JavaScript笔记三-JavaScript常用对象
1、数字对象(Number)
1.1 、属性
| 属性 | 描述 |
|---|---|
| Number.MAX_VALUE | JavaScript 中所能表示的最大值 |
| Number.MIN_VALUE | JavaScript 中所能表示的最小值 |
| Number.NaN | 非数字 |
| Number.NEGATIVE_INFINITY | 负无穷,在溢出时返回 |
| Number.POSITIVE_INFINITY | 正无穷,在溢出时返回 |
| Number.EPSILON | 表示 1 与 Number 所能表示的大于 1 的最小浮点数之间的差 |
| Number.MIN_SAFE_INTEGER | 最小安全整数,即 -9007199254740991 |
| Number.MAX_SAFE_INTEGER | 最大安全整数,即 9007199254740991 |
console.log(Number.MAX_VALUE);//1.7976931348623157e+308
console.log(Number.MIN_VALUE);//5e-324
console.log(Number.NaN);//NaN
console.log(Number.NEGATIVE_INFINITY);//-Infinity
console.log(Number.POSITIVE_INFINITY);//Infinity
console.log(Number.EPSILON);//2.220446049250313e-16
console.log(Number.MAX_SAFE_INTEGER);//9007199254740991
console.log(Number.MIN_SAFE_INTEGER);//-90071992547409911.2、方法
| 方法 | 描述 |
|---|---|
| Number.parseFloat() | 将字符串转换成浮点数,和全局方法 parseFloat() 作用相同 |
| Number.parseInt() | 将字符串转换成整型数字,和全局方法 parseInt() 作用相同 |
| Number.isFinite() | 判断 Number 对象是否为有穷数 |
| Number.isInteger() | 判断 Number 对象是否为整数 |
| Number.isNaN() | 判断 Number 对象是否为 NaN 类型 |
| Number.isSafeInteger() | 判断 Number 对象是否为安全整数,即范围为 -(2⁵³ - 1)到 2⁵³ - 1 之间的整数 |
| Number.toString() | 把 Number 对象转换为字符串,使用指定的基数 |
| Number.toLocaleString() | 把 Number 对象转换为字符串,使用本地数字格式顺序 |
| Number.toFixed() | 把 Number 对象转换为字符串,结果的小数点后有指定位数的数字 |
| Number.toExponential() | 把 Number 对象的值转换为指数计数法 |
| Number.toPrecision() | 把 Number 对象格式化为指定的长度 |
| Number.valueOf() | 返回一个 Number 对象的基本数字值 |
var a=new Number(125.246);
console.log(Number.parseFloat(a));// 125.246
console.log(Number.parseInt(a));//520
console.log(Number.isFinite(a));// false
console.log(Number.isInteger(a));//false
console.log(Number.isNaN(a));//false
console.log(Number.isSafeInteger(a));//false
console.log(Number.toString(a));//
console.log(Number.toLocaleString(a));
console.log(Number.valueOf(a));
2、数组对象
2.1、概述
数组也是对象的一种,数组是一种用于表达有顺序关系的值的集合的语言结构,也就是同类数据元素的有序集合。
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。但是在JavaScript中是支持数组可以是不同的元素,这跟JavaScript的弱类型有关,此处不用纠结,我们大多数时候都是相同类型元素的集合。数组内的各个值被称作元素,每一个元素都可以通过索引(下标)来快速读取,索引是从零开始的整数。
使用typeof检查一个数组对象时,会返回object。
2.2、创建数组
2.2.1、使用对象创建
//同类型有序数组创建
var array1 = new Array();
array1[0] = 1;
array1[1] = 2;
array1[2] = 3;
array1[3] = 4;
array1[4] = 5;
console.log(array1);
//不同类型有序数组创建
var array2 = new Array();
array2[0] = 1;
array2[1] = "2";
array2[2] = 3;
array2[3] = "4";
array2[4] = 5;
console.log(array2);
2.2.2、使用字面量创建
//同类型有序数组创建
var arr1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0];
console.log(arr1);
//不同类型有序数组创建
var arr2 = [1, "2", 3, "4", 5, "6", 7, "8", 9, "0"];
console.log(arr2);
2.3、遍历数组
for (i = 0; i < arr1.length; i++) {console.log(arr1[i]);
}
//使用for of遍历数组
for (var i of arr1) {console.log(i+":"+i);
}
2.4、数组属性
constructor属性演示:返回创建数组对象的原型函数
var arr = [1,2,3,4];
console.log(arr.constructor);
length属性演示:设置或返回数组元素的个数
var arr = [1,2,3,4];
console.log(arr.length);//4
2.5、数组方法
push()方法:该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度
var arr=[1,2,3,4,5];
var num=arr.push(6,7);
console.log(arr);// [1,2,3,4,5,6,7]
console.log(num);// 7
pop()方法:该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回
var arr=[1,2,3,4,5];
var num=arr.pop();
console.log(arr);// [1,2,3,4]
console.log(num);// 5
unshift()方法:该方法向数组开头添加一个或多个元素,并返回新的数组长度
var arr=[1,2,3,4,5];
var num=arr.unshift("a","b",true);
console.log(arr);// [ 'a', 'b', true, 1, 2, 3, 4, 5 ]
console.log(num);// 8
shift()方法:该方法可以删除数组的第一个元素,并将被删除的元素作为返回值返回
var arr=[1,2,3,4,5];
var num=arr.shift();
console.log(arr);// [2,3,4,5]
console.log(num);// 1
forEach()方法:该方法可以用来遍历数组
forEach()方法需要一个函数作为参数,像这种函数,由我们创建但是不由我们调用的,我们称为回调函数。数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素,以实参的形式传递进来,我们可以来定义形参,来读取这些内容,浏览器会在回调函数中传递三个参数:
第一个参数:就是当前正在遍历的元素
第二个参数:就是当前正在遍历的元素的索引
第三个参数:就是正在遍历的数组
var arr = [1, 2, 3, 4, 5];
arr.forEach(function (value, index, obj) {console.log(value + " #### " + index + " #### " + obj);
})
slice()方法:该方法可以用来从数组提取指定元素,该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
参数:
第一个参数:截取开始的位置的索引,包含开始索引
第二个参数:截取结束的位置的索引,不包含结束索引,第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
注意:索引可以传递一个负值,如果传递一个负值,则从后往前计算,-1代表倒数第一个,-2代表倒数第二个。
var arr = [1, 2, 3, 4, 5];console.log(arr.slice(0,2));console.log(arr.slice(2));console.log(arr.slice(-5,4));
splice()方法:该方法可以用于删除数组中的指定元素,该方法会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回
参数:
第一个参数:表示开始位置的索引
第二个参数:表示要删除的元素数量
第三个参数及以后参数:可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
var arr = [1, 2, 3, 4, 5];var result1=arr.splice(2,2,"A");console.log(arr);console.log(result1);
concat()方法:该方法可以连接两个或多个数组,并将新的数组返回,该方法不会对原数组产生影响
var arr1 = [1, 2, 3, 4, 5];var arr2=["A","B","C"];var arr3=["一","二"];console.log(arr1.concat(arr2,arr3,"壹","贰"));
join()方法:该方法可以将数组转换为一个字符串,该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回,在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用,作为连接符
var arr1 = [1, 2, 3, 4, 5];var arr2=["A","B","C"];var arr3=["一","二"];console.log(arr1.join("##"));
reverse()方法:该方法用来反转数组(前边的去后边,后边的去前边),该方法会直接修改原数组
var arr1 = [1, 2, 3, 4, 5];arr1.reverse();console.log(arr1);
sort()方法:该方法可以用来对数组中的元素进行排序,也会影响原数组,默认会按照Unicode编码进行排序
var arr1 = [1, 7, 3, 5, 4];arr1.sort();console.log(arr1);
注意:即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。
var arr1 = [1, 7, 3, 15, 4];arr1.sort();console.log(arr1);
我们可以自己来指定排序的规则,我们可以在sort()添加一个回调函数,来指定排序规则,回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数,使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边,浏览器会根据回调函数的返回值来决定元素的顺序,如下:
如果返回一个大于0的值,则元素会交换位置
如果返回一个小于0的值,则元素位置不变
如果返回一个等于0的值,则认为两个元素相等,也不交换位置
经过上边的规则,我们可以总结下:
如果需要升序排列,则返回 a-b
如果需要降序排列,则返回 b-a
var arr1 = [1, 7, 3, 15, 4];arr1.sort(function(a,b){return a-b;});console.log(arr1);
3、函数对象
3.1、call()和apply()
call()和apply()这两个方法都是函数对象的方法,需要通过函数对象来调用,当对函数调用call()和apply()都会调用函数执行,在调用call()和apply()可以将一个对象指定为第一个参数,此时这个对象将会成为函数执行时的this,call()方法可以将实参在对象之后依次传递,apply()方法需要将实参封装到一个数组中统一传递
call()方法
var name="外部";
function fun(a, b) {console.log("a = " + a);console.log("b = " + b);console.log("fun = " + this.name);
}
var obj={name:"obj",sayName:function(){console.log(this.name);}
}
fun(6,8);
fun.call(obj,7,4);
apply()方法
var name="外部";
function fun(a, b) {console.log("a = " + a);console.log("b = " + b);console.log("fun = " + this.name);
}
var obj={name:"obj",sayName:function(){console.log(this.name);}
}
fun(6,8);
fun.apply(obj,[2,3]);
3.2、this指向
- 以函数形式调用时,this永远都是window
- 以方法的形式调用时,this是调用方法的对象
- 以构造函数的形式调用时,this是新创建的那个对象
- 使用call和apply调用时,this是传入的那个指定对象
3.3、arguments参数
在调用函数时,浏览器每次都会传递进两个隐含的参数:
- 函数的上下文对象: this
- 封装实参的对象: arguments
arguments是一个类数组对象,它也可以通过索引来操作数据,也可以获取长度,在调用函数时,我们所传递的实参都会在arguments中保存,比如:arguments.length 可以用来获取实参的长度,我们即使不定义形参,也可以通过arguments来使用实参,只不过比较麻烦,例如:
arguments[0]:表示第一个实参
arguments[1]:表示第二个实参
…
它里边有一个属性叫做callee,这个属性对应一个函数对象,就是当前正在指向的函数的对象。
var fun=function(a,b){console.log(arguments[0]);console.log(arguments[1]);console.log(arguments.length);console.log(arguments.callee);console.log(arguments.callee==fun);
}
fun(1,2);
4、Date对象
在JavaScript中使用Date对象来表示一个时间,如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行的时间。
var time1 = new Date();
var time2 = new Date(1517356800000);
var time3 = new Date("2018/12/25 12:13:14");
var time4 = new Date(2020, 9, 12, 15, 16, 17);
document.write(time1 + "<br>"); // 输出:Fri Jul 23 2021 13:41:39 GMT+0800 (中国标准时间)
document.write(time2 + "<br>"); // 输出:Wed Jan 31 2018 08:00:00 GMT+0800 (中国标准时间)
document.write(time3 + "<br>"); // 输出:Tue Dec 25 2018 12:13:14 GMT+0800 (中国标准时间)
document.write(time4 + "<br>"); // 输出:Mon Oct 12 2020 15:16:17 GMT+0800 (中国标准时间)console.log(time1);
console.log(time1.getFullYear());//获取当前日期对象的年份(四位数字年份)
console.log(time1.getMonth()+1);//获取当前日期对象的月份(0 ~ 11)
console.log(time1.getDate());//获取当前日期对象的日数(1 ~ 31)
console.log("星期"+time1.getDay());//获取当前日期对象的日数(星期几)
console.log(time1.getHours());//获取当前日期对象的小时(0 ~ 23)
console.log(time1.getMinutes());//获取当前日期对象的分钟(0 ~ 59)
console.log(time1.getSeconds());//获取当前日期对象的秒钟(0 ~ 59)
console.log(time1.getMilliseconds());//获取当前日期对象的毫秒(0 ~ 999)
5、Math对象
Math和其它的对象不同,它不是一个构造函数,它属于一个工具类不用创建对象,它里边封装了数学运算相关的属性和方法。
/*固定值*/
console.log("PI = " + Math.PI);
console.log("E = " + Math.E);
console.log("===============");
/*正数*/
console.log(Math.abs(1)); //可以用来计算一个数的绝对值
console.log(Math.ceil(1.1)); //可以对一个数进行向上取整,小数位只有有值就自动进1
console.log(Math.floor(1.99)); //可以对一个数进行向下取整,小数部分会被舍掉
console.log(Math.round(1.4)); //可以对一个数进行四舍五入取整
console.log("===============");
/*负数*/
console.log(Math.abs(-1)); //可以用来计算一个数的绝对值
console.log(Math.ceil(-1.1)); //可以对一个数进行向上取整,小数部分会被舍掉
console.log(Math.floor(-1.99)); //可以对一个数进行向下取整,小数位只有有值就自动进1
console.log(Math.round(-1.4)); //可以对一个数进行四舍五入取整
console.log("===============");
/*随机数*/
//Math.random():可以用来生成一个0-1之间的随机数
//生成一个0-x之间的随机数:Math.round(Math.random()*x)
//生成一个x-y之间的随机数:Math.round(Math.random()*(y-x)+x)
console.log(Math.round(Math.random() * 10)); //生成一个0-10之间的随机数
console.log(Math.round(Math.random() * (10 - 1) + 1)); //生成一个1-10之间的随机数
console.log("===============");
/*数学运算*/
console.log(Math.pow(12, 3)); //Math.pow(x,y):返回x的y次幂
console.log(Math.sqrt(4)); //Math.sqrt(x) :返回x的平方根
6、String对象
6.1、概述
在JS中为我们提供了三个包装类,通过这三个包装类可以将基本数据类型的数据转换为对象
String():可以将基本数据类型字符串转换为String对象
Number():可以将基本数据类型的数字转换为Number对象
Boolean():可以将基本数据类型的布尔值转换为Boolean对象
但是注意:我们在实际应用中不会使用基本数据类型的对象,如果使用基本数据类型的对象,在做一些比较时可能会带来一些不可预期的结果。
6.2、字符串属性
constructor属性:返回创建字符串对象的原型函数
var str = "木已成舟";
console.log(str.constructor);
length属性:可以用来获取字符串的长度
var str = "木已成舟";
console.log(str.length);
3.5.3、字符串方法
charAt()方法:该方法可以根据索引获取指定位置的字符
var str = "青青子衿,悠悠我心";
console.log(str.charAt(2));
charCodeAt()方法:该方法获取指定位置字符的字符编码(Unicode编码)
var str = "青青子衿,悠悠我心";
console.log(str.charCodeAt(3));
concat()方法:该方法可以用来连接两个或多个字符串
var str = "青青子衿,悠悠我心";
console.log(str.concat(" 譬如朝露,去日苦多"));
indexof()方法:该方法可以检索一个字符串中是否含有指定内容,如果字符串中含有该内容,则会返回其第一次出现的索引,如果没有找到指定的内容,则返回-1,可以指定一个第二个参数,指定开始查找的位置
var str = "青青子衿,悠悠我心";
console.log(str.indexOf("子"));
console.log(str.indexOf("火"));
lastIndexOf()方法:该方法的用法和indexOf()一样,不同的是indexOf是从前往后找,而lastIndexOf是从后往前找,也可以指定开始查找的位置
var str = "青青子衿,悠悠我心";
console.log(str.lastIndexOf("子"));
console.log(str.lastIndexOf("火"));
console.log(str.lastIndexOf("子",1));
slice()方法:可以从字符串中截取指定的内容,不会影响原字符串,而是将截取到内容返回
参数:
第一个参数:开始位置的索引(包括开始位置)
第二个参数:结束位置的索引(不包括结束位置),如果省略第二个参数,则会截取到后边所有的
注意:也可以传递一个负数作为参数,负数的话将会从后边计算
var str = "青青子衿,悠悠我心";
console.log(str.slice(0,2));
substring()方法:可以用来截取一个字符串,它和slice()类似
参数:
第一个参数:开始截取位置的索引(包括开始位置)
第二个参数:结束位置的索引(不包括结束位置),如果省略第二个参数,则会截取到后边所有的
注意:不同的是这个方法不能接受负值作为参数,如果传递了一个负值,则默认使用0,而且它还自动调整参数的位置,如果第二个参数小于第一个,则自动交换
var str = "青青子衿,悠悠我心";
console.log(str.substring(0,2));
substr()方法:该方法用来截取字符串
参数:
第一个参数:截取开始位置的索引
第二个参数:截取的长度
var str = "青青子衿,悠悠我心";
console.log(str.substr(0,2));
split()方法:该方法可以将一个字符串拆分为一个数组,需要一个字符串作为参数,将会根据该字符串去拆分数组
var str = "青青子衿,悠悠我心";
console.log(str.split(","));
toUpperCase()方法:将一个字符串转换为大写并返回
var str = "GoodLuck";
console.log(str.toUpperCase());
toLowerCase()方法:将一个字符串转换为小写并返回
var str = "GoodLuck";
console.log(str.toLowerCase());
7、RegExp对象
7.1、概述
正则表达式用于定义一些字符串的规则,计算机可以根据正则表达式,来检查一个字符串是否符合规则,获取将字符串中符合规则的内容提取出来。
使用typeof检查正则对象,会返回object。
7.2、创建正则对象
7.2.1、使用对象创建
匹配模式:
- i:忽略大小写
- g:全局匹配模式
- ig:忽略大小写且全局匹配模式
// 这个正则表达式可以来检查一个字符串中是否含有a
var reg = new RegExp("a", "i");
var str = "Abced";
var result = reg.test(str);
console.log(result);
7.2.2、使用字面量创建
匹配模式:
- i:忽略大小写
- g:全局匹配模式
- m:执行多行匹配
注意:可以为一个正则表达式设置多个匹配模式,且顺序无所谓
// 这个正则表达式可以来检查一个字符串中是否含有a
var reg = /a/i;
var str = "Abced";
var result = reg.test(str);
console.log(result);
7.3、正则进阶
//创建一个正则表达式,检查一个字符串中是否a或z或v
var reg = /a|z|v/i;
var str="Abced";
var result=reg.test(str);
console.log(result);
//创建一个正则表达式,检查一个字符串中是否有字母
//[a-z]:任意小写字母
//[A-Z]:任意大写字母
//[A-z]:任意字母
//[0-9]:任意数字
var reg = /[A-z]/i;
var str="Abced1123";
var result=reg.test(str);
console.log(result);
//创建一个正则表达式,检查一个字符串中是否含有 abc 或 adc 或 acc
var reg = /a[bdc]c/i;
var str="Abced1123";
var result=reg.test(str);
console.log(result);
//[^a-z]:除了任意小写字母
//[^A-Z]:除了任意大写字母
//[^A-z]:除了任意字母
//[^0-9]:除了任意数字
//创建一个正则表达式,检查一个字符串中是否除了数字还有其它字母
var reg = /[^0-9]/i;
var str="Abced1123";
var result=reg.test(str);
console.log(result);
7.4、正则方法
split()方法:该方法可以将一个字符串拆分为一个数组,方法中可以传递一个正则表达式作为参数,这样方法将会根据正则表达式去拆分字符串,这个方法即使不指定全局匹配,也会全都插分
var str="1A2b4c2e3d1123";
var result=str.split(/[A-z]/);
console.log(result);
search()方法:该方法可以搜索字符串中是否含有指定内容,如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到返回-1,它可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串,serach()只会查找第一个,即使设置全局匹配也没用
var str="11A2b4c2e3d1123";
var result=str.search(/[A-z]/);
console.log(result);
match()方法:该方法可以根据正则表达式,从一个字符串中将符合条件的内容提取出来,默认情况下我们的match()只会找到第一个符合要求的内容,找到以后就停止检索,我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容,可以为一个正则表达式设置多个匹配模式,且顺序无所谓,match()会将匹配到的内容封装到一个数组中返回,即使只查询到一个结果
var str="11A2b4c2e3d1123";
var result=str.match(/[A-z]/ig);
console.log(result);
replace()方法:该方法可以将字符串中指定内容替换为新的内容,默认只会替换第一个,但是可以设置全局匹配替换全部
参数:
第一个参数:被替换的内容,可以接受一个正则表达式作为参数
第二个参数:新的内容
var str="11A2b4c2e3d1123";
var result=str.replace(/[A-z]/ig,"@");
console.log(result);
7.5、正则量词
通过量词可以设置一个内容出现的次数,量词只对它前边的一个内容起作用,如果有多个内容可以使用 () 括起来,常见量词如下:
{n} :正好出现n次
{m,} :出现m次及以上
{m,n} :出现m-n次
+:至少一个,相当于{1,}
*:0个或多个,相当于{0,}
?:0个或1个,相当于{0,1}
var str = "abbc";reg = /(ab){3}/;
console.log(reg.test(str));
console.log("===============");
reg = /b{3}/;
console.log(reg.test(str));
console.log("===============");
reg = /ab{1,3}c/;
console.log(reg.test(str));
console.log("===============");
reg = /ab{3,}c/;
console.log(reg.test(str));
console.log("===============");
reg = /ab+c/;
console.log(reg.test(str));
console.log("===============");
reg = /ab*c/;
console.log(reg.test(str));
console.log("===============");
reg = /ab?c/;
console.log(reg.test(str));
console.log("===============");
7.6、正则高阶
如果我们要检查或者说判断是否以某个字符或者字符序列开头或者结尾就会使用^和$。
^:表示开头,注意它在[^字符序列]表达的意思不一样$:表示结尾
var reg=/^a/;
console.log(reg.test(str));
//检查一个字符串中是否以a结尾
var str = "abbca";
var reg=/a$/;
console.log(reg.test(str));
检查一个字符串中是否含有.和\就会使用转义字符
\.:表示.\\:表示\
注意:使用构造函数时,由于它的参数是一个字符串,而
\是字符串中转义字符,如果要使用\则需要使用\\来代替
var str = "a.bbca"+"\\";
var reg=/\\/;
console.log(reg.test(str));
var reg1 = /\./;
var reg2 = /\\/;
var reg3 = new RegExp("\\.");
var reg4 = new RegExp("\\\\");\w:任意字母、数字、,相当于[A-z0-9]\W:除了字母、数字、,相当于[^A-z0-9]\d:任意的数字,相当于[0-9]\D:除了任意的数字,相当于[^0-9]\s:空格\S:除了空格\b:单词边界\B:除了单词边界
7.7、正则案例
7.7.1、检查手机号
var phoneStr = "15131494600";
var phoneReg = /^1[3-9][0-9]{9}$/;
console.log(phoneReg.test(phoneStr));
7.7.2、检查邮箱号
var emailStr = "abc.def@163.com";
var emailReg = /^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$/;
console.log(emailReg.test(emailStr));
相关文章:

JavaScript笔记三-JavaScript常用对象
1、数字对象(Number) 1.1 、属性 属性描述Number.MAX_VALUEJavaScript 中所能表示的最大值Number.MIN_VALUEJavaScript 中所能表示的最小值Number.NaN非数字Number.NEGATIVE_INFINITY负无穷,在溢出时返回Number.POSITIVE_INFINITY正无穷&am…...

最新的CleanMyMac X4.15.4中文破解版新功能介绍及CleanMyMac 安装激活指南
知名的Mac系统清理软件CleanMyMac发布了最新的CleanMyMac X4.15.4,更换了矩形图标,更好的融合和兼容macOS Snoma系统。新版CleanMyMac 支持Intel芯片和苹果M1/M2芯片的Mac。 优化 Mac 电脑,用 CleanMyMac X4.15.4中文版 就够了!强…...

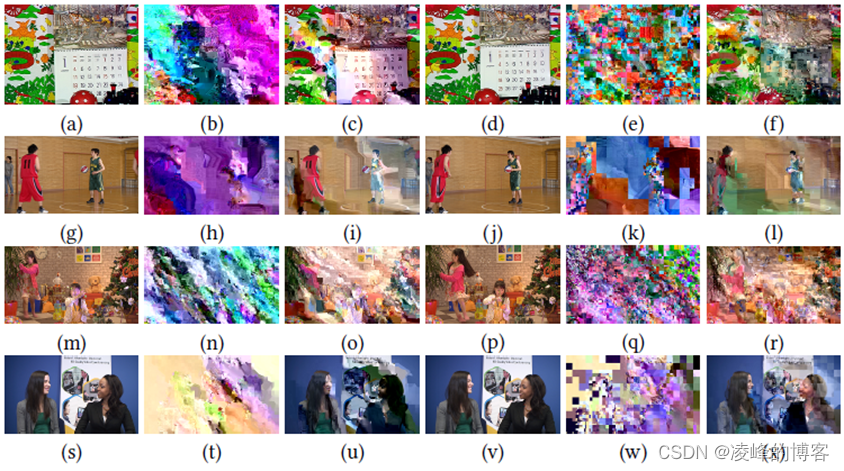
密文域可逆信息隐藏安全性研究-从图像到视频
前言 随着云存储、云计算等新兴技术的兴起,海量的隐私信息被广泛地上传、存储到服务器上。为保证用户的隐私性,必须对用户的数据进行加密,然后再将其上传到服务器上。因此,密文域的可逆信息隐藏(reversible data hiding in encry…...

使用Python进行图像锐化的4个基础操作
想要让你的照片从模糊变锐利,就像魔法师轻轻一挥魔杖?今天我们就来学习如何用Python施加这神奇的“锐化滤镜”!🎉 首先,你需要一位得力助手——Pillow库,它能让我们轻松处理图像。如果你还没安装ÿ…...

图解 Python 编程(9) | 模块和包
🌞欢迎来到Python的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年6月2日&…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第五周) - Transformer
Transformer 1. 注意力机制 在语言建模中,注意力(attention)是一个关键机制,用于在给定上下文中访问相关信息以进行预测。注意力机制允许模型根据输入上下文中的重要信息来加权关注不同的部分,并根据其重要性来决定对不同部分的关注程度。 …...

识别同一用户
识别来自同一终端的访问技术 使用HTTP访问Web服务器时,会反复地执行页面的迁移和图像的读取等通信处理。而不同的通信都是使用不同的方式进行处理。因此服务器端就不需要对每个终端的状态进行单独的管理,可以降低服务器的负载。 另外,…...

Chrome DevTools攻略
Chrome DevTools攻略 Chrome DevTools 是 Chrome 浏览器内置的一组开发者工具,用于帮助开发者调试和优化网页和应用程序。本文将详细介绍如何使用 Chrome DevTools 进行高效的开发和调试。 目录 介绍 什么是 Chrome DevTools? DevTools 的主要功能和用…...

用Python获取Windows本机安装的所有应用程序的实现与分析
一个项目中需要获取本机安装的所有应用程序列表,花了一点时间研究了一下,分享出来。 主要通过访问注册表和桌面快捷方式来完成这一任务,因为注册表中获取到的应用程序列表不完全,因此通过桌面快捷方式进行补充。 导入所需模块 im…...

springboot基础及上传组件封装
简介 本文主要以文件上传为demo,介绍了一些 springboot web 开发的入门的技术栈。 对应刚接触 springboot 的可以参考下。 主要包括文件md5比对、生成图片缩略图、数据库迁移、文件记录持久化、请求全局异常处理等功能。 准备工作 在 idea 中创建项目ÿ…...

WHAT - package.json 解释
目录 一、前言二、介绍2.1 package.json 文件示例2.2 关键字段2.3 常用命令2.4 自定义脚本 三、element-plus 完整示例3.1 main 和 module1. main 字段2. module 字段3. 综合示例 3.2 types1. 示例2. TypeScript 类型定义文件的作用3. 类型定义文件示例4. 发布带有类型定义的包…...

Python知识点14---被规定的资源
提前说一点:如果你是专注于Python开发,那么本系列知识点只是带你入个门再详细的开发点就要去看其他资料了,而如果你和作者一样只是操作其他技术的Python API那就足够了。 在Python中被规定的东西不止有常识中的那些关键字、构造器等编程语言…...

文献阅读:GCNG:用于从空间转录组数据推断基因相互作用的图卷积网络
文献介绍 「文献题目」 GCNG: graph convolutional networks for inferring gene interaction from spatial transcriptomics data 「研究团队」 Ziv Bar-Joseph(美国卡内基梅隆大学) 「发表时间」 2020-12-10 「发表期刊」 Genome Biology 「影响因子…...

Mybatis第一讲——你会Mybatis吗?
文章目录 什么是MybatisMybatis的作用是什么 Mybatis 怎么使用注解的方式注解的多种使用Options注解ResultType注解 XML的方式update标签 #{} 和 ${}符号的区别#{}占位${}占位 ${}占位的危险性(SQL注入)数据库连接池 什么是Mybatis 首先什么是Mybatis呢?Mybatis是一…...

【HarmonyOS】List组件多层对象嵌套ForEach渲染更新的处理
【HarmonyOS】List组件多层对象嵌套ForEach渲染更新的处理 问题背景: 在鸿蒙中UI更新渲染的机制,与传统的Android IOS应用开发相比。开发会简单许多,开发效率提升显著。 一般传统应用开发的流程处理分为三步:1.画UI,…...

PostgreSQL基础(六):PostgreSQL基本操作(二)
文章目录 PostgreSQL基本操作(二) 一、字符串类型 二、日期类型 三、...

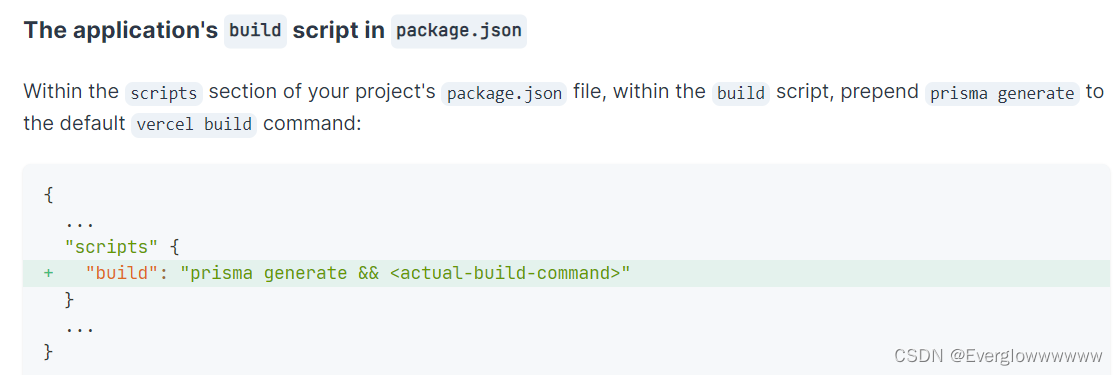
【前端部署——vercel】部署next.js使用了prisma的项目
部署流程参考 https://blog.csdn.net/qq_51116518/article/details/137042682 问题 PrismaClientInitializationError: Prisma has detected that this project was built on Vercel, which caches dependencies. This leads to an outdated Prisma Client because Prisma’s …...

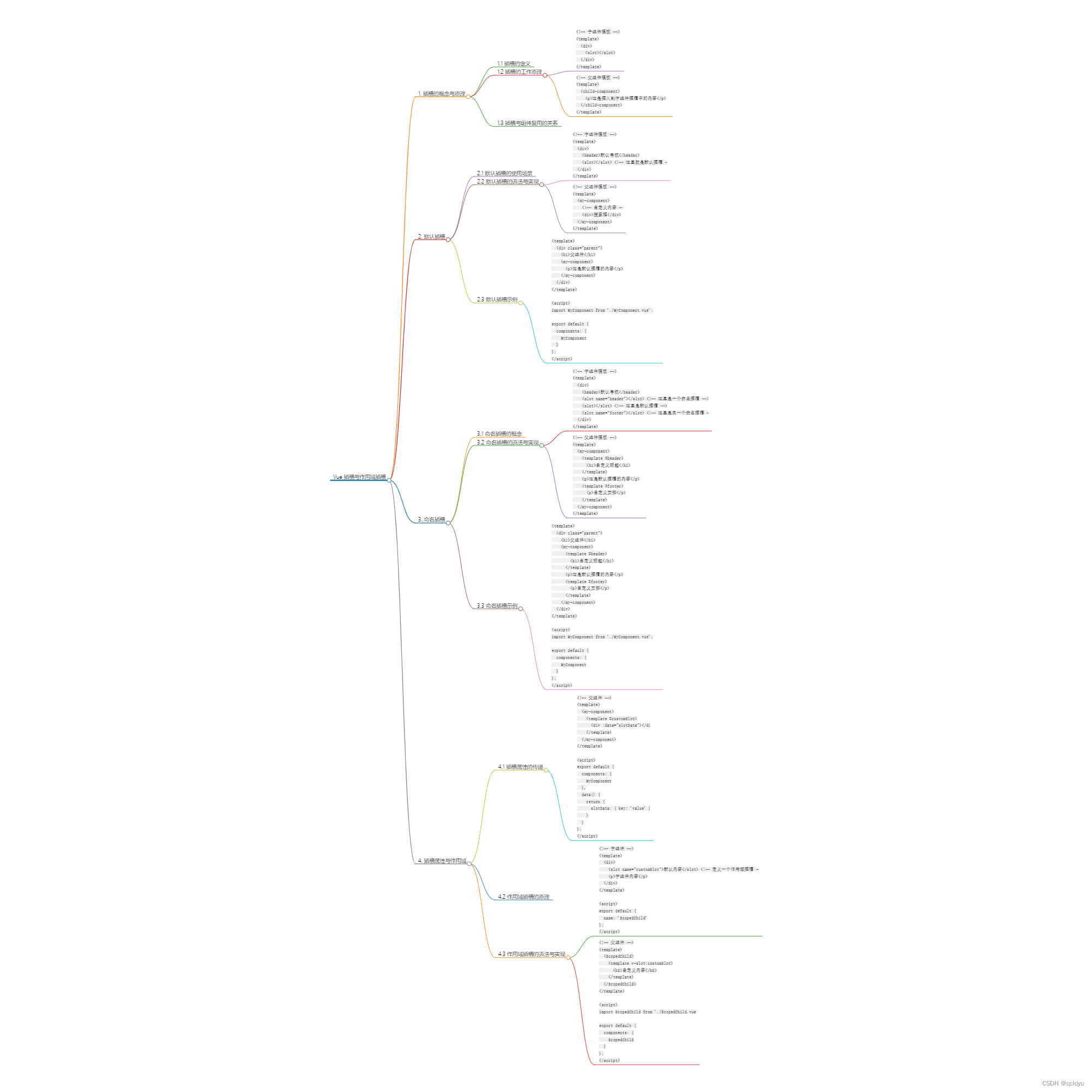
Vue插槽与作用域插槽
title: Vue插槽与作用域插槽 date: 2024/6/1 下午9:07:52 updated: 2024/6/1 下午9:07:52 categories: 前端开发 tags:VueSlotScopeSlot组件通信Vue2/3插槽作用域API动态插槽插槽优化 第1章:插槽的概念与原理 插槽的定义 在Vue.js中,插槽(…...

类和对象(一)(C++)
类和对象: 类的引入: C语言结构体中只能定义变量,在C中,结构体内不仅可以定义变量,也可以定义函数。比如: 之前在数据结构初阶中,用C语言方式实现的栈,结构体中只能定义变量&#…...

【免费Web系列】JavaWeb实战项目案例六
这是Web第一天的课程大家可以传送过去学习 http://t.csdnimg.cn/K547r 员工信息-删除&修改 前面我们已经实现了员工信息的条件分页查询以及新增操作。 关于员工管理的功能,还有两个需要实现: 删除员工 修改员工 除了员工管理的功能之外&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
