vue 笔记01
目录
01 vuejs中属性的基本使用
02 v-show指令的使用
03 v-if 指令的使用
04 v-for指令的使用
05 v-model 指令
06 template模板标签
07 v-on事件的绑定指令
08 事件中的event对象
01 vuejs中属性的基本使用
{{ }} 叫做mustache模板语法 双花括号 小胡子语法
双花括号里可以写js表达式 所谓的js表达式就是取个值 只要有个值就行(变量 字面量值 函数调用 运算符表达式 三目 都可以)
el:'#app',
挂载目标 被挂载的标签以及内部可以使用vue语法
可以使写成el:'div' 但是不能写body 和html 不允许直接挂载到body或者html标签上面
data:{ }
定义所有在页面上使用的变量
data里面可以定义任意类型的变量 然后在页面中使用
02 v-show指令的使用
vue指令: 写在标签属性位置 用来弥补属性功能不足的问题
v-show指令 用来控制元素的显示与隐藏
使用步骤:
标签 v-show ='js表达式'
表达式返回的值解析以后 如果是true 则元素显示 否则元素隐藏
本质: 控制的是元素的display属性
03 v-if 指令的使用
v-if 指令: 控制元素渲染与否
使用步骤:
v-if='js表达式'
如果表达式结果为true则元素显示 否则元素销毁
和 v-if 搭配使用的指令v-else
v-if 为true的时候显示v-if的元素 销毁v-else的元素
v-if为false的时候销毁v-if的元素 显示v-else的元素
还有v-else-if指令:
v-if='表达式1'
v-else-if='表达式2'
v-else-if='表达式3'
...
v-else
注意点:
v-if 系列指令 中间不能有任何其他元素/标签 否则会报错
面试题:
v-show和v-if的区别:
从表面上看都是控制元素的显示隐藏的
那么区别是:
v-show只是控制元素的display属性
所以不管条件式true还是false都会渲染这个元素
但是v-if 不一样
如果条件式true才渲染这个元素 如果是false则元素不渲染
使用场景:
如果页面加载时不需要这个元素 然后后期通过条件改变渲染
则使用v-if(具有懒加载的性能 性能高一点)
如果像弹窗一样 短时间内反复显示隐藏 则推荐使用v-show,
因为这种场景使用v-if反复渲染销毁 非常消耗性能
04 v-for指令的使用
v-for模板渲染:
把同一段html代码中的数据按照数组或者对象的循环的方式反复渲染并且同步渲染数据
写法:
渲染数组:
<标签 v-for='变量 in data里面的数组'>{{变量}}</标签>
<标签 v-for='( 元素,索引) in data里面的数组'>{{元素}}{{索引}}</标签>
渲染对象:
<标签 v-for =' 值 in data里面的对象 '>{{值}}</标签>
<标签 v-for =' (值,键) in data里面的对象 '>{{值}},{{键}}</标签>
<标签 v-for =' (值,键,索引) in data里面的对象 '>{{值}},{{键}},{{索引}}</标签>
05 v-model 指令
专门用在表单控件上面 代替value属性 让value能够绑定一个data变量
获取这个变量的值就是控件的值
修改这个变量的值就是修改控件的value属性的值
输入框和多行文本框 一旦使用v-model就不用再单独定义value属性
单选和多选的value需要单独定义
v-model绑定的变量 自动关联被选中的单选框和多选框的value值
06 template模板标签
作用: 专门用来渲染html代码 而且页面渲染成功后这个标签本身不存在
template 可以结合v-if 和v-for指令来使用 但是不能结合v-show使用
07 v-on事件的绑定指令
v-on事件绑定:
<标签 v-on:事件名称='驱动函数(传实参)'></标签>
如果不传参一般括号不写直接写函数名
使用步骤:
1.在需要绑定事件的标签上面定义v-on
2.v-on:不带on的事件名称='事件驱动函数名'
3.在vue构造函数的对象里面和data同级的位置定义methods
4.在methods里面定义驱动函数
简写:
@事件名称='事件驱动函数'
在事件驱动函数中 如果想要获取data里面的变量进行操作那么直接this.data里面的变量名即可
在vue中驱动函数内部的this指向的是vue对象 不是dom对象
08 事件中的event对象
事件中的event对象获取方式有两种情况:
1.在标签上面绑定事件时 没有形参 @事件名称='驱动函数'
这个时候驱动函数的形参上面直接定义单个形参接收event对象
2.如果标签上面绑定事件时有传自定义参数 这个时候我们还想要使用event对象,那么
第一个实参必须是$event 后面是自己传递的参数
相关文章:

vue 笔记01
目录 01 vuejs中属性的基本使用 02 v-show指令的使用 03 v-if 指令的使用 04 v-for指令的使用 05 v-model 指令 06 template模板标签 07 v-on事件的绑定指令 08 事件中的event对象 01 vuejs中属性的基本使用 {{ }} 叫做mustache模板语法 双花括号 小胡子语法 双花括号…...

开发电商系统的技术选型
开发电商系统是一个复杂的任务,需要全面的技术选型来确保系统的稳定性、可扩展性和性能。本文将详细探讨在开发电商系统时涉及的各方面技术选型,包括架构设计、前端技术、后端技术、数据库选择、缓存策略、安全性、支付系统、日志和监控、以及自动化运维…...

C++STL---vector常见用法
C STL中的vector vector是C标准模板库(STL)中最常用的序列容器之一,它是一个动态数组,能够存储任意类型的对象(如整数、字符串等)。vector的主要优点是提供了快速的随机访问,同时还能够动态地调…...

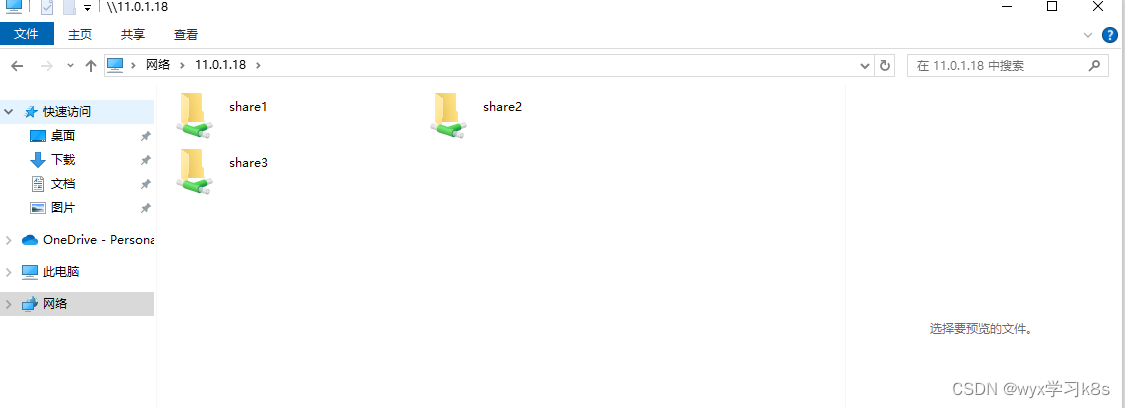
linux文件共享之samba
1.介绍 Samba是一个开源文件共享服务,可以使linux与windows之间进行文件共享,可以根据不同人员调整共享设置以及权限管理。 2.安装 一个命令就OK了:yum install -y samba [rootansible01 ~]# yum install -y samba 已加载插件:l…...

端午传统食品创意营销方案
端午传统食品创意营销方案 目 录 一、市场营销环境分析 1 (一)历史记载 1 (二)粽叶的象征 1 (三)粽子文化 1 (四)竞争分析 2 (五)粽子当今发展 4 二、产品创…...

制作ChatPDF之Elasticsearch8.13.4搭建(一)
Elasticsearch8.x搭建 在Windows系统上本地安装Elasticsearch的详细步骤如下: 1. 下载Elasticsearch 访问 Elasticsearch下载页面。选择适用于Windows的版本8.13.4,并下载ZIP文件。 2. 解压文件 下载完成后,找到ZIP文件(例如…...

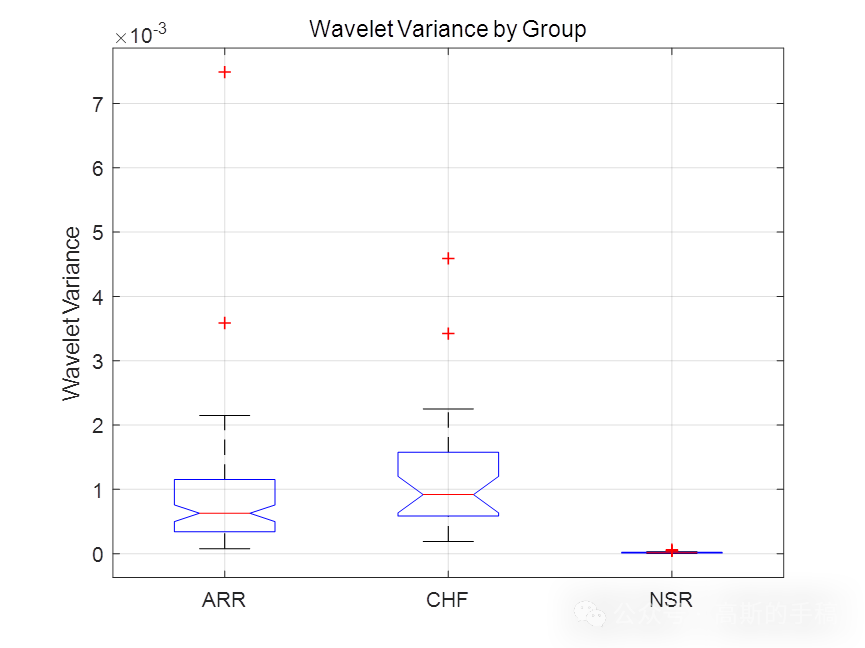
一种最大重叠离散小波包特征提取和支持向量机的ECG心电信号分类方法(MATLAB 2018)
目前小波分析算法常采用Mallat快速算法。该算法由与滤波器卷积、隔点采样和隔点插零等三个环节组成。由于实际使用的滤波器并不具有理想频域特性,使得在标准二进小波算法中存在着频率混叠和小波系数失真等缺点,在标准二进小波包算法中还存在频带错乱现象…...

德勤:中国、印度等对ChatGPT等生成式AI应用,处领先地位
全球四大会计事务所之一的德勤(Deloitte)在官网发布了一份,名为《Generative AI in Asia Pacific: Young employees lead as employers play catch-up》的深度调查报告。 主要查看中国、澳大利亚、印度、日本、新加坡、韩国、中国台湾等亚太…...

开发靠谱心得
1、目的 记录下 不靠谱的行为,以规范自己的开发步骤。 2、内容 2.1 不应该做哪些事情 1、禁止虚假的交付 2、禁止随意的承诺 3、禁止推卸责任式的通知 4、禁止组织浪费多人时间的会议 5、禁止重要事故不向上反馈 6、禁止延期不提前预警 7、禁止遗漏工作和疏忽大意 …...

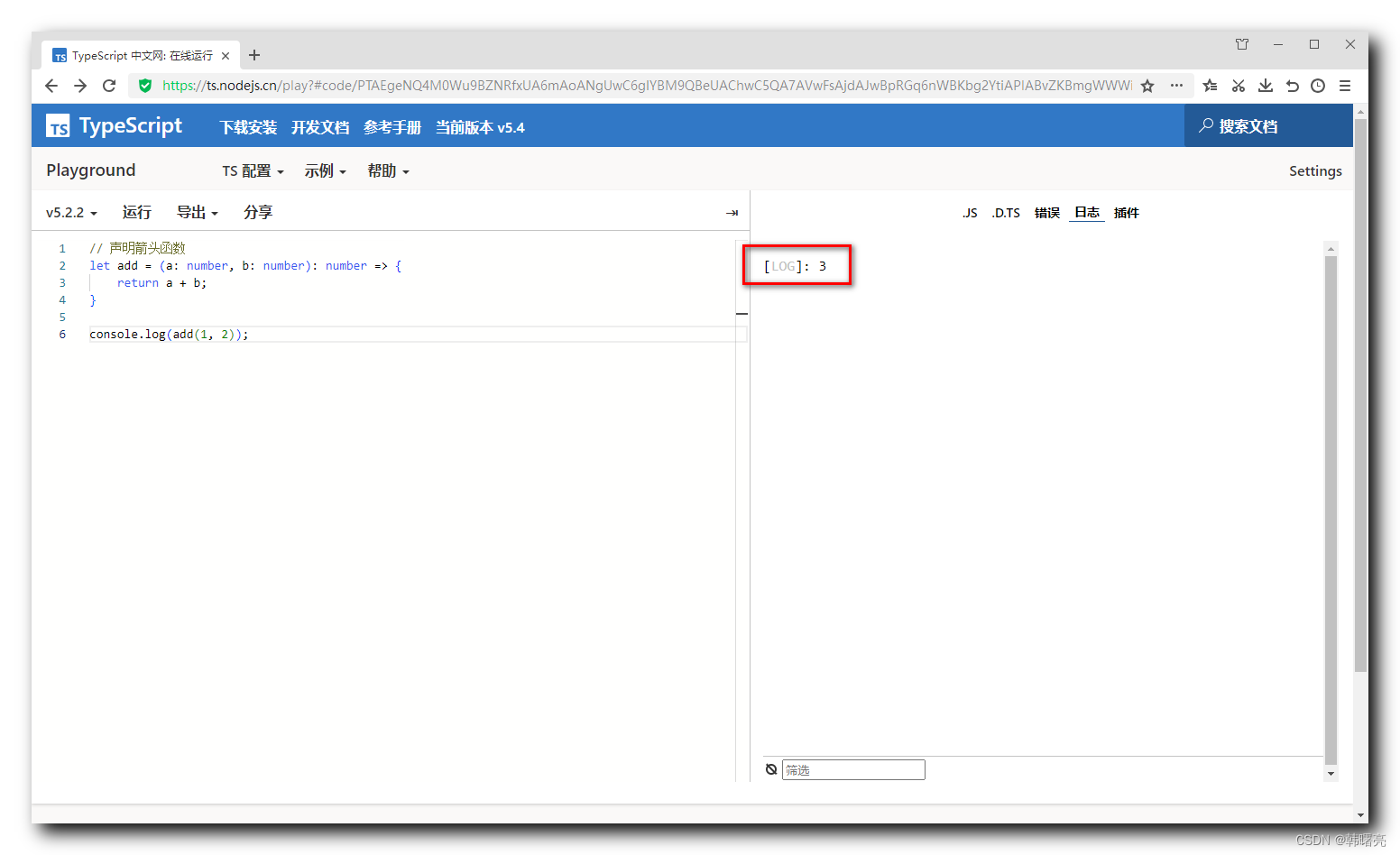
【OpenHarmony】TypeScript 语法 ④ ( 函数 | TypeScript 具名函数和匿名函数 | 可选参数 | 剩余参数 | 箭头参数 )
文章目录 一、TypeScript 函数1、TypeScript 具名函数和匿名函数2、TypeScript 函数 与 JavaScript 函数对比3、TypeScript 函数 可选参数4、TypeScript 函数 剩余参数5、TypeScript 箭头函数 参考文档 : <HarmonyOS第一课>ArkTS开发语言介绍 一、TypeScript 函数 1、Typ…...

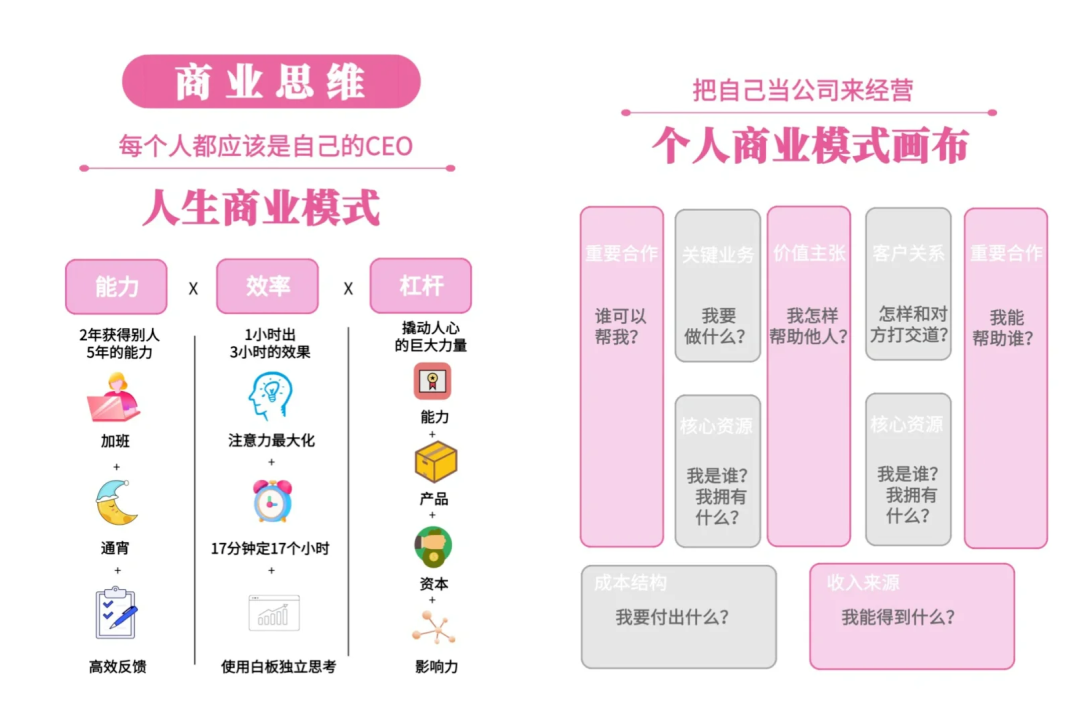
嵌入式工程师人生提质的十大成长型思维分享
大家好,作为一名嵌入式开发者,很多时候,需要考虑个人未来的发展,人生旅途复杂多变,时常面临各种各样的挑战。如何在这个复杂多变的社会中稳步向前,不断成长,成为每个人都应该思考的问题。实际上,思维方式的差异决定我们应对挑战的能力与成长的速度。 第一:寻找自我坐…...

名下企业查询,清晰明了;在线操作,方便快捷
在现代社会,越来越多的人开始涉足创业和投资,拥有自己的企业成为一种时尚。然而,随之而来的是繁琐的企业注册流程和复杂的信息查询。为了解决这个问题,挖数据平台推出了一项名下企业查询接口,提供了一种方便快捷的方式…...

图书推荐:ChatGPT专业知识信息课程
《ChatGPT专业知识信息课程》(ChatGPT-Expertise Informative Course) 是一本由Dwayne Anderson撰写的电子书,提供了关于ChatGPT的丰富知识。该书涵盖了与ChatGPT相关的各种主题,如其与OpenAI的关系、ChatGPT与GPT-3之间的混淆、C…...

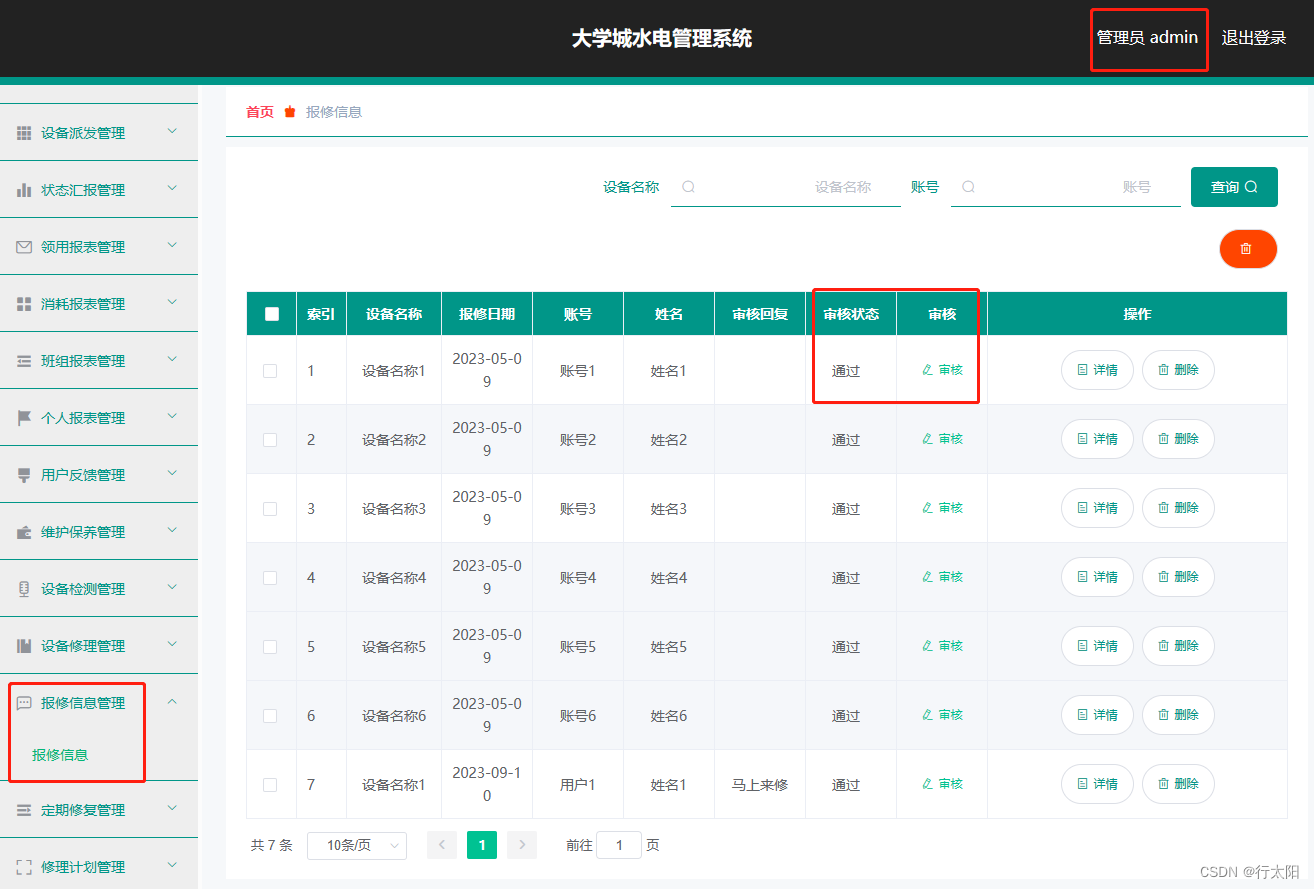
Java项目:94 springboot大学城水电管理系统
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 本管理系统有管理员和用户。 本大学城水电管理系统管理员功能有个人中心,用户管理,领用设备管理,消耗设备…...

Unity内制作动画
Unity内制作动画 动画剪辑(Animation Clips) 创建动画剪辑:在Unity中,可以通过导入动画数据来创建动画剪辑。这些数据可以是FBX、OBJ等格式的3D模型文件,其中包含关键帧动画。 编辑动画剪辑:在Unity的Anim…...

Java中的JDBC如何连接数据库并执行操作
JDBC(Java Database Connectivity)是Java编程语言中用来连接和操作数据库的一组API。以下是一个基本的步骤指南,用于连接数据库并执行操作: 导入JDBC驱动 首先,你需要将数据库的JDBC驱动添加到你的项目依赖中。如果你…...
|Timestamp类和InetAddress类)
webserver服务器从零搭建到上线(六)|Timestamp类和InetAddress类
本节我们重点来谈论: 时间类和我们的初始化链接地址类 文章目录 Timestamp类成员函数实现 InetAddress类具体实现 Timestamp类 我们为什么要封装一个时间类呢? 这也是一个大型项目必须的基础组建,这样我们不仅可以提高代码的可读性…...

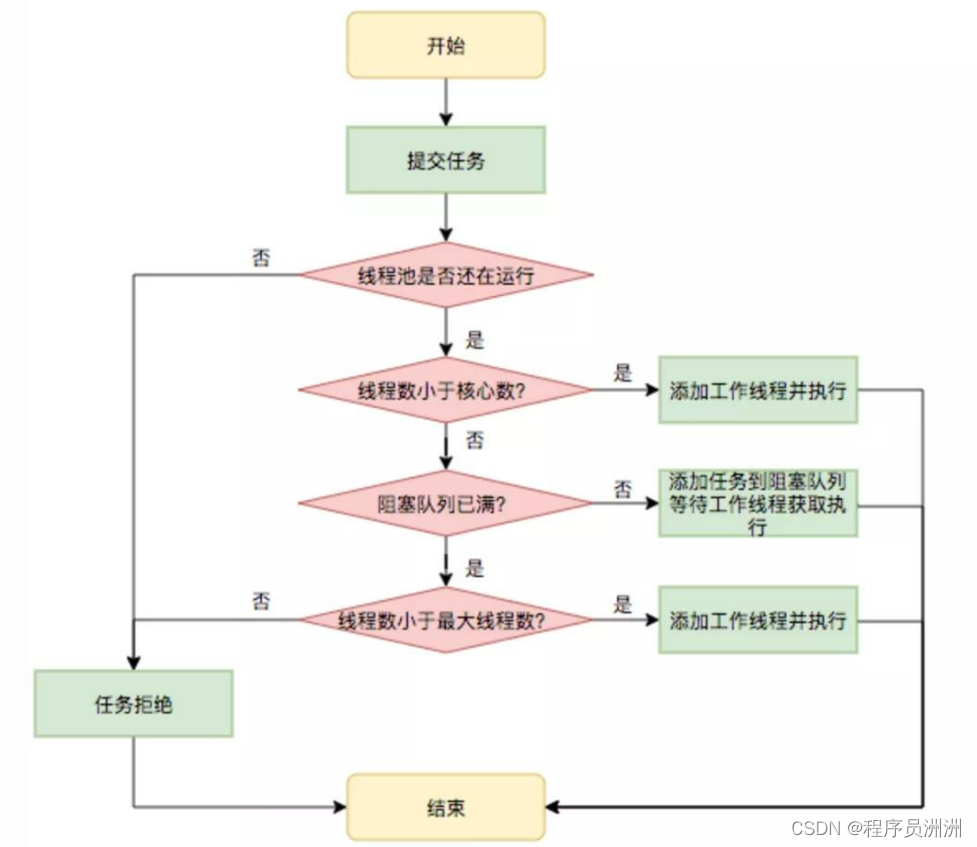
【Java】一文看懂Thread 线程池的 7 种创建方式、任务队列及自定义线程池(代码示例)
本文摘要:【Java】Thread 线程池的 7 种创建方式及自定义线程池(代码示例版) 😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专…...

【SpringBoot】四种读取 Spring Boot 项目中 jar 包中的 resources 目录下的文件
本文摘要:四种读取 Spring Boot 项目中 jar 包中的 resources 目录下的文件 😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。公粽号…...

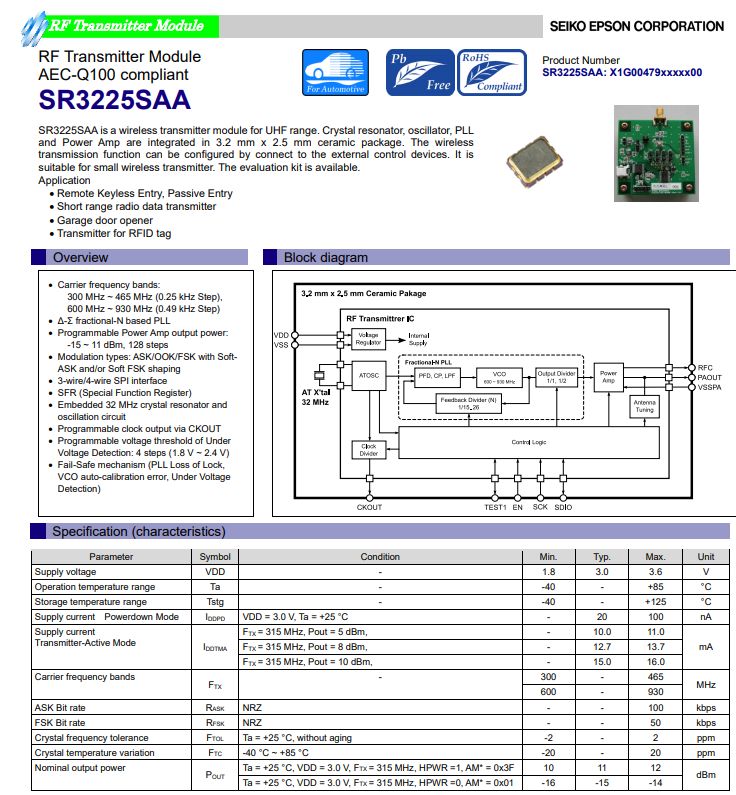
掌控未来,爱普生SR3225SAA用于汽车钥匙、射频电路的智慧引擎
为了响应市场需求,Epson使用独家QMEMS*2技术所生产的石英振荡器,与其精巧的半导体技术所制造的射频传输器电路,开发了SR3225SAA。不仅内建的石英震荡器之频率误差仅有2 ppm,更使其封装尺寸达仅3.2 mm x 2.5 mm,为客户大…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
