Three.js-实现加载图片并旋转
1.实现效果

2. 实现步骤
2.1创建场景
const scene = new THREE.Scene();2.2添加相机
说明:
- fov(视场角):视场角决定了相机的视野范围,即相机可以看到的角度范围。较大的视场角表示更广阔的视野,但可能会导致失真。一般建议设置在 45° 到 90° 之间。
- aspect(纵横比):纵横比表示了渲染区域的宽度和高度之比。通常设置为渲染区域的宽度除以高度,以保持图像不变形。
- near(近裁剪面):近裁剪面决定了相机能够看到的最近的物体的距离。通常设置为一个正数,表示相机距离近裁剪面的距离。
- far(远裁剪面):远裁剪面决定了相机能够看到的最远的物体的距离。通常设置为一个正数,表示相机距离远裁剪面的距离。
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);2.3添加网格
说明:创建几何图形和图形的材质(几何图形必须要材质)。下面创建了矩阵图形。
const textureMaterial = new THREE.MeshBasicMaterial({map: texture});
const geometry = new THREE.PlaneGeometry(1, 1);
mesh = new THREE.Mesh(geometry, textureMaterial);2.4渲染动画
const renderer = new THREE.WebGLRenderer({antialias: false});
renderer.setSize(width, height);2.5放入Dom结构
document.querySelector("#renderBox").appendChild(renderer.domElement);3.源代码
<template><div id="renderBox"></div>
</template><script setup>
import * as THREE from 'three';
import {onMounted} from "vue";
// 浏览器可操作的宽度,高度
const width = window.innerWidth, height = window.innerHeight;const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 1;
const scene = new THREE.Scene();
const geometry = new THREE.PlaneGeometry(1, 1);
let mesh;
const textureLoader = new THREE.TextureLoader().load("/data/map/scene-bg2.png",function (texture) {// 纹理加载完成后创建材质,map:texture实际就是贴在上面的const textureMaterial = new THREE.MeshBasicMaterial({map: texture});// 创建一个网格对象mesh = new THREE.Mesh(geometry, textureMaterial);// 将网格对象添加到场景中scene.add(mesh);}
);
const renderer = new THREE.WebGLRenderer({antialias: false});
renderer.setSize(width, height);
renderer.setAnimationLoop(animation);function animation(time) {if (mesh) {// 每一帧增加网格对象的旋转角度,实现 360 度旋转效果mesh.rotateOnAxis(new THREE.Vector3(0, 0, 1), 0.02);}// 渲染图形renderer.render(scene, camera);}const init = () => {document.querySelector("#renderBox").appendChild(renderer.domElement);
}onMounted(() => {init()
})
</script><style></style>
4.素材图片

相关文章:

Three.js-实现加载图片并旋转
1.实现效果 2. 实现步骤 2.1创建场景 const scene new THREE.Scene(); 2.2添加相机 说明: fov(视场角):视场角决定了相机的视野范围,即相机可以看到的角度范围。较大的视场角表示更广阔的视野,但可能…...

ACM实训第25天
第四套 第一道(修改) #include<stdio.h> #include<string.h> int cnt[10]; void count_digits(int n,int* cnt){for(int i1;i<n;i){int numi;while(num){cnt[num%10];num/10;}} } int main(){int t;scanf("%d\n",&t);whi…...

GraphQL(2):使用express和GraphQL编写helloworld
1 安装express、graphql以及express-graphql 在项目的目录下运行一下命令。 npm init -y npm install express graphql express-graphql -S 2 新建helloworld.js 代码如下: const express require(express); const {buildSchema} require(graphql); const grap…...

Vue中的计算属性和侦听器:提升响应式编程的艺术
引言 Vue.js是一个用于构建用户界面的渐进式框架,它的核心特性之一是响应式编程。Vue通过数据绑定和响应式系统,使得开发者能够以声明式的方式处理数据变化。在Vue中,计算属性(Computed Properties)和侦听器ÿ…...

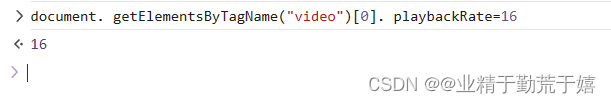
JavaScript倍速播放视频
F12打开开发者工具,打开控制台,输入这行代码,视频即可加速播放, 可以调整倍速(2,4,8,16) document. getElementsByTagName("video")[0]. playbackRate16...

ER图介绍
在数据库设计和建模中,实体-关系图(Entity-Relationship Diagram,简称ER图)是一个至关重要的工具。ER图通过图形化的方式描述了现实世界中的实体(Entity)及其之间的关系(Relationship࿰…...

Oracle通过datax迁移线上表到历史库
历史数据迁移 线上库数据增长迅速,需要定期清理历史数据,因为异地灾备,但是带宽很小,不能使用数据泵直接往历史库导数,会导致本地机房到灾备机房的带宽被占满,调研过flink、golden gate、datax,…...

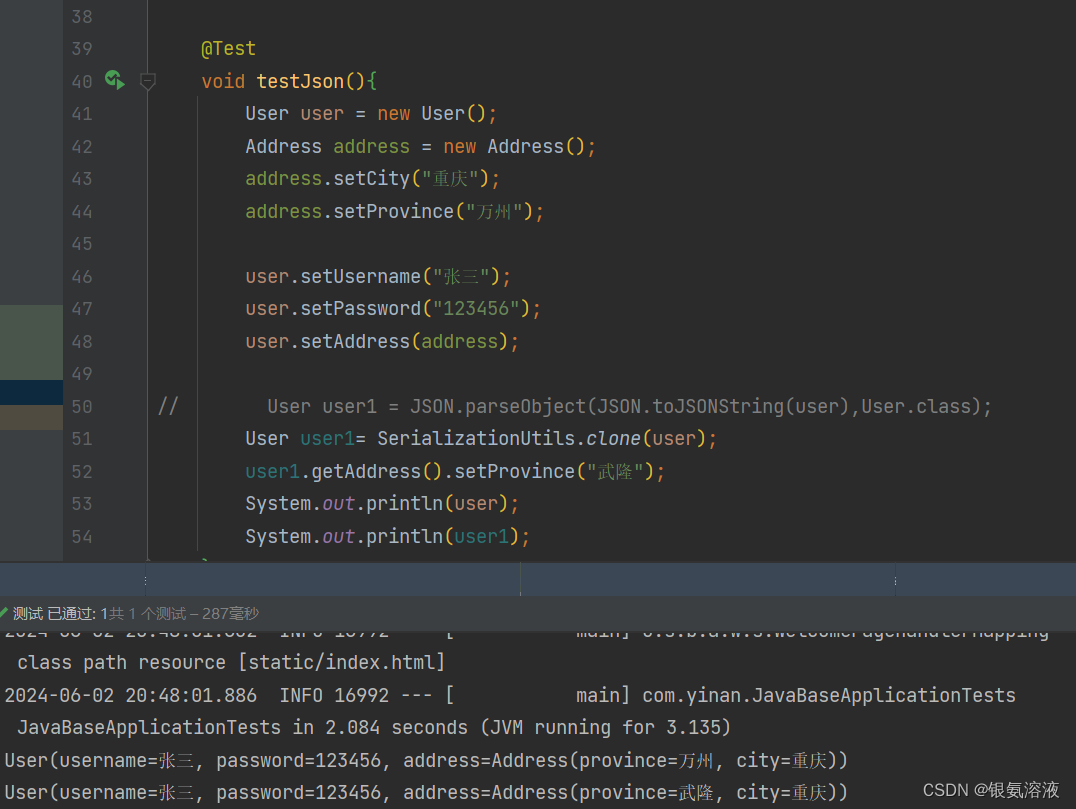
java基础-深拷贝和浅拷贝
java中有一个概念叫深拷贝和浅拷贝,那这两个是什么意思呢?其实你可以对比一下c中的传值和传引用的问题。 深拷贝 即两个相同的对象地址不同,比如对象A通过拷贝出来对象B,在对B对象进行操作时不会影响到A对象的内容。 浅拷贝 和…...

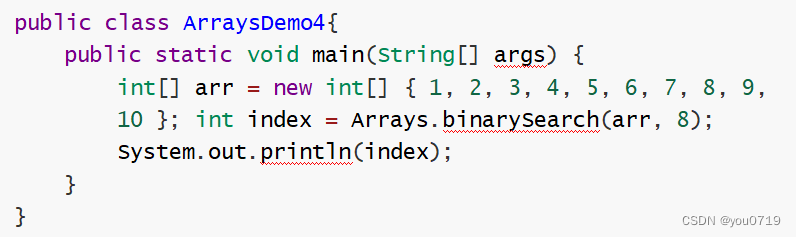
Java数组操作
数组拓展 1.1 数组拷贝 需求:定义一个方法arraycopy, 从指定源数组中从指定的位置开始复制指定数量的元素到目标数组的指定位置。 1.2. 排序操作 需求:完成对int[] arr new int[]{2,9,6,7,4,1}数组元素的升序排序操作. 1.2.1.冒泡排序 对未排序的各元素…...

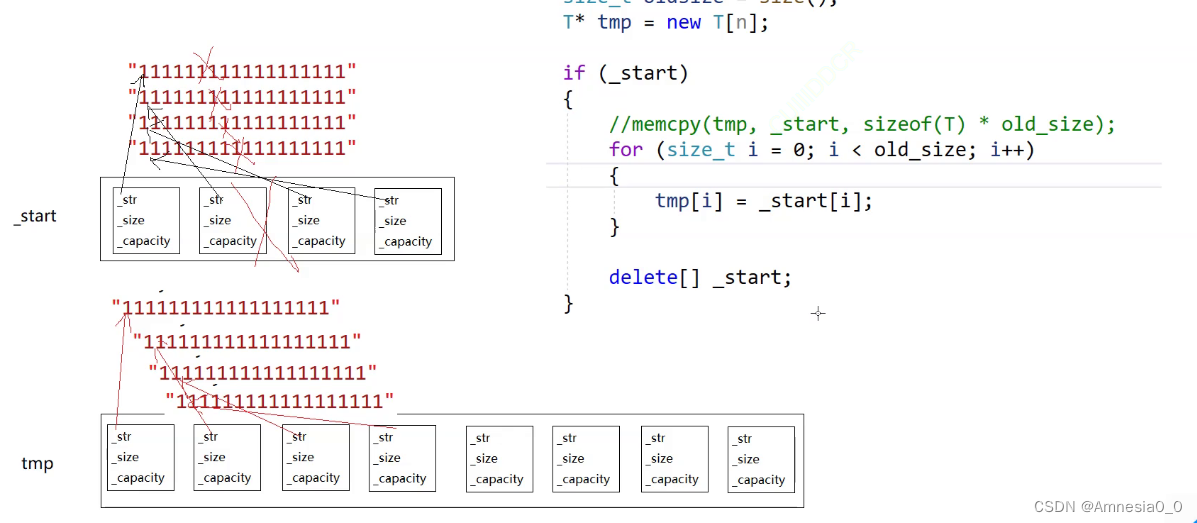
C++vector及其实现
第一个参数是类型(可以是自定义也可以是内置类型) 相当于生成一个该类型的数组 allocator是空间配置器 遍历 1.下标遍历 2.迭代器遍历 3.范围for 对象访问 有名对象访问 匿名对象访问 隐式类型转换 成员函数 sort 使用sort需要包含头文件algorithm eg. sort的使用非…...

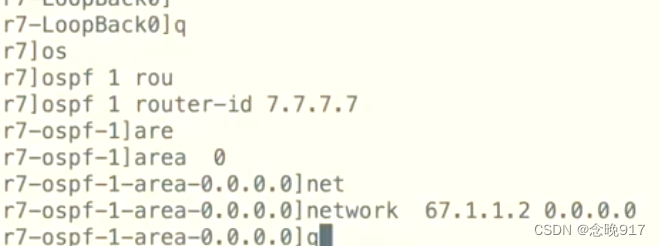
路由策略实验1
先把地址全部配通 对R1 对R2 对R4 对R3 对R5 对R6 对R7 然后起路由协议 对R1 对R2 对R3 对R4 对R5 对R6 对R7...

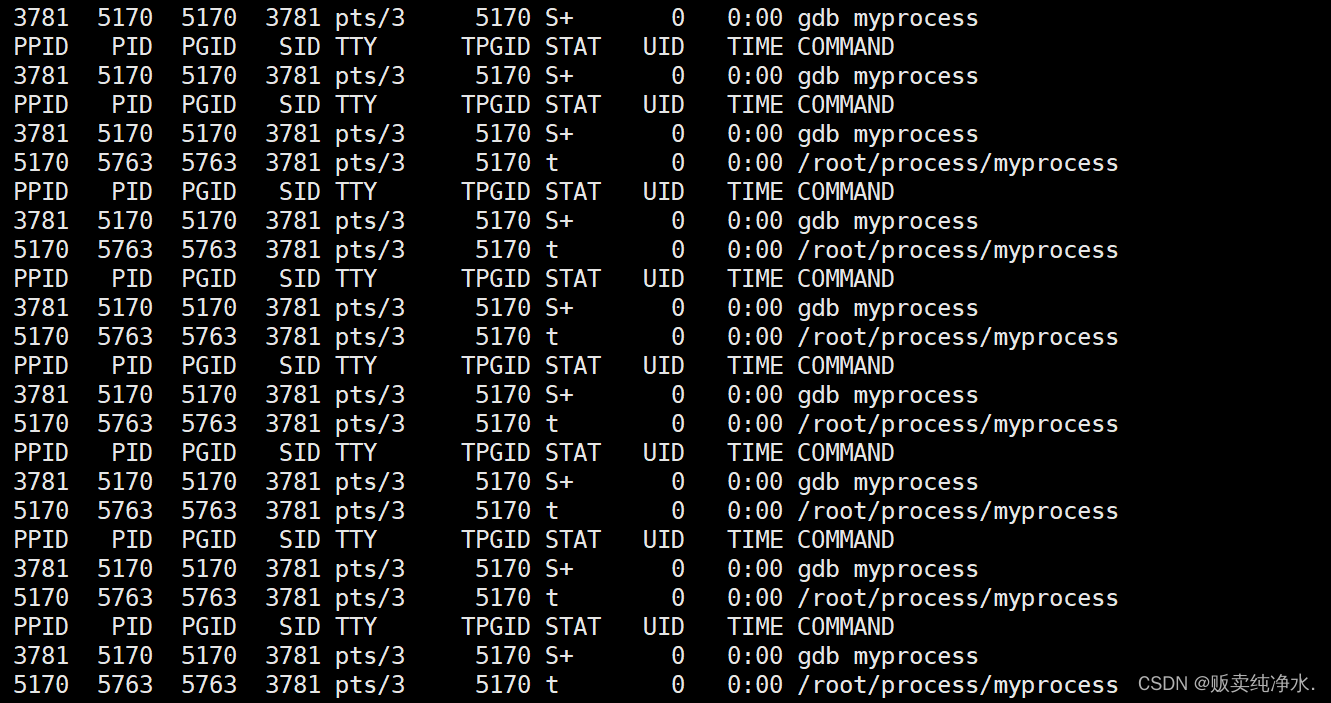
含情脉脉的进程
冯诺依曼体系结构 一个计算机在工作的时候是怎样的呢? 我们所认识的计算机都是由一个个的硬件组件组成: 输入设备:键盘、鼠标、摄像头、话筒、磁盘、网卡 中央处理器(CPU):运算器、控制器 输出设备&#x…...

重复文件怎么查找并清理?电脑重复文件清理工具分享:4个
在日常使用电脑的过程中,我们不可避免地会遇到各种重复文件的问题。这些重复文件不仅占据了宝贵的存储空间,还可能导致系统性能下降,甚至引发一些不必要的问题。因此,如何有效地查找并清理这些重复文件成为了许多用户关注的焦点。…...

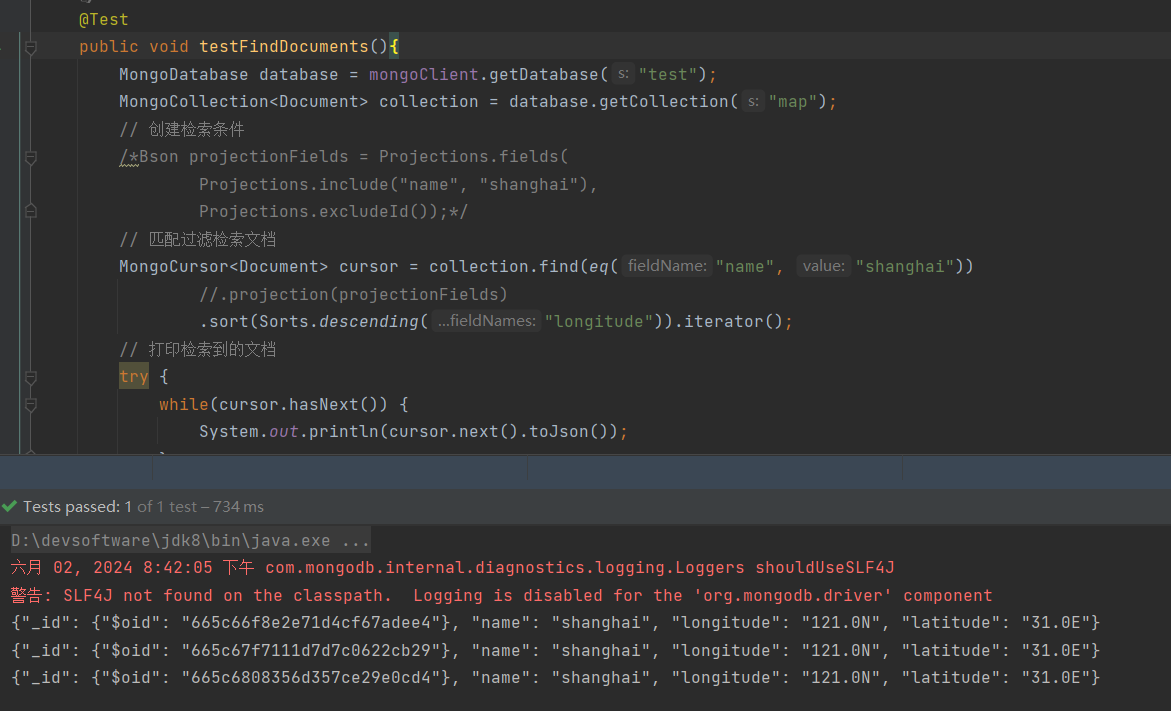
Java中连接Mongodb进行操作
文章目录 1.引入Java驱动依赖2.快速开始2.1 先在monsh连接建立collection2.2 java中快速开始2.3 Insert a Document2.4 Update a Document2.5 Find a Document2.6 Delete a Document 1.引入Java驱动依赖 注意:启动服务的时候需要加ip绑定 需要引入依赖 <dependen…...

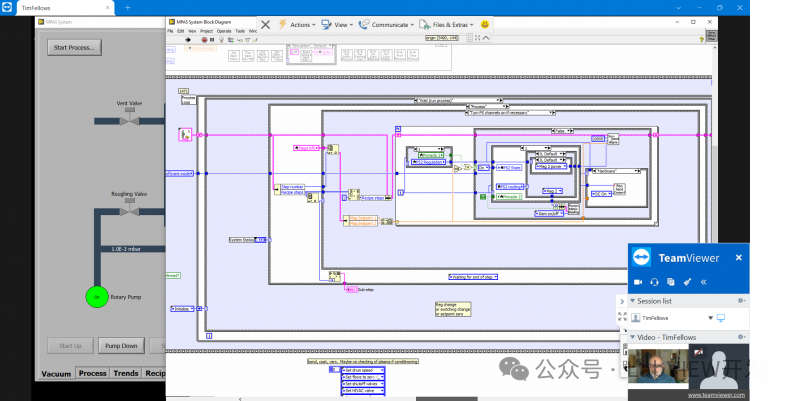
LabVIEW远程开发与调试
在现代项目开发中,远程开发与调试已经成为一种常见的模式,特别是在使用LabVIEW进行工程项目时。本文将详细分析LabVIEW远程开发与调试的优缺点,并从多个角度说明如何建议客户采用这种方式,以提高项目效率和质量。 优点 灵活性和便…...

C/C++|基于回调函数实现异步操作
首先,要搞懂一点,异步操作本质上也是并发,我们想要在线程级别实现异步并发基本就靠三种方式: 多线程并发回调函数协程 今天我们讨论的是回调函数,我们如何通过回调函数来实现异步操作呢? 非阻塞I/O操作回…...

Mac上搭建Python环境:深入探索与高效实践
Mac上搭建Python环境:深入探索与高效实践 在Mac上搭建Python环境,对于开发者来说是一个既具挑战性又充满乐趣的过程。本文将从四个方面、五个方面、六个方面和七个方面详细阐述如何在Mac上成功搭建Python环境,并帮助您更好地理解和应用Pytho…...

数据标准的制定落地
目录 什么是数据标准 基本定义 目的 数据标准体系分类 从内容层面分类 从管理视角分类 从面向的对象分类 从数据结构的角度分类 数据标准价值 业务价值 技术价值 管理价值 数据标准和数据治理的关系 数据标准在数据治理各项任务中的作用 数据标准与主数据 数据…...

微信小程序基础 -- 小程序UI组件(5)
小程序UI组件 1.小程序UI组件概述 开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格一致的样式。 一个组件通常包括 开始标签 和 结…...

Linux shell编程学习笔记55:hostname命令——获取或设置主机名,显示IP地址和DNS、NIS
0 前言 2024年的网络安全检查又开始了,对于使用基于Linux的国产电脑,我们可以编写一个脚本来收集系统的有关信息。其中主机名也是我们要收集的信息之一。 1. hostname命令 的功能、格式和选项说明 我们可以使用命令 hostname --help 来查看hostname命令…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
