JS-09-es6常用知识1
目录
1 模板字符串
1.1 模板字符串基本用法
1.2 模板字符串解决了一些痛点
2 解构赋值
2.1 对象的解构赋值
2.2 函数参数的解构赋值
2.3 补写:属性的简写
3 rest参数
3.1 arguments
3.2 rest参数
3.3 补充:判断数据类型
4 箭头函数
4.1 用法
4.2 箭头函数和普通匿名函数有哪些不同?
5 指向window
6 global和window的区别
1 模板字符串
模板字符串就是一种字符串的新的表现形式
1.1 模板字符串基本用法
var s1 = `abc`1.2 模板字符串解决了一些痛点
1、字符串拼接
var s3 =" a " + s1 + " b " + s2; //普通字符串拼接var s4 = ` a ${s1} b ${s2}`; //模板字符串,减少了错误几率2、字符串换行
var s5 =`<div><p><span>123</span></p><p>${s2}</p><p>${s3}</p><p>${s1}</p></div>`;console.log(s5);
2 解构赋值
节省代码量,简化代码
2.1 对象的解构赋值
var obj={name:"张三",age:18}var {name,age}=obj; //生成2个变量,// name值来自于obj.name、// age值来自于obj.agevar {name:title}=obj;//生成一个变量:title,值来自于obj.namevar {name:title,age:title1}=obj; //相当于给obj里的变量在外面取了别名2.2 函数参数的解构赋值
function f1(obj){ //未解构console.log(obj.age);console.log(obj.height)}//等价于function f1({ age,height }){ //解构//创建了age、height两个局部变量,值来自于实参//这样写代码又节省了一些字符console.log(age);console.log(height)}f1({age:5,height:180}) //调用函数2.3 补写:属性的简写
var a = 3 ; var c = 10;var b = { a,c } ; //b对象有一个a属性,a属性的值,来自于a变量 ,//还有一个c属性,c属性的值来自于c变量console.log(b)
3 rest参数
使用背景:es6的
优点:arguments是伪数组,而rest参数是真数组
3.1 arguments
arguments是函数内部的一个局部变量,
arguments.length表示函数的实参的个数function fn() {console.log(arguments.length);for (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}}fn(1, 3, 5) //3fn("a", "b", "c", "d", "e") //53.2 rest参数
es6箭头函数内部不能使用arguments,为了弥补这个问题,rest参数应孕而生
//...args就是rest参数//-->产生了一个变量,这个变量是一个数组,数组里面包含了这个函数调用时传递的所有实参function q(...args) {//验证args是不是数组?console.log(args instanceof Array);//trueconsole.log(Object.prototype.toString.call(args));//"[object Array]"console.log(Array.isArray(args)); //true es5中的新方法console.log(args);}q(1, 3, 5);q(2, 3, 4, 5, 6, 7, 8);
3.3 补充:判断数据类型
1、typeof:typeof只能判断:数字、字符串、布尔值、undefined、函数
2、Object.prototype.toString.call()
- 5 '[object Number]'
- "abc" '[object String]'
- true '[object Boolean]'
- null '[object Null]'
- undefined '[object Undefined]'
- [1,3,5] '[object Array]'
- function(){} '[object Function]'
- new Date() '[object Date]'
- /abc/ '[object RegExp]'
3、Array.isArray() es5中提出来的检测数组
4、 isNaN()
5、 isInfinity()
4 箭头函数
场景:用于替换匿名函数
4.1 用法
1:基本用法
//匿名函数div.onclick=function(){console.log("你好")}//箭头函数div.onclick=()=>{console.log("你好")}2:有一个参数的箭头函数
var fn=(a)=>{console.log("abc");}//等价于:var fn=a=>{console.log("abc");}3 有2个及更多参数的箭头函数
切记:()不能省略
var f=(a,b,c)=>{console.log("abc")}
4.2 箭头函数和普通匿名函数有哪些不同?
1、函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
2、不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
3、不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
4、(不常用)不可以使用yield命令,因此箭头函数不能用作 Generator 函数。 generator函数现在经常用async替代
普通的匿名函数,或者说具名函数,都可以决定函数内部的this值,而箭头函数不可用
<script>var p={age:18,//es6中对象方法的箭头函数表示形式run:()=>{setTimeout(()=>{//this:windowconsole.log(this);//this是window},100)},travel:function(){//this:psetTimeout(()=>{console.log(this);//this是p},100)},//推荐使用的方式☆☆☆:es6中对象方法的简写形式say(){console.log("say方法中的this:",this);setTimeout(()=>{console.log("say内部的延迟函数:",this);//this是p},100)},}p.run();p.travel();p.say(); </script>
5 指向window
在 jQuery 的
$.ajax方法中,直接使用this关键字在success回调函数中通常不会指向你期望的上下文(比如调用$.ajax的对象或者某个特定的 DOM 元素)。这是因为 JavaScript 的回调函数通常改变了this的上下文,除非你显式地绑定它。在
$.ajax的success回调函数中,this通常指向全局对象(浏览器中通常是window)。这是因为当你调用一个回调函数时,除非你明确地设置了它的this值(例如使用.call(),.apply(), 或者箭头函数),否则this将默认指向全局对象。$.ajax({success:function(){console.log(this); //window} })在 JavaScript 中,当你使用普通的函数(非箭头函数)作为回调,并且这个函数是在没有显式指定上下文(即没有使用
.call(),.apply(), 或.bind()方法)的情况下被调用的,那么this的值通常是全局对象(在浏览器中是window)。[1,3,5].map(function(){console.log(this); //window })
6 global和window的区别
global是es中全局作用域中的根对象
- 但是nodejs里面,global全是表示全局变量的载体
- 浏览器端的js里面,全局变量都放在了window中,浏览器中不存在global对象
相关文章:

JS-09-es6常用知识1
目录 1 模板字符串 1.1 模板字符串基本用法 1.2 模板字符串解决了一些痛点 2 解构赋值 2.1 对象的解构赋值 2.2 函数参数的解构赋值 2.3 补写:属性的简写 3 rest参数 3.1 arguments 3.2 rest参数 3.3 补充:判断数据类型 4 箭头函数 4.1 …...

SpringBoot 基础之自动配置
SpringBoot 自动配置 SpringBoot 通过 自动配置 简化了大量的繁复的配置信息。 启动类 Application 中有两处特别之处: 注解:SpringBootApplication run 方法:SpringApplication.run(…) SpringBootApplication 注解至少等价于以下三个注…...

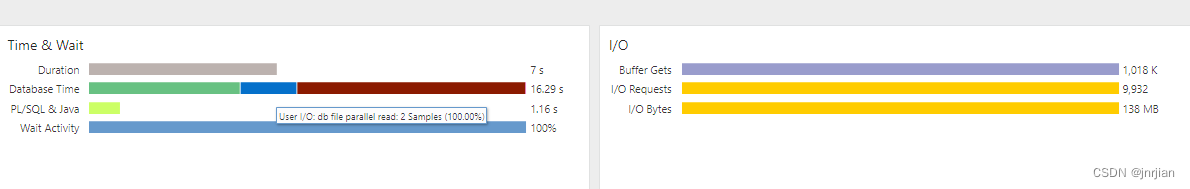
Oracle dblink 发现Network 等待事件的分析 enq: KO - fast object checkpoint
所有的sql 通过dblink 查询全部等待中, 同一个SQL 20多个session 在跑,等待事件network,可能怀疑是不是网络断开了,导致没有返回 执行sql 如下: BEGIN Xdblink ; END; 去到dblink 所在的db,发现20多个sql在…...

SpringMVC:向三大域对象存数据
1. 简介 Servlet中的三个域对象 请求域:request会话域:session应用域:application 主要是通过:setAttribute getAttribute方法来完成在域中数据的传递和共享。 点击跳转Servlet详细概念 // 向域中存储数据 void setAttribute(St…...

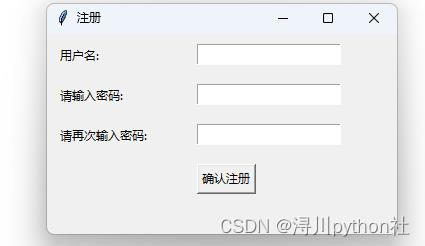
如何用python做一个用户登录界面——浔川python社
1 需解决的问题: 1.1如何用python做一个用户登录界面? 1.2需要用到哪些库、模块? 2 问题解决: 2.1 回答 1.1 :合理即可,无标准回答。 2.2 回答 1.2 :tk库(缩写)、GUL界面…...

Python知识点9---推导式
提前说一点:如果你是专注于Python开发,那么本系列知识点只是带你入个门再详细的开发点就要去看其他资料了,而如果你和作者一样只是操作其他技术的Python API那就足够了。 Python提供的推导式,只对列表、字典、集合三种数据类型生…...

用C++做一个跑酷游戏
要用C创建一个跑酷游戏是一个相对复杂的任务,因为它涉及到图形渲染、用户输入处理、物理模拟等多个方面。由于C本身并不直接支持图形渲染,我们通常需要使用一个图形库来帮助我们实现这一点。 一个常用的选择是使用SFML(Simple and Fast Mult…...

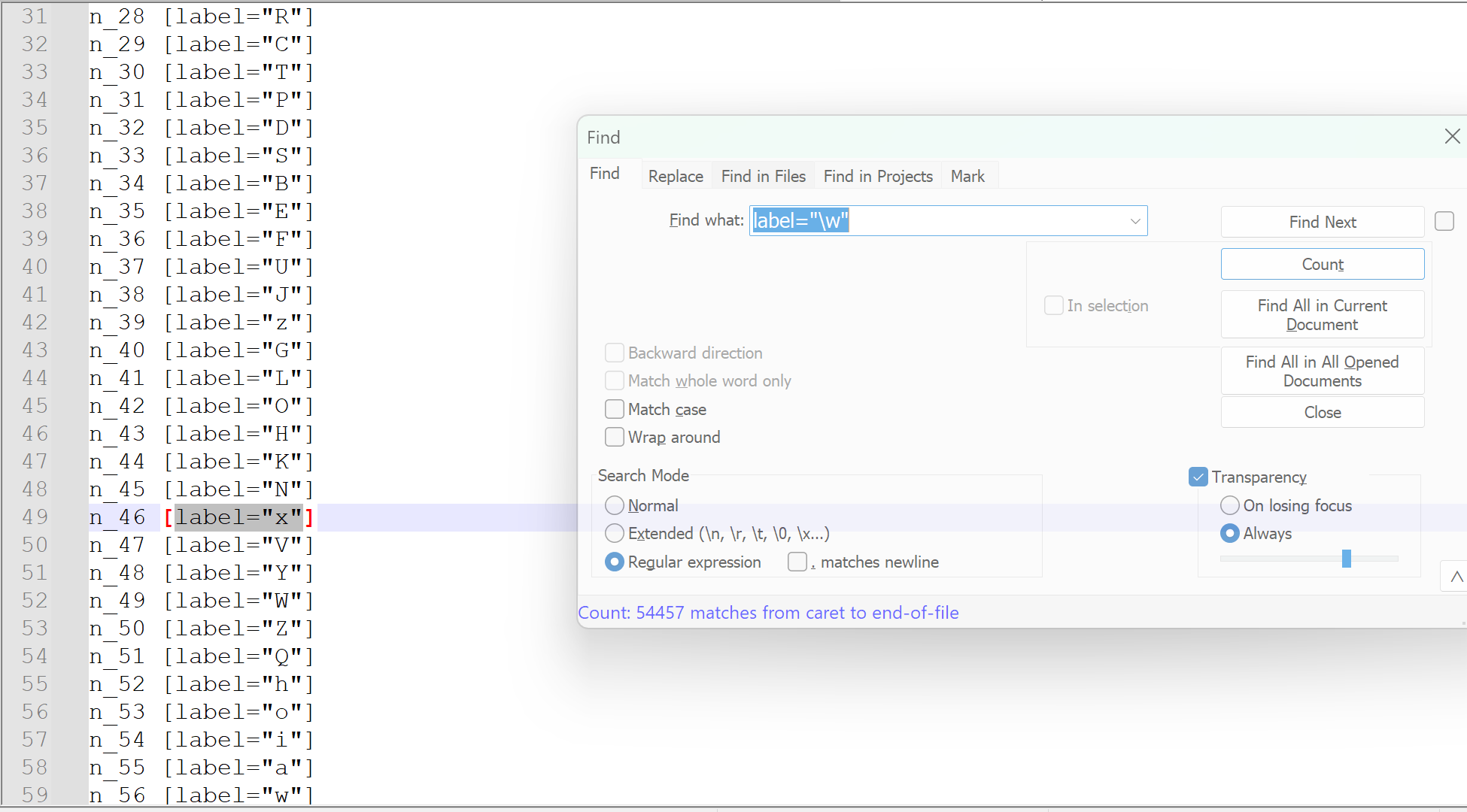
基于字典树可视化 COCA20000 词汇
COCA20000 是美国当代语料库中最常见的 20000 个词汇,不过实际上有一些重复,去重之后大概是 17600 个,这些单词是很有用,如果能掌握这些单词,相信会对英语的能力有一个较大的提升。我很早就下载了这些单词,…...

TypeScript 中的命名空间
1. 命名空间的概念 命名空间是 TypeScript 提供的一种组织代码的方式,它类似于其他编程语言中的模块化系统,但有一些不同之处。命名空间可以包含变量、函数、类等,并且可以嵌套使用,从而更好地组织和管理代码。 2. 定义命名空间…...
 zty出品)
[C++] 小游戏 斗破苍穹 2.2.1至2.11.5全部版本(上) zty出品
大家好,今天zty整合了斗破苍穹2.2.1到2.11.5的所有版本 我这么辛苦,就要50个赞吧 2.2.1 #include<stdio.h> #include<ctime> #include<time.h> //suiji #include<windows.h> //SLEEP函数 struct Player //玩家结构体,并初始化player { char name[…...

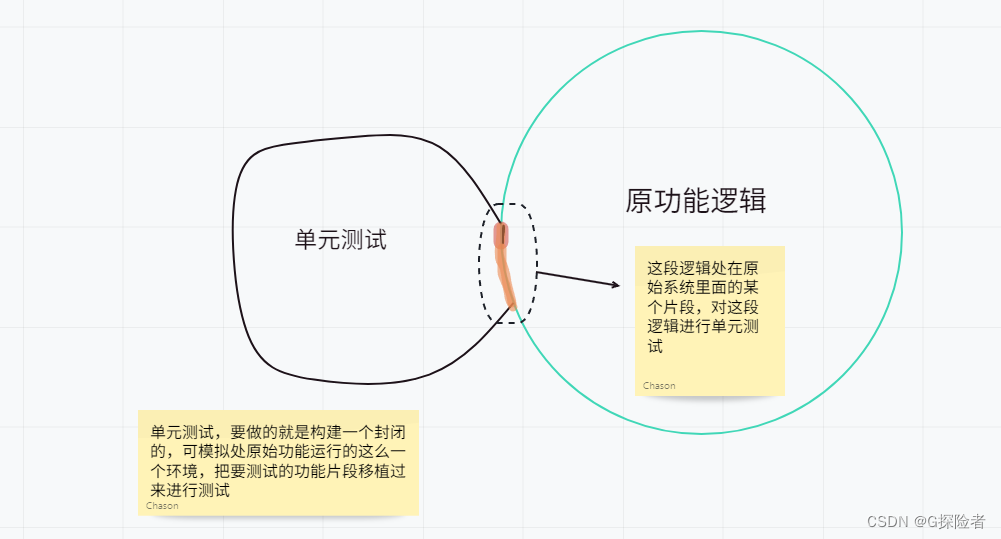
单元测试的心法分享
大家好,我是G探险者! 今天我们简单聊聊单元测试的哪些事儿~ 两天时间我玩明白了单元测试的套路。 这里我分享一下思路。 在我眼里单元测试室什么? 请看这张草图: 单元测试主要关注单个代码单元(通常是类或方法&am…...

【python】多线程(3)queue队列之不同延时时长的参数调用问题
链接1:【python】多线程(笔记)(1) 链接2:【python】多线程(笔记)(2)Queue队列 0.问题描述 两个线程,但是不同延时时长,导致数据输出…...

Java开发常见基础问题
Java开发的多个方面,包括但不限于Java基础知识、多线程并发、JVM、框架使用、数据库、设计模式、网络编程等。 以下是一些常见的问题以及回答的方向: Java 开发技术常见问题(一) Java 基础知识 对象和类的区别是什么࿱…...

大数据组件doc
1.flink Apache Flink Documentation | Apache Flink 2.kafka Apache Kafka 3.hbase Apache HBase ™ Reference Guide 4.zookeeper ZooKeeper: Because Coordinating Distributed Systems is a Zoo 5.spark Overview - Spark 3.5.1 Documentation 6.idea组件(…...

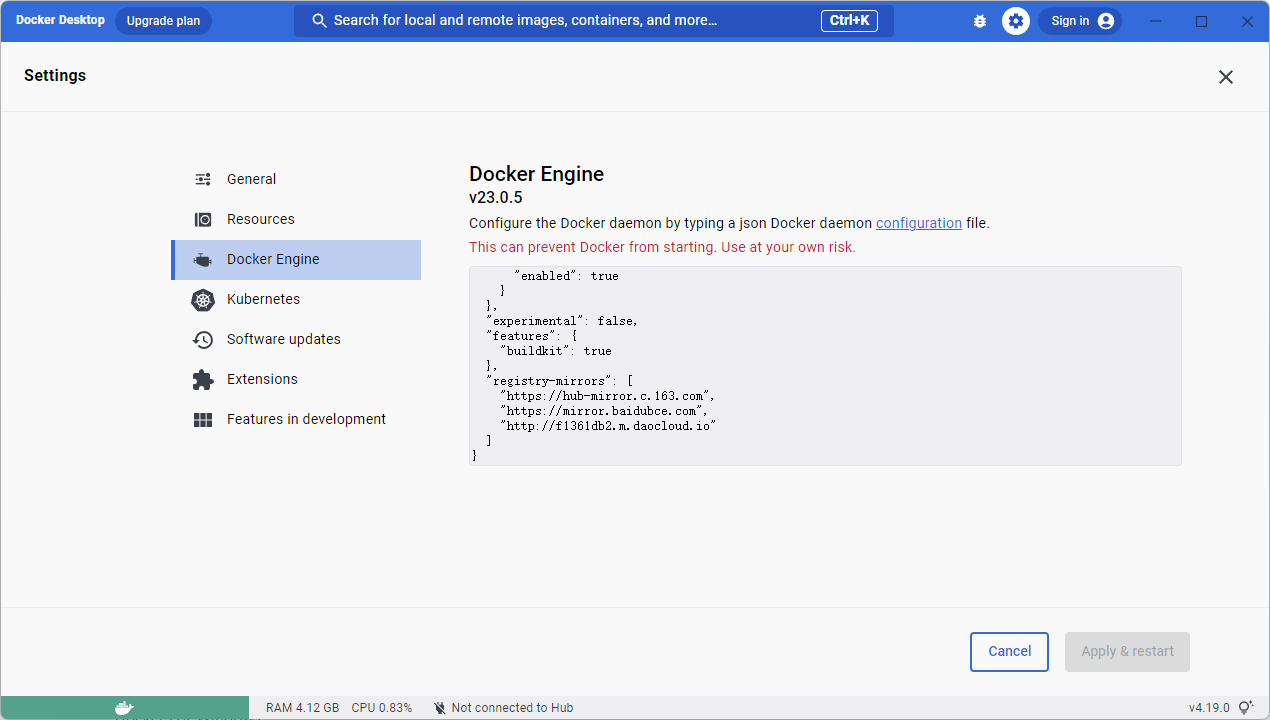
Docker Hub 国内镜像源配置
Docker Hub 国内镜像源配置 Docker Hub 国内镜像源是指在国内境内提供 Docker 镜像服务的镜像源。由于国际网络带宽等问题,国内用户下载 Docker 镜像通常速度较慢。因此,为了解决这个问题,一些国内的公司和组织提供了 Docker 镜像的国内镜像…...
)
持续总结中!2024年面试必问 20 道 Kafka面试题(一)
一、Kafka 的基础概念有哪些? Kafka 是一个分布式流处理平台,由 LinkedIn 开发,并于 2011 年成为 Apache 软件基金会的一部分。以下是 Kafka 的一些基础概念: Broker: Kafka 集群由多个 Broker 组成,每个 Broker 存储…...

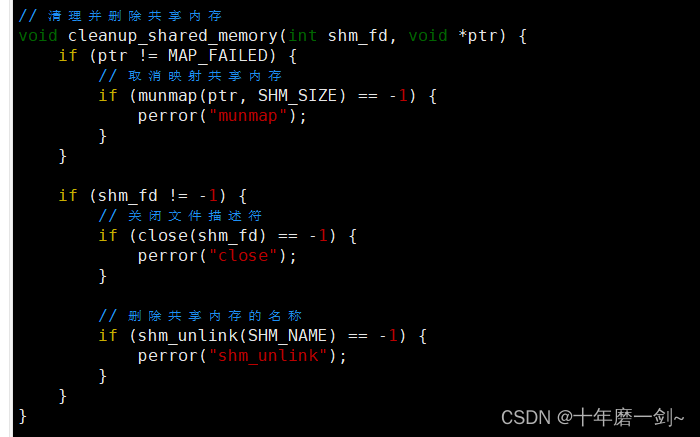
Linux共享内存创建和删除
最近项目中使用到了共享内存记录下 创建共享内存: 删除共享内存: 代码: #include <stdio.h> #include <stdlib.h> #include <string.h> #include <fcntl.h> #include <sys/mman.h> #include <sys/stat.h> #include <u…...

微信小程序如何自定义tabbar
微信小程序自定义底部tabbar是一个提升用户体验和增加小程序个性化的重要功能。以下是自定义底部tabbar的步骤,以供参考: 一、自定义tabbar的重要性 微信小程序默认的底部导航栏(tabbar)样式和布局是固定的,开发者无…...

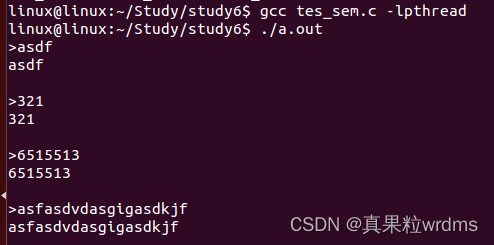
【并发程序设计】15.信号灯(信号量)
15.信号灯(信号量) Linux中的信号灯即信号量是一种用于进程间同步或互斥的机制,它主要用于控制对共享资源的访问。 在Linux系统中,信号灯作为一种进程间通信(IPC)的方式,与其他如管道、FIFO或共享内存等IPC方式不同&…...

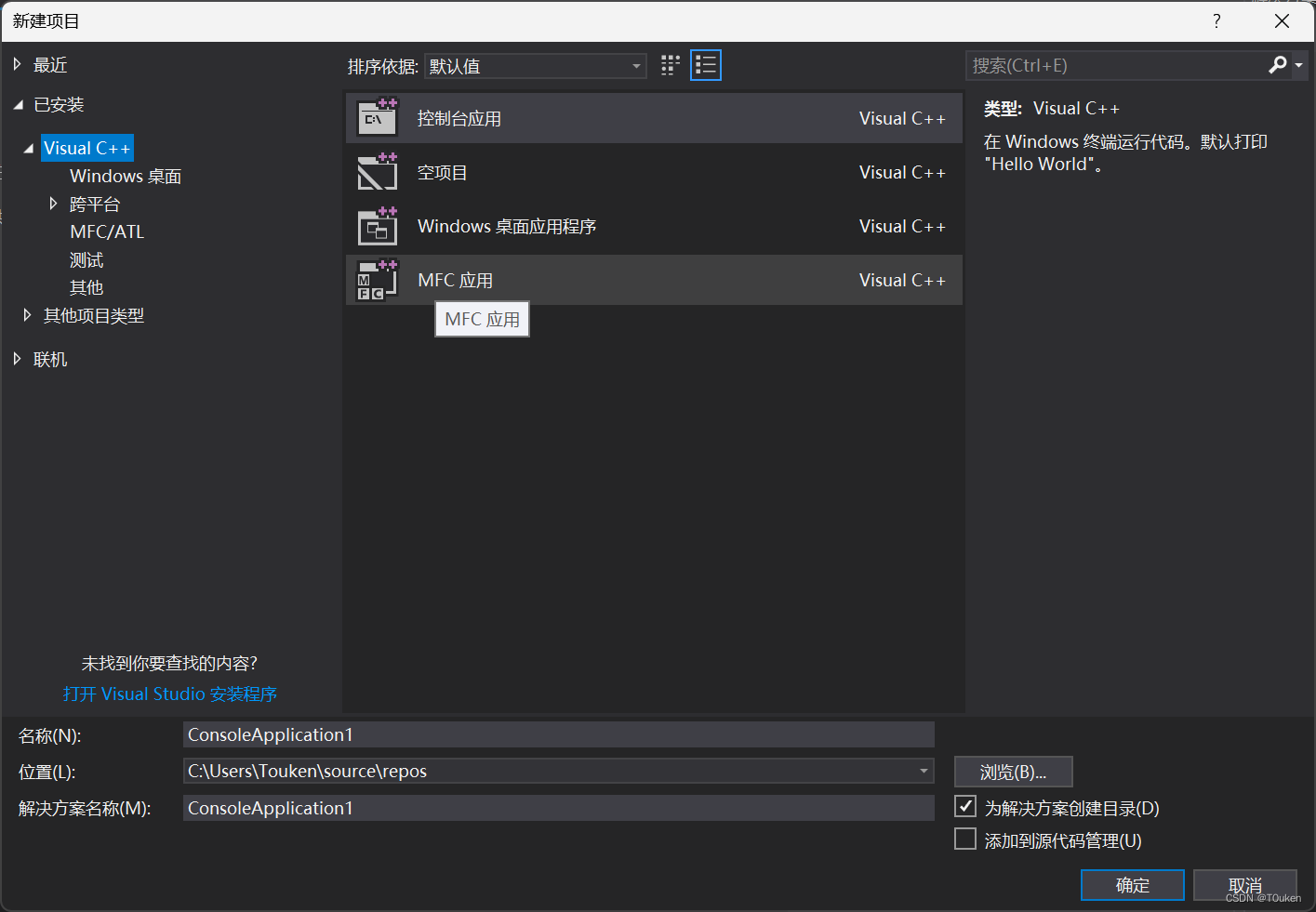
【操作与配置】VS2017与MFC环境配置
【操作与配置】VS2017与MFC环境配置 概述 Visual Studio 是一款强大且多功能的集成开发环境(IDE),适用于软件开发人员和团队。使用此应用程序,您可以构建和调试现代Web应用程序,并利用扩展帮助探索几乎任何编程语言。…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

