Vue.js:渐进式JavaScript框架-前端开发
1.介绍-What is Vue?
An approachable, performant and versatile framework for building web user interfaces.
[一个平易近人、高性能和多功能的框架,用于构建 Web 用户界面。]
--来自官网Vue.js - The Progressive JavaScript Framework | Vue.js (vuejs.org)
1.1平易近人
建立在标准 HTML、CSS 和 JavaScript 之上,具有直观的 API 和世界一流的文档。
CSS、JavaScript 和 HTML 是 Web 开发中常用的三种技术,它们分别负责网页的样式、交互和结构。
1.1.1HTML、CSS 和 JavaScript的分别介绍:
- HTML(HyperText Markup Language):
- HTML 是一种标记语言,用于创建网页的结构和内容。
- HTML 主要负责定义网页的各个元素,如标题、段落、列表、链接等。
- HTML 通过标签来描述文档的结构,例如
<h1>、<p>、<ul>、<a>等。 - HTML 页面的静态内容和基本布局都是由 HTML 来定义的。
- CSS(Cascading Style Sheets):
- CSS 是一种样式表语言,用于控制网页的外观和布局。
- CSS 主要负责定义网页的样式,如颜色、字体、间距、背景等。
- CSS 可以独立于 HTML 使用,通过选择器和属性来选择并美化页面元素。
- CSS 的样式可以集中定义,然后应用到不同的 HTML 元素上,实现样式与内容的分离。
- JavaScript:
- JavaScript 是一种脚本语言,用于实现网页的交互效果和动态行为。
- JavaScript 主要用于处理用户输入、响应事件、操作DOM(文档对象模型)等。
- JavaScript 可以与 HTML 和 CSS 配合使用,实现更丰富的用户体验和功能。
- JavaScript 可以通过脚本嵌入到 HTML 中或作为外部脚本文件引入。
1.1.2关联:
- HTML、CSS 和 JavaScript 通常一起使用来创建现代 Web 页面,它们共同构成了前端开发的基础。
- HTML 定义了页面的结构和内容,CSS 负责页面的样式和布局,而 JavaScript 则实现了页面的交互和动态效果。
- 这三种技术相互配合,使得 Web 页面能够展示出更加丰富、交互和吸引人的特性。
1.1.3区别:
- HTML 主要用于定义网页的结构和内容,CSS 用于控制样式和布局,而 JavaScript 则用于实现交互和动态效果。
- HTML 是一种标记语言,CSS 是一种样式表语言,JavaScript 是一种脚本语言。
- HTML 页面的静态内容和基本布局由 HTML 定义,样式由 CSS 控制,而交互和动态行为则由 JavaScript 实现。
1.1.4实例e.g.:
对于如下html文件:
<!DOCTYPE html>
<html>
<head><title>我的第一个 HTML 网页</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}h1 {color: blue;}p {font-size: 16px;}</style><script>function greet() {var name = prompt("请输入你的名字:");alert("你好," + name + "!");}</script>
</head>
<body><h1>欢迎来到我的 HTML 网页</h1><p>这是一个样式化的段落。</p><button onclick="greet()">点击这里打招呼</button>
</body>
</html>1.1.4.1html部分:
<!DOCTYPE html>
<html>
<head><title>我的第一个 HTML 网页</title>
</head>
<body><h1>欢迎来到我的 HTML 网页</h1><p>这是一个样式化的段落。</p>
</body>
</html>在上面的例子中,<!DOCTYPE html> 声明了文档类型为 HTML5。<html> 标签是 HTML 文档的根元素。<head> 元素包含了文档的元数据,如标题 (<title>)。<body> 元素包含了可见的内容,如标题 (<h1>)、段落 (<p>) 和链接 (<a>)。
1.1.4.2CSS部分:
/* styles.css */
body {font-family: Arial, sans-serif;background-color: #f0f0f0;
}
h1 {color: blue;
}
p {font-size: 16px;
}在上面的例子中,<style> 元素内部定义了一些 CSS 规则。例如,body 元素的字体为 Arial,背景色为浅灰色;h1 元素的文字颜色为蓝色;p 元素的字体大小为 16 像素。
1.1.4.3Javascript部分:
// script.js
function greet() {var name = prompt("请输入你的名字:");alert("你好," + name + "!");
}在上面的例子中,定义了一个 JavaScript 函数 greet(),当用户点击按钮时,会弹出一个提示框要求输入名字,并显示一个包含用户输入名字的欢迎提示框。
1.2高性能
真正的反应式、编译器优化的渲染系统,几乎不需要手动优化。
这个涉及到Vue.js的核心概念--声明式渲染.
声明式渲染的核心思想是,我们只需要描述应用程序的界面应该是什么样子,而不需要手动操作DOM。
1.2.1命令式渲染 vs 声明式渲染
在声明式渲染中,开发者描述 UI 应该是什么样子,而不是如何改变 UI。这与命令式渲染形成对比,后者要求开发者编写具体的步骤来操作 DOM。
1.2.1.1 命令式渲染(Imperative Rendering)
命令式渲染是一种开发者需要编写指令来精确控制UI每一步如何变化的范式。在命令式渲染中,开发者通常会直接操作DOM来创建、更新或删除UI元素。这意味着开发者需要编写详细的代码来处理UI的每一个细节。【可以理解为:写完网页代码了需要经过某种方式运行才会产生效果】
Q:DOM是什么? 来自什么是DOM(超详细解释,建议收藏!!!)-CSDN博客
--“文档对象模型”(Document Object Model).
是JS操作网页的接口;
作用是:将网页转为一个JS对象,从而可以用脚本进行各种操作(比如增删内容)。
要改变页面的某个东西,JS就需要获得对网页中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
浏览器会根据DOM模型,将结构化文档(比如HTML和XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口。所以,DOM可以理解成网页的编程接口。DOM有自己的国际标准,目前的通用版本是DOM 3,DOM 4。
DOM特点:树结构+节点+API+配套JS+跨平台性
- DOM 将文档解析为一个树状结构,其中顶层是文档节点,它包含了整个文档的内容。文档节点下面是元素节点、文本节点、注释节点等,它们按照父子关系形成了树状结构。
- DOM 中的每个元素、属性、文本都是一个节点,它们可以通过 DOM API 进行访问和操作。节点可以添加、删除、修改,也可以遍历整个文档树。
- DOM 提供了一系列的 API,用于操作文档结构。e.g.查询元素/修改内容/添加事件监听器,可用这些 API 来动态地改变页面的外观。
- 开发者可以使用 JavaScript 来响应用户的操作、修改页面内容、更新样式等,从而实现动态的网页效果。
- DOM 是与平台无关的标准;
例子:使用原生JavaScript来动态创建一个列表。
const data = ['Apple', 'Banana', 'Cherry'];
const ul = document.createElement('ul');data.forEach((fruit) => {const li = document.createElement('li');li.textContent = fruit;ul.appendChild(li);
});document.body.appendChild(ul);特点:
- 控制程度:命令式渲染提供了极高的控制能力,因为开发者可以直接操作DOM。
- 复杂性:随着应用规模的增加,手动管理DOM的代码会变得非常复杂和难以维护。
- 性能:在某些情况下,命令式渲染可以优化性能,因为开发者可以精确控制何时进行DOM操作。
1.2.1.2 声明式渲染(Declarative Rendering)
声明式渲染是一种开发者描述UI应该是什么样子的范式,而框架或库负责根据描述来更新实际的DOM。
在声明式渲染中,开发者通常使用模板或函数式组件来定义UI的结构,并声明如何使用数据来驱动UI的变化。【说白了,写完网页代码就会实时产生效果】
例子:使用Vue.js进行声明式渲染。
<template><ul><li v-for="fruit in data">{{ fruit }}</li></ul>
</template><script>
export default {data() {return {data: ['Apple', 'Banana', 'Cherry']};}
};
</script>- 声明式渲染通常会导致更少的代码量,因为它抽象了底层的 DOM 操作[框架负责 DOM 操作:声明式框架内部处理了大部分 DOM 操作,框架通常会自动进行优化。
- 由于开发者只需关注数据和模板,而不是具体的 DOM 操作,因此代码更容易理解和维护。
1.3多功能
1.3.1响应式数据绑定
Vue.js 提供了响应式数据绑定,当数据改变时,界面会自动更新。这大大减少了DOM操作的工作量,使得开发者能够更加专注于数据的处理和业务逻辑的编写。
响应式数据绑定是现代前端框架中非常重要的一个特性。在 Vue.js、React 和 Angular 等框架中,当数据发生变化时,视图会自动更新以反映这些变化,而无需手动操作 DOM。这使得开发者可以更专注于数据和用户界面的逻辑,而不必过多地关注视图的更新细节。这种自动更新的机制大大简化了前端开发的复杂性,并提高了开发效率。
1.3.2组件系统
Vue.js 的组件系统是其最强大的功能之一。组件系统允许开发者将用户界面拆分为独立可复用的组件,每个组件都有自己的状态和逻辑。这种模块化的开发方式使得代码更易于维护、测试和重用。
在 Vue.js 中,组件可以嵌套使用,每个组件都可以包含自己的模板、样式和行为。组件之间可以通过 props 和 events 进行通信,props 用于向子组件传递数据,events 用于从子组件向父组件传递数据。这种单向数据流的设计使得组件之间的通信更加清晰和可控。
另外,Vue.js 的组件系统还支持插槽(slot),插槽允许开发者在父组件中定义额外的内容,然后将其传递给子组件进行渲染。这种灵活的插槽系统使得组件更加通用和可配置。
假设我们正在构建一个待办事项列表的应用程序。我们可以将每个待办事项表示为一个单独的组件,并且整个待办事项列表也可以作为一个组件。
创建一个待办事项组件 TodoItem.vue:
<template><div class="todo-item"><input type="checkbox" v-model="completed"><span>{{ text }}</span></div>
</template><script>
export default {props: ['text', 'completed'],// 这里的 props 是父组件传递给子组件的数据
}
</script><style scoped>
.todo-item {margin-bottom: 5px;
}
</style>创建一个待办事项列表组件 TodoList.vue,它包含多个 TodoItem 组件:
<template><div class="todo-list"><h2>{{ title }}</h2><TodoItem v-for="(todo, index) in todos" :key="index" :text="todo.text" :completed="todo.completed" /></div>
</template><script>
import TodoItem from './TodoItem.vue';export default {components: {TodoItem},props: ['title', 'todos'],
}
</script><style scoped>
.todo-list {border: 1px solid #ccc;padding: 10px;
}
</style>在主应用程序中使用这些组件:
<template><div class="app"><TodoList title="Today's Todos" :todos="todos" /></div>
</template><script>
import TodoList from './components/TodoList.vue';export default {components: {TodoList},data() {return {todos: [{ text: 'Learn Vue.js', completed: false },{ text: 'Build a Todo App', completed: true },{ text: 'Deploy to Production', completed: false }]};}
}
</script><style>
.app {max-width: 400px;margin: 0 auto;
}
</style>这里使用了 Vue.js 的单文件组件 (SFC) 来创建 TodoItem 和 TodoList 组件,并在主应用程序中将它们组合在一起。通过 props 将数据从父组件传递给子组件,我们可以轻松地将待办事项列表渲染到页面上,并在用户与应用程序交互时更新数据。
2.Vue.js的安装和使用
2.1安装
Vue.js 有多种安装方式,包括直接通过 <script> 标签引入,或者使用 npm/yarn 等包管理工具安装。
1.安装 Node.js,因为 Vue CLI 是基于 Node.js 的。在 Node.js 官网 上下载并安装最新版本。
2.安装 Vue CLI。
3.创建一个新的 Vue 项目。
4.进入新创建的项目目录:
5.启动开发服务器:
npm install -g @vue/cli vue create my-vue-app cd my-vue-app npm run serve6.现在可以在浏览器中访问 http://localhost:8080/ 查看 Vue 应用程序了。
2.2创建第一个 Vue 应用
创建一个 Vue 应用非常简单。首先,我们需要引入 Vue.js,然后创建一个 Vue 实例,并将数据和方法与界面绑定。这样,我们就能够通过修改数据来动态更新界面。
3.Vue.js的高级特性
3.1指令
Vue.js 的指令是其高级特性之一,它们允许在模板中添加特定的行为和功能。以下是一些常见的 Vue.js 指令:
3.1.1v-if 和 v-else
v-if 指令用于根据条件显示或隐藏元素,而 v-else 则用于在 v-if 条件不满足时显示元素。
<div v-if="isTrue">This is shown if isTrue is true
</div>
<div v-else>This is shown if isTrue is false
</div>3.1.2v-for
v-for 指令用于循环渲染数组或对象的每个项目。
<ul><li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>3.1.3v-bind
v-bind 指令用于动态绑定 HTML 特性。它可以简写为 :。
<a v-bind:href="url">Link</a>
<!-- 简写 -->
<a :href="url">Link</a>3.1.4v-on
v-on 指令用于绑定事件监听器。它可以简写为 @。
<button v-on:click="handleClick">Click me</button>
<!-- 简写 -->
<button @click="handleClick">Click me</button>3.1.5v-model
v-model 指令用于在表单元素上创建双向数据绑定。
<input v-model="message">3.1.6v-show
v-show 指令根据表达式的值来显示或隐藏元素,但是通过 CSS 的 display 属性来实现,而不是真正地从 DOM 中移除元素。
<div v-show="isVisible">This will be shown or hidden based on the value of isVisible
</div>3.1.7自定义指令
除了内置的指令之外,Vue.js 还允许创建自定义指令,以便在应用程序中重用特定的 DOM 行为。
这些指令使得 Vue.js 在处理模板和视图时非常强大和灵活,可以根据具体的需求来控制元素的行为和外观。
3.2计算属性和侦听器
当需要在 Vue.js 应用程序中进行复杂的逻辑计算或者对数据的变化做出响应时,计算属性和侦听器是非常有用的高级特性。
3.2.1计算属性
计算属性是基于Vue实例的数据来动态计算得出的属性。它们会根据它们的依赖缓存起来,并且只有在它们的依赖发生改变时才会重新计算。这使得计算属性更高效。
new Vue({data: {radius: 5},computed: {area: function () {return Math.PI * this.radius * this.radius;}}
});在上面的例子中,area 是一个计算属性,它依赖于 radius 数据,并且根据 radius 的变化动态计算出圆的面积。
3.2.2侦听器
侦听器允许我在数据发生变化时执行异步或开销较大的操作。当数据变化时,执行自定义的逻辑。
new Vue({data: {question: '',answer: 'I cannot give an answer until you ask a question!'},watch: {question: function (newQuestion, oldQuestion) {this.getAnswer();}},methods: {getAnswer: _.debounce(function () {if (this.question.indexOf('?') === -1) {this.answer = 'Questions usually contain a question mark. ;-)';return;}this.answer = 'Thinking...';// 异步调用获取答案fetch('https://api.example.com/answer?q=' + this.question).then(response => {return response.json();}).then(data => {this.answer = data.answer;});},500)}
});在上面的例子中,watch 对象定义了一个侦听器,它监视 question 数据的变化,并且在 question 变化时调用 getAnswer 方法来获取答案。
计算属性和侦听器都为 Vue.js 提供了灵活性和强大的数据处理能力,使得你可以更好地控制和响应数据的变化。
3.3生命周期钩子
Vue.js 组件有一组生命周期钩子函数,它们允许在组件的不同阶段执行代码。
这些钩子函数使能够在组件生命周期的特定时间点执行操作,例如在组件被创建、挂载、更新或销毁时。
以下是 Vue.js 组件生命周期的主要钩子函数:
3.3.1创建(Creation):
- beforeCreate: 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
- created: 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
3.3.2挂载(Mounting):
- beforeMount: 在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted: el 被新创建的 vm.𝑒𝑙替换,并挂载到实例上去之后调用该钩子函数。如果根实例挂载了一个文档内元素,当𝑚𝑜𝑢𝑛𝑡𝑒𝑑被调用时𝑣𝑚.el替换,并挂载到实例上去之后调用该钩子函数。如果根实例挂载了一个文档内元素,当mounted被调用时vm.el 也在文档内。
3.3.3更新(Updating):
- beforeUpdate: 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
- updated: 由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
3.3.4销毁(Destruction):
- beforeDestroy: 实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed: 实例销毁后调用。该钩子被调用时,Vue 实例上的所有指令都被解绑,所有事件监听器被移除,所有子实例也被销毁。
3.3.5错误处理(Error Handling):
- errorCaptured: 当子孙组件中存在错误时会被调用。会向上冒泡并在整个组件树中寻找有对应处理方法的 errorCaptured 钩子,如果找到了,则调用。
这些生命周期钩子函数允许在组件生命周期的不同阶段执行代码,从而实现对组件行为的精确控制和响应。
4.Vue.js的生态系统
Vue.js 有着丰富的生态系统,包括但不限于 Vue Router、Vuex、Vue CLI 等。这些工具和库可以帮助更好地构建大型应用,提高开发效率。
4.1 Vue CLI
Vue CLI 是官方提供的用于快速搭建 Vue.js 项目的脚手架工具。它提供了一套交互式的用户界面,帮助你快速初始化项目,并且集成了开发、构建和部署等功能。
4.2Vuex
Vuex 是 Vue.js 官方推荐的状态管理库,用于集中管理 Vue 应用中的所有组件的状态。它提供了一种可预测的状态管理机制,使得状态的修改和响应变得简单而可控。
4.3 Vue Router
Vue Router 是 Vue.js 官方的路由管理器,用于实现单页面应用程序 (SPA) 中的路由导航和页面跳转。它支持路由参数、嵌套路由、路由守卫等功能,帮助你构建复杂的前端路由系统。
4.4 Vue Devtools
Vue Devtools 是一个浏览器插件,用于在开发过程中调试 Vue.js 应用程序。它提供了组件树、状态管理、事件跟踪等功能,帮助你更轻松地分析和调试 Vue 应用。
4.5 Vue Test Utils
Vue Test Utils 是 Vue.js 官方提供的测试工具库,用于编写单元测试和端到端测试。它与各种测试框架 (如 Jest、Mocha、Cypress 等) 集成,帮助你确保应用程序的稳定性和可靠性。
除了以上列举的核心组件外,Vue.js 生态系统还包括大量的第三方库和插件,如 UI 组件库 (Element UI、Vuetify、Ant Design Vue 等)、服务器端渲染 (SSR) 解决方案、状态管理工具 (Vuex、Redux Vue 等)、图表库、表单验证库等,为开发者提供了丰富的选择和支持。
5.拓展:
十分钟入门vue_哔哩哔哩_bilibili
相关文章:

Vue.js:渐进式JavaScript框架-前端开发
1.介绍-What is Vue? An approachable, performant and versatile framework for building web user interfaces. [一个平易近人、高性能和多功能的框架,用于构建 Web 用户界面。] --来自官网Vue.js - The Progressive JavaScript Framework | Vue.js (vuejs.org) …...

代码随想录算法训练营Day55 | 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇
代码随想录算法训练营Day55 | 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇 LeetCode 583. 两个字符串的删除操作 题目链接:LeetCode 583. 两个字符串的删除操作 思路: 分别删除 class Solution { public:int minDistance(string word1, …...

【Python网络爬虫】详解python爬虫中正则表达式、BeautifulSoup和lxml数据解析
🔗 运行环境:PYTHON 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 #### 防伪水印——左手の明天 #### 💗 大家好🤗ᾑ…...

树莓派串口无法使用(排除硬件错误后)
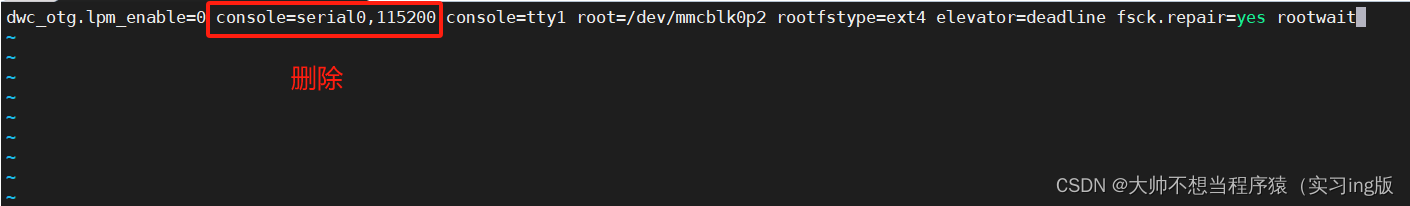
1、串口 进入/boot文件夹下,打开cmdline.txt文件 cd /boot/sudo vi cmdline.txt 删除下方红框内字段...

JavaEE IO流(1)
1.什么是IO流 (1)input输入 Output输出 这两个的首字母就是IO的组成 (2)比如你的电脑可以通过网络上传文件和下载文件 这个上传文件就是Output 这个下载翁建就是input (3)这个输入和输出的标准是以CPU为参照物为基准的 其中通…...

Prisma是什么:现代数据库工具和ORM
Prisma是什么:现代数据库工具和ORM 引言 Prisma 是一个流行的开源数据库工具和对象关系映射(ORM)系统,用于帮助开发者以类型安全的方式与数据库进行交互。它提供了一套丰富的功能,包括数据库建模、迁移管理、数据访问…...

SpringBootWeb登录认证
JWT令牌 JSON Web Token JSON Web Tokens - jwt.ioJSON Web Token (JWT) is a compact URL-safe means of representing claims to be transferred between two parties. The claims in a JWT are encoded as a JSON object that is digitally signed using JSON Web Signatur…...

vim编辑器的使用
删除当前行及以后的行 使用vim编辑器打开文件 vim xxx.txt删除指定行及后面所有行,光标定位到要删除的第一行,比如:删除第10行以后的数据,光标定位到11行,然后在命令模式下按dG...

深入理解Linux网络总结
1、内核如何接收网络包 1.1 RingBuffer到底是什么,RingBuffer为什么会丢包? 问:RingBuffer到底存在那一块,是如何被使用到的,真的就只是一个环形队列吗?RingBuffer内存是预先分配好的,还是随着…...

Python冷知识
Python作为一种广泛使用的编程语言,有许多功能和特性可能不为初学者或普通用户所熟知。以下是一些相对冷门但有趣的Python知识: 魔术方法:Python中有一些特殊的方法,通常以双下划线__开头和结尾,被称为魔术方法(或特殊方法)。例如,__init__用于初始化对象,__str__返回…...

Redis之内存管理过期、淘汰机制
1.Redis内存管理 我们的redis是一个内存型数据库,我们的数据也都是放在内存中的,内存是有限的空间,当数据满了之后,我们要怎么样继续保证redis的可用性呢?我们就需要采取点管理措施和机制来保证我们redis的可用性。 在redis.co…...

金融科技赋能跨境支付:便捷与安全并驾齐驱
一、引言 在全球经济一体化的背景下,跨境支付作为国际贸易和金融活动的重要组成部分,正迎来金融科技浪潮的洗礼。金融科技以其独特的创新性和颠覆性,正在重塑跨境支付市场的格局,使其更加便捷、高效且安全。本文旨在探讨金融科技如何助力跨境支付,实现便捷与安全并存,并…...

【康耐视国产案例】智能AI相机:深度解析DataMan 380大视野高速AI读码硬实力
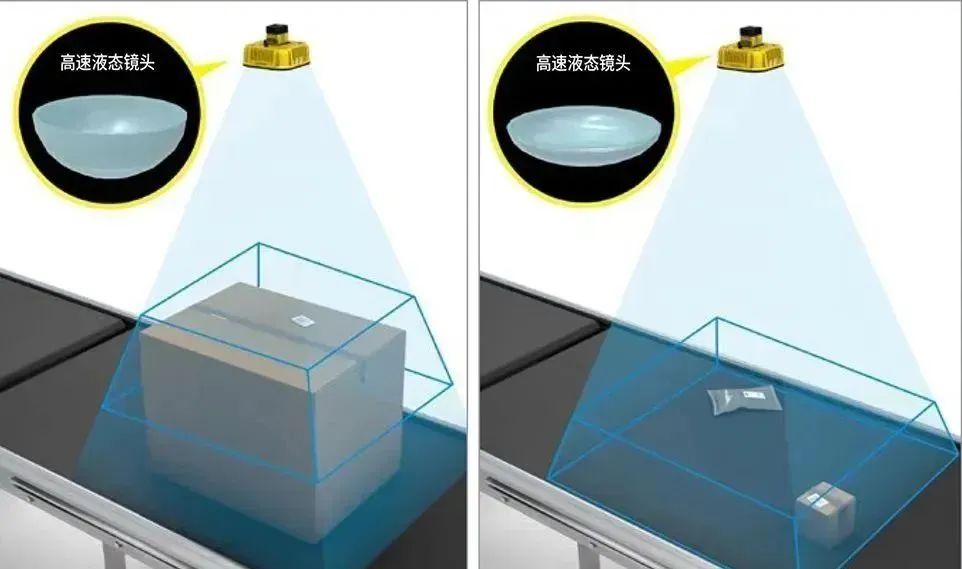
随着读码器技术的不断更新迭代,大视野高速应用成为当前工业读码领域的关键发展方向。客户对大视野高速读码器的需求源于其能显著减少生产成本并提升工作效率。然而,大视野应用场景往往伴随着对多个条码的读取需求,这无疑增加了算法的处理负担…...

SQL实验 带函数查询和综合查询
一、实验目的 1.掌握Management Studio的使用。 2.掌握带函数查询和综合查询的使用。 二、实验内容及要求 1.统计年龄大于30岁的学生的人数。 --统计年龄大于30岁的学生的人数。SELECT COUNT(*) AS 人数FROM StudentWHERE (datepart(yea…...

【前端每日基础】day34——HTTP和HTTPS
HTTP(Hypertext Transfer Protocol)和HTTPS(Hypertext Transfer Protocol Secure)是互联网通信协议,用于在Web浏览器和Web服务器之间传输数据。以下是对HTTP和HTTPS的详细介绍: HTTP(Hypertext…...

go mongo 唯一索引创建
1. 登录mongo,创建数据库 mongosh -u $username -p $password use test 2. 查看集合索引 db.$collection_name.getIndexes() 为不存在的集合创建字段唯一索引 package mainimport ("context""fmt""log""time""go…...

微信小程序如何进行页面跳转
微信小程序中的页面跳转可以通过多种方式实现,以下是几种主要的跳转方式及其详细解释: wx.navigateTo 功能:保留当前页面,跳转到应用内的某个页面。特点: 可以在新页面使用wx.navigateBack返回原页面。每跳转一个新页…...

信息标记形式 (XML, JSON, YAML)
文章目录 🖥️介绍🖥️三种形式🏷️XML (Extensible Markup Language)🔖规范🔖注释🔖举例🔖其他 🏷️JSON (JavaScript Object Notation)🔖规范🔖注释&#x…...

C语言:学生成绩管理系统(含源代码)
一.功能 二.源代码 #include <stdio.h> #include <stdlib.h> #include <string.h> #define MAX_NUM 100 typedef struct {char no[30];char name[10];char sex[10];char phone[20];float cyuyan;float computer;float datastruct; } *student, student1;typ…...

MySQL 导出导入的101个坑
最近接到一个业务自行运维的MySQL库迁移至标准化环境的需求,库不大,迁移方式也很简单,由开发用myqldump导出数据、DBA导入,但迁移过程坎坷十足,记录一下遇到的各项报错及后续迁移注意事项。 一、 概要 空间问题源与目…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
