制作ChatPDF之前端Vue搭建(二)
前端界面
接上篇: 制作ChatPDF之Elasticsearch8.13.4搭建(一)
为了实现一个基于 Vue.js 的前端应用,用户可以上传 PDF 文件,输入查询,并在输出框中显示查询结果,你需要以下步骤:
- 初始化 Vue 项目:使用 Vue CLI 创建一个新的 Vue 项目。
- 安装依赖:安装处理 PDF 文件和查询功能所需的库。
- 创建组件:创建上传 PDF 文件、输入查询和显示结果的组件。
- 实现 PDF 处理和查询功能:解析上传的 PDF 文件并实现查询功能。
- 整合组件:将组件整合到一个页面中,实现交互逻辑。
技术架构图
+---------------------+ +------------------+ +-----------------+
| | | | | |
| Frontend (Vue.js) +----->| Backend (Node.js)|<----->| Elasticsearch |
| | | | | |
| - File Upload | | - Upload API | | - Store PDF Data|
| - Input Query | | - Query API | | - Full-text |
| - Display Results | | - Parse PDF | | Search |
| | | | | |
+---------------------+ +------------------+ +-----------------+
步骤概述
- Frontend (Vue.js):
- 上传 PDF 文件并发送到后端。
- 输入查询内容并发送到后端。
- 显示查询结果。
- Backend (Node.js):
- 接收 PDF 文件并解析内容。
- 将解析后的内容存储到 Elasticsearch。
- 接收查询请求并从 Elasticsearch 中搜索内容。
- 返回查询结果给前端。
- Elasticsearch:
- 存储 PDF 文件内容。
- 提供全文搜索功能。
下面是一个基本的示例代码,展示如何实现上述功能。
1. 初始化 Vue 项目
首先,确保你已经安装了 Vue CLI。如果没有,先安装 Vue CLI:
npm install -g @vue/cli
然后创建一个新的 Vue 项目:
vue create pdf-query-app
cd pdf-query-app
2. 创建组件
创建一个新组件 PdfUploader.vue,用于上传 PDF 文件、输入查询和显示结果。
PdfUploader.vue
<template><div><input type="file" @change="handleFileUpload" accept="application/pdf" /><input type="text" v-model="query" placeholder="输入查询内容" /><button @click="searchPdf">查询</button><div v-if="result"><h3>查询结果:</h3><p>{{ result }}</p></div></div>
</template><script>
export default {data() {return {query: '',result: null};},methods: {handleFileUpload(event) {const file = event.target.files[0];const formData = new FormData();formData.append('file', file);fetch('http://localhost:3000/pdf/upload', {method: 'POST',body: formData}).then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));},searchPdf() {fetch(`http://localhost:3000/pdf/search?q=${this.query}`).then(response => response.json()).then(data => {this.result = data.hits.hits.map(hit => hit._source.content).join(', ');}).catch(error => console.error('Error:', error));}}
};
</script><style scoped>
/* 添加你的样式 */
</style>4. 整合组件
在 App.vue 中使用 PdfUploader 组件:
App.vue
<template><div id="app"><PdfUploader /></div>
</template><script>
import PdfUploader from './components/PdfUploader.vue';export default {name: 'App',components: {PdfUploader}
};
</script><style>
/* 添加你的样式 */
</style>
5. 运行项目
最后,启动你的 Vue 项目:
npm run serve
访问 http://localhost:8080,你应该能够看到一个文件上传输入框、一个文本输入框和一个按钮。上传一个 PDF 文件,输入查询内容并点击“查询”按钮,查询结果将显示在下方。
这个示例展示了基本的文件上传、PDF 解析和查询功能。你可以根据需要进一步优化和扩展功能,例如添加错误处理、更高级的查询功能等。

相关文章:

制作ChatPDF之前端Vue搭建(二)
前端界面 接上篇: 制作ChatPDF之Elasticsearch8.13.4搭建(一) 为了实现一个基于 Vue.js 的前端应用,用户可以上传 PDF 文件,输入查询,并在输出框中显示查询结果,你需要以下步骤: 初始化 Vue …...

汽车IVI中控开发入门及进阶(二十一):DAB和FM 收音机
前言: 在过去的十年里,数字收音机对车载娱乐产生了重大影响。现在,几乎每辆新车都标配了这项技术,这也是我们60%以上的人收听收音机的方式。甚至有传言称,在不久的将来,将永久关闭调频发射机,使许多车载收音机过时。但一些相对年轻的汽车在工厂里仍然没有安装DAB,而且…...

智能sql LLM
DB-GPT:彻底改变数据库与私有LLM技术的交互 智能SQL生成:后端技术与LLM的完美结合 智能SQL生成:后端技术与LLM的完美结合_llm sql-CSDN博客 GitHub - eosphoros-ai/DB-GPT: AI Native Data App Development framework with AWEL(Agentic Wor…...
)
大聪明教你学Java | 深入浅出聊 Stream.parallel()
前言 🍊作者简介: 不肯过江东丶,一个来自二线城市的程序员,致力于用“猥琐”办法解决繁琐问题,让复杂的问题变得通俗易懂。 🍊支持作者: 点赞👍、关注💖、留言Ǵ…...

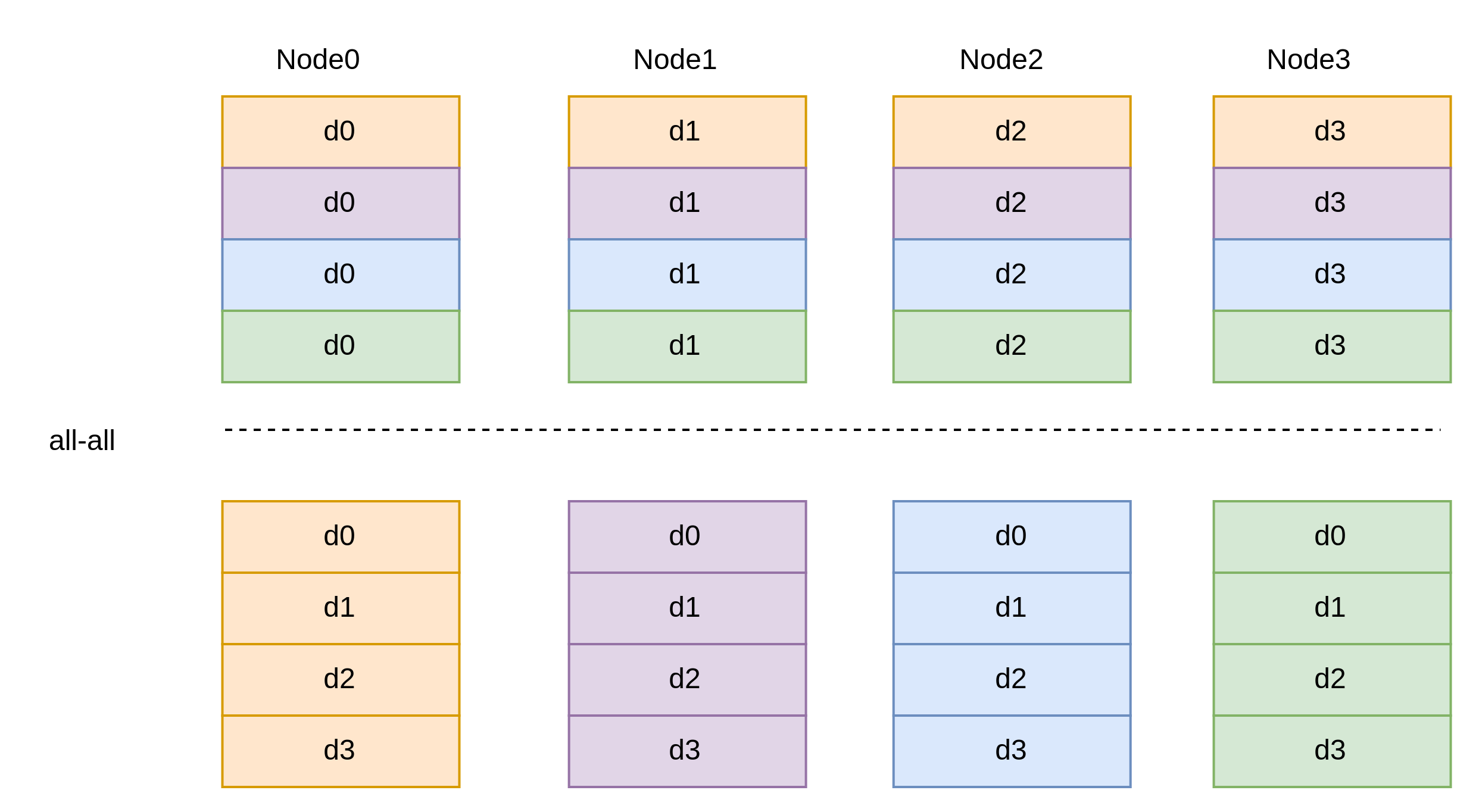
图解大模型分布式并行各种通信原语
背景 在分布式集群上执行大模型任务时候,往往使用到数据并行,流水线并行,张量并行等技术,这些技术本质上也就是对数据进行各种方案的切分,然后放到不同的节点上运算。不同节点在计算的过程中需要对数据分发或者同步等…...

张大哥笔记:下一个风口是什么?
我们经常会问,下一个风口是什么?我们可以大胆预测一下,2024年的风口是什么呢? 40年前,如果你会开车,那就是响当当的铁饭碗; 30年前,如果你会英语和电脑,那也绝对是个人才…...

AI去衣技术中的几何着色:揭秘数字时尚的魔法
在数字化时代,人工智能(AI)正以前所未有的速度改变我们的生活,从智能家居到自动驾驶汽车,再到个性化医疗。然而,AI的影响远不止于此。它正在重塑我们对艺术、设计和时尚的理解。特别是在数字时尚领域&#…...

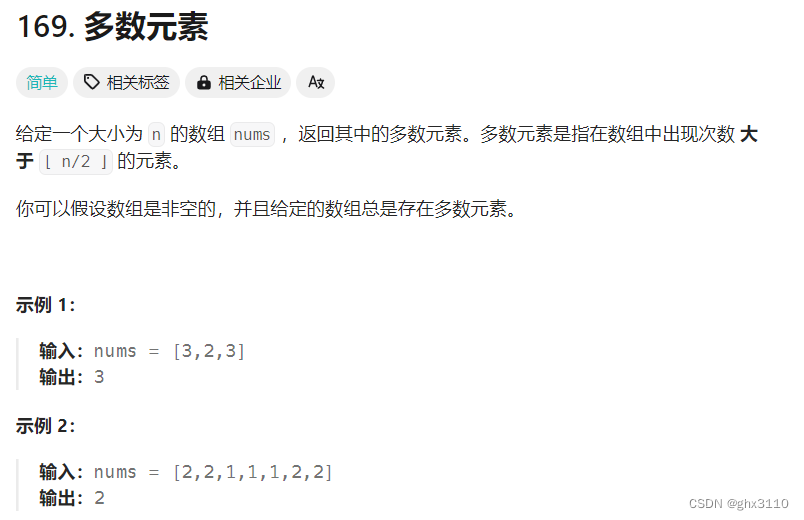
Leecode---技巧---只出现一次的数字 / 多数元素
题解: 利用异或运算 a⊕a 0 的性质,可用来消除所有出现了两次的元素,最后剩余的即为所得。 class Solution { public:int singleNumber(vector<int>& nums){// 初始化为0int ans 0;for(int x: nums){// 异或操作ans ^ x;}retur…...

为图片设置经纬度信息
一、java实现 小编看了很多技术博客,但是测试要么下载的jar包中的api和博客对不上,要么就是不对,总之没实现 Java 读取图片信息 java 写入 exif 信息 使用Java读取和修改图片的Exif信息 java获取图片的GPS信息 https://drewnoakes.com/code/e…...

密码和密钥的联系与区别
密码和密钥是两个非常重要的概念,但容易混淆这两者,以下内容介绍了它们的联系和区别: 一、定义 密码(Password),在日常语境中,通常指的是个人为了验证自己的身份而设置的一段秘密的字符序列&am…...
main函数执行之前和之后的动作)
C++编程法则365天一天一条(323)main函数执行之前和之后的动作
在C和C程序中,main 函数之前和之后执行的函数是由编译器、链接器和运行时环境共同决定的。以下是一些通常会在这些阶段执行的关键函数: 在 main 函数之前执行的函数 启动代码(Start-up Code): 这是由编译器提供的一段代码&#…...

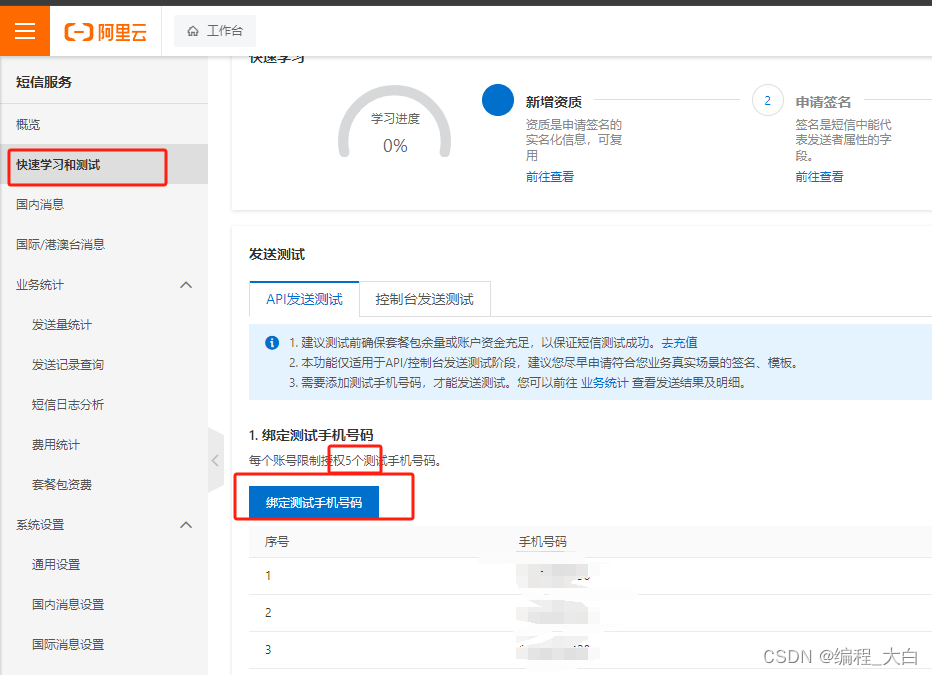
阿里云短信服务使用(Java)
文章目录 一、流程1.打开短信服务2.提交材料申请资质3.资质通过后,申请短信签名并设置短信模板4.右上角设置AccessKey5.充值 二、参考官方文档调用API1.引入maven依赖2.调用API补充 一、流程 1.打开短信服务 登陆注册阿里云 搜索“短信服务”,点击“免…...

C++17之std::void_t
目录 1.std::void_t 的原理 2.std::void_t 的应用 2.1.判断成员存在性 2.1.1.判断嵌套类型定义 2.1.2 判断成员是否存在 2.2 判断表达式是否合法 2.2.1 判断是否支持前置运算符 2.2.3 判断两个类型是否可做加法运算 3.std::void_t 与 std::enable_if 1.std::void_t 的…...

零基础入门篇①⑥ Python可变序列类型--字典
Python从入门到精通系列专栏面向零基础以及需要进阶的读者倾心打造,9.9元订阅即可享受付费专栏权益,一个专栏带你吃透Python,专栏分为零基础入门篇、模块篇、网络爬虫篇、Web开发篇、办公自动化篇、数据分析篇…学习不断,持续更新,火热订阅中🔥专栏限时一个月(5.8~6.8)重…...

C语言面试题1-10
C语言中的内存管理及相关问题探讨 在C语言编程中,内存管理是一个至关重要的概念,掌握内存的分布及其操作不仅能够提高代码效率,还能避免常见的内存泄漏等问题。本文将详细介绍C语言中内存的分布、堆区和栈区的区别、标识符的命名规则、定义和…...

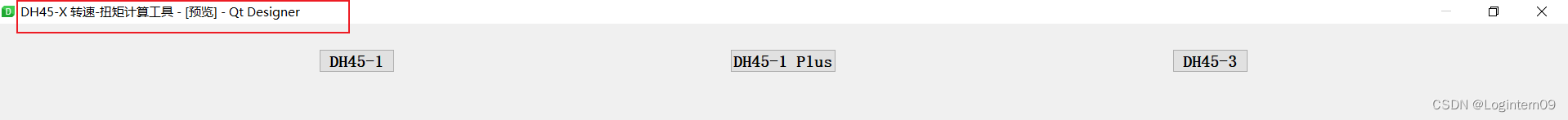
Qt Designer工具如何修改MainWindow窗口的标题
Qt Designer工具如何修改MainWindow窗口的标题 在MainWindow的属性编辑器中选择“windowTitle”后面一栏修改成期望的窗口标题名称即可。 按住“ctrlR”即可查看可视化界面的窗口标题...

车辆前向碰撞预警系统性能要求和测试规程
前言 本文整理《GB/T 33577-2017 智能运输系统-车辆前向碰撞预警系统性能要求和测试规程》国标文件关键信息,FCW系统性能和测试右给深层次的认识。 术语和定义 车辆前向碰撞预警系统 forward vehicle collision warning system自车 subject vehicle(SV)目标车辆 target ve…...

C#实现winform中渲染图的展示
在WinForms中实现图形的渲染展示,可以使用GDI绘图技术。下面是一个简单的示例,演示如何在WinForms中展示一个圆形图形,并根据用户输入的半径动态改变圆的大小: 请在Visual Studio中创建一个WinForms应用程序,并将以下…...

JTS库的讲解及使用
JTS(Java Topology Suite)是一套用于创建、操作和分析二维几何对象的Java库。JTS提供了丰富的几何操作和分析功能,是GIS(地理信息系统)应用中的重要工具。以下是JTS库的一些主要功能及其详细使用示例: 1. …...

【C++杂货铺】unordered系列容器
目录 🌈 前言🌈 📁 unordered系列关联式容器 📁 底层结构 📂 哈希概念 📂 哈希冲突 📂 哈希函数 📂 哈希冲突解决 📁 模拟实现 📁 总结 🌈 前…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
