微信小程序canvas画图使用百分比适配不同机型屏幕达到任何屏幕比例皆可!完美适配任何机型!指定canvas尺寸适配亦可!保证全网唯一完美
错误代码示例:
// 在onLoad中调用
const that = this
wx.getSystemInfo({success: function (res) {console.log(res)that.setData({model: res.model,screen_width: res.windowWidth/375,screen_height: res.windowHeight})}
})我看到网上很多使用上面这种代码去适配,其实这是错误的方式,不能应用到全部场景
接下来使用如下方式处理完美适配
PS: 未经允许,禁止转载,否则法律伺候!
第一步,获取需要画图的宽高
如果是画整个屏幕,就用wx.getSystemInfoSync()获取windowWidth和windowHeight,然后把canvas宽高使用100%就行
如果是只画指定宽高大小,那么就将canvas的宽高指定,单位rpx,然后使用如下代码获取不同机型的真实宽高
<canvas canvas-id="cardCanvas" style="height: 1046rpx;width: 654rpx;" class="tsccc" catchtouchmove="true"></canvas>
wx.createSelectorQuery().select('.tsccc')obj.boundingClientRect(function (data) {data.widthdata.height}).exec()第二步,使用一个固定机型作为参数,先将图画好
例如:使用iphone 13 pro 机型,此时.tsccc 获取的指定真实宽高是 340px 和 543px
然后根据自己所需要将canvas图绘制完成。绘制的时候直接使用固定的px数值即可。
例如:一段文字的xy和大小
ctx.setFontSize(14) //设置字体大小
ctx.fillText('张三', 40, 66); //设置文字,并指定坐标只要能达到自己想要的绘制效果就可以了。此时绘制完成,第二步就完成了
第三步,计算百分比完美适配不同机型屏幕
此时我们是用的iphone 13pro 的屏幕作为参考,所以第二步完成的时候,就是只有13pro是正常展示的绘制内容。
将第二步获取到的340 和543 这两个参数,用于计算 x和y的百分比位置,以及绘制内容宽高的百分比位置
例如第二步的文字字体大小和x,y坐标位置:
字体大小(字体的size是高度的意思):14 除 543 = 0.02578269 (这就是字体大小固定的百分比了)
然后将 543 乘这个百分比,就是每个机型屏幕相应的大小了。
不同机型的高 乘 0.02578269 = 该机型需要的px大小
宽的方式也是如此计算
先得到百分比,在用百分比乘不同机型的宽高,得到不同机型的相应大小。
x坐标:40 除 340 = 0.117647 (这就是x坐标需要被固定的百分比了)
y坐标:66 除 543 = 0.121546 (这就是y坐标需要被固定的百分比了)
以下是完整的代码示例(已计算出百分比的):
PS:切记,不要傻傻的使用画蛇添足的写法,例如:(14 除以 543 乘 543),一定要自己手动算得到的百分比去乘宽高!跟如下代码一样
card(){Promise.all([that.getImageInfo(that.currentBackgroundUrl),that.getImageInfo(that.touxiang),that.getImageInfo(that.qrcode),]).then((res) =>{// 使用画布创建上下文 图片var ctx = wx.createCanvasContext("cardCanvas") // 绘制底图背景图。坐标及大小,括号里面的分别是(图片路径,x坐标,y坐标,width,height)ctx.drawImage(res[0].path, 0, 0, that.width,that.height) //绘制头像,图片路径,x坐标,y坐标,width,height)var tx_x=that.width*0.0647;var tx_y=that.height*0.1538;var tx_width=that.width*0.191;var tx_height=that.height*0.3077;ctx.drawImage(res[1].path, tx_x, tx_y, tx_width,tx_height) //绘制名字ctx.setFontSize(that.height*0.0884) //设置字体大小,默认10ctx.fillText('张三', that.width*0.38, that.height*0.230769); //文字内容、x坐标,y坐标//保存ctx.save(); //绘制ctx.draw(false,function(){wx.canvasToTempFilePath({width:1080,height:1760,destWidth:1080*2,//这里乘以2是为了保证合成图片的清晰度destHeight:1760*2,fileType: "jpg",canvasId: 'cardCanvas',success: function(res) {that.currentCanvasUrl = res.tempFilePathuni.hideLoading()}})}) })
},//获取图片的基本信息,即将网络图片转成本地图片,
getImageInfo(src) {return new Promise((resolve, reject) => {uni.getImageInfo({src,success: (res) => resolve(res),fail: (res) => reject(res)})});
},相关文章:

微信小程序canvas画图使用百分比适配不同机型屏幕达到任何屏幕比例皆可!完美适配任何机型!指定canvas尺寸适配亦可!保证全网唯一完美
错误代码示例: // 在onLoad中调用 const that this wx.getSystemInfo({success: function (res) {console.log(res)that.setData({model: res.model,screen_width: res.windowWidth/375,screen_height: res.windowHeight})} }) 我看到网上很多使用上面这种代码去…...

Redis-02
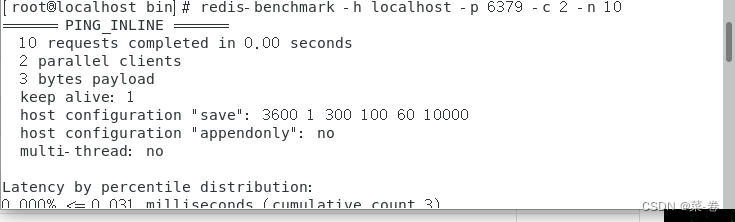
redis安装包位置 /opt/redis-7.2.5 redis默认安装路径: 配置文件路径:/usr/local/bin/redisconfig gcc安装位置 /opt/rhredis启动: 在/usr/local/bin目录下输入redis-server redisconfig/redis.confredis-cli -p 6379redis性能测试命令 red…...

如何编辑pdf文件内容?编辑技巧大揭秘,秒变办公达人!
如何编辑pdf文件内容?在数字化办公日益普及的今天,PDF文件因其跨平台、格式稳定的特点,成为我们日常工作和学习中不可或缺的一部分。然而,PDF文件的编辑却常常令人头疼,许多人面对需要修改内容的PDF文件时感到无从下手…...

Linux Shell Script 编写入门
Linux Shell 脚本是一种强大的工具,能够帮助用户自动化任务、简化系统管理以及提高工作效率。本文将带您全面了解如何编写 Linux Shell 脚本,并介绍一些常见的脚本编写技巧和注意事项。 目录 什么是 Linux ShellShell 脚本的基本结构常用 Shell 命令变…...

不是从APP store下载的APP在mac上一直提示有损坏,打不开怎么办?
1.点击设置 2.安全与隐私 3.通用看看允许从以下位置下载的APP是否有任何来源 4.如果没有,mac桌面点击🔍输入终端或Terminal 命令行输入下述代码: sudo spctl --master-disable 5.回车,输入mac开机密码。注意:此时密…...

ubuntu22.04部署docker版zlmediakit和源码运行wvp-GB28181-pro
1 运行zlmediakit 1. 修改zlmediakit配置文件 先用run命令运行zlmediakit,将zlmediakit的配置文件拷贝出来 docker run -d -p 1935:1935 -p 8080:80 -p 8554:554 \ -p 10000:10000 -p 10000:10000/udp -p 8000:8000/udp \ --name zlmediakit \ zlmediakit/zlmedi…...

MySQL表的增删改查初阶(上篇)
本篇会加入个人的所谓鱼式疯言 ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人…...

Spring Boot 集成 zxing 生成条形码与二维码
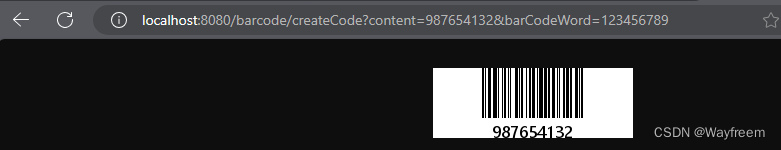
前面我们知道了怎么通过 使用 zxing 生成二维码以及条形码, 由于我们现在都是 web 端的项目了,那么我们看下怎么使用 Spring Boot 集成然后返回给前端展示: 工程源码 对应的工程源码我放到了这里:github源码路径,点击…...

C# 编程基础:注释、变量、常量、数据类型和自定义类型
C# 是一种功能强大的面向对象编程语言,它提供了丰富的特性来帮助开发者编写清晰、高效的代码。本文将介绍C#中的注释、变量、常量、基本数据类型以及如何创建和使用自定义类型。 注释 注释用于解释代码的目的,它们不会被程序执行。 单行注释使用 //。…...

网络原理-三
一、连接管理 建立连接,断开连接 建立连接,TCP有连接的. 客户端执行 socket new Socket(SeverIP,severPort); -> 这个操作就是在建立连接. 上述只是调用socket api,真正建立连接的过程,实在操作系统内核完成的. 内核是怎样完成上述的 " 建立连接 "过程的…...

使用Ollama搭建一个免费的聊天机器人
0 概述 Ollama是一个能在本机运行大语言模型的软件,它提供命令行和API的交互方式,对于需要考虑数据隐私的情景,可以方便的使用Ollama部署大语言模型,并在此基础上开发RAG等应用,而无需调用OpenAI等开放API。Ollama基本…...

计算机网络之快重传和快恢复以及TCP连接与释放的握手
快重传和快恢复 快重传可以让发送方尽早得知丢失消息, 当发送消息M1,M2,M3,M4,M5后,假如消息M2丢失,那么按照算法会发送对M2报文前一个报文M1的重复确认(M1正常接受到,已经发送了确认),然后之后收到M4,M5,也会发送两…...

vue 引用第三方库 Swpier轮播图
本文全程干货,没有废话 1.使用 npm 安装 swiper,使用 save 保存到 packjson 中 npm install --save swiper 2、把 swiper看成是第三方库或者是组件,然后按照,引用,挂载组件,使用组件三步法。 3、在 script…...

RabbitMQ-直连交换机(direct)使用方法
RabbitMQ-默认读、写方式介绍 RabbitMQ-发布/订阅模式 目录 1、概述 2、直连交换机 3、多重绑定 4、具体代码实现 4.1 生产者部分 4.2 消费者部分 5、运行代码 6、总结 1、概述 直连交换机,可以实现类似路由的功能,消息从交换机发送到哪个队列…...

942. 增减字符串匹配 - 力扣
1. 题目 由范围 [0,n] 内所有整数组成的 n 1 个整数的排列序列可以表示为长度为 n 的字符串 s ,其中: 如果 perm[i] < perm[i 1] ,那么 s[i] I 如果 perm[i] > perm[i 1] ,那么 s[i] D 给定一个字符串 s ,重构排列 pe…...
)
2024华为OD机试真题-机器人搬砖-C++(C卷D卷)
题目描述 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第i堆砖中有bricks[i]块砖头, 要求在8小时内搬完。机器人每小时能搬砖的数量取决于有多少能量格, 机器人一个小时中只能在一个仓库中搬砖,机器人的能量格每小时补充一次且能量格只在这一个小时有效,为使得机器人损…...

【DevOps】深入了解RabbitMQ:AMQP协议基础、消息队列工作原理和应用场景
目录 一、核心功能 二、优势 三、核心概念 四、工作原理 五、交换机类型 六、消息确认 七、持久性和可靠性 八、插件和扩展 九、集群和镜像队列 十、客户端库 十一、管理界面 十二、应用场景 RabbitMQ是一个基于AMQP协议的消息队列中间件,提供高可用、可…...

Mysql 技术实战篇
命令行 导出 - -h localhost:指定MySQL服务器的主机地址为本地主机。如果MySQL服务器在其他主机上,请将localhost替换为相应的主机地址。 - -u username:指定连接MySQL服务器的用户名。将username替换为您的有效用户名。 - -p:提…...

App自动化测试_Python+Appium使用手册
一、Appium的介绍 Appium是一款开源的自动化测试工具,支持模拟器和真机上的原生应用、混合应用、Web应用;基于Selenium二次开发,Appium支持Selenium WebDriver支持的所有语言(java、 Object-C 、 JavaScript 、p hp、 Python等&am…...

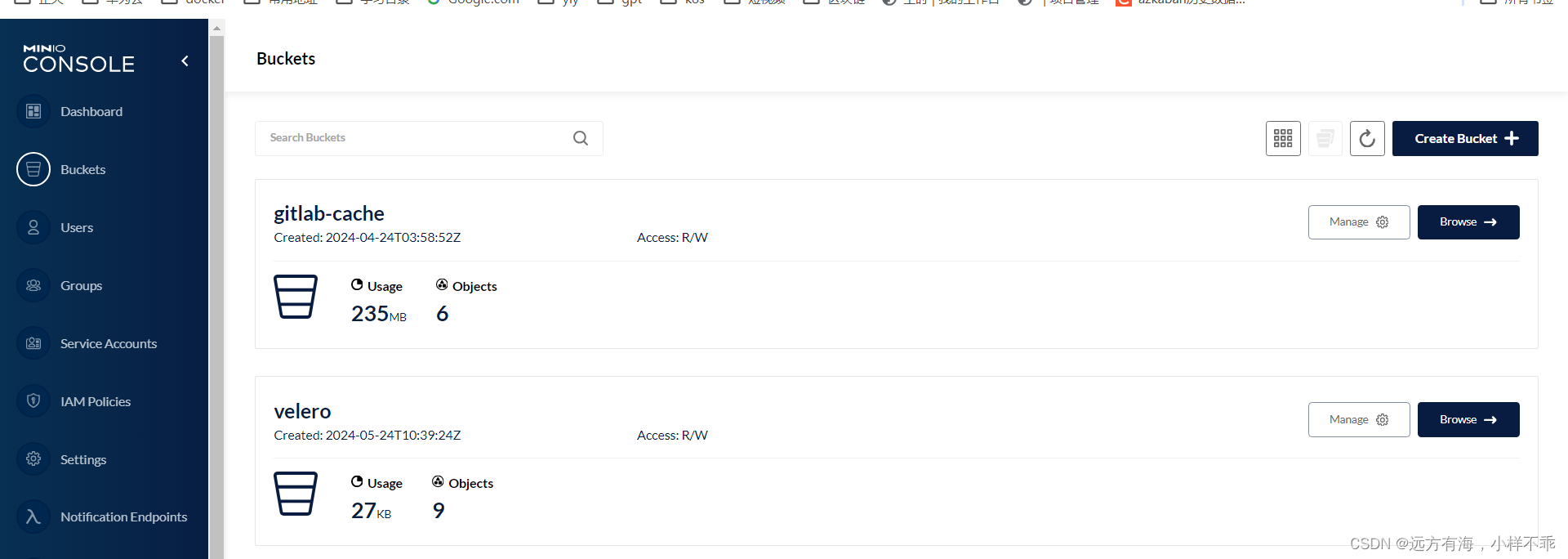
k8s-部署对象存储minio
环境信息 minio版本 :最新 k8s 版本1.22 使用nfs作为共享存储 一.单节点安装包部署 脚本部署,一键部署,单节点应用于数据量小,一些缓存存储,比如gitlab-runner的产物数据,maven的打包依赖数据 #!/bin/bash# 步骤…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
