HTML静态网页成品作业(HTML+CSS)—— 香奈儿香水介绍网页(1个页面)
🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
二、作品演示

三、代码目录

四、网站代码
HTML部分代码
<div class="header"><div class="logo"><img src="./images/logo.png"></div><div class="header_right"><img src="./images/i1.png"><img src="./images/i2.png"><img src="./images/i3.png"><img src="./images/i4.png"></div></div><div class="nav"><div class="on"><a href="">香水</a></div><div><a href="">彩妆</a></div><div><a href="">护肤品</a></div><div class="red"><a href="">N°1 de CHANEL</a></div></div><div class="banner"><div class="w"><img src="./images/banner.jpeg"><div class="banner_abs"><div class="banner_abs1">香水</div><div class="banner_abs2">给你奇幻,给你香奈儿</div><a class="banner_abs_btn" href="">探索</a></div></div></div><div class="cats"><div class="w"><div class="cats1"><div class="cats_left"><div class="cats_item"><div class="cats_tit"><span>香奈儿五号香水系列</span><img src="./images/jiantou.png"></div><div class="cats_img"><img src="./images/x1.jpeg"><div class="cats_img_abs"><div class="cats_img_abs2">香奈儿五号香水系列</div><a class="cats_img_abs_btn" href="">探索</a></div></div></div></div><div class="cats_right"><div class="cats_item"><div class="cats_tit"><span>香奈儿嘉柏丽尔香水系列</span><img src="./images/jiantou.png"></div><div class="cats_img"><img src="./images/x2.jpg"><div class="cats_img_abs"><div class="cats_img_abs1">香水</div><div class="cats_img_abs2">香奈儿嘉柏丽尔香水系列</div><a class="cats_img_abs_btn" href="">探索</a></div></div></div><div class="cats_item"><div class="cats_tit"><span>香奈儿蔚蓝男士香水系列</span><img src="./images/jiantou.png"></div><div class="cats_img"><img src="./images/x3.jpg"><div class="cats_img_abs"><div class="cats_img_abs1">香水</div><div class="cats_img_abs2">香奈儿蔚蓝男士香水系列</div><a class="cats_img_abs_btn" href="">探索</a></div></div></div></div></div></div></div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧
相关文章:

HTML静态网页成品作业(HTML+CSS)—— 香奈儿香水介绍网页(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

C++11 lambda表达式和包装器
C11 lambda表达式和包装器 一.lambda表达式1.lambda表达式的引入2.基本语法和使用1.基本语法2.使用1.传值捕捉的错误之处2.传引用捕捉 3.lambda表达式的底层原理4.lambda的特殊之处5.lambda配合decltype的新玩法 二.function包装器1.概念2.包装函数1.包装普通函数2.包装成员函数…...

3. MySQL 数据表的基本操作
文章目录 【 1. MySQL 创建数据表 】【 2. MySQL 查看表 】2.1 查看表的属性DESCRIBE/DESC 以表格的形式展示表属性SHOW CREATE TABLE 以SQL语句的形式展示表属性 2.2 查看表的内容 【 3. MySQL 修改数据表结构 】3.1 修改表名3.2 修改表字符集3.3 添加字段在末尾添加字段在开头…...

Linux命令篇(一):文件管理部分
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 文章目录 1、cat命令常用参…...

IP协议1.0
基本概念: • 主机: 配有IP地址, 但是不进⾏路由控制的设备; • 路由器: 即配有IP地址, ⼜能进⾏路由控制; • 节点: 主机和路由器的统称; IP协议的报头 • 4位版本号(version): 指定IP协议的版本, 对于IPv4来说, 就是4. • 4位头部⻓度(header length): IP头部的⻓…...

源码编译安装LNMP
LNMP包含: linux、Nginx、Mysql、php LNMP的工作原理 : 由客户端发送页面请求给Nginx,Nginx会根据location匹配用户访问请求的URL路径判断是静态还是动态,静态的一般是以 .html .htm .css .shtml结尾,动态的一般是以 .…...

安装Chrome扩展程序来 一键禁用页面上的所有动画和过渡。有那些扩展程序推荐一下
要安装Chrome扩展程序来一键禁用页面上的所有动画和过渡,以下是一些推荐的扩展程序: Toggle CSS Animations and Transitions 功能:此扩展程序允许用户轻松地在网页上切换CSS动画和过渡的开启与关闭状态。使用方法:安装后&#x…...

读人工智能时代与人类未来笔记19_读后总结与感想兼导读
1. 基本信息 人工智能时代与人类未来 (美)亨利基辛格,(美)埃里克施密特,(美)丹尼尔胡滕洛赫尔 著 中信出版社,2023年6月出版 1.1. 读薄率 书籍总字数145千字,笔记总字数39934字。 读薄率39934145000≈27.5% 1.2. 读厚方向 千脑智能 脑机穿越 未来呼啸而来 …...

个人影响力
华人出了个黄仁勋,世界级影响力,还是近代华人历史首次出现具有如此影响力的人。凭借的逻辑是什呢?在人工智能领域有巨大影响力。...

OBS实现多路并发推流
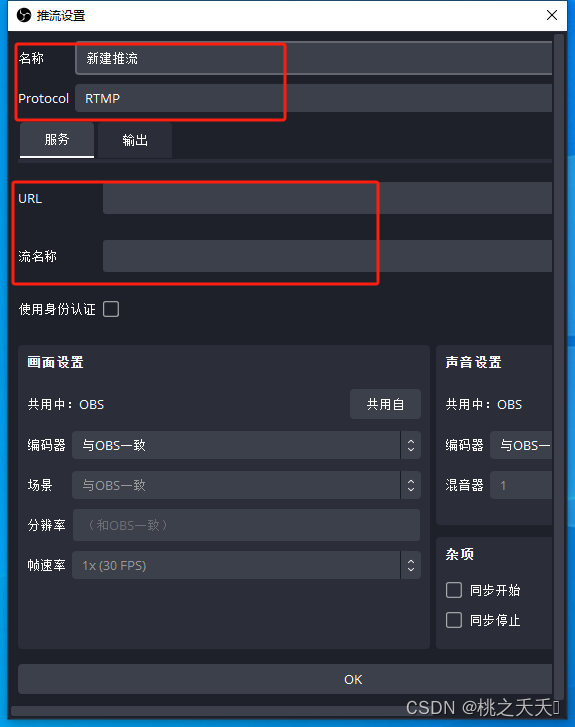
OBS实现多路并发推流 解决方案速览相关依赖下载安装多路推流 解决方案速览 利用OBS进行本地直播画面的构建。 使用Multiple RTMP outputs plugin进行多路并发推流。 相关依赖下载安装 OBS软件 # OBS官网 https://obsproject.com/zh-cnMultiple RTMP outputs plugin # 插件官网…...

JDK环境配置、安装
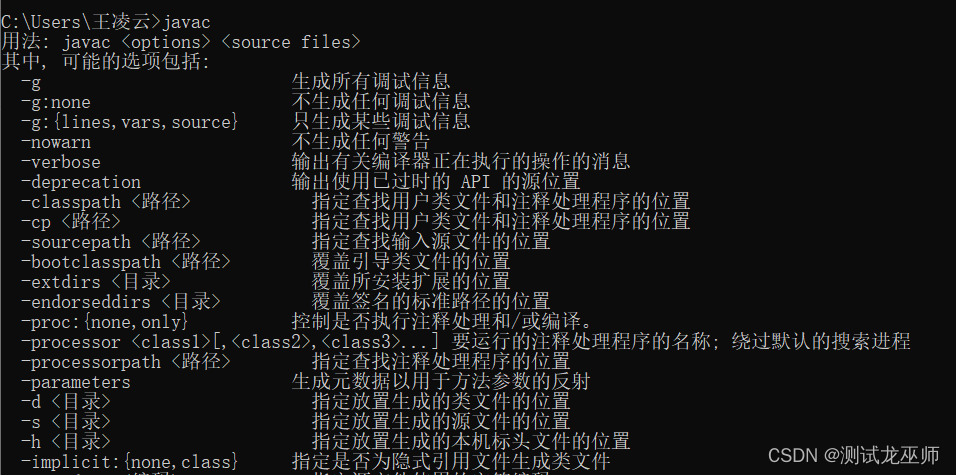
DK环境配置(备注:分32位与64位JDK,32位电脑只能按照32位JDK,64位电脑兼容32、64位JDK) 一、检查自己电脑是否安装过JDK 1.在电脑屏幕左下角,输入命令提示符CMD,打开命令提示符应用 2.在打开界…...

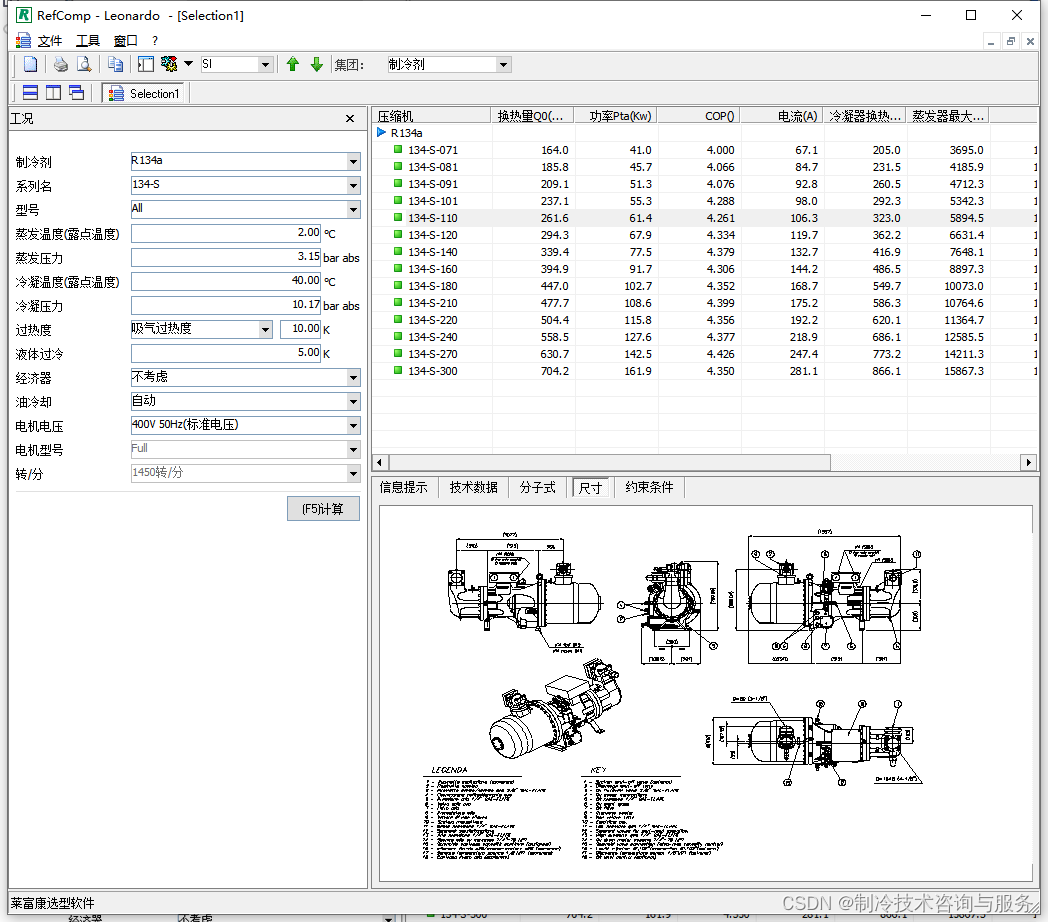
莱富康压缩机的选型软件介绍
下载地址 https://download.csdn.net/download/jintaihu/16295771 安装步骤 这里可以选制冷系统的参数,最后在压缩机列表内选择推荐的型号。...

Pr 2024下载安装,Adobe Premiere专业视频编辑软件安装包获取!
Premiere Pro,简称PR,无论是想要剪辑家庭录像,还是制作专业的影视作品,Premiere Pro都能为您提供强大的支持。 Premiere Pro以其卓越的编辑功能和强大的性能,助力用户在视频创作的道路上不断突破自我。 它具备丰富的视…...

MySQL事务与MVCC
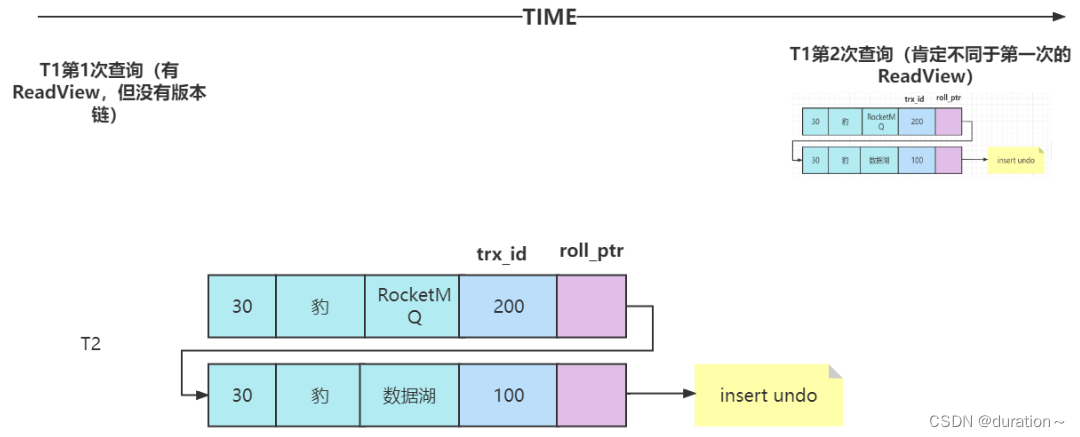
文章目录 事务和事务的隔离级别1.为什么需要事务2.事务特性1_原子性(atomicity)2_一致性(consistency)3_持久性(durability)4_隔离性(isolation) 3.事务并发引发的问题1_脏读2_不可重…...

【数据结构】链式二叉树详解
个人主页~ 链式二叉树基本内容~ 链式二叉树详解 1、通过前序遍历的数组来构建二叉树2、二叉树的销毁3、二叉树节点个数4、二叉树叶子节点个数5、二叉树第k层节点个数6、二叉树查找7、前序遍历8、中序遍历9、后序遍历10、层序遍历与检查二叉树是否为完全二叉树Queue.hQueue.c层序…...

PHP面向对象编程总结
PHP面向对象编程总结 学习PHP时,面向对象编程(OOP)往往是一个重要的里程碑。PHP的OOP功能提供了一种更加模块化、可扩展和易于维护的代码结构。在本文中,我们将深入探讨PHP面向对象编程的各个方面,包括类与对象、访问控…...

linux中的“->“符号
问: "->“符号在Linux中是什么意思。 例如:当我在一个特定的文件夹中执行ls -l时,我得到了以下结果。 lrwxrwxrwx 1 root root 11 May 16 13:30 nexus3 -> /nexus-data lrwxrwxrwx 1 root root 29 Feb 27 12:23 ojdbc.jar -&g…...

MySql 数据类型选择与优化
选择优化的数据类型 更小的通常更好 一般情况下尽量使用可以正确存储数据的最小类型。更小的数据类型通常更快,因为它们占用更少的磁盘,内存和CPU缓存,并且处理时需要的CPU周期也更少。但也要确保没有低估需要存储值的范围。 简单就好 简单的…...

HTML静态网页成品作业(HTML+CSS)——家乡常德介绍网页(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

【ARMv7-A】——CP15 协处理器
文章目录 CP15 协处理器指令格式MCR 示例MRC 示例寄存器C0 identification registersC1 system control registersC2 memory protection and control registersC3 memory protection and control registersC4 Not usedC5 Memory system fault registers...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
