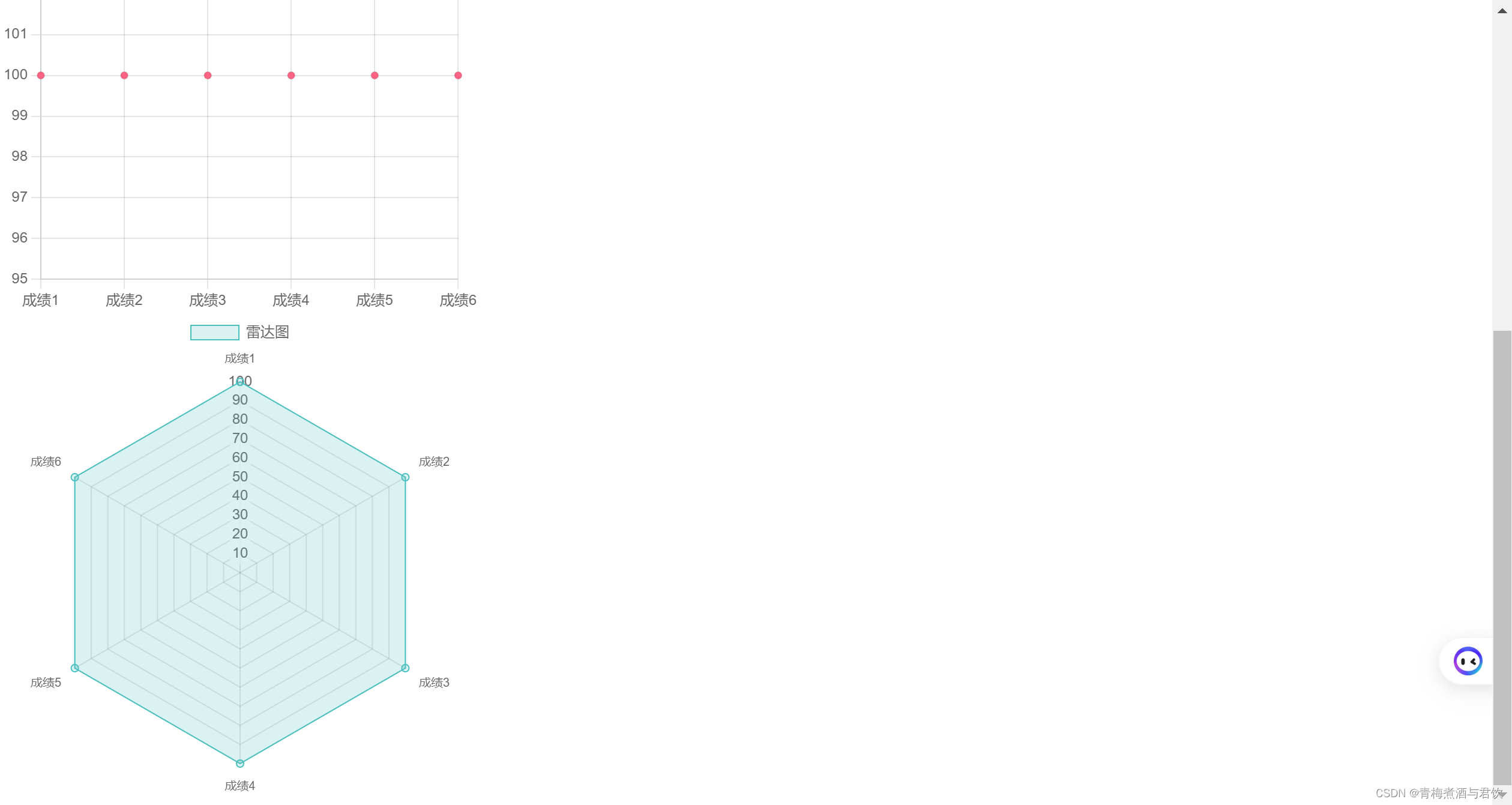
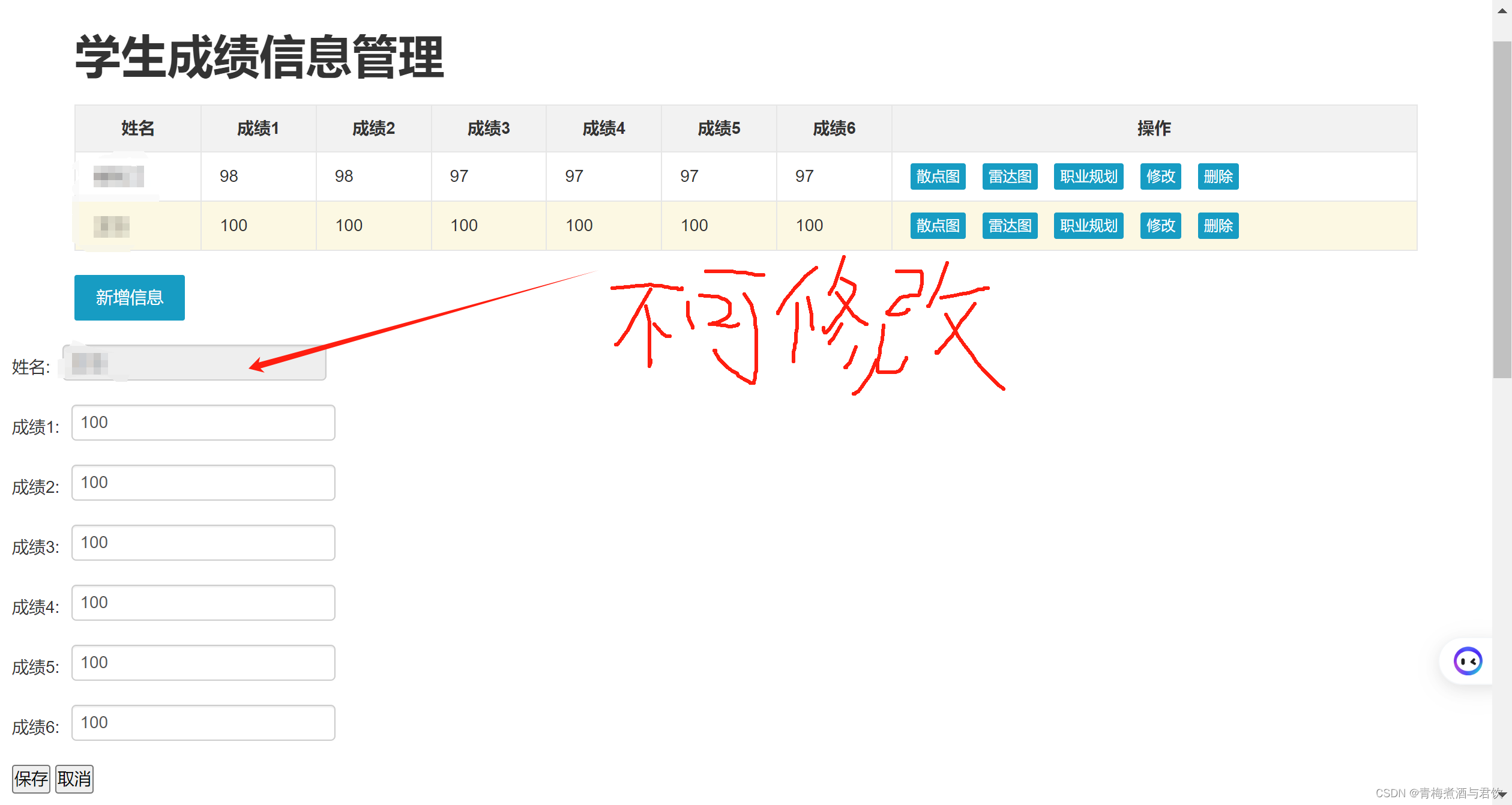
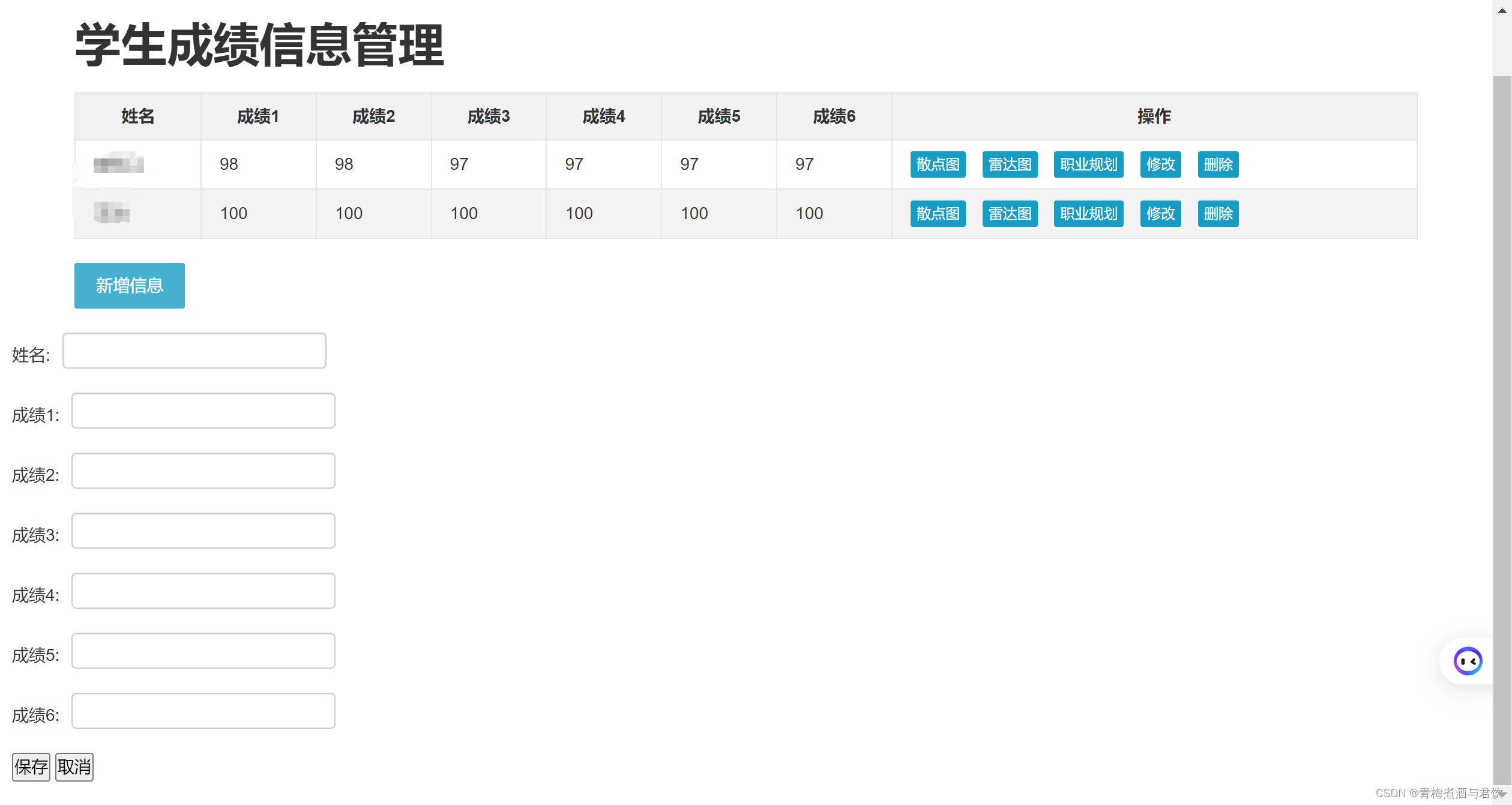
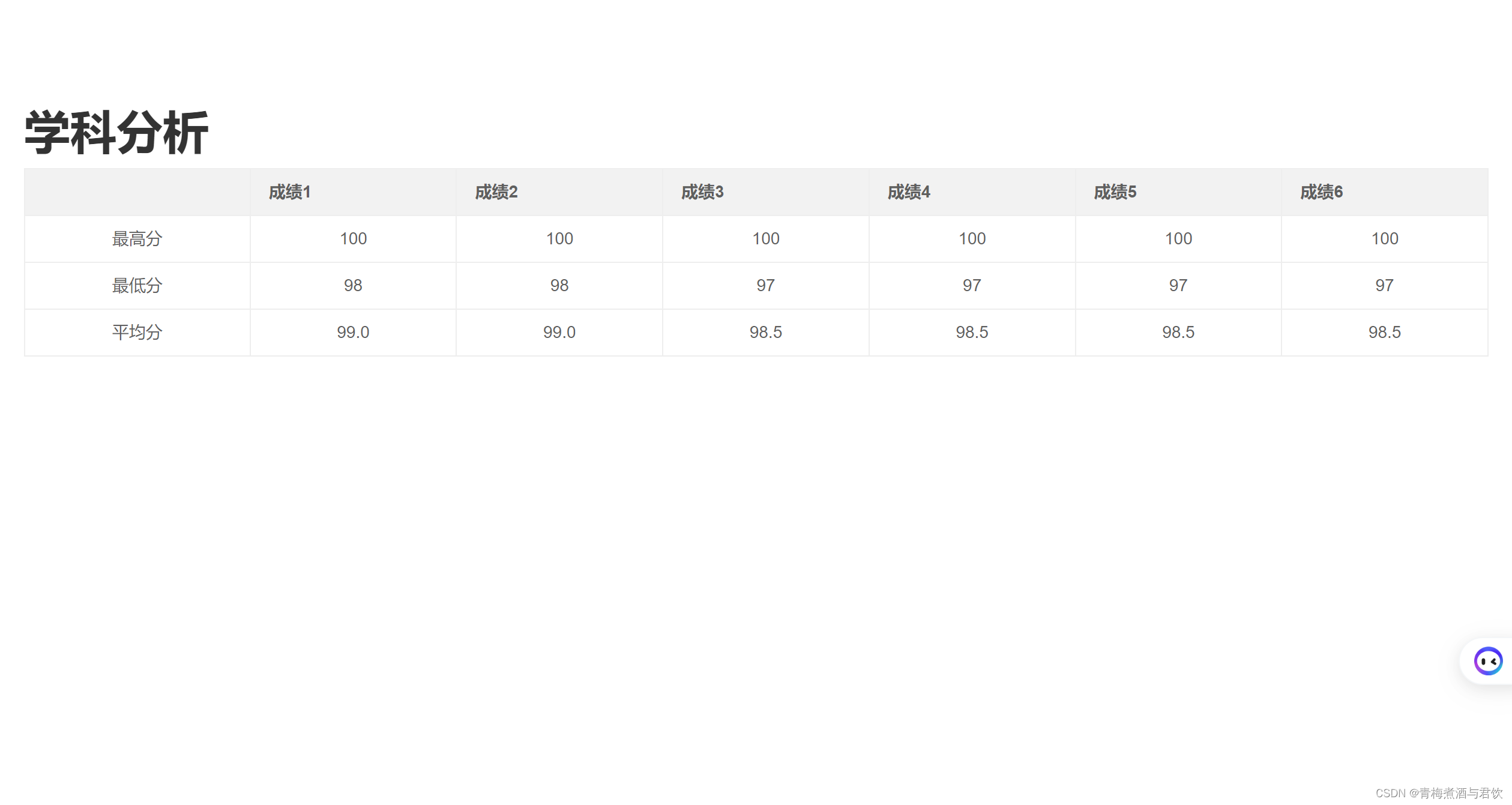
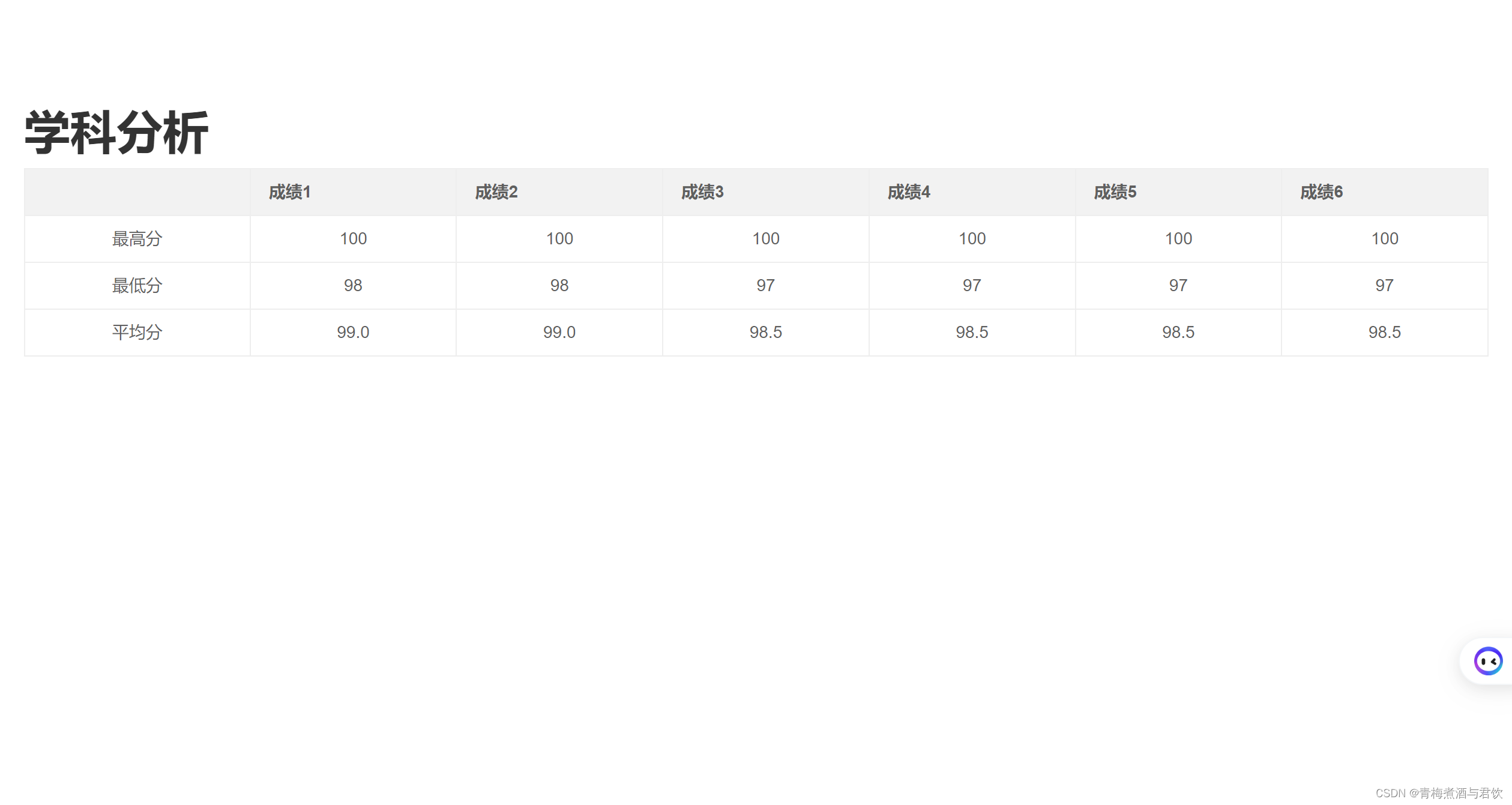
一、效果展示图









二、前端代码
1、HTML代码
<1>index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>首页</title><link rel="stylesheet" href="../static/css/style.css"><script src="../static/js/vue.js"></script>
</head><body>
<div id='app' class="container"><img src="../static/img/bg.jpg"/><div class="panel"><div class="content login"><div class="switch"><span :class='{"active": active === "login"}' @click='go("login")'>登陆</span><span>/</span><span :class='{"active": active === "register"}' @click='go("register")'>注册</span></div><div class='form' id="fromLogin"><template v-if='active === "register"'><div class="input"><input :class='{ hasValue: registerForm.email }' v-model='registerForm.email'type="text" name="email" id='email'/><label for="email">邮箱</label></div><div class="input"><input :class='{ hasValue: registerForm.Username }'v-model='registerForm.Username' type="text" name="Username"id="username"/><label for="username">用户名</label></div><div class="input"><input :class='{ hasValue: registerForm.Password }'v-model='registerForm.Password' type="password" name="Password"id="Password"/><label for="Password">密码</label></div><div class="input"><input :class='{ hasValue: registerForm.repeat }' v-model='registerForm.repeat'type="password" name="repeat" id="Passwordrepeat"/><labelfor="Passwordrepeat">重复密码</label></div><span>忘记?</span><button type="submit" @click='submitRegister'>注册</button></template><template v-if='active === "login"'><div class="input"><input :class='{ hasValue: loginForm.Username }' v-model='loginForm.Username'type="text" name="Username" id="username"/><labelfor="username">用户名</label></div><div class="input"><input :class='{ hasValue: loginForm.Password }' v-model='loginForm.Password'type="password" name="Password" id="Password"/><labelfor="Password">密码</label></div><span>忘记?</span><button type="submit" @click='submitLogin'>登陆</button></template></div></div></div>
</div><script>var vue = new Vue({el: '#app',data: {active: 'login',registerForm: { email: '', Username: '', Password: '', repeat: '' },loginForm: { Username: '', Password: '' },},methods: {go(type) {this.active = type;},<!-- 在 submitLogin 方法中 -->
async submitLogin() {try {const response = await fetch('/login', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify(this.loginForm),});const data = await response.json();console.log('服务器响应:', data);if (data.success) {// 登录成功,重定向到 hall.htmlwindow.location.href = './hall';} else {// 登录失败,显示错误信息this.errorMessage = '用户名或密码错误';}} catch (error) {console.error('登录时发生错误:', error);}
},async submitRegister() {try {const response = await fetch('/register', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify(this.registerForm),});const data = await response.json();console.log('服务器响应:', data);// 根据服务器响应处理逻辑} catch (error) {console.error('注册时发生错误:', error);}},},});</script></body></html><2>hall.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>功能大厅</title><style>body {font-family: Arial, sans-serif;background-color: #f4f4f4;margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;}.container {text-align: center;}.button {display: inline-block;padding: 15px 30px;font-size: 16px;font-weight: bold;text-decoration: none;color: #fff;background-color: #3498db;border-radius: 5px;margin: 10px;transition: background-color 0.3s;}.button:hover {background-color: #2980b9;}</style>
</head>
<body><div class="container"><h1>学生成绩管理系统</h1><a href="./gradeList" class="button" id="gradeManagementBtn">成绩管理</a><a href="./sa" class="button" id="subjectAnalysisBtn">学科分析</a></div>
</body>
</html><3>sa.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学科分析</title><!-- 引入 layui --><link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css"><script src="https://www.layuicdn.com/layui/layui.js"></script><!-- 引入 Chart.js 库 --><script src="https://cdn.jsdelivr.net/npm/chart.js"></script><!-- 引入 jQuery --><script src="../static/plugins/jquery-3.7.1.min.js"></script><!-- 引入基本表格插件 --><script type="text/javascript" src="../static/js/jquery.basictable.min.js"></script><!-- 引入响应式表格插件 --><script type="text/javascript" src="../static/js/reponsetable.min.js"></script><!-- 引入 layer 插件 --><script type="text/javascript" src="../static/plugins/layer/layer.js"></script><!-- 引入 layer 默认主题样式 --><link rel="stylesheet" type="text/css" href="../static/plugins/layer/theme/default/layer.css"><!-- 引入自定义 CSS 样式 --><link rel="stylesheet" type="text/css" href="../static/css/reponse.css"><link rel="stylesheet" type="text/css" href="../static/css/lib/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="../static/css/custom.css"><style type="text/css">/* 新增的样式 */body {font-family: 'Arial', sans-serif;margin: 20px;}h1 {color: #333;}table {width: 100%;border-collapse: collapse;margin-top: 20px;}th, td {padding: 10px;border: 1px solid #ddd;text-align: center;}th {background-color: #f2f2f2;}tr:hover {background-color: #f5f5f5;}.layui-layer {background: #fff;}</style>
</head>
<body><h1>学科分析</h1><!-- 基本表格样式 -->
<table class="layui-table"><thead><tr><th></th><th>成绩1</th><th>成绩2</th><th>成绩3</th><th>成绩4</th><th>成绩5</th><th>成绩6</th></tr></thead><tbody>{% for student in students %}{% endfor %}<tr><td>最高分</td><td>{{ max_grades.g1 }}</td><td>{{ max_grades.g2 }}</td><td>{{ max_grades.g3 }}</td><td>{{ max_grades.g4 }}</td><td>{{ max_grades.g5 }}</td><td>{{ max_grades.g6 }}</td></tr><tr><td>最低分</td><td>{{ min_grades.g1 }}</td><td>{{ min_grades.g2 }}</td><td>{{ min_grades.g3 }}</td><td>{{ min_grades.g4 }}</td><td>{{ min_grades.g5 }}</td><td>{{ min_grades.g6 }}</td></tr><tr><td>平均分</td><td>{{ avg_grades.g1 }}</td><td>{{ avg_grades.g2 }}</td><td>{{ avg_grades.g3 }}</td><td>{{ avg_grades.g4 }}</td><td>{{ avg_grades.g5 }}</td><td>{{ avg_grades.g6 }}</td></tr></tbody>
</table></body>
</html><4>gradeList.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学生信息管理</title><link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css"><script src="https://www.layuicdn.com/layui/layui.js"></script><!-- 引入 Chart.js 库 --><script src="https://cdn.jsdelivr.net/npm/chart.js"></script><script src="../static/plugins/jquery-3.7.1.min.js"></script><script type="text/javascript" src="../static/js/jquery.basictable.min.js"></script><script type="text/javascript" src="../static/js/reponsetable.min.js"></script><script type="text/javascript" src="../static/plugins/layer/layer.js"></script><link rel="stylesheet" type="text/css" href="../static/plugins/layer/theme/default/layer.css"><link rel="stylesheet" type="text/css" href="../static/css/reponse.css"><link rel="stylesheet" type="text/css" href="../static/css/lib/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="../static/css/custom.css"><style type="text/css">.alertceng {background: #FFFFFF;padding: 10px;display: none;}.alertceng span.title {margin-right: 10px;}</style>
</head>
<body>
<div class="layui-fluid layadmin-homepage-fluid" style="background: #fff;width:90%;margin:0 auto;"><div id="page"><h1>学生成绩信息管理</h1><table id="table" class="reponsetable"></table><script type="text/html" id="editer"><a class="layui-btn layui-btn-xs" onclick="scatterPlot(this)">散点图</a><a class="layui-btn layui-btn-xs" onclick="radarChart(this)">雷达图</a><a class="layui-btn layui-btn-xs" onclick="careerPlan(this)">职业规划</a><a class="layui-btn layui-btn-xs" onclick="edittr(this)">修改</a><a class="layui-btn layui-btn-xs" onclick="deleteRecord(this)">删除</a></script><div class="btn-container"><button class="layui-btn" onclick="addNew();">新增信息</button></div></div>
</div>
<div id="editcontent" class="alertceng"><p><span class="title">姓名:</span><input type="text" id="name"/></p><p><span class="title">成绩1:</span><input type="text" id="g1"/></p><p><span class="title">成绩2:</span><input type="text" id="g2"/></p><p><span class="title">成绩3:</span><input type="text" id="g3"/></p><p><span class="title">成绩4:</span><input type="text" id="g4"/></p><p><span class="title">成绩5:</span><input type="text" id="g5"/></p><p><span class="title">成绩6:</span><input type="text" id="g6"/></p><button id="saveBtn">保存</button><button id="cancelBtn">取消</button>
</div><script type="text/javascript">$(document).ready(function () {// 使用后端传递的数据fetch("/get_student_data").then(response => response.json()).then(data => {// 获取从后端获取的学生信息数据var studentData = data.data;// 原始数据,json构建$('#table').basictable({breakpoint: 768});// 使用后端传递的数据$("#table").reponsetable({"id": "table","operation": "editer","type": "numbers","colum": [{"field": "name", "title": "姓名"},{"field": "g1", "title": "成绩1"},{"field": "g2", "title": "成绩2"},{"field": "g3", "title": "成绩3"},{"field": "g4", "title": "成绩4"},{"field": "g5", "title": "成绩5"},{"field": "g6", "title": "成绩6"}],"data": studentData // 使用后端传递的数据});// 定义按钮事件layui.use('layer', function () {layer = layui.layer;});}).catch(error => console.error('获取学生信息数据时发生错误:', error));// 显示表单window.addNew = function () {$('#editcontent').show();}// 保存按钮点击事件$('#saveBtn').on('click', function () {// 保存操作var newData = {"name": $("#name").val(),"g1": $("#g1").val(),"g2": $("#g2").val(),"g3": $("#g3").val(),"g4": $("#g4").val(),"g5": $("#g5").val(),"g6": $("#g6").val()};// 发送异步请求保存到数据库$.ajax({type: 'POST',url: '/saveDataToDatabase',data: JSON.stringify(newData),contentType: 'application/json',success: function (response) {// 处理保存成功的逻辑if (response.success) {// 这里可以根据实际情况做一些提示或者刷新表格等操作console.log('数据保存成功');// 隐藏表单$('#editcontent').hide();// 清空输入框$('#editcontent input').val('');// 刷新表格数据refreshTable();} else {console.error('数据保存失败');}},error: function (error) {console.error('保存数据时发生错误:', error);}});});// 取消按钮点击事件$('#cancelBtn').on('click', function () {// 隐藏表单$('#editcontent').hide();// 清空输入框$('#editcontent input').val('');});// 定义刷新表格数据的函数function refreshTable() {fetch("/get_student_data").then(response => response.json()).then(data => {// 获取从后端获取的学生信息数据var studentData = data.data;$("#table").reponsetable("setData", studentData);}).catch(error => console.error('获取学生信息数据时发生错误:', error));}// 散点图按钮点击事件function scatterPlot(obj) {// 散点图按钮点击事件处理逻辑// ...}// 雷达图按钮点击事件function radarChart(obj) {// 雷达图按钮点击事件处理逻辑// ...}// 职业规划按钮点击事件function careerPlan(obj) {// 职业规划按钮点击事件处理逻辑// ...}//删除// 删除按钮点击事件
window.deleteRecord = function (obj) {var currentRowData = getCurrentRowData(obj);// 发送删除请求$.ajax({type: 'POST',url: '/deleteRecord',data: JSON.stringify(currentRowData),contentType: 'application/json',success: function (response) {if (response.success) {console.log('数据删除成功');// 刷新表格数据refreshTable();} else {console.error('数据删除失败');}},error: function (error) {console.error('删除数据时发生错误:', error);}});
}// 获取当前行的学生信息
function getCurrentRowData(obj) {var currentRow = $(obj).closest('tr');var rowData = {name: currentRow.find('td[data-field="name"]').text(),g1: currentRow.find('td[data-field="g1"]').text(),g2: currentRow.find('td[data-field="g2"]').text(),// 添加其他成绩项};return rowData;
}// 修改按钮点击事件window.edittr=function (obj) {// 获取当前行的数据// 获取当前行的数据var currentRowData = getCurrentRowData(obj);// 将数据填充到表单中$('#name').val(currentRowData.name).prop('readonly', true); // 设置为只读$('#g1').val(currentRowData.g1);$('#g2').val(currentRowData.g2);$('#g3').val(currentRowData.g3);$('#g4').val(currentRowData.g4);$('#g5').val(currentRowData.g5);$('#g6').val(currentRowData.g6);// 显示表单$('#editcontent').show();}// 保存按钮点击事件
$('#saveBtn').on('click', function () {// 保存操作var newData = {"name": $("#name").val(),"g1": $("#g1").val(),"g2": $("#g2").val(),"g3": $("#g3").val(),"g4": $("#g4").val(),"g5": $("#g5").val(),"g6": $("#g6").val()};// 发送异步请求保存到数据库$.ajax({type: 'POST',url: '/updateRecord', // 修改为更新路由data: JSON.stringify(newData),contentType: 'application/json',success: function (response) {// 处理更新成功的逻辑if (response.success) {console.log('数据更新成功');// 隐藏表单$('#editcontent').hide();// 清空输入框$('#editcontent input').val('');// 刷新表格数据refreshTable();} else {console.error('数据更新失败');}},error: function (error) {console.error('更新数据时发生错误:', error);}});
});//散点图window.scatterPlot=function (obj) {// 获取当前行的数据// 获取当前行的数据var currentRowData = getCurrentRowData(obj);// 构建散点图数据var scatterChartData = {datasets: [{label: '散点图',data: [{x: '成绩1',y: currentRowData.g1}, {x: '成绩2',y: currentRowData.g2}, {x: '成绩3',y: currentRowData.g3}, {x: '成绩4',y: currentRowData.g4}, {x: '成绩5',y: currentRowData.g5}, {x: '成绩6',y: currentRowData.g6}],backgroundColor: 'rgba(255, 99, 132, 1)' // 颜色}]};// 创建 canvas 元素var canvas = document.createElement('canvas');canvas.width = 400; // 设置宽度canvas.height = 400; // 设置高度// 将 canvas 元素添加到页面document.body.appendChild(canvas);// 创建散点图var ctx = canvas.getContext('2d');new Chart(ctx, {type: 'scatter',data: scatterChartData,options: {responsive: false,scales: {x: {type: 'category', // 设置 x 轴类型为分类labels: ['成绩1', '成绩2', '成绩3', '成绩4', '成绩5', '成绩6'],position: 'bottom'},y: {type: 'linear',position: 'left'}}}});}// 获取当前行的学生信息function getCurrentRowData(obj) {var currentRow = obj.closest('tr');var rowData = {name: currentRow.querySelector('td[data-field="name"]').textContent,g1: parseFloat(currentRow.querySelector('td[data-field="g1"]').textContent),g2: parseFloat(currentRow.querySelector('td[data-field="g2"]').textContent),g3: parseFloat(currentRow.querySelector('td[data-field="g3"]').textContent),g4: parseFloat(currentRow.querySelector('td[data-field="g4"]').textContent),g5: parseFloat(currentRow.querySelector('td[data-field="g5"]').textContent),g6: parseFloat(currentRow.querySelector('td[data-field="g6"]').textContent)};return rowData;}//雷达图window.radarChart=function (obj) {// 获取当前行的数据var currentRowData = getCurrentRowData(obj);// 构建雷达图数据var radarChartData = {labels: ['成绩1', '成绩2', '成绩3', '成绩4', '成绩5', '成绩6'],datasets: [{label: '雷达图',data: [currentRowData.g1, currentRowData.g2, currentRowData.g3, currentRowData.g4, currentRowData.g5, currentRowData.g6],backgroundColor: 'rgba(75, 192, 192, 0.2)', // 填充颜色borderColor: 'rgba(75, 192, 192, 1)', // 边框颜色borderWidth: 1 // 边框宽度}]};// 创建 canvas 元素var canvas = document.createElement('canvas');canvas.width = 400; // 设置宽度canvas.height = 400; // 设置高度// 将 canvas 元素添加到页面document.body.appendChild(canvas);// 创建雷达图var ctx = canvas.getContext('2d');new Chart(ctx, {type: 'radar',data: radarChartData,options: {responsive: false,scales: {r: {beginAtZero: true}}}});}// 获取当前行的学生信息function getCurrentRowData(obj) {var currentRow = obj.closest('tr');var rowData = {name: currentRow.querySelector('td[data-field="name"]').textContent,g1: parseFloat(currentRow.querySelector('td[data-field="g1"]').textContent),g2: parseFloat(currentRow.querySelector('td[data-field="g2"]').textContent),g3: parseFloat(currentRow.querySelector('td[data-field="g3"]').textContent),g4: parseFloat(currentRow.querySelector('td[data-field="g4"]').textContent),g5: parseFloat(currentRow.querySelector('td[data-field="g5"]').textContent),g6: parseFloat(currentRow.querySelector('td[data-field="g6"]').textContent)};return rowData;}//职业规划// 职业规划按钮点击事件
window.careerPlan=function (obj) {// 获取当前行的数据var currentRowData = getCurrentRowData(obj);// 向后端发送请求,获取职业规划结果$.ajax({type: 'POST',url: '/careerPlan',data: JSON.stringify({ g6: currentRowData.g6 }),contentType: 'application/json',success: function (response) {if (response.success) {// 显示职业规划结果showCareerPlanDialog(response.message);} else {console.error('获取职业规划结果失败');}},error: function (error) {console.error('获取职业规划结果时发生错误:', error);}});
}// 显示职业规划结果的对话框
function showCareerPlanDialog(message) {layer.open({title: '职业规划结果',content: message,btn: ['确定'],yes: function (index, layero) {// 点击确定按钮的回调,可以根据需要添加其他操作layer.close(index);}});
}});
</script>
</body>
</html>2、其他前端代码略
三、后端代码
from flask import Flask, render_template, request, jsonify
import pymysql
from flask_cors import CORSapp = Flask(__name__)
CORS(app)# MySQL数据库连接配置
DATABASE_CONFIG = {'host': '127.0.0.1','user': 'root','password': 'Your_Password','database': 'pythonweb','cursorclass': pymysql.cursors.DictCursor,
}# 创建MySQL连接
def create_connection():return pymysql.connect(**DATABASE_CONFIG)# 创建users表(如果不存在)
def create_table():conn = create_connection()cursor = conn.cursor()cursor.execute('''CREATE TABLE IF NOT EXISTS users (id INT AUTO_INCREMENT PRIMARY KEY,username VARCHAR(255) NOT NULL,password VARCHAR(255) NOT NULL)''')conn.commit()conn.close()# 创建表格(如果不存在)
create_table()@app.route("/")
def index():return render_template("index.html")@app.route("/login", methods=['POST'])
def login():data = request.jsonusername = data.get('Username')password = data.get('Password')# 在这里执行与数据库的交互逻辑,检查用户名和密码是否匹配user = get_user(username, password)# 在登录成功时返回一个 success 字段if user:return jsonify({'success': True, 'message': '登录成功'})else:return jsonify({'success': False, 'message': '无效的用户名或密码'}), 401def get_user(username, password):conn = create_connection()cursor = conn.cursor()cursor.execute('SELECT * FROM users WHERE username = %s AND password = %s', (username, password)) #参数化查询,避免sql注入user = cursor.fetchone() #将查询结果这一行数据赋值给user变量,如果未查询到则为空conn.close()return user #返回查询得到的数据# 创建grades表(如果不存在)
def create_grades_table():conn = create_connection()cursor = conn.cursor()cursor.execute('''create table if not exists grade(name varchar(255) not null,g1 int not null ,g2 int not null ,g3 int not null ,g4 int not null ,g5 int not null ,g6 int not null)''')conn.commit()conn.close()# 创建表格(如果不存在)
create_grades_table()# 路由用于保存数据到数据库
@app.route("/saveDataToDatabase", methods=['POST'])
def save_data_to_database():data = request.jsonname = data.get('name')g1 = data.get('g1')g2 = data.get('g2')g3 = data.get('g3')g4 = data.get('g4')g5 = data.get('g5')g6 = data.get('g6')# 在这里执行与数据库的交互逻辑,将数据保存到数据库success = save_data_to_db(name, g1, g2, g3, g4, g5, g6)# 响应if success:return jsonify({'success': True, 'message': '数据保存成功'})else:return jsonify({'success': False, 'message': '数据保存失败'}), 500def save_data_to_db(name, g1, g2, g3, g4, g5, g6):try:conn = create_connection()cursor = conn.cursor()cursor.execute('INSERT INTO grade (name, g1, g2, g3, g4, g5, g6) VALUES (%s, %s, %s, %s, %s, %s, %s)',(name, g1, g2, g3, g4, g5, g6))conn.commit()conn.close()return Trueexcept Exception as e:print(f"Error saving data to database: {e}")return False# 跳转hall.html界面的路由函数
@app.route("/hall")
def hall():return render_template("hall.html")# 跳转gradeList.html界面的路由函数
@app.route("/gradeList")
def gL():return render_template("gradeList.html")@app.route("/get_student_data")
def get_student_data():conn = create_connection()cursor = conn.cursor()cursor.execute('SELECT name, g1, g2, g3, g4, g5, g6 FROM grade')student_data = cursor.fetchall()conn.close()return jsonify({"data": student_data})# 删除路由
# 路由用于删除数据
@app.route("/deleteRecord", methods=['POST'])
def delete_record():data = request.jsonname = data.get('name')g1 = data.get('g1')g2 = data.get('g2')# 添加其他成绩项# 在这里执行与数据库的交互逻辑,将数据从数据库中删除success = delete_record_from_db(name, g1, g2)# 响应if success:return jsonify({'success': True, 'message': '数据删除成功'})else:return jsonify({'success': False, 'message': '数据删除失败'}), 500def delete_record_from_db(name, g1, g2):try:conn = create_connection()cursor = conn.cursor()cursor.execute('DELETE FROM grade WHERE name = %s AND g1 = %s AND g2 = %s',(name, g1, g2))conn.commit()conn.close()return Trueexcept Exception as e:print(f"Error deleting data from database: {e}")return False# 路由用于更新数据
@app.route("/updateRecord", methods=['POST'])
def update_record():data = request.jsonname = data.get('name')g1 = data.get('g1')g2 = data.get('g2')g3 = data.get('g3')g4 = data.get('g4')g5 = data.get('g5')g6 = data.get('g6')# 在这里执行与数据库的交互逻辑,将数据更新到数据库success = update_record_in_db(name, g1, g2, g3, g4, g5, g6)# 响应if success:return jsonify({'success': True, 'message': '数据更新成功'})else:return jsonify({'success': False, 'message': '数据更新失败'}), 500def update_record_in_db(name, g1, g2, g3, g4, g5, g6):try:conn = create_connection()cursor = conn.cursor()cursor.execute('UPDATE grade SET g1=%s, g2=%s, g3=%s, g4=%s, g5=%s, g6=%s WHERE name=%s',(g1, g2, g3, g4, g5, g6, name))conn.commit()conn.close()return Trueexcept Exception as e:print(f"Error updating data in database: {e}")return False# 路由用于职业规划
@app.route("/careerPlan", methods=['POST'])
def career_plan():data = request.jsong6 = data.get('g6')# 根据成绩6进行职业规划career = plan_career(int(g6))# 响应return jsonify({'success': True, 'message': career})# 根据成绩6进行职业规划
def plan_career(g6):if g6 > 100:return '黑客'elif 80 <= g6 <= 100:return '算法设计师'elif 60 <= g6 < 80:return '运维工程师'elif 40 <= g6 < 60:return '电脑维修工'else:return '板砖'@app.route("/sa")
def sa():conn = create_connection()cursor = conn.cursor()cursor.execute('SELECT name, g1, g2, g3, g4, g5, g6 FROM grade')students = cursor.fetchall()# 计算最高分、最低分和平均分max_grades = {'g1': max(student['g1'] for student in students),'g2': max(student['g2'] for student in students),'g3': max(student['g3'] for student in students),'g4': max(student['g4'] for student in students),'g5': max(student['g5'] for student in students),'g6': max(student['g6'] for student in students)}min_grades = {'g1': min(student['g1'] for student in students),'g2': min(student['g2'] for student in students),'g3': min(student['g3'] for student in students),'g4': min(student['g4'] for student in students),'g5': min(student['g5'] for student in students),'g6': min(student['g6'] for student in students)}avg_grades = {'g1': sum(student['g1'] for student in students) / len(students),'g2': sum(student['g2'] for student in students) / len(students),'g3': sum(student['g3'] for student in students) / len(students),'g4': sum(student['g4'] for student in students) / len(students),'g5': sum(student['g5'] for student in students) / len(students),'g6': sum(student['g6'] for student in students) / len(students)}conn.close()return render_template("sa.html", students=students, max_grades=max_grades, min_grades=min_grades,avg_grades=avg_grades)if __name__ == '__main__':app.run(debug=True)相关文章:

Python课设-学生信息管理系统
一、效果展示图 二、前端代码 1、HTML代码 <1>index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

openssl 常用命令demo
RSA Private Key的结构(ASN.1) RSAPrivateKey :: SEQUENCE { version Version, modulus INTEGER, -- n publicExponent INTEGER, -- e privateExponent INTEGER, -- d prime1 INTEGER, -- …...

【Linux】Linux基本指令2
目录 1.man指令(重要): 2.echo指令 3.cp指令(重要): 4.mv指令 5.cat指令/echo指令重定向 6.more指令 7.less指令(重要) 8.head指令 9.tail指令 我们接着上一篇:h…...

springboot+vue+mybatis博物馆售票系统+PPT+论文+讲解+售后
如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统博物馆售票系统信息管理难度大,容错率低,…...

java—MyBatis框架
简介 什么是 MyBatis? MyBatis 是一款优秀的持久层框架,它支持自定义 SQL、存储过程以及高级映射。MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO&…...

如何使用Spring Cache优化后端接口?
Spring Cache是Spring框架提供的一种缓存抽象,它可以很方便地集成到应用程序中,用于提高接口的性能和响应速度。使用Spring Cache可以避免重复执行耗时的方法,并且还可以提供一个统一的缓存管理机制,简化缓存的配置和管理。 本文将详细介绍如何使用Spring Cache来优化接口,…...

大话C语言:第21篇 数组
1 数组概述 数组是若干个相同类型的变量在内存中有序存储的集合。 数组是 C 语言中的一种数据结构,用于存储一组具有相同数据类型的数据。 数组在内存中会开辟一块连续的空间 数组中的每个元素可以通过一个索引(下标)来访问,索…...

transfomer中attention为什么要除以根号d_k
简介 得到矩阵 Q, K, V之后就可以计算出 Self-Attention 的输出了,计算的公式如下: A t t e n t i o n ( Q , K , V ) S o f t m a x ( Q K T d k ) V Attention(Q,K,V)Softmax(\frac{QK^T}{\sqrt{d_k}})V Attention(Q,K,V)Softmax(dk QKT)V 好处 除以维…...

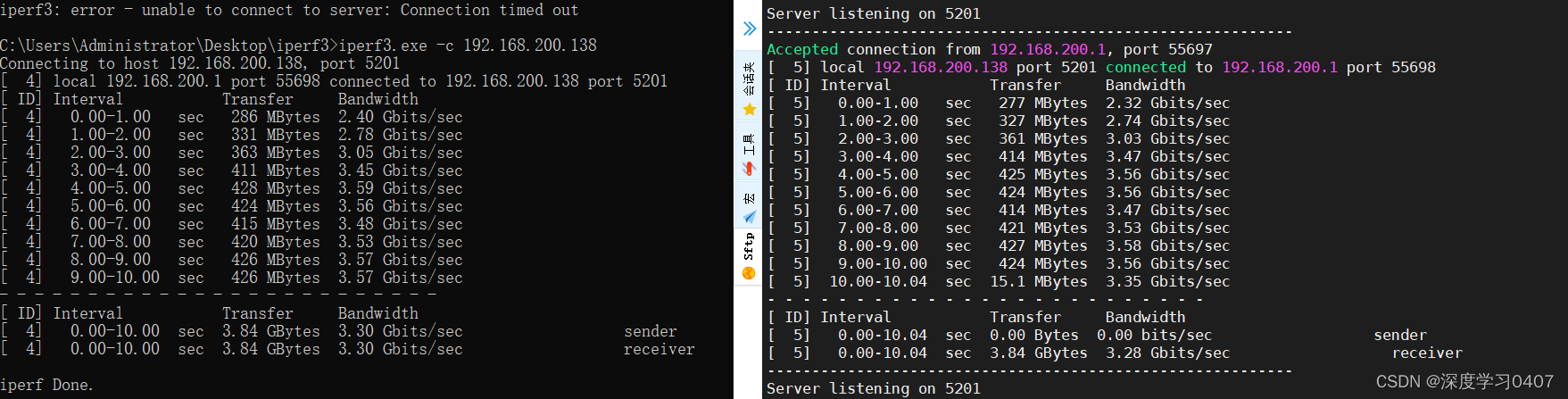
iperf3带宽压测工具使用
iperf3带宽压测工具使用 安装下载地址:[下载入口](https://iperf.fr/iperf-download.php)测试结果:时长测试(压测使用):并行测试反向测试UDP 带宽测试 iPerf3 是用于主动测试 IP 网络上最大可用带宽的工具 安装 下载地址&#x…...

[数据集][目标检测]焊接处缺陷检测数据集VOC+YOLO格式3400张8类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):3400 标注数量(xml文件个数):3400 标注数量(txt文件个数):3400 标注…...
)
2024华为OD机试真题-剩余银饰的重量-C++(C卷D卷)
题目描述 有 N 块二手市场收集的银饰,每块银饰的重量都是正整数,收集到的银饰会被熔化用于打造新的饰品。 每一回合,从中选出三块 最重的 银饰,然后一起熔掉。假设银饰的重量分别为 x 、y 和 z, 且 x <= y <= z。那么熔掉的可能结果如下: 如果x == y == z,那么三…...

糖果促销【百度之星】/思维
糖果促销 思维 大佬的解法: #include<bits/stdc.h> using namespace std; typedef long long ll; int main() {ll t;cin>>t;for(int i0;i<t;i){ll p,k;cin>>p>>k;if(k0) cout<<0<<endl;else{k-(k-1)/p;cout<<k<…...

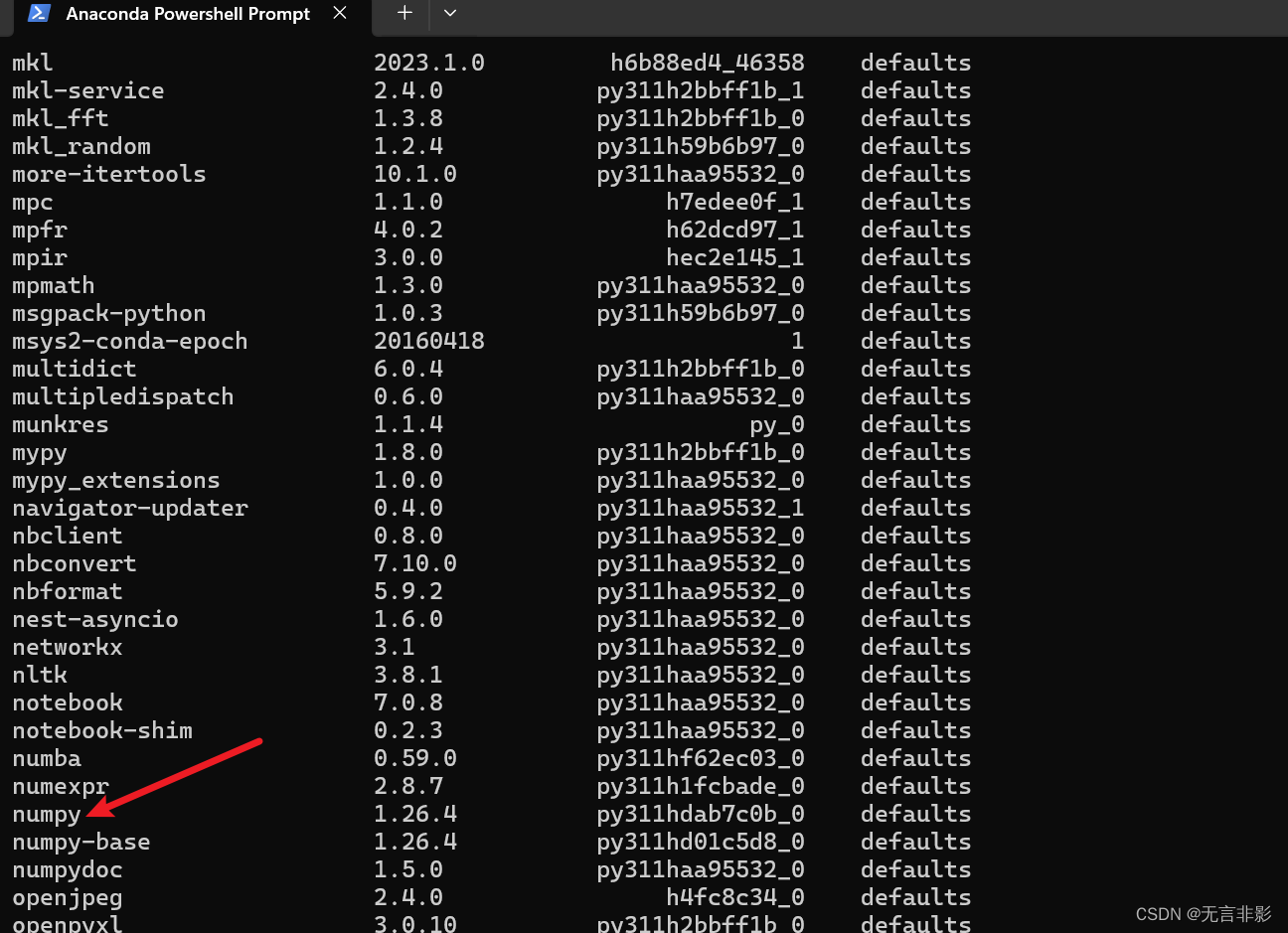
【python学习】安装Anaconda后,如何进行环境管理(命令行操作及图形化操作Anaconda Navigator)及包管理
命令行的方式 首先,打开 Anaconda Powershell Prompt 环境查看 使用以下命令查看当前所有环境: conda env list目前只有一个 base环境,就是安装 anaconda的时候选择的。 光标在闪烁,目前已经进入 base 环境模式: …...

HTML大雪纷飞
目录 写在前面 HTML简介 完整代码 代码分析 运行结果 系列文章 写在后面 写在前面 小编又又又出现啦!这次小编给大家带来大雪纷飞HTML版,不需要任何的环境,只要有一个浏览器,就可以随时随地下一场大雪哦! HTM…...

问界新M7 Ultra仅售28.98万元起,上市即交付
5月31日,问界新M7 Ultra正式上市。发布会上,鸿蒙智行旗下多款产品交出最新答卷——问界新M5上市1个月大定突破2万台;智界S7位列30万纯电轿车4月交付量NO.3;问界M9上市5个月大定突破9万台。其中,作为中国高端豪华SUV市场…...

【Java数据结构】详解LinkedList与链表(四)
🔒文章目录: 1.❤️❤️前言~🥳🎉🎉🎉 2.什么是LinkedList 3.LinkedList的使用 3.1LinkedList的构造方法 3.2LinkedList的其他常用方法介绍 addAll方法 subList方法 LinkedList的常用方法总使…...

ssm汉服文化平台网站
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝15w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

如何让 LightRoom 每次导入照片后不自动弹出 SD 卡 LR
如何让 LightRoom 每次导入照片后不自动弹出 SD 卡 LR 在导入窗口左上角有个选项: 导入后弹出 把这个去掉就可以了...

elasticdump和ESM
逐个执行如下命令; 1.拷贝analyzer如分词(需要分词器,可能不成功,不影响复制) ./elasticdump --inputhttp://[来源IP地址]:9200/[来源索引] --outputhttp://[目标IP地址]:9200/[目标索引] --typeanalyzer 2.拷贝映射…...

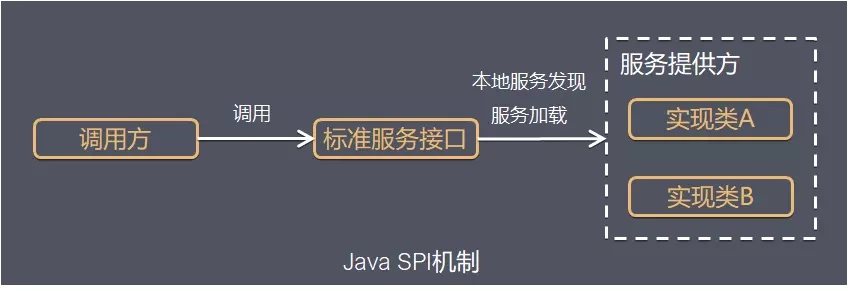
Java扩展机制:SPI与Spring.factories详解
一、SPI SPI全称Service Provider Interface,是Java提供的一套用来被第三方实现或者扩展的API,它可以用来启用框架扩展和替换组件。 整体机制图如下: Java SPI 实际上是“基于接口的编程+策略模式+配置文件”组合实现的动态加载机制。 系统设计的各个抽象,往往有很多不…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
