Vue3禁止 H5 界面放大与缩小功能
Vue3禁止 H5 界面放大与缩小功能
- 一、前言
- 1.第一步
- 2.第二部
- 3.总结
一、前言
当涉及到禁止 H5 界面的放大与缩小功能时,Vue 3 提供了一种方便的方式来处理。我们可以使用 <script setup> 语法,将相关代码添加到 App.vue 组件中,以确保在页面加载完成后执行相应的操作。
首先,让我们了解一下具体的代码实现。
1.第一步
对于禁止 H5 界面放大与缩小功能,你可以在 meta 标签中设置以下内容:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover, user-scalable=0">
这个设置包括了以下几个属性:
- width=device-width:确保页面宽度与设备宽度一致。
- initial-scale=1.0:初始缩放比例设为 1.0。
- maximum-scale=1.0:最大缩放比例设为 1.0,禁止用户放大页面。
- minimum-scale=1.0:最小缩放比例设为 1.0,禁止用户缩小页面。
- viewport-fit=cover:确保页面适配设备屏幕,避免出现空白区域。
- user-scalable=0:禁止用户进行缩放操作。
通过以上设置,你可以有效地禁止用户在 H5 界面中进行放大和缩小操作。请注意,虽然这样做可以阻止大部分用户手动缩放,但某些浏览器或设备可能仍然允许一定程度的缩放。因此,这种方法并非完全可靠,可能会受到特定环境的影响。
2.第二部
在App.vue中<script>中添加相关代码
<template><div id="app"><router-view></router-view></div>
</template><style lang="scss">
* {margin: 0;
}
</style>
<script setup>
import { ref, onMounted } from "vue";
// 禁止web端屏幕缩放
onMounted(() => {window.onload = function () {document.addEventListener("touchstart", function (event) {if (event.touches.length > 1) {event.preventDefault();}});document.addEventListener("gesturestart", function (event) {event.preventDefault();});};
});
</script>上述代码片段将 <script setup> 标签用于声明组件的脚本部分,并将 JavaScript 代码放在其中。在这个例子中,我们在 window.onload 事件中注册了两个事件监听器:touchstart 和 gesturestart。这些监听器用于阻止多点触控和手势缩放行为。
当页面加载完成后,window.onload 事件会触发,然后我们可以在其中添加对触摸事件和手势事件的监听。如果检测到多指触控事件,则会阻止默认行为,从而禁止页面缩放。类似地,如果检测到手势事件,则同样会阻止默认行为。
通过将这段代码添加到 App.vue 组件中,我们可以确保在整个应用加载完成后立即生效,并禁止用户通过多点触控或手势缩放来改变页面的大小。
3.总结
总结起来,禁止 H5 界面的放大与缩小功能可以通过在 Vue 3 的 App.vue 组件中使用 <script setup> 语法,以监听触摸事件和手势事件,并阻止多点触控和手势缩放来实现。这种方法简单易行,能够有效地限制用户对页面的大小操作,提升用户体验。
相关文章:

Vue3禁止 H5 界面放大与缩小功能
Vue3禁止 H5 界面放大与缩小功能 一、前言1.第一步2.第二部3.总结 一、前言 当涉及到禁止 H5 界面的放大与缩小功能时,Vue 3 提供了一种方便的方式来处理。我们可以使用 <script setup> 语法,将相关代码添加到 App.vue 组件中,以确保在…...

上位机图像处理和嵌入式模块部署(f407 mcu中tf卡读写和fatfs挂载)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 很早之前,个人对tf卡并不是很重视,觉得它就是一个存储工具而已。后来在移植v3s芯片的时候,才发现很多的soc其实…...

汽车识别项目
窗口设计 这里的代码放在py文件最前面或者最后面都无所谓 # 创建主窗口 window tk.Tk() window.title("图像目标检测系统") window.geometry(1000x650) # 设置窗口大小# 创建背景画布并使用grid布局管理器 canvas_background tk.Canvas(window, width1000, height…...

【面试题-012】什么是Spring 它有哪些优势
文章目录 Spring有哪些优势有哪些优势Spring和Springboot区别在 Spring 框架中,什么是AOP核心概念应用场景 Spring有哪些通知类型 Spring 是一个开源的 Java 平台,由 Rod Johnson 创建,用于简化企业级 Java 应用程序的开发。它于 2003 年首次…...

ImageButton src图片会照成内存泄露吗 会使native内存增加吗?
在Android开发中,ImageButton 是用来显示按钮的视图组件,它通常用于显示图标或图片。对于ImageButton使用的src属性(即按钮上的图片)通常不会导致内存泄漏,但是有几种情况可能会导致内存问题: 1. **不正确…...

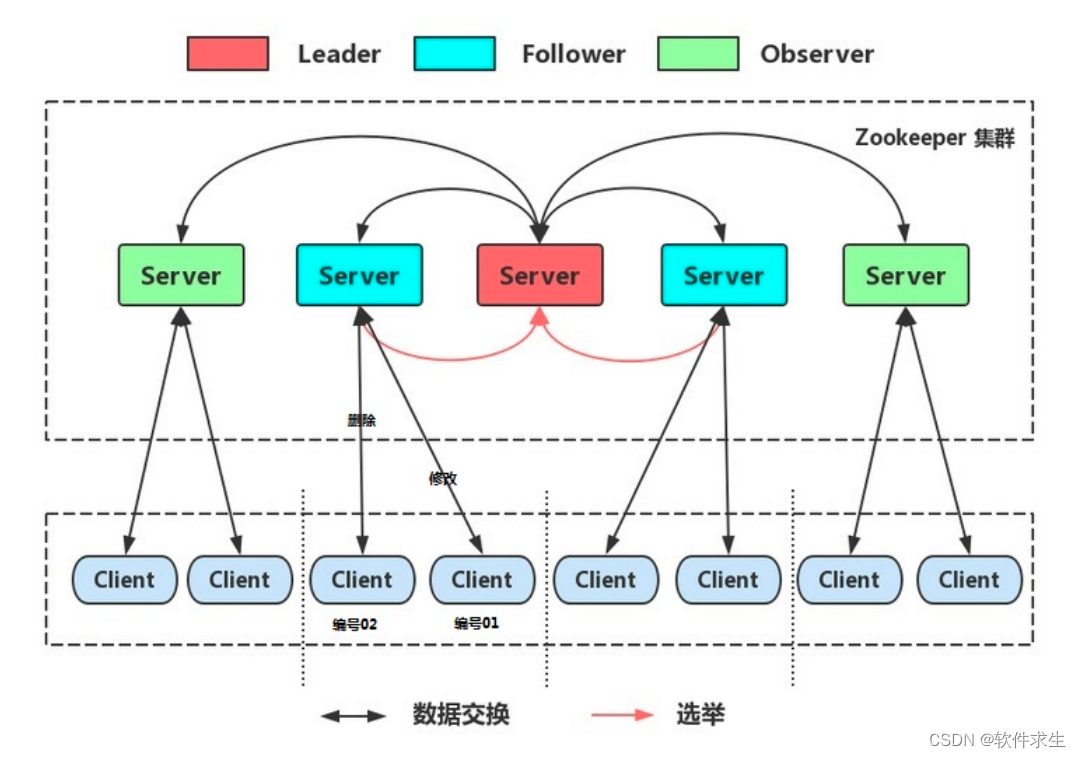
负载均衡与容错性:集群模式在分布式系统中的应用
本文作者:小米,一个热爱技术分享的29岁程序员。如果你喜欢我的文章,欢迎关注我的微信公众号“软件求生”,获取更多技术干货! 大家好,我是小米,一个热爱分享技术的29岁程序员。今天我们来聊一聊分布式系统中的一个重要概念:集群(Cluster)模式。相信很多朋友在日常开发…...

【UE5.1 角色练习】09-物体抬升、抛出技能 - part1
前言 在上一篇(【UE5.1 角色练习】08-传送技能)的基础上继续实现控制物体抬升、抛出的功能。 效果 步骤 一、准备技能动画 1. 在项目设置中新建一个操作映射,这里命名为“Skill_GravityControl”,用按键4触发 2. 通过IK重定向…...

最大的游戏交流社区Steam服务器意外宕机 玩家服务受影响
易采游戏网6月3日消息:众多Steam游戏玩家报告称,他们无法访问Steam平台上的个人资料、好友列表和社区市场等服务。同时,社区的讨论功能也无法正常使用。经过第三方网站SteamDB的确认,,这一现象是由于Steam社区服务器突…...

如何手动批准内核扩展 Tuxera NTFS for mac内核扩展需要批准 内核扩展怎么打开
在了解如何手动批准内核扩展之前,我们应该先了解什么叫做内核扩展。内核扩展又被称为KEXT,通过它可以实现macOS系统与软件组件之间的交互,例如磁盘管理、任务管理和内存管理等等。 kext 是内核扩展(Kernel Extension)…...

ffmpeg常用命令
推流 ffmpeg -re -stream_loop -1 -i in.flv -c copy -f flv outurl 推流追加时间戳 ffmpeg -stream_loop -1 -re -i move.flv -vf "settbAVTB,setptstrunc(PTS/1K)*1Kst(1,trunc(RTCTIME/1K))-1K*trunc(ld(1)/1K),drawtextfontfilearial.ttf:text%{localtime}.%{eif\:…...

在MongoDB中,您可以通过以下步骤来创建账号密码,并限制其在特定数据库上的访问权限
在MongoDB中,您可以通过以下步骤来创建账号密码,并限制其在特定数据库上的访问权限: 连接到MongoDB数据库: 使用MongoDB的客户端(如mongo shell或者MongoDB Compass)连接到MongoDB服务器。 切换到admin数…...

前端JS必用工具【js-tool-big-box】学习,检测密码强度
js-tool-big-box 前端工具库,实用的公共方法越来越多了,这一小节,我们带来的是检测密码强度。 我们在日常开发中,为了便于测试,自己总是想一个简单的密码,赶紧输入。但到了正式环境,我们都应该…...

PHP精度处理
一、问题缘由 PHP 服务接收前端传过来的单价(字符串形式)和数量,把单价转成分(单价*100),然后传给下游的 Golang 服务,不过最后从两个服务日志中发现金额相差 1。 以下为前端传的 {"amount": 4,"price": "9.2&qu…...

618电商大战开启!2024淘宝京东618满减规则与优惠力度大比拼
2024年淘宝和京东的618电商大战即将打响。作为一年一度的购物狂欢节日,今年618的满减规则和优惠力度再次成为消费者关注的焦点。在这场激烈的电商角逐中,究竟哪家平台能更胜一筹?让我们一起来揭晓答案! 淘宝京东满减规则大揭秘 淘…...

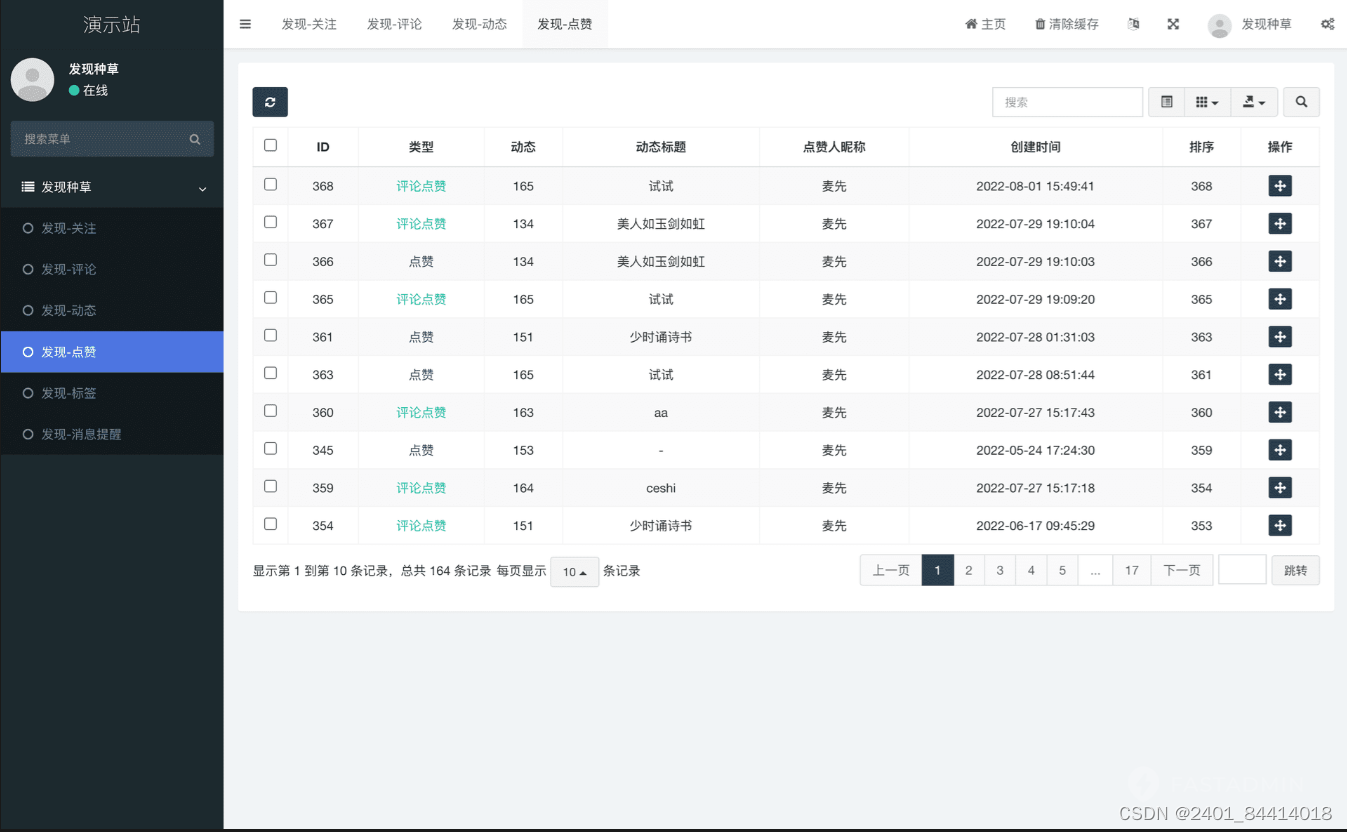
【全开源】种草分享|动态朋友圈|瀑布流|uniapp
一款基于FastadminThinkPHP和Uniapp开发的种草分享评论点赞消息提醒系统,发布动态,分享种草生活,可以收藏关注点赞,消息提醒,同时支持H5/小程序/app多端。 让每一次互动都不再错过🔔 🌱 种草…...

HDTune和CrystalDiskInfo硬盘检测S.M.A.R.T.参数当前值最差值阈值
高亮颜色说明:突出重点 个人觉得,:待核准个人观点是否有误 高亮颜色超链接 文章目录 S.M.A.R.T.监控技术磁盘健康状态监测,硬盘检测硬盘检测工具 HD Tune硬盘检测工具 CrystalDiskInfo 当前值最差值阈值原始值的含义二级标题待补充待补充 开头…...

Homebrew、RVM、ruby、cocoapods
安装Homebrewe 方式1:公司源安装 方式2:国内源安装 /bin/ssh -c “$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrev.sh)” 方式3:官网源安装(有可能443): ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)…...

Flutter 中的 SliverConstrainedCrossAxis 小部件:全面指南
Flutter 中的 SliverConstrainedCrossAxis 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言来构建高性能、美观的跨平台应用。在 Flutter 的丰富组件库中,SliverConstrainedCrossAxi…...

Vue.js:渐进式JavaScript框架-前端开发
1.介绍-What is Vue? An approachable, performant and versatile framework for building web user interfaces. [一个平易近人、高性能和多功能的框架,用于构建 Web 用户界面。] --来自官网Vue.js - The Progressive JavaScript Framework | Vue.js (vuejs.org) …...

代码随想录算法训练营Day55 | 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇
代码随想录算法训练营Day55 | 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇 LeetCode 583. 两个字符串的删除操作 题目链接:LeetCode 583. 两个字符串的删除操作 思路: 分别删除 class Solution { public:int minDistance(string word1, …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
