前端开发三大主流框架解析
Web前端三大主流框架分别是Angular、React和Vue.js。以下是《优联前端》关于这三个框架解析介绍:
-
Angular:
- 来源与开发者:Angular是由Google开发的前端框架。
- 功能特点:Angular是一个完整的框架,包括了数据绑定、组件化、路由、依赖注入等功能。它采用了TypeScript作为开发语言,这是JavaScript的一个超集,提供了静态类型检查和更强大的面向对象编程能力。Angular的特点是功能强大、完整且稳定,适用于开发大型和复杂的Web应用。
- 应用场景:Angular提供了很多内置的功能和工具,如模板语法、表单验证、HTTP模块等,使得开发者可以更快速地构建出高质量的Web应用。同时,Angular也支持移动端开发,可以使用Ionic等工具将Web应用打包成原生应用。
- 优势与难点:Angular的功能强大和完整性是其优势,但也被认为相对较难理解,尤其是对于初学者来说,可能会因为文档复杂或难以理解而感到困难。
-
React:
- 来源与开发者:React是由Facebook开发的一个JavaScript库。
- 功能特点:React专注于构建用户界面,采用了虚拟DOM的概念,通过比较前后两个状态的差异来高效地更新页面。React具有灵活性和可重用性,它将UI拆分成一个个独立的组件,每个组件都有自己的状态和生命周期方法,可以通过组合这些组件来构建复杂的UI界面。
- 应用场景:React适用于构建中小型的Web应用。它有一个庞大的生态系统,包括了很多开源的工具和组件库,如Redux、React Router、Ant Design等,可以帮助开发者更好地开发和维护React应用。
- 优势与难点:React的灵活性和高效性是其优势,但也可能因为需要手动处理一些状态管理问题而增加复杂性。
-
Vue.js:
- 来源与开发者:Vue.js是一个由华人开发者尤雨溪创造的前端框架。
- 功能特点:Vue.js是一个构建数据驱动的Web界面的渐进式框架。它借鉴了Angular和React的设计思想,并在此基础上做了一些优化和改进。Vue.js具有简洁易用和高效的特点,对模块很友好,可以通过NPM、Bower或Duo安装,使用场景更加灵活。
- 应用场景:Vue.js适用于各种规模和复杂度的Web应用。它提供了响应式的数据绑定和组合的视图组件,使得开发者可以更加高效和灵活地进行开发。
- 优势与难点:Vue.js的简洁性和易用性是其优势,但也可能因为过于灵活而导致在大型项目中需要更多的架构设计和规划。
总的来说,Angular、React和Vue.js各有其特点和优势,开发者可以根据项目需求和个人偏好来选择适合自己的框架。
新手推荐:
对于新手小白来说,Vue.js 通常被认为是更容易上手和理解的框架。那为什么 Vue.js 更适合新手呢?
-
简洁性:Vue.js 的设计理念是简洁和直观。它专注于视图层,并且提供了简单明了的 API 和模板语法。这使得新手可以更快地掌握并开始编写代码。
-
渐进式:Vue.js 是一个渐进式框架,意味着你可以从简单的用例开始,然后逐步添加更多的功能。它提供了丰富的选项,但并不会强制你使用所有的特性。这种灵活性使得新手可以在学习过程中逐步扩展他们的知识。
-
文档和学习资源:Vue.js 的官方文档非常清晰和详细,并且有很多社区提供的教程、示例和学习资源。这些资源可以帮助新手更快地理解 Vue.js 的核心概念和工作原理。
-
友好的社区:Vue.js 有一个非常活跃和友好的社区,你可以在社区中寻求帮助、分享经验和学习最佳实践。这种互动和支持可以帮助新手更快地成长。
-
较小的学习曲线:与 Angular 和 React 相比,Vue.js 的学习曲线相对较平缓。虽然 Angular 和 React 也非常强大,但它们的复杂性和生态系统可能会让新手感到困惑。
当然,这并不是说 Angular 和 React 不适合新手。实际上,这三个框架都是非常优秀的前端工具,但 Vue.js 的简洁性和渐进式设计使得它更容易被新手接受和理解。最终的选择应该基于你的项目需求、个人偏好和学习目标。
相关文章:

前端开发三大主流框架解析
Web前端三大主流框架分别是Angular、React和Vue.js。以下是《优联前端》关于这三个框架解析介绍: Angular: 来源与开发者:Angular是由Google开发的前端框架。功能特点:Angular是一个完整的框架,包括了数据绑定、组件化…...

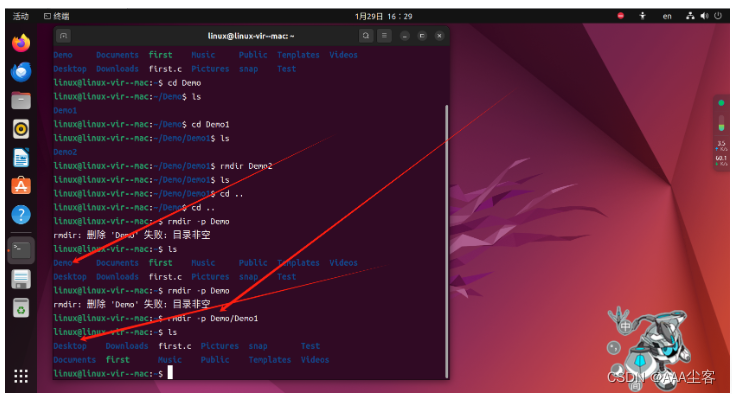
【2.文件和目录相关(下)】
一、查看文件内容命令 1、cat 文件名:用于显示文件内容,比如 cat test.c。 (1)cat -b test.c 表示加行号显示文件内容。 (2)cat -s test.c 表示多个空行合并成一个空行显示。 2、nl 文件名:…...

【C语言】结构体与内存对齐
前言 在本篇博客,我将介绍结构体类型,结构体变量的创建和初始化,重点介绍结构中存在的内存对齐。 结构变量 结构是一些值的集合,这些值被称为成员变量。结构的每个成员可以是不同类型的变量。 在理解结构的时候,我们…...

【机器学习】之 kmean算法原理及实现
基本概念 K-Means 聚类算法的目标是将数据集分成 ( K ) 个簇,使得每个簇内的数据点尽可能相似,而簇与簇之间尽可能不同。这种相似度是通过计算数据点与簇中心的距离来衡量的。 算法步骤 选择簇的数量 ( K ):随机选择 ( K ) 个数据点作为初…...

国产高边驱动HD70202Q替换英飞凌BTS7040-2
高边驱动也称之为高边开关,主要用于车内负载的驱动与开关,并对负载进行保护和诊断。高边驱动以高可靠性、灵活性、低功耗以及小型轻量等特点,正逐渐替代传统的保险丝、继电器等方案。 RAMSUN提供的HD70202Q车规级双通道智能高边驱动的输入控…...

2024年06月在线IDE流行度最新排名
点击查看最新在线IDE流行度最新排名(每月更新) 2024年06月在线IDE流行度最新排名 TOP 在线IDE排名是通过分析在线ide名称在谷歌上被搜索的频率而创建的 在线IDE被搜索的次数越多,人们就会认为它越受欢迎。原始数据来自谷歌Trends 如果您相…...

顺序表和链表基础操作的复习
顺序表 #include<iostream> using namespace std; 静态 //#define MAX_SIZE 50 //typedef int ElemType; //typedef struct //{ // int length; // ElemType nums[MAX_SIZE]; //}Sqlist; //动态: #define Init_SIZE 50 typedef int ElemType; typedef struct {int lengt…...
[C#]winform部署官方yolov10目标检测的onnx模型
【框架地址】 https://github.com/THU-MIG/yolov10 【算法介绍】 今天为大家介绍的是 YOLOv10,这是由清华大学研究团队最新提出的,同样遵循 YOLO 系列设计原则,致力于打造实时端到端的高性能目标检测器。 方法 创新 双标签分配策略 众所…...

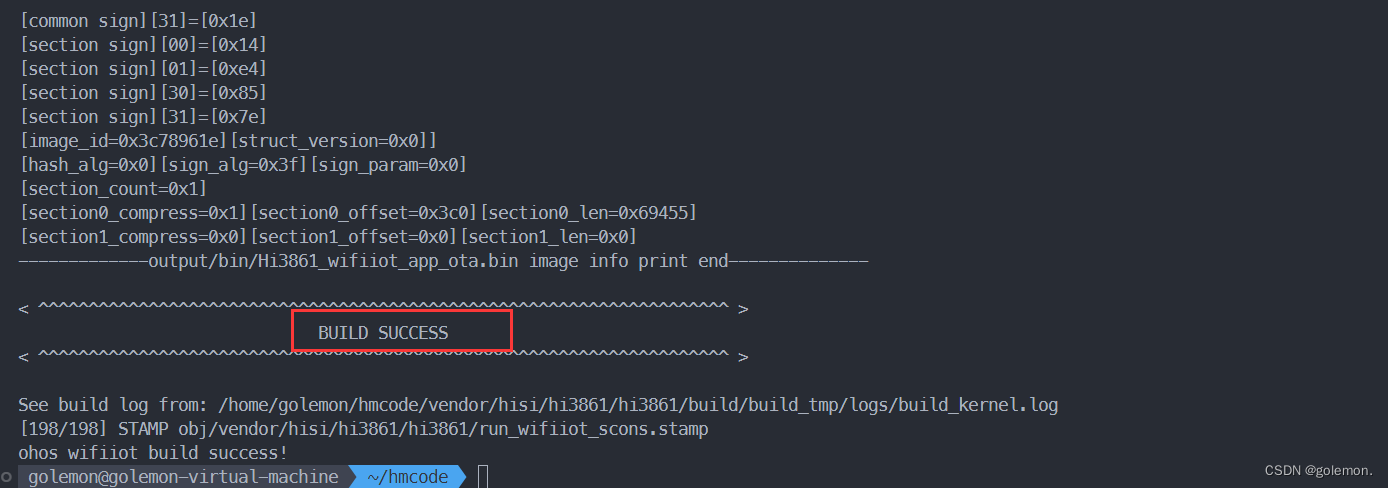
hmcode硬件编程1
在/home/golemon/hmcode/applications/sample/wifi-iot/app内创建文件夹。 这里创建了d_6_3文件夹 . ├── BUILD.gn ├── d_6_3 │ ├── BUILD.gn │ └── lab.c ├── demolink │ ├── BUILD.gn │ └── helloworld.c ├── iothardware │ ├── B…...

[C++][CMake] set_target_properties called with incorrect number of arguments
1 简介 这篇文章将探讨了在使用CMake构建C项目时,调用set_target_properties函数时参数数量不正确所引发的问题。 2 错误案例 以下为可能发生错误的案例 include_directories (${CMAKE_SOURCE_DIR}/common) find_package(Threads)add_library (libusbmuxd SHARE…...

AdamW算法
AdamW算法是优化算法Adam的一个变体,它在深度学习中广泛应用。AdamW的主要改进在于它正则化方法的改变,即通过权重衰减(weight decay)而不是L2正则化,来控制模型参数的大小,从而提升了训练的稳定性和效果。…...

【c++进阶(二)】STL之string类的模拟实现
💓博主CSDN主页:Am心若依旧💓 ⏩专栏分类c从入门到精通⏪ 🚚代码仓库:青酒余成🚚 🌹关注我🫵带你学习更多c 🔝🔝 1.前言 本章重点 本章主要介绍一些关键接口的模拟实现ÿ…...

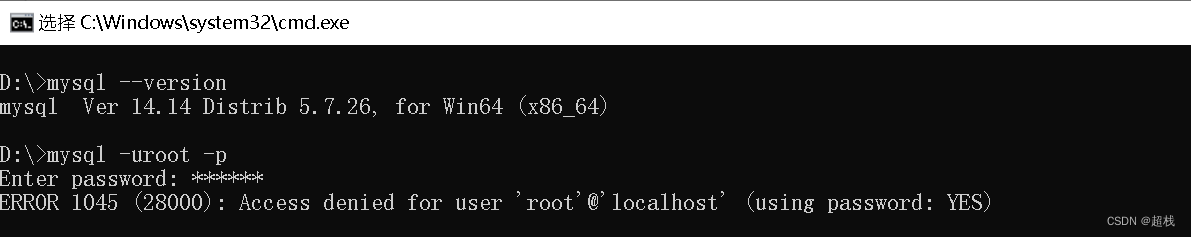
PHPStudy(xp 小皮)V8.1.1 通过cmd进入MySQL命令行模式
PHPStudy是一个PHP开发环境集成包,可用在本地电脑或者服务器上,该程序包集成最新的PHP/MySql/Apache/Nginx/Redis/FTP/Composer,一次性安装,无须配置即可使用。MySQL MySQL是一个关系型数据库管理系统,由瑞典 MySQL A…...

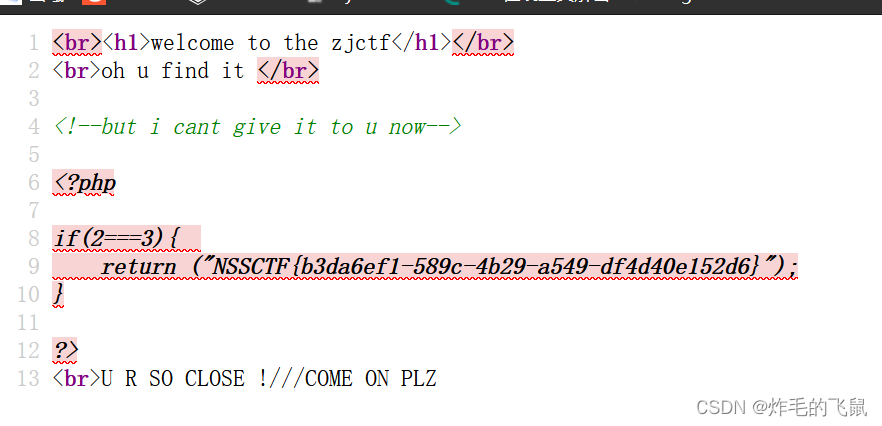
php反序列化初步了解
一、定义 序列化(串行化):将变量转换为可保存或传输的字符串的过程(通常是字节流、JSON、XML格式) 反序列比(反串行化):把这个字符串再转化成原始数据结构或对象(原来的…...

Windows系统电脑本地部署AI音乐创作工具并实现无公网IP远程使用
文章目录 前言1. 本地部署2. 使用方法介绍3. 内网穿透工具下载安装4. 配置公网地址5. 配置固定公网地址 前言 本文主要介绍如何在Windows系统电脑上快速本地部署一个文字生成音乐的AI创作工具MusicGPT,并结合cpolar内网穿透工具实现随时随地远程访问使用。 MusicG…...

玩转Linux进度条
准备工作: 一.关于缓冲区 首先,咱们先来一段有意思的代码: #include<stdio.h> #include<unistd.h> int main() {printf("you can see me");sleep(5);} 你可以在你的本地运行一下,这里我告诉大家运行结果…...

真国色码上赞,科技流量双剑合璧,商家获客新纪元开启
在数字化浪潮汹涌的今天,真国色研发团队依托红玉房网络科技公司的雄厚实力,凭借科技领先的核心竞争力,推出了创新性的商家曝光引流工具——码上赞。这款工具借助微信支付与视频号已有功能,为实体商家提供了一种全新的引流获客方式,实现了科技与商业的完美融合。 科技领先,流量黑…...

C++:特殊类设计和四种类型转换
一、特殊类设计 1.1 不能被拷贝的类 拷贝只会放生在两个场景中:拷贝构造函数以及赋值运算符重载,因此想要让一个类禁止拷贝,只需让该类不能调用拷贝构造函数以及赋值运算符重载即可。 C98: 1、将拷贝构造函数与赋值运算符重载只…...

(南京观海微电子)——屏幕材质及优缺点对比
LED/LCD LCD(Liquid Crystal Ddisplay)即“液晶显示器”,由两块偏光镜、两块薄膜晶体管以及彩色滤光片、光源(荧光灯)、显示面板组成的成像元器件。 LED(Light Emitting Diode)即“发光二极管…...

uniapp uni.showModal 出现点击没有反应
uni.showModal 里面有好些参数 点击后不弹出 是因为 出现了 null 或者undifind 字符 特别是content 里面 title: 提示, cancelColor: #000000, editable: true,//是否显示输入框 content: item.text?item.te…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
